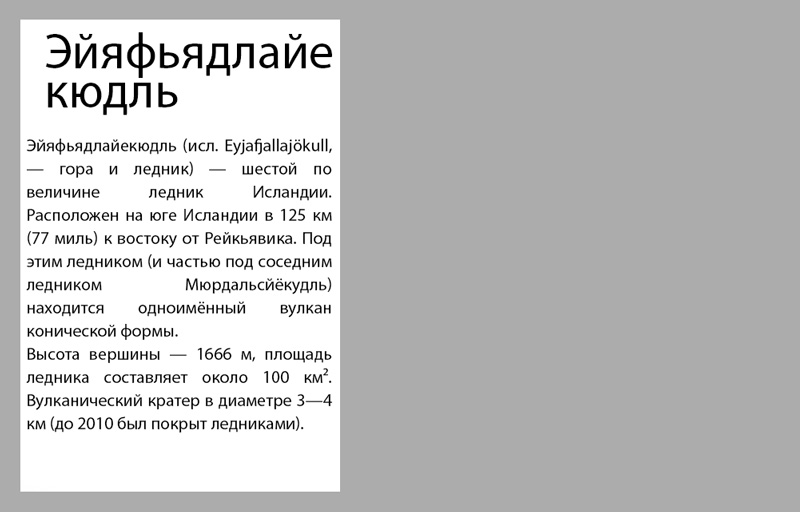
A Internet consiste em conteúdo, o conteúdo consiste em palavras, e as palavras podem ser muito e muito longas. E mais cedo ou mais tarde, o webmaster enfrenta o problema de transferir palavras longas. Esse problema é particularmente relevante para o design adaptativo e para pequenos blocos de conteúdo. Então, como lidar com este problema?
Hífen
A primeira solução para transferir palavras longas - com um hífen.
Defisi (-Webkit-hífens: auto; -Moz-hífens: auto; -ms-hífens: auto; hífens: auto;)
Suporte ao navegador: Os defiitos CSS são suportados por quase todos os navegadores modernos, com exceção do Chrome, Opera, Android. Além disso, muitas vezes o hífen é inserido em lugares, errôneos de um ponto de vista gramatical.
Palavras abertas
Uma pausa de palavras é uma propriedade CSS indicando se quebrar as linhas dentro das palavras.

OBRIV-SLOVA (-MS-Word-Word-Break: Break-All; Break-break: Break-All; Word-Break: Break-Word;)
Navegadores de suporte: O relógio de pulso é suportado em todos os navegadores, com exceção das versões da Opera Mini e Old Opera.
Wrapper de transbordamento
A seguinte solução é o uso do wrapper de estouro (envoltório de transbordamento).

Obertka-perepolneniya (Word-wrap: palavra de ruptura; envoltório de transbordamento: palavra de ruptura;)
Suporte ao navegador: suportado em quase todos os navegadores. Nota: Alguns navegadores exigem o uso de "Word-Wrap" em vez de "Envoltório de Overflow".
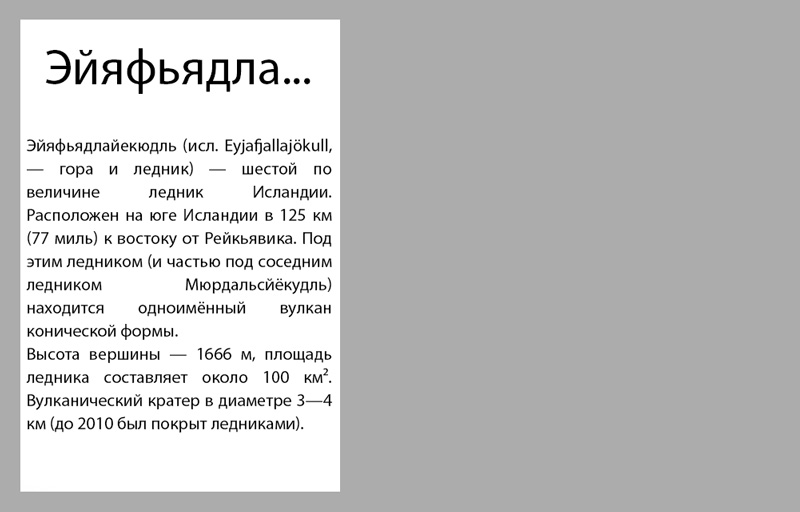
Ponto
Outra opção é usar elipses.

Mnogotochiye (estouro: oculto; espaço em branco: nowrap; texto-estouro: elipses;)
Suporte ao navegador: suportado por todos os navegadores modernos.
Este é um método de trabalho, mas não perfeito.
Solução final: Use o encerramento sobre o estouro e o hífen.
FinalNoye-Resheniye (Envoltório de Overflow: Break-Word; Word-Wrap: Break-Word; -Webkit-hífens: auto; -ms-hífens: auto; -Moz-hífens: auto; hífens: auto;
Esta solução permitirá ao navegador, o que o suporta, inserir um hífen e para não suportar seus navegadores inserir uma lacuna de string.



































