Tugas melakukan dalam jumble sehingga ketika Anda mengklik referensi material, itu dibuka di limit. Jumla 2.5 (omong-omong, ada pendapat bahwa dalam 1,5 akan bekerja). Kami mengambil dan melakukannya.
Untuk memulai, kita mendefinisikan. Jika templat kami tidak menyediakan kemungkinan meletakkan tata letak Anda untuk menampilkan materi dalam kategori - buka file ini:
/Component/com_content/views/category/tmpl/blog_item.php.
Ini, tentu saja, buruk, karena jumla diperbarui (ini, masing-masing, baik) dan ketika memperbarui file ini akan kembali baru.
Dalam hal, jika kita telah digantung di muka dan di folder template di folder HTML membuat folder Com_Content dan menyalin semua dari
/ Komponen / Com_Content / Views
pembaruan itu tidak menakutkan bagi kami, tetapi sebaliknya, biarkan diri Anda diperbarui - karya kami tidak akan mempengaruhi.
Dengan demikian, file akan berbaring di sini:
/templates/sabl/html/com_content/category/blog_item.php.
Jadi, kami menulisnya dalam barisan 28, kami menulis yang berikut:
Yaitu, tambahkan Anda juga dapat melakukan hal yang sama dalam file. default_articles.php. Dalam string 105. Ada batu bawah laut. Jika kita menggunakan CNC - Masukkan apa yang saya tulis. Jika sebuah referensi parametrik digunakan (Tipe index.php? Option \u003d com_plugins & view \u003d plugin...) - Masukkan: & Tmpl \u003d komponen Satu tanda berubah. Fiturnya adalah ketika kita sudah memiliki nilai-nilai di bilah alamat (seperti dalam kasus tautan parametrik) - kita dapat menambahkan yang baru dengan bantuan '&', tetapi jika kita tidak memiliki apa-apa - Mulai menambahkan nilai dalam get dari tanda tanya '?' Rel \u003d "shadowbox; lebar \u003d 600; tinggi \u003d 600" target \u003d "_ kosong" Mereka tidak default, Anda dapat memeriksa 🙂 Hal utama - jangan lupa ? Tmpl \u003d komponenJika tidak jendela akan terbuka, tetapi akan menjadi semua halaman Wamze dengan menu, ruang bawah tanah, tutup dan pesona lainnya. Apa artinya (bagi mereka yang meninggalkan tiket lapis baja hanya untuk roti): "Atribut rel menentukan hubungan antara dokumen saat ini dan dokumen tempat referensi diatur oleh atribut HREF." (C) htmlbook. Masih ada target - itu memuat halaman ke jendela browser baru. Sekarang untuk yang paling penting, yaitu - " kenapa tidak berhasil". Untuk bekerja, Anda perlu mengikat Shadowbox itu sendiri dengan baik. Plugin untuk Jumla disebut Shadowbox Media Viewer. Tautan untuk masuk akal tidak melihat - plugin ini dengan mudah googles, dan versi adalah yang terbaru. Pengaturan di sana - kegelapan kegelapan, pada pengembang situs ada manual, yang ke keadaan yang benar-benar imputed diterjemahkan oleh googleboard. Yah, sepertinya itu semua ... semoga sukses. Meminta. Modul Ninja Shadowbox dirancang untuk menampilkan berbagai konten - gambar, video, halaman web di jendela sembul yang indah. Ninja Shadowbox bekerja bersama dengan komponen Shadowbox yang merupakan silang-browser dan lintas-platform yang sangat baik ditulis pada JavaScript JQuery dengan plugin jQuery yang dirancang untuk menampilkan konten media. Saya menggunakan modul ini di situs ini. Oleh karena itu, untuk memahami cara kerjanya, klik pada kotak kotak di bawah ini: Keunikan modul ini dibandingkan dengan ekstensi serupa lainnya adalah sangat mudah digunakan. Ini mendukung 33 bahasa dan memiliki 4 pop-up skin yang berbeda. #satu. Kemampuan untuk memilih pustaka JS untuk Shadowbox; Dengan modul ini dimungkinkan untuk menunjukkan jenis konten berikut: # 2. Gambar berbagai format, termasuk jpg yang paling umum, gif, png; # 3. Rol dalam format SWF; #four. Rol dalam format flv; #lima. Bawa rol dari host video YouTube populer dan kepadanya seperti; # 6. Tampilkan halaman web sederhana. Gunakan modul. Untuk menggunakan modul, instal dengan integrator Joomla standar. Kemudian pergi ke manajer modul dan nyalakan. Terlepas dari kenyataan bahwa ini adalah modul dengan metode kerja, itu menyerupai plugin. Itu tidak perlu dipublikasikan dalam satu posisi atau posisi itu cukup untuk menyala. Agar konten Anda ditampilkan di jendela sembul, Anda harus menambahkan ke gambar, video, atau kemarahan web Anda untuk menambahkan yang berikut: Selain itu, dapat dilakukan agar gambar terbuka ketika mengklik sketsa mini gambar. Metode ini dapat Anda lihat di atas di mana sintesis pengaturan modul disajikan. Untuk membuatnya, Anda perlu dua gambar, Anda perlu tampil di ShadovBox dan kecil yang akan menjadi sketsa mini. Kode akan terlihat seperti ini: Klik pada sketsa mini untuk membuka gambar. Selain itu, dengan bantuan modul, Anda dapat membuat galeri utuh. Misalnya, Anda perlu menunjukkan tidak satu gambar, tetapi beberapa gambar berturut-turut dan menggulungnya tanpa meninggalkan Shadovbox. Untuk melakukan ini, dalam tautan yang berjalan ke masing-masing gambar, Anda harus menentukan yang berikut: Rel \u003d "Shadowbox" Misalkan kita perlu membuat galeri tiga gambar, maka kode akan terlihat seperti ini: Gambar pertama
Gambar kedua.
Gambar ketiga. Secara alami, dalam bentuk referensi, mungkin tidak hanya teks tetapi juga sketsa mini gambar. Contoh menggunakan galeri: Kode untuk membuka halaman web apa pun di shadsbox akan menjadi yang berikut: Video untuk memutar video dari YouTube di ShadovBox akan menjadi yang berikut: Parameter; lebar \u003d 600; tinggi \u003d 400 diperlukan untuk menunjukkan tinggi dan lebar jendela di mana Anda akan memutar video jika Anda tidak menentukan jendela hampir di seluruh monitor. Berikut ini penggunaan dasar modul ini. Modul ini menyediakan kemampuan untuk memilih pustaka JS yang diperlukan untuk Shadowbox. Perhatikan bahwa secara default di Joomla dan pustaka mootools dimuat jadi jika Anda belum memblokir output pustaka ini, maka dalam pengaturan modul pada parameter "Unduh JS Library", periksa item "Jangan unggah". Perpustakaan MooTools dan beratnya sekitar 70 KB, dan jika Anda menghubungkan perpustakaan lain, maka ini sangat memuat halaman halaman. Jika Anda tidak tahu apakah perpustakaan MooTools Anda dimuat atau tidak, cukup simpan halaman situs Anda sebagai HTML dengan gambar. Kemudian pergi ke folder yang akan dibuat saat menyimpan halaman. Jika ada file mooTools.js ada artinya perpustakaan dimuat dan Anda perlu melakukan sesuatu di atas. Sebagai bagian dari bahan ini, kami mempertimbangkan beberapa komponen untuk Joomla 3, yang dapat secara signifikan memperluas kemampuan sistem manajemen konten ini. Komponen ini memungkinkan Anda untuk membuat platform, yang akan tersedia obrolan online, umpan balik, buku tamu, formulir kontak, sistem panggilan balik, dll. Ekstensi ini untuk Joomla 3 akan memberikan kesempatan untuk membahas dan memecahkan berbagai pertanyaan, karena terjadi, untuk Contoh, seperti pada e- linker.ru. Untuk memahami esensi komponen, akan lebih baik untuk melihat kemampuannya: Berkat semua alat komponen ini yang digabungkan menjadi satu platform, administrator situs mendapatkan kesempatan untuk melayani pelanggan dengan mudah dan efisien. Ada banyak gaya dalam paket yang dapat diubah secara spesifik di bawah situs Anda. Berkat ekspansi ini, administrator situs mendapat kesempatan untuk masuk ke grup dukungan langsung dari admin Joomla. Dimungkinkan untuk mempublikasikan fitur di situs Anda dengan cara yang lebih praktis. Perhatikan bahwa setelah menginstal ekspansi, tombol panel support akan ditambahkan, ketika Anda mengklik mana Anda dapat mendaftar di kantor Offaures untuk kontrol penuh atas permintaan komponen. Lebih banyak keuntungan dari komponen: Komponen ini memungkinkan pengguna untuk mempublikasikan tautan, spanduk, mengurangi gambar, dll., Yang akan ditampilkan pada modul tertentu, dan di mana administrator dapat menentukan harga. Pengguna memiliki kesempatan untuk membeli iklan di mana jumlah klik, transisi akan dihitung; Anda juga dapat menentukan interval waktu. Untuk satu jenis iklan, Anda dapat membuat beberapa rencana keuangan. Berkat ekspansi ini, Anda dapat mengiklankan berbagai layanan dan barang kepada pengguna. Fitur dan fitur dari pabrik iklan: Komponen untuk Joomla 3 mendukung UTF-8, ada multibahasa. Dimungkinkan untuk berintegrasi dengan Joomla, terima kasih yang dapat Anda gunakan dengan login yang sama untuk bekerja; Transisi mudah ke RTL; Seo Optimasi Mesin Pencari SEO dan SEF; Mudah untuk menginstal dan memperbarui proses. Anda bisa mendapatkan komponen pada URL: http://thephpfactory.com/advertisement-factory-for-joomla Dengan komponen ini, Anda dapat menambahkan pemutar video HTML 5 atau pemain YouTube dengan kemampuan untuk mengatur rol dalam daftar putar. Artinya, Anda dapat menunjukkan rol melalui saluran YouTube atau dengan memompa file Anda sendiri. Ada banyak skema desain antarmuka. Pemain dapat mengatur daftar putar, di mana dapat ada beberapa rol dari YouTube, beberapa rol dari komputer Anda atau hanya satu file untuk pemutaran. Kemampuan semacam itu menjadikan pemutar video SJ dengan salah satu pemain terbaik yang tersedia di JED. Kemampuan pemain untuk membuat potongan bingkai berkurang dari file dan poster; Kompatibel dengan perangkat seluler di iOS dan Android. Sejak dengan versi 2.0, pemain mulai bekerja pada HTML 5, maka dukungan Flash Player dihapus. Fitur dan martabat: Sayangnya, pemain menyebar berdasarkan pembayaran. Anda dapat membelinya di URL: http://extensionspot.net/spot-extensions-products/sj-video-player Ekspansi profesional ini dibuat untuk bekerja dengan katalog produk; Berkat ekstensi, Anda dapat membuat jenis tampilan konten. Menggunakan 12 jenis file bawaan, massa pengaturan dan ekspansi dengan plug-in, Anda dapat mengelola direktori Jika perusahaan Anda menyediakan berbagai layanan yang cukup luas dan Anda tidak ingin menyemprotkan perhatian pengunjung ke daftar data layanan yang biasa, kemudian templat blok panas akan menyelesaikan masalah Anda. Selain referensi konvensional dari atas, bagian utama templat dibagi menjadi beberapa blok. Setiap blok memiliki desain dan akan menyajikan layanan yang terpisah. Templat blok memiliki struktur sederhana dengan output ke halaman utama posisi utama situs, yang dapat disesuaikan bersama dengan parameter gambar yang menyertainya. Lebih mudah untuk tempat presentasi perusahaan dan perusahaan swasta, sumber daya kognitif kecil, blog pribadi atau portofolio, di mana, bersama dengan galeri karya mereka, Anda dapat menetapkan deskripsi terperinci tentang mereka. Pola Hothemes ini terdiri dari blok yang dapat ditingkatkan, tergantung pada tingkat pentingnya informasi dan tema yang harus ditekankan pada halaman utama. Gaya template diwakili dalam empat variasi. Masing-masing dari mereka memiliki tiga warna: tutup pertama, latar belakang kedua, yang ketiga - garis bawah. Ada kombinasi seperti itu: hitam, putih, zamrud; Putih, hitam, merah muda; Biru, putih, oker; Bordeaux, putih, soket. Secara alami, jika perlu, palet dapat diambil menggunakan alat sederhana atau resep secara manual. Templat Joomla Blok. Ini juga memiliki modul yang diperlukan sebagai galeri dan slideshow, yang berguna untuk situs apa pun, karena pengunjung bereaksi terhadap semua gambar yang berubah warna-warni yang memungkinkan Anda untuk menambahkan kesan informasi yang disediakan dalam artikel. Untuk bagian Kontak, plugin ini relevan untuk melihat lokasi perusahaan Anda di Google Maps. Pengaturan untuk fungsi ini juga sederhana, seperti memasang seluruh template, sehingga akan cocok dengan master web pemula. Bahan ini dapat diunduh Apa hal utama ketika mengembangkan situs berdasarkan sistem CMS jadi? Jangan pernah mengedit file kernel! Jika Anda membuat perubahan pada kernel, maka Anda harus menolak untuk memperbarui lebih lanjut ketika Anda memasukkan versi baru, atau masalah dengan fungsionalitas yang dimodifikasi dalam file sistem dimungkinkan setiap kali. Menolak pembaruan CMS, risiko situs akan diretas penyerang, karena pembaruan tidak hanya menambahkan fitur baru, tetapi juga memperbaiki kesalahan dalam kode yang ada. Jika Anda memperbarui kernel sistem, yaitu risiko mengesampingkan file yang dimodifikasi. Ini juga dapat menyebabkan masalah dengan dukungan lebih lanjut dan meningkatkan situs. Tugas standar ketika mengembangkan situs adalah untuk menimpa output dari blok apa pun. Tetapi pada saat yang sama tidak mungkin untuk mengubah file sistem. Bagaimana cara mengubah output? Pertimbangkan tugas seperti itu pada contoh CMS Joomla! dan sistem manajemen template-nya. Di CMS Joomla! Template melakukan sejumlah tugas penting, salah satunya adalah kemampuan untuk tumpang tindih tata letak komponen dan modul. Jika Anda setidaknya pernah membuat situs yang menjalankan Joomla!, Maka Anda mungkin tahu bahwa templat disimpan di direktori templat dari direktori root situs, dan ada manajer templat di panel administratif yang memungkinkan Anda untuk mengelola dan Konfigurasikan masing-masing. Di dalam folder template adalah templat folder langsung. Misalnya, untuk Joomla! 3+ versi template standar adalah template / protostar. Dan sudah di dalam folder template ada direktori HTML, yang memungkinkan Anda tumpang tindih output standar, keduanya disediakan dengan CMS dan juga komponen dan modul yang dipasang oleh pengembang independen. File tata letak bertanggung jawab atas pembentukan kode halaman HTML yang dihasilkan atau bagiannya. Mereka selalu disimpan di folder Presentasi TMPL. Pertimbangkan, misalnya, jalur ke tata letak standar artikel: Komponen / Com_Content / Tampilan / Artikel / tmpl / default.php Di sini komponen - folder standar semua komponen Joomla!, Com_content - folder komponen kontrol material, yang disediakan dalam kotak dengan sistem CMS, tampilan - folder yang berisi semua tampilan komponen, artikel - folder tampilan tertentu yang bertanggung jawab untuk ditampilkan Artikel, TMPL - Folder dengan artikel tata letak. Struktur yang serupa dan di bagian administrasi situs untuk komponen ini, dengan pengecualian direktori administrator root. Dalam modul Joomla! Folder TMPL sering terletak langsung di root folder modul. Misalnya, modul / mod_articles_news / tmpl. Tata letak apa pun yang dapat Anda ganti dalam template. Untuk melakukan ini, Anda perlu menemukan file tata letak di jalan. Templat / Nama / HTML / Component_Name / Industri Nama / Name.php untuk komponen I. Templat / Nama / HTML / Modul Nama / Nama_SET.php untuk modul, masing-masing. Misalnya, untuk contoh di atas, cara komponen kontrol artikel akan: Templat / protostar / html / com_content / artikel / default.php Jika Anda tidak memiliki folder dari jalur ini, maka itu harus dibuat. Layout default.php itu sendiri lebih mudah untuk disalin dari folder komponen ke template. Sebagai contoh dengan modul, jalur ini bisa: Templat / protostar / html / mod_articles_news / default.php Di folder TMPL, komponen atau modul dapat ditemukan beberapa tata letak. Salah satu dari mereka atau sekaligus Anda dapat mentransfer ke folder yang sesuai di template untuk perubahan lebih lanjut. Sebelum menampilkan isi Layout CMS Joomla yang ditentukan! Periksa ketersediaannya di direktori HTML dari template saat ini dan jika ada di sana, itu akan ditampilkan bahwa ini adalah tata letak, dan bukan tata letak dari folder atau modul komponen. Perhatikan juga bahwa untuk salah satu item menu di Joomla! Anda dapat menentukan template untuk output yang berbeda dari default. Dengan demikian, jalur ke folder dengan tata letak yang tumpang tindih untuk item menu ini akan menggunakan nama templat yang dipilih. Demikian pula, Anda dapat tumpang tindih tata letak dan di bagian administrasi situs. Untuk melakukan ini, gunakan template terpisah dari folder Administrator / Template. Di Joomla! 3+ Pengembang Semplement Template Manager dengan fitur baru yang memungkinkan Anda melakukan semua langkah yang diperlukan untuk menampilkan tata letak atau modul komponen langsung dari panel administrasi situs. Untuk melakukan ini, Anda harus pergi ke manajer template, Atau pada tab Gaya, klik pada nama template yang diinginkan dalam pola kolom. Di sini sudah cukup untuk memilih salah satu modul atau komponen, dan CMS itu sendiri akan membuat folder yang diperlukan, menyalin semua file tata letak standar di sana dan akan menginformasikan path ke sana. Seperti yang Anda lihat, masih ada kolom dengan nama tata letak. Sistem kontrol tiruan itu sendiri (tata letak) juga baru-baru ini muncul di Joomla! Dan pantas mendapatkan artikel terpisah. Di sini kami hanya menyebutkan bahwa prinsip utama mereka di template serupa, dan jalur memiliki bentuk berikut: Templat / Nama / HTML / Layout / Joomla / Buat Nama / Di dalam folder ini ada sejumlah folder dan file yang terkait dengan output tata letak ini. Dengan demikian, Anda dapat mengubah tampilan halaman situs tanpa mengubah struktur internal sistem manajemen konten. Ini adalah mekanisme standar untuk tata letak yang tumpang tindih dalam template, tetapi mungkin juga ada pengecualian. Misalnya, saat menggunakan templat dari YOOTHEME berdasarkan kerangka kerja warp mereka sendiri. Tentu saja, sistem ini juga bergantung pada struktur dan fitur fungsional template Joomla!, Tetapi juga memiliki gaya desain internal sendiri di masing-masing Anda dapat mengesampingkan output tata letak. Kami akan memberi tahu Anda lebih banyak tentang mekanisme ini di salah satu artikel di masa depan.Perhatian: Contoh operasi modul dalam artikel ini tidak berfungsi lagi.

Modul fungsional.

 Modul ini memiliki banyak pengaturan untuk mencari tahu yang tidak akan sulit. Ini memiliki antarmuka Rusia dengan penjelasan singkat untuk mengatur setiap parameter. Lihat Screenshot Antarmuka Pengaturan Modul.
Modul ini memiliki banyak pengaturan untuk mencari tahu yang tidak akan sulit. Ini memiliki antarmuka Rusia dengan penjelasan singkat untuk mengatur setiap parameter. Lihat Screenshot Antarmuka Pengaturan Modul.
Komponen Layanan Pelanggan Aatures untuk Membuat Situs Dukungan Joomla
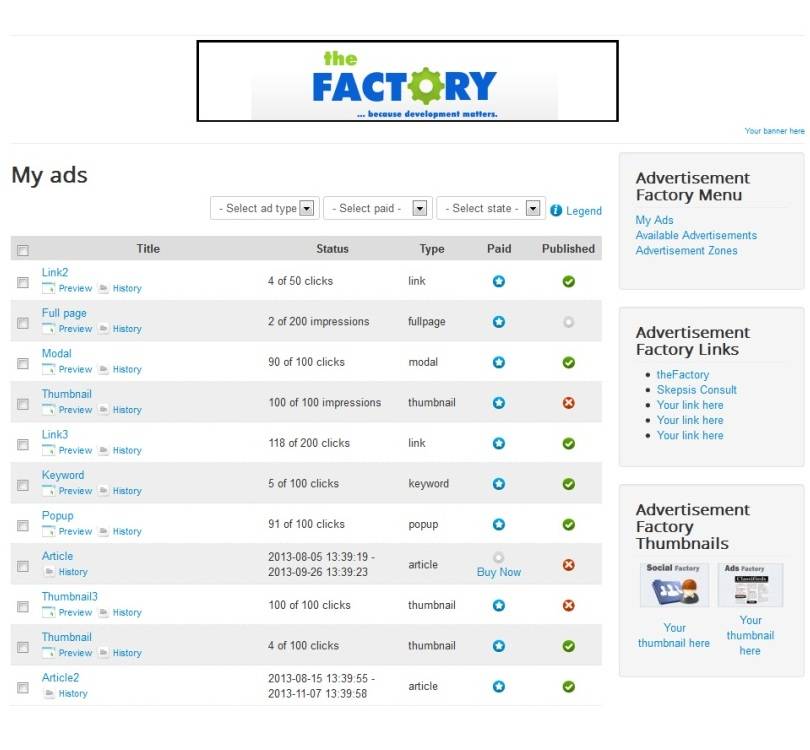
Pabrik iklan: ekstensi untuk monetisasi iklan di Joomla

SJ Video Player - Komponen untuk Pemutaran Video di Joomla
http://www.youtube.com/watch?v\u003ddvj3aldzmbc.Direktori JU - Komponen untuk bekerja dengan katalog
Templat Deskripsi
Fitur template:
Di mana file dan modul tata letak komponen disimpan
Cara Tumpang Tata Letak di Templat Joomla!
Timpa output melalui manajer template
 Buka tab template
Buka tab template  dan klik pada nama template saat ini.
dan klik pada nama template saat ini. 





































