Jumle- ում կատարելու խնդիրն է, որպեսզի կտտացրեք նյութի հղումը, այն բացվեց նմանատուփի մեջ: Jumla 2.5 (ի դեպ) կարծիք կա, որ 1,5-ում կաշխատի): Մենք վերցնում եւ անում ենք:
Սկսելու համար մենք սահմանում ենք: Եթե \u200b\u200bմեր ձեւանմուշը չի նախատեսում ձեր դասավորությունը դնելու հնարավորությունը կատեգորիայում նյութերը դուրս բերելու համար - Բացեք այս ֆայլը.
/Components/com_content/views/categor/tmpl/blog_item.php.
Սա, իհարկե, վատ է, քանի որ J ումլան թարմացվում է (սա, համապատասխանաբար, լավ է), եւ այս ֆայլը թարմացնելիս կվերադառնա նոր:
Եթե, եթե մենք նախապես կախվել ենք, եւ HTML թղթապանակում ձեւանմուշի թղթապանակում պատրաստում եք COM_Content թղթապանակը եւ մտածված պատճենել բոլորին
/ Բաղադրիչներ / COM_CONTENT / VIEWS
Այդ թարմացումը մեզ համար սարսափելի չէ, բայց, ընդհակառակը, թույլ տվեք ինքներդ ձեզ թարմացնել. Մեր գործերը դա չի ազդի:
Ըստ այդմ, ֆայլը կընկնի այստեղ.
/ օրինակներ/sabl/html/com_content/categor/blog_item.php.
Այսպիսով, մենք այն գրում ենք 28-րդ տողում, մենք գրում ենք հետեւյալը.
Դրանք լռելյայն չէին, կարող եք ստուգել Հիմնական բանը `մի մոռացեք ? TMPL \u003d բաղադրիչԱյլապես Պատուհանը կբացվի, բայց դա կլինի WAMZE- ը ցանկի, նկուղով, գլխարկով եւ այլ հմայքներով. Ինչ է նշանակում (նրանց համար, ովքեր զրահապատ տոմսը թողնում են միայն հացի համար). «Հանգտյալ հատկանիշը որոշում է ընթացիկ փաստաթղթի եւ այն փաստաթղթի միջեւ փոխհարաբերությունները»: Գ) HTMLBOOK. Դեռ կա թիրախ. Այն էջը բեռնում է զննարկչի նոր պատուհանի վրա: Հիմա ամենակարեւորը, մասնավորապես »: Ինչու չի գործում« Աշխատել, դուք պետք է ամրացրեք ստվերային տուփը հենց այս լավին: Jumla- ի plugin- ը կոչվում է Shadowbox Media Viewer: Հղումներ, իմաստ չունենալու համար. Plugin- ը հեշտությամբ googles է, իսկ վարկածը նորագույնն է: Պարամետրեր այնտեղ - Darkness Darkness, կայքում մշակողների վրա կա ձեռնարկ, որը լիովին արգելված պետության կողմից թարգմանվում է Googleboard- ի կողմից: Դե, թվում է, որ բոլորը ... հաջողություն: Հարցրեք. Ninja ShadowBox Module- ը նախագծված է տարբեր բովանդակություն - պատկերներ, տեսանյութեր, վեբ էջեր գեղեցիկ թռուցիկ պատուհանում: Ninja ShadowBox- ը աշխատում է Shadowbox բաղադրիչի հետ, որը շատ լավ խաչաձեւ զննարկիչ եւ խաչաձեւ հարթակ է, որը գրված է JavaScript JQuery- ի վրա JQuery Plugin- ով, որը նախատեսված է լրատվամիջոցների բովանդակությունը ցուցադրելու համար: Այս մոդուլն օգտագործում եմ այս կայքում: Հետեւաբար, հասկանալու համար, թե ինչպես է այն աշխատում, կտտացրեք ներքեւի վանդակի տուփին. Այս մոդուլի առանձնահատկությունը `համեմատած այլ նմանատիպ երկարացման հետ, այն է, որ այն շատ հեշտ է օգտագործել: Այն աջակցում է 33 լեզուներով եւ ունի 4 տարբեր մաշկի թռուցիկներ: #one. Shadowbox- ի համար JS գրադարան ընտրելու ունակությունը. Այս մոդուլի հետ հնարավոր է ցույց տալ բովանդակության հետեւյալ տեսակները. # 2. Տարբեր ձեւաչափերի պատկերներ, ներառյալ ամենատարածված JPG, GIF, PNG; # 3: Rollers SWF ձեւաչափով; #four. Rollers flv ձեւաչափով; #five. Բերեք գլանափաթեթներ հանրաճանաչ YouTube- ի վիդեո հյուրընկալողներից եւ նրա նման. # 6. Show ույց տալ պարզ վեբ էջերը: Օգտագործեք մոդուլը: Մոդուլը օգտագործելու համար տեղադրեք այն ստանդարտ Joomla ինտեգրատորով: Այնուհետեւ գնացեք մոդուլի մենեջեր եւ միացրեք այն: Չնայած այն հանգամանքին, որ սա աշխատանքային եղանակով մոդուլ է, այն նման է plugin- ին: Այն պետք չէ հրապարակել մեկ դիրքում, կամ այդ դիրքը բավարար է պարզապես միացնելու համար: Որպեսզի ձեր բովանդակությունը ցուցադրվի թռուցիկ պատուհանում, դուք պետք է ավելացնեք ձեր պատկերին, տեսանյութին կամ վեբ զայրույթին հետեւյալը. Բացի այդ, դա կարելի է անել այնպես, որ պատկերը բացվի պատկերի մինի էսքիզին սեղմելիս: Այս մեթոդը, որը դուք կարող եք տեսնել վերեւում, որտեղ ներկայացված են մոդուլի պարամետրերի սինթեզը: Որպեսզի այն ձեզ հարկավոր է երկու նկար, դուք պետք է ցույց տաք Shadovbox- ում եւ փոքր, որը կլինի մինի էսքիզ: Կոդը նման կլինի. Պատկերը բացելու համար կտտացրեք մինի էսքիզին: Բացի այդ, մոդուլի օգնությամբ դուք կարող եք ստեղծել մի ամբողջ պատկերասրահ: Օրինակ, դուք պետք է ցույց տաք ոչ մի կերպ պատկեր, բայց մի քանի պատկերներ անընդմեջ եւ դրանք գլորում են առանց Shadovbox- ի թողնելու: Դա անելու համար, պատկերների յուրաքանչյուրի վրա հոսող հղումով, դուք պետք է նշեք հետեւյալը. Rel \u003d "Shadowbox" Ենթադրենք, որ մենք պետք է պատրաստենք երեք նկարների պատկերասրահ, ապա ծածկագիրը այսպիսին կլինի. Առաջին պատկերը
Երկրորդ պատկերը
Երրորդ պատկեր Բնականաբար, հղումների տեսքով կարող է լինել ոչ միայն տեքստ, այլեւ պատկերների մինի էսքիզներ: Պատկերասրահի օգտագործման օրինակ. Shadsbox- ում ցանկացած վեբ էջ բացելու կոդը կլինի հետեւյալը. YouTube- ից ստացված տեսանյութը Shadovbox- ում տեսանյութը կլինի հետեւյալը. Պարամետրեր; լայնություն \u003d 600; Բարձրությունը \u003d 400-ը պահանջվում է նշելու պատուհանի բարձրությունն ու լայնությունը, որում դուք կխաղարկեք տեսանյութը, եթե պատուհանը չեք նշում, գրեթե ամբողջ մոնիտորի վրա կլինի: Ահա այս մոդուլի հիմնական օգտագործումը: Մոդուլը հնարավորություն է տալիս ընտրելու JS գրադարանը, որն անհրաժեշտ է ստվերային տուփի համար: Նկատի ունեցեք, որ Joomla- ում լռելյայն եւ այդպես է, Mootools գրադարանը բեռնված է այնպես, եթե դուք չեք արգելափակել այս գրադարանի արդյունքը, ապա «Ներբեռնեք JS գրադարան» պարամետրով մոդուլի պարամետրերը: Mootools գրադարան եւ այդպիսով կշռում է մոտ 70 KB, եւ եթե մեկ այլ գրադարան եք կապում, ապա հենց այս էջը բեռնում է էջի էջը: Եթե \u200b\u200bչգիտեք, արդյոք ձեր Mootools գրադարանը բեռնված է, թե ոչ, պարզապես պահեք ձեր կայքի ցանկացած էջ, ինչպես HTML պատկերներով: Այնուհետեւ գնացեք այն թղթապանակը, որը կստեղծվի էջը խնայելիս: Եթե \u200b\u200bկա Mootools.js ֆայլը այնտեղ նշանակում է, որ գրադարանը բեռնված է, եւ դուք պետք է ինչ-որ բան անեք: Որպես այս նյութի մաս, մենք համարում ենք որոշ բաղադրիչներ Joomla 3-ի համար, որոնք ի վիճակի են էականորեն ընդլայնել այս բովանդակության կառավարման համակարգի հնարավորությունները: Այս բաղադրիչը թույլ է տալիս ստեղծել հարթակ, որը հասանելի կլինի առցանց զրուցարան, հետադարձ կապ, հյուրատետր, կոնտակտային ձեւ, հետադարձ կապի համակարգ եւ այլն: Օրինակ, ինչպես e- linker.ru- ում: Բաղադրիչի էությունը հասկանալու համար ամենալավը կլինի նայել դրա հնարավորություններին. Այս բոլոր բաղադրիչ գործիքների շնորհիվ, որոնք համակցված էին մեկ հարթակի մեջ, կայքի ադմինիստրատորները հնարավորություն են ստանում հեշտությամբ եւ արդյունավետ սպասարկել հաճախորդներին: Փաթեթում կա շատ ոճեր, որոնք կարող են հատուկ փոխվել ձեր կայքի տակ: Այս ընդլայնման շնորհիվ կայքի ադմինիստրատորը հնարավորություն է ստանում մուտք գործել աջակցության խումբ անմիջապես Joomla ադմինիստրատորի կողմից: Հնարավոր է ավելի գործնական ձեւով հրապարակել ձեր կայքում: Նկատի ունեցեք, որ ընդլայնումը տեղադրելուց հետո կավելացվի աջակցության վահանակի կոճակը, երբ կտտացնում եք, որի վրա կարող եք գրանցվել օֆֆիում գրասենյակում `բաղադրիչի պահանջների ամբողջական վերահսկման համար: Բաղադրիչի ավելի շատ առավելություններ. Այս բաղադրիչը օգտվողներին հնարավորություն է տալիս հրապարակել հղումներ, պաստառներ, նվազեցված պատկերներ եւ այլն, որոնք կցուցադրվեն որոշակի մոդուլների վրա, եւ որտեղ կառավարիչը կարող է նշել գինը: Օգտագործողները հնարավորություն ունեն ձեռք բերել գովազդներ, որոնց վրա հաշվարկվելու են կտտոցների քանակը, անցումները. Կարող եք նաեւ նշել ժամանակի ընդմիջումը: Գովազդի մեկ տեսակի համար կարող եք ստեղծել մի քանի ֆինանսական պլաններ: Այս ընդլայնման շնորհիվ կարող եք տարբեր ծառայություններ եւ ապրանքներ գովազդել օգտվողներին: Գովազդի գործարանի առանձնահատկություններ եւ առանձնահատկություններ. Joomla 3-ի բաղադրիչը աջակցում է UTF-8- ին, կա բազմալեզու: Հնարավոր է ինտեգրվել Joomla- ի հետ, որի շնորհիվ կարող եք օգտագործել նույն մուտքի աշխատանքը. Հեշտ անցում RTL- ին; Որոնիչների օպտիմիզացում SEO եւ SEF; Հեշտ է տեղադրել եւ թարմացնել գործընթացը: Կարող եք բաղադրիչ ստանալ URL- ում, http://thephpporthacty.com/advertisement-factach-form Այս բաղադրիչի միջոցով դուք կարող եք ավելացնել վիդեո նվագարկիչ HTML 5 կամ YouTube նվագարկիչ, երգացանկերում գլանափաթեթներ կազմակերպելու ունակությամբ: Այսինքն, դուք կարող եք ցուցադրել գլանափաթեթներ YouTube ալիքով կամ ձեր սեփական ֆայլերը մղելով: Կան բազմաթիվ ինտերֆեյսի նախագծման սխեմաներ: Խաղացողը ի վիճակի է կազմակերպել երգացանկ, որում կարող են լինել YouTube- ից մի քանի հենակներ, ձեր համակարգչից մի քանի գլան կամ նվագարկման համար ընդամենը մեկ ֆայլ: Նման հնարավորությունները SJ վիդեո նվագարկիչ են դարձնում լավագույն խաղացողներից մեկի հետ, որը հասանելի է Jed- ում: Խաղացողի հնարավորություն `ֆայլերից եւ պաստառներից ներկառուցված շրջանակների պատկերներ ստեղծելու ունակություն; Համատեղելի է iOS- ի եւ Android- ի բջջային սարքերի հետ: Քանի որ 2.0-րդ տարբերակով խաղացողը սկսեց աշխատել HTML 5-ի վրա, ապա Flash Player- ի աջակցությունը հանվեց: Առանձնահատկություններ եւ արժանապատվություն. Դժբախտաբար, խաղացողը տարածվում է վճարովի հիմունքներով: Դուք կարող եք այն գնել URL- ում, http://extensionspot.net/Spot-extensions-products/sj-video-glayer Այս մասնագիտական \u200b\u200bընդլայնումը ստեղծվում է արտադրանքի կատալոգների հետ աշխատելու համար; Ընդարձակման շնորհիվ կարող եք ստեղծել ցանկացած տեսակի բովանդակության ցուցադրություն: Օգտագործելով 12 ներկառուցված ֆայլի տեսակներ, պարամետրերի զանգված եւ ընդլայնման միջոցով plug-ins, դուք կարող եք կառավարել գրացուցակը Եթե \u200b\u200bձեր ընկերությունը ապահովում է ծառայությունների բավականին լայն տեսականի, եւ չեք ցանկանում այցելուի ուշադրությունը սեւեռել ծառայությունների տվյալների ցանկում, ապա տաք բլոկների ձեւանմուշը կլուծի ձեր խնդիրները: Բացի վերը նշված պայմանական հղումներից, ձեւանմուշի հիմնական մասը բաժանվում է բլոկների: Յուրաքանչյուր բլոկ ունի իր դիզայնը եւ կներկայացնի առանձին ծառայություն: Բլոկների ձեւանմուշը ունի պարզ կառուցվածք `ելքային կայքի հիմնական դիրքի հիմնական էջում, որը կարող է ճշգրտվել իրենց ուղեկցող պատկերների պարամետրերի հետ միասին: Հարմար է ընկերությունների եւ մասնավոր ձեռնարկությունների ներկայացման վայրում, փոքր ճանաչողական ռեսուրս, անձնական բլոգ կամ պորտֆոլիո, որտեղ, իրենց աշխատանքների պատկերասրահի հետ միասին, կարող եք մանրամասն նկարագրել դրանց մասին: Այս տաքացման ձեւը բաղկացած է բլոկներից, որոնք կարող են մասշտաբվել, կախված տեղեկատվության եւ թեմաների կարեւորության աստիճանից, որոնք պետք է ընդգծվեն հիմնական էջում: Կաղապարի ոճերը ներկայացված են չորս տատանումներով: Նրանցից յուրաքանչյուրն ունի երեք գույ, առաջին գլխարկը, երկրորդը `ֆոն, երրորդը` ընդգծում: Նման համադրություններ կան. Սեւ, սպիտակ, զմրուխտ; Սպիտակ, սեւ, վարդագույն; Կապույտ, սպիտակ, օղեր; Բորդո, սպիտակ, վարդակ: Բնականաբար, անհրաժեշտության դեպքում, ներկապնակը կարող է ընտրվել պարզ գործիք կամ ձեռքով նշանակել: Joomla ձեւանմուշ Բլոկներ: Այն ունի նաեւ այնպիսի անհրաժեշտ մոդուլներ, որպես պատկերասրահ եւ սլայդերի ցուցադրում, որը օգտակար է ցանկացած կայքի համար, քանի որ այցելուները մեծապես արձագանքում են գունագեղ փոփոխվող պատկերների վրա, որոնք թույլ են տալիս ավելացնել հոդվածներում նշված տեղեկատվության տպավորությունը: Կոնտակտների բաժնի համար plugin- ը տեղին է ձեր ընկերության գտնվելու վայրը Google Քարտեզներում դիտելու համար: Այս գործառույթի համար պարամետրերը նույնպես պարզ են, ինչպես ամբողջ ձեւանմուշը տեղավորելը, այնպես որ այն կտեղավորվի նույնիսկ նորաստեղծ վեբ վարպետ: Այս նյութը կարելի է ներբեռնել Որն է հիմնականը, երբ կայքը մշակում է CMS համակարգի հիման վրա: Երբեք մի խմբագրեք միջուկի ֆայլերը: Եթե \u200b\u200bփոխում եք միջուկի մեջ, ապա կամ դուք պետք է հրաժարվեք նոր վարկածներ մուտքագրելիս, կամ համակարգի ֆայլերում փոփոխված գործառույթների հետ կապված խնդիրներ հնարավոր լինեն: Հրաժարվելով CMS- ի թարմացումներից, կայքը ռիսկի է ենթարկել հարձակվողներին, քանի որ թարմացումները ոչ միայն ավելացնում են նոր հնարավորություններ, այլեւ գործող սխալները: Եթե \u200b\u200bթարմացնում եք համակարգի միջուկը, այսինքն `փոփոխված ֆայլերը գերակշռելու ռիսկը: Այն կարող է նաեւ խնդիրներ առաջացնել հետագա աջակցության եւ կայքի բարելավման հետ: Կայքը մշակելիս ստանդարտ խնդիրն է `ցանկացած բլոկի արդյունքը գերլարել: Բայց միեւնույն ժամանակ անհնար է փոխել համակարգի ֆայլերը: Ինչպես փոխել արդյունքը: Դիտարկենք նման առաջադրանքը CMS Joomla- ի օրինակով: եւ դրա ձեւանմուշների կառավարման համակարգերը: CMS Joomla! Կաղապարները կատարում են մի շարք կարեւոր առաջադրանքներ, որոնցից մեկը բաղադրիչների եւ մոդուլների դասավորությունը համընկնելու ունակությունն է: Եթե \u200b\u200bգոնե մեկ անգամ ստեղծեց կայքը, որը վարում է Joomla: կազմաձեւեք դրանցից յուրաքանչյուրը: Կաղապարների ներսում թղթապանակը ուղղակիորեն թղթապանակի ձեւանմուշներ են: Օրինակ, Joomla- ի համար: Ստանդարտ ձեւանմուշի 3+ տարբերակները ձեւանմուշներ / պրոտոստար են: Եվ արդեն ձեւանմուշի պանակում կա HTML գրացուցակ, որը թույլ է տալիս համընկնել ստանդարտ արդյունքը, ինչպես ապահովված է անկախ մշակողների CMS- ով եւ լրացուցիչ տեղադրված բաղադրիչներով եւ լրացուցիչ տեղադրված բաղադրիչներով: Դասավորության ֆայլերը պատասխանատու են արդյունքում HTML էջի կոդի կամ դրա մասի ձեւավորման համար: Նրանք միշտ պահվում են TMPL ներկայացման պանակում: Դիտարկենք, օրինակ, հոդվածի ստանդարտ դասավորության ուղին. Բաղադրիչներ / COM_CONTENT / Դիտումներ / Հոդված / TMPL / Default.Php Այստեղ բաղադրիչները. Joomla բոլոր բաղադրիչների ստանդարտ թղթապանակ - նյութի կառավարման բաղադրիչի թղթապանակ, որը մատուցվում է CMS համակարգով, դիտում, որը պարունակում է բոլոր բաղադրիչները Հոդվածներ, TMPL - Թղթապանակ, դասավորության հոդվածներով: Նմանատիպ կառուցվածք եւ կայքի վարչական մասում այս բաղադրիչի համար, բացառությամբ ադմինիստրատորի արմատների գրացուցակի: Joomla մոդուլներում: TMPL թղթապանակը հաճախ գտնվում է ուղղակիորեն մոդուլի թղթապանակի հիմքում: Օրինակ, մոդուլներ / mod_articles_news / tmpl: Call անկացած դասավորություն, որը կարող եք վերափոխել կաղապարի մեջ: Դա անելու համար հարկավոր է ճանապարհին տեղադրել դասավորության ֆայլը: Կաղապարներ / անուն / HTML / բաղադրիչ_ անուն / Արդյունաբերական անվանումը / Name.php Բաղադրիչների համար i. Կաղապարներ / անուն / HTML / Մոդուլի անուն / Name_Seta.php Համապատասխանաբար մոդուլների համար: Օրինակ, վերը նշված օրինակի համար, հոդվածների կառավարման բաղադրիչը կլինի. Կաղապարներ / Պաշտպանություն / HTML / COM_CONTENT / Հոդված / Default.Php Եթե \u200b\u200bայս ուղուց չունեք որեւէ թղթապանակ, ապա այն պետք է ստեղծվի: Default.php- ի դասավորությունը ինքնին ավելի հեշտ է բաղադրիչի թղթապանակից պատճենել դեպի ձեւանմուշ: Օրինակ, մոդուլի հետ, այս ուղին կարող է լինել. Կաղապարներ / Պաշտպանություն / HTML / MOD_Articles_news / Default.php TMPL թղթապանակում բաղադրիչը կամ մոդուլը կարող է տեղակայվել մի քանի դասավորություններ: Նրանցից որեւէ մեկը կամ միանգամից կարող եք համապատասխան թղթապանակ տեղափոխվել ձեւանմուշում `հետագա փոփոխության համար: Նախքան նշված CMS Joomla դասավորության պարունակությունը ցուցադրելը: Ստուգեք դրա առկայությունը Ընթացիկ ձեւանմուշի HTML գրացուցակում, եւ եթե այնտեղ է, կցուցադրվի, որ սա դասավորությունն է, եւ բաղադրիչ պանակից կամ մոդուլից դասավորություն չէ: Նշեք նաեւ, որ Joomla- ում ընտրացանկի ցանկացած կետի համար: Դուք կարող եք նշել դեֆոլտից տարբերվող ելքային ձեւանմուշ: Ըստ այդմ, այս ընտրացանկի համար համընկնող դասավորությամբ թղթապանակի ուղին կօգտագործի ընտրված ձեւանմուշի անվանումը: Նմանապես, դուք կարող եք համընկնել դասավորությունները եւ կայքի վարչական մասում: Դա անելու համար օգտագործեք Administrator / Templates թղթապանակից առանձին ձեւանմուշ: Joomla- ում: 3+ Մշակողները լրացնում են ձեւանմուշների կառավարիչը նոր գործառույթով, որը թույլ է տալիս կատարել բոլոր անհրաժեշտ քայլերը բաղադրիչի դասավորությունը կամ մոդուլը ուղղակիորեն վարչական վահանակից համընկնելու համար: Դա անելու համար հարկավոր է գնալ կաղապարների կառավարիչ, Կամ ոճերի ներդիրի վրա կտտացրեք սյունակի ձեւով ցանկալի ձեւանմուշի անունը: Այստեղ բավական է ընտրել մոդուլներից կամ բաղադրիչներից մեկը, եւ CMS- ն ինքնին կստեղծի անհրաժեշտ թղթապանակը, պատճենում է այնտեղի բոլոր ստանդարտ դասավորության ֆայլերը եւ կտեղեկացնի դրան: Ինչպես տեսնում եք, դեռ կա սյուն, որը դասավորության անունով կա: Ծաղկի կառավարման համակարգը ինքնին (դասավորությունը) նույնպես վերջերս հայտնվեց Joomla: Եւ արժանի է առանձին հոդվածի: Այստեղ մենք նշում ենք միայն, որ ձեւանմուշում դրանց գերակշիռի սկզբունքը նման է, եւ ուղին ունի հետեւյալ ձեւը. Կաղապարներ / անուն / HTML / դասավորություններ / Joomla / Make անվանումը / Այս թղթապանակի ներսում կա մի շարք պանակներ եւ ֆայլեր, որոնք կապված են այս դասավորության արդյունքների հետ: Այսպիսով, դուք կարող եք փոխել կայքի էջերի տեսքը, առանց փոխելու բովանդակության կառավարման համակարգի ներքին կառուցվածքը: Սա ձեւանմուշում դասավորության համընկնման ստանդարտ մեխանիզմ է, բայց կարող է լինել նաեւ բացառություններ: Օրինակ, Yoopheme- ից ձեւանմուշներն օգտագործելիս սեփական Warp շրջանակի հիման վրա: Իհարկե, այս համակարգը նույնպես ապավինում է Joomla Templates- ի կառուցվածքի եւ ֆունկցիոնալ հատկություններին: Մենք ձեզ ավելի շատ կպատմենք այս մեխանիզմի հետագա հոդվածներից մեկում:Զգուշացում. Այս հոդվածում մոդուլի գործողությունների օրինակները այլեւս չեն գործում:

Ֆունկցիոնալ մոդուլ

 Մոդուլն ունի բազմաթիվ պարամետրեր, պարզելու, թե ինչը դժվար չի լինի: Այն ունի ռուսական ինտերֆեյս, հակիրճ բացատրություններով `յուրաքանչյուր պարամետր ստեղծելու համար: Տեսեք մոդուլի պարամետրերի միջերեսի պատկերները:
Մոդուլն ունի բազմաթիվ պարամետրեր, պարզելու, թե ինչը դժվար չի լինի: Այն ունի ռուսական ինտերֆեյս, հակիրճ բացատրություններով `յուրաքանչյուր պարամետր ստեղծելու համար: Տեսեք մոդուլի պարամետրերի միջերեսի պատկերները:
Հաճախորդների սպասարկման բաղադրիչ, Joomla աջակցության կայք ստեղծելու համար
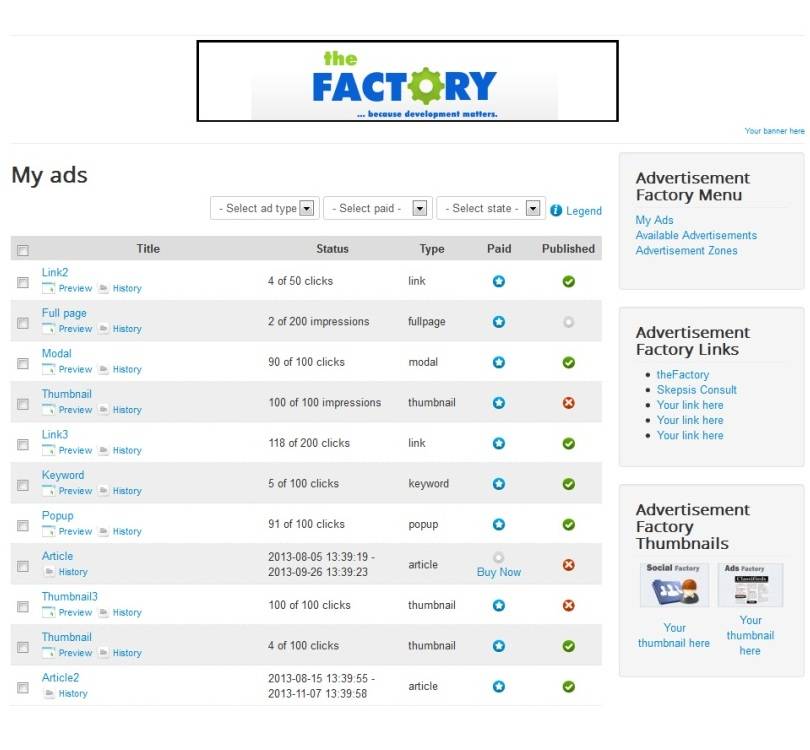
Գովազդի գործարան. Joomla- ի գովազդի դրամայնացման ընդլայնում

SJ Video Player - Տեսանյութի նվագարկման բաղադրիչ Joomla- ի վերաբերյալ
http://www.youtube.com/watch?v\u003ddvj3aldzmbc.Ju Directory - Կատալոգների հետ աշխատելու բաղադրիչ
Կաղապարի նկարագրությունը
Կաղապարի հատկանիշները.
Որտեղ պահվում են բաղադրիչի դասավորության ֆայլերը եւ մոդուլները
Ինչպես համընկնել դասավորությունները Joomla ձեւանմուշներում:
Գերազանցել ելքը Կաղապարի մենեջերի միջոցով
 Գնացեք կաղապարների ներդիր
Գնացեք կաղապարների ներդիր  եւ կտտացրեք ընթացիկ ձեւանմուշի անունը:
եւ կտտացրեք ընթացիկ ձեւանմուշի անունը: 





































