Väčšina materiálu na WebRTC sa zameriava na aplikačnú úroveň písania kódu a neprispieva k pochopeniu technológie. Pokúsme sa ísť hlbšie a zistiť, ako sa spojenie vyskytuje, aký je deskriptor relácie a kandidáti, čo sú STUN a OTOČIŤ server.
WebRTC
Úvod
WebRTC je technológia založená na prehliadači, ktorá umožňuje prepojiť dvoch klientov na prenos video dát. Hlavnými funkciami sú interná podpora prehliadača (nie sú potrebné vstavané technológie tretích strán ako napr Adobe Flash) a možnosť pripojenia klientov bez použitia ďalších serverov - pripojenie peer-to-peer(Ďalej, p2p).
Vytvorte spojenie p2p- pomerne náročná úloha, pretože počítače nie sú vždy verejné IP adresy, teda adresy na internete. Vzhľadom na malé množstvo IPv4 adries (a na bezpečnostné účely) bol vyvinutý mechanizmus NAT, ktorá umožňuje vytvárať privátne siete napríklad pre domáce použitie. Mnoho domácich smerovačov teraz podporuje NAT a vďaka tomu majú všetky domáce zariadenia prístup na internet, hoci poskytovatelia internetu ho väčšinou poskytujú IP adresu. verejnosti IP Adresy sú na internete jedinečné, ale súkromné adresy nie. Tak sa pripojte p2p- ťažké.
Aby ste tomu lepšie porozumeli, zvážte tri situácie: oba uzly sú v rovnakej sieti (Obrázok 1), oba uzly sú v rôznych sieťach (jeden v súkromnej, druhý vo verejnej) (Obrázok 2) a oba uzly sú v rôznych súkromných sieťach s rovnakým IP adresy (Obrázok 3).
Obrázok 1: Oba uzly v rovnakej sieti
 Obrázok 2: Uzly v rôznych sieťach (jeden v súkromí, jeden vo verejnej)
Obrázok 2: Uzly v rôznych sieťach (jeden v súkromí, jeden vo verejnej)
 Obrázok 3: Uzly v rôznych súkromných sieťach, ale s číselne rovnakými adresami
Obrázok 3: Uzly v rôznych súkromných sieťach, ale s číselne rovnakými adresami
Na obrázkoch vyššie prvé písmeno v dvojznakovom zápise označuje typ uzla (p = peer, r = router). Na prvom obrázku je situácia priaznivá: uzly v ich sieti sú úplne identifikované sieťou IP adresy, a preto sa môžu navzájom priamo spájať. Na druhom obrázku máme dve rôzne siete, ktoré majú podobné čísla uzlov. Tu sa objavujú smerovače (smerovače), ktoré majú dve sieťové rozhrania - vo vnútri svojej siete a mimo svojej siete. Preto majú dve IP adresy. Bežné uzly majú len jedno rozhranie, cez ktoré môžu komunikovať len vo vlastnej sieti. Ak prenášajú dáta niekomu mimo ich siete, tak jedine s pomocou NAT vnútri smerovača (smerovača), a teda viditeľné pre ostatných pod IP adresa smerovača je ich externé IP adresu. Teda uzol p1 existuje interiéru IP = 192.168.0.200 a externé IP = 10.50.200.5 , pričom posledná adresa je externá aj pre všetkých ostatných hostiteľov v jeho sieti. Situácia je podobná pre uzol p2. Preto je ich spojenie nemožné, ak iba ich vnútorné (vlastné) IP adresy. Môžete použiť externé adresy, teda adresy smerovačov, ale keďže všetky uzly v tej istej súkromnej sieti majú rovnakú externú adresu, je to dosť ťažké. Tento problém je vyriešený mechanizmom NAT
Čo sa stane, ak sa predsa len rozhodneme prepojiť uzly cez ich interné adresy? Dáta neopustia sieť. Pre zvýšenie efektu si môžete predstaviť situáciu znázornenú na poslednom obrázku – oba uzly majú rovnaké interné adresy. Ak ich použijú na komunikáciu, potom každý uzol bude komunikovať sám so sebou.
WebRTC sa s takýmito problémami úspešne vyrovná pomocou protokolu ICE, čo si však vyžaduje použitie ďalších serverov ( STUN, OTOČIŤ). To všetko nižšie.
Dve fázy WebRTC
Na prepojenie dvoch uzlov cez protokol WebRTC(alebo jednoducho RTC ak sú dve spojené iPhone„a) Na vytvorenie spojenia je potrebné vykonať niekoľko predbežných krokov. Toto je prvá fáza - nadviazanie spojenia. Druhou fázou je prenos video dát.
Hneď by sa malo povedať, že aj keď technológia WebRTC vo svojej práci využíva rôzne komunikačné metódy ( TCP a UDP) a má medzi nimi flexibilné prepínanie, túto technológiu nemá protokol na odovzdávanie údajov o pripojení. Nie je prekvapujúce, pretože spojte dva uzly p2p nie také ľahké. Preto je potrebné mať nejaké dodatočné spôsob prenosu údajov, nesúvisiaci s WebRTC. Môže to byť soketový prenos, protokol HTTP, môže to byť aj protokol SMTP alebo ruskej pošty. Tento prevodový mechanizmus primárny dáta sa nazývajú signál. Nie je potrebné prenášať veľa informácií. Všetky údaje sa prenášajú ako text a sú rozdelené do dvoch typov − SDP a Ľadový kandidát. Prvý typ sa používa na vytvorenie logického spojenia a druhý na fyzické. Viac o tom neskôr, ale zatiaľ je dôležité si to zapamätať WebRTC nám poskytne nejaké informácie, ktoré bude potrebné preniesť do iného uzla. Keď prenesieme všetky potrebné informácie, uzly sa budú môcť spojiť a naša pomoc už nebude potrebná. Takže signálny mechanizmus, ktorý musíme implementovať oddelene, bude použitý iba pri pripojení, a nepoužije sa pri prenose video údajov.
Pozrime sa teda na prvú fázu, fázu nastavenia pripojenia. Skladá sa z niekoľkých položiek. Zvážte túto fázu najskôr pre uzol, ktorý iniciuje spojenie, a potom pre čakajúci uzol.
- Iniciátor (volajúci - volajúceho):
- Ponuka na spustenie prenosu video dát (createOffer)
- Získanie vášho SDP SDP)
- Získanie vášho Ľadový kandidát Ľadový kandidát)
- Čakajúci hovor ( volaný):
- Získanie lokálneho (vlastného) mediálneho streamu a jeho nastavenie na prenos (getUserMediaStream)
- Prijať ponuku na spustenie prenosu video dát a vytvoriť odpoveď (createAnswer)
- Získanie vášho SDP objekt a jeho prechod cez signalizačný mechanizmus ( SDP)
- Získanie vášho Ľadový kandidát predmety a ich prenos cez signalizačný mechanizmus ( Ľadový kandidát)
- Príjem vzdialeného (cudzieho) mediálneho streamu a jeho zobrazenie na obrazovke (onAddStream)
Jediný rozdiel je v druhom odseku.
Napriek zjavnej zložitosti krokov sú v skutočnosti tri: odoslanie vlastného mediálneho toku (s. 1), nastavenie parametrov pripojenia (s. 2-4), príjem mediálneho toku niekoho iného (s. 5). Najťažší je druhý krok, pretože pozostáva z dvoch častí: založenie fyzické a logické spojenia. Prvý naznačuje cesta, pozdĺž ktorého musia ísť pakety, aby sa dostali z jedného sieťového uzla do druhého. Druhý naznačuje video/audio parametre- akú kvalitu použiť, aké kodeky použiť.
Mentálne štádium vytvoriťPonuku alebo vytvoriťOdpoveď by mali byť spojené s prestupovými stupňami SDP a Ľadový kandidát predmety.
Základné entity
Mediálne streamy (MediaStream)
Hlavnou entitou je mediálny tok, to znamená tok obrazových a zvukových údajov, obrazu a zvuku. Existujú dva typy mediálnych tokov – lokálne a vzdialené. Lokálne prijíma dáta zo vstupných zariadení (kamera, mikrofón) a vzdialené cez sieť. Každý uzol má teda lokálne aj vzdialené vlákno. AT WebRTC existuje rozhranie pre streamy mediálny prúd a existuje aj podrozhranie LocalMediaStreamšpeciálne pre lokálne vlákno. AT JavaScript môžete sa stretnúť iba s prvým, a ak použijete lib znelka, potom sa možno stretnúť aj s druhým.
AT WebRTC vo vlákne je dosť mätúca hierarchia. Každý stream môže pozostávať z niekoľkých mediálnych stôp ( mediálna stopa), ktoré zase môžu pozostávať z niekoľkých mediálnych kanálov ( MediaChannel). A samotných mediálnych streamov môže byť aj niekoľko.
Zvážme všetko v poriadku. Aby sme to dosiahli, spomeňme si na nejaký príklad. Povedzme, že chceme preniesť nielen video seba, ale aj video nášho stola, na ktorom leží papier, na ktorý ideme niečo písať. Budeme potrebovať dve videá (my + stôl) a jedno audio (my). Je jasné, že my a tabuľku by sme mali rozdeliť do rôznych vlákien, pretože tieto údaje sú na sebe pravdepodobne slabo závislé. Preto budeme mať dve mediálny prúd„a – jeden pre nás a jeden pre stôl. Prvý bude obsahovať obrazové aj zvukové údaje a druhý bude obsahovať iba video (obrázok 4).
 Obrázok 4: Dva rôzne mediálne toky. Jeden pre nás, jeden pre náš stôl
Obrázok 4: Dva rôzne mediálne toky. Jeden pre nás, jeden pre náš stôl
Okamžite je jasné, že mediálny stream by mal obsahovať aspoň možnosť obsahovať dáta rôznych typov – video a audio. Toto je zohľadnené v technológii, a preto je každý typ údajov implementovaný prostredníctvom mediálnej stopy. mediálna stopa. Mediálna stopa má špeciálnu vlastnosť milý, ktorý určuje, čo je pred nami - video alebo zvuk (obrázok 5)
 Obrázok 5: Mediálne toky sú tvorené mediálnymi stopami
Obrázok 5: Mediálne toky sú tvorené mediálnymi stopami
Ako bude všetko prebiehať v programe? Vytvoríme dva mediálne prúdy. Potom vytvoríme dve video stopy a jednu zvukovú stopu. Získajte prístup ku kamerám a mikrofónu. Povedzme každej skladbe, ktoré zariadenie použiť. Pridajme video a audio stopu do prvého mediálneho prúdu a video stopu z inej kamery do druhého mediálneho prúdu.
Ako však rozlíšime mediálne toky na druhom konci pripojenia? Na tento účel má každý mediálny prúd vlastnosť štítok– označenie prúdu, jeho názov (obrázok 6). Mediálne stopy majú rovnakú vlastnosť. Aj keď sa na prvý pohľad zdá, že video sa dá od zvuku odlíšiť aj inak.
 Obrázok 6: Toky médií a stopy sú označené štítkami
Obrázok 6: Toky médií a stopy sú označené štítkami
Takže, a ak je možné mediálne stopy identifikovať pomocou označenia, prečo potom potrebujeme pre náš príklad použiť dva mediálne prúdy namiesto jedného? Koniec koncov, môžete preniesť jeden mediálny tok a použiť v ňom rôzne stopy. Dostali sme sa k dôležitej vlastnosti mediálnych tokov – oni synchronizovať mediálne stopy. Rôzne mediálne toky nie sú synchronizované navzájom, ale v rámci každého mediálneho toku sú všetky stopy hral v rovnakom čase.
Ak teda chceme, aby sa súčasne prehrávali naše slová, emócie na tvári a kus papiera, potom sa oplatí použiť jeden mediálny prúd. Ak to nie je také dôležité, potom je výhodnejšie použiť rôzne prúdy - obraz bude hladší.
Ak je potrebné stopu počas prenosu deaktivovať, môžete túto vlastnosť použiť povolené mediálne stopy.
Nakoniec by ste mali myslieť na stereo zvuk. Ako viete, stereo zvuk sú dva rôzne zvuky. A tiež ich treba poslať samostatne. Na to slúžia kanály. MediaChannel. Zvuková mediálna stopa môže mať veľa kanálov (napríklad 6, ak potrebujete zvuk 5+1). Vo vnútri mediálnej stopy, kanály, samozrejme tiež synchronizované. Pre video sa zvyčajne používa iba jeden kanál, ale niekoľko sa môže použiť napríklad na prekrytie reklamy.
Zhrnúť: na prenos obrazových a zvukových údajov používame mediálny tok. V rámci každého mediálneho toku sa údaje synchronizujú. Ak nepotrebujeme synchronizáciu, môžeme použiť viacero mediálnych streamov. V rámci každého mediálneho toku existujú dva typy mediálnych stôp – pre video a pre zvuk. Zvyčajne nie sú viac ako dve stopy, ale môže ich byť viac, ak potrebujete preniesť niekoľko rôznych videí (hovoriaceho a jeho stola). Každá stopa môže pozostávať z niekoľkých kanálov, čo sa zvyčajne používa iba pre stereo zvuk.
V najjednoduchšej situácii videorozhovoru budeme mať jeden lokálny mediálny stream, ktorý bude pozostávať z dvoch stôp - video stopy a zvukovej stopy, z ktorých každá bude pozostávať z jedného hlavného kanála. Video stopa je zodpovedná za kameru, zvuková stopa je za mikrofón a mediálny tok je kontajnerom oboch.
Deskriptor relácie (SDP)
Rôzne počítače budú mať vždy rôzne kamery, mikrofóny, grafické karty a ďalšie vybavenie. Existuje veľa možností, ktoré majú. Toto všetko musí byť koordinované pre prenos mediálnych dát medzi dvoma sieťovými uzlami. WebRTC urobí to automaticky a vytvorí špeciálny objekt - handle relácie SDP. Odovzdajte tento objekt inému uzlu a môžete posielať mediálne dáta. Len ešte nie je spojenie s iným uzlom.
Na tento účel sa používa akýkoľvek signalizačný mechanizmus. SDP môže byť prenášaný aj cez zásuvky, dokonca aj osobou (povedzte to inému uzlu telefonicky), dokonca aj ruskou poštou. Všetko je veľmi jednoduché - dostanete hotové SDP a treba to poslať. A po prijatí na druhej strane - presun na oddelenie WebRTC. Popisovač relácie je uložený ako text a môžete ho zmeniť vo svojich aplikáciách, ale zvyčajne to nie je potrebné. Napríklad pri pripájaní stolného↔telefónu niekedy musíte vynútiť výber požadovaného zvukového kodeku.
Väčšinou pri nadväzovaní spojenia musíte zadať nejakú adresu, napr URL. Tu to nie je potrebné, pretože vy sami pošlete údaje do cieľa prostredníctvom signalizačného mechanizmu. Naznačovať WebRTCčo chceme nainštalovať p2p pripojenie musíte zavolať funkciu createOffer. Po zavolaní tejto funkcie a udelení špeciálnej funkcie zavolaj späť„vytvorí sa SDP objekt a prešiel na to isté zavolaj späť. Všetko, čo sa od vás vyžaduje, je preniesť tento objekt cez sieť do iného uzla (partnera). Potom na druhom konci budú dáta prichádzať cez signalizačný mechanizmus, a to tento SDP objekt. Tento deskriptor relácie je pre tento uzol cudzí, a preto nesie užitočné informácie. Príjem tohto objektu je signálom na spustenie spojenia. Preto s tým musíte súhlasiť a zavolať funkciu createAnswer. Je to úplný analóg createOffer . Späť k vášmu zavolaj späť prejde lokálnym deskriptorom relácie a bude musieť prejsť späť cez signalizačný mechanizmus.
Stojí za zmienku, že funkciu createAnswer môžete zavolať až po prijatí niekoho iného SDP objekt. prečo? Pretože miestne SDP objekt, ktorý sa vygeneruje pri volaní createAnswer, sa musí spoliehať na diaľkové ovládanie SDP objekt. Iba v tomto prípade je možné koordinovať nastavenia videa s nastaveniami partnera. Taktiež nevolajte createAnswer a createOffer, kým nedostanete miestny mediálny stream – nebudú mať do čoho písať SDP objekt .
Keďže v r WebRTC je možné upraviť SDP objekt, potom po získaní lokálneho úchytu ho treba nastaviť. Môže sa zdať trochu zvláštne prejsť WebRTCčo nám sama dala, ale taký je protokol. Keď dostanete diaľkovú rukoväť, musíte ju tiež nastaviť. Preto musíte na jeden uzol nainštalovať dva deskriptory – svoj vlastný a cudzí (teda lokálny a vzdialený).
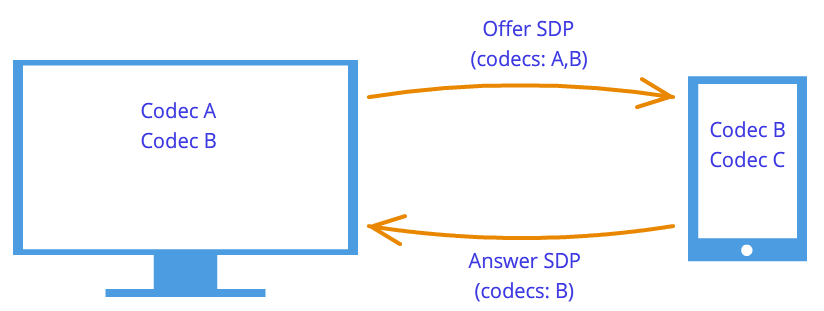
Po takomto podania rúk uzly vedia o svojich prianiach. Napríklad, ak uzol 1 podporuje kodeky A a B a uzol 2 podporuje kodeky B a C, potom, keďže každý uzol pozná svoje vlastné a cudzie deskriptory, kodek si vyberú oba uzly B(Obrázok 7). Logika pripojenia je teraz vytvorená a je možné prenášať toky médií, ale je tu ďalší problém - uzly sú stále spojené iba signalizačným mechanizmom.

 Obrázok 7: Vyjednávanie kodeku
Obrázok 7: Vyjednávanie kodeku
Kandidáti (kandidát na ľad)
Technológia WebRTC snaží sa nás zmiasť svojou novou metodikou. Pri vytváraní spojenia nie je zadaná adresa uzla, s ktorým sa chcete spojiť. Nainštalované ako prvé logické spojenie, nie fyzické, aj keď sa vždy robil opak. Ale to sa nebude zdať zvláštne, ak nezabudneme, že používame signalizačný mechanizmus tretej strany.
Takže spojenie už bolo vytvorené (logické spojenie), ale zatiaľ neexistuje spôsob, ako by sieťové uzly mohli prenášať dáta. Nie je to všetko také jednoduché, ale začnime jednoducho. Nech sú uzly v rovnakej súkromnej sieti. Ako už vieme, môžu sa navzájom ľahko spojiť cez svoje vnútorné IP adresy (alebo možno nejaké iné, ak sa nepoužívajú TCP/IP).
Prostredníctvom niektorých zavolaj späť a WebRTC hovorí nám Ľadový kandidát predmety. Prichádzajú tiež v textovej forme a rovnako ako v prípade deskriptorov relácií, musia byť odoslané prostredníctvom signalizačného mechanizmu. Ak deskriptor relácie obsahoval informácie o našich nastaveniach na úrovni kamery a mikrofónu, potom kandidáti obsahujú informácie o našej polohe v sieti. Odovzdajte ich inému uzlu a ten sa k nám bude môcť fyzicky pripojiť a keďže už má deskriptor relácie, môže sa logicky pripojiť a dáta budú „plynúť“. Ak nám nezabudne poslať svoj kandidátsky objekt, teda informáciu, kde sa v sieti nachádza, tak sa s ním budeme vedieť spojiť. Všimli sme si tu ešte jeden rozdiel oproti klasickej interakcii klient-server. Komunikácia s HTTP serverom prebieha podľa schémy požiadavka-odpoveď, klient posiela dáta na server, ktorý ich spracuje a odošle cez adresa uvedená v balíku požiadavky. AT WebRTC potreba vedieť dve adresy a spojte ich na oboch stranách.
Rozdiel od úchytov relácie je v tom, že je potrebné nastaviť iba vzdialených kandidátov. Úpravy sú tu zakázané a nemôžu priniesť žiadne výhody. V niektorých implementáciách WebRTC kandidátov je potrebné nastaviť až po nastavení rukovätí relácie.
A prečo bol iba jeden deskriptor relácie, ale kandidátov môže byť veľa? Pretože umiestnenie v sieti môže byť určené nielen jej interným IP adresu, ale aj externu adresu routera, a nie nutne jednu, ako aj adresy OTOČIŤ serverov. Zvyšok odseku bude venovaný podrobnej diskusii o kandidátoch a spôsobe pripojenia uzlov z rôznych súkromných sietí.
Takže dva uzly sú v rovnakej sieti (obrázok 8). Ako ich identifikovať? Používaním IP adresy. Žiadna iná cesta. Je pravda, že stále môžete použiť rôzne prepravy ( TCP a UDP) a rôzne porty. Toto sú informácie, ktoré obsahuje kandidátsky objekt - IP, PORT, DOPRAVA a niektoré ďalšie. Využime napr UDP doprava a 531 prístav.
Obrázok 8: Dva uzly sú v rovnakej sieti
Potom, ak sme v uzle p1, potom WebRTC nám dá takýto kandidátsky predmet - . Toto nie je presný formát, ale iba diagram. Ak sme v uzle p2, potom je kandidátom . Cez signalizačný mechanizmus p1 dostane kandidáta p2(t. j. umiestnenie uzla p2, a to jeho IP a PORT). Potom p1 môže sa spojiť s p2 priamo. správnejšie, p1 odošle údaje na adresu 10.50.150.3:531 v nádeji, že dosiahnu p2. Nezáleží na tom, či táto adresa patrí uzlu p2 alebo nejakého sprostredkovateľa. Dôležité je len to, že cez túto adresu sa budú odosielať údaje a môžu sa dostať p2.
Pokiaľ sú uzly v jednej sieti – všetko je jednoduché a ľahké – každý uzol má len jeden kandidátsky objekt (vždy to znamená jeho vlastný, teda jeho umiestnenie v sieti). Ale keď budú uzly, bude oveľa viac kandidátov rôzne siete.
Prejdime k zložitejšiemu prípadu. Jeden uzol bude za smerovačom (presnejšie za NAT) a druhý uzol bude v rovnakej sieti s týmto smerovačom (napríklad na internete) (obrázok 9).
 Obrázok 9: Jeden hostiteľ za NAT, druhý nie
Obrázok 9: Jeden hostiteľ za NAT, druhý nie
Tento prípad má konkrétne riešenie problému, ktoré teraz zvážime. Domáci router zvyčajne obsahuje tabuľku NAT. Ide o špeciálny mechanizmus navrhnutý tak, aby umožnil uzlom v súkromnej sieti smerovača prístup napríklad k webovým stránkam.
Predpokladajme, že webový server je priamo pripojený k internetu, to znamená, že má verejný IP* adresa. Nech je to uzol p2. Uzol p1(webový klient) odošle požiadavku na adresu 10.50.200.10 . Po prvé, údaje idú do smerovača r1, alebo skôr na jeho interiéru rozhranie 192.168.0.1 . Potom si router zapamätá zdrojovú adresu (adresu p1) a zapíše ho do špeciálnej tabuľky NAT, potom zmení zdrojovú adresu na svoju vlastnú ( p1 → r1). Ďalej podľa externé rozhranie, router posiela dáta priamo na webový server p2. Webový server spracuje údaje, vygeneruje odpoveď a odošle ju späť. Odošle do smerovača r1, keďže je to on, kto je v návratovej adrese (smerovač zmenil adresu na svoju). Router prijíma dáta, pozerá sa na tabuľku NAT a odošle údaje do uzla p1. Smerovač tu funguje ako sprostredkovateľ.
Ale čo ak niekoľko uzlov z internej siete pristupuje k externej sieti súčasne? Ako router pochopí, komu má poslať odpoveď späť? Tento problém je vyriešený pomocou prístavov. Keď router nahradí hostiteľskú adresu svojou vlastnou, nahradí aj port. Ak dva uzly pristupujú na internet, router nahradí ich zdrojové porty rôzne. Potom, keď sa paket z webového servera vráti späť do smerovača, smerovač bude rozumieť portu, ktorému je tento paket priradený. Príklad je uvedený nižšie.
Späť k Technológii WebRTC, alebo skôr jeho časti, ktorá používa ICE protokol (teda Ľad kandidáti). Uzol p2 má jedného kandidáta (jeho umiestnenie v sieti - 10.50.200.10 ) a uzol p1, ktorý sa nachádza za smerovačom s NAT, bude mať dvoch kandidátov – lokálny ( 192.168.0.200 ) a kandidát na smerovač ( 10.50.200.5 ). Prvý z nich nie je užitočný, ale napriek tomu sa generuje, pretože WebRTC zatiaľ nevie nič o vzdialenom hostiteľovi – môže a nemusí byť v rovnakej sieti. Druhý kandidát príde vhod a ako už vieme, dôležitú úlohu bude hrať prístav (prejsť NAT).
Zápis do tabuľky NAT generované iba vtedy, keď dáta opúšťajú internú sieť. Preto uzol p1 musí najprv preniesť dáta a až potom dáta uzla p2 môže dostať do uzla p1.
Na praxi oba uzly bude pozadu NAT. Na vytvorenie záznamu v tabuľke NAT každý smerovač, uzly musia niečo poslať vzdialenému uzlu, ale tentoraz ani prvý nemôže dosiahnuť druhý a ani naopak. Je to spôsobené tým, že uzly nepoznajú svoje vonkajšie IP adresy a posielanie údajov na interné adresy je zbytočné.
Ak sú však známe externé adresy, spojenie sa ľahko vytvorí. Ak prvý uzol odošle údaje do smerovača druhého uzla, smerovač ich bude ignorovať, pretože jeho tabuľka NAT kým je prázdny. Avšak v smerovači prvého uzla v tabuľke NAT bol potrebný záznam. Ak teraz druhý uzol posiela údaje do smerovača prvého uzla, smerovač ich úspešne prenesie do prvého uzla. Teraz stôl NAT druhý router má dáta, ktoré potrebujete.
Problém je v tom, aby ste poznali svoje vonkajšie IP adresu, potrebujete uzol umiestnený na spoločnej sieti. Na vyriešenie tohto problému sa používajú ďalšie servery, ktoré sú priamo pripojené k internetu. S ich pomocou sa vytvárajú aj cenné záznamy v tabuľke. NAT.
Servery STUN a TURN
Pri inicializácii WebRTC k dispozícii STUN a OTOČIŤ servery, ktoré budeme označovať ako ICE serverov. Ak nie sú špecifikované servery, potom iba uzly v rovnakej sieti (k nej sú pripojené bez NAT). Hneď treba poznamenať, že pre 3 g- musia sa používať siete OTOČIŤ serverov.
STUN server je jednoducho server na internete, ktorý vracia spiatočnú adresu, teda adresu hostiteľa odosielateľa. Uzol za smerovačom pristupuje STUN server prejsť NAT. Balík, ktorý prišiel STUN server, obsahuje zdrojovú adresu - adresu smerovača, teda externú adresu nášho uzla. Táto adresa STUN server a odošle späť. Uzol teda dostane svoj vonkajší IP adresu a port, cez ktorý je prístupný zo siete. ďalej WebRTC použitím tejto adresy sa vytvorí ďalší kandidát (adresa a port externého smerovača). Teraz v tabuľke NAT smerovač má záznam, ktorý posiela pakety odoslané smerovaču na požadovanom porte do nášho uzla.
Pozrime sa na tento proces na príklade.
Príklad (prevádzka servera STUN)
STUN server bude označený s1. Router, ako predtým, cez r1 a cez uzol p1. Budete sa tiež musieť riadiť tabuľkou NAT- označme to ako r1_nat. Okrem toho táto tabuľka zvyčajne obsahuje veľa položiek z rôznych uzlov podsiete - nebudú uvedené.
Takže na začiatku máme prázdny stôl r1_nat.
Tabuľka 2: Hlavička paketu
Uzol p1 odošle tento paket do smerovača r1(bez ohľadu na to, ako sa dajú použiť rôzne technológie v rôznych podsieťach). Router musí nahradiť zdrojovú adresu src IP, keďže adresa uvedená v pakete určite nie je vhodná pre externú podsieť, navyše adresy z tohto rozsahu sú rezervované a ani jedna adresa na internete takúto adresu nemá. Smerovač vykoná náhradu v pakete a vytvorí novú položku v jeho tabuľke r1_nat. Aby to urobil, musí prísť s číslom portu. Pripomeňme, že keďže niekoľko uzlov v rámci podsiete má prístup k externej sieti, potom v tabuľke NAT musia byť uložené ďalšie informácie, aby smerovač mohol určiť, ktorému z týchto niekoľkých hostiteľov je vrátený paket zo servera určený. Nechajte router prísť s portom 888 .
Zmenená hlavička balíka:
Tabuľka 4: Tabuľka NAT aktualizovaná novou položkou
Tu IP adresa a port pre podsieť sú presne rovnaké ako pôvodný paket. Pri postbacku musíme mať spôsob, ako ich úplne obnoviť. IP adresa pre externú sieť je adresa smerovača a port sa zmenil na port, ktorý vymyslel smerovač.
Skutočný port, na ktorý je uzol p1 akceptuje spojenie - toto, samozrejme, 35777 , ale server odosiela údaje do fiktívne prístav 888 , ktorý router zmení na skutočný 35777 .
Router teda zmenil zdrojovú adresu a port v hlavičke paketu a pridal záznam do tabuľky NAT. Teraz je paket odoslaný cez sieť na server, teda uzol s1. pri vstupe, s1 má tento balík:
| src IP | Src PORT | Cieľová IP | DEST PORT |
|---|---|---|---|
| 10.50.200.5 | 888 | 12.62.100.200 | 6000 |
Tabuľka 5: Server STUN prijal paket
Celkom STUN server vie, že prijal paket z adresy 10.50.200.5:888 . Teraz server pošle túto adresu späť. Stojí za to zastaviť sa tu a vrátiť sa k tomu, o čom sme práve uvažovali. Vyššie uvedené tabuľky sú súčasťou hlavička balík, vôbec nie z neho obsahu. O obsahu sme sa nebavili, keďže ten nie je taký dôležitý – je to nejako popísané v protokole STUN. Teraz zvážime okrem názvu aj obsah. Bude to jednoduché a bude obsahovať adresu smerovača - 10.50.200.5:888 hoci sme to zobrali z hlavička balík. Toto sa často nerobí, protokoly sa väčšinou nestarajú o informácie o adresách uzlov, dôležité je len to, aby boli pakety doručené na miesto určenia. Tu uvažujeme o protokole, ktorý vytvára cestu medzi dvoma uzlami.
Takže teraz máme druhú várku, ktorá ide opačným smerom:
Tabuľka 7: Server STUN odošle paket s týmto obsahom
Potom paket prechádza sieťou, kým nedosiahne externé rozhranie smerovača r1. Router chápe, že balík nie je určený pre neho. Ako tomu rozumie? To sa dá nájsť iba podľa prístavu. Port 888 nepoužíva na svoje osobné účely, ale používa na mechanizmus NAT. Preto sa router pozrie do tejto tabuľky. Pozerá na stĺpec Externý PORT a hľadá reťazec, ktorý sa zhoduje DEST PORT z prichádzajúceho balíka, tzn 888 .
| interná IP | Vnútorný PORT | externá IP | Externý PORT |
|---|---|---|---|
| 192.168.0.200 | 35777 | 10.50.200.5 | 888 |
Tabuľka 8: Tabuľka NAT
Máme šťastie, že takáto linka existuje. Ak by to nemalo šťastie, paket by sa jednoducho zahodil. Teraz musíte pochopiť, ktorý z uzlov podsiete by mal odoslať tento paket. Neponáhľajme sa, zopakujme si dôležitosť portov v tomto mechanizme. Súčasne dva uzly v podsieti mohli odosielať požiadavky do externej siete. Potom, ak pre prvý uzol smerovač prišiel s portom 888 , potom by na druhý prišiel s prístavom 889 . Predpokladajme, že sa to stalo, teda stôl r1_nat vyzerá takto:
Tabuľka 10: Adresa prijímača spoofingu smerovača
| src IP | Src PORT | Cieľová IP | DEST PORT |
|---|---|---|---|
| 12.62.100.200 | 6000 | 192.168.0.200 | 35777 |
Tabuľka 11: Smerovač zmenil adresu prijímača
Paket úspešne dorazí do uzla p1 a pohľadom na obsah paketu sa uzol dozvie o jeho vonkajšku IP adresu, teda adresu smerovača vo vonkajšej sieti. Pozná aj port, cez ktorý router prechádza NAT.
Čo bude ďalej? Načo je toto všetko? Prínosom je záznam v tabuľke r1_nat. Ak teraz niekto pošle na router r1 portový balík 888 , potom smerovač prepošle tento paket hostiteľovi p1. Tak vznikol malý úzky priechod do skrytého uzla p1.
Z vyššie uvedeného príkladu môžete získať určitú predstavu o tom, ako to funguje. NAT a podstatou STUN server. Vo všeobecnosti mechanizmus ICE a OMRÁČIŤ/OTÁČIŤ servery sú zamerané len na prekonanie obmedzení NAT.
Medzi uzlom a serverom môže byť viac ako jeden smerovač, ale niekoľko. V tomto prípade uzol dostane adresu smerovača, ktorý ako prvý vstúpi do rovnakej siete ako server. Inými slovami, dostaneme adresu smerovača, ku ktorému je pripojený STUN server. Pre p2p komunikácia je presne to, čo potrebujeme, ak nezabudneme na to, že v každom routeri sa do tabuľky pridá linka, ktorú potrebujeme NAT. Takže cesta späť bude opäť rovnako hladká.
OTOČIŤ server je vylepšený STUN server. Z toho hneď vyplýva, že akékoľvek OTOČIŤ server môže fungovať a ako STUN server. Existujú však aj výhody. Ak p2p komunikácia nie je možná (ako napr 3 g siete), potom sa server prepne do režimu opakovača ( relé), teda funguje ako sprostredkovateľ. Samozrejme, o akomkoľvek p2p potom to nie je otázka, ale mimo rámca mechanizmu ICE uzly si myslia, že komunikujú priamo.
V akých prípadoch je to potrebné OTOČIŤ server? Prečo nestačí STUN servery? Faktom je, že existuje niekoľko typov NAT. Nahrádzajú to isté IP adresu a port, ale niektoré z nich majú zabudovanú dodatočnú ochranu proti „falšovaniu“. Napríklad v symetrické tabuľky NAT Uložia sa ďalšie 2 parametre - IP a port vzdialeného hostiteľa. Prejde paket z externej siete NAT do internej siete len vtedy, ak sa zdrojová adresa a port zhodujú s tými, ktoré sú zaznamenané v tabuľke. Preto zameranie STUN server zlyhá - tabuľka NAT ukladá adresu a port STUN server a keď smerovač prijme paket od WebRTC partnera, odhodí ho, keďže je „sfalšovaný“. Nepochádzal z STUN server.
Touto cestou OTOČIŤ server je potrebný, keď sú obaja partneri pozadu symetrické NAT(každý za svoje).
Krátke zhrnutie
Tu je niekoľko vyhlásení o subjektoch WebRTC ktoré treba mať stále na pamäti. Sú podrobne opísané vyššie. Ak sa vám niektorý z výrokov nezdá úplne jasný, prečítajte si znova príslušné odseky.
- mediálny prúd
- Video a audio dáta sú zabalené do mediálnych tokov
- Toky médií synchronizujú mediálne stopy, ktoré tvoria
- Rôzne mediálne toky nie sú synchronizované
- Mediálne streamy môžu byť lokálne a vzdialené, kamera a mikrofón sú zvyčajne pripojené k lokálnemu, vzdialené prijímajú dáta zo siete v šifrovanej podobe
- Existujú dva typy mediálnych stôp – pre video a pre zvuk.
- Mediálne stopy majú možnosť zapnúť/vypnúť
- Mediálne stopy sa skladajú z mediálnych kanálov
- Mediálne stopy synchronizujú mediálne kanály, ktoré tvoria
- Mediálne toky a mediálne stopy majú štítky, podľa ktorých ich možno rozlíšiť
- Rukoväť relácie
- Deskriptor relácie sa používa na logické prepojenie dvoch sieťových uzlov
- Deskriptor relácie ukladá informácie o dostupných metódach kódovania pre video a audio dáta.
- WebRTC používa externý signalizačný mechanizmus – úlohu preposielať deskriptory relácie ( sdp) pripadá na aplikáciu
- Mechanizmus logického spojenia pozostáva z dvoch etáp - návrh ( ponúknuť) a odpoveď ( odpoveď)
- Generovanie deskriptora relácie nie je možné bez použitia lokálneho mediálneho streamu v prípade ponuky ( ponúknuť) a nie je možné bez použitia deskriptora vzdialenej relácie v prípade odpovede ( odpoveď)
- Výsledný deskriptor musí byť daný implementácii WebRTC a nezáleží na tom, či je tento handle získaný vzdialene alebo lokálne z rovnakej implementácie WebRTC
- Je možné mierne upraviť deskriptor relácie
- Kandidáti
- Kandidát ( Ľadový kandidát) je adresa uzla v sieti
- Adresa uzla môže byť vaša vlastná, alebo to môže byť adresa smerovača resp OTOČIŤ serverov
- Kandidátov je vždy veľa
- Kandidát sa skladá z IP adresa, prístav a druh dopravy ( TCP alebo UDP)
- Kandidáti sa používajú na vytvorenie fyzického spojenia medzi dvoma uzlami v sieti
- Kandidátov je tiež potrebné poslať cez signalizačný mechanizmus
- Kandidáti musia prejsť aj implementáciami WebRTC, ale len na diaľku
- V niektorých implementáciách WebRTC Kandidátov možno odovzdať až po nastavení deskriptora relácie
- STUN/TURN/ICE/NAT
- NAT– mechanizmus na poskytovanie prístupu do vonkajšej siete
- Domáce smerovače podporujú špeciálnu tabuľku NAT
- Router nahrádza adresy v paketoch – zdrojovú adresu svojou vlastnou, ak paket smeruje do vonkajšej siete, a cieľovú adresu hostiteľskou adresou vo vnútornej sieti, ak paket prišiel z externej siete
- Na poskytovanie viackanálového prístupu k externej sieti NAT používa porty
- ICE- obtokový mechanizmus NAT
- STUN a OTOČIŤ servery - pomocné servery na obchádzanie NAT
- STUN server vám umožňuje vytvárať potrebné položky v tabuľke NAT a tiež vráti externú adresu uzla
- OTOČIŤ server zovšeobecňuje STUN mechanizmus a vždy funguje
- V najhorších prípadoch OTOČIŤ server sa používa ako sprostredkovateľ ( relé), tj p2p sa zmení na spojenie klient-server-klient.
Európski používatelia internetu sa delia na dve časti: podľa prieskumu Inštitútu pre analýzu verejnej mienky v Allenbachu (Nemecko) sa Skype, chat a systémy okamžitých správ stali neoddeliteľnou súčasťou každodenného života pre 16,5 milióna dospelých a detí, 9 miliónov využívať tieto služby od prípadu k prípadu a 28 miliónov sa ich nedotkne.
Situácia sa môže zmeniť, pretože Firefox je teraz integrovaný komunikačná technológia v reálnom čase (WebRTC), ako aj samotný klient. Spustenie audio a video chatu teraz nie je o nič ťažšie ako otvorenie webovej stránky. Služby ako Facebook a Skype sa na druhej strane spoliehajú na riešenia využívajúce samostatného klienta a vytvorenie účtu.
WebRTC sa nielen ľahko používa. Táto metóda vám dokonca umožňuje nastaviť priame spojenie medzi dvoma prehliadačmi. Týmto spôsobom zvukové a obrazové údaje neprechádzajú cez server, kde môže dôjsť k preťaženiu alebo kde správca nie je obzvlášť citlivý na ochranu súkromia alebo údajov. Pri priamom pripojení WebRTC nevyžaduje registráciu ani účet v žiadnej službe.

Ak chcete začať konverzáciu, stačí kliknúť na odkaz. Komunikácia zostáva súkromná pretože dátový tok je šifrovaný. Komunikácii v reálnom čase cez prehliadač sa Google začal aktívne venovať už v roku 2011, keď zverejnil zdrojový kód svojej implementácie WebRTC.
Krátko na to dostali Chrome a Firefox svoje vlastné motory WebRTC. V súčasnosti sú ich mobilné verzie vybavené ako touto technológiou, tak aj engine WebView 3.6 nainštalovaný s Androidom 5.0, ktorý využívajú aplikácie.
Pre komunikáciu v reálnom čase musia byť vo webovom prehliadači implementované príslušné JavaScriptové rozhrania. S GetUserMedia softvér umožňuje snímanie zo zdrojov zvuku a videa, t. j. z webovej kamery a mikrofónu. RTCPeerConnection je zodpovedný za nadviazanie spojenia, ako aj za samotnú komunikáciu.
Súbežne s integráciou prehliadača presadzuje pracovná skupina World Wide Web Consortium (W3C) proces štandardizácie WebRTC. Dokončený by mal byť v roku 2015.
WebRTC sa uspokojí s málom
Používanie služby WebRTC nevyžaduje veľa zdrojov, pretože server spája iba kamarátov. Nadviazanie spojenia tiež nie je obzvlášť ťažké. Po prvé, prehliadač signalizuje serveru WebRTC, že plánuje iniciovať hovor. Prijíma HTTPS odkaz zo servera - spojenie je šifrované. Používateľ pošle tento odkaz svojmu partnerovi. Prehliadač potom požiada používateľa o povolenie prístupu k webovej kamere a mikrofónu.
Na vytvorenie priameho streamingového spojenia s druhou stranou dostane prehliadač svoju IP adresu a konfiguračné údaje zo služby WebRTC. Kamarátov webový prehliadač robí to isté.
Aby streamovacie pripojenie fungovalo hladko a kvalitne, v prehliadači pracujú tri motory. Dva z nich optimalizujú a komprimujú audio a video dáta, tretí je zodpovedný za ich transport. Údaje odosiela cez protokol SRTP(Secure Real-time Transport Protocol), ktorý umožňuje šifrované streamovanie v reálnom čase.
Ak priame pripojenie zlyhá, WebRTC hľadá inú cestu. Stáva sa to napríklad vtedy, keď nastavenia siete bránia serveru STUN nahlásiť IP adresu. Štandard WebRTC stanovuje, že v tomto prípade sa konverzácia uskutoční, ale s prechodným zahrnutím servera TURN (Traversal Using Relays around NAT). Takže na webovej stránke netscan.co môžete skontrolovať, či je WebRTC implementovaný vo vašom počítači a s vaším prístupom na web.
Ako sa vytvorí spojenie
 Najprv musíte zaregistrovať konverzáciu (1). Služba WebRTC poskytuje odkaz, ktorý je potrebné odoslať účastníkovi rozhovoru. Prehliadač pomocou STUNserveru zistí svoju vlastnú IP adresu (2), odošle ju službe a prijme IP partnera na vytvorenie priameho spojenia (3). Ak STUN zlyhá, konverzácia je presmerovaná pomocou TURNservera (4).
Najprv musíte zaregistrovať konverzáciu (1). Služba WebRTC poskytuje odkaz, ktorý je potrebné odoslať účastníkovi rozhovoru. Prehliadač pomocou STUNserveru zistí svoju vlastnú IP adresu (2), odošle ju službe a prijme IP partnera na vytvorenie priameho spojenia (3). Ak STUN zlyhá, konverzácia je presmerovaná pomocou TURNservera (4).
Komunikácia pomocou technológie WebRTC v prehliadači sa spúšťa pomocou JavaScript kódu. Potom sú za komunikáciu zodpovedné tri motory: hlasové a obrazové motory zbierajú multimediálne údaje z webovej kamery a mikrofónu a transportný mechanizmus kombinuje informácie a odosiela tok v zašifrovanej forme pomocou protokolu SRTP (Secure Real-time Protocol).
Ktoré prehliadače pracujú s WebRTC
Chrome a Firefox sú vybavené jadrom WebRTC, ktoré využíva služby ako talky.io. Prehliadač Mozilla môže pracovať priamo s vlastným klientom.

Google a Mozilla pokračujú v rozvíjaní myšlienky komunikácie v reálnom čase: Chrome môže hostiť WebRTC konferenciu s viacerými účastníkmi a nový klient Hello vo Firefoxe je vyvinutý s pomocou dcérskej spoločnosti telekomunikačného giganta Telefonica. Apple zatiaľ ostáva bokom, WebRTC v Safari zatiaľ nečakajte. Existuje však množstvo alternatívnych aplikácií a doplnkov pre iOS pre Safari.
Microsoft ide trochu iným smerom. Ako vlastník konkurenčnej služby Skype sa táto spoločnosť pred WebRTC len tak ľahko nechystá kapitulovať. Namiesto toho Microsoft vyvíja technológiu s názvom ORTC (Object Real-Time Communications) pre Internet Explorer.
Rozdiely od WebRTC, ako sú rôzne kodeky a protokoly na nadviazanie kontaktu so serverom, sú nepatrné a časom s najväčšou pravdepodobnosťou pribudnú k štandardu WebRTC, ktorý bude tieto rozdiely zahŕňať. Pozadu tak ostáva už len Apple – ako inak.
Fotka: výrobné spoločnosti; goodluz/Photolia.com
Technológie na volanie z prehliadača sú staré veľa rokov: Java, ActiveX, Adobe Flash... Za posledných pár rokov sa ukázalo, že zásuvné moduly a ponechané virtuálne stroje nežiaria pohodlím (prečo by som si mal niečo inštalovať na všetko?) a čo je najdôležitejšie, bezpečnosť . Čo robiť? Existuje východ!
Až donedávna sa v sieťach IP pre IP telefóniu alebo video používalo niekoľko protokolov: SIP, najbežnejší protokol prichádzajúci zo scény, H.323 a MGCP, Jabber/Jingle (používaný v Gtalk), polootvorený Adobe RTMP* a, samozrejme, zatvorený Skype. Projekt WebRTC, ktorý iniciovala spoločnosť Google, sa snaží zmeniť svet IP a webovej telefónie tým, že všetky softvérové telefóny vrátane Skype sú zastarané. WebRTC neimplementuje len všetky komunikačné možnosti priamo vo vnútri prehliadača, ktorý je dnes už nainštalovaný takmer na každom zariadení, ale zároveň sa snaží riešiť aj všeobecnejšiu úlohu komunikácie medzi používateľmi prehliadača (výmena rôznych údajov, vysielanie obrazoviek, spolupráca s dokumentmi, oveľa viac).
WebRTC od webového vývojára
Z pohľadu webového vývojára sa WebRTC skladá z dvoch hlavných častí:
- správa mediálnych tokov z miestnych zdrojov (kamera, mikrofón alebo obrazovka lokálneho počítača) je implementovaná metódou navigator.getUserMedia, ktorá vracia objekt MediaStream;
- peer-to-peer komunikácie medzi zariadeniami, ktoré generujú mediálne toky, vrátane definície komunikačných metód a ich priameho prenosu – objektov RTCPeerConnection (na odosielanie a prijímanie audio a video streamov) a RTCDataChannel (na odosielanie a prijímanie dát z prehliadača).
Čo urobíme?
Zistíme, ako zorganizovať najjednoduchší multiplayerový videorozhovor medzi prehliadačmi založenými na WebRTC pomocou webových soketov. Začnime experimentovať v Chrome/Chromium, ako najpokročilejších prehliadačoch z hľadiska WebRTC, aj keď Firefox 22, vydaný 24. júna, ich takmer dobehol. Treba povedať, že štandard ešte nebol prijatý a API sa môže meniť od verzie k verzii. Všetky príklady boli testované v prehliadači Chromium 28. Pre jednoduchosť nebudeme sledovať čistotu kódu a kompatibilitu medzi prehliadačmi.
mediálny prúd
Prvým a najjednoduchším komponentom WebRTC je MediaStream. Poskytuje prehliadaču prístup k mediálnym tokom z kamery a mikrofónu miestneho počítača. V prehliadači Chrome to vyžaduje volanie funkcie navigator.webkitGetUserMedia() (pretože štandard ešte nie je dokončený, všetky funkcie majú predponu a vo Firefoxe sa rovnaká funkcia nazýva navigator.mozGetUserMedia()). Po jeho zavolaní sa používateľovi zobrazí výzva na povolenie prístupu ku kamere a mikrofónu. V hovore bude možné pokračovať až po udelení súhlasu užívateľa. Tejto funkcii sa ako parametre odovzdávajú parametre požadovaného mediálneho toku a dve funkcie spätného volania: prvá sa zavolá v prípade úspešného prístupu ku kamere/mikrofónu, druhá v prípade chyby. Najprv si vytvorte HTML súbor rtctest1.html s tlačidlom a prvkom
Microsoft CU-RTC-Web
Microsoft by nebol Microsoft, keby v reakcii na iniciatívu Google okamžite neuvoľnil svoj vlastný nekompatibilný vlastný variant s názvom CU-RTC-Web (html5labs.interoperabilitybridges.com/cu-rtc-web/cu-rtc-web. htm). Aj keď podiel IE, už aj tak malý, naďalej klesá, počet používateľov Skype dáva Microsoftu nádej, že zatlačí na Google a dá sa predpokladať, že tento štandard bude použitý aj v prehliadačovej verzii Skype. Štandard Google sa zameriava predovšetkým na komunikáciu medzi prehliadačmi; zároveň veľká časť hlasovej prevádzky stále zostáva v konvenčnej telefónnej sieti a brány medzi ňou a sieťami IP sú potrebné nielen kvôli jednoduchosti používania alebo rýchlejšej distribúcii, ale aj ako prostriedok monetizácie, ktorý umožní viacerým hráčom rozvíjať ich. Vzhľad ďalšieho štandardu môže viesť nielen k nepríjemnej potrebe vývojárov podporovať dve nekompatibilné technológie naraz, ale aj v budúcnosti poskytnúť používateľovi širší výber možnej funkcionality a dostupných technických riešení. Počkaj a uvidíš.
Povoliť lokálne vlákno
Vnútorné štítky V našom súbore HTML deklarujme globálnu premennú pre mediálny stream:
VarlocalStream = null;
Prvým parametrom metódy getUserMedia je špecifikácia parametrov požadovaného mediálneho toku – napríklad jednoducho povoľte zvuk alebo video:
Var streamConstraints = ( "audio": true, "video": true ); // Požiadajte o prístup k zvuku aj videu
Alebo zadajte ďalšie parametre:
Var streamConstraints = ( "audio": true, "video": ( "povinné": ( "maxWidth": "320", "maxHeight": "240", "maxFrameRate": "5" ), "voliteľné": ) );
Druhým parametrom metódy getUserMedia je odovzdanie funkcie spätného volania, ktorá sa zavolá, ak bude úspešná:
Funkcia getUserMedia_success(stream) ( console.log("getUserMedia_success():", stream); localVideo1.src = URL.createObjectURL(stream); // Pripojenie streamu médií k prvku HTML
Tretím parametrom je funkcia spätného volania, obsluha chýb, ktorá sa zavolá v prípade chyby.
Funkcia getUserMedia_error(error) ( console.log("getUserMedia_error():", chyba); )
Skutočné volanie metódy getUserMedia - vyžiadanie prístupu k mikrofónu a kamere po stlačení prvého tlačidla
Funkcia getUserMedia_click() ( console.log("getUserMedia_click()"); navigator.webkitGetUserMedia(streamConstraints, getUserMedia_success, getUserMedia_error); )
Nie je možné získať prístup k mediálnemu prúdu zo súboru otvoreného lokálne. Ak sa to pokúsime urobiť, dostaneme chybu:
NavigatorUserMediaError (kód: 1, PERMISSION_DENIED: 1)"
Nahrajte výsledný súbor na server, otvorte ho v prehliadači a ako odpoveď na zobrazenú požiadavku povoľte prístup ku kamere a mikrofónu.
V Nastaveniach, Zobraziť odkaz na rozšírené nastavenia, v sekcii Ochrana osobných údajov, na tlačidle Obsah si môžete vybrať, ku ktorým zariadeniam bude Chrome pristupovať. V prehliadačoch Firefox a Opera sa zariadenia vyberajú z rozbaľovacieho zoznamu priamo pri udelení prístupu.
Pri použití protokolu HTTP sa povolenie bude vyžadovať pri každom prístupe k mediálnemu toku po načítaní stránky. Prechod na HTTPS vám umožní zobraziť požiadavku raz, iba pri prvom prístupe k streamu médií.
Venujte pozornosť pulzujúcemu kruhu v ikone na karte a ikone fotoaparátu na pravej strane panela s adresou:
RTCMediaConnection
RTCMediaConnection - objekt určený na vytvorenie a prenos mediálnych tokov cez sieť medzi účastníkmi. Okrem toho je tento objekt zodpovedný za generovanie popisu mediálnej relácie (SDP), získavanie informácií o kandidátoch ICE na prechod cez NAT alebo firewally (lokálne a pomocou STUN) a interakciu so serverom TURN. Každý účastník musí mať jedno pripojenie RTCMediaConnection na pripojenie. Toky médií sa prenášajú cez šifrovaný protokol SRTP.
TURN servery
Existujú tri typy kandidátov ICE: hostiteľ, srflx a relé. Hostiteľ obsahuje informácie získané lokálne, srflx je to, ako hostiteľ vyzerá na externom serveri (STUN) a relay sú informácie pre proxy prenos cez server TURN. Ak je náš uzol za NAT, kandidáti na hostiteľa budú obsahovať miestne adresy a budú zbytoční, kandidáti srflx pomôžu len s určitými typmi NAT a prenos bude poslednou nádejou na prenos prevádzky cez medziľahlý server.
Príklad kandidáta ICE typu hostiteľ s adresou 192.168.1.37 a portom udp/34022:
A=candidate:337499441 2 udp 2113937151 192.168.1.37 34022 typ generácie hostiteľa 0
Všeobecný formát pre špecifikáciu serverov STUN/TURN:
Var servers = ( "iceServers": [ ( "url": "stun:stun.stunprotocol.org:3478" ), ( "url": "turn: [chránený e-mailom]:port", "poverenie": "heslo" ) ]);
Na internete je veľa verejných serverov STUN. Veľký zoznam je napríklad . Bohužiaľ, riešia príliš málo problémov. Na rozdiel od STUN prakticky neexistujú žiadne verejné TURN servery. Je to spôsobené tým, že server TURN prechádza cez seba mediálne toky, čo môže výrazne zaťažiť sieťový kanál aj samotný server. Najjednoduchší spôsob, ako sa pripojiť k serverom TURN, je nainštalovať si ich sami (samozrejme, že budete potrebovať verejnú IP). Zo všetkých serverov je podľa mňa najlepší rfc5766-turn-server . Pod ním sa dokonca nachádza hotový obrázok pre Amazon EC2.
S TURN nie je všetko tak dobré, ako by sme chceli, ale aktívny vývoj prebieha a dúfam, že po nejakom čase WebRTC, ak nedobehne Skype v kvalite prechodu prekladom adries ( NAT) a firewally, potom sa aspoň citeľne priblížia.
RTCMediaConnection potrebuje na nadviazanie spojenia dodatočný mechanizmus na výmenu riadiacich informácií – tieto dáta síce generuje, ale neprenáša a prenos inými účastníkmi musí byť realizovaný samostatne.

Výber spôsobu prenosu je v kompetencii vývojára – aspoň manuálne. Hneď ako dôjde k výmene potrebných údajov, RTCMediaConnection automaticky nastaví mediálne streamy (samozrejme, ak je to možné).
model ponuka-odpoveď
Na vytvorenie a úpravu mediálnych tokov sa používa model ponuka / odpoveď (ponuka / odpoveď; popísané v RFC3264) a protokol SDP (Session Description Protocol). Používa ich aj protokol SIP. V tomto modeli sa rozlišujú dvaja agenti: Offerer - ten, kto generuje popis relácie SDP na vytvorenie novej alebo modifikuje existujúci (Offer SDP), a Answerer - ten, ktorý dostane popis relácie SDP od iného agenta a odpovedá na s jeho vlastným popisom relácie (Odpoveď SDP). Špecifikácia zároveň vyžaduje protokol vyššej úrovne (napríklad SIP alebo vlastný cez webové zásuvky, ako v našom prípade), ktorý je zodpovedný za prenos SDP medzi agentmi.
Aké údaje je potrebné odovzdať medzi dvoma pripojeniami RTCMediaConnection, aby mohli úspešne vytvoriť toky médií:
- Prvá strana, ktorá iniciuje spojenie, vytvorí ponuku, v ktorej odošle dátovú štruktúru SDP (rovnaký protokol sa používa na rovnaký účel v SIP), ktorá popisuje možné charakteristiky mediálneho toku, ktorý sa chystá začať vysielať. Tento dátový blok sa musí preniesť na druhého účastníka. Druhý účastník vygeneruje odpoveď so svojím SDP a odošle ju prvému.
- Prvý aj druhý účastník vykonávajú postup určenia možných kandidátov na ICE, pomocou ktorého im druhý účastník môže preniesť mediálny tok. Keď sú kandidáti identifikovaní, informácie o nich by sa mali preniesť na iného účastníka.

Formácia ponuky
Na vytvorenie ponuky potrebujeme dve funkcie. Prvý bude zvolaný v prípade jeho úspešného sformovania. Druhým parametrom metódy createOffer() je funkcia spätného volania volaná v prípade chyby pri jej vykonávaní (za predpokladu, že lokálny stream je už dostupný).
Okrem toho sú potrebné dve obsluhy udalostí: onicecandidate pri definovaní nového kandidáta ICE a onaddstream pri pripájaní mediálneho toku zo vzdialenej strany. Vráťme sa k nášmu súboru. Pridajte do HTML po riadkoch s prvkami
A po riadku s prvkom
Na začiatku kódu JavaScript tiež deklarujeme globálnu premennú pre RTCPeerConnection:
varpc1;
Pri volaní konštruktora RTCPeerConnection musíte zadať servery STUN/TURN. Ďalšie podrobnosti nájdete na bočnom paneli; pokiaľ sú všetci účastníci v rovnakej sieti, nevyžadujú sa.
var servery = null;
Možnosti poskytovania ponuky SDP
var offerConstraints = ();
Prvým parametrom metódy createOffer() je funkcia spätného volania volaná po úspešnom vytvorení ponuky
Funkcia pc1_createOffer_success(desc) ( console.log("pc1_createOffer_success(): \ndesc.sdp:\n"+desc.sdp+"desc:", desc); pc1.setLocalDescription(desc); // Nastavenie pripojenia RTCPeerConnection generovaného Ponúknite metódu SDP setLocalDescription. // Keď druhá strana odošle svoju odpoveď SDP, bude potrebné ju nastaviť pomocou metódy setRemoteDescription // Kým nebude implementovaná druhá strana, nerobte nič // pc2_receivedOffer(desc); )
Druhým parametrom je funkcia spätného volania, ktorá sa zavolá v prípade chyby
Funkcia pc1_createOffer_error(error)( console.log("pc1_createOffer_success_error(): error:", error); )
A vyhlásime funkciu spätného volania, ktorá bude odovzdaná kandidátom ICE tak, ako sú definovaní:
Funkcia pc1_onicecandidate(event)( if (event.candidate) ( console.log("pc1_onicecandidate():\n"+ event.candidate.candidate.replace("\r\n", ""), event.candidate); // Nerobte nič, kým nebude implementovaná druhá strana // pc2.addIceCandidate(new RTCIceCandidate(event.candidate)); ) )
Rovnako ako funkcia spätného volania na pridanie mediálneho streamu zo vzdialenej strany (pre budúcnosť, keďže zatiaľ máme iba jedno pripojenie RTCPeerConnection):
Funkcia pc1_onaddstream(udalosť) ( console.log("pc_onaddstream()"); remoteVideo1.src = URL.createObjectURL(event.stream); )
Keď kliknete na tlačidlo „createOffer“, vytvorte RTCPeerConnection, nastavte metódy onicecandidate a onaddstream a požiadajte o vytvorenie ponuky SDP volaním metódy createOffer():
Funkcia createOffer_click() ( console.log("createOffer_click()"); pc1 = nový webkitRTCPeerConnection(servers); // Vytvorenie pripojenia RTCPeerConnection pc1.onicecandidate = pc1_onicecandidate; // Funkcia spätného volania na spracovanie kandidátov ICE pc1.onaddonad = pc1_onaddstream; / Funkcia spätného volania volaná, keď existuje mediálny prúd zo vzdialenej strany, zatiaľ neexistuje pc1.addStream(localStream); // Odovzdajte lokálny mediálny prúd (za predpokladu, že už bol prijatý) pc1.createOffer(// A vlastne požiadať o vytvorenie ponuky pc1_createOffer_success , pc1_createOffer_error, offerConstraints); )
Uložme súbor ako rtctest2.html, dáme ho na server, otvoríme v prehliadači a v konzole uvidíme, aké dáta sa pri jeho prevádzke generujú. Druhé video sa zatiaľ neobjaví, keďže je len jeden účastník. Pripomeňme, že SDP je popis parametrov mediálnej relácie, dostupné kodeky, mediálne toky a kandidáti ICE sú možnými možnosťami pripojenia k tomuto účastníkovi.
Vytvorenie odpovede SDP a výmena kandidátov ICE
Ponuka SDP aj každý z kandidátov ICE musia byť odovzdané druhej strane a tam, po ich prijatí z RTCPeerConnection, zavolajte metódy setRemoteDescription pre ponuku SDP a addIceCandidate pre každého kandidáta ICE prijatého z druhej strany; podobne v opačnom prípade pre odpoveď SDP a vzdialených kandidátov ICE. Samotný Answer SDP sa tvorí podobne ako Ponuka; rozdiel je v tom, že sa nevolá metóda createOffer, ale metóda createAnswer a pred týmto RTCPeerConnection metóda setRemoteDescription odovzdá Offer SDP prijatú od volajúceho.
Pridajme do HTML ďalší prvok videa:
A globálna premenná pre druhú RTCPeerConnection podľa deklarácie prvej:
Varpc2;
Spracovanie ponuky a odpovede SDP
Vytvorenie odpovede SDP je veľmi podobné ponuke. Vo funkcii spätného volania vyvolanej po úspešnom vytvorení odpovede, podobne ako v ponuke Ponuka, poskytneme lokálny popis a doručenú SDP odpovede postúpime prvému účastníkovi:
Funkcia pc2_createAnswer_success(desc) ( pc2.setLocalDescription(desc); console.log("pc2_createAnswer_success()", desc.sdp); pc1.setRemoteDescription(desc); )
Funkcia spätného volania volaná v prípade chyby pri generovaní odpovede je úplne podobná Ponuke:
Funkcia pc2_createAnswer_error(error) ( console.log("pc2_createAnswer_error():", chyba); )
Parametre na generovanie odpovede SDP:
Var answerConstraints = ( "povinné": ( "OfferToReceiveAudio":true, "OfferToReceiveVideo":true) );
Keď druhý účastník dostane ponuku, vytvorte RTCPeerConnection a vytvorte odpoveď rovnakým spôsobom ako ponuka:
Funkcia pc2_receivedOffer(desc) ( console.log("pc2_receiveOffer()", desc); // Vytvorenie objektu RTCPeerConnection pre druhého účastníka podobného prvému pc2 = nový webkitRTCPeerConnection(servers); pc2.onicecandidate = pc2_onicecandidate; // Nastaviť obslužný program udalosti, keď ICE kandidát pc2.onaddstream = pc_onaddstream; // Keď sa objaví stream, pripojte ho k HTML
Ak chcete preniesť ponuku SDP od prvého účastníka na druhého, v rámci nášho príkladu odkomentujte vo funkcii pc1 vytvoriťPonuku Reťazec volania success():
Pc2_receivedOffer(desc);
Ak chcete implementovať spracovanie kandidátov ICE, zrušte komentár v obslužnom nástroji udalosti pripravenosti kandidátov ICE prvého účastníka pc1_onicecandidate() jeho prenos druhému:
Pc2.addIceCandidate(new RTCIceCandidate(event.candidate));
Obsluha udalosti pripravenosti kandidáta na ICE druhého účastníka je zrkadlovo podobná prvému:
Funkcia pc2_onicecandidate(event) ( if (event.candidate) ( console.log("pc2_onicecandidate():", event.candidate.candidate); pc1.addIceCandidate(new RTCIceCandidate(event.candidate)); ) )
Funkcia spätného volania na pridanie mediálneho streamu od prvého účastníka:
Funkcia pc2_onaddstream(udalosť) ( console.log("pc_onaddstream()"); remoteVideo2.src = URL.createObjectURL(event.stream); )
Ukončenie spojenia
Pridajme do HTML ďalšie tlačidlo
A funkcia na ukončenie spojenia
Funkcia btnHangupClick() ( // Vypnutie lokálneho videa z prvkov HTML
Uložme to ako rtctest3.html, uložme to na server a otvorme v prehliadači. Tento príklad implementuje obojsmerné streamovanie médií medzi dvoma pripojeniami RTCPeerConnection na tej istej karte prehliadača. Na organizovanie výmeny Offer and Answer SDP, ICE kandidátov medzi účastníkmi a iných informácií cez sieť bude potrebné implementovať výmenu medzi účastníkmi pomocou nejakého druhu transportu, v našom prípade webových zásuviek, namiesto priameho volania na postupy.
Vysielanie obrazovky
Pomocou funkcie getUserMedia môžete tiež zachytiť obrazovku a streamovať ako MediaStream zadaním nasledujúcich parametrov:
Var mediaStreamConstraints = ( audio: false, video: ( povinné: ( chromeMediaSource: "screen" ), voliteľné: ) );
Pre úspešný prístup na obrazovku je potrebné splniť niekoľko podmienok:
- povoliť príznak snímky obrazovky v getUserMedia() v chrome://flags/,chrome://flags/;
- zdrojový súbor je potrebné stiahnuť cez HTTPS (originál SSL);
- audio stream sa nesmie požadovať;
- na rovnakej karte prehliadača by sa nemalo odosielať viacero žiadostí.
Knižnice pre WebRTC
Hoci WebRTC ešte nie je dokončený, objavilo sa už niekoľko knižníc založených na ňom. JsSIP je navrhnutý na vytváranie softvérových telefónov založených na prehliadači, ktoré pracujú s prepínačmi SIP, ako sú Asterisk a Camalio. PeerJS zjednoduší vytváranie P2P sietí na výmenu dát a Holla zníži množstvo vývoja potrebného na P2P komunikáciu z prehliadačov.
Node.js a socket.io
Na organizovanie výmeny SDP a ICE kandidátov medzi dvoma RTCPeerConnections cez sieť používame Node.js s modulom socket.io.
Je popísaná inštalácia najnovšej stabilnej verzie Node.js (pre Debian/Ubuntu).
$ sudo apt-get install python-software-properties python g++ make $ sudo add-apt-repository ppa:chris-lea/node.js $ sudo apt-get update $ sudo apt-get install nodejs
Je popísaná inštalácia pre iné operačné systémy
Skontrolujme to:
$ echo "sys=require("util"); sys.puts("Testovacia správa");" > nodetest1.js $ nodejs nodetest1.js
Pomocou npm (Node Package Manager) nainštalujte socket.io a dodatočný expresný modul:
$ npm nainštalovať socket.io express
Skontrolujeme to vytvorením súboru nodetest2.js na strane servera:
$ nano nodetest2.js var app = require("express")() , server = required("http").createServer(app) , io = require("socket.io").listen(server); server.listen(80); // Ak je port 80 bezplatný app.get("/", funkcia (req, res) ( // Pri prístupe na koreňovú stránku res.sendfile(__dirname + "/nodetest2.html"); // zadajte súbor HTML ) ); io.sockets.on("spojenie", funkcia (socket) ( // Pri pripojení socket.emit("udalosť servera", ( ahoj: "svet" )); // odoslať správu socket.on("udalosť klienta", function (data) ( // a deklarovať obsluhu udalosti, keď správa príde z klienta console.log(data); )); ));
A nodetest2.html pre stranu klienta:
$nano nodetest2.html
Spustíme server:
$ sudo nodejs nodetest2.js
a otvorte stránku http://localhost:80 (ak beží lokálne na porte 80) v prehliadači. Ak je všetko úspešné, v konzole JavaScript prehliadača uvidíme výmenu udalostí medzi prehliadačom a serverom pri pripojení.
Výmena informácií medzi RTCPeerConnection cez webové zásuvky
Strana klienta
Uložme náš hlavný príklad (rtcdemo3.html) pod novým názvom rtcdemo4.html. Zahrňte knižnicu socket.io do prvku:
A na začiatku skriptu JavaScript - pripojenie webového soketu:
var socket = io.connect("http://localhost");
Nahraďte priame volanie funkcií iného účastníka odoslaním správy cez webové zásuvky:
Funkcia createOffer_success(desc) ( ... // pc2_receivedOffer(desc); socket.emit("offer", desc); ... ) funkcia pc2_createAnswer_success(desc) ( ... // pc1.setRemoteDescription(desc); socket .emit("odpoveď", desc); ) funkcia pc1_onicecandidate(udalosť) ( ... // pc2.addIceCandidate(new RTCIceCandidate(event.candidate)); socket.emit("ice1", event.candidate); .. . ) funkcia pc2_onicecandidate(udalosť) ( ... // pc1.addIceCandidate(new RTCIceCandidate(event.candidate)); socket.emit("ice2", event.candidate); ... )
Vo funkcii hangup() namiesto priameho volania funkcií druhého účastníka pošleme správu cez webové zásuvky:
Funkcia btnHangupClick() ( ... // remoteVideo2.src = ""; pc2.close(); pc2 = null; socket.emit("hangup", ()); )
A pridajte obslužné nástroje prijímania správ:
Socket.on("ponuka", funkcia (údaje) ( console.log("socket.on("ponuka"):", údaje); pc2_receivedOffer(údaje); )); socket.on("odpoveď", funkcia (údaje) (e console.log("socket.on("odpoveď"):", údaje); pc1.setRemoteDescription(new RTCSessionDescription(data)); )); socket.on("ice1", funkcia (údaje) ( console.log("socket.on("ice1"):", údaje); pc2.addIceCandidate(new RTCIceCandidate(údaje)); )); socket.on("ice2", funkcia (údaje) ( console.log("socket.on("ice2"):", údaje); pc1.addIceCandidate(new RTCIceCandidate(údaje)); )); socket.on("zavesenie", funkcia (údaje) ( console.log("socket.on("zavesenie")):", údaje); remoteVideo2.src = ""; pc2.close(); pc2 = null; ));
Serverová časť
Na strane servera uložte súbor nodetest2 pod novým názvom rtctest4.js a do funkcie io.sockets.on("connection", function (socket) ( ... ) pridajte prijímanie a odosielanie klientskych správ:
Socket.on("ponuka", funkcia (údaje) ( // Pri prijatí správy "ponuka", // keďže v tomto príklade existuje iba jedno pripojenie klienta, // odošlite správu späť cez rovnaký socket socket.emit( "ponuka" , data); // Ak by bolo potrebné preposlať správu na všetkých spojeniach // okrem odosielateľa: // socket.broadcast.emit("ponuka", data); )); socket.on("odpoveď", funkcia (údaje) ( socket.emit("odpoveď", údaje); )); socket.on("ice1", funkcia (data) ( socket.emit("ice1", data); )); socket.on("ice2", funkcia (data) ( socket.emit("ice2", data); )); socket.on("zavesenie", funkcia (údaje) ( socket.emit("zavesenie", údaje); ));
Okrem toho zmeňte názov súboru HTML:
// res.sendfile(__dirname + "/nodetest2.html"); // Odoslať súbor HTML res.sendfile(__dirname + "/rtctest4.html");
Štart servera:
$ sudo nodejs nodetest2.js
Napriek tomu, že kód oboch klientov beží na tej istej karte prehliadača, všetka interakcia medzi účastníkmi v našom príklade prebieha úplne cez sieť a už nie je ťažké „roztiahnuť“ účastníkov. To, čo sme však urobili, bolo tiež veľmi jednoduché – tieto technológie sú dobré pre ich jednoduché použitie. Aj keď niekedy klamlivé. Najmä nezabúdajme, že bez serverov STUN/TURN nebude náš príklad fungovať v prítomnosti prekladu adries a firewallov.
Záver
Výsledný príklad je veľmi podmienený, ale ak trochu zovšeobecníme obslužné rutiny udalostí tak, aby sa nelíšili medzi volajúcimi a volanými stranami, namiesto dvoch objektov pc1 a pc2 vytvorte pole RTCPeerConnection a implementujte dynamické vytváranie a mazanie prvkov
Dá sa predpokladať, že veľmi skoro vďaka WebRTC dôjde k revolúcii nielen v našom chápaní hlasovej a video komunikácie, ale aj v tom, ako vnímame internet ako celok. WebRTC je umiestnený nielen ako technológia hovorov medzi prehliadačmi, ale aj ako komunikačná technológia v reálnom čase. Videokomunikácia, ktorú sme analyzovali, je len malou časťou možných možností jej využitia. Už existujú príklady zdieľania obrazovky (zdieľanie obrazovky) a spolupráce a dokonca aj sieť na doručovanie obsahu P2P založená na prehliadači pomocou RTCDataChannel.
WebRTC (Web Real Time Communications) je štandard, ktorý popisuje prenos streamovaných audio dát, video dát a obsahu z prehliadača do prehliadača v reálnom čase bez inštalácie pluginov alebo iných rozšírení. Štandard umožňuje zmeniť prehliadač na videokonferenčný terminál, stačí otvoriť webovú stránku a začať komunikáciu.
Čo je WebRTC?
V tomto článku preberieme všetko, čo by mal bežný používateľ vedieť o technológii WebRTC. Pozrime sa na výhody a nevýhody projektu, odhalíme niektoré tajomstvá, povieme si, ako funguje, kde a na čo sa WebRTC používa.
Čo potrebujete vedieť o WebRTC?
Vývoj video štandardov a technológií
Sergey Yutsaitis, Cisco, Video+konferencia 2016Ako funguje WebRTC
Na strane klienta
- Používateľ otvorí stránku obsahujúcu značku HTML5
. - Prehliadač požaduje prístup k webovej kamere a mikrofónu používateľa.
- Kód JavaScript na stránke používateľa riadi parametre pripojenia (IP adresy a porty servera WebRTC alebo iných klientov WebRTC), aby sa obišli NAT a Firewall.
- Pri prijímaní informácií o účastníkovi rozhovoru alebo o streame s konferenciou zmiešanou na serveri prehliadač začne vyjednávať použité audio a video kodeky.
- Začína sa proces kódovania a streamovania údajov medzi klientmi WebRTC (v našom prípade medzi prehliadačom a serverom).
Na strane servera WebRTC
Na výmenu údajov medzi dvoma účastníkmi nie je potrebný video server, ale ak chcete spojiť viacerých účastníkov do jednej konferencie, server je potrebný.

Video server bude prijímať mediálny prenos z rôznych zdrojov, konvertovať ho a odosielať používateľom, ktorí používajú WebRTC ako terminál.
Server WebRTC bude tiež prijímať mediálny prenos od kolegov WebRTC a odovzdávať ho účastníkom konferencie pomocou desktopových alebo mobilných aplikácií, ak nejaké existujú.
Výhody štandardu
- Nevyžaduje sa žiadna inštalácia softvéru.
- Veľmi vysoká kvalita komunikácie vďaka:
- Využitie moderných video (VP8, H.264) a audio kodekov (Opus).
- Automatické prispôsobenie kvality streamu podmienkam pripojenia.
- Vstavané potlačenie ozveny a šumu.
- Automatické ovládanie úrovne mikrofónov účastníkov (AGC).
- Vysoká úroveň zabezpečenia: všetky pripojenia sú zabezpečené a šifrované podľa protokolov TLS a SRTP.
- Je tu zabudovaný mechanizmus na zachytávanie obsahu, ako je napríklad pracovná plocha.
- Schopnosť implementovať akékoľvek ovládacie rozhranie založené na HTML5 a JavaScripte.
- Schopnosť integrovať rozhranie s akýmikoľvek back-end systémami pomocou WebSockets.
- Open source projekt – môžete ho vložiť do svojho produktu alebo služby.
- Skutočná multiplatformová: rovnaká aplikácia WebRTC bude fungovať rovnako dobre na akomkoľvek operačnom systéme, stolnom počítači alebo mobile, za predpokladu, že prehliadač podporuje WebRTC. To šetrí veľa zdrojov na vývoj softvéru.
Nevýhody štandardu
- Na organizovanie skupinových audio a video konferencií je potrebný videokonferenčný server, ktorý by miešal video a audio od účastníkov, pretože prehliadač nevie synchronizovať viacero prichádzajúcich streamov medzi sebou.
- Všetky riešenia WebRTC sú navzájom nekompatibilné, pretože norma popisuje len metódy na prenos videa a zvuku, pričom implementáciu metód na oslovovanie predplatiteľov, sledovanie ich dostupnosti, výmenu správ a súborov, plánovanie a iné veci ponecháva na dodávateľa.
- Inými slovami, nebudete môcť volať z aplikácie WebRTC jedného vývojára do aplikácie WebRTC iného vývojára.
- Miešanie skupinových konferencií si vyžaduje množstvo výpočtových zdrojov, preto si tento typ videokomunikácie vyžaduje zakúpenie plateného predplatného alebo investíciu do jej infraštruktúry, kde každá konferencia vyžaduje 1 fyzické jadro moderného procesora.
Tajomstvo WebRTC: Ako predajcovia profitujú z rušivých webových technológií
Tzachi Levent-Levi, Bloggeek.me, Video+konferencia 2015
WebRTC pre trh videokonferencií
Zvýšenie počtu videokonferenčných terminálov
Technológia WebRTC mala silný vplyv na rozvoj trhu videokonferencií. Po vydaní prvých prehliadačov s podporou WebRTC v roku 2013 sa potenciálny počet videokonferenčných terminálov po celom svete okamžite zvýšil o 1 miliardu zariadení. V skutočnosti sa každý prehliadač stal videokonferenčným terminálom, ktorý nie je z hľadiska kvality komunikácie horší ako jeho hardvérové náprotivky.
Použitie v špecializovaných riešeniach
Použitie rôznych knižníc JavaScript a rozhraní API cloudových služieb s podporou WebRTC uľahčuje pridanie podpory videa do akýchkoľvek webových projektov. V minulosti si prenos dát v reálnom čase od vývojárov vyžadoval, aby sa naučili, ako protokoly fungujú, a využívali prácu iných spoločností, čo si najčastejšie vyžadovalo dodatočné licencovanie, čo zvyšovalo náklady. WebRTC sa už aktívne používa v službách ako „Volanie z webu“, „Online chat podpory“ atď.
Bývalí používatelia Skype pre Linux
V roku 2014 Microsoft oznámil ukončenie podpory projektu Skype pre Linux, čo vyvolalo medzi IT profesionálmi veľké nepríjemnosti. Technológia WebRTC nie je viazaná na operačný systém, ale je implementovaná na úrovni prehliadača, t.j. Používatelia Linuxu budú môcť vidieť produkty a služby založené na WebRTC ako plnohodnotnú náhradu za Skype.
Konkurencia s Flashom
WebRTC a HTML5 boli smrteľnou ranou pre technológiu Flash, ktorá už mala za sebou ďaleko od najlepších rokov. Od roku 2017 popredné prehliadače oficiálne prestali podporovať Flash a technológia definitívne zmizla z trhu. Musíte však uznať Flash, pretože to bol on, kto vytvoril trh webových konferencií a ponúkol technické možnosti pre živú komunikáciu v prehliadačoch.
Videoprezentácie WebRTC
Dmitrij Odintsov, TrueConf, video+konferencia október 2017
Kodeky vo WebRTC
Zvukové kodeky
Na kompresiu audio prevádzky vo WebRTC sa používajú kodeky Opus a G.711.
G.711- najstarší hlasový kodek s vysokou bitovou rýchlosťou (64 kbps), ktorý sa najčastejšie používa v tradičných telefónnych systémoch. Hlavnou výhodou je minimálna výpočtová záťaž vďaka použitiu ľahkých kompresných algoritmov. Kodek má nízku úroveň kompresie hlasových signálov a nezavádza dodatočné oneskorenie zvuku počas komunikácie medzi používateľmi.
G.711 podporuje veľké množstvo zariadení. Systémy, ktoré používajú tento kodek, sa používajú jednoduchšie ako systémy založené na iných zvukových kodekoch (G.723, G.726, G.728 atď.). Pokiaľ ide o kvalitu, G.711 získal v testovaní MOS skóre 4,2 (skóre 4-5 je najvyššie a znamená dobrú kvalitu, podobnú kvalite hlasovej prevádzky v ISDN a ešte vyššiu).
Opus je kodek s nízkou latenciou kódovania (od 2,5 ms do 60 ms), podporou variabilnej bitovej rýchlosti a vysokou kompresiou, ktorý je ideálny pre streamovanie zvuku cez siete s premenlivou šírkou pásma. Opus je hybridné riešenie, ktoré kombinuje najlepšie vlastnosti kodekov SILK (Voice Compression, Human Speech Distortion Elimination) a CELT (Audio Data Encoding). Kodek je voľne dostupný, vývojári, ktorí ho používajú, nemusia platiť licenčné poplatky držiteľom autorských práv. V porovnaní s inými audio kodekmi Opus určite vyhráva v mnohých smeroch. Zatienil pomerne populárne kodeky s nízkou bitovou rýchlosťou, ako sú MP3, Vorbis, AAC LC. Opus obnovuje „obraz“ zvuku bližšie k originálu ako AMR-WB a Speex. Tento kodek je budúcnosť, a preto ho tvorcovia technológie WebRTC zaradili do povinného rozsahu podporovaných audio štandardov.
Video kodeky
Problémy s výberom video kodeku pre WebRTC trvali vývojárom niekoľko rokov, nakoniec sa rozhodli použiť H.264 a VP8. Takmer všetky moderné prehliadače podporujú oba kodeky. Videokonferenčné servery potrebujú na prácu s WebRTC iba jeden.
VP8 je bezplatný video kodek s otvorenou licenciou, ktorý sa vyznačuje vysokou rýchlosťou dekódovania video streamu a zvýšenou odolnosťou voči strate snímok. Kodek je univerzálny, je ľahké ho implementovať do hardvérových platforiem, takže vývojári videokonferenčných systémov ho často používajú vo svojich produktoch.
Platený video kodek H.264 sa stal známym oveľa skôr ako jeho brat. Ide o kodek s vysokým stupňom kompresie video streamu pri zachovaní vysokej kvality videa. Vysoká prevalencia tohto kodeku medzi hardvérovými videokonferenčnými systémami naznačuje jeho použitie v štandarde WebRTC.
Google a Mozilla aktívne propagujú kodek VP8, zatiaľ čo Microsoft, Apple a Cisco aktívne propagujú H.264 (na zabezpečenie kompatibility s tradičnými videokonferenčnými systémami). A tu vzniká veľmi veľký problém pre vývojárov cloudových riešení WebRTC, pretože ak všetci účastníci konferencie používajú jeden prehliadač, potom stačí konferenciu zmiešať raz s jedným kodekom a ak sú prehliadače rôzne a medzi nimi je je Safari / Edge, potom bude potrebné konferenciu zakódovať dvakrát rôznymi kodekami, čím sa zdvojnásobia systémové požiadavky na mediálny server a v dôsledku toho aj náklady na predplatné služieb WebRTC.
WebRTC API
Technológia WebRTC je založená na troch hlavných rozhraniach API:
- (zodpovedá za to, že webový prehliadač prijíma audio a video signály z kamier alebo pracovnej plochy používateľa).
- RTCPeerConnection(zodpovedá za prepojenie medzi prehliadačmi na „výmenu“ mediálnych údajov prijatých z fotoaparátu, mikrofónu a pracovnej plochy. Medzi „povinnosti“ tohto API patrí aj spracovanie signálu (vyčistenie od vonkajšieho hluku, úprava hlasitosti mikrofónu) a kontrola nad použité audio a video kodeky).
- Dátový kanál RTC(poskytuje obojsmerný prenos dát cez vytvorené spojenie).
Pred prístupom k mikrofónu a fotoaparátu používateľa prehliadač požiada o toto povolenie. V prehliadači Google Chrome môžete vopred nakonfigurovať prístup v časti „Nastavenia“, v prehliadačoch Opera a Firefox sa výber zariadení vykonáva priamo v čase prístupu z rozbaľovacieho zoznamu. Žiadosť o povolenie sa zobrazí vždy pri použití protokolu HTTP a raz, ak používate HTTPS:

RTCPeerConnection. Každý prehliadač, ktorý sa zúčastňuje konferencie WebRTC, musí mať prístup k tomuto objektu. Vďaka použitiu RTCPeerConnection môžu mediálne dáta z jedného prehliadača do druhého prechádzať aj cez NAT a firewally. Na úspešný prenos mediálnych tokov si účastníci musia vymieňať nasledujúce údaje pomocou prenosu, ako sú webové zásuvky:
- iniciujúci účastník pošle druhému účastníkovi Offer-SDP (dátová štruktúra s charakteristikami mediálneho toku, ktorý bude prenášať);
- druhý účastník vygeneruje „odpoveď“ - Odpoveď-SDP a odošle ju iniciátorovi;
- potom sa medzi účastníkmi zorganizuje výmena kandidátov ICE, ak sa nejakí nájdu (ak sú účastníci za NAT alebo firewall).

Po úspešnom ukončení tejto výmeny medzi účastníkmi sa priamo organizuje prenos mediálnych tokov (audio a video).
Dátový kanál RTC. Podpora protokolu Data Channel sa v prehliadačoch objavila pomerne nedávno, takže o tomto API možno uvažovať iba v prípadoch, keď sa WebRTC používa v prehliadačoch Mozilla Firefox 22+ a Google Chrome 26+. Pomocou neho si účastníci môžu vymieňať textové správy v prehliadači.
Pripojenie WebRTC
Podporované prehliadače pre stolné počítače
- Google Chrome (17+) a všetky prehliadače založené na jadre Chromium;
- Mozilla Firefox (18+);
- Opera (12+);
- Safari (11+);
Podporované mobilné prehliadače pre Android
- Google Chrome (28+);
- Mozilla Firefox (24+);
- Opera Mobile (12+);
- Safari (11+).
WebRTC, Microsoft a Internet Explorer
Microsoft veľmi dlho mlčal o podpore WebRTC v Internet Exploreri a vo svojom novom prehliadači Edge. Chlapci z Redmondu veľmi neradi dávajú do rúk používateľov technológie, ktoré neovládajú, taká je politika. Ale postupne sa veci dostali zo zeme, pretože. WebRTC už nebolo možné ignorovať a bol ohlásený projekt ORTC odvodený od štandardu WebRTC.
ORTC je podľa vývojárov rozšírením štandardu WebRTC o vylepšenú sadu API na báze JavaScriptu a HTML5, čo v preklade do bežného jazyka znamená, že všetko bude po starom, štandard bude kontrolovať iba Microsoft, nie Google a jeho vývoj. Sada kodekov bola rozšírená o podporu pre H.264 a niektoré zvukové kodeky série G.7XX používané v telefónnych a hardvérových videokonferenčných systémoch. Možno bude zabudovaná podpora RDP (pre prenos obsahu) a správ. Mimochodom, používatelia Internet Exploreru majú smolu, podpora ORTC bude len v Edge. A samozrejme, takáto sada protokolov a kodekov sa s malou krvou hodí do Skype for Business, čo otvára ešte viac obchodných aplikácií pre WebRTC.
WebRTC je rozhranie API poskytované prehliadačom, ktoré vám umožňuje organizovať pripojenie P2P a prenášať údaje priamo medzi prehliadačmi. Na internete je pomerne veľa návodov, ako napísať vlastný videorozhovor pomocou WebRTC. Tu je napríklad článok o Habrém. Všetky sú však obmedzené na prepojenie dvoch klientov. V tomto článku sa pokúsim hovoriť o tom, ako zorganizovať pripojenie a výmenu správ medzi tromi alebo viacerými používateľmi pomocou WebRTC.
Rozhranie RTCPeerConnection je spojenie typu peer-to-peer medzi dvoma prehliadačmi. Na pripojenie troch alebo viacerých používateľov budeme musieť zorganizovať sieťovú sieť (sieť, v ktorej je každý uzol pripojený ku všetkým ostatným uzlom).
Použijeme nasledujúcu schému:
- Pri otvorení stránky skontrolujeme prítomnosť ID miestnosti umiestnenie.hash
- Ak nie je zadané ID miestnosti, vygenerujte si nové
- Pošleme signalizačnému serveru „správu, že sa chceme pripojiť k určenej miestnosti
- Signalizačný server odošle oznámenie o novom používateľovi ostatným klientom v tejto miestnosti
- Klienti, ktorí sú už na izbe, posielajú nováčikovi ponuku SDP
- Nováčik reaguje na ponuku „s
0. Signalizačný server
Ako viete, hoci WebRTC poskytuje možnosť pripojenia P2P medzi prehliadačmi, stále vyžaduje dodatočný prenos na výmenu servisných správ. V tomto príklade je prenos server WebSocket napísaný v Node.JS pomocou socket.io:
var socket_io = require("socket.io"); module.exports = function (server) ( var users = (); var io = socket_io(server); io.on("connection", function(socket) ( // Chcete, aby sa do miestnosti pripojil nový používateľ socket.on( "miestnosť", funkcia(správa) ( var json = JSON. parse(správa); // Pridajte soket do zoznamu používateľov users = socket; if (socket.room !== undefined) ( // Ak je soket už v nejakej miestnosti, nechajte ju socket.leave(socket.room); ) // Zadajte požadovanú miestnosť socket.room = json.room; socket.join(socket.room); socket.user_id = json.id; // Odoslať ostatným klientom táto miestnosť obsahuje správu o pripojení nového účastníka socket.broadcast.to(socket.room).emit("new", json.id); )); // Správa súvisiaca s WebRTC (ponuka SDP, odpoveď SDP alebo kandidát ICE) socket.on("webrtc", funkcia(správa) ( var json = JSON.parse(správa); if (json.to !== undefined && users !== undefined) ( // Ak správa obsahuje príjemcovi a tomuto adresátovi, ktorého server pozná, pošlite správu len jemu... users.emit("webrtc", sprava); ) else ( // ...inak považujte správu za vysielanie socket.broadcast.to(socket.room).emit("webrtc", message); ) )); // Niekto odpojil socket.on("disconnect", function() ( // Keď sa klient odpojí, upozorní ostatných socket.broadcast.to(socket.room).emit("opustiť", socket.user_id); delete users; )); )); );
1. index.html
Samotný zdrojový kód stránky je pomerne jednoduchý. Schválne som si nedala pozor na layout a iné krásne veci, keďže o tom tento článok nie je. Ak ju chce niekto urobiť krásnou, nebude to ťažké.
2.main.js
2.0. Získavanie odkazov na prvky stránky a rozhrania WebRTC
var chatlog = document.getElementById("chatlog"); var message = document.getElementById("správa"); var connection_num = document.getElementById("číslo_pripojenia"); var room_link = document.getElementById("room_link");Stále musíme používať predpony prehliadača na prístup k rozhraniam WebRTC.
Var PeerConnection = window.mozRTCPeerConnection || window.webkitRTCPeerConnection; var SessionDescription = window.mozRTCSessionDescription || okno.RTCSessionDescription; var IceCandidate = window.mozRTCIceCandidate || okno.RTCIceCandidate;
2.1. Určenie ID miestnosti
Tu potrebujeme funkciu na generovanie jedinečnej miestnosti a ID užívateľa. Na tento účel použijeme UUID.
Funkcia uuid () ( var s4 = function() ( return Math.floor(Math.random() * 0x10000).toString(16); ); return s4() + s4() + "-" + s4() + "-" + s4() + "-" + s4() + "-" + s4() + s4() + s4(); )
Teraz sa pokúsme extrahovať ID miestnosti z adresy. Ak toto nie je nastavené, vygenerujeme nový. Na stránke zobrazíme odkaz na aktuálnu miestnosť a zároveň vygenerujeme identifikátor pre aktuálneho užívateľa.
VarROOM = umiestnenie.hash.substr(1); if (!IZBA) ( IZBA = uuid(); ) room_link.innerHTML = "Odkaz na izbu"; varME = uuid();
2.2. webovú zásuvku
Ihneď po otvorení stránky sa pripojíme na náš signalizačný server, odošleme požiadavku na vstup do miestnosti a určíme obsluhu správ.
// Špecifikujeme, že keď je správa zatvorená, musíme poslať oznámenie na server o tomto var socket = io.connect("", ("synchronizácia odpojenia pri uvoľnení": true)); socket.on("webrtc", socketReceived); socket.on("new", socketNewPeer); // Okamžite odošleme požiadavku na vstup do miestnosti socket.emit("room", JSON.stringify((id: ME, room: ROOM))); // Pomocná funkcia na odosielanie adresných správ súvisiacich s funkciou WebRTC sendViaSocket(type, message, to) ( socket.emit("webrtc", JSON.stringify((id: ME, to: to, type: type, data: message ) ));)
2.3. Nastavenia pripojenia peer
Väčšina ISP poskytuje internetové pripojenie prostredníctvom NAT. Z tohto dôvodu nie je priame spojenie také triviálne. Pri vytváraní pripojenia musíme zadať zoznam serverov STUN a TURN, ktoré sa prehliadač pokúsi použiť na obídenie NAT. Uvedieme tiež niekoľko ďalších možností pripojenia.
Var server = ( iceServers: [ (url: "stun:23.21.150.121"), (url: "stun:stun.l.google.com:19302"), (url: "turn:numb.viagenie.ca", poverenia: „tu sa nachádza vaše heslo“, používateľské meno: „ [chránený e-mailom]") ] ); var options = ( voliteľné: [ (DtlsSrtpKeyAgreement: true), // požadované na prepojenie medzi prehliadačom Chrome a Firefox (RtpDataChannels: true) // povinné vo Firefoxe na použitie rozhrania DataChannels API ] )
2.4. Pripája sa nový používateľ
Keď sa do miestnosti pridá nový partner, server nám pošle správu Nový. Podľa vyššie uvedených obslužných programov správ sa funkcia zavolá socketNewPeer.
var peers = (); function socketNewPeer(data) ( peers = (candidateCache: ); // Vytvorenie nového pripojenia var pc = new PeerConnection(server, options); // Inicializujte ho initConnection(pc, data, "offer"); // Uložte partnera v zozname peers peers.connection = pc; // Vytvorte DataChannel, cez ktorý sa budú vymieňať správy var channel = pc.createDataChannel("mychannel", ()); channel.owner = data; peers.channel = channel; // Nainštalujte obslužné nástroje udalostí bindEvents(channel); // Vytvorenie ponuky SDP pc.createOffer(function(offer) ( pc.setLocalDescription(offer); )); ) function initConnection(pc, id, sdpType) ( pc.onicecandidate = function ( event) ( if (event.candidate) ( // Keď sa nájde nový kandidát ICE, pridajte ho do zoznamu na ďalšie odosielanie peers.candidateCache.push(event.candidate); ) else ( // Keď je objavenie kandidátov dokončená, bude handler zavolaný znova, ale bez kandidáta // V tomto prípade posielame peerovi najskôr ponuku SDP, príp. Odpoveď SDP (v závislosti od parametra funkcie)... sendViaSocket(sdpType, pc.localDescription, id); // ...a potom všetkých predtým nájdených kandidátov ICE pre (var i = 0; i< peers.candidateCache.length; i++) { sendViaSocket("candidate", peers.candidateCache[i], id); } } } pc.oniceconnectionstatechange = function (event) { if (pc.iceConnectionState == "disconnected") { connection_num.innerText = parseInt(connection_num.innerText) - 1; delete peers; } } } function bindEvents (channel) { channel.onopen = function () { connection_num.innerText = parseInt(connection_num.innerText) + 1; }; channel.onmessage = function (e) { chatlog.innerHTML += "
2.5. Ponuka SDP, odpoveď SDP, kandidát ICE
Po prijatí jednej z týchto správ zavoláme príslušnému spracovateľovi správ.
Funkcia socketReceived(data) ( var json = JSON.parse(data); switch (json.type) ( case "candidate": remoteCandidateReceived(json.id, json.data); break; case "offer": remoteOfferReceived(json. id, json.data); break; case "odpoveď": remoteAnswerReceived(json.id, json.data); break; ) )
2.5.0 Ponuka SDP
function remoteOfferReceived(id, data) ( createConnection(id); var pc = peers.connection; pc.setRemoteDescription(new SessionDescription(data)); pc.createAnswer(function(answer) ( pc.setLocalDescription(answer); )); ) funkcia createConnection(id) ( if (peers === nedefinované) ( peers = (candidateCache: ); var pc = nové PeerConnection(server, možnosti); initConnection(pc, id, "odpoveď"); peers.connection = pc ; pc.ondatachannel = function(e) ( peers.channel = e.channel; peers.channel.owner = id; bindEvents(peers.channel); ) ) )2.5.1 Odpovede SDP
function remoteAnswerReceived(id, data) ( var pc = peers.connection; pc.setRemoteDescription(new SessionDescription(data)); )2.5.2 Kandidát na ICE
function remoteCandidateReceived(id, data) ( createConnection(id); var pc = peers.connection; pc.addIceCandidate(new IceCandidate(data)); )2.6. Odosielanie správy
Stlačením tlačidla poslať funkcia sa volá poslať správu. Všetko, čo robí, je prejsť zoznam rovesníkov a pokúsiť sa poslať určenú správu všetkým.


































