Ve bu yazıda abonelik formunun nasıl ilgi çekici hale getirileceği ve abonelikten çıkma durumunda müşterilerin nasıl tutulacağı hakkında konuşacağız.
Abonelik formu
Abonelik formunu, kullanıcının kolayca bulabilmesi için sayfanın alt kısmında veya yan menüde ayrı bir bloğa yerleştirmek en iyisidir. Bir açılır pencerede abone olmaya davet edebilirsiniz, ancak kullanıcıları rahatsız etmemek için bu seçeneği dikkatli kullanın. İdeal olarak, onu yalnızca yeni site ziyaretçilerine göstermelisiniz.
Yves Rocher web sitesinin altbilgisine form yerleştirmenin talihsiz örneği
Mokselle'den abonelik formunun konumuna güzel bir örnek

Abonelik formunun içermesi gereken ana unsurlar:
Giriş alanları. En iyisi isim ve e-posta istemek. Kendinizi bir postayla sınırlayabilirsiniz, ancak daha sonra kişiselleştirilmiş mektuplar gönderme yeteneğinizi kaybedersiniz.
Çok fazla fazla alan (UniSender blogunda bulunur)

Ecco tarafından yeterli form giriş alanı

Formdaki bilgi eksikliğiQuelle
Sitede net bir mektup programıFotoğraf deposu
abone olma nedeni. Mektuplarda ne olacağını ve müşteri için neden faydalı olduğunu mutlaka söyleyin.
123.ru sitesinde çok genel metin
Nike'dan çekici metin

Ayrıca hediyeler de verebilirsiniz: indirim, bonus materyali, hizmetin demo versiyonu vb. Enjoyme'den örnek metin:

Veya hizmet satan bir siteniz varsa bir uzmandan mini bir denetim yapabilirsiniz (Urban Decay'den bir örnek):

Lakodom'dan formda ne tür mektuplar geleceği belli değil.


Ek olarak, formun dikkat çekici olması gerektiğini unutmayın (ancak aynı zamanda sitenin tasarımıyla da birleştirilmelidir).
Form kayboldu (Lamoda web sitesi)

Üniforma - Adidas web sitesinde tasarımın bir parçası

Ve ilham almak için birkaç yaratıcı abonelik formu daha.
Seonews'den Tatlı Jedi:

Quelle'den Parlak Pop-up:

Kiehls'ten arkadaş olmak için güzel bir teklif:

Abonelik Sayfası
Evet, bütün bir sayfa! Kullanıcıları ayrı bir sayfaya davet etmek daha kolaydır ve e-posta listesi hakkında daha fazla bilgi verebilirsiniz.
Peki, üzerinde ne olmalı:

Netology'den iyi bir başlık örneği

İçeriğin açıklaması. Burada mektupların ne hakkında olduğunu ve ne sıklıkta geleceğini daha ayrıntılı olarak anlatabilirsiniz. Birkaç posta türünüz varsa, her biri hakkında kısaca bilgi verin ve kullanıcının beğendiklerini seçebilmesi için onay kutuları düzenleyin.

Lenta.ru web sitesindeki posta listelerinin kısa açıklaması

Abone olmanın faydaları veya nedeni. Tıpkı formda olduğu gibi, abonelik sayfasında, kullanıcının haber bültenine neden ihtiyaç duyduğunu göstermeniz gerekir. Ayrı bir blok olarak vurgulayamazsınız, ancak posta listesinin açıklamasıyla birleştirebilirsiniz.
Avantajlar yapılandırılmamış metinde görünmez (Ural Airlines web sitesinde)

Madde işaretli listenin okunması kolaydır (H&M)

Bir abonelik için hediye veriyorsanız, bunu ilk ekranda, örneğin başlıkta (Lamoda web sitesinde) göstermek daha iyidir:

Abonelik formu. İçinde ne olmalı, önceki bölümde zaten tartıştık.
mektup örnekleri. Abonelik formunda örnek bir mektuba bağlantı eklemek yeterliyse, hemen göstermek daha uygundur. Daha da iyisi, birden fazla e-posta gönderin.


Fotoğraflar olmadan bilgi kaybolur (Ipa-Zakon web sitesinde)

Çalışanların fotoğrafları abone olmak zorundadır (Hizmet 1PS)

Geçenlerde abonelerimden biri, yaşlı bir kadın bana yazdı ve çevrimiçi çalışmayla ilgili bir konuda yardım istedi. Onun için yaptıklarımın ayrıntılarına girmeyeceğim ama yardım ettim. Ve yanıt olarak, bana şimdi kesinlikle çevrimiçi olarak daha iyi sonuçlar elde edeceğini yazdı. Kesinlikle, çünkü inandım […]
Çoğu insan Instagram'ı nasıl kullanıyor? Sadece fotoğraflarınızı yayınlamak için. Bir çeşit makyaj fuarı çıkıyor. Mecazi olarak, tipik bir fotoğraf şöyle bir şeydir: Ama Instagram'ın (kimin aklına gelirdi ki!) bir “ikinci dip”i vardır. Bu sosyal ağda, tam olarak ihtiyacımız olan insan kategorilerine gösterilecek olan hedefli reklamcılık kurma yeteneğinden bahsediyorum. […]
Yakın zamanda Alexander Dyrza ile birlikte düzenlediğim ve yürüttüğüm canlı Infotraffic ve dönüşüm 2017 eğitimini inceleme fırsatı bulduk. Büyük bir makale olacak)) Yani - 25 - 28 Kasım 2017. Moskova, otel kompleksi Izmailovo Alfa. Gitmek! Etkinlik başlamadan önce insanların kendilerini salona çekmeye başlaması harika bir duygu. Onlarla tanışıyorsun ve […]

 Bilgi pazarlamasında (infobusiness) maliyetler nelerdir?
Bilgi pazarlamasında (infobusiness) maliyetler nelerdir?
Kapsayıcı olduğumu iddia etmiyorum. Bu yazıda kasıtlı olarak bazı harcamaları dahil etmedim, sadece bazılarını unuttum. Ancak ana noktalar burada yansıtılıyor: Ekipman için hemen rezervasyon yapacağım - tüm bunları bir kerede satın almak çok pahalı. En iyi çıkış yolu, ev stüdyonuzu yavaş yavaş inşa etmektir. Ve bir şey daha - Ben bu konuda en iyi uzman değilim, […]
Selamlar sevgili dostlar! Şimdi bir abonelik sayfasının ne olduğu, ne için olduğu ve nasıl kendiniz yapılacağı hakkında konuşacağız. Ayrıca makalenin sonunda, küçük abonelik sayfaları koleksiyonumu veya bunlara “yakalama sayfaları” da denildiği için paylaşacağım. Bu ders herkes için faydalı olacaktır: hem acemi blogcular hem de acemi bilgi işadamları.
Yukarıda yazdığım gibi - abonelik sayfaları, bu, bloglarını sürdüren ve internette bir iş kuranlar için çok önemli bir bölüm. Duyduğunuza göre, birden fazla blogger ve bilgi iş adamı sayfa yakalamadan yapamayacak!
Birçoğunuz abone tabanının bir Altın Varlık olduğunu biliyorsunuz ve en başından buna dikkat etmelisiniz! Bunun üzerine "puan atmaya" ya da kendinize "sonra, sonra, sonra" demeye gerek yok, şimdi harekete geçmeniz gerekiyor!!! Tabii ki, şimdi abone toplamanın tüm inceliklerinden bahsetmeyeceğim, çünkü. Yakında bu konuyla ilgili bir dizi makale yazmayı, hatta ücretsiz bir kitap yazmayı düşünüyorum. Ve bu yaz olacak, sanırım Temmuz başında. kaçırmamanızı tavsiye ederim!
İncelikler olmadan yapacağız, ama kısacası, elbette size ne ve nasıl anlatacağım ...
Abone kazanmak için öncelikle kendi ücretsiz bilgi ürününüzü (video ders veya kitap gibi) oluşturmanız gerekir. Ardından bir abonelik sayfası oluşturun (bu makalede bununla ilgili daha fazla bilgi edinin) ve ürününüzün reklamını yapın! Bu şekilde ilk başta bir abone tabanı toplayabilirsiniz.
Ve şimdi abone setinin sadece bir kısmından bahsedeceğiz, bu abonelik sayfası(yakalama sayfası).
imza sayfası Abonelik formunu kullanarak sinsi bir şekilde onları aboneniz yapmak amacıyla insanları davet edeceğiniz özel bir sayfadır.
Bu sayfayla bir kereden fazla tanıştığınızdan eminim. Bu nedenle, ne olduğunu açıklamakla vakit kaybetmeyin... Gelin bunların ne olması gerektiğinden ve nasıl yapılacağından bahsedelim!
Bir huni sitesi nasıl olmalıdır?
Abonelik sayfasının nasıl olması gerektiği konusunda hem yeni başlayanlar hem de profesyoneller arasında pek çok tartışma var. Bu nedenle, şu anda bu sorunun kesin bir cevabı yok ... Ve herkes sevdiğini kullanıyor, ancak yine de bazılarına bağlı kalmalısınız. çok önemli kurallar!
- "Gürültülü" ve akılda kalıcı bir başlık olmalıdır.
- İstemciyi "bitirecek" bir alt başlık olmalıdır.
— pencereyi kaydırmadan görünür olmalıdır.
— Abonelik formu dikkat çekmelidir.
- Müşteri size güvenmeli ve posta adresini vermelidir.
- Müşterinin ne alacağına dair net bir örnek.
Bunlar abone kazanmak için abonelik sayfaları oluşturan herkesin uyması gereken kurallardır. Şimdi, soru kalmaması için noktaların her birini biraz daha ayrıntılı olarak analiz edelim. Ama ondan önce şunu söylemek isterim: bu ipuçları yalnızca abonelik sayfaları için uygundur, sayfaları satmak için biraz farklı bir taktik kullanılır, biraz benzer, ancak daha az sonuç verir.
1. “Gürültülü” ve akılda kalıcı bir başlık olmalıdır.
Yüksek sesle ve akılda kalıcı derken, manşetin aynı anda ücretsiz ürününüzün özünü taşıması ve müşteriye "empoze etmesi" gerektiğini kastediyorum! Ayrıca, başlık okunabilir ve akılda kalıcı olmalıdır!
Bir başlığa acele etmeye gerek yok. Oturup dikkatlice düşünmeniz, her şeyi baştan düşünmeniz ve ardından sadece başlığın ne olacağına karar vermeniz gerekiyor. Birkaç gün, hatta haftalar sürebilir!
Başlık örneği:
"Yapamayacağımı düşündüler. Ama yanıldılar… İlk milyonumu çevrimiçi yapmayı başardım.”
2. İstemciyi “bitirecek” bir alt başlık olmalıdır.
Bu alt başlık satış sayfasının çok önemli bir parçasıdır, başlıktan hemen sonra yazılmalıdır. Alt yazı okunabilir olmalı ve ürününüzün ne hakkında olduğuna dair doğrudan bir anlam taşımalıdır. Ürünün adı veya argosu bile olabilir.
Altyazı örneği:
"Nasıl bir milyon kazanılacağına dair ayrıntılı talimatlar!"
3. Abonelik formu, pencereyi kaydırmadan görünür olmalıdır.
Bence açıklamaya bile değmez. Abonelik sayfasında, abone tahsilat oluşturucu, yani abonelik formu, sayfaya girdikten hemen sonra aşağı kaydırmadan () müşteri tarafından görülebilmelidir. Ve bu arada, bu sadece abonelik sayfası için değil, aynı zamanda sadece blog için de geçerlidir!
4. Abonelik formu dikkat çekmelidir.
Smartresponder gibi özel hizmetler sunan standart abonelik formları göze batar. Ve bu nedenle, bu tür formlar artık birkaç yıl önce olduğu kadar dikkat çekmiyor. Bunu dikkatlice düşünmeye ve özel ve çekici bir şey yapmaya değer.
Bir grafik düzenleyici ve html bilginiz varsa, o zaman karmaşık bir şey yoktur, ancak bunlara aşina değilseniz, serbest çalışanlarla iletişime geçmelisiniz.
Kayıt formu, sayfaya girer girmez dikkat çekici olmalıdır, ancak onu bir Noel ağacına dönüştürmeyin.
5. Müşteri size güvenmeli ve posta adresini vermelidir.
Gelecekteki abonenize, e-posta adresinin sizde kalacağını, yanlış ellere geçmediğini ve kendisine spam gönderilmeyeceğini yazmalısınız! Bu çok önemli, onlara güvenebileceğinizi bildirmelisiniz! Ve elbette aboneye günde onlarca mektup göndermemelisiniz, bunu kabul etmediler ...
6. Müşterinin ne alacağına dair net bir örnek.
Ayrıca abonelik sayfasının önemli bir parçası. Gelecekteki aboneye pratikte ne alacağını görsel olarak göstermelisiniz. Basit kelimeler yeterli değildir, bu nedenle bir ürün kapağı veya bazı ekran görüntüleri veya bir video klip sunmak güzel olurdu.
Kısa sürede iyi sonuçlar elde etmek istiyorsanız mutlaka uymanız gereken kurallar bunlar. Tabii ki, tüm kurallar ve ipuçları bunlar değil, daha pek çok şey var, ancak ilk aşamada bunlar oldukça yeterli. Daha fazlasını istiyorsanız, lütfen yorumlarda bana yazın. Daha sonra ücretsiz bir kitap yazarak hızlandıracağım.
Abonelik sayfası nasıl yapılır?
Html dahil olmak üzere özel programlama dilleri bilgisi olmadan bir abonelik sayfası yapılabilir. Her şey çok daha kolay yapılabilir, çünkü bunun için çok sayıda farklı özel var. Onları bulmak zor değil, sadece aramaya yazın: “Html siteleri oluşturma programı” veya bunun gibi bir şey.
Şahsen ben programı bu amaçlar için kullanıyorum. Web Sayfası Yapıcı. Ücretsiz video kursumda bununla basit bir abonelik sayfası nasıl oluşturulacağından bahsettim” Bir video kursu nasıl oluşturulur: A'dan Z'ye“, tamamen ücretsiz olarak buradan indirebilirsiniz.
Ve böylece, kendimi tekrar etmemek için, özellikle de sizin için bu dersi kamuya açmaya karar verdim. Aşağıda görüntüleyebilirsiniz:
Peki, nasılsın, her şey açık mı? Herhangi bir sorunuz varsa, yorumları yazın - kesinlikle cevaplayacağım ve yardım edeceğim!
Merhaba arkadaşlar! Hosting'e yüklemek için html formatında basit ve özlü bir abonelik sayfası şablonu hazırladım. Ve elbette, düzenleme talimatları.
Şablon, farklı cihazlar için uyarlanabilir ve şunlardan oluşur:
başlık ve alt başlık,
Görselleştirme için 3D bilgi ürün kutuları,
faydaların listesi (çekimler),
abonelik formları - e-posta ve VK aracılığıyla,
önemli bilgileri içeren alt bilgi (web sitenize veya VK grubunuza bağlantılar, gizlilik politikası, sosyal ağlar).
Bu şablonun bir örneği:
Ve işte düzenlemeyle ilgili bir video eğitimi:
Ayrıca aşağıda metin düzenleme talimatlarını da gönderiyorum.
1) Önce şablonu indirin bağlantı.
2) Bir arşive paketlenir, indirildikten sonra normal bir klasöre açılması gerekir. Arşive sağ tıklayın ve "Geçerli klasöre çıkar" seçeneğini seçin.

Bilgisayarınızda bir arşivleyici kurulu olmalıdır!
Veya arşivi açmak için çift tıklayın ve klasörü arşivden masaüstüne sürükleyin.
3) Şablon klasörünün bir kopyasını oluşturun. Ne için? Böylece şablonu korursunuz ve mevcut kopya ile düzenlemeye devam edersiniz.
Klasöre sağ tıklayın, "Kopyala" yı seçin.

Ardından masaüstüne sağ tıklayın ve "Yapıştır" ı seçin.


4) Kopyalanan klasörü fareye çift tıklayarak açın, içinde iki dosya olacak. index.html dosyası ve varlıklar klasörü. İndex.html'yi düzenleyerek başlayalım - bu bizim şablonumuz. Ve varlıklar klasöründe, sadece resimler - resimler içeren bir alt klasöre ihtiyacımız var. 3B kutu düzenini ürün kapağınızla nasıl değiştireceğinizi göstereceğim.

Diğer klasörlere dokunulması gerekmez - stillerden, komut dosyalarından ve sayfanın farklı cihazlarda doğru görüntülenmesinden sorumludurlar.
index.html dosyasını düzenlemek için ücretsiz Notepad++ not defterini indirip yüklemeniz gerekir.
Simgesi böyle görünüyor.

Kurulduktan sonra, index.html dosyasına sağ tıklayın ve "Not defterinde aç"ı seçin. Şablon kodunu açacaksınız.

Burada neyi düzenliyoruz?
İlk olarak, tarayıcıda görüntülenen başlık (başlık) - mevcut metin yerine kendi metninizi yazmanız yeterlidir.

Sözlüğümün örneğini kullanarak acemi bir ortak gösteriyorum.

Aşağıda “ERİŞİM AL” butonu bulunmaktadır, tıklandığında kişi sayfanın sonuna yönlendirilerek üyelik formuna yönlendirilmektedir. Burada mevcut olanın yerine adınızı düğmenin üzerine yazabilirsiniz.
Metninizi benimkinin yerine değiştirin.
Burada abonenin ücretsiz hizmetinizden hangi değerleri, faydaları, faydaları alacağını açıklamak önemlidir. Ve en iyi şekilde böyle bir liste biçiminde çalışır - açıkça noktadan noktaya.

Varsayılan olarak 4 paragrafı vardır, daha fazlasına ihtiyacınız varsa, örneğin koddaki ilgili bölümü vurgulayarak son paragrafı kopyalayabilirsiniz. Ekran görüntüsünde vurgulanması gerekenleri gösterdim, buraya dikkatlice kopyalamanız önemlidir!
büyütmek için ekran görüntülerine tıklayın
Böylece, ihtiyacınız olan nokta sayısını kopyalayabilir ve ekleyebilirsiniz.
Aksine, bir öğeyi silmeniz gerekiyorsa, bloğu ekran görüntüsündekiyle aynı şekilde seçin:
Ve klavyenizde Sil'e basın. Koddaki fazladan bir boşluk, Geri (Geri) tuşu kullanılarak da kaldırılabilir.
Önemli: kodun bu kısmı daha zordur, bu nedenle artık yeni başlayanlar için değildir. Listedeki 4 öğe, abonelikteki en uygun avantaj sayısıdır, bu nedenle kodu silmeniz veya eklemeniz gerekmez!
Şimdi abonelik formunu değiştirmemiz gerekiyor. Kodun değiştireceğimiz kısmı yorumlarla işaretlendiğinden burada daha kolay.. İki yorum arasındaki içeriği tamamen kaldırmamız ve e-posta hizmetimizden abonelik formu kodunu yapıştırmamız gerekiyor.
büyütmek için ekran görüntüsüne tıklayın
Benim durumumda, Justclick. Daha önce "CRM" - "Abonelik Formları" bölümünde bir abonelik formu oluşturdum.
Şimdi abonelik sayfasına yapıştırmak için kodunu kopyalıyorum.

Ve mevcut kod yerine yapıştırıyorum - bu parçayı tamamen seçiyorum ve formumun kodunu yapıştırmak için Ctrl + V tuş kombinasyonunu kullanıyorum.
büyütmek için ekran görüntülerine tıklayın
"E-posta adresinizi aşağıdaki forma girin ..." formunun üzerindeki metin de değiştirilebilir.
Önemli: değişikliklerinizi kaydetmek için, Notepad ++'da periyodik olarak "Kaydet" disket simgesini tıklamayı unutmayın.

Ve imzanızın tarayıcıda nasıl değiştiğini görmek için, klasördeki index.html dosyasını farenin sol tuşu ile çift tıklayarak açmanız yeterlidir (tarayıcıda şablon önizlemesini bu şekilde açarsınız).

Dosyaya sağ tıklayarak hangi tarayıcıda açılacağını da seçebilirsiniz. "Birlikte aç"ı seçin ve listeden istediğiniz tarayıcıya tıklayın (birden fazla tarayıcınız varsa).

Şablon kodunda sonraki VK aracılığıyla abone ol düğmesi- içine Vkontakte aracılığıyla ücretsiz abone olmak için bir bağlantı eklemeniz yeterlidir. Örneğin, Şenler'de, bu bedava için önce bir abone grubu oluşturmanız ve abonelik bağlantısını gruba kopyalamanız gerekir.
Ardından, tırnak işaretleri arasındaki # işareti yerine düğmeye yapıştırın. Düğmedeki yazıyı ve “Veya Vkontakte'de materyal al” metnini de değiştirebilirsiniz.
VK aboneliğinden çıkmak istiyorsanız, ekran görüntüsünde gösterdiğim gibi bir kod parçası seçin ve klavyede Sil'e basın.
Şimdi sitenin altbilgisindeki metni ve bağlantıları düzenlemeye devam ediyor. Gizlilik Politikasını burada bıraktığınızdan emin olun. Sitem için nasıl politika oluşturulacağını gösterdim burada.
Ve en altta, Tam adınız yerine verilerinizi yazın.
Ve şimdi bilgi ürününün 3D kapağını imzalı bir kapakla değiştireceğiz.. Bunu yapmak için, kapağınızı oluşturmanız gerekir. Bunu nasıl yapacağınızı bilmiyorsanız, o zaman tavsiye ederim
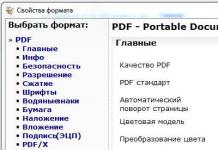
Son görüntünün boyutunu küçültmeniz önerilir, çünkü önerdiğim hizmette oluşturulduğunda, büyük olduğu ortaya çıkıyor (boyut, çevrimiçi dahil olmak üzere herhangi bir görüntü düzenleyicide değiştirilebilir). Görüntü formatı png olmalıdır.
Örneğin, boyutu 1500x1500 pikselden yarıya indirdim.
Bitmiş resim, varlıklar klasöründe bulunan resimler klasörüne yerleştirilmelidir - ona geçerli kapak - maket ile aynı adı verdiğinizden emin olun ve resmimi silin.



Yani, mevcut resmi sizinkiyle değiştirmeniz gerekir, ancak her zaman aynı ad ve biçimde. Yine, resminiz maket olarak adlandırılmalı ve png formatında olmalıdır!

Ürün kapağını sizinkiyle değiştirdiğinizde, ancak aynı ad ve formatta, imza şablonunda da değişecektir.

Vkontakte'den bir aboneliğe Yandex.Metrica veya piksel kodu nasıl eklenir?
Çok basit, Metrik veya piksel, etiketten önce koda yerleştirilebilir< /head>boşluk yaparak. Hem bunu hem de bunu yerleştirirseniz, birbiri ardına hemen yapabilirsiniz.

Şablon düzenlendiğinde, bunu İnternette yayınlamak için barındırma abonelik sayfasını göndermenin zamanı geldi.