یعنی اضافه کردن
شما همچنین می توانید همین کار را در فایل انجام دهید. default_articles.php. در یک رشته 105.
یک سنگ زیردریایی وجود دارد. اگر از CNC استفاده کنیم - آنچه را که من نوشتم وارد کنید اگر یک مراجع پارامتری استفاده می شود (نوع index.php؟ option \u003d com_plugins & view \u003d plugin...) - آن را وارد کنید:
& tmpl \u003d جزء
یک علامت تغییر کرد این ویژگی این است که زمانی که ما در حال حاضر هر مقدار را در نوار آدرس (همانطور که در مورد یک لینک پارامتری) وجود دارد - ما می توانیم یک جدید را با کمک "&" اضافه کنیم، اما اگر ما چیزی نداریم - شروع به اضافه کردن مقادیر در دریافت علامت سوال '؟'
rel \u003d "shadowbox؛ عرض \u003d 600؛ ارتفاع \u003d 600" هدف \u003d "_ خالی"
آنها پیش فرض نبودند، شما می توانید 🙂 را بررسی کنید
نکته اصلی - فراموش نکنید ؟ tmpl \u003d جزءدر غیر این صورت پنجره باز خواهد شد، اما این همه صفحه Wamze با منو، زیرزمین، کلاه و دیگر فریبندگی خواهد بود.
آنچه به این معنی است (برای کسانی که بلیط زرهی را فقط برای نان ترک می کنند): "ویژگی Rel رابطه بین سند فعلی و سند را تعیین می کند که مرجع توسط ویژگی HREF تعیین می شود." (ج) HTMLBOOK.
هنوز هدف وجود دارد - صفحه را به پنجره مرورگر جدید بارگذاری می کند.
در حال حاضر به مهم ترین، یعنی - " چرا کار نمی کند". برای کار، شما باید Shadowbox خود را به این خوب وصل کنید. پلاگین برای Jumla Shadowbox Viewer نامیده می شود. لینک ها به معنی نمی دیدند - پلاگین به راحتی Googles است، و نسخه جدیدترین است. تنظیمات وجود دارد - تاریکی تاریکی، در توسعه دهندگان سایت یک کتابچه راهنمای کاربر وجود دارد که به یک دولت کاملا محروم توسط یک Googleboard ترجمه می شود.
خوب، به نظر می رسد همه ... موفق باشید. پرسیدن.
ماژول Shadowbox نینجا طراحی شده است برای خروجی محتوای مختلف - تصاویر، ویدئو، صفحات وب در یک پنجره پاپ آپ زیبا طراحی شده است.
Ninja Shadowbox در ارتباط با کامپوننت shadowbox کار می کند که یک مرورگر بسیار خوب و متقابل پلت فرم نوشته شده در JQuery جاوا اسکریپت با یک پلاگین جی کوئری طراحی شده برای نمایش محتوای رسانه ای است.
احتیاط: نمونه هایی از عملیات ماژول در این مقاله دیگر کار نمی کنند.
من از این ماژول در این سایت استفاده می کنم. بنابراین، برای درک اینکه چگونه کار می کند، بر روی جعبه جعبه زیر کلیک کنید:

ویژگی این ماژول در مقایسه با سایر افزونه های مشابه این است که استفاده از آن بسیار آسان است. این 33 زبان را پشتیبانی می کند و دارای 4 پوسته مختلف پوسته است.
ماژول عملکردی
#one توانایی انتخاب یک کتابخانه JS برای Shadowbox؛
با استفاده از این ماژول امکان نشان دادن انواع زیر را نشان می دهد:
# 2 تصاویر از فرمت های مختلف، از جمله رایج ترین JPG، GIF، PNG؛
# 3 غلطک در فرمت SWF؛
#four غلطک در فرمت FLV؛
#five غلتک ها را از میزبان های ویدئویی یوتیوب محبوب و او مانند؛
# 6 نمایش صفحات وب ساده

 ماژول دارای تنظیمات بسیاری برای کشف کردن است که دشوار نخواهد بود. این یک رابط روسی با توضیحات مختصر برای تنظیم هر پارامتر دارد. تصاویر رابط ماژول را ببینید.
ماژول دارای تنظیمات بسیاری برای کشف کردن است که دشوار نخواهد بود. این یک رابط روسی با توضیحات مختصر برای تنظیم هر پارامتر دارد. تصاویر رابط ماژول را ببینید.
از ماژول استفاده کنید.
به منظور استفاده از ماژول، آن را با انتگرال استاندارد جوملا نصب کنید. سپس به مدیر ماژول بروید و آن را روشن کنید. با وجود این واقعیت که این ماژول از روش کار است، شبیه پلاگین است. لازم نیست که در یک موقعیت منتشر شود یا این موقعیت کافی است که به سادگی روشن شود.
به منظور محتوای شما در پنجره پاپ آپ نمایش داده می شود، باید به تصویر، ویدئو یا خشم وب خود اضافه کنید تا موارد زیر را اضافه کنید:
مشاهده تصویر
علاوه بر این، می توان آن را انجام داد به طوری که تصویر باز می شود هنگام کلیک کردن بر روی طرح مینی تصویر. این روش شما می توانید ببینید که در آن سنتز تنظیمات ماژول ارائه شده است. به منظور ساخت آن نیاز به دو عکس دارید، باید در Shadovbox و کوچک نشان دهید که یک طرح کوچک خواهد بود. این کد به نظر می رسد:

برای باز کردن تصویر روی طرح مینی کلیک کنید.

علاوه بر این، با کمک ماژول، شما می توانید کل گالری را ایجاد کنید. به عنوان مثال، شما باید یک تصویر را نشان دهید، اما چندین عکس در یک ردیف و نورد آنها را بدون ترک shadovbox. برای انجام این کار، در لینک در حال اجرا به هر یک از تصاویر، شما باید موارد زیر را مشخص کنید: rel \u003d "shadowbox"
فرض کنید که ما باید یک گالری از سه عکس را بسازیم، سپس کد به نظر می رسد:
تصویر اول
تصویر دوم
تصویر سوم
به طور طبیعی، به شکل منابع، ممکن است نه تنها متن، بلکه همچنین طرح های مینی تصاویر وجود دارد.
مثال استفاده از گالری:
کد برای باز کردن هر صفحه وب در shadsbox به شرح زیر است:
صفحه باز
ویدئو برای پخش ویدئو از یوتیوب در Shadovbox خواهد بود:
ویدئو در YouTube.
پارامترها؛ عرض \u003d 600؛ ارتفاع \u003d 400 مورد نیاز است برای نشان دادن ارتفاع و عرض پنجره که در آن شما ویدیو را پخش می کنید اگر شما مشخص نکنید پنجره تقریبا در کل مانیتور خواهد بود. در اینجا استفاده اساسی از این ماژول وجود دارد.
ماژول توانایی انتخاب کتابخانه JS مورد نیاز برای shadowbox را فراهم می کند. توجه داشته باشید که به طور پیش فرض در جوملا و به طوری که کتابخانه Mootools بارگذاری می شود، بنابراین اگر خروجی این کتابخانه را مسدود نکرده اید، پس از آن در تنظیمات ماژول در پارامتر "دانلود JS کتابخانه"، مورد "آپلود" را بررسی کنید.
کتابخانه MooTools و به همین ترتیب حدود 70 کیلوبایت را وزن می کند و اگر شما یک کتابخانه دیگر را متصل کنید، این صفحه صفحه را بسیار بارگذاری می کنید. اگر شما نمی دانید که آیا کتابخانه Mootools شما بارگذاری شده یا نه، فقط هر صفحه ای از سایت خود را به عنوان HTML با تصاویر ذخیره کنید. سپس به پوشه ای بروید که در هنگام ذخیره صفحه ایجاد می شود. اگر یک فایل mootools.js وجود دارد، به این معنی است که کتابخانه بارگیری می شود و شما باید چیزی را در بالا انجام دهید.
به عنوان بخشی از این مواد، ما برخی از اجزای جوملا 3 را در نظر می گیریم که قادر به گسترش قابلیت های این سیستم مدیریت محتوا هستند.
جزء از خدمات مشتری برای ایجاد یک سایت پشتیبانی جوملا
این جزء به شما امکان ایجاد یک پلت فرم، که در دسترس خواهد بود چت آنلاین، بازخورد، کتاب مهمان، فرم تماس، سیستم تماس، و غیره. این افزونه برای جوملا 3 فرصتی برای بحث و حل انواع سوالات، به عنوان اتفاق می افتد، به عنوان اتفاق می افتد به عنوان مثال، به عنوان e- linker.ru.
برای درک ماهیت جزء، بهتر است به قابلیت های آن نگاه کنید:
- حمل و نقل آنلاین (کمک سریع، پشتیبانی آنلاین)؛
- شما می توانید دکمه های تماس را اضافه کنید (آنها همچنین دکمه Callback نامیده می شوند، بر روی تقاضا کلیک کنید، "دکمه برای گفتگو")؛
- یک سیستم ضبط وجود دارد که قادر به پیگیری مشکلات است؛
- فرم تماس؛
- کتاب مهمان؛
- ویجت بازخورد
با تشکر از تمام این ابزارهای جزء که به یک پلتفرم ترکیب شده اند، مدیران سایت فرصت را به راحتی و به طور موثر به مشتریان خدمت می کنند.
سبک های زیادی در بسته وجود دارد که می تواند به طور خاص تحت سایت شما تغییر کند. با تشکر از این گسترش، مدیر سایت این فرصت را می گیرد تا به طور مستقیم از مدیر جوملا به گروه پشتیبانی وارد شود.
ممکن است ویژگی های سایت خود را در یک راه عملی تر منتشر کنید. توجه داشته باشید که پس از نصب گسترش، دکمه پشتیبانی پنل پشتیبانی می شود، هنگامی که شما بر روی آن کلیک کنید که می توانید در دفتر Offaures برای کنترل کامل درخواست های جزء ثبت نام کنید.
مزایای بیشتر جزء:
- اگر مشتریان خود را از سراسر جهان داشته باشید، در این مورد شما باید ترجمه های زیادی را برای چندین زبان ایجاد کنید.
- شما می توانید حقوق کاربر جزء را برای ورود به سیستم مدیریت کنید؛
- شما این فرصت را برای حمایت از کاربران از جزء که از گوشی های هوشمند یا قرص لذت می برند پشتیبانی می کند.
- اگر، به عنوان مثال، مشتریان خود را از فرانسه یا آلمان، اما تنها یکی از اعضای تیم پشتیبانی، آلمان را درک می کند، این اطلاعات را می توان به سیستم اضافه کرد. در آینده، تمام مشتریان از آلمان به این متخصص ارسال می شود، زیرا تنها او قادر به حل مشکل کاربر صحبت کردن در آلمان است؛
- شما و کارکنان شما این فرصت را دارند تا با مناطق زمانی کار کنند.
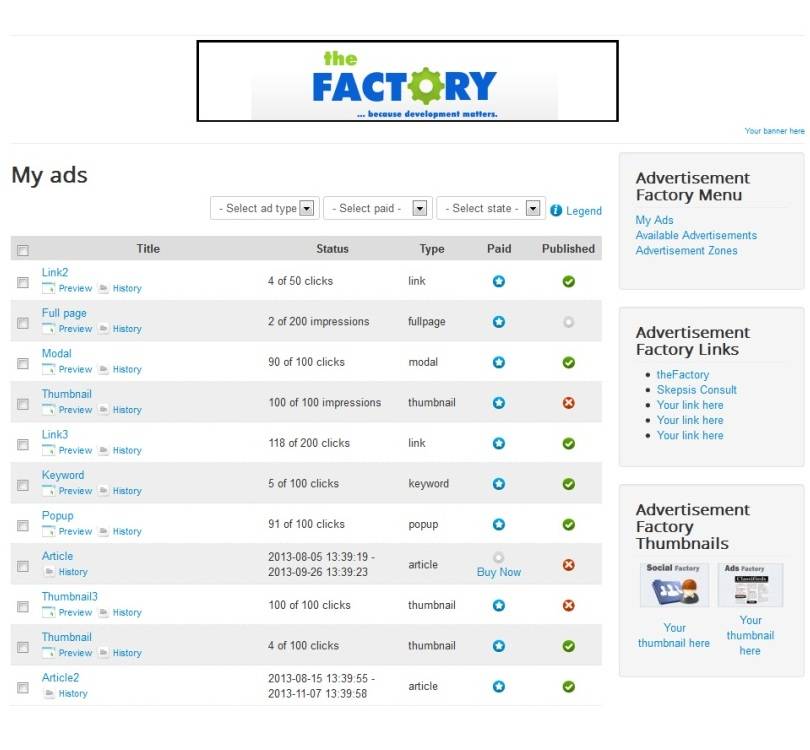
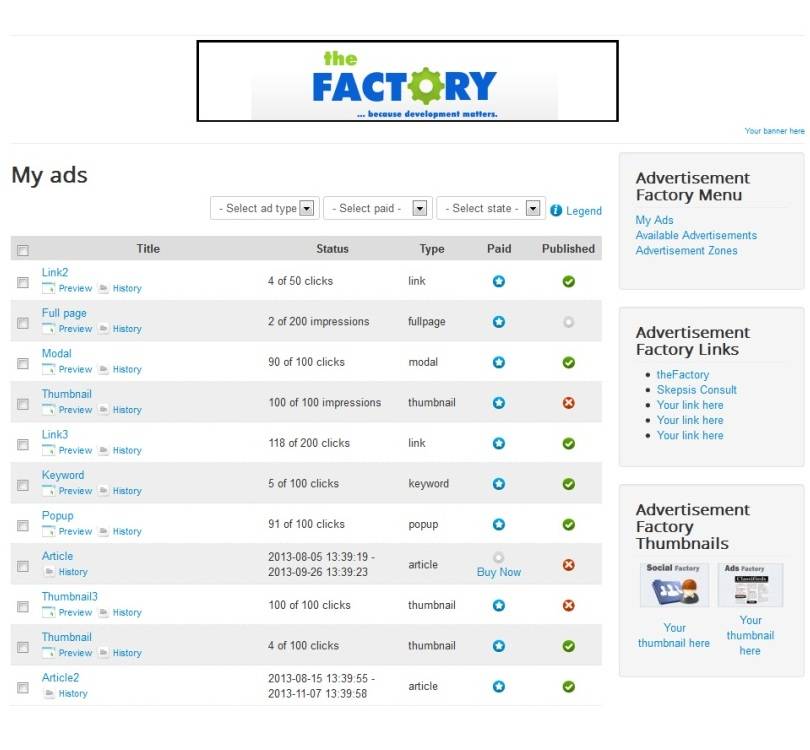
کارخانه تبلیغات: پسوند برای کسب درآمد از تبلیغات در جوملا
این جزء کاربران را قادر می سازد تا لینک ها، آگهی ها، تصاویر کاهش یافته و غیره را منتشر کنند، که در ماژول های خاص نشان داده می شود و در صورتی که مدیر می تواند قیمت را مشخص کند. کاربران فرصت خرید تبلیغاتی را دارند که تعداد کلیک ها را می گیرند، انتقال شمارش می شود؛ شما همچنین می توانید فاصله زمانی را مشخص کنید.
برای یک نوع تبلیغات، می توانید چندین برنامه مالی ایجاد کنید. با تشکر از این گسترش، شما می توانید خدمات و کالاهای مختلف را به کاربران تبلیغ کنید.
ویژگی ها و ویژگی های کارخانه تبلیغات:
- ایجاد تبلیغات مرجع ساده (لینک از متن)؛
- اضافه کردن تصاویر کوچک با منابع؛
- اضافه کردن تصاویر بزرگ با لینک (معمولا آگهی ها)؛
- پنجره های مودال پاپ آپ را وارد کنید که ممکن است شامل متن یا تصویر باشد؛
- اضافه کردن تبلیغات کامل صفحه که در کل صفحه برای یک زمان مشخص نشان داده شده است، پس از آن آنها کاربر را به صفحه اصلی ارسال می کنند، که او در ابتدا می خواست؛
- تبلیغات تبلیغاتی که کلمات کلیدی خاصی را تجویز می کنند؛
- پنجره های پاپ آپ کلاسیک؛
- تبلیغات در قالب مقالات؛
- تعیین آگهی های موجود برای نمایش در سایت؛
- سیستم هشدار، پیام رسانی، تصویب؛
- حفظ مجله تمام رویدادها؛
- نصب و راه اندازی ارز اصلی.
جزء جوملا 3 از UTF-8 پشتیبانی می کند، چند زبانه وجود دارد. ممکن است با جوملا ادغام شود، به طوری که شما می توانید از همان ورود به کار استفاده کنید؛ انتقال آسان به RTL؛ بهینه سازی موتور جستجو SEO و SEF؛ آسان برای نصب و به روز رسانی روند. شما می توانید یک جزء را در URL دریافت کنید: http://thephpfactory.com/advertisement-factory-for-joomla

SJ Video Player - کامپوننت برای پخش ویدئو در جوملا
با استفاده از این جزء، شما می توانید یک پخش کننده ویدیویی HTML 5 یا پخش کننده یوتیوب را با توانایی سازماندهی غلطک ها در لیست های پخش اضافه کنید. به این ترتیب، شما می توانید غلتک ها را از طریق کانال یوتیوب یا با پمپاژ فایل های خود نشان دهید. بسیاری از طرح های طراحی رابط وجود دارد.
بازیکن قادر به سازماندهی یک لیست پخش است که در آن چند غلطک از یوتیوب، چند غلطک از رایانه شما یا فقط یک فایل برای پخش وجود دارد. چنین قابلیت های پخش کننده SJ ویدیو را با یکی از بهترین بازیکنان که در JED موجود است، ایجاد می کند. توانایی بازیکن برای ایجاد تصاویر فریم کاهش یافته از فایل و پوستر؛ سازگار با دستگاه های تلفن همراه در iOS و Android. از آنجا که با نسخه 2.0، بازیکن شروع به کار بر روی HTML 5، پس از آن پشتیبانی فلش پلیر حذف شد.
ویژگی ها و شرافت:
- ایجاد ساده و کنترل لیست های پخش و فیلم ها؛
- کنترل لیست های ایجاد شده ایجاد شده؛
- اضافه کردن ویدئو به لیست پخش در یک راه مناسب؛
- حذف / ایجاد / ویرایش غلطک های خاص؛
- کنترل توصیف غلطک؛
- ایجاد پوستر برای ویدیو محلی؛
- تصاویر را برای ویدیو از یوتیوب کاهش دهید.
متأسفانه، بازیکن به صورت پرداخت شده گسترش می یابد. شما می توانید آن را در URL خریداری کنید: http://extensionspot.net/spot-extensions-products/sj-video-player
http://www.youtube.com/watch؟v\u003ddvj3aldzmbc.
دایرکتوری Ju - کامپوننت برای کار با کاتالوگ
این گسترش حرفه ای برای کار با کاتالوگ محصولات ایجاد شده است؛ با تشکر از فرمت، شما می توانید هر نوع صفحه نمایش محتوا را ایجاد کنید. با استفاده از 12 نوع فایل داخلی ساخته شده، جرم تنظیمات و گسترش با پلاگین ها، می توانید دایرکتوری را مدیریت کنید
اگر شرکت شما طیف گسترده ای از خدمات را ارائه می دهد و شما نمی خواهید توجه بازدیدکنندگان را به لیست معمول داده های خدمات اسپری کنید، سپس قالب بلوک های داغ مشکلات شما را حل خواهد کرد. علاوه بر منابع متعارف از بالا، بخش اصلی الگو به بلوک ها تقسیم می شود. هر بلوک طراحی خود را دارد و یک سرویس جداگانه ارائه می دهد.
توضیحات قالب
قالب بلوک دارای یک ساختار ساده با خروجی به صفحه اصلی موقعیت های اصلی سایت است که می تواند همراه با پارامترهای تصاویر همراه خود تنظیم شود. این مناسب برای سایت ارائه شرکت ها و شرکت های خصوصی، یک منبع شناختی کوچک، یک وبلاگ شخصی یا نمونه کارها، جایی که، همراه با گالری کار خود، می توانید شرح مفصلی از آنها را تنظیم کنید.
این الگوی هاتثم شامل بلوک هایی است که می تواند مقیاس شود، بسته به درجه اهمیت اطلاعات و موضوعاتی که باید بر روی صفحه اصلی تأکید شود. سبک های قالب در چهار تغییر نشان داده شده است. هر یک از آنها دارای سه رنگ است: اولین کلاه، دوم - پس زمینه، سوم - برجسته. چنین ترکیباتی وجود دارد: سیاه، سفید، زمرد؛ سفید، سیاه، صورتی؛ آبی، سفید، اچر؛ Bordeaux، سفید، سوکت.
به طور طبیعی، در صورت لزوم، پالت را می توان با استفاده از یک ابزار ساده برداشت یا به صورت دستی تجویز کرد.
قالب جوملا بلوک ها این نیز دارای چنین ماژول های لازم به عنوان یک گالری و نمایش اسلاید است که برای هر سایت مفید است، زیرا بازدیدکنندگان اکثر آنها را به تصاویر تغییر رنگ رنگارنگ واکنش نشان می دهند که به شما اجازه می دهد تصور کنید که تصور از اطلاعات ارائه شده در مقالات را اضافه کنید. برای بخش مخاطبین، پلاگین مربوط به مشاهده محل شرکت شما در Google Maps است. تنظیمات این تابع نیز ساده هستند، مانند اتصالات کل قالب، به طوری که حتی یک کارشناسی ارشد تازه کار خود را مناسب خواهد بود.
ویژگی های الگو:
- الگو به طور مداوم به آخرین نسخه های جوملا به روز شده است!
- در دسترس بودن فایل های PSD برای تغییر آسان در طراحی قالب.
- بسته سریع شروع - امکان شروع یک قالب با داده های نسخه ی نمایشی، به سرعت و بدون مشکل.
- کد واقعی و امن، نسخه های پی اچ پی و MySQL اخیر.
- پشتیبانی از فشرده سازی اسکریپت های جاوا اسکریپت و CSS برای سرعت بخشیدن به سایت.
- مطابق با استانداردهای معتبر W3C XHTML 1.0 و W3C CSS معتبر.
- این طرح شامل 18 موقعیت برای محل ماژول ها است.
- طراحی الگو شامل 4 گزینه برای پوسته های رنگی است که به طور معمول با جوملا شما هماهنگ می شود! سایت.
- توانایی تغییر تصویر پس زمینه تحت رنگ اصلی موضوع در پارامترهای قالب.
- این الگو به طور خاص استفاده از زبان های RTL / LTR را پیکربندی کرد.
- منوی کشویی کلاسیک با اثرات انیمیشن صاف: محو شدن، حرکت به پایین، رها کردن و ساده.
- فونت اینترنت گوگل سبک وزن برای موضوع است.
- پشتیبانی از مولفه مدیریت محتوا محتویات K2 و گالری عکس داغ برای جوملا!
- سازگاری با نسخه های جوملا! 2.5 و جوملا 3.x.
این مواد را می توان دانلود کرد
مهمترین چیز در هنگام ایجاد یک سایت بر اساس سیستم CMS به پایان رسید؟ هرگز فایل های هسته را ویرایش نکنید! اگر شما تغییرات را به هسته انجام دهید، پس از آنکه شما نسخه های جدید را وارد کنید، باید به روز رسانی بیشتری بپردازید، یا مشکلات مربوط به قابلیت اصلاح شده در فایل های سیستم هر بار ممکن است. امتناع از به روز رسانی CMS، این سایت خطرات مهاجمان را هک می کند، زیرا به روز رسانی ها نه تنها ویژگی های جدید را اضافه می کنند، بلکه خطاهای درست را در کد موجود نیز درست می کنند. اگر کرنل سیستم را به روز کنید، یعنی خطر ابتلا به فایل های اصلاح شده. همچنین می تواند مشکلات را با پشتیبانی بیشتر و بهبود سایت ایجاد کند.
وظیفه استاندارد در هنگام توسعه سایت، حذف خروجی هر بلوک است. اما در عین حال تغییر فایل های سیستم غیر ممکن است. چگونه می توان خروجی را تغییر داد؟ چنین کاری را در مثال CMS جوملا در نظر بگیرید! و سیستم های مدیریت قالب آن.
در CMS جوملا! قالب ها تعدادی از وظایف مهم را انجام می دهند، یکی از آنها توانایی همپوشانی طرح های اجزاء و ماژول ها را دارد. اگر شما حداقل یک بار سایت را در حال اجرا جوملا ایجاد کردید، احتمالا می دانید که قالب ها در دایرکتوری های قالب دایرکتوری ریشه سایت ذخیره می شوند و یک مدیر قالب در پانل اداری وجود دارد که به شما امکان مدیریت و پیکربندی هر یک از آنها. در داخل پوشه قالب ها به طور مستقیم قالب پوشه هستند. به عنوان مثال، برای جوملا! 3+ نسخه استاندارد قالب قالب / پروتزار است. و در حال حاضر در داخل پوشه الگو یک پوشه HTML وجود دارد که به شما اجازه می دهد تا از خروجی استاندارد همپوشانی داشته باشید، هر دو با CMS و علاوه بر نصب اجزای نصب شده و ماژول های توسعه دهندگان مستقل.
جایی که فایل ها و ماژول های طرح بندی جزء ذخیره می شوند
فایل های طرح بندی مسئول تشکیل کد صفحه HTML یا بخشی از آن هستند. آنها همیشه در پوشه ارائه TMPL ذخیره می شوند. به عنوان مثال، مسیر به طرح استاندارد مقاله را در نظر بگیرید:
components / com_content / vises / article / tmpl / default.php
در اینجا اجزاء - پوشه استاندارد از تمام اجزای جوملا!، com_content - پوشه کامپوننت کنترل مواد، که در یک جعبه با سیستم CMS ارائه شده است، نمایش ها - یک پوشه حاوی تمام دیدگاه های جزء، مقاله - یک پوشه دید خاص مسئول نمایش مقالات، TMPL - پوشه با مقالات طرح بندی. یک ساختار مشابه و در بخش اداری سایت برای این جزء، به استثنای دایرکتوری ریشه مدیر. در ماژول های جوملا! پوشه TMPL اغلب به طور مستقیم در ریشه پوشه ماژول واقع شده است. به عنوان مثال، ماژول ها / mod_articles_news / tmpl.
چگونگی همپوشانی طرح بندی در قالب های جوملا!
هر طرح شما می توانید در قالب لغو کنید. برای انجام این کار، باید فایل طرح بندی را در راه قرار دهید.
قالب ها / نام / html / component_name / نام صنعتی / نام .php
برای قطعات I.
قالب / نام / نام / html / name / name_seta.php
برای ماژول ها به ترتیب. به عنوان مثال، برای مثال بالا، راه مولفه های کنترل مقالات خواهد بود:
قالب / Protostar / HTML / COM_CONTENT / مقاله / default.php
اگر شما هیچ پوشه ای از این مسیر ندارید، باید آن را ایجاد کنید. طرح Default.php خود را آسان تر از پوشه کامپوننت به قالب کپی کنید. برای مثال با یک ماژول، این مسیر می تواند باشد:
قالب / Protostar / HTML / Mod_articles_News / Default.php
در پوشه TMPL، یک جزء یا ماژول می تواند چندین طرح بندی قرار گیرد. هر یک از آنها یا همه در یک زمان شما می توانید به پوشه مناسب در قالب برای تغییر بیشتر انتقال دهید. قبل از نمایش محتویات مشخص شده CMS طرح جوملا! در دسترس بودن آن در دایرکتوری HTML از قالب فعلی بررسی کنید و اگر آنجا باشد، نمایش داده خواهد شد که این طرح، و نه یک طرح از پوشه یا ماژول جزء نیست. همچنین توجه داشته باشید که برای هر یک از آیتم های منو در جوملا! شما می توانید یک قالب را برای خروجی متفاوت از پیش فرض مشخص کنید. بر این اساس، مسیر پوشه با پوسته های همپوشانی برای این آیتم منو از نام قالب انتخاب شده استفاده خواهد کرد.
به طور مشابه، شما می توانید پوسته پوسته شدن و در بخش اداری سایت را همپوشانی کنید. برای انجام این کار، از یک قالب جداگانه از پوشه Administrator / Templates استفاده کنید.
خروجی را از طریق مدیر قالب لغو کنید
در جوملا! 3+ توسعه دهندگان مدافع الگو را با یک ویژگی جدید تکمیل می کنند که به شما اجازه می دهد تمام مراحل لازم را انجام دهید تا طرح کامپوننت یا ماژول را به طور مستقیم از پانل اداری سایت همپوشانی کنید. برای انجام این کار، شما باید به مدیر قالب بروید،
 به برگه TEMPLATES بروید
به برگه TEMPLATES بروید
 و بر روی نام الگو فعلی کلیک کنید.
و بر روی نام الگو فعلی کلیک کنید.

یا بر روی تب سبک، بر روی نام الگو مورد نظر در الگوی ستون کلیک کنید.


در اینجا کافی است که یکی از ماژول ها یا اجزای خود را انتخاب کنید، و CMS خود پوشه لازم را ایجاد می کند، تمام فایل های طرح بندی استاندارد را کپی می کند و مسیر آن را به آن اطلاع خواهد داد.
همانطور که می بینید، هنوز یک ستون با نام طرح وجود دارد. سیستم کنترل خود را (طرح بندی) نیز اخیرا در جوملا ظاهر شد! و سزاوار یک مقاله جداگانه است. در اینجا ما فقط اشاره می کنیم که اصل آن را در قالب الگو مشابه است، و مسیر فرم زیر را دارد:
قالب ها / نام / html / layouts / جوملا / نام /
در داخل این پوشه تعدادی پوشه و فایل مربوط به خروجی این طرح وجود دارد.
بنابراین، شما می توانید ظاهر صفحات سایت را بدون تغییر ساختار داخلی سیستم مدیریت محتوا تغییر دهید.
این یک مکانیزم استاندارد برای طرح های همپوشانی در قالب است، اما ممکن است موارد استثنایی نیز وجود داشته باشد. به عنوان مثال، هنگام استفاده از الگوهای YOOTHEME بر اساس چارچوب WARP خود. البته، این سیستم همچنین به ساختار و ویژگی های عملکردی قالب های جوملا متکی است، بلکه سبک های طراحی داخلی خود را نیز در هر کدام از شما می توانید خروجی طرح بندی را لغو کنید. ما در مورد این مکانیزم در یکی از مقالات آینده بیشتر به شما خواهیم گفت.




 ماژول دارای تنظیمات بسیاری برای کشف کردن است که دشوار نخواهد بود. این یک رابط روسی با توضیحات مختصر برای تنظیم هر پارامتر دارد. تصاویر رابط ماژول را ببینید.
ماژول دارای تنظیمات بسیاری برای کشف کردن است که دشوار نخواهد بود. این یک رابط روسی با توضیحات مختصر برای تنظیم هر پارامتر دارد. تصاویر رابط ماژول را ببینید.

 به برگه TEMPLATES بروید
به برگه TEMPLATES بروید  و بر روی نام الگو فعلی کلیک کنید.
و بر روی نام الگو فعلی کلیک کنید. 



































