Ինչպես փոխել կայքի ֆոնըJoomla 3.
Հարգելի ընթերցողներ, մենք շարունակում ենք հրատարակել ձեզ նվիրված նյութերJoomla 3. Այսօր մենք կխոսենք այն մասին, թե ինչպես փոխել ձեր կայքի ֆոնը: On jumle- ի վրա դա անել բավականին պարզ:
Փոխեք ֆոնը Jumla կայքում
Նախ անհրաժեշտ է բացել ձեր կայքը ցանկացած զննարկիչում, օրինակ, մենք օգտագործում ենք զննարկիչըGoogle Chrome.
1) մկնիկի աջ կոճակով ձեր կայքի տեղում, որտեղ ցանկանում եք փոխել ֆոնը եւ ընտրել ապրանքը «Դիտել ծածկագիրը» (Այլ զննարկիչներում անունը կարող է տարբեր լինել):

Օրինակ, մենք որոշեցինք փոխել մեր կայքի ֆոնը կարմիրի: Հետեւաբար կտտացրեք մկնիկը կայքի աջ կամ ձախ մասում:
2) Պատուհանը կհայտնվի մեր առջեւ, որտեղ նշված է էջի աղբյուրի կոդը:

Այստեղ մեզ հետաքրքրում է արժեքըՖոնի գույնը, Ինչպես տեսնում եք, կայքում տեղադրվում է մոխրագույն երանգ: Եկեք այն փոխենք վառ կարմիրի: Դա անելու համար կտտացրեք քառակուսի գույնով եւ ընտրեք ձեզ անհրաժեշտ ստվերը: Հիշեք այս գույնի թվային նշանակումը (օրինակ, սպիտակԶ.000000 ).

Այժմ փակելով աղբյուրի կոդը պատուհանը, կտեսնենք, որ ֆոնի գույնը իսկապես փոխվել է:

Ընտրեք ձեզ անհրաժեշտ ստվերը եւ անցեք հաջորդ կետին:
3) Ձեզ անհրաժեշտ տարբերակը գտնելը, դուք պետք է սահմանեք այս գույնի կարգավորումը ձեր կայքի վարչական վահանակում: Պարզելու համար, թե որտեղ է ֆայլը տեղակայված ֆոնային գույնի համար պատասխանատու - վերաբացեք «Դիտեք կոդ» պատուհանը:
Հիմա հափշտակեք անունը պիտակի դիմացՄարմին: Եվ կտեսնեք, թե որ ֆայլում կա կոդ, որը պատասխանատու է ֆոնային գույնը փոխելու համար: Ի դեպ, հաստ աղիքից հետո թվերը նշանակում են այն գծի քանակը, որտեղ գտնվում է այս ծածկագիրը:

Գործարկեք ձեր կառավարման վահանակը եւ գտեք այս ֆայլը:

Այս հոդվածում մենք կանդրադառնանք, թե ինչպես խմբագրել ձեւանմուշը Joomla.
Person անկացած անձ, ով ստեղծում է կայքը, ցանկանում է ձեր կայքը եզակի դարձնել եզակի, կամ գոնե նման մյուսներին:
Այժմ Joomla- ի գրեթե բոլոր ձեւանմուշները հանրային հասանելի են, ներբեռնեք եւ տեղադրեք դրանք կայքում, յուրաքանչյուրը կարող է:
Եկեք վերլուծենք ստանդարտ ձեւանմուշի փոփոխությունները Beez5.
Փոխեք ձեւանմուշի հետեւի ֆոնը (ֆոն)
Ես օգտագործում եմ Chrome զննարկիչը, սեղմեք F12- ը կամ կտտացրեք մկնիկի աջ կոճակը ցանկալի վայրում եւ սեղմեք «Տարրերի կոդի տեսքը»:
Ինչպես երեւում է այդ ցուցանիշում, պիտակը պատասխանատու է ձեւանմուշի ֆոնի վրա: Մարմին: ոճով ֆոն.
Ստեղծված գույնի ֆոն #Eee. Եւ ֆոնային նկարը (ուղին դեպի դրան): Հենց այս պարամետրերն են, որոնք մեզ տալիս են կայքի ֆոն:

Փոխելու համար դրանք պարզապես անհրաժեշտ է փոխարինել այս պարամետրերը (նշեք նոր գույն եւ նոր նկար):

Բոլոր փոփոխությունները կատարվում են ֆայլում, որը նշված է ծրագրավորողի վահանակում, այստեղ beez5.css.Մի հաստ աղիքից հետո նշվում է տող, որում ցանկանում եք փոխել պարամետրը, մենք ունենք 19 տող:
Կարող եք տեսնել ֆայլի ուղին, եթե այցելեք կուրսորը:
Փոխեք կայքի պատկերանշանը
Փոխել պատկերանշանը շատ հեշտ է, եւ դրա համար կան մի քանի եղանակներ:
Մեթոդ 1:
As իշտ այնպես, ինչպես առաջին իսկ դեպքում, կուրսորը կրում ենք պատկերանշանի վրա, կտտացրեք մկնիկի աջ կոճակը եւ սեղմեք ապրանքի տեսագրագիրը: Այն ամենը, ինչ մենք պետք է իմանանք, պատկերանշանն է (ուղին): Այժմ պատրաստեք ձեր պատկերանշանը, տվեք նրան նույն անունը (fruits.gif) Եվ պարզապես փոխարինեք դրա վրա հին պատկերանշանը:

Մեթոդ 2.
Այս մեթոդը ամենադյուրինն է, բայց այն չի հայտնաբերվում բոլոր ձեւանմուշներում: Մենք գնում ենք. Կաղապարի մենեջեր - Beez5 - նշեք պատկերանշանը:

Մեթոդ 3.
Մենք նույնն ենք անում, պարզապես փոխարինենք սխալ ֆայլը, բայց պատկերանշանի ուղին: Ինչպես երեւում է նկարում, նկարը տեղադրված է hTML, ոչ թե cSS., Հետեւաբար, դուք պետք է փոխեք ձեւանմուշի աղբյուրի կոդը: Դա հեշտ է. Կաղապարի մենեջեր - Beez5 - Փոխեք էջի հիմնական ձեւանմուշը: Փնտրում եմ C:
Եւ փոխեք պատկերանշանի ուղին ցանկալիին: Այս ձեւանմուշում ուղին գրանցվում է pHP.Քանի որ կա թիվ 2 տարբերակ: Հետեւաբար, ավելի լավ է օգտվել 1-ին կամ թիվ 2 տարբերակից:

Փոխեք ձեւանմուշի եւ բլոկների լայնությունը
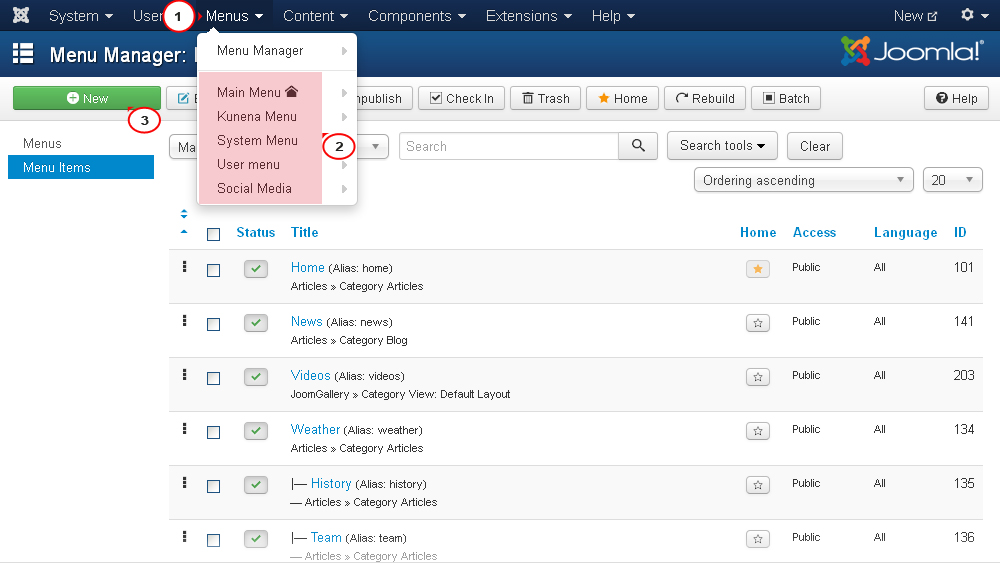
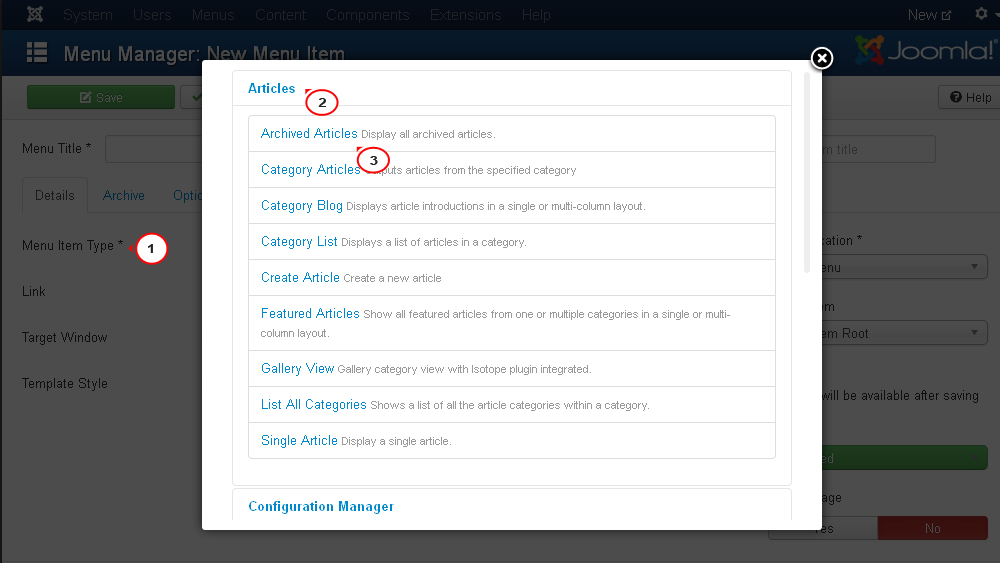
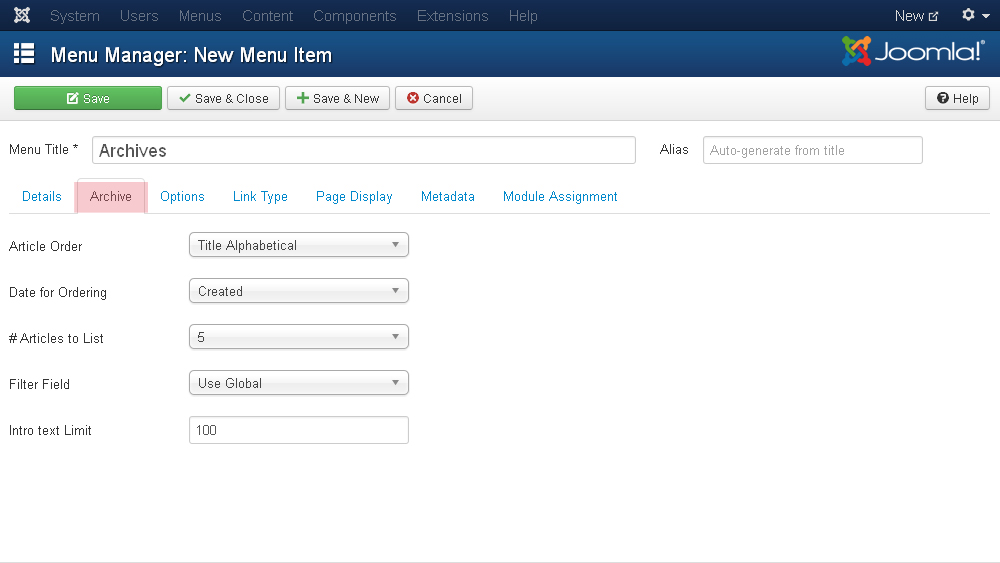
Մենք գտնում ենք հիմնական բլոկը - Կտրել, Ինչպես երեւում է նկարում, այն Նույն կերպ խմբագրվում են առանձին բլոկներ: Մենք գտնում ենք բլոկը, նայեք եւ փոխում ոճը: Այս ամենը արվում է նույնը: Կտտացրեք մկնիկի աջ կոճակը տեքստի վրա եւ սեղմեք տարրերի կոդի տեսքը: Մենք մեզ ցույց կտանք բլոկ եւ բլոկային ոճ, որը պատասխանատու է տեքստի պարամետրերի համար: Տեքստի եւ հղումների գույնը դրված է գույնի պարամետրով: Բոլոր ֆայլերը կարող են խմբագրվել տիպի խմբագիրների միջոցով: notepad ++: կամ ստանդարտ «խմբագիր» Joomla- ի միջոցով: Կաղապարի մենեջեր - ցանկալի ձեւանմուշ: Այստեղ ձեզ տրվում է ֆայլերի ցուցակ (index.php, էջի ձեւանմուշ 404, Տպեք էջի ձեւանմուշը, ոճերը): Այս ամենը: Ձեր կարծիքը մեզ համար կարեւոր է: Գրեք ձեր մեկնաբանությունը: Այս ձեռնարկը ներկայացնում է Joomla 3.x- ի արխիվային հոդվածների հետ աշխատելու համառոտ ուղեցույց: Արխիվացման հոդվածները թույլ են տալիս պահպանել դրանք ձեր Joomla կայքում ապագայի համար, բայց նրանց ավելի քիչ նկատելի է դարձնում ձեր կայքի այցելուների համար, քանի որ նման հոդվածներն այլեւս չեն ցուցադրվում կայքի մնացած բովանդակության հետ միասին: Արխիվացումից հետո այս հոդվածները հասանելի են միայն Joomla- ի արխիվի եւ արխիվային հոդվածի մոդուլում (արխիվացված հոդվածներ) արխիվային հոդվածի ընտրացանկից դիտելու համար: Հոդվածները կարելի է հեշտությամբ արխիվացնել հոդվածի մենեջերում: Դա անելու համար հարկավոր է անել հետեւյալը. Կարող եք կազմաձեւել արխիվի հոդվածների մոդուլը (արխիվացված հոդվածներ) `ամիսների կողմից պատվիրված արխիվային հոդվածների ցուցակը: Կատարել հետեւյալը. Կարող եք նաեւ ստեղծել արխիվի հոդվածի ընտրացանկի կոճակը `կայքի արխիվացված հոդվածների ցուցակը ցուցադրելու համար: Կատարել հետեւյալը. Կառավարման վահանակում Joomla, գնացեք բաժին Menu անկ (Menus)Ընտրեք ընտրացանկը, որին ավելացնում եք նոր ապրանք եւ կտտացրեք Նոր) Գործիքադումի աջ մասում. Պարամետրերի մոտ Menu անկի կետի տեսակը (ընտրացանկի կետի տեսակը) սեղմել կոճակը Ընտրեք (ընտրեք), Զարգացող թռուցիկ պատուհանում բացեք ներդիրը Հոդվածներ (հոդվածներ) Եւ ընտրեք տեսակը Արխիվային հոդվածներ (արխիվացված հոդվածներ) Բացվող ցուցակից. Այժմ կարող եք սահմանել ընտրացանկի կետի հիմնական պարամետրերը. Այս ձեռնարկը ավարտվում է: Այժմ դուք գիտեք, թե ինչպես աշխատել Joomla 3.x- ի արխիվային հոդվածների հետ: Ես ողջունում եմ ձեզ բլոգի ընթերցողներին, ոչ մի զոմբի չի թույլատրվում: Այսօր ես ուզում եմ պատմել ձեզ այն մասին, թե ինչպես Փոխեք կայքի ֆոնը, Շնորհիվ ձեր սեփական ֆոնի, ձեր կայքը կդառնա եզակի եւ կներկայացվի պատճենահանման մածուկների մոխրագույն զանգվածից: Փոխել կայքի ֆոնը բավարար չափով բավարար չէ, եւ դա արվում է 10 րոպեի ընթացքում: Եվ հիմա ես ձեզ կասեմ, թե ինչպես փոխարինել ֆոնին ամենատարածված շարժիչների համար `Ուոկեզ, Joomla, WordPress: Մենք կփոխենք կայքի ֆոնը `օգտագործելով CSS ոճերը: Նախապատմությունը կարող է սահմանվել մի քանի եղանակներով. Դուք պետք է ասեք, որ չընտրեք ներկայացված միայն 1 եղանակ: Ներքին #fafafa եւ նման այլ բաներ. Ներդրեք ձեր գույնը: Հաջորդ CSS մարմնում դուք պետք է տեղադրեք ձեր կայքի ֆոնի ֆոնը: Ucoz- ում կայքի ֆոնը փոխելու համար հարկավոր է գնալ. Կառավարման վահանակ - Դիզայն - Դիզայնի կառավարում (CSS) - ոճի սեղան (CSS), Հաջորդը կոդը տեղադրեք ըստ տիպի. Մարմին (տառատեսակ, 13px arial, sans-serif; տող-բարձրություն, 1.5; ֆոնային գույնը, #fff;) Եվ հետո ձեր ֆոնին փոխեք վերը նշված առաջարկվող մեթոդներից մեկը: Էկրանիում ես շեշտեցի կարմիր գիծը, որտեղ տեղափոխվել եւ ինչ ոճով փոխվել: Desirable անկալի է, որ ոչինչ չփոխեք, քան ֆոնը: Նրանք: Մի հպեք լիցքը, գծի բարձրությունը, տառատեսակը եւ այլն, այն կարող է փոխել ոչ միայն կայքի ֆոնը :) Joomla- ում կայքի ֆոնը փոխելու համար հարկավոր է գնալ կառավարման վահանակ, ապա Ընդլայնումներ - Կաղապարների կառավարիչ եւ ընտրեք «Կաղապարներ» ներդիրը Դուք կտեսնեք ձեր ձեւանմուշի բոլոր CSS ֆայլերը: Որպես կանոն, CSS- ն, որի ընթացքում պահվում են ֆոնային ոճերը, կաղապարը կամ հիմնականը: Եթե \u200b\u200bդուք դեռ չգիտեք, թե որ ֆայլ-CSS- ն եք պետք օգտագործելու համար: Ընտրելուց հետո անհրաժեշտ CSS ֆայլը, սեղմեք եւ խմբագրեք: Գտեք այս ֆայլում մարմնի ոճը եւ փոխեք ֆոնը Մարմինը (ֆոն. #Fff; գույնը, # 000000; տառատեսակ. 100%; լիցք, տեքստ; Ձեզ հարկավոր է փոխել ֆոնը WordPress- ում: - Դա չի արվի ավելի դժվար, քան ցանկացած այլ: Նախապատմությունը փոխելու համար գնալ ադմինիստրատորի վահանակ, ապա Արտաքին - խմբագիր: Դուք կգտնեք ձեր ձեւանմուշի հիմնական CSS ֆայլը: Ձեզ անհրաժեշտ է գտնել մարմնի ոճերը (դրանք սովորաբար ֆայլի հենց սկզբում են) եւ ֆոնը փոխարինում են ձերնին: Փորձեցի հնարավորինս շուտ բացատրել Փոխեք ֆոնը կայքում, Եթե \u200b\u200bես ինչ-որ բան կարոտել եմ, եւ ինչ-որ բան ձեզ համար անհասկանալի է, ապա գրեք մեկնաբանություններում: Շնորհակալ եմ ձեր ուշադրության համար :) Կնճռեք ձեր ոչ մի զոմբիներ թույլատրված: Անմիջապես վերապահում կատարեք, այս դասը նախատեսված է լուսանկարների համար, ովքեր ծանոթ են Photoshop- ին< и css. Այսպիսով, մենք թողեցինք փոխել կայքի ձեւանմուշը: Կաղապարը փոխելու համար մենք պետք է իմանանք, թե որ տարրերից են մեր էջերը բաղկացած, ես: նրանց HTML նշումը եւ ոճերը: Ձեզ հետաքրքրող ֆայլերը գտնվում են Կաղապարների թղթապանակում (կաղապարներ) \\ sitebround-j15-1 (մեր ձեւանմուշը): Նրանք: Ամբողջ ձեւը - YourSite.Ru/templatesgground-j15-1: Այս թղթապանակում մենք տեսնում ենք մի քանի ֆայլեր եւ պանակներ. Պատկերի թղթապանակում ձեւանմուշների համար նկարները պահվում են CSS պանակում - index.php ֆայլը համապատասխանում է էջի արտադրանքին: Այսպիսով, բացեք index.php եւ texplate.css նոթատետրում կամ նոթատետրում (CSS թղթապանակից): Եկեք նայենք index.php ֆայլին: Դրանում HTML Markup- ը պատասխանատու է էջի կետերի գտնվելու վայրի համար: Այն ամենը, ինչ եզրափակվում է HTML- ի նշումը ուսումնասիրելուց հետո մենք հստակ կիմանանք, թե մեր էջերը ինչ տարրեր են բաղկացած, եւ ըստ այդմ, մենք կարող ենք փոխել դրանց տեսքը: Բայց, հավանաբար, արդեն նկատել եք, որ ծայրաստիճան դժվար է էջի տեսքը ներկայացնել կոդից (չնայած հնարավոր է): Իհարկե, կա այս առաջադրանքը հեշտացնելու միջոց, եւ նրա անունը Firefox զննարկչի համար հրշեջ պլինն է: Զննարկիչը վերագործարկելուց հետո plugin պատկերակը հայտնվում է իր ստորին աջ անկյունում. Կտտացրեք այն, վահանակը կբացվի զննարկչի պատուհանի ներքեւի մասում. Մեզ պետք է այս վահանակի HTML ներդիրը: Այն ցուցադրում է զննարկիչում բացված էջի HTML էջը: Երբ մկնիկի կուրսորը սավառնեք կոդի տարրով, այն ընդգծված է էջում: Այժմ մենք տեսնում ենք ընդամենը երկու էջի պիտակներ `գլուխը եւ մարմինը: Եթե \u200b\u200bկտտանքը կտտացնենք մարմնի պիտակի կողքին, ապա դրա բովանդակությունը կհայտնվի (բույնի պիտակներ): Այնքան բաց է մինչեւ պիտակները ձեզ հետաքրքրող պիտակները: Առաջին այդ պիտակը - Ինչպես տեսնում եք, նա պատասխանատու է կայքի կափարիչների ծայրի համար: Այժմ մենք փնտրում ենք այս նույնացուցիչը ձեւանմուշի էջում Մենք տեսնում ենք, որ այս Div- ը Header_Top_Middle.jpg- ի նկար ունի (տեղակայված է պատկերների պանակում), որը կրկնվում է հորիզոնական: Մենք գնում ենք պատկերների պանակ, մենք գտնում ենք վերնագրի նկարը_top_middle.jpg- ի նկարը, բացեք այն Photoshop- ում, ավելացրեք 3 անգամ (ավելի լավ տեսանելի լինելու համար), ինչպես նմուշի կայքում Կոդ - # 671700) եւ խնայել: Մենք գնում ենք մեր կայք, թարմացրեք էջը եւ տեսեք, որ շագանակագույն ժապավենը հայտնվեց. Այժմ անհրաժեշտ է նաեւ նկարները փոխարինել այս Div- ի ձախ եւ աջ կողմում `Ա, վերադարձնել Firefox- ին, կտտացրեք այն գումարած, որին Այսպիսով, ձախ անկյունը - Նկար Header_top_left.jpg, աջ անկյուն - Նկար Header_Top_right.jpg. Մենք դրանք բացում ենք Photoshop ծրագրի մեջ, մենք ավելանում ենք 3 անգամ (այնպես, որ այն ավելի լավ է երեւում), մենք կարեւորում ենք կապույտը, ինչպես նմուշի կայքում, եւ մենք խնայում ենք: Մենք գնում ենք մեր կայք, թարմացրեք էջը եւ տեսնենք արդյունքը. Մենք կրկին կտտացնում ենք պիտակների վրա Firebug վահանակում, մենք փնտրում ենք մի պիտակ, որը պատասխանատու է կայքի վերնագրի համար եւ գտնում է այն - Ես կտտացնում եմ գումարած կողմին եւ տեսքը, որից բաղկացած է նստատեղի գլխարկը: Այնպես որ նստատեղի գլխարկն է Մենք տեսնում ենք, որ իրականում մեր գլխարկը լցված է կապույտով (# 06569D), վերնագրի ներքեւի եզրին (ներքեւում) հորիզոնական (կրկնում-x) կրկնում է նկարը: ստվերային էֆեկտ): Եթե \u200b\u200bնայենք նմուշի կայքին, կտեսնենք, որ գլխարկի ներքեւի մասում ունենք սպիտակ շերտ, իսկ գլխարկի ֆոնը, ունի # 671700 գույն: Այսպիսով, մենք կվերականգնենք նկարը Photoshop- ում (կապույտ քառակուսի `ներքեւի մասում ներքեւի մասում ներքեւի մասում գտնվող շագանակագույն քառակուսի փոփոխության մեջ մարելով). Եվ ոճային աղյուսակում փոխեք կապույտ գույնի ֆոնը շագանակագույնի վրա. Մենք խնայում եւ թարմացնում ենք մեր կայքը զննարկիչում. Բայց նմուշի կայքում մենք ունենք նկար: Նախ, եկեք տանք: Դա անելու համար մենք գնում ենք նմուշի կայք, կտտացրեք պատկերի աջ սեղմումով եւ ընտրեք կետը - Բացեք ֆոնի պատկերը. Այս պատկերը Մենք խնայում ենք որպես Header.jpg (մկնիկի աջ կոճակ - Պահպանեք պատկերը որպես): Այժմ մենք գնում ենք ոճային էջ եւ փոխում ենք պատկերի անունը պիտակում Մենք նայում ենք արդյունքին եւ տեսնում ենք, որ տեղադրված պատկերն ավելի լայն է, քան մեր գլխարկը: Իսկապես մեր պատկերը ունի 181 պիքսել բարձրություն, ապա մեր պիտակները Հիմա մենք գործ կունենանք Index.php էջում մենք դա տեսնում ենք Ավելացնել այն, ինչ մենք պետք է ավելացնենք ցուցիչի նշագրման մեջ: Ավելին, Div Logo_left_Text եւ logo_right_text, որում մենք գրում ենք անհրաժեշտ տեքստը. Եկեք նայենք արդյունքին. Ամեն ինչ հայտնվեց, մեզ մնացին միայն մեր բաժնի համար ոճեր ավելացնելու համար: Կաղապար .CSS էջում, որպեսզի դրանք ցուցադրվեն, ինչպես նաեւ նմուշի կայքում: Խնդրում ենք նկատի ունենալ, որ մենք փոխեցինք մի փոքր ոճեր Div-E- ի պատկերանշանի հղումների համար (չափը նվազեցրեք եւ ավելացրեց եւս մեկ տառատեսակ): Պարզվեց, որ բավականին նման է նմուշի կայքին. Միայն այստեղ է ամեն դեպքում շագանակագույն ժապավենը վերեւի ավարների վրա: Եկեք հեռացնենք այն, ինչպես եք հիշում, որ նրա ելքը պատասխանում է պիտակին Բոլորը, կայքի վերնագրով դասավորված: Այժմ մենք նույն ձեւը հասկանում ենք հիմնական ընտրացանկի եւ արտադրանքի գրացուցակի ընտրացանկով: Հիմնականում ոչինչ չի լինի, այնպես որ ես համառոտ կբացատրեմ: Հիմնական ընտրացանկը պատասխան է տալիս պիտակը Հիմա նույնը ապրանքների կատալոգի ընտրացանկի հետ, պիտակը պատասխանատու է դրա համար Եվ նույն փոփոխությունները մի փոքր ցածր են ընտրացանկի իրերի համար, որոնց միջոցով կտտացրել ենք. Menu աշացանկից բոլորը: Այժմ մենք պետք է հեռացնենք այն տեքստը, որը ցածր է արտադրանքի գրացուցակի ընտրացանկից: Այս մակագրությունը index.php Էջի վրա է. Ինչպես տեսնում եք, սա PHP կոդ է, մենք այս գործի համար եւս բացառություն կկայացնենք եւ ջնջենք այն. Հիմա մենք ունենք նույն իրավիճակը Մենք նաեւ հեռացնում ենք այս ծածկագիրը, բայց պիտակի մեջ ID \u003d "SGF" Գրեք ընկերության անվանումը եւ պատճենահանման պատկերակը. Եվ, իհարկե, ոճերը փոխեք դարչնագույնի վրա շագանակագույնի վրա. Մեր կայքը հիմա այսպիսին է. Շատ նման է բնօրինակին: Մենք միայն թողել ենք գնալ ոճի թերթիկի երկայնքով եւ փոխել վերնագրերի ոճերը (H1, H2, H3 ...) եւ հղումներ: Հուսով եմ, որ դուք արդեն հասկացել եք ձեւանմուշը կարգավորելու սկզբունքները եւ ինքներդ ձեզ դարձրեք: Հասկանալով, եթե լավ գիտեք HTML եւ CSS լավ, ձեւանմուշը կարող է փոխվել անճանաչելիից, ամեն ինչ կախված է միայն ձեր երեւակայությունից: Վերապատրաստեք ինքներդ ձեզ եւ ամեն ինչ կստացվի:

Տեքստի եւ հղումների գույնը փոխելը


Արխիվային հոդվածներ (արխիվային հոդվածներ)
Dis ուցադրում է արխիվային հոդվածների ցուցակը `մոդուլի միջոցով

Dis ուցադրում է արխիվային հոդվածների ցուցակը ընտրացանկի կոճակի միջոցով



Մարմին (// Պարզ գույնի ֆոն. #Fafafa; / * ֆոնային գույն * // // գրադիենտ բոլոր տեսակի զննարկիչների համար: Նախապատմություն. # 1-ին `գծային-գրադիենտ 1E5799 0%, # 7DB9E8 100%); / * FF3.6 + * / Background: -WebKIT-Gradient (գծային, ձախ վերեւ), Գույն-դադար (100% , # 7DB9E8)); / * Chrome, Safari4 + * / Background O-Linear-Gradient (վերեւ, # 1E5799 0%, # 7DB9E8 100%); / * Օպերա 11.10+ * / Background: IE10 + * / Background: Linear-Gradient (ներքեւում, # 1E5799 0%, # 7DB9E8 100%); / * W3C * / Զտիչ: Progid: DXIMATSTR \u003d "# 7DB9E8 ", gradrienttype \u003d 0); / * IE6-9 * // կրկնակի նկարի ֆոն. URL (նկարներ / bg.jpg) կրկնել-x / * նկարը կարող է ընտրել հյուսվածք եւ հետո արագ փոխել գույնը ԱՄՆ, օգտագործելով CSS * / ֆոն-պատկեր, URL (նկարներ / BG.png); / * Պատկերի ուղին * / ֆոն-գույն, # C7B39B; / * Ֆոնային գույն * // ստատիկ պատկերապատման ֆոն-պատկեր. URL (պատկերներ / bg.jpg) ոչ կրկնում / * նկարի ֆոն, սովորաբար մեծ * /) Ինչպես փոխել Կայքի ֆոնը uCoz

Ինչպես փոխել կայքի ֆոնը Joomla



Ինչպես փոխել ֆոնային WordPress կայքը




















(menu_t.jpg) տեղակայված է պիտակի ներսում









































