A feladat elvégzésének feladata, hogy ha rákattint az anyag referenciájára, akkor a Likebox-ban nyitva van. Jumla 2.5 (egyébként véleményünk szerint 1,5-ben fog működni). Veszünk és csinálunk.
Kezdjük, meghatározzuk. Ha a sablonunk nem adja meg az elrendezés megteremtésének lehetőségét a kategóriában lévő anyagok kiadásához - Nyissa meg ezt a fájlt:
/Components/com_content/views/category/tmpl/blog_item.php.
Ez természetesen rosszul rossz, mert a jumla frissül (ez jól van), és a fájl frissítése közben új lesz.
Ha a HTML mappában előre és a sablon mappájában lógottunk, és a COM_CONTENT mappát és gondosan másoltuk
/ Komponensek / COM_CONTENT / Nézetek
ez a frissítés nem ijesztő számunkra, de éppen ellenkezőleg, hagyja magát frissíteni - munkáinkat nem fog befolyásolni.
Ennek megfelelően a fájl itt fog hazudni:
/templates/sall/html/com_content/category/bater/blog_item.php.
Tehát a 28. sorban írjuk, a következőket írjuk:
Ez, add hozzá Ugyanezt teheti a fájlban is. default_articles.php. 105 karakterláncban. Van egy tengeralattjáró kő. Ha a CNC-t használjuk - Tegyük fel, amit írtam. Ha egy parametrikus hivatkozásokat használnak (típus index.php? opció \u003d COM_PLUGINS & NEART \u003d plugin...) - Helyezze be: & Tmpl \u003d komponens Egy jel megváltozott. A funkció az, hogy ha már van értéke a címsorban (mint egy paraméteres link esetében) - újjáegyeztethetünk a "&" segítségével, de ha nincs semmi - Kezdje el az értékek hozzáadása a kérdőjelről? Rel \u003d "Shadowbox, szélesség \u003d 600, magasság \u003d 600" cél \u003d "_ üres" Nem voltak alapértelmezettek, ellenőrizheti 🙂 A legfontosabb dolog - ne felejtsd el ? Tmpl \u003d komponensMásképp az ablak megnyílik, de az összes oldal Wamze lesz a menü, az alagsor, a sapka és más varázsa. Mit jelent (azok számára, akik csak a kenyérre hagyják a páncélozott jegyet): "A rel attribútum meghatározza az aktuális dokumentum és a dokumentum közötti kapcsolatot, amelyen a hivatkozást a Href attribútum határozza meg." (C) htmlbook. Még mindig célpont van - betölti az oldalt az új böngészőablakba. Most a legfontosabb, nevezetesen - " miért nem működik". Ahhoz, hogy dolgozzon, meg kell erősítenie az árnyékot, hogy maga a jó. A Jumla plugint Shadowbox Media Viewernek hívják. Linkek, amelyeknek nincs értelme nem látva - a plugin könnyen googles, és a verzió a legújabb. Beállítások: A sötétség sötétség, a webhelyfejlesztőknél van egy kézikönyv, amely egy teljesen beillesztett állapotba kerül egy goorloard. Nos, úgy tűnik, minden ... sok szerencsét. Kérdez. A Ninja Shadowbox modul célja, hogy különböző tartalom - képek, videó, weblapok egy gyönyörű felbukkanó ablakban. Ninja shadowbox működik együtt a shadowbox komponens, ami egy nagyon jó cross-böngésző és a cross-platform írt JavaScript jQuery jQuery plugint megjelenítésére a médiatartalmat. Ezt a modult használom ezen az oldalon. Ezért, hogy megértsük, hogyan működik, kattintson az alábbi mező dobozára: Ennek a modulnak a különbsége más hasonló kiterjesztésekhez képest, hogy nagyon könnyen használható. Támogatja a 33 nyelvet, és 4 különböző bőrpugóval rendelkezik. #egy. A JS könyvtár kiválasztása Shadowbox számára; Ezzel a modullal a következő típusú tartalmak megmutathatók: # 2. Különböző formátumok képei, beleértve a leggyakoribb JPG, GIF, PNG; # 3. Görgők swf formátumban; #four. Hengerek FLV formátumban; #öt. Hozd a görgőket a népszerű YouTube-videó házigazdáktól és őt; # 6. Egyszerű weboldalak megjelenítése. Használja a modult. A modul használatához telepítse azt a szabványos joomla integrátorhoz. Ezután menjen a modulkezelőbe, és kapcsolja be. Annak ellenére, hogy ez a modul a munka módszerével, a pluginhoz hasonlít. Nem kell egy pozícióban közzétenni, vagy ez a helyzet elegendő ahhoz, hogy egyszerűen bekapcsoljon. Annak érdekében, hogy a tartalom megjelenjen az előugró ablakban, hozzá kell adnia a képhez, a videóhoz vagy a webharaghoz a következők hozzáadásához: Ezenkívül elvégezhető, hogy a kép megnyílik, ha a kép mini vázlatára kattint. Ezt a módszert láthatja fent, ahol a modul beállításainak szintézisét mutatják be. Annak érdekében, hogy két képre van szüksége, meg kell mutatnia a Shadovbox-ban és kicsiben, amely mini vázlat lesz. A kód így fog kinézni: Kattintson a Mini vázlat megnyitásához a kép megnyitásához. Ezenkívül a modul segítségével teljes galériát tehetsz. Például meg kell mutatnia egy képet, de több képet egy sorban, és gördíti őket a Shadovbox elhagyása nélkül. Ehhez az egyes képekhez futott linkben meg kell adnia a következőket: rel \u003d "Shadowbox" Tegyük fel, hogy három kép galériát kell készíteniük, akkor a kód így fog kinézni: Első kép
Második kép
Harmadik kép Természetesen referenciák formájában nem csak a szöveg, hanem a képek mini vázlata is lehet. Példa a galéria használatára: A Shadsbox weboldal megnyitásához kódja a következő: A YouTube-on a Shadovbox-on lévő videó lejátszásához a videó a következő: Paraméterek; szélesség \u003d 600; magasság \u003d 400 szükséges, hogy jelezze az ablak magasságát és szélességét, amelyben videót fog játszani, ha nem adja meg az ablakot szinte az egész monitoron. Íme a modul alapvető használata. A modul lehetővé teszi az árnyékboxhoz szükséges JS könyvtár kiválasztását. Ne feledje, hogy alapértelmezés szerint a Joomla és így a Mootools könyvtár betöltése Tehát, ha nem blokkolta a könyvtár kimenetét, akkor a modul beállításaiban a "Download JS könyvtár" paraméterben jelölje be a "Ne feltöltés" elemet. A Mootools könyvtár és így súlya körülbelül 70 kb, és ha csatlakozni egy másik könyvtárba, akkor ez nagyon betölteni az oldalt oldalára. Ha nem tudja, hogy a Mootools könyvtár betöltése vagy sem, csak mentse el a webhely bármely oldalát HTML képként. Ezután menjen az oldal mentése közben létrehozott mappába. Ha van egy olyan versenyhols.js fájl, ami azt jelenti, hogy a könyvtár betöltődik, és valamit kell tennie. Ennek az anyagnak a részeként figyelembe vesszük a Joomla 3 komponenseit, amelyek képesek jelentősen kibővíteni a tartalomkezelő rendszer képességeit. Ez az összetevő lehetővé teszi, hogy létrehozzon egy platformot, amely elérhető online csevegés, visszajelzés, vendégkönyv, kapcsolatfelvételi űrlap, visszahívási rendszer, stb. Ez a kiterjesztés a Joomla 3 számára lehetőséget ad arra, hogy megvitassa és megoldja a különböző kérdéseket Példa, mint az e-linker.ru. A komponens lényegének megértése érdekében a legjobban megvizsgálja képességeit: Az összes olyan összetevő eszköznek köszönhetően, amelyek egy platformra kerültek, a helyszíni adminisztrátorok lehetőséget kapnak arra, hogy könnyedén és hatékonyan szolgálják az ügyfeleket. A csomagban sokféle stílus van, amely kifejezetten a webhelyén módosítható. Ennek a bővítésnek köszönhetően az oldaladminisztrátor lehetőséget kap arra, hogy közvetlenül a Joomla adminisztrátorból jelentkezzen be a támogatási csoportba. Lehetőség van a webhelyén a webhelyén praktikusabb módon közzétenni. Vegyük észre, hogy telepítése után a terjeszkedés, a Support Panel gomb lesz hozzá, ha rákattint, amely akkor regisztrálja a offaures iroda teljes ellenőrzést az alkatrész kéri. A komponens további előnyei: Ez az összetevő lehetővé teszi a felhasználók számára, hogy közzéteszik a kapcsolatok, bannerek, csökkentett képek stb., Amelyek bizonyos modulokon jelennek meg, és ahol az adminisztrátor megadhatja az árat. A felhasználóknak lehetősége van megvásárolni a hirdetéseket, amelyeken a kattintások száma, az átmenetek számítanak; Megadhatja az időintervallumot is. Egy típusú hirdetések esetében számos pénzügyi tervet hozhat létre. Ennek a bővítésnek köszönhetően különböző szolgáltatásokat és árukat hirdethet a felhasználóknak. A hirdetési gyár jellemzői és jellemzői: A Joomla 3 támogatja az UTF-8 támogatását, többnyelvűség van. Lehetőség van a Joomla-val való integrálás, amelynek köszönhetően ugyanazt a bejelentkezést használhatja a munkába; Könnyű átmenet az RTL-hez; Search Engine Optimization SEO és SEF; Könnyen telepíthető és frissíthető folyamat. Kaphat egy összetevőt az URL-en: http://thephpfactory.com/advertisement- facefactory-for-jaoomla Ezzel az összetevővel hozzáadhat egy HTML 5 vagy a YouTube-lejátszót, amely képes a görgők szervezésére a lejátszási listákban. Ez az, hogy megjelenítheti a hengereket YouTube-csatornán keresztül, vagy saját fájlok szivattyúzásával. Számos interfész tervezési rendszer létezik. A játékos képes megszervezni egy lejátszási listát, amelyben nem lehet több hengerek YouTube, néhány hengerek a számítógépről, vagy csak egy fájl lejátszásához. Az ilyen képességek az SJ videolejátszót alkotják az egyik legjobb játékos, aki elérhető Jed. Játékos Képes képeket létrehozni a fájlból és a poszterekből; Kompatibilis a mobil eszközökkel az iOS és az Androidon. Mivel a 2.0-ás verzió, a játékos kezdett dolgozni HTML 5, majd a Flash Player támogatja eltávolítjuk. Jellemzők és méltóság: Sajnos a játékos fizetett alapon terjed. Megvásárolhatja az URL-en: http://extensionspot.net/spot-extensions-products/sj-video-player Ez a professzionális bővítés a termékkatalógusokkal való együttműködésre szolgál; A kiterjesztésnek köszönhetően bármilyen típusú tartalomkijelzőt hozhat létre. A 12 beépített fájltípus használata, a beállítások és a bővítés plug-inselésével kezelheti a könyvtárat Ha cége meglehetősen széles körű szolgáltatásokat kínál, és nem szeretné permetezni a látogató figyelmét a szolgáltatások szokásos listájához, akkor a forró blokkok sablonja megoldja a problémáit. A fentiekből származó hagyományos referenciák mellett a sablon fő része blokkokra osztható. Minden blokknak van kialakítása, és külön szolgálatot fog nyújtani. A blokkok sablonja egyszerű szerkezettel rendelkezik, amelynek kimenete a hely fő pozícióinak fő oldalán, amely a kísérő képeik paramétereivel együtt állítható be. Ez kényelmes a bemutató helyszínén vállalatok és a magánvállalatok, egy kis kognitív erőforrás, személyes blog, vagy portfolió, ahol együtt a galéria műveik, akkor meg egy részletes leírást róluk. Ez a hotthemes minta olyan blokkokból áll, amelyek méretezhetők, attól függően, hogy milyen mértékű információk és témák, amelyeket a főoldalon hangsúlyozni kell. A sablonstílusok négy változatban jelennek meg. Mindegyiküknek három színe van: az első sapka, a második - háttér, a harmadik aláhúzás. Vannak ilyen kombinációk: fekete, fehér, smaragd; Fehér, fekete, rózsaszín; Kék, fehér, okker; Bordeaux, fehér, aljzat. Természetesen, ha szükséges, a palettát egyszerű eszközzel lehet felvenni, vagy kézzel írható elő. Joomla sablon Blokkok. Ezenkívül olyan szükséges modulok, mint galéria és diavetítés, amely bármely webhely számára hasznos, mivel a látogatók a legtöbbet a színes változó képekhez reagálják, amelyek lehetővé teszik, hogy hozzáadja a cikkekben szereplő információk benyomását. A Névjegyzék részben a Plugin fontos a vállalat helyének megtekintéséhez a Google Térképen. Ennek a funkciónak a beállításai szintén egyszerűek, mint a teljes sablon felszerelése, így még egy kezdő webmester is illeszkedik. Ez az anyag letölthető Mi a legfontosabb dolog, amikor a webhelyet a kész CMS rendszer alapján fejleszti? Soha ne szerkessze a kernel fájlokat! Ha módosítja a rendszermagot, akkor meg kell tagadnia a további frissítéseket, ha új verziókat ad meg, vagy a rendszerfájlok módosított funkcionalitásával kapcsolatos problémák minden alkalommal lehetségesek. A CMS-frissítések megtagadása, a webhely kockázata hacked támadók, mivel a frissítések nemcsak új funkciókat adnak hozzá, hanem helyes hibákat is a meglévő kódban is. Ha frissíti a rendszer kernelt, azaz a módosított fájlok felülbírálásának kockázatát. A további támogatással és a webhely javításával is problémákat okozhat. A szabványos feladat a webhely fejlesztése során az, hogy felülbírálja a blokk kimenetét. De ugyanakkor lehetetlen megváltoztatni a rendszerfájlokat. Hogyan módosíthatja a kimenetet? Tekintsünk ilyen feladatot a CMS Joomla példáján! és a sablonkezelő rendszerei. A CMS Joomla! A sablonok számos fontos feladatot hajtanak végre, amelyek közül az egyik az a képesség, hogy átfedje az alkatrészek és modulok elrendezését. Ha legalább egyszer létrehozta a Joomla!, Akkor valószínűleg tudod, hogy a sablonok tárolódnak a webhely gyökérkönyvtárának sablonkönyvtáraiban, és hogy van egy sablonkezelő az adminisztrátori panelen, amely lehetővé teszi, hogy kezelje és konfigurálja mindegyiket. A sablonok belsejében a mappa közvetlenül mappák sablonok. Például Joomla! A standard sablon 3+ verziói sablonok / protostar. És már bent a sablon mappában van egy HTML könyvtár, amely lehetővé teszi, hogy átfedésben a standard kimenetre, mindkettő CMS és pótlólag telepített komponensek és modulok független fejlesztők. Az elrendezési fájlok felelősek az ebből eredő HTML oldalkód vagy annak részéről. Mindig tárolják a TMPL prezentációs mappában. Tekintsük például a cikk standard elrendezésének útját: Komponensek / COM_CONTENT / Nézetek / Cikk / Tmpl / Default.php Itt az alkatrészek - a Joomla!, COM_CONTENT összes összetevőjének szabványos mappája - az anyagvezérlő komponens mappájának, amely egy CMS-rendszerrel ellátott dobozban található, megtekinthető Cikkek, TMPL - Mappa elrendezésekkel Cikkek. Hasonló struktúra és a webhely adminisztratív része ehhez a komponenshez, kivéve az adminisztrátor gyökérkönyvtárát. A Joomla modulokban! A TMPL mappa gyakran közvetlenül a modul mappa gyökerében található. Például modulok / mod_articles_news / tmpl. Bármely elrendezés, amelyet felülbírálhat a sablonban. Ehhez meg kell találnia az elrendezési fájlt az úton. Sablonok / név / html / component_name / ipari név / név.php az I. komponensek esetében. Sablonok / Név / HTML / MODULE NAME / NAME_SETA.PHP modulok esetében. Például a fenti példában, ahogyan a cikkek vezérlőeleme: Sablonok / protostar / html / com_content / cikk / alapértelmezett.php Ha nincs ilyen mappája ehhez az útvonalról, akkor meg kell teremteni. Az alapértelmezett.php elrendezés maga könnyebben másolható a komponens mappából a sablonhoz. Például egy modullal, ez az út lehet: Sablonok / protostar / html / mod_articles_news / default.php A TMPL mappában egy komponens vagy modul található több elrendezéssel. Bármelyikük vagy mindegyikük, ha a sablon megfelelő mappájába továbbíthatja a további módosításokat. A megadott CMS Joomla elrendezés tartalmának megjelenítése előtt! Ellenőrizze annak elérhetőségét a HTML pedig az aktuális sablont, és ha ott van, akkor az megjelenik, hogy ez az elrendezés, és nem egy elrendezést a komponens mappát vagy modult. Ne feledje továbbá, hogy a Joomla összes menüpontjához! Megadhatja az alapértelmezett kimeneti sablont. Ennek megfelelően a menüpont átfedő elrendezésével rendelkező mappának az elérési útja a kiválasztott sablon nevét használja. Hasonlóképpen átfedheti az elrendezést és a webhely adminisztratív részét. Ehhez használjon külön sablont az adminisztrátor / sablonok mappából. Joomla! 3+ fejlesztők kiegészített sablonkezelőben egy új funkció, amely lehetővé teszi, hogy végre minden szükséges intézkedést, hogy átfedésben a komponens elrendezés vagy a modul közvetlenül a helyszínen közigazgatási központ. Ehhez el kell mennie a sablonok menedzseréhez, Vagy a Stílusok lapon kattintson a kívánt sablon nevére az oszlopmintában. Itt elegendő az egyik modul vagy alkatrész kiválasztása, és a CMS maga is létrehozza a szükséges mappát, másolja az összes szabványos elrendezési fájlt, és tájékoztatja az utat rá. Amint láthatja, még mindig van egy oszlop az elrendezés nevével. Maga a Mock Control System (elrendezés) is a közelmúltban megjelent Joomla! És megérdemli egy külön cikket. Itt csak megemlítjük, hogy a sablonban lévő felülbírálás elvének elve hasonló, és az út a következő űrlap: Sablonok / Név / HTML / Layouts / Joomla / Név / Ebben a mappában számos mappát és fájlt tartalmaz az elrendezés kimenetéhez. Így megváltoztathatja a weboldal oldalainak megjelenését anélkül, hogy megváltoztatná a tartalomkezelő rendszer belső struktúráját. Ez egy szabványos mechanizmus a sablon elrendezésének átfedő elrendezéséhez, de kivételek is lehetnek. Például, ha a sablonokat a Yootheme-ről a saját láncfájlja alapján használja. Természetesen ez a rendszer is épül a szerkezet és funkcionális jellemzőit a Joomla sablonok !, Hanem a saját belső tervezési stílusok, melyek mindegyikében felül tudja írni a kimeneti elrendezés. Többet fogunk mondani erről a mechanizmusról az egyik jövőbeni cikkben.VIGYÁZAT: A modul műveleteinek példái ebben a cikkben nem működnek többé.

Funkcionális modul

 A modulnak számos beállítása van kitalálni, amely nem lesz nehéz. Az egyes paraméterek beállításához rövid magyarázattal rendelkezik. Lásd a Modul Settings Interface Screenshots.
A modulnak számos beállítása van kitalálni, amely nem lesz nehéz. Az egyes paraméterek beállításához rövid magyarázattal rendelkezik. Lásd a Modul Settings Interface Screenshots.
Komponensek az ügyfélszolgálathoz, hogy hozzon létre egy Joomla támogatási webhelyet
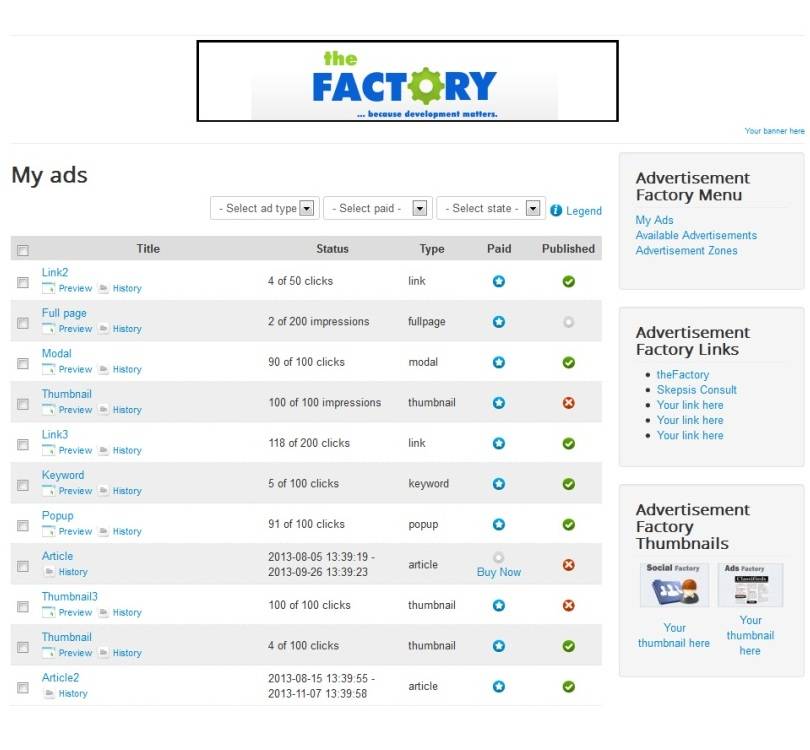
Hirdetési gyár: a Joomla hirdetések bevételének kiterjesztése

SJ videó lejátszó - komponens video lejátszáshoz a Joomla-n
http://www.youtube.com/watch?v\u003ddvj3aldzmbc.JU Directory - komponens a katalógusokkal való munkavégzéshez
Sablon leírása
Sablon funkciók:
Ahol a komponens elrendezési fájlokat és modulokat tárolják
Hogyan átfedje az elrendezést a Joomla sablonokban!
Felülbírálja a kimenetet a sablonkezelő segítségével
 Menjen a sablonok fülre
Menjen a sablonok fülre  és kattintson az aktuális sablon nevére.
és kattintson az aktuális sablon nevére. 





































