Sitenin arka planı nasıl değiştirilir?Joomla 3.
Sevgili okuyucular, size adanmış malzemeleri yayınlamaya devam ediyoruzJoomla 3. Bugün sitenizin geçmişini nasıl değiştireceğiz hakkında konuşacağız. Jumle'da oldukça basit.
JUMLA web sitesindeki arka planı değiştirin
Öncelikle sitenizi herhangi bir tarayıcıda açmanız gerekir, örneğin tarayıcıyı kullanırız.Google Chrome.
1) Sitenizin yerine, arka planı değiştirmek istediğiniz ve öğeyi seçmek istediğinizde sağ fare düğmesi ile "Kodu Görüntüle" (Diğer tarayıcılarda, isim farklı olabilir).

Örneğin, sitemizin arka planını kırmızıya değiştirmeye karar verdik. Bu nedenle, sitenin sağ veya sol kısmındaki fareye tıklayın.
2) Sayfanın kaynak kodunun belirtileceği yerden önce bir pencere görünecektir.

İşte değerle ilgileniyoruzarka plan rengi. Gördüğünüz gibi, siteye grimsi bir renk tonu kurulur. Parlak kırmızı olarak değiştirelim. Bunu yapmak için, kareye rengiyle tıklatın ve ihtiyacınız olan gölgeyi seçin. Bu rengin dijital tanımını hatırlayın (örneğin, beyazf.000000 ).

Şimdi Kaynak Kodu penceresini kapattı, arka planın renginin gerçekten değiştiğini göreceğiz.

İhtiyacınız olan gölgeyi seçin ve bir sonraki öğeye gidin.
3) İhtiyacınız olan seçeneği bulma, bu rengin ayarını sitenizin idari panelinde ayarlamanız gerekir. Tam olarak dosyanın arka plan renginden sorumlu olduğunu bulmak için - "Kodu Görüntüle" penceresini tekrar açın.
Şimdi etiketin karşısındaki adıvücut. Ve hangi dosyada, arka plan rengini değiştirmekten sorumlu bir kod olduğunu göreceksiniz. Bu arada, kolondan sonraki sayılar, bu kodun bulunduğu satırın sayısını ifade eder.

Kontrol panelinizi çalıştırın ve bu dosyayı bulun.

Bu yazıda şablonun görünümünü nasıl düzenleyeceğinize bakacağız. Joomla.
Siteyi oluşturan herhangi bir kişi sitenizi benzersiz, iyi ya da en azından başkaları gibi yapmak istiyor.
Şimdi Joomla için hemen hemen tüm şablonlar halka açık, her biri siteye indirin ve yükleyin.
Standart şablonun modifikasyonlarını analiz edelim Beez5.
Şablonun arka planını değiştirin (arka plan)
Chrome tarayıcısını kullanıyorum, F12 tuşuna basın veya istediğiniz yerde sağ fare düğmesini tıklatın ve "Eleman Kodunun Görünümü" ne basın.
Şekilde görülebileceği gibi, etiket şablonun arka planından sorumludur. vücut. Stil ile arka fon..
Stillerde renk arka plan belirtilmiş #Eee. Ve arka plan resmi (yolun yolu). Bize sitenin arka planını veren bu parametrelerdir.

Onları değiştirmek için, bu parametreleri değiştirmeniz yeterlidir (yeni bir resme yeni bir renk ve yol belirtin).

Tüm değişiklikler, geliştirici panelinde belirtilen dosyada yapılır, burada beez5.css.Bir kolondan sonra, parametreyi değiştirmek istediğiniz bir dize belirtilir, 19 dizgimiz var.
İmleci ziyaret ederseniz, dosyanın yolunu görebilirsiniz.
Site logosunu değiştir
Logoyu değiştirmek çok kolaydır ve bunun için birkaç yol vardır.
Yöntem 1:
Tıpkı ilk yolda olduğu gibi, imleci logoya taşırız, farenin sağ tuşunu tıklatın ve öğenin görünüm koduna basın. Bilmemiz gereken tek şey, logoya adres (yol). Şimdi logonuzu yapın, ona aynı isim verin (meyveler.gif) Ve sadece üzerine eski logoyu değiştirin.

Yöntem 2:
Bu yöntem en kolay olanıdır, ancak tüm şablonlarda bulunmaz. Gittik: Şablon Yöneticisi - BEEZ5 - LOGO'yu belirtin.

Yöntem 3:
Aynısını yapıyoruz, sadece yanlış dosyayı değiştirin, ancak logonun yolu. Resimde görülebileceği gibi, resim eklenir html, değil cSS.. Bu nedenle, şablonun kaynak kodunu değiştirmeniz gerekir. Çok kolaydır: Şablon Yöneticisi - BEEZ5 - Ana sayfa şablonunu değiştirin. Bir çizgi C arıyorum
Ve logonun yolunu istediğiniz kişiye değiştirin. Bu şablonda, yol kaydedildi php.2 numaralı seçenek olduğundan. Bu nedenle, 1 numaralı veya 2 numaralı sürümden yararlanmak daha iyidir.

Şablonun ve blokların genişliğini değiştirin
Ana bloğu buluruz - div. Resimde görülebileceği gibi, Aynı şekilde, ayrı bloklar düzenlenir. Bloğu buluruz, tarzınızı görün ve değiştiririz. Bütün bunlar aynı şekilde yapılır. Metin üzerindeki sağ fare düğmesini tıklayın ve öğe kodunun görüntüsüne basın. Bize metin parametrelerinden sorumlu bir blok ve blok stili göstereceğiz. Metin ve bağlantıların rengi renk parametresine ayarlanır. Tüm dosyalar Tip Editörler aracılığıyla düzenlenebilir. not Defteri ++. veya standart "editör" ile Joomla. Şablon Yöneticisi - İstediğiniz şablon. Burada bir dosya listesi verilir (index.php, sayfa şablonu 404, sayfa şablonu, stilleri yazdırın).). Bu kadar. Fikriniz bizim için önemlidir. Yorumlarınızı yazın. Bu öğretici, Joomla 3.x'teki arşiv makaleleriyle çalışmak için kısa bir rehber sunar. Arşivleme Makaleleri, onları Gelecek için Joomla web sitenize kaydetmenize olanak sağlar, ancak bu tür ürünlerinizin artık site içeriğinin yanında gösterilmemesi nedeniyle sitenize ziyaretçiler için daha az farkedilir hale getirir. Arşivlendikten sonra, bu makaleler sadece Joomla, Arşiv Makale Modülü'ndeki (Arşivlenmiş Makaleler) Arşiv Makale Menüsü bölümünden görüntülenmesi veya Joomla sitesinin yerleşik içeriğini kullanarak makale adı ile arama yapılabilir. Makaleler makale yöneticisinde kolayca arşivlenebilir. Bunu yapmak için aşağıdakileri yapmanız gerekir: Arşiv makaleleri modülünü (arşivlenmiş makaleler) aylarca sipariş edilen arşiv makalelerinin listesini görüntülemek için yapılandırabilirsiniz. Aşağıdakileri yapın: Sitenin arşivlenmiş makalelerinin listesini görüntülemek için Arşiv Makale Menüsü düğmesini de oluşturabilirsiniz. Aşağıdakileri yapın: Kontrol panelinde Joomla, bölüme gidin Menü (Menüler)Yeni bir öğe eklediğiniz menüyü seçin ve tıklayın Yeni) Araç çubuğundaki sağın tepesinde: Parametrenin yakınında Menü öğesinin türü (menü öğesi türü) düğmesine basın Seç (Seç). Gelişen açılır pencerede, sekmeyi açın Makaleler (Makaleler) Ve türünü seçin Arşiv Makaleleri (Arşivlenmiş Makaleler) Aşağı açılır listeden: Artık menü öğesinin ana ayarlarını ayarlayabilirsiniz: Bu eğitim biter. Şimdi Joomla 3.x'teki arşiv makaleleriyle nasıl çalışacağınızı biliyorsunuz. Sizi blogun okuyucularına hoş geldiniz, zombilerine izin verilmez. Bugün size nasıl olduğunu söylemek istiyorum sitenin arka planını değiştirin. Kendi geçmişiniz sayesinde, siteniz benzersiz hale gelecektir ve gri kopya pastalarının kütlesinden vurgulanır. Sitenin arka planını değiştirmek yeterli değil ve 10 dakika içinde yapılır. Ve şimdi size en popüler motorlar için arka planın nasıl değiştirileceğini söyleyeceğim - UCOZ, Joomla, WordPress. CSS stilleri kullanarak sitenin arka planını değiştireceğiz. Arka plan birkaç şekilde ayarlanabilir: SADECE 1 SUNULAN YÖNTEM'i seçmemesi gerekir. Kapalı #fafafa ve diğer benzer şeyler - renginizi koyun. Sonraki CSS gövdesinde sitenizin arka planının arka planını takmanız gerekir. UCOZ'da sitenin arka planını değiştirmek için gitmeniz gerekir: Kontrol Paneli - Tasarım - Tasarım Yönetimi (CSS) - Stil Tablosu (CSS). Daha sonra türüne göre kodu bulun: Gövde (Yazı Tipi: 13px Arial, Sans-Serif; Hat Yüksekliği: 1.5; Arka Plan-Renk: #FFF;) Ve sonra arka planınızı yukarıdaki önerilen yöntemlerden birini değiştirin. Ekran görüntüsünde, kırmızı çizgiyi nereye taşır ve hangi tarzın değişeceğini vurguladım. Arka plandan başka bir şey değiştirmediğiniz arzu edilir. Şunlar. Döşeme, hat yüksekliği, yazı tipi ve benzeri dokunmayın - yalnızca sitenin arka planını değiştirebilir :) Sitenin arka planını Joomla'da değiştirmek için Yönetim Masası'na gitmeniz gerekir. Uzantılar - Şablon Yöneticisi ve "Şablonlar" sekmesini seçin Şablonunuzun tüm CSS dosyalarını göreceksiniz. Bir kural olarak, arka plan stillerinin depolandığı CSS, Template.css veya Main.CSS'dir. Hala hangi dosya-CSS'yi kullanmanızı bilmiyorsanız. Gerekli CSS dosyasını seçtikten sonra, tuşuna basın ve düzenleyin. Bu dosyadaki vücut stilini bulun ve arka planı değiştirin Vücut (arka plan: #fff; renk: # 000000; yazı tipi boyutu:% 100; dolgu: 0px; metin-hizala: Merkez;) WordPress'in arka planını değiştirmeniz gerekiyor mu? - Diğerlerinden daha zor yapılmayacak. Arka planı değiştirmek için, yönetici paneline gidin, o zaman Dış - Editör. Şablonunuzun ana CSS dosyasını bulacaksınız. İhtiyacınız olan tek şey vücut stillerini bulmak (genellikle dosyanın başlangıcında) ve arka planı sizin için değiştirin. En kısa sürede açıklamaya çalıştım sitedeki arka planı değiştirin. Bir şeyi kaçırırsam, bir şey size net değildir, sonra yorumları yazın. Dikkatiniz için teşekkür ederiz :) Kırışıklık, zombilerinize izin verilmez. Hemen Rezervasyon Yapın, bu ders Photoshop'a aşina olanlar için tasarlanmıştır.< и css. Böylece site şablonunu değiştirmek için ayrıldık. Şablonu değiştirmek için, sayfalarımızın hangi unsurlardan oluştuğunu bilmemiz gerekir. HTML işaretlemeleri ve stilleri. İlgilendiğiniz dosyalar şablonlar klasöründe (şablonlar) \\ siteground-J15-1 (şablonumuz). Şunlar. Tam Yolu - YourSite.ru/Templates\\SiteGround-J15-1. Bu klasörde, birkaç dosya ve klasör görüyoruz: Görüntü klasöründe, şablonun resimleri CSS klasöründe saklanır - index.php dosyası sayfa çıktısına karşılık gelir. Yani, Not Defteri'nde veya Not Defteri'nde (CSS klasöründen) dizin.php ve temparts.css'leri açın. İndex.php dosyasına bakalım. İçinde, HTML İşaretleme, sayfadaki öğelerin konumundan sorumludur. Hepsi sonuçlandı HTML işaretlemesini inceledikten sonra, sayfalarımızın hangi unsurların oluştuğunu ve buna göre görünümlerini değiştirebileceğini tam olarak bileceğiz. Ancak muhtemelen, sayfanın görünümünü koddan (mümkün olmasına rağmen) sunmanın son derece zor olduğunu fark ettiniz. Tabii ki, bu görevi kolaylaştırmanın bir yolu var ve adı Firefox tarayıcısı için Firebug eklentisidir. Tarayıcıyı yeniden başlattıktan sonra, eklenti simgesi sağ alt köşesinde görünür: Ona tıklayın, panel tarayıcı penceresinin altından açılır: Bu panelin HTML sekmesine ihtiyacımız var. Tarayıcıda açılan sayfanın HTML sayfasını görüntüler. Fare imlecini kod öğesinde gezdiğinizde, sayfada vurgulanır. Şimdi sadece iki sayfa etiketini görüyoruz - baş ve vücut. Vücut etiketinin yanına artı tıklatırsak, içeriği görünecektir (iç içe etiketler). Etiketlerle ilgilendiğiniz etiketleri kadar açık. İlk bu etiket - Gördüğünüz gibi, sitenin ucundan sorumludur. Şimdi Şablon.css sayfasında bu tanımlayıcıyı arıyoruz. Bu DIV'nin yatay olarak tekrarlanan Header_top_middle.jpg (görüntüler klasöründe bulunur) bir resmi olduğunu görüyoruz. Görüntüler klasörüne gidiyoruz, header_top_middle.jpg'nin bir resmini buluruz, Photoshop'ta açın, 3 kez (daha iyi görünür olmak), mavi rengi vurgulayın, örnek web sitesinde olduğu gibi, kahverengi dökün (bu renkte onaltılık) Kod - # 671700) ve kaydet. Sitemize gidiyoruz, sayfayı güncelledik ve kahverengi şeridin ortaya çıktığını görüyoruz: Artık bu Div - A'nın solundaki ve sağındaki resimlerin değiştirilmesi de gereklidir, Firefox'a dönün, yanında Plus'a tıklayın. Böylece, sol köşe, resim header_top_left.jpg, sağ köşe - resim header_top_right.jpg. Onları Photoshop programına açıyoruz, 3 kez artarız (daha iyi görüldüğü için), maviyi vurguluyoruz, örneğin, örnek web sitesinde olduğu gibi kahverengi dökün. Sitemize gidiyoruz, sayfayı güncelledik ve sonucu görüyoruz: Firebug panelinde tekrar etiketleri tıklıyoruz, sitenin başlığından sorumlu olan bir etiket arıyoruz - Artı tarafa tıklayın ve koltuk kapağının oluştuğu görünür. Yani koltuk kapağı Bunun aslında, şapkamızın mavi (# 06569D) ile doldurulduğunu, başlığın (alttan) yatay olarak (yinelenen X) ile doldurulduğunu görüyoruz. Karanlık bir altına sahip mavi bir kare olan resim başerine ( gölge efekti). Örnek siteye bakarsak, kapağın dibinde beyaz bir şerit olduğumuzu göreceğiz ve başlığın arka planının bir renge var # 671700. Böylece, Photoshop'taki resmi (mavi kare, aşağıdan beyaz bir şeritli kahverengi bir karede karartmış mavi kare) yineleyeceğiz): Ve stil masasında, kahverengi mavi renk arka planını değiştirin: Sitemizi tarayıcıda kaydeder ve güncelleriz: Ancak örnek sitede bir resmimiz var. İlk önce, hadi verelim. Bunu yapmak için, örnek siteye gidiyoruz, resmin sağ tıklayın ve öğeyi seçin - arka plan görüntüsünü açın: Bu görüntü Header.jpg olarak kaydederiz (sağ fare düğmesi - Resmi olarak kaydedin). Şimdi stil sayfasına gidiyoruz ve etiketteki görüntünün adını değiştiriyoruz. Sonuç olarak bakıyoruz ve eklenen görüntünün kapağımızdan daha geniş olduğunu görüyoruz. Gerçekten resmimiz 181 piksel yüksekliğe sahip, sonra etiketlerimiz Şimdi ilgileneceğiz İndex.php sayfasında bunu görüyoruz Dizin.php sayfasının işaretlemesine eklemek için gerekenleri eklemek için. Div logo_left_text ve logo_right_text için daha fazlası, içinde gerekli metni yazıyoruz: Sonuç olarak bakalım: Her şey ortaya çıktı, sadece Şablon web sitesinde olduğu gibi, şablonlar için DIV'imize stil eklemek için kaldık. DIV-E logo bağlantıları için hafif stilleri değiştirdiğimizi unutmayın (boyutunu azalttı ve başka bir font ekledi). Örnek siteye oldukça benzer ortaya çıktı: Yalnızca burada en üstteki kahverengi bir şerit, tüm durumları bozar. Hadi çıkaralım, çıktı için nasıl hatırlıyorsunuz Etiketi cevaplar Hepsi, sitenin başlığı ile ayrıldı. Şimdi aynı şekilde ana menü ve ürün dizini menü ile anlıyoruz. Temel olarak yeni bir şey olmayacak, bu yüzden kısaca açıklayacağım. Ana menü, etiketi cevapladı Artık malların kataloğunun menüsüyle aynı, etiket bundan sorumludur. Ve aynı değişiklikler, tıkladığımız menü öğeleri için biraz daha düşüktür: Tüm menüden. Şimdi, ürün dizini menüsünün altındaki metni kaldırmalıyız. Bu yazıt, index.php sayfasında: Gördüğünüz gibi, bu bir PHP kodudur, bu davanın tek istisnasını yapacağız ve sileceğiz: Şimdi aynı durumumuz var Ayrıca bu kodu çıkardık, ancak ID \u003d "sgf" ile etikette, şirketin adını ve CopyWrithip'in simgesini yazın: Ve elbette, kahverengi renkteki rengi stillerdeki değiştirin: Sitemiz şimdi şöyle görünüyor: Orijinaline çok benzer. Sadece stil sayfası boyunca gidip başlık stillerini (H1, H2, H3 ...) ve linkleri değiştirmeyi bıraktık. Umarım şablonu ayarlama ilkelerini anladınız ve kendin yap. Anladıkça, HTML ve CSS'yi iyi biliyorsanız, şablon tanınmazından değiştirilebilir, hepsi sadece hayal gücünüze bağlıdır. Kendini eğit ve her şey ortaya çıkacak.

Metnin ve bağlantıların rengini değiştirme


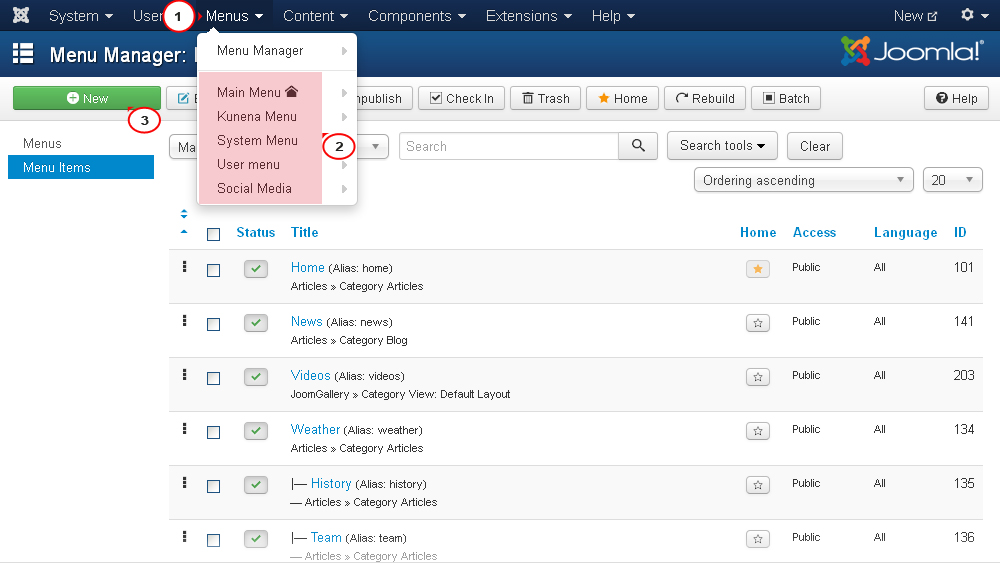
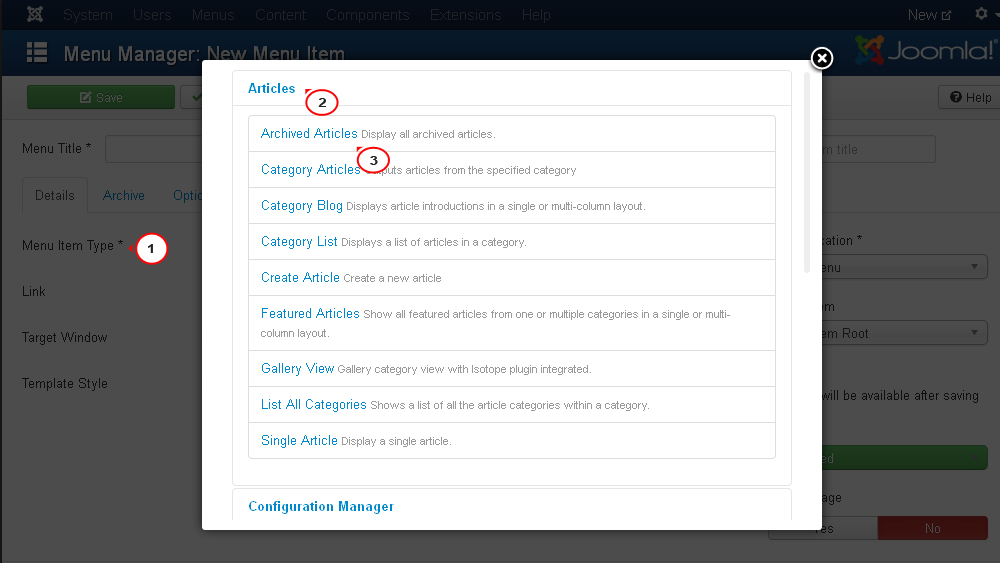
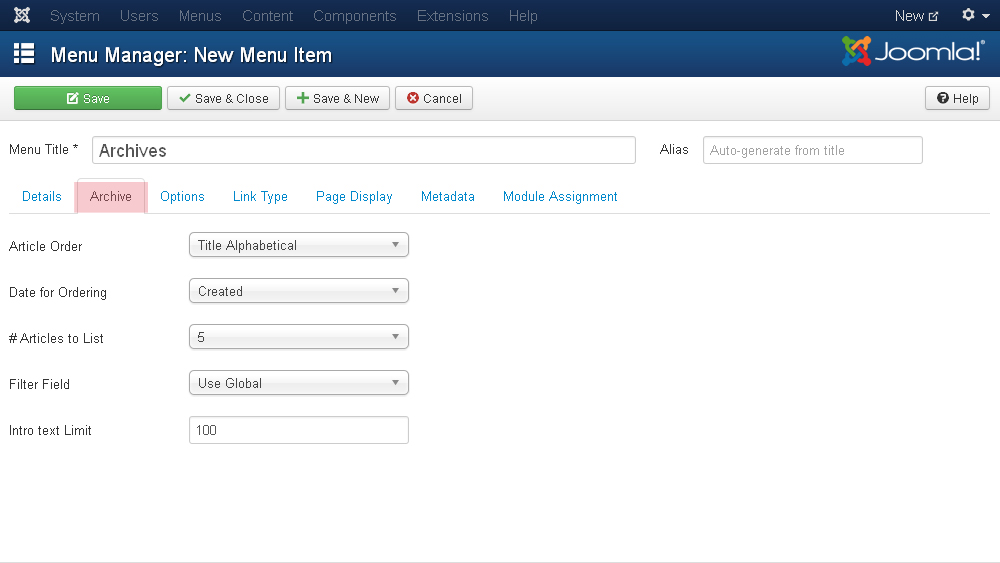
Arşiv Makaleleri (Arşiv Makaleleri)
Bir modül vasıtasıyla arşiv makalelerinin listesini görüntüler.

Menü düğmesi ile arşiv makalelerinin listesini görüntüler.



Vücut (// basit renk arka plan: #fafafa; / * arka plan rengi * // // her türlü tarayıcı için degrade. Arka plan: # 1E5799; / * Eski tarayıcılar * / arka plan: -Moz-linear gradyan (üst, # 1E5799% 0, # 7DB9E8% 100); / * ff3.6 + * / arka plan: -Webkit-gradyan (doğrusal, sol üst, sol alt, renk durağı (% 0, # 1E5799), renk durdurma (100% , # 7db9e8)); / * krom, safari4 + * / arka plan: -Webkit-lineer gradyan (üst, # 1E5799% 0, # 7DB9E8% 100); / * Chrome10 +, Safari5.1 + * / arka plan: - O-linear gradyan (üst, # 1E5799% 0, # 7DB9E8% 100); / * Opera 11.10+ * / arka plan: -MS-lineer gradyan (üst, # 1E5799% 0, # 7DB9E8% 100); / * IE10 + * / Arka Plan: Doğrusal gradyan (alt, # 1E5799 0, # 7DB9E8% 100); / * W3C * / Filtre: Progid: dximagetransform.microsoft.gradient (startcolorstr \u003d "# 1E5799", endcolorstr \u003d "# 7dB9E8 ", GradientType \u003d 0); / * IE6-9 * // Tekrarlanan resim arka planı: URL (Resim / BG.JPG) Tekrarlanan X / * Resim arka plan * // Şeffaf Resim + Renk / * Artı bu yöntem Doku seçebilir ve ardından rengi hızlıca değiştirebilir Bize CSS * / Arka Plan-Image: URL (Images / BG.PNG); / * Görüntü yolu * / arka plan rengi: # C7B39b; / * Arka plan rengi * // statik resim arka plan-resim: URL (resim / bg.jpg) tekrar tekrar / * Resim arka plan * / / * statik resim, genellikle büyük * /) Sitenin arka planı nasıl değiştirilir UCOZ

Sitenin arka planı nasıl değiştirilir Joomla



Arka Plan WordPress Web Sitesi Nasıl Değiştirilir?




















(menu_t.jpg) etiketin içinde bulunur









































