Internet se skládá z obsahu, obsah se skládá ze slov a slova mohou být velmi a velmi dlouhá. A dříve nebo později, webmaster čelí problému přenosu dlouhých slov. Tento problém je zvláště důležitý pro adaptivní design a pro malé bloky obsahu. Jak se k tomuto problému vyrovnat?
Pomlčka
První řešení pro přenos dlouhých slov - s pomlčkou.
Defisi (-webKit-pomlčka: Auto; -Moz-pomlčka: Auto; -MS-pomlčky: Auto; pomlčky: Auto;)
Podpora prohlížeče: CSS-defisites jsou podporovány téměř všechny moderní prohlížeče, s výjimkou Chrome, Opera, Android. Také, velmi často je pomlčka vložena na místech, chybný od gramatického hlediska.
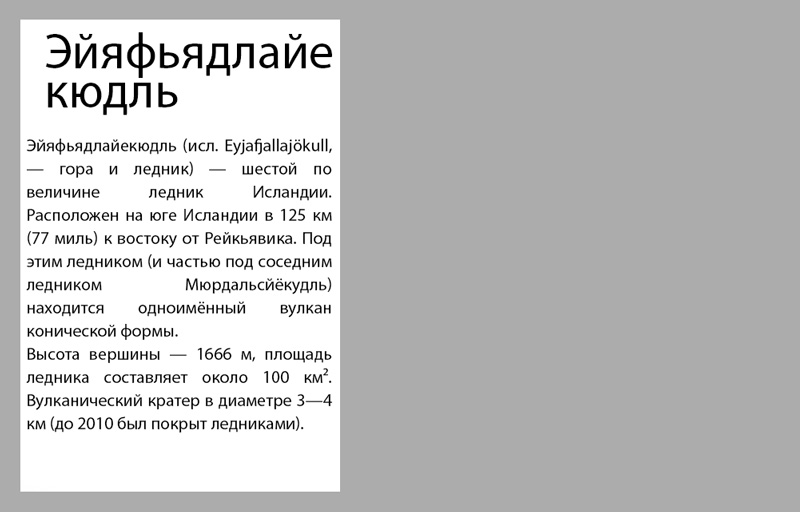
Otevřená slova
Slovo přestávka je vlastnost CSS označující, zda se má rozbít řádky uvnitř slov.

Obriv-Slova (-MS-Word-Break: Break-all; Slovo-break: Break-all; Slovo-break: Break-Word;)
Prohlížeče podpory: Wristware je podporován ve všech prohlížečích, s výjimkou operních mini a starých operových verzí.
Overflow wrapper.
Následující řešení je použití overflow wrapper (overflow-wrap).

Obertka-Perepolneniya (Word-Wrap: Break-Word; Přetečení-Wrap: Break-Word;)
Podpora prohlížeče: Podporováno téměř ve všech prohlížečích. Poznámka: Některé prohlížeče vyžadují použití "word-wrap" namísto "přetečení-wrap".
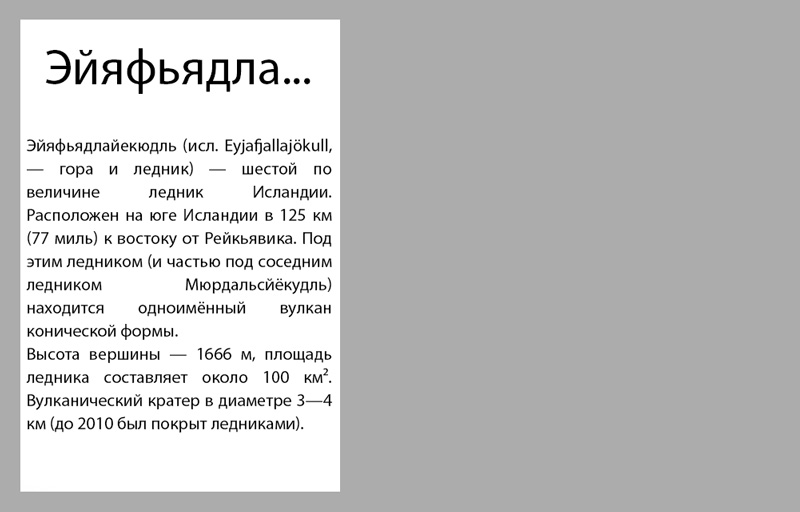
Tečka
Další možností je použití elipsy.

Mnogotochiye (přetečení: skryté; bílý prostor: Nowrap; text-přetečení: elipsa;)
Podpora prohlížeče: Podporováno všemi moderními prohlížeči.
Jedná se o pracovní metodu, ale ne dokonalá.
Konečné řešení: Použijte zábal přes přetečení a pomlčku.
Finalnoye-resheniye (overflow-wrap: break-word; word-wrap: break-word; -webkit-pomlčky: auto; -ms-pomlčky: auto; -moz-pomlčky: auto; pomlčky: auto;)
Toto řešení umožní prohlížeči, který jej podporuje, vložte pomlčku a nepodporuje jeho prohlížeče vložte mezeru řetězce.



































