Úlohou v Jumle tak, že keď kliknete na odkaz na materiál, otvoril sa v podobnom skrine. Jumla 2.5 (mimochodom, existuje názor, že v 1.5 bude fungovať). Berieme a robíme.
Ak chcete začať, definujeme. Ak naša šablóna neposkytuje možnosť stanoviť svoje usporiadanie na výstup materiálov v kategórii - Otvorte tento súbor:
/Components/com_content/views/category/tmpl/blog_item.php.
Toto, samozrejme, je zle zlé, pretože Jumla sa aktualizuje (toto je, resp. Dobre) a pri aktualizácii tohto súboru sa vráti nové.
V prípade, ak sme vopred zaveseli vopred a v priečinku šablóny v priečinku HTML urobil priečinok Com_content a zamyslene sa skopíroval
/ Komponenty / COM_CONTENT / Zobrazenia
táto aktualizácia nie je pre nás desivé, ale naopak, nechať sa aktualizovať - \u200b\u200bnaše diela neovplyvní.
V súlade s tým, že súbor tu bude ležať:
/templates/sAbl/html/com_content/category/blog_item.php.
Takže to napíšeme v riadku 28, napíšeme nasledovné:
To znamená Môžete tiež urobiť to isté v súbore. default_articles.php. V reťazci 105. Tam je ponorkový kameň. Ak používame CNC - vložte to, čo som napísal. Ak používajú sa parametrické odkazy (typ index.php? Možnosť \u003d COM_PLUGINS & view \u003d plugin...) - Vložte ho: & TMPL \u003d komponent Jeden znak sa zmenil. Táto funkcia je, že keď už máme nejaké hodnoty v paneli s adresou (ako v prípade parametrického odkazu) - môžeme pridať nový s pomocou "& ', ale ak nemáme nič - Spustite pridávanie hodnôt do získania otázky "? ' Rel \u003d "Shadowbox; Šírka \u003d 600; Výška \u003d 600" Target \u003d "_ Blank" Neboli predvolené, môžete skontrolovať 🙂 Hlavná vec - nezabudnite TMPL \u003d komponentInak okno sa otvorí, ale bude to všetky stránky wamze s menu, suterénu, čiapočku a inými kúzlami. Čo to znamená (pre tých, ktorí opustia obrnený lístok len na chlieb): "Atribút RED určuje vzťah medzi aktuálnym dokumentom a dokumentom, na ktorom je odkaz na Atribút HREF." C) htmlbook. Tam je stále cieľ - načíta stránku do nového okna prehliadača. Teraz najdôležitejšie, konkrétne - " prečo to nefunguje". Ak chcete pracovať, musíte na tento tovar upevniť samotný Shadowbox. Plugin pre Jumla sa nazýva Shadowbox Media Viewer. Odkazy, aby zmysel nevideli - plugin je ľahko googles a verzia je najnovšia. Nastavenia tam - tma Darkness, na vývojároch stránok, je manuál, ktorý na úplne imputovaný stav je preložený gilulouboardou. Zdá sa, že je to všetko ... veľa šťastia. Opýtať sa. Modul Ninja Shadowbox je určený na výstup rôznych obsahov - obrázky, video, webové stránky v krásnom kontextovom okne. Ninja Shadowbox pracuje v spojení s zložkou Shadowbox, ktorý je veľmi dobrý krížový prehliadač a krížová platforma napísaná na JavaScript JQuery s pluginom JQuery navrhnutý tak, aby zobrazoval obsah médií. Používam tento modul na tejto stránke. Preto pochopiť, ako to funguje, kliknite na pole nižšie uvedeného poľa: Zvláštnosťou tohto modulu v porovnaní s inými podobnými rozšíreniami je, že je veľmi jednoduché použitie. Podporuje 33 jazykov a má 4 rôzne skiny pop-ups. #one. Schopnosť vybrať knižnicu JS pre Shadowbox; S týmto modulom je možné zobraziť nasledujúce typy obsahu: # 2. Obrazy rôznych formátov, vrátane najbežnejších JPG, GIF, PNG; # 3. Valce vo formáte SWF; #four. Valce vo formáte FLV; #päť. Prineste valce z populárnych video hostiteľov YouTube a k nemu; # 6. Zobraziť jednoduché webové stránky. Použite modul. Ak chcete použiť modul, nainštalujte ho so štandardným integrátorom Joomla. Potom prejdite do správcu modulu a zapnite ho. Napriek tomu, že ide o modul podľa spôsobu práce, pripomína plugin. Nemusí byť publikované v jednej polohe alebo táto pozícia je dostatočná na to, aby sa jednoducho zapol. Aby bol váš obsah zobrazený v kontextovom okne, musíte pridať do svojho obrázka, videa alebo webového hnevu, ak chcete pridať nasledovné: Okrem toho môže byť vykonané tak, aby sa obraz otvorí pri kliknutí na mini náčrt obrazu. Túto metódu môžete vidieť vyššie, kde sú prezentované syntéza nastavení modulu. Aby ste ho potrebovali dva obrázky, musíte ukázať v Shadovbox a malý, ktorý bude mini náčrty. Kód bude vyzerať takto: Kliknutím na Mini Sketch otvoríte obrázok. Okrem toho, s pomocou modulu, môžete vytvoriť celú galériu. Napríklad, musíte ukázať nie jeden obrázok, ale niekoľko obrázkov v rade a valcovanie ich bez zanechania Shadovboxu. Ak to chcete urobiť, v prepojení spustenom ku každému obrázka musíte zadať nasledovné: rel \u003d "Shadowbox" Predpokladajme, že musíme urobiť galériu troch obrázkov, potom kód bude vyzerať takto: Prvý obrázok
Druhý obrázok
Tretí obrázok Prirodzene, vo forme odkazov, môže existovať nielen text, ale aj mini náčrchy obrázkov. Príklad použitia galérie: Kód otvárania akejkoľvek webovej stránky v ShadsBox bude nasledovné: Video pre hranie videa z YouTube v ShadovBox bude nasledovné: Parametre; Šírka \u003d 600; Výška \u003d 400 je potrebná na označenie výšky a šírky okna, v ktorom budete hrať video, ak nešpecifikujete okno, bude takmer na celom monitore. Tu sú základné použitie tohto modulu. Modul poskytuje možnosť vybrať si knižnicu JS potrebnú pre Shadowbox. Všimnite si, že v predvolenom nastavení v Joomle a tak sa knižnica Mootools načíta, takže ak ste neblokovali výstup tejto knižnice, potom v nastaveniach modulu na parametre "Download JS Library" skontrolujte položku "Nevyplavujte". Knižnica Mootools a tak váži asi 70 kb, a ak pripojíte inú knižnicu, potom to veľmi načítate stránku stránky. Ak neviete, či je knižnica Mootools načítaná alebo nie, stačí uložiť ktorúkoľvek stránku vašej stránky ako HTML s obrázkami. Potom prejdite do priečinka, ktorý sa vytvorí počas uloženia stránky. Ak existuje súbor motools.js, znamená, že knižnica je načítaná a musíte urobiť niečo vyššie. V rámci tohto materiálu považujeme niektoré komponenty pre Joomla 3, ktoré sú schopné výrazne rozšíriť schopnosti tohto systému na správu obsahu. Táto zložka vám umožní vytvoriť platformu, ktorá bude k dispozícii online chat, spätná väzba, návštev, kontaktný formulár, systém spätnej väzby, atď. Toto rozšírenie pre Joomla 3 poskytne možnosť diskutovať a vyriešiť rôzne otázky, ako sa to stane, pre Príklad, ako na e-linker.ru. Ak chcete pochopiť podstatu komponentu, bude najlepšie sa pozrieť na svoje schopnosti: Vďaka všetkým týmto komponentom, ktoré boli kombinované na jednu platformu, administrátori stránok dostanú možnosť ľahko a efektívne slúžiť zákazníkom. V balíku je veľa štýlov, ktoré je možné zmeniť konkrétne podľa vašich stránok. Vďaka tomuto rozšíreniu, správca stránok dostane možnosť prihlásiť sa do skupiny podpory priamo z Joomla Admin. Praktickejším spôsobom je možné publikovať funkcie na vašich stránkach. Upozorňujeme, že po inštalácii expanzie bude pridané tlačidlo podporného panela, keď kliknete na ktoré sa môžete zaregistrovať v kancelárii Offals pre plnú kontrolu nad požiadavkami komponentu. Viac výhod komponentu: Táto zložka umožňuje používateľom publikovať väzby, bannery, znížené obrázky atď., Ktoré sa zobrazia na určitých moduloch, a kde administrátor môže určiť cenu. Užívatelia majú možnosť zakúpiť reklamy, na ktorých sa počíta počet kliknutí, prechodov; Môžete tiež zadať časový interval. Pre jeden typ reklám môžete vytvoriť niekoľko finančných plánov. Vďaka tomuto rozšíreniu môžete propagovať rôzne služby a tovar pre používateľov. Vlastnosti a vlastnosti záznamovej továrne: Komponent pre Joomla 3 podporuje UTF-8, je viacjazyčnosť. Je možné integrovať s Joomla, vďaka ktorým môžete použiť rovnaké prihlásenie do práce; Jednoduchý prechod na RTL; Optimalizácia pre vyhľadávače SEO a SEF; Jednoduché inštaláciu a aktualizáciu procesu. Komponent môžete získať na adrese URL: http://thephpfactory.com/adttisement-factory-for-joomla Pomocou tohto komponentu môžete pridať video prehrávač HTML 5 alebo Player YouTube so schopnosťou organizovať valce v zozname skladieb. To znamená, že môžete zobraziť valce cez kanál YouTube alebo čerpaním vlastných súborov. Existuje mnoho systémov dizajnu rozhrania. Hráč je schopný usporiadať zoznam skladieb, v ktorom môže byť niekoľko valcov z YouTube, niekoľko valcov z počítača alebo len jeden súbor pre prehrávanie. Takéto schopnosti robia SJ video prehrávač s jedným z najlepších hráčov, ktorí sú k dispozícii na JED. Schopnosť prehrávača vytvoriť znížené obrázky rámcov zo súboru a plagátov; Kompatibilný s mobilnými zariadeniami na iOS a Android. Vzhľadom k tomu, s verziou 2.0, hráč začal pracovať na HTML 5, potom bola odstránená podpora Flash Player. Vlastnosti a dôstojnosť: Bohužiaľ, hráč sa šíri na platený základ. Môžete si ho kúpiť na adrese URL: http://extsionspot.net/spot-extensions-products/sj-video-player Táto profesionálna expanzia je vytvorená do práce s katalógmi produktov; Vďaka rozšíreniu môžete vytvoriť akýkoľvek typ displeja obsahu. Pomocou 12 vstavaných typov súborov, hmotnosť nastavení a expanzie s plug-inou, môžete spravovať adresár Ak vaša spoločnosť poskytuje pomerne širokú škálu služieb a nechcete postriekať pozornosť návštevníka do obvyklého zoznamu údajov o službách, potom šablóna hotových blokov vyrieši vaše problémy. Okrem konvenčných odkazov zhora je hlavná časť šablóny rozdelená do blokov. Každý blok má svoj dizajn a predstaví samostatnú službu. Šablóna blokov má jednoduchú štruktúru s výstupom na hlavnú stránku hlavných polôh stránky, ktoré možno nastaviť spolu s parametrami ich sprievodných obrázkov. Je vhodné pre prezentáciu spoločností a súkromných firiem, malého kognitívnych zdrojov, osobný blog alebo portfólio, kde spolu s galériou ich diel môžete nastaviť podrobný opis. Tento vzor hotthemov sa skladá z blokov, ktoré môžu byť zmenšené v závislosti od stupňa dôležitosti informácií a tém, ktoré by mali byť zdôraznené na hlavnej stránke. Štýly šablóny sú reprezentované v štyroch variantoch. Každý z nich má tri farby: prvá - čiapka, druhý - pozadie, tretí - podčiarkový. Tam sú také kombinácie: čierna, biela, smaragdová; Biela, čierna, ružová; Modrá, biela, oker; Bordeaux, biela, zásuvka. Prirodzene, ak je to potrebné, paleta môže byť zdvihnutá pomocou jednoduchého nástroja alebo predpisovať manuálne. Šablóna Joomla Bloky. Má tiež také potrebné moduly ako galériu a prezentáciu, ktorá je užitočná pre akúkoľvek stránku, pretože návštevníci reagujú väčšinu všetkých až po farebné zmeny obrázkov, ktoré vám umožnia pridať dojem informácií uvedených v článkoch. Pre časť Kontakty je plugin relevantný pre zobrazenie umiestnenia vašej spoločnosti na Google Maps. Nastavenia pre túto funkciu sú tiež jednoduché, ako sú montáž celej šablóny, takže sa zmestí aj nováčikový webový master. Tento materiál si môžete stiahnuť Aká je hlavná vec pri vývoji stránky založenej na hotovom CMS systému? Nikdy upravte súbory jadra! Ak urobíte zmeny v jadre, potom by ste mali odmietnuť ďalšie aktualizácie, keď zadáte nové verzie, alebo problémy s modifikovanou funkčnosťou v systémových súboroch sú možné zakaždým. Odmietnutie aktualizácií CMS, riskuje stránok, ktoré majú byť hacknuté útočníkmi, pretože aktualizácie nielen pridávajú nové funkcie, ale tiež opravujú chyby v existujúcom kóde. Ak aktualizujete jadro systému, je to riziko premáhania modifikovaných súborov. Môže tiež spôsobiť problémy s ďalšou podporou a zlepšovaním stránky. Štandardnou úlohou pri vývoji stránky je prepínať výstup akéhokoľvek bloku. Ale zároveň nie je možné zmeniť systémové súbory. Ako zmeniť výstup? Zvážte takúto úlohu na príklad CMS Joomla! a jeho systémy riadenia šablón. V CMS JOOMLA! Šablóny Vykonávajú množstvo dôležitých úloh, z ktorých jedna je schopnosť prekrývať usporiadania komponentov a modulov. Ak ste aspoň raz vytvorili stránku so zariadením Joomla!, Potom pravdepodobne viete, že šablóny sú uložené v adresári šablón v adresári adresára stránok a že v administratívnom paneli je manažér šablóny, ktorý vám umožní riadiť a Konfigurácia každého z nich. Vo vnútri priečinka Šablóny sú priamo šablóny priečinkov. Napríklad pre Joomla! 3+ verzie štandardnej šablóny sú šablóny / protostar. A už vo vnútri priečinka šablóny je HTML Directory, ktorý vám umožní prekrývať so štandardným výstupom, ktoré sú vybavené CMS a navyše inštalované komponenty a moduly nezávislých vývojárov. Súbory rozloženia sú zodpovedné za vytvorenie výsledného kódu stránky HTML alebo jeho časti. Sú vždy uložené v priečinku TMPL prezentácie. Zvážte napríklad cestu k štandardnému usporiadaniu článku: Komponenty / COM_CONTENT / Zobrazenia / článok / TMPL / default.php Tu komponenty - štandardný priečinok všetkých komponentov JOOMLA!, COM_CONTENT - priečinok komponentu ovládacieho prvku materiálu, ktorý je poskytovaný v krabici s CMS systémom, zobrazeniami - priečinok obsahujúci všetky zobrazenia komponentov, článok - špecifický zobrazený priečinok zodpovedný za zobrazenie Články, TMPL - priečinok s článkami rozloženia. Podobná štruktúra av správnej časti stránky pre túto zložku s výnimkou koreňového adresára správcu. V moduloch Joomla! Priečinok TMPL sa často nachádza priamo v koreňovom priečinku modulu. Napríklad moduly / mod_articles_news / tmpl. Akékoľvek usporiadanie môžete prepísať v šablóne. Aby ste to urobili, musíte nájsť súbor rozloženia na ceste. Šablóny / názov / názov / html / component_name / priemyselné meno / meno.php pre komponenty I. Šablóny / Meno / Meno / Názov HTML / MODULE / NAME_SETA.PHP pre moduly. Napríklad, napríklad, spôsob, akým bude kontrolná zložka článkov: Šablóny / protostar / html / com_content / článok / default.php Ak nemáte z tejto cesty žiadny priečinok, musí sa vytvoriť. Samotný predvolený rozloženie je jednoduché kopírovať z priečinka komponentu do šablóny. Napríklad s modulom môže byť táto cesta: Šablóny / protostar / html / mod_articles_news / default.php V priečinku TMPL môže byť komponent alebo modul umiestnený niekoľko rozložení. Ktorýkoľvek z nich alebo všetky naraz môžete preniesť do príslušného priečinka v šablóne pre ďalšiu zmenu. Pred zobrazením obsahu zadaného CMS Joomla Layout! Skontrolujte jeho dostupnosť v adresári HTML z aktuálnej šablóny a ak je tam, zobrazí sa, že toto je rozloženie, a nie usporiadanie z priečinka komponentu alebo modulu. Upozorňujeme tiež, že pre niektorú z položiek menu v Joomle! Môžete určiť šablónu pre výstup odlišný od predvoleného nastavenia. Preto cesta k priečinku s prekrývajúcim sa rozložením pre túto položku menu použije názov vybranej šablóny. Podobne môžete prekryť rozloženie av správnej časti stránky. Ak to chcete urobiť, použite samostatnú šablónu z priečinka Administrator / Templates. V Joomle! 3+ vývojári doplnené správcu šablóny s novou funkciou, ktorá vám umožní vykonávať všetky potrebné kroky na prekročenie rozloženia komponentu alebo modulu priamo z administratívneho panela stránok. Ak to chcete urobiť, musíte ísť do manažéra šablón, Alebo na karte Štýly, kliknite na názov požadovanej šablóny v stĺpci. Tu je dosť na to, aby ste si vybrali jedno z modulov alebo komponentov, a samotná CMS vytvorí potrebný priečinok, skopíruje všetky štandardné súbory rozloženia a budeme informovať cestu k nemu. Ako vidíte, stále je stĺpec s názvom rozloženia. Mock Control System (Layout) sa nedávno objavil v Joomle! A zaslúži si samostatný článok. Tu hovoríme len o tom, že zásada ich prvoradého v šablóne je podobná a cesta má nasledujúci formulár: Šablóny / Meno / HTML / Layouts / Joomla / Urobte názov / Vo vnútri tohto priečinka je množstvo priečinkov a súborov súvisiacich s výstupom tohto rozloženia. Môžete teda zmeniť vzhľad stránok stránok bez zmeny vnútornej štruktúry systému na správu obsahu. Toto je štandardný mechanizmus pre prekrývanie rozloženia v šablóne, ale môžu existovať výnimky. Napríklad pri používaní šablón z YOOTHEME na základe svojho vlastného osnovného rámca. Samozrejme, tento systém sa tiež spolieha na štruktúru a funkčné vlastnosti šablón Joomla!, Ale má tiež vlastné vnútorné štýly dizajnu v každom z nich môžete prepísať výstup usporiadania. Viac o tomto mechanizme vám povieme v jednom z budúcich článkov.UPOZORNENIE: Príklady operácií modulu v tomto článku už nefungujú.

Funkčný modul

 Modul má mnoho nastavení na zistenie, ktoré nebude ťažké. Má ruské rozhranie s krátkymi vysvetleniami pre nastavenie každého parametra. Pozrite si snímky obrazovky nastavení modulu.
Modul má mnoho nastavení na zistenie, ktoré nebude ťažké. Má ruské rozhranie s krátkymi vysvetleniami pre nastavenie každého parametra. Pozrite si snímky obrazovky nastavení modulu.
Komponent Označenia zákazníckeho servisu na vytvorenie stránky podpory Joomla
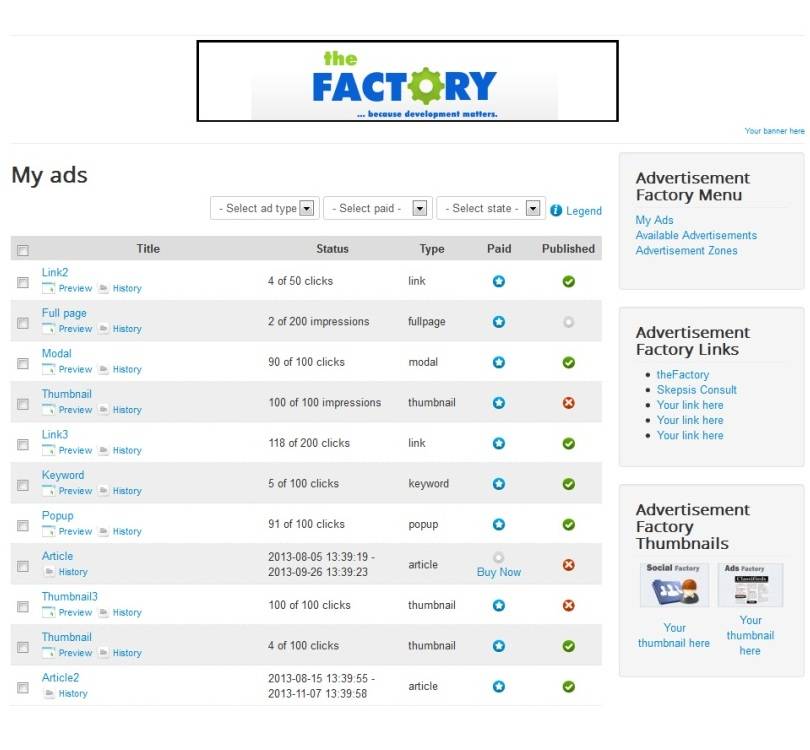
Reklama továreň: Rozšírenie pre monpetizáciu reklám na Joomla

SJ Video prehrávač - komponent pre prehrávanie videa na Joomla
http://www.youtube.com/watch?v\u003ddvj3aldzmbc.Directory ju - komponent pre prácu s katalógmi
Popis šablóny
Vlastnosti šablóny:
Ak sú uložené súbory rozloženia komponentov a moduly
Ako prekročiť rozloženie v šablónach Joomla!
Prepísať výstup cez správcu šablóny
 Prejdite na kartu Šablóny
Prejdite na kartu Šablóny  a kliknite na názov aktuálnej šablóny.
a kliknite na názov aktuálnej šablóny. 





































