В большинстве Web-страниц встречается графика. Она позволяет красочно и наглядно представить информацию. Во многих случаях лучше показать картинку, чем давать длинное текстовое описание.
Существуют два способа размещения графических изображений на странице:
- вставка отдельных картинок;
- заполнение фона картинкой.
В любом случае графическое изображение берется из файла.
Вставка графических изображений
Вставка на страницу графического изображения из файла графического формата производится с помощью тэга
(от англ, image - изображение) с указанием адреса файла в качестве аргумента атрибута SRC:
< IMG SRC = "адрес_графического_файла" >
Адрес графического файла - этолибо URL-адрес, либо имя файла, возможно, с указанием пути. Например, для показа графического файла logotip.jpg следует написать тэг:
< IMG SRC = "logotip.jpg" >
Для увеличения скорости передачи графического изображения в тэге
можно использовать атрибут (дополнительный параметр) LOWSRC, который принимает в качестве аргумента адрес графического файла. Вы можете создать два графических файла: один (например, пусть это файл logotip.jpg) содержит картинку, полученную с высоким разрешением, а другой (например, logotip.gif) - картинку, полученную с низким разрешением. Тогда тэг:
< IMG SRC = "logotip.jpg" LOWSRC = "logotip.gif" >
…предпишет браузеру сначала загрузить файл logotip.gif, а затем по мере приема заменить его файлом logotip.jpg.
Другой способ ускорения загрузки графики заключается в задании размеров прямоугольной области, в которой будет размещено графическое изображение, с помощью атрибутов WIDTH (ширина) и HEIGHT (высота), измеряемых в пикселах. Если указать эти атрибуты, то браузер сначала выделит место под графику, подготовит макет документа, отобразит текст и только потом загрузит графику. Заметим, что браузер сжимает или растягивает изображение, встраивая его в рамки указанного размера. Пример указания размеров изображения:
< IMG SRC = "logotip.gif" WIDTH = 40 HEIGHT = 20 >
Графика обычно используется вместе с текстом, поэтому возникает задача выравнивания текста и графического изображения. Эта задача решается с помощью атрибута ALIGN
тэга
с применением различных аргументов. Например, мы можем пожелать, чтобы текст обтекал картинку справа или слева. Обычно картинка встраивается вплотную с текстом, что может быть некрасиво. Во избежание этого, можно задать пустые поля вокруг иллюстрации. Поля создаются с помощью атрибутов VSРАСЕ
для верхнего и нижнего полей и НSPACE
для боковых полей в тэге
. Аргументы этих атрибутов указываются в виде чисел, определяющих размеры полей в пикселах. Для отмены обтекания графики текстом служит тэг
.
Следующий тэг задает обтекание графики из файла logotip.jpg справа (картинка будет находиться слева от текста):
< IMG SRC = "logotip.jpg" ALIGN = LEFT >
Если требуется расположить картинку справа от текста, то нужно атрибуту ALIGN присвоить аргумент RIGHT :
< IMG SRC = "logotip.jpg" ALIGN = RIGHT >
Чтобы задать поля вокруг картинки, надо написать тэг вида:
< IMG SRC = "logotip.jpg" ALIGN = LEFT HSPACE = 20 VSPACE = 10 >
Здесь числа 20 и 10 определяют размеры полей.
Рассмотрим пример совместного использования графики и текстов. Откройте Блокнот (текстовый редактор Notepad) Windows. Напишите в нем HTML-код с использованием рассмотренных выше тэгов. Ниже приводится программа, выводящая некоторый текст и графику. В качестве графического файла можно использовать любой из имеющихся у вас файлов. Здесь используется файл logotip.gif.
< HTML >
< HEAD >
< TITLE > Упражнение 1 < / TITLE >
< / HEAD >
< BODY BGCOLOR = "YELLOW" >
< IMG SRC = "logotip.gif " ALIGN = LEFT >
< H1 > Текст обтекает графику справа < / H1 >
Рис. 657 . Текст обтекает картинку справаШирокие возможности точного позиционирования изображений (как и других элементов) на странице предоставляют таблицы и стили . Эти элементы HTML будут рассмотрены позже. Например, вы можете определить таблицу без видимых рамок, а в ячейках этой таблицы разместить картинки, тексты и другие элементы.
В этом уроке рассматривается, как украсить веб-страницу путем добавления к ней графических изображений. Мы познакомимся с самыми распространенными форматами изображений, узнаем с помощью какого тега осуществляется добавление картинок на страницу, разберемся с альтернативными надписями и выравниванием текста и графики. Также ознакомимся с основными атрибутами изображений и научимся настраивать ширину и высоту картинки. Далее несколько слов об использовании изображений в качестве ссылок и о том, что такое миниатюры изображений. В заключение приведены несколько общих советов по использованию графики на веб-странице.
Добавление изображений на веб-страницу
Если на веб-странице не будет ничего, кроме текстовой информации, она, возможно, и покажется кому-то интересной, благодаря представленным на ней сведениям, однако вряд ли у кого то повернется язык назвать ее привлекательной. Добавлять изображения на веб-страницу очень легко. Для добавления же графики, которая сможет придать странице профессиональный вид, требуются некоторые знания. Чему, собственно и посвящен сегодняшний урок.
Двумя наиболее часто применяемыми в Интернете графическими форматами являются GIF и JPEG. Формат, разработанный группой JPEG (Joint Photographic Experts Group — Объединенная группа экспертов по машинной обработке фотографических изображений) и получивший ее название, используется, как правило, для сохранения изображений с плавными цветовыми переходами, таких, например, как фотоснимки.
Практически все другие графические элементы сохраняются в формате GIF (Graphics Interchange Format) — формат обмена графическими данными. В настоящее время появился еще один новый графический формат, приобретающий все большую популярность: PNG (Portable Network Graphics — переносимая сетевая графика). Ожидается, что со временем он заменит собой формат GIF. Однако не спешите пересохранять все свои графические файлы в этом формате, пока еще он поддерживается далеко не всеми браузерами.
Все изображения добавляются на веб-страницу с помощью одного и того же тега, называемого тегом источника изображения  . Наверное, сейчас уже вы сами можете определить, что данная запись состоит из собственно тега
. Наверное, сейчас уже вы сами можете определить, что данная запись состоит из собственно тега , его атрибута (scr) и значения данного атрибута (место расположения). Однако, поскольку применение атрибута scr является обязательным, удобнее говорить об этой записи как об одном общем теге. Вероятно, вы обратили также внимание, что для тега источника изображения не предусмотрен соответствующий закрывающий тeг. Это отдельный самодостаточный тeг, и потому не забывайте добавлять в его конце закрывающую косую черту:
.
#1058;D XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DТD/xhtml1/transitional.dtd">
Первые изображения
е>
Этот рисунок добавлен на мою первую веб-страницу.р>


Добавление альтернативных надписей
Путешествуя по Интернету, вы, наверное, не раз замечали различные надписи, отображаемые при наведении указателя мыши на какой-нибудь графический элемент веб-страницы. Эти надписи обычно сообщают какую-то дополнительную информацию о самом изображении или о той области страницы, которую оно занимает.

На примере представленного далее НТМL кода показано, как атрибут alt добавляется внутрь тега . Подобно атрибуту src, атрибут alt сообщает веб-браузеру некоторую дополнительную информацию об изображении, и его также всегда можно использовать вместе с тeгом
.
Атрибут alt определяет для добавленного на веб-страницу графического элемента альтернативный текст. Этот текст называется альтернативным, поскольку может отображаться на экране как альтернатива самому изображению. Атрибут alt имеет еще одно очень важное назначение. Многие посетители интернета, использующие каналы доступа с низкой скоростью передачи данных, могут давать указание своим браузерам не загружать и не отображать графическую информацию. Это позволяет им ускорить загрузку веб-страниц на свои компьютеры.
Кроме того, помните, что не все браузеры способны отображать в своих окнах графику. Например, браузер Lynx вообще не поддерживает такой возможности. Таким образом, атрибут alt позволяет веб-дизайнеру быть уверенным в том, что, если посетитель его веб-страницы не увидит на своем экране изображения, он по крайней мере сможет ознакомиться с добавленной к этому изображению текстовой информацией.
Хотя атрибут alt можно определять для каждого тега , следите за тем, чтобы не назначить некоторым графическим элементам несоответствующие им текстовые сообщения. Например, не имеет смысла добавлять альтернативные текстовые надписи к различным элементам внешнего оформления веб-страницы. Чтобы избежать подобных ошибок, можете присваивать атрибуту alt таких элементов пустое значение (alt=» »). Если не задавать значения никаких других атрибутов, браузер воспроизведет изображение в егo исходном размере, выровняв верхний край изображения с верхним краем расположенной рядом текстовой строки. Вы можете изменить оба эти параметра, воспользовавшись тегами стилевых таблиц.
Атрибуты изображения
Для тега предусмотрены атрибуты, позволяющие изменять размер изображения. Некоторые из этих атрибутов перечислены ниже.
height
— Указывается в пикселях или процентах — Определяет высоту изображения
width
— Указывается в пикселях или процентах — Определяет ширину изображения.
Настройка высоты и ширины изображения
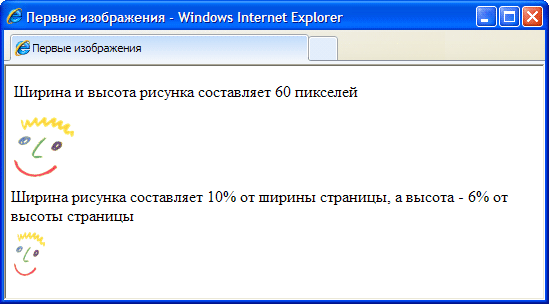
Размеры размещаемого на веб-странице изображения могyт быть заданы с помощью атрибутов height и width. 3начения этих атрибутов задаются либо как фиксированные количества пикселей, либо в процентном выражении относительно размеров страницы. Взгляните на представленный далее код HTML. В первом тегe размеры исходного изображения, которое вы уже видели на предыдущих рисунках этого урока, устанавливаются равными 60 пикселям по вертикали и 60 пикселям по горизонтали. Во втором тегe ширина того же изображения устанавливается равной 6% от ширины страницы, а высота — 10% относительно высоты страницы. На рисунке показано, как оба эти изображения выглядят в окне браузера.

Воспроизводя изображение в своем окне, браузер одинаково хорошо справляется с обработкой значений, заданных как в пикселях, так и в процентах, Помните, однако, о том, что на компьютерах посетителей вашей веб-страницы может быть задано экранное разрешение, отличное от того, которое установлено для вашего монитора. Что из этого следует? Например для монитора задано разрешение 800х600. В предыдущем примере для добавляемого на веб-страницу рисунка была задана ширина на уровне 6% от ширины страницы, которая при таком разрешении составит 48 пикселей. Если просматривать то же изображение на мониторе с разрешением 1024х800, указанным 6% от ширины страницы будет соответствовать уже ширина, равная 61 пикселю.
Изменяя размеры изображения, не забудьте задать оба значения соответствующие его высоте и ширине. Если изменить только одно из этих значений, на экране само изображение окажется растянутым по вертикали или горизонтали. Альтернативный вариант состоит в настройке размеров изображения средствами графического редактора.
Вы можете создать иллюзию более быстрой загрузки изображения. Независимо от того, изменены размеры изображения или нет, вceгда указывайте значения атрибутов height и width, так как они сообщат браузеру важные сведения о том, сколько места должно быть выделено на странице для размещения данного рисунка. В таком случае браузер сможет обозначить требуемое для изображения пространство и продолжить построение других элементов страницы, не прекращая загрузки самого изображения. Таким способом создается впечатление, будто страница загружается быстрее, поскольку ее посетителям не придется ждать полной загрузки изображения, чтобы увидеть наконец другую представленную на странице информацию.
Если действительно необходимо, чтобы изображение занимало точно определенное пространство по ширине страницы, используйте процентные значения. В таком случае на экране любого монитора изображение будет занимать ту же часть страницы, что и на вашем экране. Если необходимо, чтобы постоянным оставалось разрешение самого рисунка (его размер в пикселях), используйте значения, выраженные в пикселях.
Выравнивание текста и графики
Атрибут align тега позволяет выравнивать изображение по правому (значение right) или левому (значение left) краю текстовой строки. Примеры использования этого атрибута показаны на рисунке.
Этот же атрибут может при меняться и для выравнивания изображения по вертикали (опять-таки относительно текстовой строки). Он может принимать три других значения top, bottom и center. Если атрибуту align присвоено значение top, верхний край изображения выравнивается по верхнему краю любого окружающего его текста. Если атрибуту align присвоено значение bottom, нижний край изображения выравнивается по нижнему краю окружающего его текста. Если же атрибуту align присвоено значение center, центр изображения выравнивается по центру текстовой строки.
Использование изображений в качестве ссылок
Изображения хороши не только для оформления веб-страницы. Их с успехом можно использовать в качестве гиперссылок на другие документы. В HTML данная задача решается просто, поскольку изображения превращаются в гиперссылки точно тем же способом, что и надписи. Для этого необходимо также применить тeг, заключив в него элемент веб-страницы, который должен стать ссылкой на другой документ. Таким образом, если переход по гиперссылке должен осуществляться после щелчка на каком то изображении, в тeг необходимо заключить тeг данного изображения.
В данном случае, после того, как посетитель веб-страницы наведет указатель мыши на это изображение, рядом с курсором отобразится текстовое сообщение «Это мой автопортрет!». После щелчка на изображении будет открыт документ DOС2.htm, на который указывает гиперссылка.
Миниатюры изображений
Другим распространенным способом применения имеющейся в HTML возможности создания гиперссылок является использование одних изображений для перехода к другим. Для чего это необходимо? Дело в том, что довольно часто размер изображений, которые вы хотите опубликовать на веб-странице, слишком велик, и нет никакой уверенности, что у посетителей хватит терпения дожидаться окончания их загрузки. В таких случаях создают уменьшенную копию исходного изображения, называемую миниатюрой, с загрузкой которой браузер справится гораздо быстрее. Если посетитель заинтересуется изображением и захочет загрузить его полноценную копию, ему достаточно будет щелкнуть на данной миниатюре. Вот как выглядят соответствующие коды HTML.
Как видите, щелчок на изображении миниатюра.jpg сопровождается открытием файла другого изображения (изображение.jpg). Текстовая строка, заданная как значение атрибута alt, сообщает посетителю, как открыть основное изображение.
Секреты успешного использования изображений
Изображения интересны и привлекательны, несут в себе массу наглядной информации и их очень просто добавлять на веб-страницы, однако все же следует придерживаться некоторых перечисленных далее правил, если вы действительно хотите создать сайт, который станет популярным среди пользователей Интернета.
Чем больше размеры файла изображения, тем больше времени потребуется для его загрузки на компьютер пользователя. Поскольку большинство посетителей Интернета для доступа к сети по-прежнему используют каналы связи с низкой пропускной способностью, размеры загружаемых файлов все еще имеют для них принципиальное значение. Обязательно учитывайте данное обстоятельство и старайтесь размещать на своих веб-страницах изображения как можно меньших размеров.
Важное значение имеют не только размеры файла отдельного изображения, но и общий размер файла всего HTML документа. Чем больше изображений будет добавлено на веб-страницу, пусть даже малых размеров, тем большим будет размер файла финального документа. Выполните предварительный просмотр своей страницы в разных браузерах и оцените, какое время потребуется каждому браузеру на ее загрузку.
Поскольку атрибут alt имеет столь важное значение (ведь его рекомендуется определять для каждого тега , будьте внимательны при его использовании. Следите за тем, чтобы содержание текстового сообщения всегда соответствовало самому изображению, иначе посетители вашей страницы могут быть введены в заблуждение. Это же замечание применимо и в обратном направлении: следите за тем, чтобы изображения соответствовали представленной на веб-странице текстовой информации. Фотоснимок самолета будет уместен на сайте, посвященном авиаперевозкам, и совершенно лишним на сайте, рассказывающем о дикой природе.
В интернете вы можете найти множество интересных изображений и с легкостью сохранить их на своем компьютере. Однако многие из этих изображений защищены авторскими правами. Если вы нашли какое то понравившееся вам изображение на коммерческом сайте, посмотрите, нет ли там же каких то сообщений об авторских правах и доступно ли это изображение для свободного использования.
Если представленное на веб-странице изображение не защищено авторскими правами, вы можете скопировать его в память cвoeгo компьютера. Для этогo достаточно просто щелкнуть на этом изображении правой кнопкой мыши и выбрать в открывшемся меню команду Сохранить изображение как. Сохранив изображение на своем компьютере, вы можете использовать его далее подобно любому другому рисунку.
Практическая работа № 2
Вставка изображений в HTML-документ
Цель работы. Знакомство с основными тегами для вставки изображений в HTML-документ, изучение атрибутов для преобразования изображений в документе.
Литература. Конспект лекций.
3. Подготовка к работе. Изучить конспект лекций по теме "Графика".
Перечень оборудования. Компьютер.
Задание.
5.1. Ознакомиться с основными тегами для вставки изображений в HTML-документ.
5.2. Изучить основные атрибуты для преобразования изображений.
5.4. Научиться оформлять изображения в web-страницах.
Порядок выполнения работы.
6.1. Вставка изображений на web-страницу.
1. Откройте программу Paint и создайте в нем три рисунка по образцу: каждый рисунок – в отдельном файле.
 |  |
Рис.1 Рис.2 Рис.3
Сохраните эти файлы под именами bloc1.gif, bloc2.gif, bloc3.gif в вашей папке.
2. Откройте текстовый редактор Блокнот и создайте web-страницу в соответствии с образцом:

Код web-страницы:

algoritm.html .
6.2. Создание горизонтальных линий и других объектов.
1. Откройте текстовый редактор Блокнот и создайте 2 web-страницы в соответствии с образцом:

Фрагмент кода web-страницы:

3. Сохраните полученный документ в вашей папке, присвоив файлу имя linii.html .
4. Запустите браузер Internet Explorer. Просмотрите в нем полученную web-страницу.
5. Создайте вторую web-страницу.

Фрагмент кода web-страницы:

6. Сохраните полученный документ в вашей папке, присвоив файлу имя list.html .
7. Запустите браузер Internet Explorer. Просмотрите в нем полученную web-страницу.
Создание карты изображений и вставка бегущей строки.
1. Создайте web-страницу, используя следующее изображение. Оно находится на Рабочем столе в папке Практические работы по НTML.

2. Создайте карту изобрадения таким образом, чтобы при наведении мыши на определенное устройство компьютера выводилось его название.
3. На этой же странице создайте бегущую строку:
Любишь играть в компьютерные игры, люби и сам программировать!
4. Сохраните полученный документ в вашей папке, присвоив файлу имя саrta.html .
5. Запустите браузер Internet Explorer. Просмотрите в нем полученную web-страницу.
7.1. Файлы algoritm.html , linii.html, list.html, саrta.html в вашей папке.
8. Контрольные вопросы.
8.1. Какой тег служит для вставки изображений в HTML-документ?
8.2. Какой атрибут позволяет указать имя файла с изображением?
8.3. Какие атрибуты позволяют задать размеры картинки?
8.4. Какой атрибут позволяет задать положение изображения относительно окружающего текста?
8.5. Какой атрибут позволяет задать толщину рамки вокруг картинки?
8.6. . Какие атрибуты определяют величину свободного пространства слева, справа, над и под картинкой?
8.7. С помощью какого тега создаются карты изображений? Какие используются атрибуты?
8.8. Какой тег предназначен для создания бегущей строки?
Приложение.
Графика
Размещение графики на Web-странице. Форматы графических файлов
В Интернете наиболее популярны два графических формата: GIF и JPEG.
Обычно используют:
JPEG – для фотографий и очень сложных по цветовой гамме рисунков с плавными цветовыми переходами (в расширении записывается как JPG).
GIF – для логотипов, надписей, заголовков, рисунков, имеющих четкие цветовые граница.
Формат GIF
Картинки в этом формате поддерживают 256 цветов. GIF-формат имеет три дополнительные возможности:
Мультипликация. Используя анимационный GIF-редактор, легко собрать простой «мультик»: нарисовать отдельные кадры, настроить время задержки в последовательности показа, «зациклить кино» или показывать кадры только один раз. Когда анимация готова, она записывается на диск как обычный GIF-файл. Но в этом файле не одна, а целая коллекция GIF-картинок и разная настроечная информация.
В HTML нет различия между заданием вывода на экран простого GIF или анимированного.
Прозрачная графика. GIF-формат позволяет один или несколько цветов в картинке объявить прозрачными. Это помогает избавиться от строго прямоугольных иллюстраций и вписывать рисунок в документ более привлекательным образом:
Чересстрочная развертка. Применяется для больших GIF. Иллюстрация разделяется на четыре части, размером с оригинальную картинку. Первая часть содержит 1, 5, 9-ю и т.д. строки исходного изображения. Вторая – 2, 6, 10-ю и т.д. Третья – 3, 7, 11-ю и т.д. Четвертая – 4, 8, 12-ю и т.д.
Браузер строит на экране сначала первую часть картинки, потом которую, затем третью и четвертую. Получается эффект постепенного проявления изображения.
Формат JPEG
Этот формат был разработан специально для передачи фотографий. Он поддерживает миллионы цветов и позволяет получать изображения очень высокого качества.
Конечно, высокое качество отражается на размерах файла. Но формат JPEG имеет одну особенность: в JPG-редакторе при записи на диск можно указать ту степень качества, которая нужна и, тем самым, балансируя на планке «качество-размер файла», достичь нужного компромисса. В самом деле, если из миллиона цветов отсканированной фотографии оставить только 10 000, заменив остальные цвета на близкие, - на глаз такую подмену обнаружить будет практически невозможно, а размер файла существенно сократиться.
JPEG-формат поддерживает режим, похожий на чересстрочную развертку GIF. Но в отличие от GIF, деление на части происходит не по строкам, а по алгоритму выделения из картинки полноформатных частей. При этом каждая следующая часть по качеству выше предыдущей. JPEG с таким свойством называется прогрессивным.
Элемент
Элемент используется для вставки в тело документа графического изображения.
Синтаксис:
Кроме того, элемент
поддерживает различные атрибуты, определяющие расположение изображения относительно окружающего текста и содержания Web
страницы в целом. Изображение может выравниваться по левой, правой, верхней или нижней границе строки или располагаться в центре окна.
Атрибуты:
src
(указывает на файл графики, задавая его URL).
Синтаксис:
alt
(вместо изображения отображает альтернативный текст типа здесь нарисован логотип фирмы).
Синтаксис:
align
(задает расположение рисунка в окне и его выравнивание, может принимать значения: top
-по верхнему краю, bottom
-по нижнему краю, middle
-по центру, right
-справа, left
-влево).
Синтаксис:
width (задает ширину области в пикселях, отводимой в окне под изображение).
Синтаксис:
height (задает высоту области в пикселях, отводимой в окне под изображение).
Синтаксис:
hspace
(задает пустое пространство в пикселях справа и слева от рисунка).
Синтаксис:
border
(задает в пикселях толщину рамки вокруг рисунка).
Синтаксис:
vspace
(задает пустое пространство в пикселях сверху и снизу от рисунка).
Синтаксис:
ismap
(разрешает использовать изображения, отдельные части которого связаны со ссылками и позволяют выполнять переходы. Такие рисунки называют MAP карта, они используются совместно с элементом . В этом случае реакцию на щелчок по карте отрабатывает сервер).
Синтаксис:
usemap (разрешает использовать изображения, отдельные части которого связаны с картами, они используются совместно с элементом
Карты изображений.
Элемент
Элемент
Синтаксис:
Элемент
Элемент задает активные области карты, щелчком по которым можно осуществить ссылку. Элемент не имеет конечного тэга. С изображениями карт удобно работать в стандартном приложении для Windows - редакторе Paint , для него изображение должно быть трансформировано в формат BMP. Используя сетку в режимах увеличения нажатием Ctrl+G и выбрав инструмент Выделение, когда указатель мыши принимает вид тонкого крестика, координаты курсора можно определить с точностью до одного пикселя. Такая точность может очень пригодиться при задании координат активных областей карты. Элемент поддерживает различные атрибуты:
Синтаксис: URL ">
alt
(задает альтернативный текст для браузеров, которые не поддерживают данный элемент).
Синтаксис:
title (задает альтернативный текст для браузеров, который всплывает при наведении курсора на данный элемент).
Cинтаксис :
shape
(задает форму активной области на карте и её координаты, он может принимать значения: "circle" coords=X,Y,R, где X,Y,R - координаты центра круга и его радиус, "poly" coords=X1,Y1,X2,Y2,X3,Y3..., гдеX1,Y1,X2,Y2,X3,Y3... - координаты вершин многоугольника, если многоугольник - прямоугольник, то достаточно указать его верхнюю левую и правую нижнюю вершины "rect" coords=X1,Y1,X3,Y3).
Синтаксис:
circle
" coords=X,Y,R
>
Пример изображения - карты:

Вторым по значимости компонентом наполнения Web-страниц после текста,
несомненно, будет графическое оформление. Это различного рода рисунки,
фотографии и, может даже, видеоклипы. Также мы можем использовать звуковое
сопровождение отображения Web-страниц.
Начнем мы с размещения графических изображений. Браузеры в состоянии отображать
только три вида графических файлов. Это файлы форматов GIF, JPEG и PNG.
Файлы формата GIF позволяют создавать анимированные изображения. JPEG-файлы
обычно применяются для сохранения фотографических изображений. Недавно
появившийся формат PNG позволяет совмещать хорошее качество изображения
и маленький объем графического файла. Но после того как изображение было
упаковано в графический файл, его все-таки необходимо каким-либо образом
внедрить в состав Web-страницы.
Для этого применяется тег со множеством параметров. Данный
тег не имеет закрывающей пары, так как он не создает какой-либо области
действия правила отображения, он лишь внедряет в содержимое Web-страницы
графическое изображение. На самом деле графическое изображение может быть
еще и гиперссылкой или, даже, скрывать за собой несколько гиперссылок
но о гиперссылках мы поговорим в следующем разделе этой главы, а пока
разберемся с правилами применения тега
.
Основным и обязательным атрибутом тега является атрибут src.
В качестве значения этого атрибута используется адрес вставляемого графического
файла или, если быть точным, его URL. Если графический файл находится
на том же Web-сервере, то достаточно записать полное наименование файла,
включая путь к нему по вложенным каталогам, т. е. если в той же папке,
что и HTML-файлы с Web-страницами, расположен каталог images с рисунками,
то тег вставки графического изображения приобретет следующий вид:

В этом примере мы используем рисунок формата GIF, находящийся в файле с именем pictl.gif, который, в свою очередь, расположен в каталоге с наименованием images. Следует обратить внимание, что слэши - наклонные черты, наклонены в другую сторону, нежели при использовании их в путях файлов операционных систем семейств DOS и Windows. Дело в том, что изначально Web-серверы базировались на операционной системе Unix, которая и поддерживает файловую систему с подобными слэшами. А сейчас абсолютно неважно, какая операционная система поддерживает сервер с Web-сайтом, все пути записываются одинаковым способом и правильно обрабатываются программным обеспечением сервера.
На заре развития WWW браузеры отображали только текстовую информацию,
никакая графика не поддерживалась. Сейчас они практически не встречаются,
но каждый браузер имеет возможность отключения загрузки графики. Поэтому
всегда следует использовать альтернативное текстовое представление рисунка.
Попросту, необходимо приготовить текст, который будет отображаться вместо
рисунка, если тот не может быть по каким-либо причинам загружен браузером.
Этот текст добавляется к тегу при помощи параметра ait, значением
которого и является искомая текстовая строка, т. е. получится приблизительно
следующая конструкция:

В том случае, если графическое изображение все-таки показывается браузером, текст альтернативного текстового представления отображается в виде «хинта», короткой текстовой подсказки, когда пользователь наводит курсор мыши на искомое графическое изображение.
Впрочем, существует и более развернутый вариант создания подобных текстовых подсказок. При помощи параметра longdesс задается адрес интернет-ресурса, на котором находится полное описание данного графического изображения. В качестве значения этого параметра указывается, естественно, URL ресурса с описанием изображения.
Параметр name позволяет задавать уникальное имя изображения, которое идентифицирует этот элемент оформления Web-страницы. Этот параметр оставлен для целей обратной совместимости, он остался от предыдущих версий стандарта HTML. Сейчас для этих целей все теги используют параметр id.
По умолчанию графическое изображение показывается именно в таком виде, как оно и было создано, с сохранением размеров по вертикали и горизонтали. Однако мы имеем возможность явно задавать размеры рисунка по своему усмотрению. Для этого используются параметры height и width. Как задавать размеры в пикселах или процентном соотношении мы уже знаем. Необходимо отметить лишь, что браузеры стремятся сохранять пропорции рисунка, поэтому явное задание размеров, меняющее пропорции, может быть проигнорировано браузером, и тот выберет такие размеры, которые были бы максимально близки к указанным пользователем, не нарушая пропорций. Поэтому для Web-страниц обычно готовят графические изображения тех размеров, которые будут применяться и при отображении их в составе Web-страниц. И если одно изображение должно отображаться несколько раз с различными размерами, то проще приготовить несколько графических файлов, чем отдавать свои рисунки на самовольное отображение браузеру, который сможет нарушить всю верстку Web-страниц.
При помощи параметров мы можем указывать величину чистого пространства, которое будет отделять графическое изображение от окружающих его других элементов оформления Web-страницы, т. е. фактически, задавать отступ рисунка. Для этого применяются параметры hspace и vspace. Параметр hspace устанавливает отступ по горизонтали в пикселах, a vspace - по вертикали. Обратите внимание, в качестве значений этих параметров могут применяться только численные значения, указывающие расстояния в пикселах. Нулевого значения для этих параметров не предусмотрено, но обычно каждый браузер использует малое ненулевое значение.
А при помощи параметра border мы можем устанавливать толщину границы, окружающей рисунок. Как обычно, значением параметра является число, указывающее толщину в пикселах. По умолчанию используется нулевое значение, делающее границу невидимой.
Также необходимо упомянуть о выравнивании графического объекта относительно обтекающего его текста. Для этого используется параметр align. В качестве его значения может использоваться одно ключевое слово из предопределенного их набора. Значения bottom, middle и top применяются для позиционирования первой строки текста, обтекающего рисунок по вертикали. Значение top смещает ее наверх, bottom- вниз, a middle позволяет центрировать строку по вертикали. Для выравнивания по горизонтали графического изображения применяются значения left и right. Первое значение left, как нетрудно догадаться, смещает рисунок к левому края блока, в котором тот отображается, a right - к правому.
Теперь пришло время на примерах увидеть, как мы можем позиционировать рисунок и комбинировать его с текстом, который должен обтекать искомое графическое изображение.
Листинг 1.11
"http://www.w3.org/TR/htm!4/strict.dtd">
<р>
Это текст, который обтекает рисунок.
Это текст, который обтекает рисунок.
Внешний вид этого HTML-документа при отображении его с помощью браузера показан на рис. 1.11.

Рис. 1.11. Окно браузера с результатом отображения файла, приведенного в листинге 1.11
В этом примере мы использовали чистый тег вставки изображения без каких-либо
дополнительных параметров. Как мы можем видеть, изображение вставляется
сразу после первого предложения, там, где мы и разместили тег .
При этом, если мы уменьшим размеры окна просмотра браузера по горизонтали
так, чтобы первое предложение и рисунок не смогли бы поместиться там на
одной строке, то сначала было бы отображено предложение, а уже под ним
рисунок, прижатый к левому краю окна просмотра. Справа от него начиналось
бы отображение следующего за ним текста таким образом, что базовая линия
строки совпадала бы с нижним краем рисунка.
А теперь добавим к тегу отображения рисунка параметр горизонтального выравнивания. Получившийся код приведен в листинге 1.12.
Листинг 1.12
"http://www.w3.org/TR/html4/strict.dtd">
<р>Это текст, который обтекает рисунок. align="ieft">
align="ieft">
Это текст который обтекает рисунок. Это текст, который обтекает рисунок.
Это текст, который обтекает рисунок.
Как видно, в этом случае опять сначала начинает отображаться текст, затем графическое изображение, прижатое к левому краю, согласно директиве, отданной при помощи параметра align, а справа от рисунка размещается остальной текст (рис. 1.12), т. е. изображение не может занять первую строку, так как текст начинается раньше него. То же самое произойдет, если применить параметр align со значением right, но рисунок окажется лишь прижатым к правому краю окна просмотра, а текст будет обтекать его с левой стороны. Вот и все изменения.
Теперь рассмотрим, как действует выравнивание по вертикали. Хотя параметр выравнивания вставляется в тег рисунка, наибольшие изменения заметны все-таки у текста, окружающего рисунок. Посмотрим действие параметра вертикального выравнивания на примере.

Рис. 1.12. Окно браузера с результатом отображения файла, приведенного в листинге 1.12
Листинг 1.13
"http://www.w3.org/TR/html4/striqt.dtd">
<р>Это текст, который обтекает рисунок. align="middle">
align="middle">
Это текст, который обтекает рисунок. Это текст,
который обтекает рисунок.
Это текст, который обтекает рисунок.
Результат отображения этого HTML-документа показан на рис. 1.13.

Рис. 1.13. Окно браузера с результатом отображения файла, приведенного в листинге 1.13
В данном примере мы установили вертикальное выравнивание посередине, т. е. первая строка текста, находящегося после тега вставки изображения, отображается в центре по вертикали свободного пространства справа от рисунка. Остальной текст отображается под рисунком. Если бы мы установили для параметра align значение top, то первая строка будет отображаться рядом с верхним обрезом рисунка. А при использовании значения bottom, первая строка текста будет отображаться рядом с нижней границей рисунка. Следует обратить внимание, что браузер распознает только один параметр align, т. е. мы можем указать либо вертикальное, либо горизонтальное выравнивание. Если же встроенных средств позиционирования и выравнивания рисунка не хватает, можно обратиться к процессу верстки с использованием таблиц. Применение таблиц мы рассмотрим в одном из следующих разделов этой главы.
Мы имеем возможность использовать в оформлении Web-страниц видеоролики. Следует быть очень аккуратным с их применением, так как файлы, содержащие эти видеоресурсы, обычно имеют достаточно большой объем. А для того, чтобы удаленный пользователь мог просмотреть их в своем браузере, ему понадобится полностью загрузить этот файл на свою машину. С использованием тех каналов, которые доступны большинству пользователей Интернета, подобная процедура может занять достаточно большое время. А ведь никто из нас не любит ждать загрузки Web-страницы.
Браузеры обычно в состоянии воспроизводить видеофайлы форматов AVI, Real
Video и Windows Media. А внедрение их в состав Web-страницы производится
при помощи все того же тега . Но для указания местонахождения
видеофайла используется параметр dunscr. По умолчанию, внедренный в Web-страницу
видеоклип проигрывается один раз, сразу после полной загрузки страницы.
Но мы имеем некоторые возможности регулировать процесс проигрывания клипа
или давать самому пользователю возможность управления его воспроизведения.
Если в состав тега мы включим параметр start, то мы сможем
явно указывать событие, после которого браузер должен будет воспроизвести
загруженный видеоклип. В качестве значений данного параметра могут использоваться
ключевые слова mouseover и fileopen. Первое из них указывает, что клип
необходимо воспроизвести после того, как пользователь поместит курсор
мыши на пространство, отведенное под видеовставку, а второе - что воспроизведение
начнется сразу после полной загрузки HTML-файла. Впрочем, мы можем сочетать
эти два варианта. В этом случае, тег вставки видеоролика будет выглядеть
следующим образом:
Мы можем указывать, сколько раз необходимо воспроизвести видеоролик, используя для этой цели параметр loop. В качестве значения этого параметра используется число, устанавливающее количество повторения видеоклипа. Впрочем, если мы хотим, чтобы видео воспроизводилось постоянно, без какого-либо фиксированного количества повторений, то следует использовать значение infinite. А при помощи параметра loopdelay мы можем устанавливать временную задержку между повторами воспроизведения видеоклипа. Значением данного параметра является число, указывающее промежуток времени в миллисекундах. Рассмотрим применение этих параметров на примере следующего фрагмента кода:
Здесь мы явно указываем, что видеоклип будет воспроизведен два раза сразу после загрузки Web-страницы с пятисекундной задержкой между воспроизведениями.
В данном случае мы сами управляем отображением видеофайла. Но мы можем
передать эту прерогативу и удаленному пользователю, который будет загружать
Web-страницу. Для этого необходимо ввести в состав тега параметр
controls без какого-либо значения. Наличие этого параметра в теге явно
указывает, что вместе с видеоклипом на Web-странице будут отображены и
органы управления воспроизведения.
Рассмотренных нами параметров вполне хватает для правильного внедрения видеофайлов в состав содержимого Web-страницы. Рассмотрим детальный пример (рис. 1.14).
Листинг 1.14
"http://www.w3.org/TR/html4/strict. dtd">
.
<р>Обычный текст.

Рис. 1.14. Окно браузера с результатом отображения файла, приведенного в листинге 1.14
Естественно, так как процедура вставки видеофрагмента в тело Web-страницы
является частным случаем вставки графики, то к тегу вставки видеофрагмента
применяются и все остальные параметры, применимые к тегу ,
такие, как параметры выравнивания, явного указания размера и прочие.
К мультимедийным возможностям относятся и звуковое оформление Web-страницы. Но звук мы можем использовать лишь в качестве фонового формления, т. е. некий звуковой файл будет воспроизводиться на компьютере удаленного пользователя после того, как тот загрузит Web-страницу. Если, конечно, в его компьютере установлена звуковая плата, т. е. изначально на компьютер удаленного пользователя загружается HTML-файл с Web-страницей, а затем подгружаются все остальные файлы, используемые в оформлении этой Web-страницы, такие как графические файлы, видeo- и аудиоклипы.
Итак, для того, чтобы просмотр Web-страницы сопровождался звуковым воспроизведением,
необходимо в код страницы вставить тег
Как и в случае с видеоклипами, мы можем задавать количество воспроизведений звукового файла при помощи параметра loop. В качестве значения этого параметра используется число повторений. Если необходимо воспроизводить аудиофрагмент постоянно, следует использовать значение "-1", т. е. если мы хотим, чтобы при загрузке Web-страницы непрерывно проигрывался некий аудиофайл, следует воспользоваться следующей конструкцией:
На этом мы заканчиваем рассмотрение вопросов использования мультимедийных и графических объектов в оформлении Web-страниц и переходим к следующей части первой главы.
На данный момент почти все изображения в Web, представлены в двух форматах: GIF и JPEG. Третий соперник, заслуживающий упоминания, формат PNG, борется за поддержку и внимание браузеров. Далее - краткий обзор "большой тройки" онлайновых графических форматов. Более подробная информация представлена в главах, посвященных каждому из форматов.
GIF - GraficInter change Format можно назвать традиционным форматом файлов Web. Он был первым форматом файлов, который поддерживался Web-браузерами, и по сей день продолжает оставаться основным графическим форматом Web.
Его свойства состоят в следующем:
- - поддерживает не более 256 цветов (меньше можно и часто нужно);
- - использует палитру цветов;
- - использует сжатие без потери информации по методу LZW (который подобен применяемому в архиваторе PKZIP, и, следовательно, GIF-файлы в дальнейшем практически не сжимаются);
- - поддерживает чересстрочную развертку;
- - является поточным форматом, т.е. показ картинки начинается во время перекачки;
- - позволяет назначить одному из цветов в палитре атрибут прозрачный, что применяется при создании так называемых прозрачных GIFов;
- - имеет возможность сохранения в одном файле нескольких изображений, что находит свое применение при изготовлении анимированных GIFов;
- - поддерживает возможность вставки в файл управляющих блоков, которые позволяют вставлять комментарии в файл (например, об авторских правах), осуществлять задержку между показами изображений и т.д.
А теперь немножко разъяснений - к чему эти свойства могут привести. Как мы написали, GIF поддерживает не больше 256 цветов, а это значит, что все изображения, которые мы сохраняем в GIF-формате, явно или неявно уменьшают количество цветов, чтобы уложиться в этот лимит (разные программы с разным успехом). А отсюда вывод - если взять красивую фотографию с плавными переходами и едва уловимыми оттенками цвета, то после преобразования все будет гораздо хуже - оттенки перестанут быть неуловимыми, и вся фотография приобретет неестественный, нереалистичный вид. Поэтому, если надо все-таки сохранить фотографию в формате GIF и передать все оттенки, то приходится идти на хитрости. Например, к фотографии можно применить какой-нибудь художественный фильтр и превратить ее в рисунок или применить тонирование. Зато нет никаких проблем с сохранением рисунков и чертежей в этом формате, они, как правило, хорошо сжимаются и не содержат много цветов.
Вторым наиболее популярным графическим форматом в Web является JPEG - Joint Photographic Experts Group. Он содержит 24-разрядную информацию о цвете. Это 16,77 млн. цветов в отличие от 256 цветов формата GIF. В JPEG используется так называемое сжатие с потерями. Это означает, что некоторая информация об изображениях в процессе сжатия отбрасывается, но в большинстве случаев ухудшение качества изображения не наносит вреда и часто даже не заметно.
Фотографии или любые изображения с плавными градациями цветов лучше всего сохранять в JPEG-формате, потому что он предлагает более высокое качество изображений, вмещающихся в файл меньшего объема. Тем не менее, JPEG не является лучшим решением для графических изображений с одноцветными областями, поскольку этот формат имеет тенденцию испещрять цвета крапинками и конечный файл, как правило, будет несколько больше, чем GIF-файл для того же изображения.
Есть еще третий графический формат, конкурирующий за постоянное использование в Web. Это формат PNG - Portable Net work Graphic, который, несмотря на некоторые достоинства, с 1994 г. находится более или менее в тени. Только недавно браузеры начали поддерживать PNG как встроенную графику, но PNG имеет все шансы стать очень популярным форматом в Web. Именно поэтому он включен здесь в "большую тройку". PNG может поддерживать 8-разрядные индексированные цвета, 16-разрядные полутона или 24-разрядные полноцветные изображения, используя схему сжатия без потерь. Это обеспечивает более высокое качество изображений, а иногда и меньший объем файлов по сравнению с форматом GIF. Кроме того, файлы PNG имеют некоторые замечательные функции, например, встроенное управление коэффициентом гамма, и изменяемые уровни прозрачности (это позволяет показывать рисунок фона сквозь отбрасываемые мягкие тени).
Поскольку изображения Web существуют только на экране дисплея, будет технически правильно измерять их разрешение в пикселах на дюйм (ppi - pixelsperinch). Другая единица измерения разрешения - количество точек на дюйм (dpi - dotsperinch) относится к разрешению печатных изображений и зависит от разрешения печатающего устройства.
Но, так как реальные размеры графики зависят от разрешения дисплея, измерение в дюймах становится для Web-окружения неприемлемым. Единственной значимой единицей измерения становится пиксель.
Практично создавать изображения с разрешением 72 ppi (это лучший вариант для представления на экране), обращая внимание только на общие размеры в пикселах. В процессе создания графики на Web можно вообще не использовать дюймы. Важен размер изображения по сравнению с другими изображениями на странице и общего размера окна браузера.
Например, многие пользователи по-прежнему используют 14-дюймо-вые дисплеи с разрешением 640x480 пикселов. Чтобы гарантировать заполнение графической заставкой всего пространства экрана, лучше сделать его шириной не более 600 пикселов (учитывая, что часть пикселов справа и слева будет использована для окна и для полосы прокрутки). Размер остальных кнопок и изображений на странице следует измерять в пикселах относительно банеpa, имеющего ширину 600 пикселов.
Без сомнения, именно графика сделала Web таким, каким мы его видим сегодня, но как дизайнер вы должны знать, что многие пользователи испытывают к графике в Web чувство на грани любви и ненависти. Не стоит забывать, что графика увеличивает время, необходимое Web-странице для передачи по сети; большой объем графики означает существенное время загрузки, которое испытывает терпение читателя, особенно если он дозванивается с использованием стандартного модемного соединения.
В этом отношении для Web-дизайнера существует единственное наиболее важное правило: размер файла графического изображения должен быть минимально возможным! Создание изображений, предназначенных для передачи по сети, возлагает ответственность на разработчиков серьезно относиться к проблеме времени загрузки.


























