Ինտերնետը բաղկացած է բովանդակությունից, բովանդակությունը բաղկացած է բառերից, եւ բառերը կարող են լինել շատ եւ շատ երկար: Եվ վաղ թե ուշ վեբ վարպետը կանգնած է երկար բառեր փոխանցելու խնդրի առաջ: Այս խնդիրը հատկապես տեղին է հարմարվողական դիզայնի եւ փոքր բովանդակության բլոկների համար: Այսպիսով, ինչպես հաղթահարել այս խնդիրը:
Կեղծ
Երկար բառեր փոխանցելու առաջին լուծումը `հիպհենի հետ:
Defisi (-webkit-Hyphens. Auto; -Moz-Hyphens: Auto; -MS-Hyphens: Auto; Hyphens;)
Զննարկչի աջակցություն. CSS-Defisites- ին աջակցում են գրեթե բոլոր ժամանակակից զննարկիչները, բացառությամբ քրոմի, օպերայի, Android- ի: Բացի այդ, շատ հաճախ կադրը տեղադրվում է տեղերում, սխալ է քերականական տեսանկյունից:
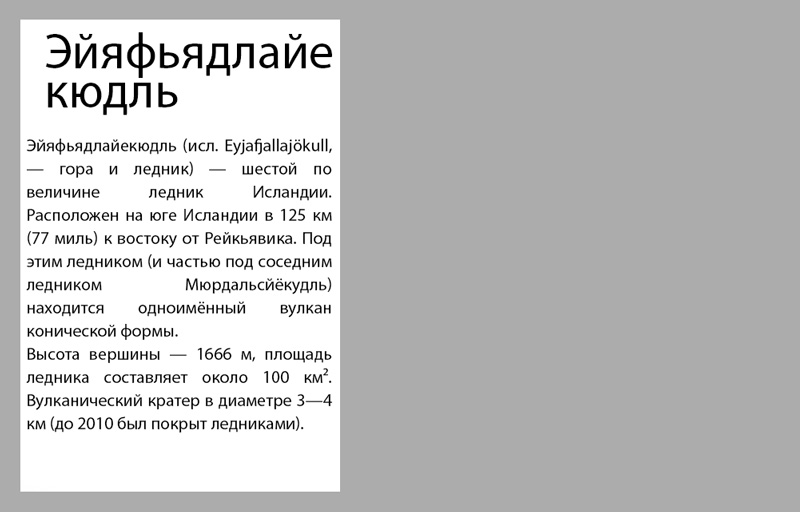
Բաց բառեր
Բառի ընդմիջում է CSS գույքը, որը ցույց է տալիս, թե խոսքերի ներսում տողերը կոտրելու համար:

Obriv-Slova (-MS-Word-Break: Break-All; Word-Break: Break-All; Word-Break;)
Աջակցեք զննարկիչներին. Ձեռքի ծրագրերը աջակցվում են բոլոր զննարկիչներում, բացառությամբ Օպերայի մինի եւ օպերայի հին տարբերակների:
Օտուղղի փաթաթան
Հետեւյալ լուծումը արտահոսքի փաթաթման օգտագործումն է (արտահոսքի փաթաթան):

Obertka-perepolneniya (Բառի փաթեթ. Break-word; արտահոսքի փաթաթում. Break-word;)
Զննարկչի աջակցություն. Աջակցվում է գրեթե բոլոր զննարկիչներում: Նշում. Որոշ զննարկիչներ պահանջում են «բառապաշար» բառի օգտագործումը «արտահոսքի փաթաթման» փոխարեն:
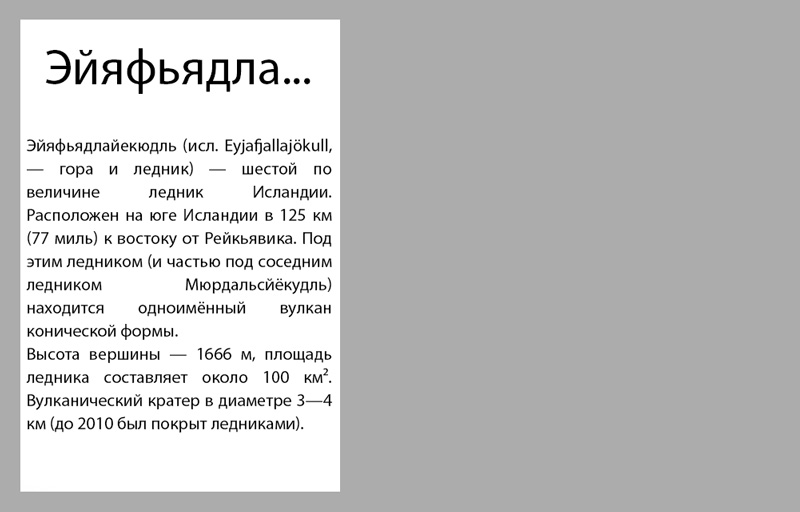
Կետ
Մեկ այլ տարբերակ է օգտագործել Ellipsis- ը:

MNOGOTOCHIYE (արտահոսք. Թաքնված; Սպիտակ-տարածություն. Nowrap; Տեքստ-արտահոսք. Ellipsis;)
Զննարկչի աջակցություն. Բոլոր ժամանակակից զննարկիչների աջակցությունը:
Սա աշխատանքային մեթոդ է, բայց ոչ կատարյալ:
Վերջնական լուծում. Օգտագործեք փաթեթավորեք արտահոսքի եւ հիպհենի վրա:
FinualNoye-Resheniye (արտահոսքի փաթաթում. Կոտրվածք). Բառի փաթեթ. Կոտրվածք. -Webkit-hyphens: Auto; Hyphens:
Այս լուծումը թույլ կտա զննարկիչը, որն աջակցում է դրան, տեղադրեք կեղծիք եւ իր զննարկիչներին չաջակցելու համար լարային բացը տեղադրեք:



































