BADAN FEDERAL UNTUK PENDIDIKAN Universitas Teknologi Negeri Belgorod. V.G. Shukhova
S.P. Gavrilovskaya, R.A. Myasoedov, A.I. Rybakova
TEKNOLOGI INTERNET
Pedoman pelaksanaan tugas perhitungan dan grafik
untuk mahasiswa jurusan ekonomi
Belgorod
Pekerjaan laboratorium No. 1 Struktur dokumen HTML. |
|
Memformat Dokumen HTML.................................................................. ................. ...... |
|
Lab #2 Daftar sederhana dan bersarang. |
|
Membuat tabel HTML................................................................... ................................................................... |
|
Pekerjaan laboratorium No. 3 Membuat hyperlink. |
|
Bekerja dengan grafik dalam dokumen HTML............................................ ................... |
|
Lab #4 Teknologi CSS. |
|
Desain Situs Web ................................................... ................................... |
|
Lab #5 Membuat Interaktif |
|
Dokumen HTML................................................................ ............... ................................... |
LAB #1 STRUKTUR DOKUMEN HTML.
MEMFORMAT DOKUMEN HTML
Tujuan pekerjaan: membuat dan menguji file HTML. Konsep wadah, berpasangan dan tag tidak berpasangan dan elemen.
HyperText Markup Language (HTML) adalah bahasa standar
dirancang untuk membuat dokumen hypertext di lingkungan WEB. Dokumen HTML dapat dilihat berbagai jenis browser web. Ketika sebuah dokumen dibuat menggunakan HTML, browser WEB dapat menginterpretasikan HTML untuk mengekstrak berbagai elemen dokumen dan memprosesnya terlebih dahulu. Menggunakan HTML memungkinkan dokumen diformat untuk presentasi menggunakan font, garis, dan elemen grafis lainnya pada sistem apa pun yang melihatnya.
Dokumen HTML dapat dibuat menggunakan apa saja editor teks atau editor dan konverter HTML khusus. Dokumen HTML di-host di situs Web.
Website adalah folder khusus yang berisi file yang berisi informasi tekstual tentang suatu topik dalam format HTML, serta informasi dalam bentuk gambar, grafik, foto, animasi, dan efek suara. Ada dua jenis situs web:
Dibuat di server web ISP. Dibuat di intranet sebagai situs tim.
Urutan Pembuatan Proyek
Proses pembuatan proyek terdiri dari beberapa tahap.
Pada tahap pertama, sebelum mulai membuat proyek, Anda harus memutuskan tujuan fungsional dan fokus tematik dari materi informasi.
Pada tahap kedua, topik umum biasanya didekomposisi menjadi subbagian tematik dan artikel terpisah dengan definisi tautan di antara mereka. Hasil dari dekomposisi ini adalah pembuatan struktur proyek.
struktur dokumen HTML
Dokumen HTML dapat memiliki berbagai struktur yang mencakup elemen yang berbeda, tetapi semuanya harus berisi dua elemen yang diperlukan:
Bagian kepala halaman adalah kepala .
Tubuh dokumen adalah tubuh.
Bagian tajuk digunakan untuk menjelaskan properti umum halaman, seperti judul (nama) halaman, yang akan ditampilkan di bilah nama jendela browser, meta-indikasi dan deskripsi lembar gaya. meta - indikasi digunakan untuk mengatur parameter yang diperlukan untuk mesin pencari.
Dalam HTML, hanya ada satu konsep - ini adalah TAG (dari tag bahasa Inggris). Sebuah tag adalah kombinasi karakter antara karakter asimetris "<" и ">".
Ada dua jenis utama tag:
Pasangkan tag - memerlukan tag penutup. Tag pembuka dan penutup membentuk wadah yang berisi informasi.
Contoh:< b >…, < p >…
Tag yang tidak berpasangan tidak memiliki tag penutup.
Contoh:< img />, < hr/ >, < br/ >.
Parameter tag disetel hanya untuk membuka tag berpasangan dan tidak berpasangan. Mereka terletak di dalam tubuh tag dan dikelilingi oleh spasi. Setiap tag memiliki set parameternya sendiri. Urutan di mana beberapa parameter dicantumkan dalam tag dapat berubah-ubah. Kehadiran tanda kutip saat mengatur nilai parameter adalah wajib.
Komentar dimaksudkan untuk menjelaskan tujuan dari fragmen kode HTML dan diformat sebagai berikut:dan dapat menjangkau beberapa baris.
Tag dapat bersarang satu sama lain. Dalam hal ini, penting untuk mengikuti urutan pembukaan dan penutupan:<тэг1><тэг2><тэг3>teks
Struktur dokumen HTML terlihat seperti ini:
Judul dokumen
Badan Dokumen
Menandai merupakan tanda bahwa file yang diberikan mengandung dokumen HTML. Semua dokumen web dimulai dengan itu, dan, setelah ditemukan
tag
membatasi bagian judul dokumen. Bagian ini tidak termasuk dokumen itu sendiri. Ini hanya mencakup tag (dan yang dirancang khusus untuk bagian ini) yang berhubungan dengan dokumen secara keseluruhan. Bagian yang sama termasuk judul dokumen, yang diatur menggunakan tag
HAI! Ini adalah halaman rumah pribadi saya! Nama saya adalah
(Masukkan nama belakang, nama depan, dan patronimik Anda).
(Masukkan nama belakang, nama depan, dan patronimik Anda).
Kotaku
saya tinggal di Belgorod
Grup saya
Saya belajar di ……
Hobi saya
Hobi saya musik, olahraga.
Teman teman saya
Teman teman saya seluruh saya Tolong.
5. Buka file di jendela browser dan, jika ada kekurangan, hilangkan
6. Selesaikan tugas.
Buat dokumen HTML dan tempatkan teks di dalamnya, pertahankan formatnya. Sorot judul dengan warna merah, tengah dan pisahkan garis horisontal. Kata-kata yang dicetak miring disorot dengan warna biru. Simpan file yang diketik dengan ekstensi *.html. Lihat dokumen di jendela browser dan, jika ada kekurangan, perbaiki.
pertanyaan tes
1. Jenis apa yang Anda ketahui? tag HTML?
2. Daftar tag yang paling umum digunakan dalam judul halaman Web.
3. Bagaimana cara mengubah gaya perataan pada tag pembuka paragraf?
4. Tag apa yang dapat digunakan untuk mengatur judul dari keenam level?
5. Apa yang bisa dibuat dengan tag judul?
6. Tag apa yang harus diterapkan untuk mendapatkan teks tebal yang dicoret?
7. Jelaskan cuplikan kode berikut Selamat HTML
8. Apa yang terjadi jika tag tidak akan ditutup?
LAB #2 DAFTAR SEDERHANA DAN BERSATU. MEMBUAT TABEL HTML
Tujuan pekerjaan: untuk membuat dan menguji file HTML. Membuat daftar. Menyisipkan tabel dan strukturnya. Tata letak halaman dengan tabel.
Informasi teoretis singkat
Ada tiga jenis daftar utama dalam dokumen HTML: daftar definisi berpoin
Kita dapat membuat daftar bersarang dengan menggunakan tag daftar yang berbeda atau dengan mengulangi satu di dalam yang lain. Untuk melakukan ini, Anda hanya perlu menempatkan satu pasang tag (awal dan akhir)
di dalam yang lain. Apakah item daftar bersarang akan memiliki poin yang sama yang mewakili item daftar bergantung pada browser. Lihat bagian "Daftar Bersarang" untuk detail selengkapnya.
Daftar bernomor
Dalam daftar bernomor, browser secara otomatis memasukkan nomor elemen secara berurutan. Ini berarti bahwa jika Anda menghapus satu atau lebih item dari daftar bernomor, nomor lainnya akan dihitung ulang secara otomatis.
Daftar bernomor dimulai dengan tag awal
- dan diakhiri dengan tag
1. Pemrograman
2. Algoritma
3. Desain
Menandai
- dapat memiliki opsi:
- Pemrograman
- Algoritma
- Desain
- . Sebagai contoh:
- Pemrograman
- Algoritma
- Desain
- Pemrograman
- Algoritma
- Desain
- Ketentuan
- Definisi istilah
- Ketentuan
- Definisi istilah
di mana: jenis – Jenis penghitung:
A - huruf latin besar (A,B,C...) a - huruf latin kecil (a,b,c...) I - angka Romawi besar (I,II,III...) i - angka Romawi kecil (i,ii,iii...) 1 - angka biasa (1,2,3...)
start="n" –Angka untuk mulai menghitung Misalnya:
XV. Pemrograman
XVI. Algoritma
XVII. Desain
Daftar yang ditandai.
Untuk daftar berpoin, browser biasanya menggunakan poin untuk menandai item daftar. Tampilan penanda biasanya dikonfigurasi oleh pengguna browser.
Daftar berpoin dimulai dengan tag awal
- dan diakhiri dengan tag
Pemrograman
Algoritma
Desain
Menandai
- mungkin memiliki parameter:
Jenis tanda
- mendefinisikan penampilan penanda sebagai tampilan default (cakram), bulat (lingkaran) atau persegi (persegi). Sebagai contoh:
Pemrograman
Algoritma
Desain
Daftar definisi.
< dl>…- tag pasangan - menampilkan daftar definisi.
Desain:
Dengan tanda
- Anda dapat menggunakan atribut ringkas untuk mengatur item daftar ke tata letak yang lebih ringkas.
Desain:
Tabel dalam HTML diatur sebagai kumpulan kolom dan baris. Sel tabel dapat berisi elemen HTML apa pun seperti judul, daftar, paragraf, bentuk, grafik, dan elemen formulir.
Tabel tag utama Tabel:
Ini adalah tag utama yang menggambarkan tabel. Semua elemen tabel harus berada di dalam dua tag ini. Secara default, tabel tidak memiliki batas atau pemisah. Perbatasan ditambahkan dengan atribut perbatasan.
Baris tabel:
Jumlah baris tabel ditentukan oleh jumlah pasangan tag yang terjadi.
Sel tabel:
Menjelaskan sel tabel standar. Sel tabel hanya dapat dideskripsikan dalam baris tabel. Setiap sel harus diberi nomor dengan nomor kolom yang dijelaskan. Jika baris kehilangan satu atau beberapa sel untuk beberapa kolom, maka browser akan menampilkan sel kosong. Lokasi default data dalam sel ditentukan oleh atribut align="left" dan valign="middle". Lokasi ini dapat diperbaiki baik di tingkat deskripsi baris dan di tingkat deskripsi sel.
Setiap sel tabel dapat ditentukan oleh non-tag
mewakili sel normal, tetapi teks di dalam tag ini akan dicetak tebal dan di tengah.
Tanda tangan:
Tag ini menjelaskan nama tabel (caption). Menandai
menentukan di mana keterangan akan ditempatkan di atas atau di bawah tabel. Judul selalu di tengah dalam lebar tabel.
Atribut batas tabel dasar
Atribut ini digunakan dalam tag tabel. Jika atribut ini ada, batas tabel digambar untuk semua sel dan untuk tabel secara keseluruhan. perbatasan dapat mengambil nilai numerik yang menentukan lebar perbatasan, seperti border="3".
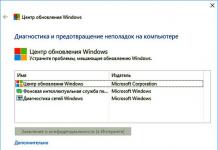
ksatria dengan pistol 19 September 2012 pukul 11:16Kesalahan yang harus dihindari saat menulis kode HTML
Setiap orang yang bekerja dengan HTML setiap hari harus sangat berhati-hati, karena mengikuti semua aturan HTML tidaklah mudah. Ini sangat penting, karena validator HTML menemukan semua, bahkan minor, kekurangan, dan Anda mendapatkan kode halaman dengan kesalahan. Hari ini kami akan mencoba memperhatikan yang paling umum dari mereka. Saya yakin bahwa rekomendasi yang diajukan akan sangat berguna bagi banyak orang, dan terutama para pengembang pemula. Jadi selamat datang di bawah
Penyarangan tag HTML yang salah
Sangat penting untuk menutup semuanya dengan benar tag HTML. Mereka harus menutup urutan terbalik dibandingkan saat dibuka. Kebanyakan pemula tidak cukup memperhatikan hal ini. Jika tag ditutup dengan urutan yang salah, Anda akan mendapatkan kesalahan validasi dan beberapa gaya mungkin tidak digunakan. Hati-hati!
Kesalahan
hak istimewaMenggunakan elemen blok di dalam elemen sebaris
Setiap orang yang telah menggunakan HTML setidaknya sedikit dalam praktik tahu bahwa suatu elemen dapat ditampilkan baik sebagai blok atau sebagai garis. Elemen blok termasuk paragraf dan bagian harus berisi sebaris. Ini adalah struktur dokumen logis, jadi pastikan kode Anda mengikutinya.
Elemen sebaris populer: , , Tidak menggunakan atribut ALT Saat bekerja dengan gambar, Anda harus menggunakan atribut ALT. Ini diperlukan karena pengguna akan dapat menentukan apa yang seharusnya menggantikan gambar, bahkan jika mereka menggunakan koneksi yang sangat lambat. Nilai ini harus menggambarkan esensi dari gambar yang digunakan. Jangan pernah menggunakan alt="gambar". Jika gambar melakukan fungsi dekoratif murni, maka gunakan alt="*". Kesalahan Tag salah untuk huruf tebal atau miring Terlepas dari kenyataan bahwa dan melakukan pekerjaan mereka dengan baik dalam banyak kasus, menggunakan gaya untuk menghias teks memungkinkan lebih banyak fleksibilitas desain. Jika tag hanya menggarisbawahi arti dari bagian tertentu dari teks, maka gunakan tag dan . Penggunaan jeda baris yang tidak berguna Menandai Kesalahan Paragraf pertama. Paragraf pertama. teks lanjutan. Tag: HTML, kesalahan Pemformatan Teks dalam HTML - Metode dan Contoh - 4.0 dari 5 berdasarkan 1 suara Bagaimana mengubahnya menjadi paragraf dan , telah kita bahas dalam pelajaran sebelumnya. Dalam pelajaran ini, kita akan melihat bagaimana Anda dapat memformat teks dalam HTML dan tag apa yang ada untuk ini. Pertama, mari kita lihat bagaimana Anda dapat mengubah tampilan teks menggunakan tag dan sepasang penutupnya. Menandai ada beberapa atribut. Atribut face="" dapat digunakan untuk mengatur font teks. Untuk melakukan ini, di antara tanda kutip di atribut face="", Anda harus menentukan nama font. Sebagai contoh: teks Anda Dalam contoh ini, font Arial telah diatur dan semua teks yang ditempatkan di antara tag akan ditampilkan dalam font ini. Anda dapat menentukan bukan hanya satu, tetapi beberapa font yang dipisahkan dengan koma, dalam hal ini font pertama yang sesuai dari daftar akan dipilih. Artinya, jika, misalnya, pengguna yang mengunjungi halaman Anda tidak memiliki font pertama di sistem, maka font kedua akan dipilih. Ini ditulis seperti ini: teks Anda Anda harus berhati-hati dengan pemilihan font. Tidak perlu menentukan berbagai font eksotis. Karena mereka mungkin tidak ada di komputer pengunjung Anda. Yang terbaik adalah menggunakan font standar seperti Arial, Times Roman, Vernada, Tahoma. Atribut tag berikutnya adalah ukuran="". Dengan atribut ini, Anda dapat mengatur ukuran font. Untuk melakukan ini, di antara tanda kutip, Anda harus menentukan angka dari 1 hingga 7. Sebagai contoh: teks Anda Selain itu, ada kelompok tag HTML lain yang digunakan untuk memformat teks, dengan bantuan teks mereka, Anda dapat membuatnya tebal, miring, garis bawah, atau dicoret. Anda dapat membuat teks tebal menggunakan tag dan sepasang penutupnya. Teks yang ditempatkan di antara tag ini akan dicetak tebal. Selain itu, teks tebal dapat dibuat menggunakan tag dan sepasang penutupnya. Untuk menyorot kata kunci pada halaman, lebih baik menggunakan tag kedua. Sebagai contoh: gambar mini Anda dapat membuat teks miring menggunakan tag teks yang ditempatkan di antara dua tag ini akan miring ke kanan. Sebagai contoh: Teks dalam huruf miring Teks yang digarisbawahi dapat dibuat menggunakan tag dan sepasang tag penutup. Akan ada garis di bawah teks yang ditempatkan di antara tag-tag ini. Sebagai contoh: Teks yang digarisbawahi Teks yang dicoret dapat dibuat menggunakan tag Sebagai contoh: Tag HTML berikutnya yang digunakan untuk memformat teks adalah dan sepasang menutupnya. Teks yang terlampir di antara tag ini akan lebih besar dibandingkan dengan yang utama. Sebagai contoh: teks besar Menandai dan sepasang menutupnya kebalikan dari tag yang dibahas di atas. Teks yang diapit di antara tag ini akan lebih kecil dari teks isi. Sebagai contoh: teks kecil Dan akhirnya, kita harus mempertimbangkan dua tag lagi, ini adalah tag , yang menentukan superskrip, yaitu teks yang terletak di antara tag ini akan berukuran lebih kecil dan ditampilkan di bagian atas relatif terhadap font utama. Sebagai contoh: Superskrip Dan tag menentukan subskrip. Tes yang terlampir di antara tag ini akan ditempatkan di bawah teks utama. Sebagai contoh: berlangganan Di sini, sebenarnya, dengan bantuan tag ini, Anda dapat menentukan satu atau lain gaya font dan memformat teks dalam html. Materi disiapkan oleh portal: Menandai adalah wadah untuk mengubah karakteristik font seperti ukuran, warna, dan jenis huruf. Meskipun tag ini masih didukung oleh semua browser, tag ini tidak digunakan lagi dan harus ditinggalkan demi gaya. Teks Diperlukan. Contoh 1: Menggunakan tag P Huruf pertama dari kalimat ini dalam Arial, disorot dengan warna merah, dan diperbesar. Mengatur warna teks di dalam wadah
. ... Nilai warna dapat diatur dengan dua cara. Browser mendukung beberapa warna berdasarkan nama. Bilangan heksadesimal digunakan untuk menentukan warna. Sistem heksadesimal, tidak seperti sistem desimal, didasarkan, seperti namanya, pada angka 16. Angka-angkanya adalah sebagai berikut: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. Angka dari 10 hingga 15 diganti dengan huruf Latin. Bilangan yang lebih besar dari 15 dalam sistem heksadesimal dibentuk dengan menggabungkan dua bilangan menjadi satu. Misalnya, angka 255 dalam desimal sesuai dengan angka FF dalam heksadesimal. Untuk menghindari kebingungan dalam definisi sistem bilangan, bilangan heksadesimal didahului dengan simbol hash #, misalnya #666999. Masing-masing dari tiga warna - merah, hijau dan biru - dapat mengambil nilai dari 00 hingga FF. Dengan demikian, penunjukan warna dibagi menjadi tiga komponen #rrggbb, di mana dua karakter pertama menandai komponen warna merah, dua di tengah menandai hijau, dan dua terakhir menandai biru. Warna default browser. Parameter wajah digunakan untuk mengatur jenis huruf yang digunakan untuk teks. Beberapa nama font dapat diberikan, dipisahkan dengan koma. Dalam hal ini, jika font yang ditentukan pertama tidak ditemukan, browser akan menggunakan yang berikutnya dalam daftar. ... Sejumlah nama font dipisahkan dengan koma. Keluarga font universal: Font default di browser. Zmengatur ukuran font dalam unit arbitrer dari 1 hingga 7. Ukuran rata-rata default adalah 3. Ukuran font dapat ditentukan baik sebagai nilai absolut (misalnya, size="4" ) atau sebagai nilai relatif (misalnya, ukuran ="+1" , ukuran="-1" ). Dalam kasus terakhir, ukurannya berubah relatif terhadap alasnya. Ukuran font tidak hanya dipengaruhi oleh parameter ukuran yang diberikan, tetapi juga oleh pilihan jenis huruf. Misalnya, font Arial terlihat lebih besar dari font Times, dan font Verdana sedikit lebih besar dari font Arial. Pertimbangkan fitur ini saat memilih font dan ukurannya. ... Bilangan bulat dari 1 hingga 7, atau ubah nilainya naik atau turun menggunakan simbol + dan -.
Pertanyaan untuk ujian Apa itu HTML? Berapa pasang tag wajib yang Anda ketahui? Di antara tag mana yang merupakan judul dokumen? Sepasang tag mana yang mendefinisikan paragraf dalam dokumen? Judul tingkat kedua, rata kanan, diberikan oleh tag: Bagaimana cara yang benar dalam bahasa Inggris. Bahasa mencatat tag perataan ke kanan, kiri, tengah, lebar: Tidak adanya parameter perataan dalam tag heading atau paragraf menyebabkan perataan teks dengan: Tag tidak berpasangan apa yang Anda ketahui Garis horizontal lebar 50%, tebal 2 piksel, tidak -embossed, warna biru diatur tag Mengapa Anda perludi html? Apa 2 jenis (metode) pemformatan teks dalam dokumen html yang Anda ketahui? Tag apa yang harus diterapkan untuk mendapatkan teks tebal yang dicoret? Berikut cuplikan kode untuk teks miring dan bergaris bawah: Tag apa yang memindahkan teks relatif terhadap tingkat baris utama (superskrip dan subskrip)? Tag pemformatan apa yang dimiliki oleh parameter wajah, warna, dan ukuran? Apa yang terjadi jika font yang ditentukan dalam parameter wajah tidak diinstal di komputer? Tag mana yang menampilkan teks dengan cara yang sama (dicetak miring) untuk tujuan yang berbeda? Apa yang terjadi jika tag tidak akan ditutup? Jika Anda perlu menampilkan teks monospace pada halaman, Anda dapat melakukannya dengan menggunakan tag: Tafsirkan cuplikan kode berikut:
Elemen blok populer: …
,
,
,
,
...  hak istimewa
hak istimewa 
dapat digunakan sekali per baris untuk memulai kalimat berikutnya pada baris berikutnya. Banyak orang menggunakan tag ini untuk membuat jarak antar elemen. Penggunaan ini tidak memenuhi standar.
teks lanjutan. hak istimewa dan sepasang tag penutup teks yang terlampir di antara tag ini akan dipusatkan, dengan garis melewatinya.Teks yang dicoret
Peramban
Internet Explorer
Netscape
Opera
safari
Mozilla
Firefox
Versi: kapan
5.5
6.0
7.0
6.0
7.0
8.0
7.0
8.0
9.0
1.0
1.7
1.0
2.0
Didukung
Ya
Ya
Ya
Ya
Ya
Ya
Ya
Ya
Ya
Ya
Ya
Ya
Ya
Keterangan
Sintaksis
Tag penutup
Pilihan
color Mengatur warna teks. face Menentukan wajah font. size Menentukan ukuran font dalam unit konvensional.
Deskripsi parameter tag
Parameter WARNA
Keterangan
Sintaksis
Argumen
1. Sesuai namanya
2. Dengan nilai heksadesimal
Analog CSS
Nilai default
Parameter WAJAH
Keterangan
Sintaksis
Argumen
serif - font serif (antik), seperti Times;
sans-serif - font serif (font sans-serif atau aneh), perwakilan yang khas adalah Arial;
kursif - font kursif;
fantasi - font dekoratif;
monospace - font monospace, lebar setiap karakter dalam keluarga ini adalah sama.Analog CSS
Nilai default
UKURAN Parameter
Keterangan
Sintaksis
Argumen
Selamat HTML Apa itu hypertext? Tentukan komponen tautan apa pun? Untuk mengatur link dari indeks dokumen. htm ke dokumen buku. htm terletak di direktori yang sama, Anda perlu menulis baris: Seperti apa tampilan hyperlink biasa (tanpa gaya yang diterapkan padanya)? Apa yang terjadi jika file yang Anda tautkan hilang? Bagaimana cara mereferensikan dengan benar dari index. htm terletak di root ke risunki. htm terletak di folder gambar, yang merupakan subfolder dari folder shedevr? Kapan waktu yang tepat untuk menggunakan tautan internal? Untuk membuat tautan internal dari bagian "Cetak" ke bagian "Publikasi" (jangkar-izdan): Jelaskan arti dari fragmen berikut: