A tarefa de fazer em jumle para que, quando você clica na referência do material, abriu na Likebox. Jumla 2.5 (a propósito, há uma opinião que em 1.5 vai funcionar). Nós levamos e fazemos.
Para começar, definimos. Se o nosso modelo não forneça a possibilidade de colocar seu layout para produzir os materiais na categoria - Abra este arquivo:
/Components/com_content/views/category/tmpl/blog_item.php.
Isso, claro, é mal ruim, porque a Jumla é atualizada (isto é, respectivamente, bem) e ao atualizar este arquivo será de volta novo.
No caso, se tivermos pendurado antecipadamente e na pasta de modelo na pasta HTML fizeram a pasta COM_CONTENT e pensativamente copiada
/ Componentes / com_content / visualizações
essa atualização não é assustadora para nós, mas pelo contrário, deixe-se atualizada - nossas obras não afetarão.
Assim, o arquivo estará mentindo aqui:
/templates/sabl/html/com_content/category/blog_item.php.
Então, escrevemos na linha 28, escrevemos o seguinte:
Isto é, adicionar Você também pode fazer o mesmo no arquivo. default_articles.php. Em uma string 105. Há uma pedra submarina. Se usarmos o CNC - Insira o que escrevi. Se um referências paramétricas são usadas (modelo index.php? opção \u003d com_plugins & view \u003d plugin...) - Insira: & Tmpl \u003d componente Um sinal mudou. O recurso é que quando já temos valores na barra de endereços (como no caso de um link paramétrico) - podemos adicionar um novo com a ajuda de '&', mas se não tivermos nada - Comece a adicionar valores a partir de um ponto de interrogação "?" Rel \u003d "Shadowbox; largura \u003d 600; altura \u003d 600" alvo \u003d "_ em branco" Eles não estavam padrão, você pode verificar 🙂 A principal coisa - não se esqueça ? Tmpl \u003d componentePor outro lado a janela será aberta, mas será toda a página wamze com o menu, porão, boné e outros encantos. O que significa (para aqueles que deixam o bilhete blindado apenas para pão): "O atributo REL determina a relação entre o documento atual e o documento no qual a referência é definida pelo atributo href". (C) htmlbook. Ainda há target - ele carrega a página para a nova janela do navegador. Agora para o mais importante, nomeadamente - " por que não funciona?. Para trabalhar, você precisa prender a própria sombra a esta boa. O plugin for Jumla é chamado Shadowbox Media Viewer. Links para fazer sentido não ver - o plugin é facilmente googles, e a versão é a mais nova. Configurações lá - escuridão da escuridão, nos desenvolvedores do site Há um manual, que para um estado completamente imputado é traduzido por um Googleboard. Bem, parece ser tudo ... boa sorte. Perguntar. O módulo Ninja Shadowbox é projetado para produzir vários conteúdos - imagens, vídeo, páginas da Web em uma bela janela pop-up. Ninja Shadowbox funciona em conjunto com o componente Shadowbox, que é um bom navegador transversal e uma plataforma cruzada escrita em JavaScript JQuery com um plugin jQuery projetado para exibir o conteúdo da mídia. Eu uso este módulo neste site. Portanto, para entender como funciona, clique na caixa abaixo: A peculiaridade deste módulo em comparação com outras extensões semelhantes é que é muito fácil de usar. Suporta 33 idiomas e tem 4 pop-ups de skins diferentes. #1. A capacidade de selecionar uma biblioteca JS para Shadowbox; Com este módulo, é possível mostrar os seguintes tipos de conteúdo: # 2. Imagens de vários formatos, incluindo a JPG mais comum, GIF, PNG; # 3. Rolos no formato SWF; #four. Rolos no formato FLV; #cinco. Traga rolos dos populares anfitriões de vídeo do YouTube e para ele como; # 6. Mostrar páginas da Web simples. Use o módulo. Para usar o módulo, instale-o com o integrador do Joomla padrão. Então vá para o gerenciador do módulo e ligue-o. Apesar do fato de que este é o módulo pelo método de trabalho, ele se assemelha ao plugin. Não precisa ser publicado em uma posição ou essa posição é suficiente para simplesmente ligar. Para que seu conteúdo seja exibido na janela pop-up, você deve adicionar à sua imagem, vídeo ou ira da Web para adicionar o seguinte: Além disso, pode ser feito para que a imagem se abra ao clicar no mini esboço da imagem. Esse método você pode ver acima, onde a síntese das configurações do módulo é apresentada. Para torná-lo você precisa de duas fotos, você precisa mostrar em Sadiovbox e pequeno, que será um mini esboço. O código ficará assim: Clique no mini esboço para abrir a imagem. Além disso, com a ajuda do módulo, você pode fazer uma galeria inteira. Por exemplo, você precisa mostrar não uma imagem, mas várias imagens seguidas e rolando sem sair do sadiovbox. Para fazer isso, no link em funcionamento para cada uma das imagens, você deve especificar o seguinte: rel \u003d "Shadowbox" Suponha que precisemos fazer uma galeria de três fotos, então o código ficará assim: Primeira imagem.
Segunda imagem.
Terceira imagem. Naturalmente, na forma de referências, pode haver apenas texto, mas também mini esboços de imagens. Exemplo de uso da galeria: O código para abrir qualquer página da Web no Shadsbox será o seguinte: O vídeo para reproduzir vídeo do YouTube em Shadovbox será o seguinte: Parâmetros; Largura \u003d 600; Altura \u003d 400 é necessária para indicar a altura e a largura da janela em que você reproduzirá vídeo se você não especificar a janela estará quase em todo o monitor. Aqui estão o uso básico deste módulo. O módulo fornece a capacidade de selecionar a biblioteca JS necessária para a sombra. Observe que, por padrão, no Joomla e, portanto, a biblioteca Motools é carregada por isso, se você não bloqueou a saída desta biblioteca, nas configurações do módulo no parâmetro "Baixar JS Library", marque o item "Não fazer upload". A biblioteca Mootools e, portanto, pesa cerca de 70 kb e se você conectar outra biblioteca, então isso carregará a página da página. Se você não souber se sua biblioteca MooTools é carregada ou não, basta salvar qualquer página do seu site como HTML com imagens. Em seguida, vá para a pasta que será criada enquanto salva a página. Se houver um arquivo mooTools.js, significa que a biblioteca é carregada e você precisa fazer algo acima. Como parte desse material, consideramos alguns componentes para o Joomla 3, que são capazes de expandir significativamente as capacidades deste sistema de gerenciamento de conteúdo. Este componente permite que você crie uma plataforma, que estará disponível bate-papo on-line, feedback, livro de visitas, formulário de contato, sistema de retorno de chamada, etc. Esta extensão para o Joomla 3 dará a oportunidade de discutir e resolver uma variedade de perguntas, como acontece, como acontece Exemplo, como no e-linker.ru. Para entender a essência do componente, será melhor olhar para suas capacidades: Graças a todas essas ferramentas de componentes que foram combinadas em uma plataforma, os administradores do site têm a oportunidade de atender com facilidade e eficiência os clientes. Há muitos estilos na embalagem que podem ser alterados especificamente sob o seu site. Graças a essa expansão, o administrador do site obtém a oportunidade de efetuar login no grupo de suporte diretamente do Admin do Joomla. É possível publicar recursos em seu site de uma maneira mais prática. Observe que, após a instalação da expansão, o botão do painel de suporte será adicionado, quando você clicar em que você pode se registrar no escritório de OffAures para o controle total das solicitações de componentes. Mais vantagens do componente: Este componente permite que os usuários publiquem links, banners, imagens reduzidas, etc., que serão mostradas em determinados módulos, e onde o administrador pode especificar o preço. Os usuários têm a oportunidade de comprar anúncios em que o número de cliques, transições será contado; Você também pode especificar o intervalo de tempo. Para um tipo de anúncios, você pode criar vários planos financeiros. Graças a essa expansão, você pode anunciar vários serviços e mercadorias para os usuários. Características e características da fábrica de anúncios: O componente para o Joomla 3 suporta UTF-8, há multilingues. É possível integrar com o Joomla, graças ao qual você pode usar o mesmo login para o trabalho; Fácil transição para RTL; Search Engine Optimization SEO e SEF; Fácil de instalar e atualizar o processo. Você pode obter um componente no URL: http://thephpfactory.com/advertisement-factory-for-noomla Com este componente, você pode adicionar um player de vídeo HTML 5 ou o Player YouTube com a capacidade de organizar rolos em listas de reprodução. Ou seja, você pode mostrar rolos via canal do YouTube ou bombeando seus próprios arquivos. Existem muitos esquemas de design de interface. O jogador é capaz de organizar uma lista de reprodução, na qual pode haver vários rolos do YouTube, alguns rolos do seu computador ou apenas um arquivo para reprodução. Tais capacidades fazem do SJ Video Player com um dos melhores jogadores que estão disponíveis no JED. Capacidade do jogador de criar imagens de quadro reduzidas de arquivos e cartazes; Compatível com dispositivos móveis em iOS e Android. Como com a versão 2.0, o jogador começou a funcionar no HTML 5, o suporte ao Flash Player foi removido. Recursos e dignidade: Infelizmente, o jogador se espalha em uma base paga. Você pode comprá-lo no URL: http://extensionspot.net/spot-extensions-products/sj-video-player Esta expansão profissional é criada para trabalhar com catálogos de produtos; Graças à extensão, você pode criar qualquer tipo de exibição de conteúdo. Usando 12 tipos de arquivos internos, a massa de configurações e expansão com plug-ins, você pode gerenciar o diretório Se sua empresa for uma ampla gama de serviços e você não deseja pulverizar a atenção do visitante para a lista usual de dados de serviços, o modelo de blocos a quente resolverá seus problemas. Além de referências convencionais de cima, a parte principal do modelo é dividida em blocos. Cada bloco tem seu design e apresentará um serviço separado. O modelo de blocos possui uma estrutura simples com uma saída para a página principal das posições principais do site, que podem ser ajustadas junto com os parâmetros de suas imagens que acompanham. É conveniente para o local de apresentação de empresas e empresas privadas, um pequeno recurso cognitivo, um blog ou portfólio pessoal, onde, juntamente com a galeria de suas obras, você pode definir uma descrição detalhada delas. Este padrão de hotthemas consiste em blocos que podem ser dimensionados, dependendo do grau de importância de informações e temas que devem ser enfatizados na página principal. Estilos de modelo são representados em quatro variações. Cada um deles tem três cores: o primeiro - boné, o segundo - fundo, o terceiro - sublinhado. Existem tais combinações: preto, branco, esmeralda; Branco, preto, rosa; Azul, branco, ocre; Bordeaux, branco, soquete. Naturalmente, se necessário, a paleta pode ser apanhada usando uma ferramenta simples ou prescrever manualmente. Modelo de Joomla. Blocos. Ele também tem módulos necessários como uma galeria e slideshow, o que é útil para qualquer site, porque os visitantes reagem a maioria de todas as imagens coloridas que permitem adicionar a impressão das informações fornecidas nos artigos fornecidos nos artigos fornecidos nos artigos. Para a seção Contatos, o plugin é relevante para visualizar o local da sua empresa no Google Maps. Configurações para esta função também são simples, como encaixar todo o modelo, para que ele se encaixe até mesmo um mestre da Web novato. Este material pode ser baixado para Qual é a coisa principal ao desenvolver um site com base no sistema CMS acabado? Nunca edite os arquivos do kernel! Se você fizer alterações no kernel, você deve se recusar a atualizar mais quando inserir novas versões ou problemas com a funcionalidade modificada nos arquivos do sistema é possível a cada vez. Recusando-se a atualizações do CMS, o site corre o risco de ser invasores hackeados, já que as atualizações não apenas adicionam novos recursos, mas também corrigem erros no código existente. Se você atualizar o kernel do sistema, ou seja, o risco de substituir os arquivos modificados. Também pode causar problemas com mais apoio e melhorar o site. A tarefa padrão ao desenvolver o site é substituir a saída de qualquer bloco. Mas, ao mesmo tempo, é impossível alterar os arquivos do sistema. Como alterar a saída? Considere tal tarefa sobre o exemplo de CMS Joomla! e seus sistemas de gerenciamento de modelo. No CMS Joomla! Os modelos executam uma série de tarefas importantes, uma das quais é a capacidade de sobrepor os layouts de componentes e módulos. Se pelo menos uma vez criado o site executando o Joomla!, Então você provavelmente saberá que os modelos são armazenados nos diretórios de modelos do diretório raiz do site, e que há um gerenciador de modelos no painel administrativo que permite gerenciar e Configure cada um deles. Dentro da pasta de modelos são modelos de pasta diretamente. Por exemplo, para Joomla! 3+ versões do modelo padrão são modelos / ProtoStar. E já dentro da pasta Template há um diretório HTML, que permite que você sobreponha a saída padrão, ambos fornecidos com o CMS e componentes e módulos instalados além de desenvolvedores independentes. Os arquivos de layout são responsáveis \u200b\u200bpela formação do código de página HTML resultante ou sua parte. Eles são sempre armazenados na pasta de apresentação TMPL. Considere, por exemplo, o caminho para o layout padrão do artigo: Componentes / com_Content / Visualizações / Article / TMPL / Default.php Aqui Componentes - Pasta padrão de todos os componentes do Joomla!, Com_content - Pasta do componente de controle de material, que é fornecido em uma caixa com um sistema CMS, visualizações - uma pasta contendo todas as visualizações de componentes, uma pasta de visualização específica responsável pela exibição Artigos, TMPL - pasta com artigos de layouts. Uma estrutura semelhante e na parte administrativa do site para este componente, com exceção do diretório raiz do administrador. Em módulos Joomla! A pasta TMPL é freqüentemente localizada diretamente na raiz da pasta do módulo. Por exemplo, módulos / mod_articles_news / tmpl. Qualquer layout que você possa substituir no modelo. Para fazer isso, você precisa localizar o arquivo de layout no caminho. Modelos / nome / html / component_name / nome industrial / nome.php para componentes I. Modelos / nome / HTML / nome do módulo / nome_seta.php para módulos, respectivamente. Por exemplo, para o exemplo acima, a maneira como o componente de controle dos artigos será: Modelos / ProtoStar / HTML / Com_Content / Article / Default.php Se você não tiver nenhuma pasta deste caminho, ele deve ser criado. O layout padrão.PHP em si é mais fácil de copiar a partir da pasta componente para o modelo. Para um exemplo com um módulo, esse caminho pode ser: Modelos / ProtoStar / html / mod_articles_news / default.php Na pasta TMPL, um componente ou módulo pode ser localizado vários layouts. Qualquer um deles ou tudo de imediato você pode transferir para a pasta apropriada no modelo para uma mudança adicional. Antes de exibir o conteúdo do layout CMS Joomla especificado! Verifique sua disponibilidade no diretório HTML do modelo atual e se estiver lá, ele será exibido que este é o layout e não um layout da pasta ou módulo do componente. Note também que para qualquer um dos itens de menu em Joomla! Você pode especificar um modelo para saída diferente do padrão. Assim, o caminho para a pasta com layouts sobrepostos para este item de menu usará o nome do modelo selecionado. Da mesma forma, você pode se sobrepor layouts e na parte administrativa do site. Para fazer isso, use um modelo separado da pasta Administrador / Templates. Em Joomla! 3+ Desenvolvedores suplementaram o Gerenciador de modelos com um novo recurso que permite executar todas as etapas necessárias para sobrepor o layout ou módulo de componente diretamente do painel administrativo do site. Para fazer isso, você precisa ir ao gerente dos modelos, Ou na guia Estilos, clique no nome do modelo desejado no padrão de coluna. Aqui basta escolher um dos módulos ou componentes, e o próprio CMS criará a pasta necessária, copia todos os arquivos de layout padrão lá e informará o caminho para ele. Como você pode ver, ainda há uma coluna com o nome do layout. Sistema de controle simulado (layout) também apareceu recentemente em Joomla! E merece um artigo separado. Aqui só mencionamos que o princípio de sua substituição no modelo é semelhante, e o caminho tem a seguinte forma: Modelos / Nome / HTML / Layouts / Joomla / Faça nome / Dentro desta pasta há uma série de pastas e arquivos relacionados à saída desse layout. Assim, você pode alterar a aparência das páginas do site sem alterar a estrutura interna do sistema de gerenciamento de conteúdo. Este é um mecanismo padrão para layouts sobrepostos no modelo, mas também pode haver exceções. Por exemplo, ao usar os modelos de Youotheme com base em sua própria estrutura de urdidura. Claro, este sistema também depende da estrutura e das características funcional dos modelos do Joomla!, Mas também tem seus próprios estilos internos de design em cada um dos quais você pode substituir a saída de layouts. Vamos contar mais sobre esse mecanismo em um dos futuros artigos.Cuidado: exemplos das operações do módulo neste artigo não funcionam mais.

Módulo Funcional

 O módulo tem muitas configurações para descobrir o que não será difícil. Ele tem uma interface russa com breves explicações para configurar cada parâmetro. Veja as capturas de tela da interface de configurações do módulo.
O módulo tem muitas configurações para descobrir o que não será difícil. Ele tem uma interface russa com breves explicações para configurar cada parâmetro. Veja as capturas de tela da interface de configurações do módulo.
Componente ofaatures atendimento ao cliente para criar um site de suporte Joomla
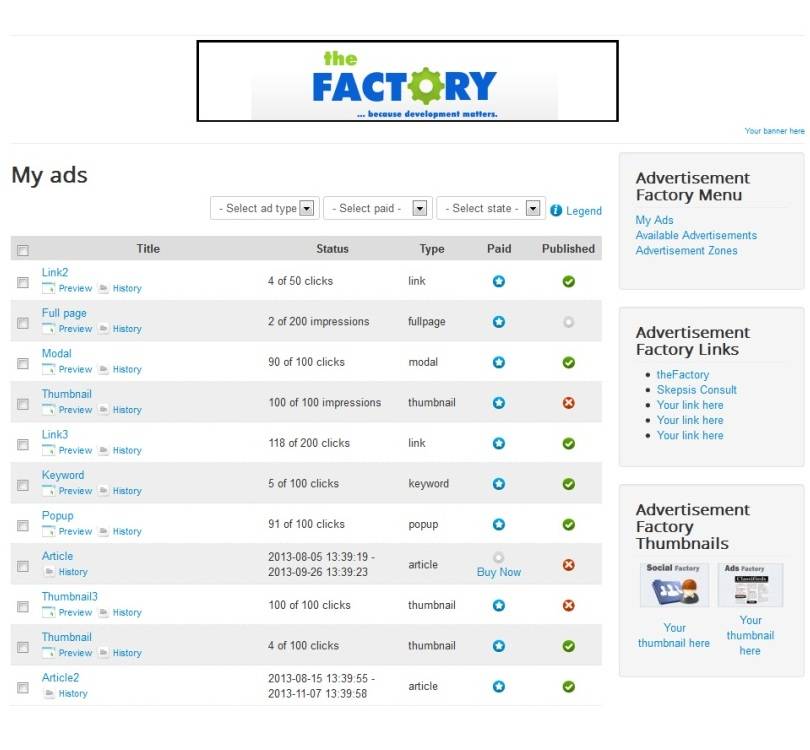
Fábrica de propaganda: Extensão para monetização de anúncios em Joomla

SJ Video Player - componente para reprodução de vídeo em Joomla
http://www.youtube.com/watch?v\u003ddvj3aldzmbc.Diretório Ju - componente para trabalhar com catálogos
Modelo Descrição.
Características do modelo:
Onde arquivos e módulos de layout do componente são armazenados
Como sobrepor layouts em modelos Joomla!
Substituir a saída via Gerenciador de Template
 Vá para a guia Modelos
Vá para a guia Modelos  e clique no nome do modelo atual.
e clique no nome do modelo atual. 





































