Nedávno Gulp. Získanie veľkej popularity a je jasné, prečo. Je rýchlejší, krajší a jednoduchší ako Grunt.. Musel som s ním často spolupracovať, ale vždy som si vzal hotové riešenia a úplne som nepochopil, ako to všetko urobil. Na tento víkend som sa rozhodol rozobrať a zatvoriť tento malý problém. Vezmite si to a dnes budete hovoriť.
Čo je to GULP?
GULP je montážny nástroj. To vám umožní automatizovať opakované úlohy (montáž a minifikácia súborov CSS a JS, spustenie testov, reštartovanie prehliadača a ďalších). Gulp tak urýchľuje a optimalizuje proces vývoja webového vývoja.
Inštalácia GULP.
Nainštalovať Gulp je dostatočne ľahký. Ak niečo nefunguje, písať v komentároch alebo thug váš problém. Takže pre inštaláciu musíte urobiť 3 kroky:
- Nainštalovať globálny globálny
- Nainštalujte GULP ako Devmepensepenzentujú (Závislosti pre rozvoj)
- Vytvorte súbor Gulpfile.js
Prvým krokom je inštalácia GLOBA. Otvorte terminál a napíšte:
nPM inštalácia --global Gulp
Potom musíte pre váš projekt musíte inštalovať GULP ako DevMemon. Uistite sa, že máte súbor balenia .json. Ak to nie je, potom ho vytvorte písaním do konzoly NPM Init. Teraz môžete inštalovať GULP ako Devdemons
nPM Install -sAVE-Dev Gulp
Nakoniec musíte vytvoriť Gulpfile.js v koreňovom projekte, ktorý bude obsahovať vaše úlohy (úlohy). Ako prechodný krok nainštalujeme plugin Gulp-Util. Ak chcete zobraziť, ako sú nainštalované pluginy:
nPM nainštalovať --save-dev gulp-util
Teraz prišiel čas napísať našu prvú úlohu. Otvorte novo vytvorený súbor Gulpfile.js a napíšte jej nasledovne:
/ * Súbor: Gulpfile.js * / // zbierať všetky naše pluginy var Gulp \u003d vyžadujú ("GULP"), GUTIL \u003d vyžadujú ("GULP-UTIL"); // Vytvorte úlohu, ktorá bude vykonaná štandardne Gulp. Úloha ("predvolená", funkcia () (vráti gutil. Log ("GULP beží!"));
A teraz musíme spustiť GULP v termináli a uvidíme niečo podobné:
\u003e Gulp [12:32:08] Použitie Gulpfile ~ / Projects / Gulp-Scotch-Io / Gulpfile.js [12:32:08] Spustenie "Predvolené" ... [12:32:08] Gulp beží! [12:32:08] Dokončené "predvolené" po 1 ms
Prehľad
Samotný Gulp je veľmi váhy o príležitostiach. Ale všetko, čo musíte byť vložiť do samostatných pluginov. Spolu s Gulpom vytvárajú zázraky.
API GULP je veľmi malý a obsahuje iba 4 funkcie vyššieho rádu:
- gulp.stask.
- gulp.src.
- gulp.dest
- gulp.watch
gulp.Task definuje naše úlohy. Argumenty sa nazývajú, závislosť (pole) a funkcia (hlavné akcie). Závislosti nemusia byť:
gulp. Úloha ("mystask", funkcia () (// niečo)); Gulp. Úloha ("DependentTask", ["MyTask"], funkcia () ( // urobí niečo po "mystask" });
gulp.src označuje súbory, ktoré chceme použiť. Používa. Prístup rúry do súborov prostredníctvom pluginov.
gulp.Dest poukazuje na priečinok, v ktorom chceme uložiť modifikované súbory.
gulp.src a Gulp.Dest sa používajú na jednoduchú kópiu súborov:
gulp. Úloha ("copyhtml", funkcia () () ( // Skopírujte všetky súbory HTML zo zdroja / verejnosti / Gulp. Src ("zdroj / *. HTML"). Potrubia (GULP. Dest ("verejnosť")); ));
V GULP je postavený systém odpovede na odpoveď (GULP.WATCH). Túto úlohu môžete použiť na spustenie ostatných úloh, ktoré potrebujete pri zmene súborov.
Chcete vytočiť viac bodov v Google Rýchlosť stránky? Neviem, aký druh "front-end" zostavy? Potom tu budeš zaujímavá.
Čo je node.js?
Node.js je zvyčajný "severný Javascript". Táto platforma vám umožňuje písať programy pomocou syntaxe JavaScript.
Existujú implementácie pre systém Windows, Mac OS a Linux.
Súprava obsahuje manažér balíkov Npm.S ktorými môžete inštalovať balíky.
Čo je to GULP?
GULP je balík napísaný na node.js, ktorý pomáha webmasters budovať projekty na rozloženia rozloženia.
Ak chcete nainštalovať GULP, musíte použiť príkazový riadok.
NPM inštalácia GULP.
Na konci tohto článku existuje súbor, ktorý pomôže zbierať typický projekt.
V tomto príklade, s GULP, urobíme nasledovné:
- Automaticky optimalizovať obrázky pre web;
- Zozbierajte jedno minimálne štýly z pretrossors (Sass, SCS);
- Zbierajte jeden minimálny súbor s skriptmi.
Ako zbierať front-end pomocou GULP?
Ak chcete pochopiť, ako všetko funguje, preskúmame všetko v krokoch.
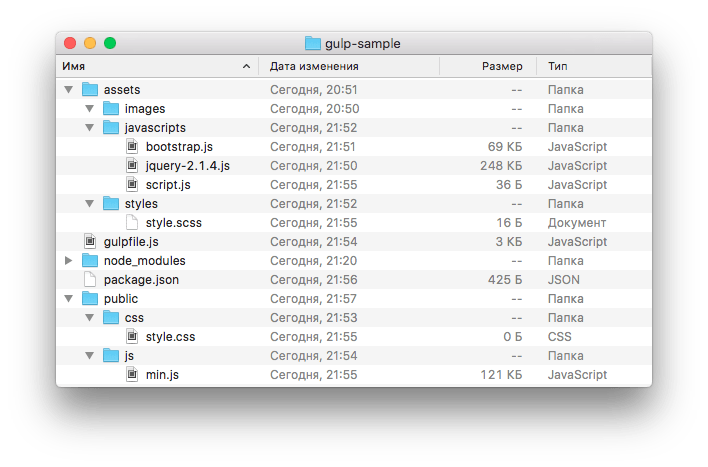
Štruktúra je možné zobraziť na screenshot.
- Priečinok aktív - pre zdroje obrázkov, štýlov a skriptov;
- Verejný priečinok - výsledok projektu zhromaždenia sa bude nachádzať v ňom;
- gulpfile.js - súbor, ktorý opisuje logiku pracovnej práce;
- package.json je súbor, ktorý obsahuje informácie o programoch a pluginoch používaných na správnu prevádzku GULP.
balenie.json.
Obsah súboru:
("Názov": "GULP_PROJED", "verzia": "1.0.0", "Popis": "Príklad", "Main": "Gulpfile.js", "skripty": ("Test": "ECHO \\" Chyba: Žiadny test zadaný "&& Exit 1"), "Autor": "Dmitriy ilichev", "Licencia": "ISC", "Devmepensepenzence": ("GULP": "^ 3.9.0", "Gulp-CSSO ":" ^ 1.0.0 "," Gulp-Concom ":" ^ 2.6.0 "," Gulp-Uglify ":" ^ 1.2.0 "," Gulp-ImageMin ":" ^ 2.3.0 "," GULP -SASS ":" ^ 2.1.1 "))
Tento súbor je zrejmý nasledovne:
- Názov projektu GulP_Project, verzia a popis;
- Hlavný súbor je Gulpfile.js;
- Autor projektu, licenciu - toto všetko nie je také dôležité a jednoducho tieto polia môžu byť prázdne;
- Zaujímavým bodom je Devpozorcia. Popisuje závislosti.
Súbor je možné upraviť v obvyklom textovom editore. Môže byť vytvorený aj pre nový projekt príkazu NPM INT.
Na základe toho Node.js chápe, že budeme musieť pracovať:
- GULP verzia 3.9.0 a vyššie pre montáž;
- GULP-CSSO verzia 1.0.0 a vyššie - plugin na ministerské štýly (CSS);
- GULP-CONCAT verzia 2.6.0 a vyššie - plugin pre lepenie viacerých súborov do jedného;
- GULP-UGRIFY verzia 1.2.0 a vyššie - plugin na mnifunkciu Javascript;
- GULP-ImageMin verzia 2.3.0 a vyššie - plugin na optimalizáciu obrázkov;
- Verzia GULP-SASS 2.1.1 a vyššie - plugin na získanie CSS z Sass (SCS).
Výborný! Potom musíte ho nainštalovať. Toto sa vykonáva z príkazového riadka. Kým v priečinku projektu musíte vykonať príkaz:
Inštalácia npm
Všetky potrebné informácie budú prevzaté z balíka.JSON.

Po tom, čo sa objaví táto mágia servisný priečinok node_modules.
gulpfile.js.
Obsah súboru:
/ * * * * Určite premenné * * / Var GULP \u003d Vyžadovať ("GULP"), // Hlásené GULP JS Uglify \u003d Vyžadovať ("Gulp-Uglify"), // Minifikácia JS Concat \u003d Vyžadovať ("GULP-CONCAT") , // súbor lepenie imagemin \u003d vyžadujú ("GULP-ImageMin"), // Minifikácia CSSO \u003d Vyžadovať obrázky ("GULP-CSSO"), // Minifikácia CSS Sass \u003d Vyžadovať ("GULP-SASS"); // SASS CONVERTING (SCSS) v CSS / * * * Vytvorte úlohy (chute) * * /// SASS Úloha. Spustí príkaz Gulp Sass Gulp.Task ("Sass", funkcia () (GULP.SRC ("./ Aktíva / štýly / style.scss") // Súbor, ktorý proces.pipe (Sass (). On ("Chyba" , Sass.Logerror)) // Prevod Sass v CSS .PIPE (CSSO ()) // Minifixture CSS, získané v predchádzajúcom kroku. rúrka (Gulp.Dest ("./ Verejné / CSS /")); // Výsledok Píšeme na zadanú adresu); // Úloha "JS". Spustí príkaz GULP JS JS GULP.TASK ("JS", funkcia () (GULP.SRC (["./Assets/javascripts/jquery-2.1.4.min.js", "./asets/javascripts/bootstrap. Min .js "," ./Assets/javascripts/script.js "]) // Súbory, ktoré pristúpia.PIPE (CONCAT (" MIN.JS ")) // GLUE ALL JS JS .PIPE (UGLIBY ()) // výsledný "Port" minifixture.pipe (Gulp.Dest ("./ Verejné / JS /")) // Výsledok píšeme na zadanú adresu); // problém "obrázky". Spustí sa "GULP Images" od Gulp.Task ("Images", funkcia () (GULP.SRC (". Aktíva / obrázky / ** / *") // berieme všetky súbory v priečinku a jeho podpriečinky. Potrubia ( Imagemin ()) // Optimalizujeme obrázky pre web. Potrubie (Gulp.Dest ("./ Verejné / Images /")) // Výsledok píšeme na zadanú adresu)); // úlohy "hodinky". Zapája sa príkazom "GULP Watch" Command // Monitoruje zmeny v súboroch a automaticky spustí ďalšie úlohy GULP.TASK ("Sledujte", funkciu () (// pri zmene * .ssss súborov v štýle priečinka a podpriečinky Spustite úlohu Sass Gulp. Sledujte ("./ Aktíva / štýly / ** / *. SCSS", ["Sass"]); // Pri zmene priečinka * .js súborov "Javascripts" a podpriečinky spustiť JS GULP. Sledujte úlohu ("./ Aktíva / JavaScripts / ** / *. JS", ["JS"]); // Keď zmeníte všetky súbory v priečinku "Images" a podpriečinky, spustite úlohy GULP.WATCH (" ./ Aktíva / obrázky / ** / * ", [" obrázky "]););
Hlavný čip - v úlohe sledovať. Po spustení ho raz môžete bezpečne pracovať so zdrojmi a projekt sa automaticky zhromažďuje pri každom uložení editovateľných súborov.
Na výstupe sa pripravujeme na publikovanie šablóny na internete.

Úlohy môžu byť spustené samostatne. V dôsledku toho v archíve na konci článku nájdete:

! Poznámka Na rozbalenie tohto archívu najprv budete musieť vykonať príkaz NPM Install. Tento priečinok obsahuje pomerne veľký počet súborov a zakaždým, keď ich skopírujete / prilepíte - strata času.
Vo väzbe
Existuje obrovská súprava ďalších užitočných pluginov. Napríklad, nádherná šablóna Jade, ktorá je občas zrýchliť HTML kód, niekto môže potrebovať menej a tak ďalej.
Predložený príklad je len platforma a šablóna, z ktorej je možné začať používať všetky tieto krásne triesky bez veľkých poznatkov.
Úloha Ranners a montážne systémy vysoko urýchľujú prácu, automatizáciu kompilácie, testovania a iných bežných úloh. Rovnako ako v akejkoľvek inej oblasti, na tomto trhu existujú silná konkurencia. Do roku 2014 dominovala úloha Ranner Grunt medzi nimi, ale neskôr bol malý tím oddelený od projektu, ktorý sa rozhodol urobiť alternatívny nástroj, Gulp, orientované projektové zhromaždenie.
Aby ste sa rozhodli rozhodnúť o výbere, v rámci článku zvážte hlavné úlohy manažérov:
- grunt.
a tiež sa dotknite iných prostriedkov a metód budovania.
Hľadáme trochu dopredu, povedzme, že používame GULP v WaveAccess. Implementácia nástroja Ukázalo sa, že je veľmi jednoduché: v rodine výrobkov z JetBrains (Idea, Webstorm, RESHARPER), ktorú sme používali mnoho rokov, majú vynikajúce pluginy na prácu s Gulp / Grunt a NPM / Nodejs.
Správca úloh Vs. Systém montáže projektu: Aký je rozdiel?
Správca úloh - nástroj na automatizáciu úloh. V konfigurácii Rannerov môžete zaznamenať názvy týchto úloh; funkcie, ktorá ich vykonáva; Pluginy na urýchlenie štandardných činností, ale samotné úlohy môžu byť ľubovoľné. Napríklad:
- Úlohy pre nasadenie (projekt ZIP, prevziať projekt na vzdialený server a TP)
- Úlohy montáže projektu (Minifikácia, optimalizácia, overovací kód pre platnosť a TP)
- Úlohy pre migráciu údajov atď.
Príklady takýchto nástrojov - Grunt a Gulp.
Montážny systém - Toto je nástroj, ktorý rieši iba jednu typickú úlohu projektu zhromaždenia na skript Java, ktorý zahŕňa:
- zlúčenie,
- kontrola kódu pre platnosť,
- kód Minifikácia a TD.
Podobné nástroje zahŕňajú webpack, brokolica, brunch, browserify a ďalšie.
Všetky podobné funkcie Frontend môžu byť automaticky vykonané pomocou iných prostriedkov: napríklad pomocou NPM behu, o ktorom budeme tiež hovoriť o článku.
Príklad
Zvážte súbor GULP na montáž projektu:
CONST GULP \u003d vyžadujú (ďalej len "GULP"); Const coffee \u003d vyžadujú (ďalej len "gulp-coffee"); CONST CONCAT \u003d Vyžadovať ("Gulp-Concat"); const uglify \u003d vyžadujú (ďalej len "gulp-uglify"); const imagemin \u003d vyžadujú (ďalej len "gulp-imagemin"); const sourcemaps \u003d vyžadujú (ďalej len "gulp-sourcemaps"); const del \u003d vyžadujú ('del'); )
Ale zhromaždenie je špeciálnym prípadom veľkej typickej úlohy. Pre Gulp môžete napísať inú konfiguráciu - povedzte, pre nasadenie:
Var Gulp \u003d vyžadujú ("GULP"); varip \u003d vyžaduje ("Gulp-zip"); var del \u003d vyžadujú ("del"); VaR inštalácia \u003d vyžadujú ("GULP-install"); var runsequence \u003d vyžadujú ("run-sekvencia"); Var awslambda \u003d vyžadujú ("NODDE-AWS-LAMBDA"); gulp.Task ("Clean", funkcia (CB) (DEL (["./ DIST", "./dist.zip"], CB);); gulp.Task ("Kopírovanie", funkcie () ("index.js") .PIPE (GULP.DEST ("DIST /"));); Gulp.Task ("Node-Mods", funkcia ("./ Package.json") .PIPE (GULP.DEST ("DIST /")) .PIPE (Inštalácia (výroba: TRUE)));); // Vyčistite všetky adresáre AWS-SDK z NODE_MODULES. Nemusíme ich odovzdať, pretože inštancia Lambda už bude k dispozícii globálne. Gulp.Task ("Clean-AWS-SDK", funkcia (callback) (DEL (["DIST / NODE_MODULES / ** / Aws-SDK "], spätné volanie);)); Gulp.Task (" ZIP ", funkcia () (RETURN GULP.SRC ([" DIST / ** / * ","! Dist / Package.json "]) .PEPIPE (ZIP ("DIST.ZIP")) .PIPE (Gulp.Dest ("./"));)); Gulp.Task ("Upload", funkcia (cverback) (AWSLAMBDA.DEYPY (". / DIST) .Zip ", vyžadujú (" ./ lambda-config.js "), spätné volanie);)); Gulp.Task (" Nasadiť ", funkcia (spätná spätná väzba) (RETURNICKEJ ROZDELENIA ([" CLEAN "], [" KOPÍROVANIE "] , ["NODE-MODS"], ["CLEAN-AWS-SDK"], [ZIP "], [" UPLOAD "], CALLBACKU););
A môže byť opísaná nové úlohy ako kombinácia existujúcich:
Gulp.Task ('Nasadiť', GULP.Series ('Clean', 'COPY', 'NODE-MODS', 'CLEAN-AWS-SDK', 'ZIP', 'UPLOAD'));
Toto je rozdiel. Teraz zvážte základné nástroje.
gulp vs Grunt.
Takže, pred nami sú dve úlohy Ranner: Gulp a Grunt. Obaja používajú node.js a npm a dali úlohy pomocou Javascriptu.
Na prvý pohľad sú podobné, Avšak, Gulp má niečo, čo je vhodnejšie na montáž: zručnosť je paralelná s procesnými úlohami a kompaktnou konfiguráciou, laconickým API. Pozrime sa bližšie k ich princípe práce.
Závitové údaje
Máme grantový súbor, ktorý robí montáž a spracovanie CSS.
Môže byť zrejmé z nej, že pri štarte každého procesu:
otvorí súbor;
spúšťa proces;
šetrí zmeny;
zatvorí spracovaný súbor, ktorý zabráni tomuto procesu v ňom;
zaznamenáva súbor do posledného priečinka.
To znamená, že reťaz zahŕňa vytvorenie viacerých časových zložiek a uložiť medziľahlé súbory:
Pluginy písať rôznych autorov. Ku každému pluginu môžete pracovať so súbormi, obchádzajúcimi, súbory musia byť predložené ako objekty. V Gulp sa táto úloha vykonáva virtuálny súborový systém VYNYL-FS. A GULP okamžite odosiela súbor do nasledujúceho procesu bez vytvárania dočasných súborov a bez uloženia disku.
Rovnaká konfigurácia GULP je už kompaktnejšia:

Jeho celkový pracovný mechanizmus - streamovanie súborov bez písania na disk:

Postupnosť úlohy
Tam je ďalší rozdiel: Gulp štandardne asynchrónne vykonáva veci. V tomto prípade existujú výhody a nevýhody. V rovnakom konfiguračnom súbore dávame príkaz na spočítanie súborov z adresára Dev / * SCSS a pošlite ich do Sass.
Potoky posielajú výsledok V.PIPE. Metóda. Potrubie vám umožňuje zozbierať výsledok v pufri v častiach, a keď je plná, okamžite odosielate informácie do prúdu na čítanie bez ukončenia prijímania obsahu adresára.
Sekvenčná úloha úlohy robí GULP Rýchle a výkonné, ale občas potreba stále vykonávať úlohy synchrónne ako v Grunt. Problém možno vyriešiť prostredníctvom spätného volania, návratu prúdu alebo sľub. Úloha habré sa podrobnejšie demontuje. Tam je alternatíva na stránke npm.js
Ak používate GRUT, ale vy ste priťahovaní streamingových dát - rovnaký modul VYNYL-FS môže byť použitý na implementáciu v Grunt.
GULP Laconic API má len 5 metód:
Úloha (meno, fn). Registruje funkciu pomenovanú. Ak ich chcete najprv musíte najprv špecifikovať závislosť na iných úlohách.
Spustiť (úlohy ...). Vykonáva úlohy.
Sledujte (glob, fn). Vykonáva funkciu, ak súbor na mieste zmeny globu.
Src (glob). Ako parameter berie súborovú masku a vráti vlákno reprezentujúce tieto súbory. Potom môže byť tok prenesený do vstupného pluginu.
Dest (priečinok). Uloží súbory do zadaného priečinka.
Veľmi by som rád poznamenal prítomnosť () v "natívne" projekt API, pretože sledovanie konštantných zmien v súboroch je najdôležitejšou zložkou zostavy. Stručné rozhranie API umožňuje zamerať sa na jeho hlavnú úlohu na montáž projektov.
Alternatívy Gulp a Grunt
Napriek popularite GULP (viac ako 130 na stiahnutie za deň) a grunt (viac ako 86 na stiahnutie za deň podľa NPMJS.com), vývojári vidia v týchto systémoch a ich nevýhody: napríklad závislosť na plug-ins, neúplné Dokumentácia, nepohodlné ladenie. Alternatívne môžete zvážiť projektové montážne systémy (napr. Brokolica a webpack) alebo NPM skripty.
Projektové montážne systémy
Zvážte niekoľko alternatívnych riešení na platforme node.js. Na montáž projektu môžu nahradiť GULP a Grunt.
Tento systém, rovnako ako GULP, vznikol ako konkurenčný úlohy-skoro grunt, ale vývojári to pôvodne koncipovali práve ako asistent stavať so všetkými výhodami a nevýhodami. Nebude "pochopiť" bez nastavení, že * .js je súbor s skriptmi, * .coffee je kávovar; Jeho konfigurácia je kompaktnejšia. Avšak akékoľvek ľubovoľné akcie v štádiu montáže sa nebude môcť zaviazať.
Tu je konfiguračný súbor brunch. Je napísaný v kávore (môžete tiež píšete na JS):
Exports.config \u003d Súbory: JavaScripts: Javascripts / App.js ": / ^ App /" Javascripts / Vendor.js ": / ^ (Bower_components | Dodávateľ) / Stylesheets: JOUNTO:" SYLESEESEET / APP.CSS " : Po: ["Vendor / Styles / Helpers.css"] Šablóny: Javascripts / App.js "
Tu chcem venovať pozornosť spoločným a objednávkovým operátorom. Na úrovni konfigurácie Brunch sa zdá, že musíte zbierať súbory v požadovanom poradí. Výsledkom je, že konfigurácia trvá 20-30 riadkov.
Brokolica.
Indi-náradie, ktorý je vo vývoji. Jeho vývojári chceli vytvoriť súťaž už GULP.
V porovnaní s GULP nástroj brokolice používa iné zásady:
Zrýchlenie. Každý plugin implementuje medziproduktové ukladanie výsledkov zostavy namiesto čiastočného vyberania iba potrebných súborov.
Stromov namiesto súborov. Gulp najlepšie transformuje jeden súbor do jedného finále. Predvolené Broccolli používa iba stromy, nie súbory a transformujú ich na iné stromy (degenerovať z jedného vrcholu).
V súčasnosti sa nástroj aktívne vyvíja, objavujú sa nové pluginy, ale pre seriózne projekty je príliš skoro: pluginy nestačia.
Webback je flexibilný modulárny montážny systém. Má nezvyčajnú syntax, ale sama používa všetky syntaxy modulu.
Pochopenie, že musíte súťažiť s takýmito gigantmi ako GULP, tvorcovia sa rozhodli zmierniť náš život vo vývoji veľkých projektov. A pridané do užitočnosti:
Schopnosť automaticky budovať závislosti a zdroje dreva.
Pohodlné nástroje na implementáciu dynamického zaťaženia.
Kompatibilita s prakticky akýmikoľvek modulmi (AMD, UMD, ES 2015, Spoločné JS, moduly tretích strán založené na nich).
Kompatibilita s predprocesormi (Sass, Babel, Coffee Script, typ typu, atď.).
Live Reload (Asynchrónna batožinová technológia, pri ktorej prehliadač aktualizuje nie všetky stránky, ale samostatné aplikácie).
Schopnosť zdieľať kód a vygenerovať veľa súborov zväzkov, vyhnúť sa vytvoreniu jedného ťažkého zväzku.js.
Schopnosť optimalizovať kód.
Samostatne si môžete poznamenať flexibilný prístup k závislosti. Modul môže byť súbor JS, CSS a HTML a dokonca aj JPEG s PNG. Môžete použiť požadovať ("myjsfile.js") a vyžadujú ("mycssfile.css"), zdieľať a používať časti artefaktu znova.
Prečítajte si viac o možnostiach, konfiguráciách nástrojov, pluginy možno nájsť na github, v prezentácii s fronttalks: hlboký ponorenie v webpack.
nPM skripty
Montážne úlohy môžu byť vyriešené pomocou skriptov NPM. Mnohí vystrašiť túto myšlienku: niekoľko možností, skriptov nie sú dostatočne rýchle v porovnaní s GULP alebo Webback. Tieto nedostatky sú napriek tomu prehnané.
Schopnosti skriptu NPM
NPM skripty vyriešia pomerne veľa úloh. Môžete napríklad implementovať chybu skriptov:
("Názov": "NPM-Scripts - príklad", "verzia": "1.0.0", "Popis": "NPM skripty príklad", "skripty": ("PreBuild": "Echo som spustiť pred budovaním skriptu" , "Build": "Cross-ENV node_env \u003d výroba webpack" "Postbuild": "Echo som beží po stavebnom skripte"))
Skripty budú naložené v poradí podľa predpony: PreBuild, napríklad začne pred vybudovaním, pretože má predponu pre. Postbuild bude preto naposledy načítaný. Tím NPM Run Build ich spustí v požadovanom poradí.
Môžete volať jeden skript z druhého, aby ste sa rozložili komplexné úlohy. Napríklad, tu úloha PreBuild zavolá čistá úloha.
("Názov": "NPM-Scripts - príklad", "verzia": "1.0.0", "Popis": "NPM skripty príklad", "skripty": ("Clean": "Rimraf ./dist && Mkdir Dist "," PreBuild ":" NPM Run Clean "," Build ":" cross-env node_env \u003d výroba webpack "))
Ak sa úloha stane príliš komplikovaný, môžete vždy zavolať samostatný súbor:
("Názov": "NPM-Scripts - príklad", "verzia": "1.0.0", "Popis": "NPM skripty príklad", "skripty": ("Build": "Node Build.js"))
Vzhľadom na streamovanie Gulp pre montážne úlohy sa stalo oveľa pohodlnejším ako grunt. Ale môže byť implementovaný prostredníctvom NPM. V systéme Windows a UNIX sa streaming vykoná štandardne, bez uloženia medziľahlých súborov.
Napríklad v UNIX môžete vytvoriť obsah súborov a odoslať ho do nového súboru:
Grep 'moje meno' bigfile.txt\u003e linesthavemename.txt
Presmerovanie (\u003e) Odosiela požadované reťazce do cieľového súboru. Úloha sa vykonáva bez uloženia medziľahlých súborov.
Existujú však nepríjemnosti: Nemôžete zanechať komentáre v Package.JSON. Cesta von môže byť vytvorenie krátkych skriptov s pochopiteľnými menami zameranými na nejakú malú úlohu. Podrobnejšie, otázka nahradenia úloh Ranners NPM skripty je dobre osvetlená v anglickom jazyku, prečo som opustil GULP a Grunt pre skripty NPM.
Výsledok
Na trhu existuje skvelá súťažné nástroje na automatizáciu rutinných úloh (napríklad Gulp a Grunt), ako aj nástroje na automatizáciu projektovej zostavy (webpack, brokolica, medusa, prehliadač, atď.).
Ak sa pozriete na úlohu Ranners, potom GULP v porovnaní s Grunt je jednoduchší, chápaný a vyrába: vyhrá v dôsledku úspor na diskovom operáciách. Ale Grunt má viac pluginov (napríklad existuje testovací plugin). Z tohto dôvodu zostáva veľa fanúšikov.
Ak hovoríme len o zhromaždení, potom má GULP všetky výhody nad Grunt:
Architektúra potrieb pre prenos súborov cez reťazec poskytnutý modulom VYNYL-FS.
Štandardne - asynchrónne vykonanie úlohy.
Laconic API je len 5 funkcií.
Zároveň je webpack stavať rovnako zaujímavý nástroj. Poskytuje technológiu Live Reload, ktorá urýchľuje obnovenie prehliadača. Toto je obrovské plus: technológia šetrí čas na stlačenie tlačidla Aktualizovať, že vývojári musia neustále stlačiť. Gulp má tiež živé opätovné načítanie, ale webpack je ťažké porovnať s GULP alebo Grunt, pretože je to "ostré" len pod budovaním a nevie, ako riešiť svojvoľné úlohy.
Všetky tieto rozhodnutia sú dokonale integrované s rodinou výrobkov z JetBrains, ale vo WaveAccess preferované grunt pre dostatok príležitostí pre foodgames, a pre spoločnosti Frontend špecialistov.
Ak máte akékoľvek otázky a musíte vytvoriť webový projekt, napíšte nám [Chránené e-mail]
- Predĺžiť
- Grunt.
- Gulp.
- Bežcov.
V tomto článku budeme podrobne analyzovať proces montáže projektu projektu, ktorý narazil na svoju každodennú prácu a veľmi jednoduchšie pre rutinu.
Článok netvrdí, že je pravdou v poslednom prípade, pretože dnes existuje veľký počet rôznych montážnych zariadení a prístupy k zhromaždeniu a každý sa rozhodne ochutnať. Budem len zdieľať svoje myšlienky na túto tému a ukázať svoj pracovný tok.
Budeme používať zberateľ Gulp. V súlade s tým musí byť v systéme nainštalovaný uzol JS. Inštalácia uzlov pre konkrétnu platformu Nebudeme zvážiť, pretože IT COOKES V PRÍRUČKECH MIMOCH.
A najprv odpovedá na otázku - prečo Gulp?
Viac alebo menej demolácie alternatívy máme Grunt a Brunch.
Keď som práve začal prichádzať k zberateľom - na trhu už tam boli grunt a GULP. Prvýkrát sa objavil skôr a na tom má väčšiu komunitu a rôzne pluginy. Podľa NPM:
GRUNT - 11171 BALÍK
Balík GULP - 4371
Ale grunt mi zdalo cez verbálne chur. A po prečítaní niekoľkých článkov, v porovnaní s uprednostňovanou GULP pre jeho jednoduchosť a viditeľnosť.
Brunch je relatívne mladý projekt, so všetkými výhodami tohto plusy a mínusov. Sledujem ho so záujmom, ale ešte som ho nepoužil.
Poďme pokračovať:
Vytvorte priečinok pre náš projekt, napríklad "habr". Otvorte ho v konzole a vykonajte príkaz
Npm init
Jednoducho môžete stlačiť ENTER na všetky inštalačné otázky, pretože Teraz nie je zásadne.
Výsledkom je, že v priečinku projektu sme vygeneruje súborový balík.json, približne takýto obsah.
("Názov": "habr", "verzia": "1.0.0", "Popis": "", "Hlavný": "index.js", "skripty": ("Test": "ECHO" Chyba: Žiadny test zadaný "&& exit 1"), "Autor": "", "Licencia": "ISC")
Niektoré úpravy podľa našich potrieb:
("Názov": "HABR", "verzia": "1.0.0", "Popis": "", "Autor": "", "Licencia": "ISC", "Devmepensepenzence": ("GULP": "^ 3.8.1"))
v bloku DevMENDENDENTIONS sme naznačili, že potrebujeme GULP a okamžite predpíšeme všetky naše pluginy.
Pluginy:
S štýlmi, robím to isté ako s JS, ale len namiesto Rigger "A - používam vstavaný dovoz SCSS.
Naše main.scs budú vyzerať takto:
/ * * Tretia strana * / @IMPORT "CSS: ../../ Bower_components / Normalize.css / normalize.css"; / * * Vlastné * / @import "Parcials / App";
Týmto spôsobom sa ukáže, že je ľahké kontrolovať poradie pripojenia štýlov.
Skontrolujte našu úlohu, beh
Štýl Gulp: Build
Zbierame obrázky
Úloha na obrázkoch bude vyzerať takto:
Gulp.Task ("Image: Build", funkcia () (GULP.SRC (PATH.SRC.IMG) // Vyberte naše obrázky. Rúrka (imagemin ((// spievať ich progresívne: true, svgoplugins: [(RemoveViewbox: False )], Použitie:, prekladané: TRUE)) .PIPE (GULP.DEST (PATH.BUILD.IMG)) // A HODNOTÍVAJÚCE STÁVKU .PIPE (CONNECT.RELOAD ()););
Používam predvolené nastavenia imagemin s výnimkou prekladaného. Prečítajte si viac o API tohto pluginu, ktorú si môžete prečítať.
Teraz, ak vložíme nejaký obrázok v SRC / IMG a spustite príkaz
GULP Image: Build
budeme teda uvidíme náš optimalizovaný obraz v budove. Aj GULP bude láskavo písať v konzole, koľko miesta zachránil pre používateľov našich stránok :)
Fonty
S písmami, zvyčajne nemusím vykonávať žiadne manipulácie, ale čokoľvek pohladíte paradigm "pracujeme v SRC / a zbierať v Build /" - Jednoducho kopírujte súbory z SRC / Fonts a vložte do Build / Fonts. Tu úloha
Gulp.Task ("Fonts: Build", funkcia () (GULP.SRC (PATH.SRC.FONTS) .PIPE (GULP.DEST (PATH.BUILD.FONTS)));
Poďme teraz definovať Taq s názvom "Build", ktorý spustí všetko, čo sme tu účtovali
Gulp.Task ("Build", ["HTML: Build", "JS: Build", "Štýl: Build", "Fonts: Build", "Image: Build"]);
Zmeny súborov
Aby sme nevyliezli po celú dobu v konzole, poďme sa opýtať GULP zakaždým, keď zmeníte nejaký súbor na spustenie požadovanej úlohy. Ak to chcete urobiť, napíšte takú úlohu:
Gulp.Task (Sledujte ", funkcia () (hodinky (funkcia (Event, CB) (GULP.Start (" HTML: Build ");)); Sledujte (, funkcia (Event, CB) (GULP.START (" : Build ");); Sledujte (, funkcia (udalosť, CB) (GULP.START (" JS: Build ");); Sledujte (, funkcia (udalosť, CB) (GULP.START (" Image: Build ");)); Hodinky (, funkcia (udalosť, cb) (gulp.start (" Fonts: Build "););););
Chápeme, že by nemali byť problémy. Jednoducho prejdeme cez naše cesty definované v premennej ceste a vo funkcii, ktorá sa nazýva pri zmene súboru - začnete potrebnú úlohu.
Skúste spustiť v konzole
Sledujte Gulp.
a zmeniť rôzne súbory.
No, nie je v pohode?)
Webový server.
Aby ste si mohli vychutnať zázrak LIVELOAD - musíme vytvoriť miestny webový server. Ak to chcete urobiť, napíšte ďalšiu úlohu:
Gulp.Task ("Webserver", funkcia () (Connect.server ((HOST: SERVER.HOST, PORT: SERVER.PORT, LIVENLOAD: TRUE)););
Neexistuje ani nič. Jednoducho spustíme server z Liveload na hostiteľovi a portu, ktorý sme definovali v objekte servera.
Čistenie
Ak pridáte nejaký obrázok, spustite úlohu Image: Build a potom vyberte obrázok - zostane v priečinku Build. Tak by bolo vhodné - pravidelne ju vyčistiť. Vytvorte túto jednoduchú úlohu
Gulp.Task ("čistý", funkcia (CB) (RIMRAF (PATH.CLEAN, CB););
Teraz pri spustení príkazu
Čistý.
stačí odstrániť priečinok Build.
A nakoniec, malé milosrdenstvo
Táto úloha nenesie kritické funkcie, ale naozaj sa mi to páči :)
Gulp.Task ("Openbrowser", funkcia () (OPN ("http: //" + server.host + ":" + server.port + "/ Build"););
Keď potrebujeme, spustíme ho - av našom prehliadači automaticky otvorí kartu s naším projektom.
Cool :)
Konečná dohoda
Posledná vec - definujeme predvolenú úlohu, ktorá spustí celé zhromaždenie.
Gulp.Task ("predvolené", ["Build", "webserver", "Hodinky", "OpenBrowser"]);
Nakoniec, váš gulpfile.js bude vyzerať takto.
Teraz vykonajte v konzole
A voila :) Obrobok pre váš projekt je pripravený a čaká na vás.
Pár slová v závere
Tento článok si myslel ako spôsob, ako obnoviť v pamäti jemnosti, aby vytvorili projekty Frontend, a na zmiernenie prenosu tejto skúsenosti s novými vývojármi. Toto uskutočnenie nemusíte používať na svojich projektoch. Tam je Yeoman.IO, kde nájdete generátory takmer pre všetky potreby.
Tento kolektor som napísal z 2. mája dôvodov.
- Rád používam Rigger v mojom hTML kód
- Takmer vo všetkých staviach, že som sa stretol - používa sa dočasný priečinok (zvyčajne.tmp /) na zaznamenávanie medziproduktov zostavy. Nemám rád tento prístup a chcel som sa zbaviť dočasných priečinkov.
- A chcel som mi to všetko z krabice :)
Moja pracovná verzia zberateľa si môžete stiahnuť na mojom github.
Dúfam, že článok sa ukázal byť užitočný pre vás :)
P.S. Všetky chyby, nedostatky a húfy - prosím napíšte v osobnom
GENTLEMANOVÝ ROZDELENÝ SET
Nie je žiadnym tajomstvom, že moderný vývojársky developer musí mať v rukách jeden z nástrojov na montáž projektu, ako napr Gulp. alebo Grunt.. Až dovtedy, keď nejaká časová hromadne obsadila monopolu v tejto veci, ale developerská skupina oddelená od Grunt sa rozhodla vytvoriť svoj vlastný ľahký a rýchly úloha-manažér GULP.
V tomto článku pripravíme štartový balík, ktorý ho používa v budúcich projektoch.
Čo používame technológiu
- Softvérová platforma: Node.js.
- CSS Pre-procesor: Stylus.
- Správca úloh: Gulp.
Prečo Správca úloh Front Manager
Donedávna som sa čudoval, prečo potrebujem tráviť čas na konfiguráciu konfigurácie úlohy Manager, ak sa vyrovnám s rozložením rozloženia tak dobre, kým som nezačal používať CSS Pre-procesory.
CSS Pre-procesory - naozaj pohodlné a urýchliť štýly písania, ale zostavovanie kódu napísaného na predprocesor do pravidelných CSS, nie celkom triviálnej úlohy, ktorá je vyriešená jedným tlačidlom. Tu sme pre záchranu a príde správca úloh. Konverzia kódu dochádza k tomu, že stlačením tlačidla sa všetko stane online bez vašej účasti (samozrejme, ak nakonfigurujete všetko správne).
Samozrejme, úlohy Správca úloh ďaleko presahujú procesy spojené s konverziou transformačného kódu na čisté CSS. Projektový zberateľ sa zaoberá aj ministerstvom, zreťazením, kontrolou kódu pre chyby, montáž obrazu v Sprites, optimalizácia obrázkov pod pádom atď. Stačí vytvoriť vo svojom projekte veľa logických súborov, ktoré sa potom pohodlne zbierajú v jednom adresári, ktorý už spracoval a pripravený pracovať v prehliadači. Ale je to o niečo neskôr, a teraz začneme s prípravou.
Inštalácia node.js.
Ak viete, ako nainštalovať Node.js do vášho systému a používať ho, môžete bezpečne prejsť do nasledujúcej hlavičky.
Chcel by som okamžite varovať, že všetky opísané opatrenia sú relevantné Mac OS X.ale všeobecne platí pre ostatných Unix Systémy. Vývoj prostredníctvom správcu úloh a príkazového riadku v Okná Trochu ťažšie a tu nebude opísané. Avšak, ak stále používate systém Windows a nie je pripravený odmietnuť ho, môžem ponúknuť verziu používania virtuálneho stroja s nainštalovaným Ubuntu.Túto možnosť používam na svojom domácom systéme, ktorý je všeobecne úplne pohodlný.
Takže, prvá vec, ktorú musíme stiahnuť a nainštalovať balík node.js do vášho systému pracovať s uzlom cez konzolu. Prejdite na oficiálne stránky node.js a stiahnuť novú stabilnú verziu pre váš systém. Po inštalácii by mal byť príkaz uzla k dispozícii na príkazovom riadku. Ak chcete overiť, či váš uzol funguje, zadajte príkaz na príkazový riadok
v reakcii nainštaluje verziu nainštalovaného node.js. Ak je všetko v poriadku, pokračujte ďalej.
Štruktúra projektových adresárov
V našich projektoch budeme používať jednotnú verziu štruktúry:
Rozvíjať sa - Katalóg vývoja root └─start - Katalóg projektov ├─build - Bild Zozbieraný Správca úloh ├─Resource. - Všetky zdrojové súbory pre rozvoj (.psd atď.) ├─SRC. - Katalóg vývoja │├─CSS. - Katalóg rozvoja štýlu ││├─Images. - Všetky statické obrázky ││├─sPrits. - obrázok zozbieraný v sprite ││├─partmán - vlastné súbory štýly │││├─Mixins.tyl - Vlastné mixíny │││└─Styles.Styl. - Vlastné štýly ││├─vendor - iní externé súbory štýly ││└─Styles.Styl. - Súbor hlavného štýlu │├─Fonts. - Katalóg fondov │├─IMG. - Katalóg dynamické obrazy │├─js. - Katalóg vývoja JavaScriptu ││ ├ _ *. Js - Bočné súbory JS ││├─_main.js. - Hlavné vlastné JS ││└─main.js. - Hlavný súbor JS │├─.htaccess - CONFIG PRE SERVER │├─ * .html - Stránka Značka súborov │├─pages.html. - Súbor s odkazmi na všetky šablóny stránky │├─index.html. - Indexový súbor │└─include - Katalóg súborov plug-in │ └─ * .html - plug-in značkovacie súbory (heater.html atď.) ├─Ackage.json - NPM Batch Manager Config ├─Gulpfile.js. - Config GULP. ├─stylus.template.mustage. - Maska na čítanie Spritov ├─Todo. - hárok └─.gitiglore. - CONFIG PRE GIT
Inštalácia
V konzole pomocou príkazu CD, choďte do koreňového adresára vývoja, vytvorte katalóg nášho projektu MKDIR Štart a prejdite na to.
Naša štruktúra pre projekt vytvoríme prostredníctvom konzoly:
mKDIR Build Resource SRC SRC / CSS SRC / CSS / Images SRC / CSS / SRC / CSS / Čiastkový SRC / CSS / VENDOR SRC / JS SRC / Šablóna SRC / Šablóna / Medzi SRC / IMG SRC / FONTS
Vytvorte počiatočné súbory v štruktúre projektu:
tOUCH GULPFILE.JS Stylus.Template.mustache .GISTIGNORE SRC / .HTACESS SRC / TODO SRC / CSS / SYLES.STYL SRC / CSS / Čiastkové / Styles.Styl SRC / CSS / Čiastkové / Mixins.Styl SRC / JS / Main.js Src / js / _main.js src / template / stránky.html src / template / index.html src / template / patrí / header.html src / šablón / vrátane / päty .html
Vytvoriť balík.json
všetky kontextové otázky môžu byť utiahnuté cez ENTER, uzol ich nastaví predvolené hodnoty alebo vyplňte navrhované polia.
.gitignore.
Hovoriť gita, ktorú katalógy ignorovať a nie vyplniť úložisko:
/ Node_modules / / / / / zdroj /
Directory NODE_MODULES sa zobrazí neskôr po inštalácii plug-ins a bude obsahovať všetky prvotné node.
src / .htaccess.
Inštalácia prídavnej kompresie GZIP a ukladanie do pamäte cache pre server:
AddoutputFilterByTyPe Deflate Text / HTML Text / Plain Text / XML Text / CSS Text / JavaScript Aplikácia / JavaScript
sRC / CSS / SYLES.STYL
Pripojte súbory štýlu používateľa do súboru hlavného štýlu:
@IMPORT "Čiastočné / štýly"
Upozorňujeme, že pre pripojenie.Tylové súbory nie je predĺženie špecifikované podľa sémantiky kódu pred procesorom. Na pripojenie štýlov v inom predĺžení, napríklad.cs, je potrebná indikácia druhá.
ROBIŤ.
Táto stránka obsahuje vývojový list TODO. Môžete si prečítať viac o práci s týmto súborom na stránke Plaintasks Plaintasks Plugin pre sublime text.
Toto nastavenie je dokončená.
Inštalácia pluginov cez Dávkový manažér NPM
NODDE.JS Štandardne obsahuje NPM Batch Manager, v ktorého archívoch bolo zozbieraných veľa pluginov, s ktorými musíme pracovať.
Nastavenie pluginu Gulp
Najprv musíte nainštalovať globálne (s -G kľúč) v našom systéme
nPM inštalácia Gulp -g
Potrebujete razďalej globálna inštalácia nevyžaduje sa.
Teraz musíte nainštalovať GULP lokálne do katalógu projektu
nPM inštalácia Gulp --save-dev
Key --Save-Dev navrhuje, aby sa informácie o plugini (meno v úložisku a jeho verzii) pridali do balíka.json Config a zapamätajte si ho pre tento projekt. Vzhľadom k tomu, že neuchovávame ťažký priečinok s pluginmi NODE_MODULES, uloľení v konfiguračných informáciách o inštalovaných pluginoch umožní len jeden príkaz NPM I na nasadenie všetkých potrebných pluginov v projekte.
Pre každý tím sú skratky, takže príkaz vyššie môžeme písať v kratšom formáte
V budúcnosti budeme tiež používať skrátený formát tímov.
Stylus plugin pre GULP
V našich projektoch používame pre-procesor stylus, ktorý funguje dobre a zostavený na uzle.
Inštalácia:
npm i gulp-stylus -d
CSS Spracovanie pluginov
Avtoprefikser - Automaticky nahrádza predpony -M ----- MOZ - WebKit - v požadovaných vlastnostiach:
npm i gulp-autoprefixer -d
Minifikácia CSS - Plugin Minifikuje výstupný CSS súbor, ktorý ho eliminuje z nepotrebných medzier a kariet:
nPM I GULP-MINIFY-CSS -D
Plugins spracovania obrazu
Asociácia obrázkov v Sprites - Už nemusíte stráviť hodiny vzácneho času na kombináciu všetkých obrázkov v Sprites, a potom vypočítať ich súradnice, toto všetko automaticky vykoná tento plugin pre vás:
npm i gulp.spritesmith -d
Pridajte k predtým vytvorenému Stylus.Template.mustache Mask pre výpočet pozícií v Sprites:
((#Items)) $ ((meno)) \u003d ((px.x)) ((px.y)) ((px.offset_x)) ((px.offset_y)) ((px.width)) (( px.height) ((px.total_width)) ((px.total_height)) "((((escped_image)))"; (/ Položky))
Pridajte špeciálne mixiny v mixins.Tyl:
Spritewidth ($ Sprite) šírka $ SpriteHeight ($ Sprite) Výška $ Spriteposition ($ Sprite) pozadia-Poloha $ Sprite $ SpriteImage ($ Sprite) pozadia-Image URL URL ($ Sprite) Sprite ($ Sprite) Ak! Match ("Hovver" , Selector ()) &&! Match ("Active", Selector ()) SpriteImage ($ Sprite) Spriteposition ($ Sprite) Spritewidth ($ Sprite) SpriteHeight ($ Sprite)
Pripojte mixíny a generovaný súbor so súradnicami do hlavného súboru SRC / CSS / STYES.STYL štýlu:
@IMPORT "Čiastočný / Sprite" @IMPORT "čiastočné / mixíny"
Upozorňujeme, že Sprites sa musia pripojiť k užívateľským štýlom @IMPORT "Čiastočné / štýly"
Optimalizácia obrazu pre web - Plugin automaticky zníži všetky zbytočné informácie z vašich obrázkov a mymäte ich až do optimálnej veľkosti, ktorá v niektorých prípadoch umožní znížiť rozsah obrázkov do 90%:
npm i gulp-imagemin -d
Pluginy na spracovanie JavaScriptu
Minifikácia JS. - Plugin Minifikuje váš kód JS zníženie času sťahovania:
npm i gulp-uglify -d
Js sledovanie - Plugin skontroluje váš kód JS, aby identifikoval všetky nezrovnalosti a prinesie ich do konzoly:
npm i jshint gulp-jshint -d
Plugins spracovania HTML
Pripojené súbory - Plugin vám umožňuje uložiť statické časti stránky, ako je hlavička, päta, stranou atď., V samostatných súboroch a pripojiť ich do ľubovoľnej časti iného súboru. Neexistuje v prípade malých zmien v hlavičke, zmeňte desiatky, alebo dokonca stovky HTML stránok šablóny:
npm i gulp-rigger -d
Plugin je tiež kompatibilný s JS.
Pripojte používateľa JS do hlavného JS SRC / JS / Main.js Software Construction:
// \u003d _main.js.
Pripojte sa na index.html súbory hlavičky.html a footer.html
// \u003d zahrnúť / header.html // \u003d zahrnúť / footer.html
Ďalšie pluginy
Livelload. - Plugin eliminuje, aby ste naštartovali stránku v prehliadači zakaždým, keď sa zobrazí zmeny, teraz sa to automaticky stáva pri uložení zmeneného súboru:
nPM I GULP-CONTROL -D
Chráňte GULP z odchodu - Niekedy sa stáva, že GULP môže plynúť z režimu pozorovania v prípade kritických chýb (hlavne kvôli JS). Tento plugin, ak je to možné, sa snaží opustiť funkčné procesy GULP:
npm i gulp-inštalatér -d
Premenovať súbory - najbežnejšia práca s názvami súborov. Plugin vám umožňuje úplne premenovať súbory, zmeniť príponu, pridať predpony a postfix, napríklad, aby ste dosiahli štýl style.styl v štýle.min.css:
npm i gulp-premenovať -d
Utečenec - Niekedy je potrebné dokončiť katalóg adresára Build, je tu plugin na záchranu:
Sourcemap - Aby ste po uplynutí minifikácie, vaše súbory zostali čitateľné prostredníctvom ladenia prehliadača, musíte pridať SOURCEMAP na ušpinovače súborov:
npm i gulp-sourcemaps -d
Rozšírené funkcie hodiniek. - Plugin robí SMART, teraz neprepíše všetky súbory v zostave, keď zmeníte celý súbor, špecifický upravený súbor je prepísaný, ktorý šetrí čas a zdroje:
npm i gulp-watch -d
Skontrolujte packar.json
Po všetkom nainštalované pluginy, Skontrolujte náš balík.json. Musí mať o nasledujúcom type:
("Názov": "Štart", "verzia": "1.0.0", "Popis": "Štart Pack pre front-end sa rozvíja", "Autor": "Ivan Ivanov", "Licencia": "mit", "Závislosti": (), "Devmepensepenzence": ("GULP": "Najnovší", "GULP-AUTPREFIXER": "Najnovší", "Gulp-Connect": "Latest", "GULP-ImageMin": "Najnovšie", "Jshint": "Latest", "Jshint-Stylish": "Latest", "Gulp-Jshint": "Latest", "Gulp-Minify-CSS": "Latest", "Gulp-inštalatér": "Najnovšie", "Gulp-premenovať": "Latest", "Gulp-Rigger": "Latest", "GULP-SOURCEMAPS": "Latest", "Gulp-Stylus": "Latest", "Gulp-Uglify": "Latest", "Gulp-watch": "Latest", "Gulp.sPritesmith": "Latest", "Rimraf": "Najnovší"))
Namiesto najnovšieho, vo vašom prípade, špecifické verzie nainštalovaných pluginov budú napísané. Pretože Vytvárame náš štartový balík, ktorý bude použitý v rôznych projektoch, odporúča sa tiež nahradiť hodnoty verzií najneskôr, aby vždy vytvorili aktuálne verzie plug-inov v projekte.
V priečinku projektu sa musí zobraziť aj adresár NODE_MODULES, v ktorom sú uložené všetky súbory plugovej jednotky uzlov. Všetky požadované pluginy sú nainštalované, môžete prejsť na GULP CONFIGN.
Nastavenie Gulpfile.js.
gulpfile.js. - Toto je hlavný konfiguračný súbor nášho správcu úloh, je v ňom, že uložíme všetky nastavenia a príkazy.
Všetka práca GULP prichádza k úlohe ( angličtina úloha). Úlohou je samostatná nezávislá funkcia. Každá úloha môže byť spôsobená samostatne.
Bezplatný režim s modernými štandardmi
Prvý z súboru pripojte režim kompatibility len modernými štandardmi:
"Použite prísne";
Prečítajte si viac o tejto smernici.
Inicializovať plugin
Pluginy sa inicializujú nasledujúcim dizajnom:
var initplugin \u003d vyžadujú ("plugin-name");
V súlade s týmto dizajnom inicializujete všetky naše pluginy:
VAR GULP \u003d vyžadujú ("GULP"), // Hlavný zástrčko GULP Stylus \u003d vyžadujú ("GULP-Stylus"), // Preprocessor Stylus Prefixer \u003d Vyžadovať ("Gulp-Autoprefixer"), // Prijatie CSSMIN \u003d Vyžadovať (" GULP-Minify-CSS "), // Minifikácia CSS Uglify \u003d vyžadujú (" Gulp-Uglify "), // Minifikácia Js Jshint \u003d Vyžadovať (" Gulp-Jshint "), // Sledovanie chýb v JS Rigger \u003d vyžadujú (" GULP -Rigger "), // Pracujte s inklúziami v HTML a JS ImageMin \u003d vyžadujú (" GULP-ImageMin "), // Minimalizácia obrázkov Spritesmith \u003d Vyžadovať (" Gulp.SPritesmith "), // Connecín obrázky v RIMRAF \u003d vyžadujú Sprites ( "RIMRAF"), // Čistenie SOURCEMAPS \u003d vyžadujú ("GULP-SOURCEMAPS"), // SOURCEMAPS RENAME \u003d vyžadujú ("GULP-premenovanie"), // Premenovať inštalatér \u003d vyžadujú súbory ("Gulp-inštalatér"), / / Poistka pre zastavenie halpových hodiniek \u003d vyžadujú ("Gulp-watch"), // Rozširovanie schopností sledovania Connect \u003d vyžadujú ("GULP-CONNECNUT"); // livernoad.
Konštanty chodníkov
Pre pohodlie sme okamžite definovali všetky spôsoby a masky:
Var Path \u003d (BUILD: (// tu ukazujeme, kde je potrebné pripraviť po montážnych súboroch HTML: "Build /", JS: "Build / JS /", CSS: "Build / CSS /", IMG: "Build / CSS / Images / ", Fonty:" Build / Fonts / ", HTACCESS:" Build / ", ContentIMG:" Build / IMG / ", Sprites:" SRC / CSS / Images / ", SPRITESSS:" SRC / CSS / Parcial / "), SRC: (// spôsob, ako si vziať zdroj HTML:" src / template / *. HTML ", // Syntax SRC / Šablóna / *. HTML hovorí, že GULP, čo chceme vziať všetky súbory s Extension.html Js: "src / js / [^ _] * js", // v štýloch a skriptoch Budeme potrebovať len hlavné súbory Jshint: "src / js / *. js", CSS: "SRC / CSS / SYLES.STYL", CSSVENDOR: "SRC / CSS / Dodávateľ\u003e *", // Ak chceme knižničné súbory na samostatne sklad, že Rasser IMG: "SRC / CSS / Images / ** / ***", // Syntax IMG / ** / 2 *. Prostriedky - vezmite všetky súbory všetkých rozšírení z priečinka az fontov vnorených katalógov: "SRC / Fonts / Monted", ContentIMG: "SRC / IMG / ** / 2 *", Sprites: "SRC / CSS / Sprites / *. PNG ", HTACESS:" src / .htaccess "), hodinky: (// budeme poukázať na zmenu KA Kih súbory Chceme sledovať HTML: "src / template / ** / *. HTML", JS: "SRC / JS / ** / * JS", CSS: "SRC / CSS / ** / 2 **" , IMG: "SRC / CSS / Images / ** / 7/27, ContentIMG:" SRC / IMG / ** / *, Fonty: "SRC / FONTS / ** / 2 *", HTCACESS: "SRC / .HTACCESS ", Sprites:" src / css / sprites / *. Png "), čisté:" ./build ", // adresár, ktorý môže byť vyčistený výstup DDIR:" ./build "// zdrojový koreňový adresár na prevádzku ministra);
Upozorňujeme, že môžeme použiť menovité masky:
- * .js. - Všetky súbory s rozšírením JS
- [^ _] * Js - Všetky súbory s rozšírením JS, s výnimkou tých, ktorí začínajú od spodnej podčiarknutia
- *.* - akékoľvek súbory s akýmkoľvek rozšírením v rámci aktuálneho reproduktora
- / ** / * .html - všetky súbory s Extension.html v aktuálnom adresári a všetky dcérske adresáre
Úloha (úlohy)
Teraz, keď sú všetky konštanty napísané, môžete začať písanie úloh. Všetky úlohy majú nasledujúci návrh:
Gulp.Task ("TASKNAME", funkcia () (// Niektoré funkcie));
Mini-Server a LIVELOAD
Po prvé, konfigurujeme prevádzku miestneho servera a LIVELOAD:
// Lokálny server Pre vývoj Gulp.Task ("Connect", funkcia () (Connect.server ((// Zmiešajte koreňový server Configs :, // root Directory of port: 9999 server, // aký port použije LIVENLOAD: TRUE // inicializovať prácu levelOad););
S najväčšou pravdepodobnosťou budete často musieť pracovať na niekoľkých projektoch. Server vám umožňuje súčasne spúšťať viacero serverov, dosť pre rôzne projekty na registráciu vášho prístavu.
Bild HTML.
// Úloha pre budovanie HTML Gulp.Task ("HTML: Build", funkcia () (GULP.SRC (PATH.SRC.HTML) // Vyberte súbory na požadovanú cestu. Rúru (Rigger ()) // Ringing cez Rigger , Potrubia (Gulp.Dest) // Vyložte ich do priečinka Build .pi (Connect.reload ()) // Reboot náš server na aktualizácie);Stavať js.
// skontrolovať JS na chyby a pin ich do konzoly Gulp.Task ("Jshint: Build", funkcia () (Return Gulp.src (Path.src.jshint) // Vyberte súbory na požadovanej ceste. Potrubia (Jshint ( )) // beh cez jshint .pipe (jshint.reportserter ("jshint-štýlový"); // štýlový výstup chýb v konzole)); // Bilding Yavascript Gulp.Task ("JS: Build", funkcia () (GULP.SRC (Path.src.js) // Nájdite náš hlavný súbor. Pipe (Rigger ()) // Ringing cez Rigger .pi (SOURCEMAPS .Init ()) // inicializovať SOURCEMAP .PIPE (UGLIBY ()) // Spewing nášho JS .PIPE (SOURCEMAPS.WITE ()) // propying karty. potrubia (premenovanie (prípona: ".min"))) / pridať prípony.min do výstupného súboru .pipe (Gulp.Dest (Path.Build.js)) // Unload pripravený súbor v budovaní .pipe (connect.reload ()) // a reštartujte server);Stavať sprite
Všetky obrázky pre kombináciu do Sprites pridajte do adresára SRC / CSS / Sprites a po spustení cez GULP sa stal jedným podživkom. V Sprites, nemali by ste pridať logá a dosky bez jasných veľkostí.
// Bilda Sprites Gulp.Task ("Spites: Build", funkcia () (var Spritratata \u003d GULP.SRC (PATH.SRC.SPRITS) // Vyberte si z miesta, kde sa obrázky zjednotia v Sprites (SpiresMith (((IMGNAME: " Sprite.png ", // Názov rozprašovacieho obrazu CSSNAME:" sprite.styl ", // názov štýlu, kde ukladáte pozície obrázkov v IMGPATH:" Snímky / Sprite.png ", // Way Wheels Sprite Cssformat:" Stylus "// Formát, v ktorom spracovám polohu CSSTEMPLATTE:" Stylus.template.mustache ", // súbor maska \u200b\u200bCSVARMAP: Funkcia (Sprite.Name \u003d" S- "+ Sprite.Name // Názov každej sprite Názov súboru a dizajn "S-" na začiatku mena)))); Spritratata.img.pipe (Gulp.Dest (Path.Build.SPRITS)); // Cesta, kde uložíme obrázok Spritratata. CSS.PIPE (Gulp.Dest (cesta .build.spritescss)); // cestu, kde ukladáme štýly);
Pre výstup Sprite, stačí použiť zmes. Napríklad pre súbor Lorem.PNG bude vzorka z sprite vyzerať takto:
Lorem Sprite ($ S-Lorem)
Teraz objekt s triedou.Lorm bude mať veľkosť obrazu a samotný obraz ako pozadie.
Bild statické obrázky
Statické obrázky sú obrázky používané v šablóne rozloženia.
// Builmm statické obrázky Gulp.Task ("Image: Build", funkcia () (GULP.SRC (PATH.SRC.IMG) // Vyberte naše obrázky. Rúrka (imagemin ((// spievať ich progresívne: true, // Compression.jpg SVGOPLUGINS: [(RemoveViewbox: False)], // SVG Interlaced: True, //svg.gif OpticentyLevel: 3 // Pomer kompresie od 0 do 7))) .PIPE (GULP.DEST (cesta. Stavať. IMG)) // Unload v Build .PIPE (Connect.reload ()) // Reboot Server);
Bild Dynamické obrázky
Dynamické obrázky sú obsah obrázky, ktoré sa zmenia na stránke a na úrovni šablóny sú pripojené iba k demonštrácii. Môže to byť napríklad obrazy pre novinky atď.
. [(RemoveViewbox: False)], // SVG INTERLACED: TRUE, //SPOTION.GIF OptimlizationLevel: 3 // kompresný pomer od 0 do 7))) .pi (Gulp.Dest (Path.Build.conenmg)) // vyložiť v budovaní .pi (connect.reload ()) // Reboot Server);
Bilm CSS.
. Potrubie (stylus ((Komprimovaný: TRUE "Zahrnúť CSS": TRUE))) // Compil Stylus .pipe (Prefixer (prehliadač: ["Posledná 3 verzia", \u200b\u200b"\u003e 1%", "IE 8", "IE 7 "])))))) // pridať prefixes.PIPE (CSSMIN ()) // SURMINEM.PIPE (SOURCEMAPS.WITE ()) // PROPYASH SOURCEMAP .PIPE (Premenovanie (prípona:" .min "))) / / pridať prípony.min na názov výstupného súboru.Pipe (Gulp.Dest (Path.Build.css)) // Pite v Build .PIPE (Connect.reload ()) // Reboot Server);Samostatná úloha externých štýlov:
. Potrubie (CSSMIN ()) // surrem.PEPIPE (SOURCEMAPS.WITE ()) // PROPYASH SOURCEMAP .PIPE (GULP.DEST (PATH.BUILD.CSS)) // Unloadované v Build.PIPE (Connect.reload ()) // Reštartujte server);
Tiež pridať úlohu pre Bild General CSS:
// Bildim CSS celé Gulp.Task ("CSS: Build", ["CSSOwn: Build", // "CSSVENDOR: Build"]);
Ak chcete zvládnuť externé štýly oddelene od domova a ich vyložte s individuálnymi súbormi, ktoré potrebujete na rytmus "CSSVENDOR: Build"
Zostavte fonty
// Bildim Gulp.Task Fonts ("Fonts: Build", funkcia () (GULP.SRC (PATH.SRC.FONTS) .PIPE (GULP.DEST (PATH.BUILD.FONTS)) // UNLOAD IN BUILD));Build.htaccess.
// Bildim HTAccess Gulp.Task ("HTACCESS: Build", funkcia () (GULP.SRC (PATH.SRC.HTACCESS) .PIPE (GULP.DEST (PATH.BUILD.HTACCESS)) // UNLOAD IN BUILD));Spoločná stavba
Aby sme sa kúpili každú časť oddelene, propyat úlohu pre všeobecnú stavbu:
// Bildim All Gulp.Task ("Build", ["HTML: Build", "Jshint: Build", "JS: Build", "Spites: Build", "CSS: Build", "Fonts: Build", " Htaccess: Build, "Image: Build", "ImagesContent: Build"]);
Čistenie Bilda
Niekedy je potrebné úplne vymazať adresár zostavenia. Tu bude ďalšia úloha príde na záchranu:
// Vyčistite priečinok Bild Gulp.Task ("Clean", funkcia (CB) (RIMRAF (PATH.CLEAN, CB););
Sledovať alebo sledovať zmeny v reálnom čase
Jeden z najdôležitejších a užitočné funkcie GULP je funkcia hodiniek, ktorá vám umožní sledovať v reálnom čase všetky zmeny s vytvorenými súbormi a v závislosti od toho vykonávať konkrétne kroky:
// Sledujte Gulp.Task ("Watch", Funkcia () (// Bildim HTML v prípade výmeny hodiniek (, funkcie (Event, CB) (GULP.Start ("HTML: Build");); // Builmm Sprites v prípade zmeny hodiniek (, funkcie (Event, CB) (GULP.START ("Sprites: Build");)); // Builmm kontextový odber vzoriek v prípade zmeny hodiniek (, funkcie (udalosť, CB) (GULP. Štart ("ImagesContent: Build");)); // Bildim CSS v prípade zmeny hodiniek (, funkcie (udalosť, CB) (GULP.START ("CSS: Build");); // skontrolovať JS Prípad zmeny hodiniek (, ["jshint"]); // bildim Js v prípade zmeny hodiniek (funkcie (Event, CB) (Gulp.Start ("JS: Build");); // Bildim Statické obrazy V prípade zmeny hodiniek (funkcia ("Image: Build");)); // Bildim Fonty Ak zmeníte hodinky (funkcia (Event, CB) (GULP.Start ("Fonts: Build");); / / Bildim HTCCESS V prípade zmeny hodiniek (, funkcie (udalosť, CB) (GULP.Start ("HTAccess: Build"););););););););););););););););););););););
Predvolené akcie
Predvolené akcie - ktoré úlohy vykoná správcu úloh pri zadávaní príkazu GULP v konzole:
// Predvolené akcie Gulp.Task ("predvolené", ["Build", "Sledujte", "Connect"]);
V našom prípade, v obrancovi, budeme priniesol do nášho projektu, zapneme režim sledovania a spustíme server.
Príkazové príkazy príkazu
Všetky Galpa Príkazy pre príkazový riadok pozostávajú z dvoch častí. Toto je priamo záverečný príkaz GULP a názov tabuľky. Tu je zoznam príkazov platných pre našu konfiguráciu:
- gulp - Hlavný príkaz, spúšťa predvolené úlohy
- gulp Build - Bildim All
- sledovanie Gulp - Start Watch
- gULP CLEAN - Čistenie katalógu budov
- gulp Connect - Spustenie servera
- gULP HTML: BUILD - HTML BILD
- gULP Jshint: Build - Skontrolujte Js pre chyby
- gULP JS: Build - Build Js
- gulp Sprites: Build - Build Sprite
- gulp Image: Build - Bild statické obrázky
- gULP ImageContent: Build - Bild Dynamic Images
- gULP CSSOWN: Build - CSS Custom Bild
- gULP CSSVENDOR: Build - Bild Externé CSS
- gULP CSS: Build - Common CSS Bild
- gULP Fonts: Build - Bild Fonts
- gulp HTAccess: Build - Build.htaccess
V tomto štádiu je dokončený Gulpfile.js.
Skopírujte štartovací balík do projektu
Ak chcete začať, prejdite cez konzolu v priečinku, kde sa vyvíjame, ako napríklad CD vyvíjať / príklad a skopírujte všetko od štartovacieho balíka adresára do nášho projektu CP -A ~ / rozvíjať / štart /. ~ / Vývoj / príklad /
Táto metóda kopírovania je najvhodnejšia, pretože Presne skopíruje všetko, vrátane skrytých súborov .GIGITORORE, atď.
Záver
Použitím táto príručka Pripravili sme východiskový balík na používanie GULP vo vašich projektoch pre vývoj front-end.
Aj tento balík je k dispozícii na GitHub
Post scriptum
Tento článok nie je konečný a bude aktualizovaný v závislosti od zmien a zlepšení.



































