Cum să modificați fundalul site-uluiJoomla 3.
Dragi cititori, continuăm să publicăm materiale dedicate pentru dvs.Joomla. 3. Astăzi vom vorbi despre modul de schimbare a fundalului site-ului dvs. Pe jumle pentru a face destul de simplu.
Schimbați fundalul pe site-ul Jumla
Mai întâi trebuie să vă deschideți site-ul în orice browser, de exemplu, folosim browserulGoogle Chrome.
1) Cu butonul din dreapta al mouse-ului în locul site-ului dvs., unde doriți să modificați fundalul și să alegeți elementul "Vizualizați codul" (În alte browsere, numele poate diferi).

De exemplu, am decis să schimbăm fundalul site-ului nostru la roșu. Prin urmare, faceți clic pe mouse-ul din partea dreaptă sau din stânga a site-ului.
2) O fereastră va apărea în fața noastră unde va fi specificat codul sursă al paginii.

Aici suntem interesați de valoareculoare de fundal. După cum puteți vedea, o nuanță cenușie este instalată pe site. Să o schimbăm la roșu strălucitor. Pentru a face acest lucru, faceți clic pe pătrat cu culoarea și alegeți umbra de care aveți nevoie. Amintiți-vă de desemnarea digitală a acestei culori (de exemplu, în albf.000000 ).

Acum închiderea ferestrei codului sursă, vom vedea că culoarea fundalului sa schimbat într-adevăr.

Selectați umbra de care aveți nevoie și accesați articolul următor.
3) Găsirea opțiunii de care aveți nevoie, trebuie să setați setarea acestei culori în panoul administrativ al site-ului dvs. Pentru a afla unde este localizat exact fișierul responsabil pentru culoarea de fundal - re-deschideți fereastra "Vizualizare cod".
Acum hover numele opus eticheteicorp. Și veți vedea în ce fișier există un cod care este responsabil pentru schimbarea culorii de fundal. Apropo, numerele după colon înseamnă numărul liniei în care se află acest cod.

Rulați panoul de control și găsiți acest fișier.

În acest articol ne vom uita la modul de editare a aspectului șablonului Joomla..
Orice persoană care creează site-ul dorește să facă site-ul dvs. unic, bine sau cel puțin nu ca alții.
Acum, aproape toate șabloanele pentru Joomla sunt disponibile public, descărcați și instalați-le pe site-ul pot fi fiecare.
Să analizăm modificările șablonului standard Beez5..
Schimbați fundalul din spate al șablonului (fundal)
Folosesc browserul Chrome, apăsați F12 sau faceți clic pe butonul din dreapta al mouse-ului în locul dorit și apăsați pe "Vizualizarea codului element".
După cum se poate observa în figură, eticheta este responsabilă pentru fundalul șablonului. corp. cu stil fundal..
În stiluri indicate fundal de culoare #Eee. Și imaginea de fundal (calea către ea). Acești parametri ne dau fundalul site-ului.

Pentru a le schimba, trebuie doar să înlocuiți acești parametri (specificați o nouă culoare și o cale către o imagine nouă).

Toate modificările sunt realizate în fișier, care este specificat în panoul dezvoltatorului, aici bez5.css.După un colon, este specificat un șir în care doriți să modificați parametrul, avem un șir de 19.
Puteți vedea calea către fișier dacă vizitați cursorul.
Schimbați sigla site-ului
Schimbarea logo-ului este foarte ușoară și există mai multe moduri pentru acest lucru.
Metoda 1:
La fel ca în primul mod, purtăm cursorul la logo-ul, faceți clic pe butonul din dreapta al mouse-ului și apăsați codul de vizualizare al elementului. Tot ce trebuie să știm este adresa (calea) la logo-ul. Acum faceți logo-ul, dați-i același nume (fructe.gif) Și înlocuiți doar vechea logo pe ea.

Metoda 2:
Această metodă este cea mai ușoară, dar nu se găsește în toate șabloanele. Mergem la: Manager de șabloane - Beez5 - Indicați logo-ul.

Metoda 3:
Facem același lucru, doar înlocuim fișierul greșit, dar calea către logo-ul. Așa cum se poate vedea în imagine, imaginea este introdusă prin hTML., nu prin css.. Prin urmare, trebuie să modificați codul sursă al șablonului. Este ușor de: Manager de șabloane - Beez5 - Schimbați șablonul principal de pagină. Căutând o linie C.
Și schimbați calea către logo-ul la cel dorit. În acest șablon, calea este înregistrată pHP.Deoarece există opțiunea numărul 2. Prin urmare, este mai bine să profitați de versiunea numărul 1 sau numărul 2.

Schimbați lățimea șablonului și a blocurilor
Găsim blocul principal - div. După cum se poate vedea în imagine, aceasta În același mod, blocurile separate sunt editate. Noi găsim blocul, aspect și schimbăm stilul. Toate acestea se fac la fel. Faceți clic pe butonul din dreapta al mouse-ului din text și apăsați pe vizualizarea codului elementului. Ne vom arăta un stil bloc și bloc responsabil pentru parametrii de text. Culoarea textului și a legăturilor este setată la parametrul de culoare. Toate fișierele pot fi editate prin editori de tip. notepad ++. sau prin standardul "editor" Joomla. Managerul de șabloane - șablonul dorit. Aici vă veți elibera o listă de fișiere (index.php, șablon de pagină 404, tipăriți șablonul paginii, stilurile.). Asta e tot. Opinia dvs. este importantă pentru noi. Scrieți comentariile dvs. Acest tutorial prezintă un scurt ghid pentru a lucra cu articole de arhivă din Joomla 3.x. Arhivarea articolelor vă permite să le salvați pe site-ul dvs. Joomla pentru viitor, dar le face mai puțin vizibile pentru vizitatorii site-ului dvs., deoarece astfel de articole nu mai sunt afișate împreună cu restul conținutului site-ului. După arhivare, aceste articole sunt disponibile pentru vizualizarea numai din secțiunea de meniu de arhivă din Joomla, modul de arhivă (articole arhivate) sau căutarea după numele articolului utilizând conținutul încorporat al site-ului Joomla. Articolele pot fi ușor arhivate în articolul Manager. Pentru a face acest lucru, trebuie să faceți următoarele: Puteți configura modulul articolelor de arhivă (articole arhivate) pentru a afișa lista articolelor de arhivă, comandate de luni. Efectuați următoarele: De asemenea, puteți crea butonul de meniu al articolului de arhivă pentru a afișa lista articolelor arhivate ale site-ului. Efectuați următoarele: În panoul de control Joomla, mergeți la secțiunea Meniu (meniuri)Selectați meniul la care adăugați un articol nou și faceți clic pe Nou) În partea de sus a dreptului din bara de instrumente: Lângă parametrul Tipul elementului de meniu (tipul elementului de meniu) apasa butonul Selectați (selectați). În fereastra pop-up emergentă, deschideți fila Articole (articole) Și selectați Tip. Articole de arhivă (articole arhivate) Din lista derulantă: Acum puteți seta setările principale ale elementului de meniu: Acest tutorial se încheie. Acum știi cum să lucrezi cu articole de arhivă din Joomla 3.x. Vă urez bun venit la cititorii blogului nu sunt permise zombi. Astăzi vreau să vă spun despre cum Înlocuiți fundalul site-ului. Datorită proprietarului dvs., site-ul dvs. va deveni unic și evidențiați de la masa gri de paste de copiere. Schimbarea fundalului site-ului nu este suficient de suficientă și se face în 10 minute. Și acum vă voi spune cum să înlocuiți fundalul pentru cele mai populare motoare - Ucoz, Joomla, WordPress. Vom schimba fundalul site-ului folosind stiluri CSS. Contextul poate fi setat în mai multe moduri: Trebuie să spuneți să nu alegeți doar o metodă de prezentare. Indoor #fafafa și alte lucruri similare - Puneți culoarea. Apoi, în corpul CSS trebuie să introduceți fundalul fundalului site-ului dvs. Pentru a schimba fundalul site-ului pe UCOZ, trebuie să mergeți: Panoul de control - Design - Managementul designului (CSS) - Tabelul de stil (CSS). Următorul localizați codul după tip: Corp (font: 13px arial, sans-serif; linia-înălțime: 1.5; fundal-culoare: #fff;) Și apoi schimbați-vă pe fundalul dvs. una dintre metodele propuse de mai sus. În screenshot, am subliniat linia roșie unde să ne mișcăm și ce stil să se schimbe. Este de dorit ca tu să nu schimbi nimic decât fundal. Acestea. Nu atingeți padding, înălțimea liniei, font și altele asemenea - se poate schimba nu numai fundalul site-ului :) Pentru a schimba fundalul site-ului pe Joomla, trebuie să mergeți la panoul de administrare, atunci Extensii - Manager de șabloane și selectați fila "Șabloane" Veți vedea toate fișierele CSS ale șablonului dvs. De regulă, CSS în care sunt stocate stilurile de fundal este șablon.css sau Main.Css. Dacă încă nu știți care fișier-css aveți nevoie de utilizare. După ce ați selectat fișierul CSS necesar, apăsați și editați. Găsiți stilul corpului în acest fișier și schimbați fundalul Corp (fundal: #fff; Culoare: # 000000; Font-dimensiune: 100%; Padding: 0px; Text-align: centru;) Trebuie să schimbați fundalul pe WordPress? - Nu se va face mai dificilă decât oricare altul. Pentru a schimba fundalul, mergeți la panoul de administrare, atunci Editor exterior. Veți găsi fișierul principal CSS al șablonului dvs. Tot ce aveți nevoie este să găsiți stiluri de caroserie (de obicei, la începutul fișierului) și să înlocuiți fundalul dumneavoastră. Am încercat să explic cât mai curând posibil ca schimbați fundalul de pe site. Dacă mi-a lipsit ceva și ceva nu este clar, apoi scrieți în comentariile. Vă mulțumim pentru atenție :) ridică-ți zombi. Faceți imediat o rezervare, această lecție este concepută pentru cei familiarizați cu Photoshop< и css. Deci, am lăsat să schimbăm șablonul site-ului. Pentru a schimba șablonul, trebuie să știm din care elementele sunt formate paginile noastre, adică. marcajul și stilurile lor HTML. Fișierele care vă interesează sunt în dosarul Șabloane (șabloane) \\ site-urilor-J15-1 (șablonul nostru). Acestea. Full Way - Yourite.ru/templatesPotground-J15-1. În acest dosar, vedem mai multe fișiere și foldere: În dosarul Imagine, imaginile pentru șablon sunt stocate în folderul CSS - fișierul index.php corespunde ieșirii paginii. Deci, deschideți index.php și șablon.css în notepad sau în notepad (din dosarul CSS). Să ne uităm la fișierul index.php. În aceasta, marcajul HTML este responsabil pentru localizarea elementelor de pe pagină. Tot ce se încheie în După examinarea marcajului HTML, vom ști exact ce elemente sunt elementele noastre și, prin urmare, putem schimba aspectul lor. Dar, probabil, ați observat deja că este extrem de dificil să depuneți aspectul paginii din cod (deși este posibil). Desigur, există o modalitate de a facilita această sarcină, iar numele său este pluginul Firebug pentru browserul Firefox. După repornirea browserului, pictograma plugin apare în colțul din dreapta jos: Faceți clic pe acesta, panoul se va deschide în partea de jos a ferestrei browserului: Avem nevoie de fila HTML a acestui panou. Afișează pagina HTML a paginii deschise în browser. Când depuneți cursorul mouse-ului pe elementul de cod, acesta este evidențiat pe pagină. Acum vedem doar două etichete de pagină - cap și corp. Dacă facem clic pe plus lângă eticheta corpului, atunci conținutul său va apărea (etichete imbricate). Atât de deschisă până când etichetele sunteți interesat de etichete. Prima astfel de etichetă - După cum puteți vedea, el este responsabil pentru vârful capacelor site-ului. Acum căutăm acest identificator pe pagina Template.CSS Vedem că acest div are o imagine a header_top_middle.jpg (situat în folderul Imagini), care se repetă orizontal. Mergem la folderul de imagini, găsim o imagine a header_top_middle.jpg, deschideți-o în Photoshop, creșteți de 3 ori (pentru a fi mai bine vizibilă), evidențiați culoarea albastră, se toarnă maro, ca pe site-ul eșantionului (această culoare în hexazecimal Cod - # 671700) și salvați. Mergem la site-ul nostru, actualizăm pagina și vedem că banda brună a apărut: Acum este, de asemenea, necesar să înlocuiți imaginile din stânga și din dreapta acestei divideri, reveniți la Firefox, faceți clic pe plus de lângă Deci, colțul din stânga este - Picture Heaper_top_left.jpg, colț dreapta - Picture Header_top_right.jpg. Le deschidem în programul Photoshop, creștem de 3 ori (astfel încât să fie mai bine văzut), evidențiam albastru, turnați-l maro, ca pe site-ul eșantionului și salvăm. Mergem la site-ul nostru, actualizăm pagina și vedem rezultatul: Faceți clic pe etichetele din nou pe panoul Firebug, căutăm o etichetă care este responsabilă pentru antetul site-ului și îl găsește - Vă dau clic pe partea plus și arătați, din care constă capacul scaunului. Astfel încât capacul scaunului este Vedem că, de fapt, pălăria noastră este umplută cu albastru (# 06569D), de-a lungul marginii inferioare a antetului (partea de jos) orizontală (repetată-x) repetă imaginea header_top_middle_shadow_bg.jpg, care este un pătrat albastru cu fundul întunecat ( efect de umbră). Dacă ne uităm la site-ul de eșantion, vom vedea că avem o bandă albă pe fundul capacului, iar fundalul capotei are o culoare # 671700. Deci, vom redo imaginea în Photoshop (pătrat albastru cu diminuare la schimbarea de jos pe un pătrat maro cu o bandă albă de mai jos): Și în tabelul de stil, schimbați fundalul culorilor albastre pe maro: Salvați și actualizăm site-ul nostru în browser: Dar pe site-ul de eșantion avem o imagine. În primul rând, să o dăm. Pentru a face acest lucru, mergem la site-ul de probă, faceți clic pe imaginea Faceți clic dreapta și selectați elementul - Deschideți imaginea de fundal: Această imagine salvăm ca header.jpg (butonul din dreapta al mouse-ului - salvați imaginea ca). Acum mergem la pagina de stil și schimbăm numele imaginii în etichetă Ne uităm la rezultat și vedem că imaginea introdusă este mai largă decât capacul nostru. Într-adevăr, imaginea noastră are o înălțime de 181 pixeli, apoi etichetele noastre Acum ne vom ocupa Pe pagina index.php vedem că în Pentru a adăuga ceea ce trebuie să adăugăm la marcajul index.php pagina, un cuplu de DIF-uri suplimentare: unul va fi responsabil pentru partea stângă, iar cealaltă - pentru dreapta, respectiv, logo_left și logo_right și adăugați și adăugați și adăugați mai mult la div logo_left_text și logo_right_text, în care scriem textul necesar: Să analizăm rezultatul: Totul a apărut, am fost lăsați doar să adăugăm stiluri pentru divultura noastră pe pagina Șablon.Css, astfel încât acestea să fie afișate, ca pe site-ul eșantionului: Rețineți că am schimbat un stiluri ușor pentru link-uri către logo-ul div-e (redus dimensiunea și a adăugat un alt font). Sa dovedit destul de similar cu site-ul de eșantion: Doar aici este o bandă brună la partea de sus răsfoaie tot cazul. Să o eliminăm, cum vă amintiți că ieșirea ei răspunde la etichetă Toate, cu antetul site-ului sortat. Acum înțelegem același mod cu meniul principal și meniul de directoare de produs. Nu va fi nimic fundamental nou, așa că voi explica pe scurt. Meniul principal răspunde etichetei Acum același lucru cu meniul Catalogului de bunuri, eticheta este responsabilă pentru aceasta Și aceleași modificări sunt ușor mai mici pentru elementele de meniu prin care am făcut clic pe: Din meniu toate. Acum trebuie să eliminăm textul care este sub meniul de produs al produsului. Această inscripție este pe pagina index.php: După cum puteți vedea, acesta este un cod PHP, vom face singura excepție pentru acest caz și vom șterge: Acum avem aceeași situație în De asemenea, eliminăm acest cod, dar în etichetă cu ID \u003d "SGF" Scrieți numele companiei și pictograma copywritrip: Și, desigur, schimbați culoarea pe maro în stiluri: Site-ul nostru arată acum așa: Foarte asemănătoare cu originalul. Am lăsat doar să mergem de-a lungul foii de stil și să schimbăm stilurile de anteturi (H1, H2, H3 ...) și legături. Sper că ați înțeles deja principiile de ajustare a șablonului și să faceți singur. După cum înțelegeți, dacă știți bine HTML și CSS, șablonul poate fi schimbat de la nerecunoscutabil, totul depinde numai de imaginația dvs. Antrenează-te și totul se va întoarce.

Schimbarea culorii textului și a legăturilor


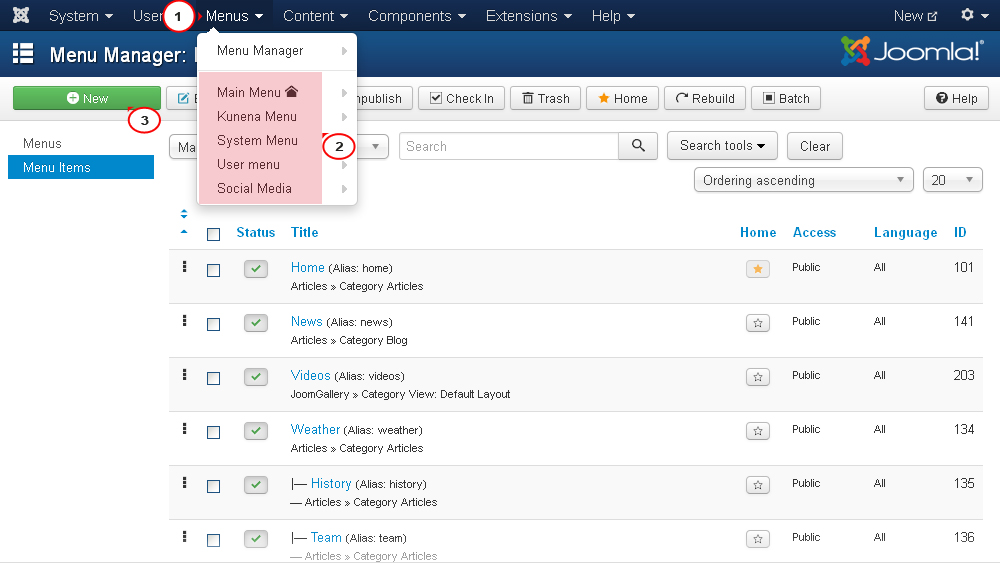
Articole de arhivă (articole de arhivă)
Afișează lista articolelor de arhivă prin intermediul unui modul

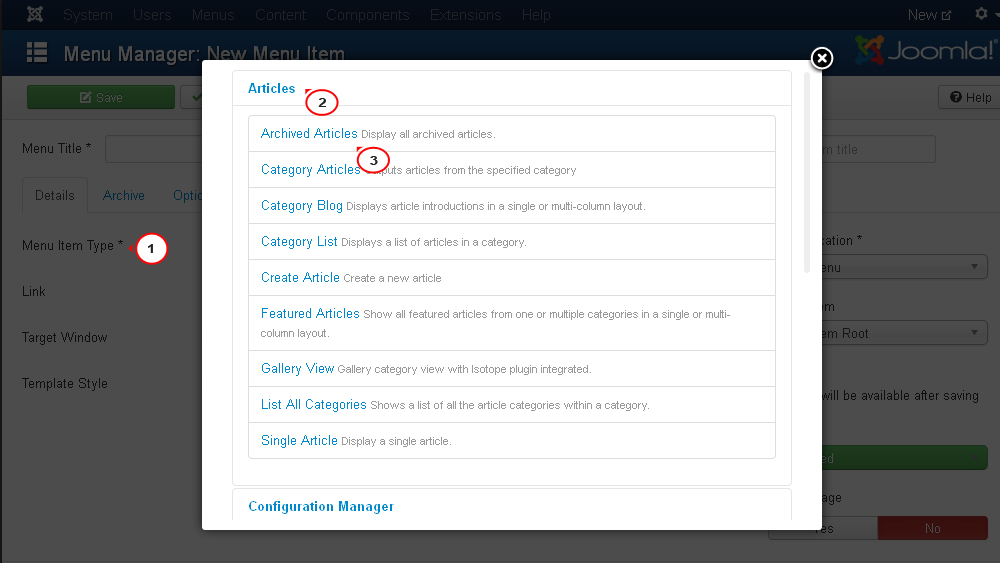
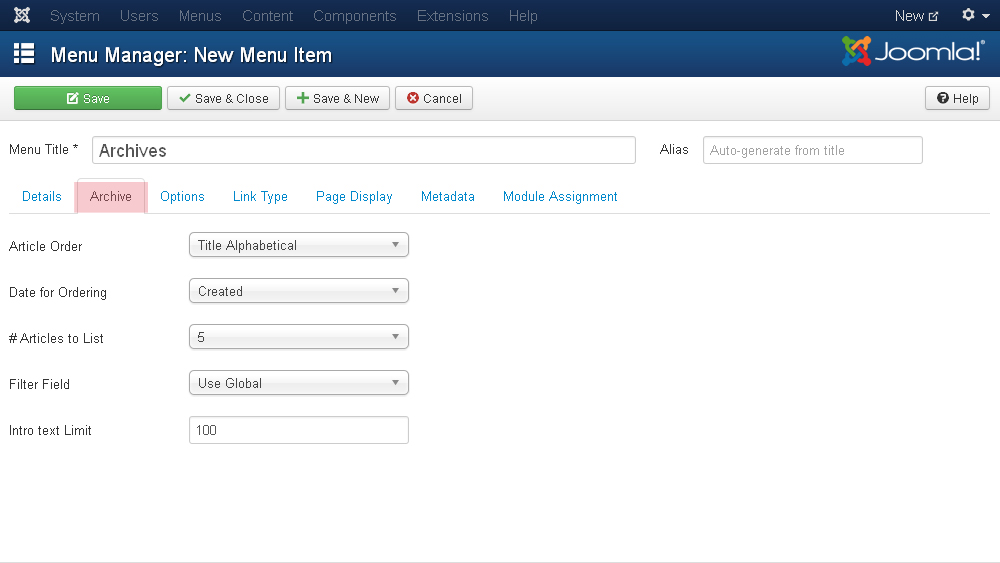
Afișează lista articolelor de arhivă prin intermediul butonului Meniu



Corpul (// fundal simplu de culoare: #Fafafa; / * fundal culoare * // // gradient pentru toate tipurile de browsere. Fundal: # 1E5799; / * browsere vechi * / fundal: -moz-linear-gradient (top, # 1E5799 0%, # 7db9e8 100%); / * ff3.6 + * / fundal: -webkit-gradient (liniar, partea de sus, partea stângă, partea stângă, color-stop (0%, # 1E5799), color-stop (100% , # 7db9e8)); / * crom, safari4 + * / / fundal: -webit-linear-gradient (top, # 1E5799 0%, # 7db9e8 100%); / * crom10 +, safari5.1 + * / fundal: - o-linear-gradient (partea de sus, # 1E5799 0%, # 7db9e8 100%); / * Opera 11.10+ * / fundal: -ms-linear-gradient (partea de sus, # 1E5799 0%, # 7db9e8 100%); / * IE10 + * / Fundal: Gradient linear (în partea de jos, # 1E5799 0%, # 7db9e8 100%); / * w3c * / filtru: PROGID: dximagetransform.microsoft.gradient (StartColorstr \u003d "# 1E5799", ENDCOLORSTR \u003d "# 7DB9E8 ", GRADIENTTYPE \u003d 0); / * IE6-9 * // Imaginea repetată a imaginii: URL (imagini / bg.jpg) Repetați-X / * Imaginea imaginii * // Imagine transparentă + Culoare / * Plus această metodă este că tu pot alege textura și apoi schimbați rapid culoarea US folosind CSS * / Imagine de fundal: URL (imagini / bg.png); / * Calea imaginii * / fundal-culoare: # C7B39B; / * Culoare fundal * // imagine statică imagine-imagine: URL (imagini / bg.jpg) No-repetare / * imagine fundal * / / * imagine statică, de obicei mare * /) Cum să modificați fundalul site-ului UCOZ

Cum să schimbați fundalul site-ului Joomla



Cum să modificați site-ul WordPress de fundal




















(MENU_T.JPG) Situat în interiorul etichetei









































