Como mudar o fundo do site emJoomla 3.
Caros leitores, continuamos a publicar materiais dedicados a vocêJoomla. 3. Hoje vamos falar sobre como mudar o fundo do seu site. No jumle para fazer isso bem simples.
Mude o fundo no site da Jumla
Primeiro você precisa abrir seu site em qualquer navegador, por exemplo, usamos o navegadorGoogle Chrome.
1) Com o botão direito do mouse no lugar do seu site, onde você deseja alterar o fundo e escolher o item "Ver código" (Em outros navegadores, o nome pode ser diferente).

Por exemplo, decidimos mudar o fundo do nosso site para vermelho. Portanto, clique no mouse na parte direita ou esquerda do site.
2) Uma janela aparecerá antes de nós, onde o código-fonte da página será especificado.

Aqui estamos interessados \u200b\u200bem valorcor de fundo. Como você pode ver, uma tonalidade acinzentada é instalada no site. Vamos mudar para o vermelho brilhante. Para fazer isso, clique no quadrado com a cor e escolha a sombra que você precisa. Lembre-se da designação digital desta cor (por exemplo, em brancof.000000 ).

Agora fechando a janela do código-fonte, veremos que a cor do fundo realmente mudou.

Selecione a sombra que você precisa e vá para o próximo item.
3) Encontrar a opção que você precisa, você precisa definir a configuração desta cor no painel administrativo do seu site. Para descobrir onde exatamente o arquivo está localizado responsável pela cor de fundo - reabrir a janela "Ver código de visualização".
Agora paira o nome em frente à tagcorpo. E você verá em qual arquivo há um código responsável por alterar a cor de fundo. By the way, os números após o cólon significam o número da linha onde este código está localizado.

Execute seu painel de controle e encontre este arquivo.

Neste artigo, vamos ver como editar a aparência do modelo Joomla..
Qualquer pessoa que cria o site quer tornar seu site único, bem, ou pelo menos não como os outros.
Agora quase todos os modelos para Joomla estão disponíveis publicamente, baixem e instale-os no site cada.
Vamos analisar as modificações do modelo padrão Beez5..
Mude o fundo traseiro do modelo (fundo)
Eu uso o navegador Chrome, pressione o botão F12 ou clique no botão direito do mouse no local desejado e pressione a "visão do código do elemento".
Como pode ser visto na figura, a tag é responsável pelo fundo do modelo. corpo. com estilo fundo..
Nos estilos indicados fundo de cor #Eee. E a imagem de fundo (caminho para ele). São esses parâmetros que nos dão ao fundo do site.

Para alterá-los, você só precisa substituir esses parâmetros (especificar uma nova cor e caminho para a nova foto).

Todas as alterações são feitas no arquivo, que é especificado no painel do desenvolvedor, aqui beez5.css.Depois de um cólon, uma string é especificada na qual você deseja alterar o parâmetro, temos uma string de 19.
Você pode ver o caminho para o arquivo se visitar o cursor.
Alterar o logotipo do site
Alterar o logotipo é muito fácil e há várias maneiras para isso.
Método 1:
Assim como na primeira maneira, carregamos o cursor para o logotipo, clique no botão direito do mouse e pressionamos o código de exibição do item. Tudo o que precisamos saber é o endereço (caminho) para o logotipo. Agora faça o seu logotipo, dê-lhe o mesmo nome (frutas.gif) E basta substituir o logotipo antigo nele.

Método 2:
Este método é o mais fácil, mas não é encontrado em todos os modelos. Nós vamos para: Gerente de Template - Beez5 - Indique o logotipo.

Método 3:
Nós fazemos o mesmo, basta substituir o arquivo errado, mas o caminho para o logotipo. Como pode ser visto na foto, a imagem é inserida através html., não através de. cSS.. Portanto, você precisa alterar o código-fonte do modelo. É fácil de: Gerenciador de Tempos - Beez5 - Altere o modelo da página principal. Procurando por uma linha C.
E altere o caminho para o logotipo para o desejado. Neste modelo, o caminho está registrado em php.Desde que há opção número 2. Portanto, é melhor aproveitar o número 1 ou o número 2 da versão.

Altere a largura do modelo e blocos
Encontramos o bloco principal - divã. Como pode ser visto na foto, Da mesma forma, blocos separados são editados. Encontramos o bloco, olhamos e trocamos o estilo. Tudo isso é feito o mesmo. Clique no botão direito do mouse no texto e pressione a exibição do código de elemento. Vamos nos mostrar um bloco e bloquear o estilo responsável pelos parâmetros de texto. A cor do texto e links é definida para o parâmetro colorido. Todos os arquivos podem ser editados por meio de editores do tipo. notepad ++. ou através do padrão "Editor" Joomla. Gerente de modelo - modelo desejado. Aqui você é emitido uma lista de arquivos (index.php, modelo de página 404, modelo de página de impressão, estilos.). Isso é tudo. A sua opinião é importante para nós. Escreva seus comentários. Este tutorial apresenta um breve guia para trabalhar com artigos de arquivamento em Joomla 3.x. Arquivamento de artigos permite que você os salve no site do Joomla para o futuro, mas torna-os menos perceptíveis para os visitantes do seu site, já que esses artigos não são mais exibidos junto com o restante do conteúdo do site. Após o arquivamento, esses artigos estão disponíveis para visualização apenas na seção Menu Archive Article em Joomla, o módulo Archive Article (Artigos arquivados) ou pesquisa pelo nome do artigo usando o conteúdo interno do site do Joomla. Os artigos podem ser facilmente arquivados no Gerenciador de artigos. Para fazer isso, você precisa fazer o seguinte: Você pode configurar o módulo Archive Artigos (Artigos arquivados) para exibir a lista de artigos de arquivo, ordenados por meses. Execute o seguinte: Você também pode criar o botão de menu Archive Article para exibir a lista de artigos arquivados do site. Execute o seguinte: No painel de controle Joomla, vá para a seção Menu (menus)Selecione o menu ao qual você adiciona um novo item e clique em Novo) No topo da direita na barra de ferramentas: Perto do parâmetro Tipo de item de menu (tipo de item de menu) aperte o botão Selecione (selecione). Na janela pop-up emergente, abra a aba Artigos (artigos) E selecione Tipo Arquivo (Artigos arquivados) Na lista suspensa: Agora você pode definir as configurações principais do item de menu: Este tutorial termina. Agora você sabe trabalhar com artigos arquivísticos em Joomla 3.x. Eu recebo você aos leitores do blog nenhum zumbis permitido. Hoje eu quero falar sobre como substitua o plano de fundo do site. Graças ao seu próprio fundo, seu site se tornará único e destacará da massa cinza de pastas de cópia. Alterar o plano de fundo do site não é suficiente e é feito em 10 minutos. E agora eu vou te dizer como substituir o plano de fundo para os motores mais populares - UCOZ, Joomla, WordPress. Vamos mudar o fundo do site usando estilos CSS. O fundo pode ser definido de várias maneiras: Você precisa dizer não escolher apenas 1 método de apresentação. Indoor #fafafa e outras coisas semelhantes - Coloque sua cor. Em seguida no corpo CSS você precisa inserir o plano de fundo do fundo do seu site. Para alterar o plano de fundo do site no UCOZ, você precisa ir: Painel de Controle - Design - Gerenciamento de Design (CSS) - Tabela de Estilo (CSS). Em seguida, localize o código por tipo: Corpo (fonte: 13px arial, sans-serif; altura de linha: 1,5; fundo-cor: #fff;) E então mude em seu plano de fundo um dos métodos propostos acima. Na captura de tela, enfatizei a linha vermelha onde se movimentar e que estilo mudar. É desejável que você não mude nada além de fundo. Aqueles. Não toque em Padding, altura de linha, fonte e semelhantes - ele pode mudar não apenas o plano de fundo do site :) Para alterar o plano de fundo do site no Joomla, você precisa ir ao painel de administração, Extensões - Gerenciador de Tempos e selecione a guia "Modelos" Você verá todos os arquivos CSS do seu modelo. Por via de regra, CSS no qual os estilos de fundo são armazenados são template.css ou main.css. Se você ainda não sabe qual arquivo-css você precisa usar. Depois de selecionar o arquivo CSS necessário, pressione e edite. Encontre o estilo do corpo neste arquivo e altere o plano de fundo Corpo (fundo: #fff; cor: # 000000; font-size: 100%; preenchimento: 0px; alinhamento de texto: centro;) Você precisa mudar o fundo no WordPress? - Não será feito mais difícil do que qualquer outro. Para alterar o fundo, vá para o painel de administração, Exterior - Editor. Você encontrará o arquivo CSS principal do seu modelo. Tudo que você precisa é encontrar estilos de corpo (eles geralmente estão no início do arquivo) e substituem o plano de fundo ao seu. Eu tentei explicar o mais rápido possível como mude o plano de fundo no site. Se eu perdi alguma coisa e algo não está claro para você, escreva nos comentários. Obrigado pela sua atenção :) Wrinkle não é permitido zumbis. Imediatamente faça uma reserva, esta lição é projetada para aqueles familiarizados com o Photoshop< и css. Então, saímos para mudar o modelo do site. Para alterar o modelo, precisamos saber de quais elementos nossas páginas estão consistindo, isto é. sua marcação e estilos HTML. Arquivos em que você está interessado estão na pasta de modelos (modelos) \\ SiteGround-J15-1 (nosso modelo). Aqueles. Full Way - yoursite.ru/templates\\siteground-j15-1. Nesta pasta, vemos vários arquivos e pastas: Na pasta de imagem, as imagens para o modelo são armazenadas na pasta CSS - o arquivo index.php corresponde à saída da página. Assim, abra index.php e template.css no bloco de notas ou no bloco de notas (da pasta CSS). Vamos ver o arquivo index.php. Nele, a marcação HTML é responsável pela localização dos itens na página. Tudo o que é concluído em Depois de examinar a marcação HTML, saberemos exatamente quais elementos nossas páginas consistem e, portanto, podemos mudar sua aparência. Mas provavelmente, você já percebeu que é extremamente difícil enviar a aparência da página do código (embora possível). Claro, há uma maneira de facilitar essa tarefa, e seu nome é o plugin do Firebug para o navegador do Firefox. Depois de reiniciar o navegador, o ícone do plugin aparece em seu canto inferior direito: Clique nele, o painel abrirá na parte inferior da janela do navegador: Precisamos da guia HTML deste painel. Ele exibe a página HTML da página aberta no navegador. Quando você passa o cursor do mouse no elemento de código, ele é destacado na página. Agora vemos apenas duas etiquetas de página - cabeça e corpo. Se clicarmos no mais ao lado da tag do corpo, seu conteúdo aparecerá (tags aninhadas). Então abra até as tags que você está interessado nas tags. O primeiro tag desse tipo - Como você pode ver, ele é responsável pela ponta dos tampões do site. Agora estamos procurando por este identificador na página Template.css Vemos que este div tem uma foto do header_top_middle.jpg (localizado na pasta Imagens), que é repetida horizontalmente. Vamos para a pasta de imagens, encontramos uma foto do header_top_middle.jpg, abra-o no Photoshop, aumente 3 vezes (para ser melhor visível), destaque a cor azul, despeje-o marrom, como no site da amostra (esta cor em hexadecimal código - # 671700) e salvar. Vamos para o nosso site, atualizamos a página e vemos que a faixa marrom apareceu: Agora também é necessário substituir as imagens à esquerda e à direita desta div - A, retorne ao Firefox, clique no mais ao lado Então, o canto esquerdo é - imagem header_top_left.jpg, canto direito - imagem header_top_right.jpg. Abrimos-os no programa Photoshop, aumentamos 3 vezes (para que seja melhor visto), destacamos azul, despeje-o marrom, como no site da amostra e economizamos. Vamos para o nosso site, atualizamos a página e vemos o resultado: Clicamos nas tags novamente no painel Firebug, estamos procurando uma tag responsável pelo cabeçalho do site e encontrá-lo - Eu clico no lado positivo e olho, do qual a tampa do assento consiste. Então a tampa do assento é Nós vemos que, na verdade, nosso chapéu é cheio de azul (# 06569d), ao longo da borda inferior do cabeçalho (inferior) horizontalmente (repetição-x) repete a imagem header_top_middle_shadow_bg.jpg, que é um quadrado azul com um fundo escuro ( efeito de sombra). Se olharmos para o site da amostra, veremos que temos uma faixa branca no fundo da tampa, e o fundo da capa tem uma cor # 671700. Então, vamos refazer a foto no Photoshop (quadrado azul com escurecimento na mudança inferior em um quadrado marrom com uma faixa branca abaixo): E na mesa de estilo, mude o fundo de cor azul no marrom: Nós economizamos e atualizamos nosso site no navegador: Mas no site de amostra temos uma foto. Primeiro, vamos dar. Para fazer isso, nós vamos para o site de amostra, clique na imagem Clique com o botão direito e selecione o item - Abra a imagem de fundo: Esta imagem salvamos como header.jpg (botão direito do mouse - salve a imagem como). Agora vamos para a página de estilo e alteramos o nome da imagem na tag Nós olhamos para o resultado e vemos que a imagem inserida é mais larga que a nossa tampa. Realmente nossa imagem tem uma altura de 181 pixels, então nossas tags Agora vamos lidar com Na página index.php vemos que em Para adicionar o que precisamos adicionar à marcação da página index.php um par de divs adicionais: um será responsável pelo lado esquerdo, e o outro - para a direita, chamá-los, respectivamente, logotipo_left e logotipo_right e adicionar Mais para DIV Logo_Left_Text e Logo_Right_Text, no qual escrevemos o texto necessário: Vamos ver o resultado: Tudo apareceu, fomos deixados apenas para adicionar estilos para o nosso div na página Template.css para que eles sejam exibidos, como no site da amostra: Por favor, note que mudamos um estilos ligeiramente para links para o logotipo DIV-E (reduzido o tamanho e adicionado outra fonte). Acabou de ser semelhante ao site da amostra: Somente aqui é uma faixa marrom no topo estraga todo o caso. Vamos removê-lo, como você se lembra de sua saída responde a tag Tudo, com o cabeçalho do site resolvido. Agora entendemos da mesma maneira com o menu principal e o menu do diretório de produtos. Não haverá nada fundamentalmente novo, então eu explicarei brevemente. O menu principal responde a tag Agora o mesmo com o menu do catálogo de mercadorias, a tag é responsável por isso E as mesmas mudanças são ligeiramente menores para itens de menu pelo qual clicamos: Do menu tudo. Agora precisamos remover o texto abaixo do menu do diretório de produto. Esta inscrição está na página index.php: Como você pode ver, este é um código PHP, faremos a única exceção para este caso e excluiremos: Agora temos a mesma situação em Também removemos este código, mas na tag com id \u003d "sgf" escreva o nome da empresa e o ícone do copywriphip: E, claro, muda a cor no marrom nos estilos: Nosso site agora se parece com isso: Muito parecido com o original. Nós só deixamos para ir ao longo da folha de estilo e mudar os estilos de cabeçalhos (H1, H2, H3 ...) e links. Espero que você já tenha entendido os princípios de ajustar o modelo e faça você mesmo. Como você entende, se você conhece bem HTML e CSS, o modelo pode ser alterado de irreconhecível, tudo depende apenas da sua imaginação. Treinar-se e tudo vai acabar.

Alterando a cor do texto e links


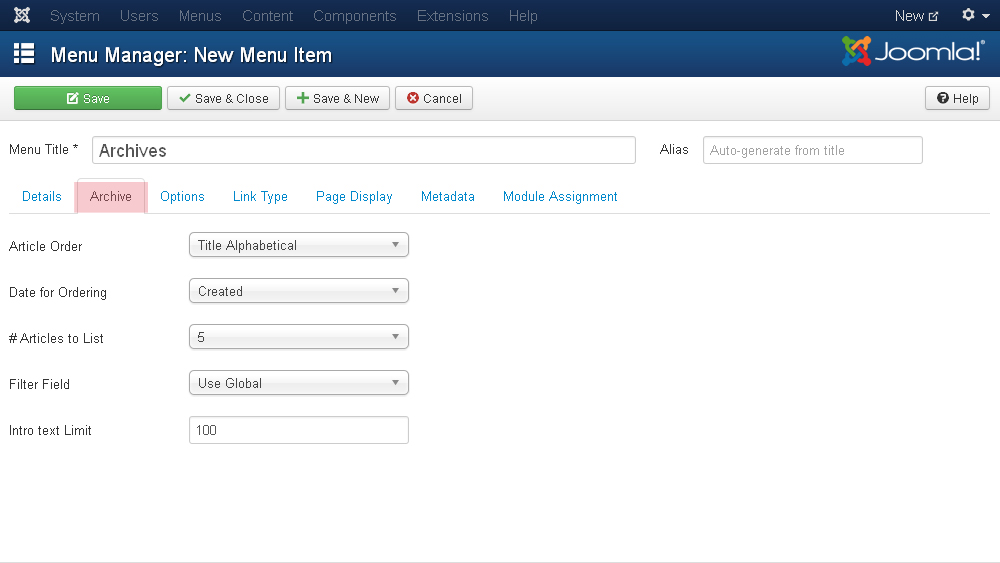
Archive Artigos (Arquivo Arquivo)
Exibe a lista de artigos de arquivo por meio de um módulo

Exibe a lista de artigos de arquivo através do botão de menu



Corpo (// Fundo de cor simples: #fafafa; / * fundo de fundo * // // gradiente para todos os tipos de navegadores. Background: # 1e5799; / * Navegadores antigos * / fundo: -moz-linear-gradiente (top, # 1E5799 0%, # 7db9e8 100%); / * FF3.6 + * / fundo: -Webkit-gradient (parte superior linear, esquerda, inferior esquerdo, parada colorida (0%, # 1e5799), cor-stop (100% , # 7db9e8))); / * Chrome, safari4 + * / fundo: -Webkit-linear-gradiente (top, # 1e5799 0%, # 7db9e8 100%); / * chrome10 +, safari5.1 + * / background: - O-linear-gradiente (topo, # 1e5799 0%, # 7db9e8 100%); / * Opera 11.10+ * / fundo: -ms-gradiente-linear (top, # 1e5799 0%, # 7db9e8 100%); / * IE10 + * / fundo: gradiente linear (para baixo, # 1e5799 0%, # 7db9e8 100%); / * w3c * / filtro: progid: dximagetransform.microsoft.gradient (startcolorstr \u003d "# 1e5799", endcolorstr \u003d " 7dB9e8 ", gradienttype \u003d 0); / * IE6-9 * // Picture repetido fundo: URL (imagens / bg.jpg) Repetir-x / * Imagem de fundo * // imagem transparente + cor / * mais este método é que você pode escolher a textura e depois mudar rapidamente a cor EUA usando CSS * / Background-Image: URL (imagens / bg.png); / * Path da imagem * / fundo-cor: # C7b39b; / * Cor de fundo cor * // fundo estático fundo-imagem: url (images / bg.jpg) no-repetir / * imagem de fundo * / / * imagem estática, geralmente grande * /) Como mudar o fundo do site ucoz

Como mudar o fundo do site Joomla



Como mudar o site do WordPress do fundo




















(menu_t.jpg) localizado dentro da tag









































