Internet koosneb sisust, sisu koosneb sõnadest ja sõnad võivad olla väga-väga pikad. Ja varem või hiljem on veebimeister silmitsi pikkade sõnade pakkimise probleemiga. See probleem kehtib eriti tundliku kujunduse ja väikeste sisupakettide kohta. Kuidas siis selle probleemiga toime tulla?
Sidekriips
Esimene lahendus pikkade sõnade sidumiseks on sidekriipsuga.
Defisi (-webkit-sidekriipsud: auto; -moz-sidekriipsud: auto; -ms-sidekriipsud: auto; sidekriipsud: auto;)
Brauseritugi: CSS-sidekriipse toetavad peaaegu kõik kaasaegsed brauserid, välja arvatud Chrome, Opera, Android. Samuti sisestatakse sidekriips kohtadesse, mis on grammatika seisukohast ekslikud.
Break sõna
Sõna murdmine on CSS-i omadus, mis määrab, kas sõnu piirida.

Obriv-slova (-ms-sõnamurd: murda kõik; sõnamurd: murda kõik; sõnamurd: sõnamurd;)
Brauseri tugi: Word break'i toetab kõik brauserid, välja arvatud Opera Mini ja Opera vanemad versioonid.
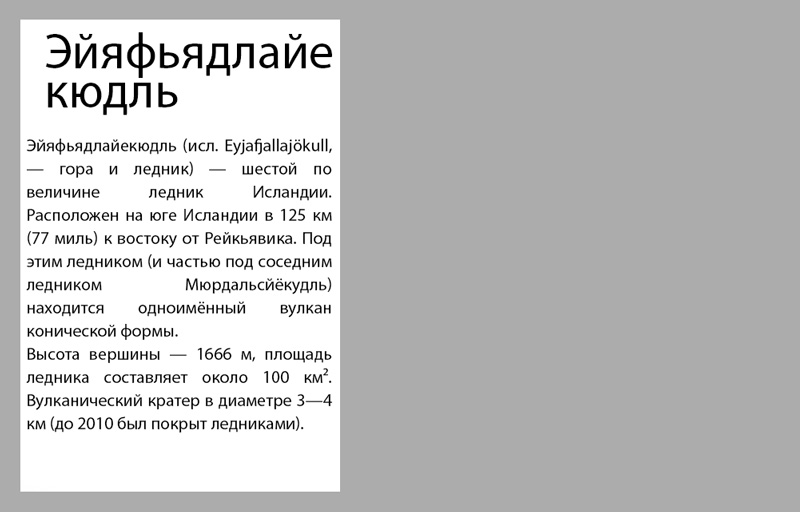
Ülevoolumähis
Järgmine lahendus on ülevoolumähise kasutamine.

Obertka-perepolneniya (sõnamähis: katkestussõna; ülevoolumähis: vahetussõna;)
Brauseritugi: toetatud peaaegu kõigis brauserites. Märkus. Mõni brauser nõuab „overflow-wrap” asemel sõna „wrap” kasutamist.
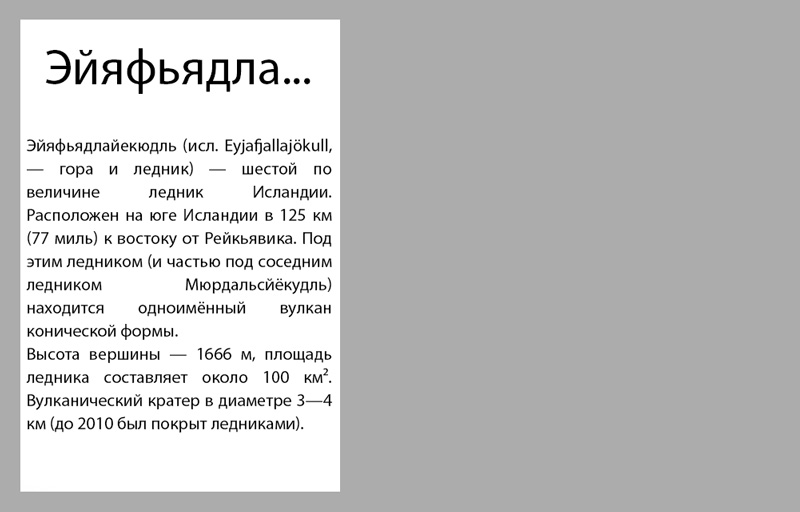
Ellipsis
Teine võimalus on kasutada ellipsi.

Mnogotochiye (ülevool: peidetud; tühik: nowrap; teksti ülevool: ellips;)
Brauseritugi: toetavad kõik kaasaegsed brauserid.
See on töömeetod, kuid ideaalist kaugel.
Lõplik lahendus:Ülevoolu ja sidekriipsude ümbrise kasutamine.
Finalnoye-resheniye (ülevoolu pakkimine: katkestussõna; sõnamähis: murdesõna; -webkit-sidekriipsud: auto; -ms-sidekriipsud: auto; -moz-sidekriipsud: auto; sidekriipsud: auto;)
See lahendus võimaldab seda toetaval brauseril sidekriipsu lisada ja mittetoetavate brauserite puhul reavahet.



































