Hogyan lehet megváltoztatni a webhely hátterétJoomla 3.
Kedves olvasók, továbbra is közzéteszünk az Önnek szentelt anyagokatJoomla 3. Ma beszélünk arról, hogyan lehet megváltoztatni a webhely hátterét. A Jumle-on meglehetősen egyszerű.
Módosítsa a háttérben a Jumla honlapján
Először meg kell nyitnia webhelyét bármilyen böngészőben, például a böngészőt használjukGoogle Chrome.
1) a megfelelő egérgombbal a webhely helyén, ahol meg szeretné változtatni a hátteret, és válassza ki az elemet "Kód megtekintése" (Más böngészőkben a név eltérő lehet).

Például úgy döntöttünk, hogy megváltoztatjuk webhelyünk hátterét pirosra. Ezért kattintson az egér jobbra vagy bal oldali részére.
2) Az ablak előtt megjelenik egy ablak, ahol az oldal forráskódja meg lesz adva.

Itt érdekel az értékháttérszín. Amint láthatja, szürkés árnyalat van telepítve a webhelyen. Változtassuk meg fényes vörösre. Ehhez kattintson a színre a színre, és válassza ki a szükséges árnyalatot. Ne feledje, hogy a szín (például fehérf.000000 ).

Most zárja be a forráskód ablakot, látni fogjuk, hogy a háttér színe igazán megváltozott.

Válassza ki az árnyékot, amire szüksége van, és menjen a következő elemre.
3) A szükséges opció megtalálása, be kell állítania ennek a színnek a beállítását a webhely adminisztrátori panelében. Ahhoz, hogy megtudja, hol található a fájl a háttérszínért - nyissa meg újra a "View Code" ablakot.
Most mozgassa a címkét ellentétes nevettest. És látni fogod, hogy melyik fájlban van egy kód, amely felelős a háttérszín megváltoztatásáért. By the way, a számok után a kettőspont azt jelenti, hogy a vonal számát, ahol ez a kód található.

Futtassa a kezelőpanelt, és keresse meg ezt a fájlt.

Ebben a cikkben megnézzük, hogyan lehet szerkeszteni a sablon megjelenését Joomla.
Bármely személy, aki létrehozza az oldalt, egyedi, jól, vagy legalábbis nem olyan, mint mások.
Most szinte minden sablon a Joomla nyilvánosan elérhető, töltse le és telepítse őket a webhelyen.
Elemezzük a standard sablon módosítását Beez5.
Módosítsa a sablon hátsó hátterét (háttér)
Én Chrome böngésző, nyomja meg az F12, vagy kattintson a jobb egérgombbal a kívánt helyre, majd nyomja meg a „néző elem kódot”.
Amint az az ábrán látható, a címke felelős a sablon hátteréért. test. stílusosan háttér..
A stílusokban a színes háttér #Eee. És a háttérkép (elérési út). Ezek a paraméterek, amelyek megadják nekünk a webhely hátterét.

Megváltoztatni őket, csak ki kell cserélni ezeket a paramétereket (adjon meg egy új színt és utat egy új képhez).

A Fejlesztő panelben megadott fájlban minden változás történik, itt beez5.css.A vastagbél után egy karakterlánc van megadva, amelyben meg szeretné változtatni a paramétert, van egy 19 karakterláncunk.
Láthatja a fájl elérési útját, ha meglátogatja a kurzort.
A webhely logójának módosítása
Változtassa meg a logót nagyon könnyű, és ennek számos módja van.
1. módszer:
Csakúgy, mint az első módon, a kurzort a logóra hordozzuk, kattintson a jobb egérgombra, és nyomja meg az elem nézetkódját. Mindössze annyit kell tudnunk, hogy a logó címe (út). Most készítsd el a logóját, adj neki ugyanezt a nevet (fruits.gif) És csak cserélje ki a régi logót.

2. módszer:
Ez a módszer a legegyszerűbb, de az összes sablonban nem található. Megyünk: Sablonkezelő - Beez5 - Adja meg a logót.

3. módszer:
Ugyanezt csináljuk, csak cserélje ki a rossz fájlt, de a logó útja. Amint látható a képen, a kép be van helyezve hTML., nem keresztül cSS.. Ezért módosítania kell a sablon forráskódját. Könnyű: sablonkezelő - Beez5 - Módosítsa a főoldal sablont. Egy C vonal keresése
És módosítsa az utat a logóhoz a kívánthoz. Ebben a sablonban az útvonal regisztrálva van pHP.Mivel van lehetőség 2. Ezért jobb kihasználni az 1. vagy a 2. számú verziót.

Módosítsa a sablon és a blokk szélességét
Megtaláljuk a főblokkot - div. Amint látható a képen, azt Ugyanígy, külön blokkok szerkesztése. Megtaláljuk a blokkot, megnézzük és megváltoztatjuk a stílust. Mindez ugyanaz. Kattintson a jobb egérgombbal a szövegre, és nyomja meg az elemkód nézetét. Megmutatjuk nekünk egy blokkot és blokkstílust, amely felelős a szövegparaméterekért. A szöveg és a linkek színe a színes paraméterre van állítva. Minden fájl szerkeszthető a Type Editors segítségével. notepad ++. vagy a "szerkesztő", Joomla standard. Sablonkezelő - kívánt sablon. Itt kiadott egy listát a fájlok (index.php, oldal sablon 404, nyomtatási oldal sablon, stílusok). Ez minden. A véleményed fontos számunkra. Írja meg észrevételeit. Ez a bemutató bemutatja a Joomla 3.x archiválási cikkekkel való munkavégzést. Archiválása cikkek lehetővé teszi, hogy mentse meg őket a Joomla honlapján a jövőben is, de így kevésbé észrevehető a webhely látogatói, mivel az ilyen cikkek nem jelennek meg együtt a többi webhely tartalmát. Archiválást követően ezek a cikkek megtekinthető csak a Archív cikk menü részt Joomla, az Archive cikk modul (Archivált cikkek), vagy kereshet a cikk nevét a beépített tartalmát a Joomla webhely. A cikkek könnyen archiválhatók a Cikkkezelőben. Ehhez a következőket kell tennie: Az archív cikkek modulját (archivált cikkek) konfigurálhatja, hogy megjelenítse az archív cikkek listáját, amelyet hónapokig megrendeltek. Végezze el a következőket: Az archiválási cikk menü gombját is létrehozhatja az archivált cikkek listájának megjelenítéséhez. Végezze el a következőket: A Joomla kezelőpanelben lépjen a szakaszra Menü (menük)Válassza ki azt a menüt, amelyhez új elemet ad hozzá, és kattint Új) Az eszköztár jobb oldalán: A paraméter közelében A menüelem típusa (menüpont típus) nyomja meg a gombot Válassza ki (válassza ki). A feltörekvő felbukkanó ablakban nyissa meg a lapot Cikkek (cikkek) És válassza a Típus lehetőséget Archívum cikkek (archivált cikkek) A legördülő listából: Most beállíthatja a menüpont fő beállításait: Ez a bemutató véget ér. Most már tudod, hogyan kell dolgoznod az archív cikkekkel a Joomla 3.x-ben. Üdvözlöm Önt a blogolvasóknak, amelyek nem engedélyezettek zombik. Ma azt akarom mondani, hogy hogyan cserélje ki a webhely hátterét. A saját hátterének köszönhetően webhelye egyedülálló lesz, és kiemeli a másolatok szürke tömegét. Módosítsa a háttér hátterét nem elég elég, és ez 10 perc alatt történik. És most elmondom, hogyan cserélje ki a hátteret a legnépszerűbb motorok - UCOZ, Joomla, WordPress. Megváltoztatjuk a webhely hátterét CSS stílusokkal. A háttér többféleképpen is beállítható: Azt kell mondania, hogy ne válasszon csak 1 módszert a bemutatott. Beltéri #fafafa és más hasonló dolgok - tedd a színét. Ezután a CSS-testületben be kell illesztenie a webhely hátterét. Annak érdekében, hogy megváltoztassuk az UCOZ-on található webhely hátterét: Vezérlőpult - Design - Design Management (CSS) - Stílusos táblázat (CSS). Ezután keresse meg a kódot típus szerint: Test (betűtípus: 13px Arial, sans-serif, vonalmagasság: 1.5; háttérszín: #FFFF;) Majd változtassa meg a háttérben az egyik javasolt módszert. A képernyőképen hangsúlyoztam a piros vonalat, ahol mozoghat és milyen stílusban változhat. Kívánatos, hogy ne változtasson semmit, csak háttér. Azok. Ne érintse meg a párnázást, a vonalmagasságot, a betűtípust és hasonlókat - nemcsak az oldal hátterét megváltoztathatja :) A webhely hátterének megváltoztatásához a Joomla-nál az adminisztrációs panelre kell mennie, akkor Bővítmények - Sablonkezelő és válassza ki a "Sablonok" fület A sablon összes CSS fájlját fogja látni. Általános szabályok szerint a CSS, amelyben a háttérkészletek tárolódnak a sablon.css vagy a Main.css. Ha még mindig nem tudja, melyik fájl-CSS-t kell használni. Miután kiválasztotta a szükséges CSS fájlt, nyomja meg és szerkessze. Keresse meg a teststílust ebben a fájlban, és változtassa meg a hátteret Test (háttér: # #FFF, szín: # 000000, betűméret: 100%; párnázás: 0px; szöveg-igazítás: Központ;) Meg kell változtatnia a WordPress hátterét? - Nem fog megnehezíteni, mint bármely más. A háttér megváltoztatásához lépjen az adminisztrátor panelre Külső - szerkesztő. Meg fogja találni a sablon fő CSS fájlját. Mindössze annyit kell találni, hogy megtalálja a teststílusokat (általában a fájl kezdetén), és cserélje ki a hátteret a tiéd. Megpróbáltam megmagyarázni a lehető leghamarabb módosítsa a háttér hátterét. Ha hiányoztam valamit, és valami nem világos neked, akkor írjon a megjegyzésekben. Köszönjük a figyelmet :) Ráncosodott a nem zombik megengedett. Azonnal kell foglalni, ez a lecke a Photoshop számára ismerősök számára készült< и css. Tehát elmentünk a webhely sablonjának megváltoztatására. A sablon megváltoztatásához tudnunk kell, hogy mely elemek vannak oldalaink, azaz. HTML jelölése és stílusuk. Az érdekelt fájlok a sablonok mappájában (sablonok) \\ siteground-J15-1 (sablonunk). Azok. Teljes út - yoursite.ru/templates'siteground-j15-1. Ebben a mappában, azt látjuk, több fájlok és mappák: az Image mappát, képek a sablon tárolja a CSS mappába - az index.php megfelel az oldalra kimenet. Tehát nyissa meg az index.php és a sablon.css a jegyzettömböt vagy a jegyzettömböt (a CSS mappából). Nézzük meg az index.php fájlt. Benne a HTML-jelölés felelős az oldal elemeinek helyéért. Mindaz, ami bekövetkezik A HTML-jelölés megvizsgálását követően pontosan tudjuk, hogy milyen elemek vannak az oldalaink, és ennek megfelelően megváltoztathatjuk megjelenését. De valószínűleg már észrevette, hogy rendkívül nehéz benyújtani az oldal megjelenését a kódból (bár lehetséges). Természetesen van mód arra, hogy megkönnyítse ezt a feladatot, és a neve a Firefox böngésző Firebug plugin. A böngésző újraindítása után a Plugin ikon a jobb alsó sarokban jelenik meg: Kattintson rá, a panel megnyílik a böngészőablak alján: Szükségünk van a panel HTML fülére. Megjeleníti a böngészőben megnyitott oldal HTML oldalát. Ha az egérmutatót a kódelemen helyezi, akkor az oldalon kiemelve van. Most csak két oldal címkéket látunk - fej és test. Ha a testcímke melletti pluszra kattintunk, akkor a tartalma megjelenik (beágyazott címkék). Tehát nyitva van, amíg a címkéket érdekli a címkék. Az első ilyen címke - Ahogy láthatod, felelős a helyszíni sapkák csúcsáért. Most keresjük ezt az azonosítót a sablon.css oldalon Látjuk, hogy ez a div a fejléc_top_middle.jpg (a Képek mappában található) képet tartalmaz, amely vízszintesen megismétlődik. A kép mappába megyünk, találunk egy képet a fejléc_top_middle.jpg-ról, nyisd ki a Photoshopban, növelje a 3-szor (jobb láthatóvá), jelölje ki a kék színt, öntsön kék színt, például a barna, mint a minta webhelyén (ez a színes hexadecimális) Kód - # 671700) és mentse. A webhelyünkre megyünk, frissítjük az oldalt, és látjuk, hogy a barna szalag megjelent: Most szükség van a képek bal és jobb oldalán lévő képek cseréjére is, a Firefoxba való visszatéréshez kattintson a Plus mellette Tehát a bal sarok - kép header_top_left.jpg, jobb sarok - kép header_top_right.jpg. Megnyitjuk őket a Photoshop programban, 3-szor növeljük (hogy jobban látható legyen), kiemeljük a kéket, öntsük a barna, mint a minta webhelyén, és mentjük. A webhelyünkre megyünk, frissítjük az oldalt, és lásd az eredményt: A Firebug panelen ismét a címkékre kattintunk, olyan címkét keresünk, amely felelős az oldal fejlécéért, és megtalálja azt - Kattints a plusz oldalra, és nézek, ahonnan az ülés sapka áll. Így az ülés sapka van Látjuk, hogy valójában kék (# 06569d) tele van, a fejléc alsó szélén (alsó) vízszintesen (ismétlés-x) megismétli a képfej_top_middle_shadow_bg.jpg képet, amely egy kék négyzet, amely egy sötét alsó ( árnyékhatás). Ha megnézzük a minta helyén, látni fogjuk, hogy van egy fehér csík az alján a kupakot, és a motorháztető háttér maga a szín # 671700. Tehát újraterveztük a képet a Photoshop-ban (kék négyzet, amely a barna négyzet alján van, fehér csíkkal): És a stílus asztalon változtassa meg a kék színű hátteret a barna: A böngészőben mentjük és frissítjük webhelyünket: De a mintahelyen van egy képünk. Először adjuk meg. Ehhez megyünk a minta webhelyére, kattintson a képre Kattintson jobb gombbal, és válassza ki az elemet - Nyissa meg a háttérképet: Ezt a képet fejlécként mentjük (jobb egérgomb - A kép mentése). Most megyünk a stíluslapra, és megváltoztatjuk a címke nevét a címkén Megnézzük az eredményt, és látjuk, hogy a behelyezett kép szélesebb, mint a sapka. Tényleg a képünk magassága 181 pixel, akkor a címkék Most foglalkozunk Az index.php oldalon látjuk, hogy a Ahhoz, hogy hozzá kell adnunk, hogy hozzá kell adnunk az index.php oldal jelöléséhez Néhány további divs: az egyik felelős a bal oldalon, a másik pedig - jobbra, hívja őket, illetve logo_left és logo_right Tovább a logo_left_text és a logo_right_text, amelyben írjuk a szükséges szöveget: Nézzük meg az eredményt: Minden megjelent, mi maradt csak, hogy adjunk stílust a Div a template.css oldalon, így azok is megjelennek, mint a minta honlap: Kérjük, vegye figyelembe, hogy kissé stílusokat váltottunk meg a Div-e logóhoz (csökkentette a méretet, és hozzáadott egy másik betűtípust). Nagyon hasonlít a minta oldalához: Csak itt van egy barna csík a felső sarokban. Távolítsuk el, hogyan emlékszel a kimenetére válaszol a címkére Mindez, a helyszín fejlécje rendezve. Most ugyanúgy értjük, mint a főmenü és a Termékkönyvtár menü. Nem lesz alapvetően új, ezért röviden megmagyarázom. A főmenü válaszolja a címkét Most ugyanaz a menü a katalógus az áruk, a címke felelős azért És ugyanazok a változások kissé alacsonyabbak a menüelemekhez, amellyel rákattintunk: A menüből minden. Most meg kell távolítanunk a termékkönyvtár menü alatt található szöveget. Ez a felirat az index.php oldalon található: Amint látja, ez egy PHP-kód, az egyetlen kivételt fogjuk tenni az esetre, és töröljük: Most ugyanaz a helyzetünk van Ezt a kódot is eltávolítjuk, de a címkén az ID \u003d "SGF" írja meg a cég nevét és a copywritip ikonját: És természetesen változtassa meg a barna színét a stílusokban: Webhelyünk most úgy néz ki, mint ez: Nagyon hasonlít az eredetihez. Csak a stíluslap mentén maradtunk, és megváltoztatjuk a fejlécek (H1, H2, H3 ...) és linkek stílusát. Remélem, hogy már megértette a sablon beállításának elvét, és magának. Ahogy érted, ha ismered a HTML-t és a CSS-t is, a sablon felismerhetetlenné válik, mindez csak a képzeleted függvénye. Vonat magad, és mindenki kiderül.

A szöveg és a linkek színének megváltoztatása


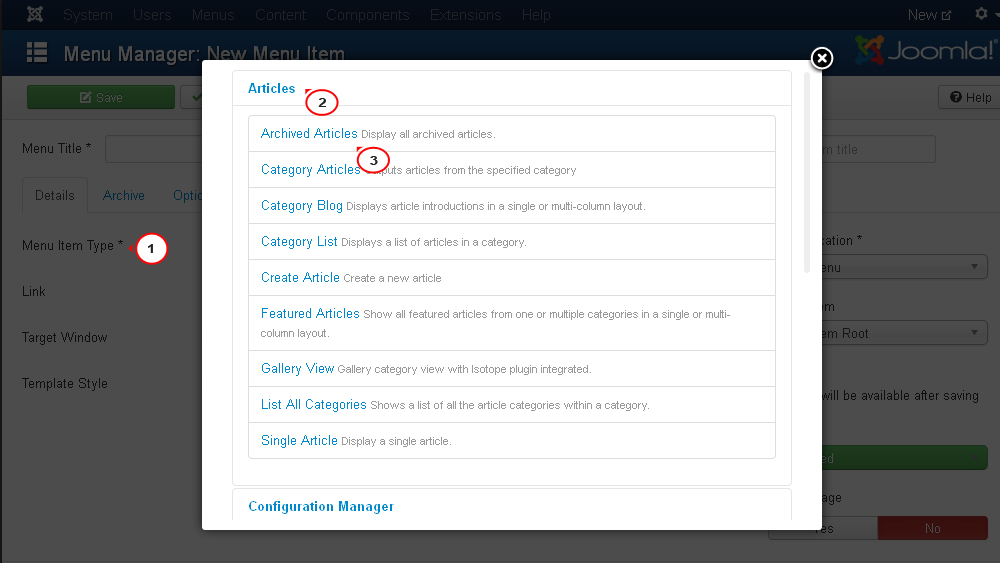
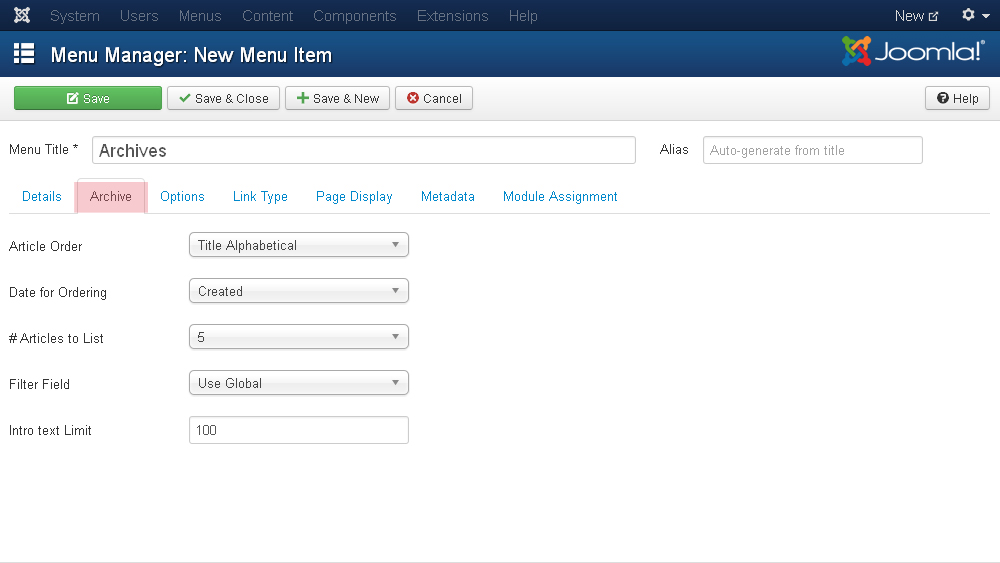
Archívum cikkek (Archívum cikkek)
Megjeleníti az archív cikkek listáját egy modul segítségével

Megjeleníti az archív cikkek listáját a Menü gombon keresztül



Test (// egyszerű színű háttér: #fafafa; / * háttérszín * // // gradiens mindenféle böngésző számára. Háttér: # 1E5799; / * régi böngészők * / háttér: -Moz-lineáris gradiens (felső, # 1E5799 0%, # 7DB9E8 100%); / * FF3.6 + * / háttér: -webkit-gradiens (lineáris, bal felső, bal alsó, színmegállós (0%, # 1E5799), színmegállót (100%) , # 7db9e8)); / * króm, szafari4 + * / háttér: -webkit-lineáris gradiens (felső, # 1e5799 0%, # 7db9e8 100%); / * Chrome10 +, szafari5.1 + * / háttér: - o-lineáris gradiens (felső, # 1e5799 0%, # 7db9e8 100%); / * Opera 11.10+ * / háttér: -ms-lineáris gradiens (felső, # 1e5799 0%, # 7db9e8 100%); / * IE10 + * / háttér: Lineáris-gradiens (lefelé, # 1E5799 0%, # 7DB9E8 100%); / * a W3C * / szűrő: ProgAzon: dxiMageTransform.microsoft.gradient (startcolorstr \u003d "# 1E5799", endcolorstr \u003d „# 7db9e8 ", GradientType \u003d 0); / * IE6-9 * // ismételt kép háttér: URL (képek / bg.jpg) ismétlés-x / * kép háttér * // átlátszó kép + szín / * plusz ez a módszer, hogy te kiválaszthatja a textúrát, majd gyorsan megváltoztathatja a színt CSS * / háttérkép: URL (Images / BG.png); / * Képút * / háttérszín: # C7B39B; / * Háttérszín * // statikus kép háttérkép-kép: URL (képek / bg.jpg) No-Repeat / * kép háttér * / / * statikus kép, általában nagy * /) Hogyan módosíthatjuk az UCOZ honlapjának hátterét

Hogyan lehet megváltoztatni a Háttér hátterét Joomla



Hogyan módosíthatja a háttér Wordpress webhelyét




















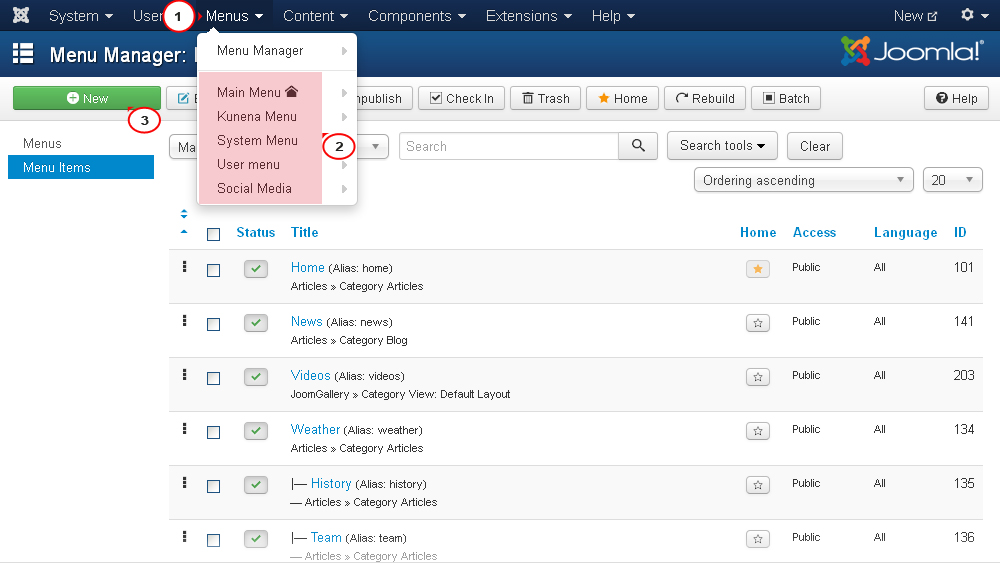
(MENU_T.JPG) A címkén belül található









































