Ako zmeniť pozadie stránkyJoomla 3.
Vážení čitatelia, naďalej publikujeme materiály venované vámJoomla 3. Dnes budeme hovoriť o tom, ako zmeniť pozadie vašej stránky. Na Jumle to urobiť celkom jednoduché.
Zmeňte pozadie na webovej stránke Jumla
Najprv musíte otvoriť svoje stránky v ľubovoľnom prehliadači, napríklad, používame prehliadačGoogle Chrome.
1) S pravým tlačidlom myši na mieste vašej stránky, kde chcete zmeniť pozadie a vyberte položku "Zobraziť kód" (V iných prehliadačoch sa môže názov líšiť).

Rozhodli sme sa napríklad zmeniť pozadie našich stránok na červenú. Kliknite na myš v pravej alebo ľavej časti stránky.
2) Okno sa zobrazí pred nami, kde bude zadaný zdrojový kód stránky.

Tu máme záujem o hodnotufarba pozadia. Ako vidíte, na mieste je nainštalovaný sivastý odtieň. Zmenime ho na svetlú červenú. Ak to chcete urobiť, kliknite na námestie s farbou a vyberte si tieň, ktorý potrebujete. Zapamätajte si digitálne označenie tejto farby (napríklad v bielej farbef.000000 ).

Teraz zatvoríme okno Zdrojového kódu, uvidíme, že farba pozadia sa naozaj zmenila.

Vyberte tieň, ktorý potrebujete a prejdite na nasledujúcu položku.
3) Vyhľadanie možnosti, ktorú potrebujete, musíte nastaviť nastavenie tejto farby na administratívnom paneli vašich stránok. Ak chcete zistiť, kde presne súbor sa nachádza zodpovedný za farbu pozadia - znovu otvorte okno "Zobraziť kód".
Teraz sa vznášajte meno oproti tagutelo. A uvidíte, v ktorom súbore je kód, ktorý je zodpovedný za zmenu farby pozadia. Mimochodom, čísla po dvojbodkovom sú číslo riadku, kde sa tento kód nachádza.

Spustite ovládací panel a nájdite tento súbor.

V tomto článku sa pozrieme, ako upraviť vzhľad šablóny Joomla.
Každá osoba, ktorá vytvára stránku, chce, aby vaše stránky jedinečné, dobre, alebo aspoň nie ako iné.
Teraz sú takmer všetky šablóny pre Joomla verejne dostupné, sťahovať a nainštalovať ich na stránke.
Analyzujme úpravy štandardnej šablóny Beez5.
Zmeňte zadné pozadie šablóny (pozadia)
Používam prehliadač Chrome, stlačte kláves F12 alebo kliknite na pravé tlačidlo myši na požadovanom mieste a stlačte "pohľad na kód prvku".
Ako je možné vidieť na obrázku, tag je zodpovedný za pozadie šablóny. telo. s štýlom pozadie..
V štýloch označil farebný pozadie #Eee. A obrázok na pozadí (cesta k nej). Sú to tieto parametre, ktoré nám dávajú pozadie stránky.

Ak chcete zmeniť, stačí nahradiť tieto parametre (zadať novú farbu a cestu k novému obrázku).

Všetky zmeny sú vykonané v súbore, ktoré je uvedené v paneli vývojára, tu beez5.cs.Po hrubom hrubom čreve je reťazec zadaný, v ktorom chcete zmeniť parameter, máme 19 reťazec.
Ak navštívite kurzor, môžete vidieť cestu k súboru.
Zmeniť logo stránok
Zmeniť logo je veľmi jednoduché a pre to existuje niekoľko spôsobov.
Metóda 1:
Rovnako ako v prvom spôsobe, nesieme kurzor na logo, kliknite pravým tlačidlom myši a stlačte pohľadový kód položky. Všetko, čo potrebujeme vedieť, je adresa (cesta) k logu. Teraz urobte svoje logo, dajte mu rovnaký názov (fruits.gif) A stačí na to nahradiť staré logo.

Metóda 2:
Táto metóda je najjednoduchšia, ale nenachádza sa vo všetkých šablónach. Ideme na: Šablón Manager - Beez5 - Uveďte logo.

Metóda 3:
Robíme to isté, stačí nahradiť nesprávny súbor, ale cestu k logu. Ako je možné vidieť na obrázku, obraz sa vloží html., neprechádza cSS.. Preto musíte zmeniť zdrojový kód šablóny. Je to jednoduché: Šablóna Manager - Beez5 - Zmeňte šablónu hlavnej stránky. Hľadáte riadok C.
A zmeniť cestu k logu na požadovanú. V tejto šablóne je cesta zaregistrovaná php.Vzhľadom k tomu, že existuje číslo číslo 2. Preto je lepšie využiť číslo 1 alebo číslo 2.

Zmeňte šírku šablóny a blokov
Nájdeme hlavný blok - výživný. Ako je možné vidieť na obrázku, to Rovnakým spôsobom sa upravujú samostatné bloky. Nájdeme blok, pozrite sa a zmeníme štýl. Toto je to isté. Kliknite na pravé tlačidlo myši na texte a stlačte pohľad na kód prvku. Ukážeme nám blokový a blokový štýl zodpovedný za textové parametre. Farba textu a odkazov je nastavená na parameter farieb. Všetky súbory je možné upravovať podľa editorov typu. poznámkový blok ++. alebo prostredníctvom štandardného "editora" Joomla. Správca šablón - požadovaná šablóna. Tu ste vydávaný zoznam súborov (index.php, šablóna stránky 404, vytlačiť šablónu stránky, štýly.). To je všetko. Váš názor je pre nás dôležitý. Napíšte svoje komentáre. Tento tutoriál predstavuje stručný sprievodca, ktorý pracuje s archívnymi článkami v Joomle 3.x. Archivácia články vám umožní uložiť ich na webovej stránke Joomla pre budúcnosť, ale robí z nich menej viditeľných pre návštevníkov vašich stránok, pretože takéto články sa už nezobrazujú spolu so zvyškom obsahu stránky. Po archivácii sú tieto články k dispozícii na prezeranie len z sekcie Archív v článku Module v Joomle, archívnom článku modul (archivované články), alebo vyhľadávanie podľa názvu článku pomocou vstavaného obsahu stránky Joomla. Články možno ľahko archivovať v správcovi článku. Ak to chcete urobiť, musíte urobiť nasledovné: Môžete nakonfigurovať články archív (archivované články) na zobrazenie zoznamu archívnych článkov, objednaných podľa mesiacov. Vykonajte nasledovné: Môžete tiež vytvoriť tlačidlo ARCHIVE ARGIVE ARGIENT MENU zobraziť zoznam archivovaných článkov stránky. Vykonajte nasledovné: V ovládacom paneli Joomla prejdite na časť Menu (menu)Vyberte ponuku, na ktorú pridáte novú položku a kliknite na tlačidlo Nový) V hornej časti práva v paneli s nástrojmi: V blízkosti parametra Typ položky menu (typ položky menu) stlač tlačidlo Vyberte (vyberte). V zobrazenom rozbaľovacom okne otvorte kartu Články (články) A vyberte typ Archívne články (Archivované články) Z rozbaľovacieho zoznamu: Teraz môžete nastaviť hlavné nastavenia položky ponuky: Tento tutoriál končí. Teraz viete, ako pracovať s archívnymi článkami v Joomle 3.x. Vítam vás čitateľov blogu, ktoré nie sú povolené žiadne zombie. Dnes vám chcem povedať o tom, ako vymeňte pozadie stránky. Vďaka svojmu vlastnému pozadiu sa vaše stránky stanú jedinečným a vyzdvihnutím sivej hmoty kopírovania. Zmena pozadia stránky nestačí dostatok a vykonáva sa za 10 minút. A teraz vám poviem, ako nahradiť pozadie pre najobľúbenejšie motory - UcoZ, Joomla, WordPress. Zmeníme pozadie stránky pomocou štýlov CSS. Pozadie je možné nastaviť niekoľkými spôsobmi: Musíte povedať, že si nevyberiete iba 1 metódu prezentovaného. Indoor #fafafy a iné podobné veci - Dajte svoju farbu. Ďalej v telesnej karte CSS musíte vložiť pozadie pozadia vašej stránky. Aby ste zmenili pozadie stránky na UCOZ, musíte ísť: Ovládací panel - Design - Riadenie dizajnu (CSS) - Tabuľka štýlu (CSS). Ďalej nájdite kód podľa typu: Telo (font: 13px Arial, Sans-Serif; Výška linky: 1.5; pozadia-Farba: #FFF;) A potom sa zmeníte na pozadí jednu z navrhovaných metód. Na screenshot som zdôraznil červenú čiaru, kde sa pohyboval a aký štýl zmeniť. Je žiaduce, aby ste nič nemenila, ale pozadie. Tí. Nedotýkajte sa polstrovania, výška linky, fontu a podobne - môže zmeniť nielen pozadie stránky :) Ak chcete zmeniť pozadie stránky na JOOMLA, musíte prejsť na panel Správa, potom Rozšírenia - Šablón Manakup a vyberte kartu "Šablóny" Uvidíte všetky súbory CSS vašej šablóny. Spravidla CSS, v ktorých sú uložené štýly pozadia, je templát.css alebo main.css. Ak ešte neviete, ktoré súbor-CSS potrebujete. Potom, čo ste vybrali požadovaný súbor CSS, stlačte a upravte. Nájdite štýl tela v tomto súbore a zmeňte pozadie Telo (pozadie: #fff; Farba: # 000000; veľkosť písma: 100%; Polstrovanie: 0px; text-align: centrum;) Potrebujete zmeniť pozadie na wordpress? - Nebude to urobiť ťažšie ako iné. Ak chcete zmeniť pozadie, potom prejdite na panel Admin Exteriér - editor. Nájdete hlavný súbor CSS vášho šablónu. Všetko, čo potrebujete, je nájsť štýly tela (zvyčajne sú na samom začiatku súboru) a vymeňte pozadie vašim. Snažil som sa čo najskôr vysvetliť ako zmeňte pozadie na stránke. Keby som niečo vynechal a niečo nie je jasné, potom napíšte v komentári. Ďakujem vám za vašu pozornosť :) Vráťte svoje žiadne zombie povolené. Okamžite vykonať rezerváciu, táto lekcia je určená pre tých, ktorí sú oboznámení s Photoshopom< и css. Takže sme nechali zmeniť šablónu stránok. Aby sme zmenili šablónu, musíme vedieť, z ktorých prvky sú naše stránky pozostávajúce, t.j. ich HTML Markup a štýly. Súbory, o ktoré máte záujem, sú v priečinku Šablóny (šablóny) Shanckground-J15-1 (naša šablóna). Tí. Full Way - yoursite.ru/templates ripiteground-J15-1. V tomto priečinku vidíme niekoľko súborov a priečinkov: V priečinku Image, obrázky pre šablónu sú uložené v priečinku CSS - index.php súbor zodpovedá výstupu stránky. Otvorte index.php a template.cs v poznámke alebo v zápisníku (z priečinka CSS). Pozrime sa na súbor index.php. V ňom je HTML Markup zodpovedný za umiestnenie položiek na stránke. Všetko, čo je uzavreté Po preskúmaní HTML Markupu budeme presne vedieť, aké prvky sa naše stránky skladajú, a preto môžeme zmeniť svoj vzhľad. Ale pravdepodobne ste si už všimli, že je mimoriadne ťažké predložiť vzhľad stránky z kódu (aj keď je to možné). Samozrejme, existuje spôsob, ako uľahčiť túto úlohu a jeho meno je Firebag plugin pre prehliadač Firefox. Po reštartovaní prehliadača sa ikona pluginu zobrazí v pravom dolnom rohu: Kliknite naň, panel sa otvorí v dolnej časti okna prehliadača: Potrebujeme kartu HTML tohto panelu. Zobrazuje stránku HTML stránky otvorenú v prehliadači. Keď prejdete kurzorom myši na kódovom prvku, je na stránke zvýraznený. Teraz vidíme len dve značky stránok - hlava a telo. Ak klikneme na plus vedľa TAGE TAGE, potom sa zobrazí jeho obsah (vnorené tagy). Takže otvorené, kým sa označíte značky. Prvá takáto - Ako vidíte, je zodpovedný za špičku čiapok stránok. Teraz hľadáme tento identifikátor na stránke Template.css Vidíme, že tento DIV má obrázok headter_top_mpiddle.jpg (umiestnený v priečinku obrázkov), ktorý sa opakuje horizontálne. Prejdeme do priečinka snímok, nájdeme obrázok Headter_top_Middle.jpg, otvorte ho vo Photoshope, zvýšenie 3-krát (aby ste boli lepšie viditeľné), zvýrazniť modrú farbu, nalejte ho hnedý, ako na webovej stránke vzorky (táto farba v hexadecimálnom stave Kód - # 671700) a uložiť. Ideme na naše stránky, aktualizujte stránku a zistite, že sa objavil hnedý pás: Teraz je tiež potrebné vymeniť obrázky vľavo a vpravo od tohto div - a, návrat do Firefoxu, kliknite na plus vedľa Takže ľavý roh je - obrázok headter_top_left.jpg, pravý roh - obrázok Headter_top_right.jpg. Otvoríme ich v programe Photoshop, zvýšime sa 3 krát (takže je lepšie vidieť), zvýrazňujeme modrú, nalejte ju hnedý, ako na webovej stránke vzorky a ušetríme. Prejdeme na naše stránky, aktualizujte stránku a pozrite si výsledok: Opäť klikneme na štítky na paneli Firebug, hľadáme značku, ktorá je zodpovedná za hlavičku stránky a nájsť ju - Kliknem na strane plus a pozrite sa, z ktorého skladá viečko sedadla. Takže sedadlo je Vidíme, že v skutočnosti, náš klobúk je naplnený modrou (# 06569d), pozdĺž spodného okraja hlavičky (dno) horizontálne (REPEAT-X) opakuje obraz Headter_top_MIDLY_SHADOW_BG.JPG, čo je modré námestie s tmavou dnom ( Shadow Effect). Ak sa pozrieme na miesto vzoriek, uvidíme, že máme biely prúžok na spodnej strane čiapky a samotné kapucňou má farbu # 671700. Takže, budeme redo obraz vo Photoshope (modré námestie so stmievaním v spodnej zmene na hnedé námestie s bielym prúžkom nižšie): A v tabuľke štýlu zmeňte modré farebné pozadie na hnedej: Naše stránky uložíme a aktualizujeme v prehliadači: Ale na stránke vzorky máme obrázok. Po prvé, dajme to. Aby sme to urobili, ideme na stránku vzorky, kliknite na obrázok Kliknite pravým tlačidlom myši a vyberte položku - otvorte obrázok na pozadí: Tento obrázok uložíme ako header.jpg (pravé tlačidlo myši - uložte obrázok ako). Teraz ideme na stránku štýlu a zmeňte názov obrázka v štítku Pozeráme sa na výsledok a zistime, že vložený obrázok je širší ako naša čiapka. Naozaj náš obraz má výšku 181 pixelov, potom naše značky Teraz sa budeme zaoberať Na stránke index.php vidíme, že Ak chcete pridať to, čo potrebujeme pridať do značky index.php stránky pár ďalších divov: jeden bude zodpovedný za ľavú stranu a druhú - za právo, zavolajte ich, resp. Logo_Left a logo_right a pridať Viac ako Logo_Left_Text a Logo_RIGHT_TEXT, v ktorom píšeme potrebný text: Pozrime sa na výsledok: Všetko sa objavilo, odišli sme len na pridanie štýlov pre naše miesto na stránke template.css, takže sú zobrazené, ako na webovej stránke vzorky: Upozorňujeme, že sme zmenili mierne štýly pre odkazy na logo DIV-E (znížili veľkosť a pridali ďalšie písmo). Ukázalo sa, že je veľmi podobná stránke vzorky: Iba tu je hnedý pásik na vrchole korisť všetok prípad. Poďme odstrániť, ako si pamätáte, pre jej výstup odpovedá na značku Všetko, s hlavičkou stránky zoradené. Teraz rozumieme rovnakým spôsobom s hlavným menu a ponukou adresára produktu. Nebude nič nové, takže krátko vysvetlím. Hlavné menu odpovedá na značku Teraz je to isté s menu katalógu tovaru, za to je zodpovedná značka A rovnaké zmeny sú mierne nižšie pre položky menu, ktorými sme klikli: Z ponuky All. Teraz musíme odstrániť text, ktorý je pod ponukou adresára produktu. Tento nápis je na stránke index.php: Ako vidíte, toto je PHP kód, urobíme jedinú výnimku pre tento prípad a odstrániť ho: Teraz máme rovnakú situáciu Odstránime tiež tento kód, ale v štítku s ID \u003d "SGF" napíšte názov spoločnosti a ikonu COPYWRIPHIP: A samozrejme zmeňte farbu na hnedej v štýloch: Naše stránky teraz vyzerá takto: Veľmi podobný originálu. Zostávali sme len ísť pozdĺž štýlu a zmeniť štýly hlavičiek (H1, H2, H3 ...) a odkazy. Dúfam, že ste už pochopili princípy úpravy šablóny a urobte z neho. Ako rozumiete, ak poznáte HTML a CSS No, šablóna je možné zmeniť z nepoznateľných, to všetko závisí len od vašej predstavivosti. Trénujte sa a všetko sa ukáže.

Zmena farby textu a odkazov


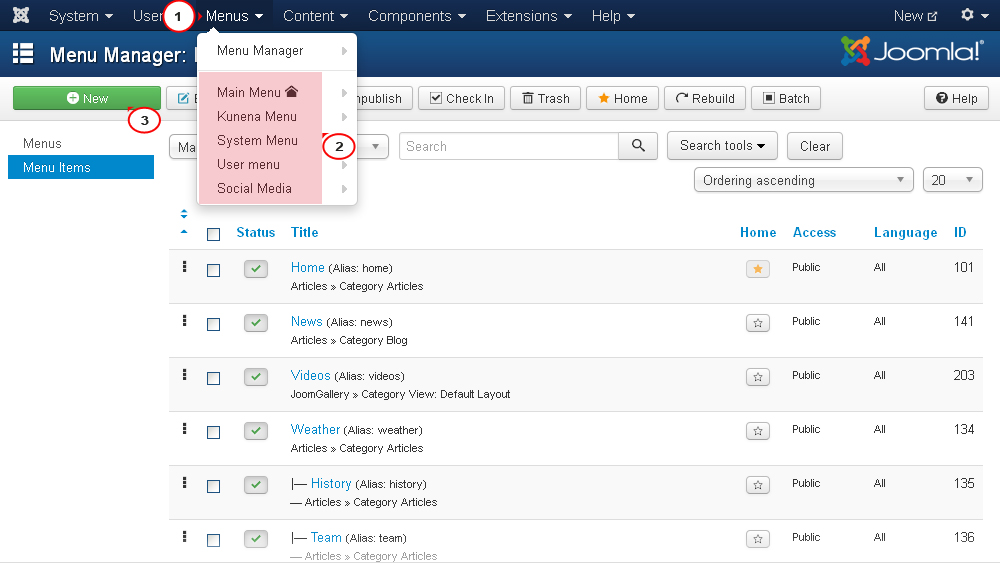
Archívne články (Archive Články)
Zobrazí zoznam článkov archív pomocou modulu

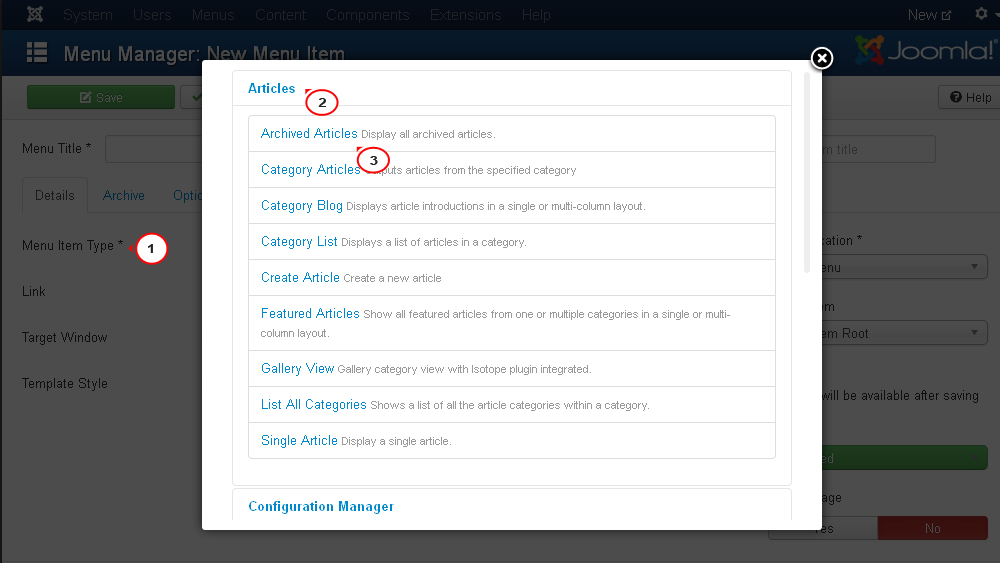
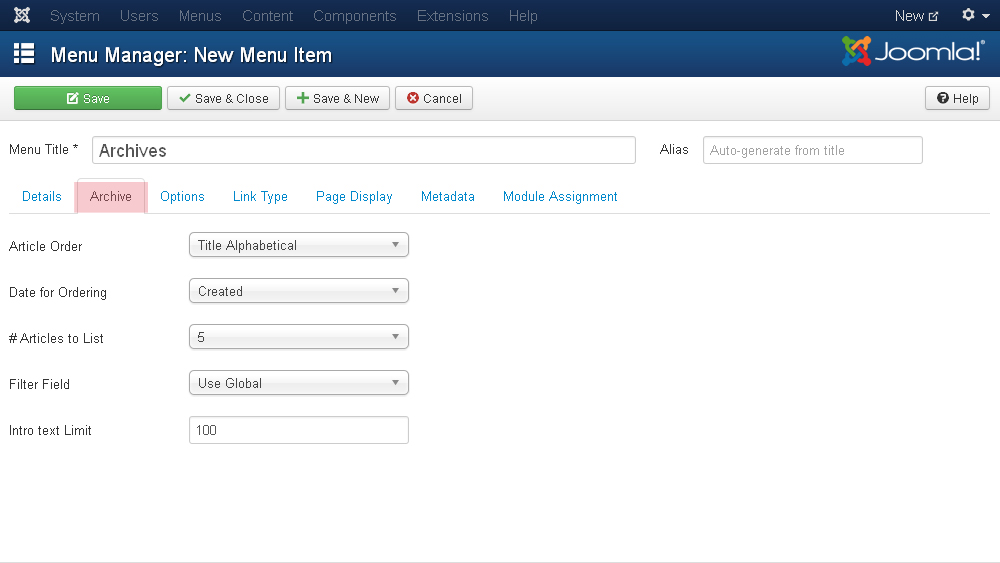
Zobrazí zoznam článkov archívu cez tlačidlo MENU



Body (// Jednoduché farebné pozadie: #fafafy; / * Farba pozadia * // // gradient pre všetky druhy prehliadačov. Pozadia: # 1E5799; / * staré prehliadače * / pozadie: -moz-lineárny gradient (TOP, # 1E5799 0%, # 7DB9E8 100%); / * FF3.6 + * / Pozadie: -webkit-gradient (lineárny, ľavý horný vrch, ľavý dno, farebné stop (0%, # 1E5799), farebné stop (100% \\ t , # 7db9e8); / * chróm, safari4 + * / pozadie: -webkit-lineárny gradient (TOP, # 1E5799 0%, # 7DB9E8 100%); / * Chrome10 +, Safari5.1 + * / Pozadie: - o-lineárny gradient (TOP, # 1E5799 0%, # 7DB9E8 100%); / * Opera 11.10+ * / Pozadie: -ms-lineárne gradient (TOP, # 1E5799 0%, # 7DB9E8 100%); / * IE10 + * / Pozadie: Lineárny gradient (do dna, # 1E5799 0%, # 7DB9E8 100%); / * W3C * / Filter: PROGID: DXIMAGETRANSFORM.MICROSOFT.GRADIENT (STARTCOLORSTRT \u003d "# 1E5799", Endcolorstr \u003d "# 7DB9E8 ", gradientType \u003d 0); / * IE6-9 * // Opakované obrazové pozadie: URL (obrázky / bg.jpg) Repeat-X / * Obrázok pozadia * // Transparentný obrázok + Color / * Plus Táto metóda je, že ste si môžete vybrať textúru a potom rýchlo zmeniť farbu Používanie CSS * / pozadia - obrázok: URL (obrázky / bg.png); / * Obrazová cesta * / Farba pozadia: # C7B39B; / * Farba pozadia * // statický obraz pozadia-snímka: URL (obrázky / bg.jpg) no-repeat / * obraz pozadia * / / * statický obraz, zvyčajne veľký * /) Ako zmeniť pozadie webovej stránky UcoZ

Ako zmeniť pozadie stránky Joomla



Ako zmeniť webové stránky WordPress Webové stránky




















(menu_t.jpg) Nachádza sa vo vnútri tagu









































