Kako promijeniti pozadinu stranice u Joomla 3
Dragi čitatelji, nastavljamo da objavljujemo materijale za vas na Joomla 3. Danas ćemo razgovarati o tome kako promijeniti pozadinu vaše web stranice. To je prilično lako učiniti na Joomli.
Promjena pozadine na Joomla web stranici
Prvo morate otvoriti svoju web lokaciju u bilo kojem pregledniku, na primjer, koristimo preglednik Google chrome.
1) Desnom tipkom miša kliknite mjesto web mjesta na kojem želite promijeniti pozadinu i odaberite stavku "Prikaži kod"(naziv se može razlikovati u drugim preglednicima).

Na primjer, odlučili smo promijeniti pozadinu naše web stranice u crvenu. Stoga kliknemo mišem na desnoj ili lijevoj strani web stranice.
2) Ispred nas će se pojaviti prozor u kojem će biti naveden izvorni kod stranice.

Ovdje nas zanima vrijednostboja pozadine... Kao što vidite, stranica ima sivkastu nijansu. Promijenimo ga u jarko crvenu. Da biste to učinili, kliknite kvadrat s bojom i odaberite nijansu koja nam treba. Zapamtite digitalnu oznaku ove boje (na primjer, za bijelu jef000000 ).

Sada, kada zatvorimo izvorni prozor, vidjet ćemo da se boja pozadine zaista promijenila na web mjestu.

Izaberite nijansu koja vam je potrebna i prijeđite na sljedeći korak.
3) Nakon odabira opcije koja nam je potrebna, morate postaviti postavku za ovu boju na administrativnom panelu vaše web lokacije. Da biste tačno saznali gdje se nalazi datoteka odgovorna za boju pozadine, ponovo otvorite prozor "Pregled koda".
Sada zadržite pokazivač iznad naslova nasuprot oznake tijelo i vidjet ćete u kojoj se datoteci nalazi kod odgovoran za promjenu boje pozadine. Inače, brojevi iza dvotačke označavaju broj linije u kojoj se nalazi ovaj kod.

Pokrećemo vašu kontrolnu ploču i pronalazimo ovu datoteku.

U ovom ćemo članku pogledati kako urediti izgled predloška. Joomla.
Svaka osoba koja kreira web stranicu želi svoju web stranicu učiniti jedinstvenom ili barem ne sličnom drugima.
Sada su gotovo svi predlošci za Joomlu javno dostupni, svi ih mogu preuzeti i instalirati na web mjestu.
Uzmimo primjer modifikacije standardnog predloška. Beez5.
Promjena pozadine predloška (pozadina)
Koristim preglednik Chrome, pritisnite F12 ili kliknite desnim tasterom miša na željenu lokaciju i kliknite Prikaži stavku.
Kao što vidite na slici, oznaka je odgovorna za pozadinu predloška. tijelo sa stilom pozadina.
Stilovi imaju boju pozadine #EEE i pozadinsku sliku (put do nje). Upravo ti parametri daju nam pozadinu stranice.

Da biste ih promijenili, samo trebate zamijeniti ove parametre (navesti novu boju i put do nove slike).

Sve promjene su izvršene u datoteci koja je navedena u programu za programere, evo je beez5.css, nakon dvotačke postoji redak u kojem trebate promijeniti parametar, imamo ovaj redak 19.
Stazu do datoteke možete pregledati lebdenjem kursora iznad imena.
Promjena logotipa web lokacije
Promjena logotipa vrlo je jednostavna i postoji nekoliko načina kako to učiniti.
Metoda 1:
Baš kao u prvoj metodi, zadržite pokazivač iznad logotipa, kliknite desnim gumbom miša i kliknite Prikaži kod elementa. Sve što trebamo saznati je adresa (put) do logotipa. Sada izrađujemo svoj logotip, dajemo mu isto ime (voće.gif) i samo zamijenite stari logotip s njim.

Metoda 2:
Ova metoda je najjednostavnija, ali se ne nalazi u svim predlošcima. Idite na: Upravitelj predložaka - Beez5 (stil) - Navedite logotip.

Metoda 3:
Sve radimo isto, samo zamjenjujemo ne datoteku, već put do logotipa. Kao što vidite na slici, slika se ubacuje html, ne kroz css... Stoga morate promijeniti izvorni kod predloška. To se lako postiže: Upravitelj predložaka - Beez5 - Promijenite predložak glavne stranice. Tražimo liniju sa
i promijenite put do logotipa do željenog. U ovom predlošku zapisan je put do php, jer postoji opcija broj 2. Stoga je bolje koristiti opciju # 1 ili # 2.

Promijenite širinu predloška i blokova
Pronađi glavni blok - div... Kao što vidite na slici, ovo Pojedinačni blokovi uređuju se na isti način. Pronađite blok, pogledajte ga i promijenite stil. Sve se to radi na isti način. Desnom tipkom miša kliknite tekst i kliknite Prikaži kod artikla. Pokazat će nam se blok i stil bloka odgovorni za parametre teksta. Boja teksta i veza postavlja se parametrom - color. Sve datoteke se mogu uređivati putem urednika poput notepad ++ ili putem standardnog Joomla "uređivača". Upravitelj predložaka - predložak koji želite. Ovdje ćete dobiti popis datoteka (index.php, predložak stranice 404, predložak stranice za ispis, stilovi.). To je sve. Vaše mišljenje nam je važno. Napišite svoje komentare. Ovaj vodič nudi kratki vodič za rad s arhiviranim člancima u Joomla 3.x. Arhiviranje članaka omogućava vam da ih pohranite na svoju Joomla stranicu za buduću upotrebu, ali ih čini manje vidljivima posjetiteljima vaše web stranice, jer se takvi članci više ne pojavljuju zajedno s ostatkom sadržaja web lokacije. Jednom arhivirani, ovi se članci mogu pregledavati samo iz odjeljka izbornika "Arhivirani članci" u Joomli, modula "Arhivirani članci" ili pretraživanjem po nazivu članka pomoću ugrađenog filtra sadržaja Joomla stranice. Članci se lako mogu arhivirati u Upravitelju članaka. Da biste to učinili, morate učiniti sljedeće: Možete konfigurirati modul Arhivirani članci tako da prikazuje listu arhiviranih članaka poredanih po mjesecima. Učinite sljedeće: Možete stvoriti i gumb izbornika Arhivirani članci da biste prikazali listu arhiviranih članaka na web mjestu. Učinite sljedeće: U vašem Joomla admin panelu idite na odjeljak Izbornik (izbornici), odaberite izbornik u koji dodajete novu stavku i pritisnite tipku Napravi novi) gore desno na traci s alatima: Parametar Near Vrsta stavke u meniju pritisnite dugme Select (Select)... U skočnom prozoru koji se pojavi otvorite karticu Članci i odaberite tip Arhivirani članci sa padajuće liste: Sada možete postaviti glavne postavke stavke izbornika: Ovdje se tutorial završava. Sada znate kako upravljati arhiviranim člancima u Joomla 3.x. Pozdrav čitateljima bloga No Zombies Allowed. Danas želim da vam kažem kako zamijenite pozadinu web lokacije... Vlastita pozadina učinit će vašu web lokaciju jedinstvenom i izdvojit će se iz sive mase predložaka copy-paste. Promjena pozadine web stranice nije dovoljno teška i to se može učiniti za 10 minuta. A sada ću vam reći kako zamijeniti pozadinu najpopularnijih motora - Ucoz, Joomla, WordPress. Promijenit ćemo pozadinu stranice koristeći CSS stilove. Pozadina se može postaviti na nekoliko načina: Naravno, trebate odabrati samo 1 metodu od predstavljenih. Umjesto #FAFAFA i sličnih - stavite svoju boju. Dalje, u CSS tijelo, morate umetnuti stil pozadine svoje web stranice. Da biste promijenili pozadinu stranice u Ucoz, morate otići na: Upravljačka ploča - Dizajn - Kontrola dizajna (CSS) - Tablica stila (CSS)... Dalje, pronađite kod po tipu: Telo (font: 13px Arial, sans-serif; visina linije: 1,5; boja pozadine: #FFF;) A zatim na vašu pozadinu promijenite jedan od gore predloženih načina. Na snimku zaslona crvenom linijom sam podvukao gdje ići i koji stil promijeniti. Preporučljivo je da ne mijenjate ništa osim pozadine. Oni. ne dodirujte podloge, visinu linije, font i slično - to može promijeniti ne samo pozadinu stranice :) Da biste promijenili pozadinu stranice na Joomli, morate otići na administrativni panel, a zatim Proširenja - Upravitelj predložaka i odaberite karticu "Predlošci" Vidjet ćete sve CSS datoteke za vaš predložak. Tipično je CSS u kojem su pohranjeni pozadinski stilovi template.css ili main.css. Ako, unatoč tome, ne znate koju CSS datoteku trebate koristiti. Nakon što odaberete željenu CSS datoteku, kliknite i uredite. Pronađite stil tijela u ovoj datoteci i promijenite pozadinu Telo (pozadina: #fff; boja: # 000000; veličina fonta: 100%; podloga: 0px; poravnanje teksta: po sredini;) Trebate promijeniti svoju WordPress pozadinu? - to neće biti teže učiniti nego bilo koji drugi. Da biste promijenili pozadinu, idite na administratorsku ploču, a zatim Izgled - urednik. Ovo će otvoriti glavnu CSS datoteku za vaš predložak. Sve što trebate je pronaći stilove karoserije (oni su obično na samom početku datoteke) i zamijeniti pozadinu svojim. Pokušao sam što je moguće kraće objasniti kako promijenite pozadinu stranice... Ako sam nešto propustio, a vi nešto ne razumijete, napišite u komentarima. Hvala na pažnji :) S poštovanjem, nijedan zombi nije dozvoljen. Odmah ću rezervirati, ova lekcija je namijenjena onima koji su upoznati s photoshopom.< и css. Dakle, samo trebamo promijeniti predložak stranice. Da bismo promijenili predložak, moramo znati od kojih se elemenata sastoje naše stranice, tj. njihovu HTML oznaku i stilove. Datoteke koje nas zanimaju nalaze se u mapi predlošci (predlošci) \ siteground-j15-1 (naš predložak). Oni. puni put je yoursite.com/templates\siteground-j15-1. U ovoj mapi vidimo nekoliko datoteka i mapa: slike za predložak čuvaju se u mapi slika, tablice stilova čuvaju se u fascikli css, datoteka index.php odgovorna je za prikaz stranica. Dakle, otvorite datoteke index.php i template.css (iz css mape) u Notepadu ili Notepadu. Pogledajmo datoteku index.php. U njemu je oznaka html odgovorna za izgled elemenata na stranici. Sve što je sadržano u Proučivši HTML oznaku, znat ćemo tačno od kojih su elemenata naše stranice i u skladu s tim možemo promijeniti njihov izgled. Ali vjerojatno ste već primijetili da je izuzetno teško (iako je moguće) prikazati izgled stranice kodom. Naravno da postoji način da se to olakša, a njegovo ime je dodatak Firebug za pregledač FireFox. Nakon ponovnog pokretanja preglednika, ikona dodatka (greška) pojavit će se u donjem desnom uglu: Kliknite na nju, otvorit će se ploča na dnu prozora preglednika: Treba nam HTML kartica ovog panela. Prikazuje html-kod stranice otvorene u pregledaču. Kada kursor miša zadržite iznad elementa koda, on će biti istaknut na stranici. Trenutno vidimo samo dvije oznake stranice - glavu i tijelo. Ako kliknemo na znak plus pored oznake tijela, tada će se otvoriti njezin sadržaj (ugniježđene oznake). Tako ga otvaramo sve dok oznake koje nas zanimaju ne počnu da se ističu. Prva takva oznaka je Kao što vidite, on je odgovoran za vrh zaglavlja web lokacije. Sada ovaj identifikator tražimo na stranici template.css Vidimo da ovaj div ima pozadinsku sliku header_top_middle.jpg (nalazi se u fascikli slika), koja se ponavlja vodoravno. Idite u fasciklu slika, pronađite sliku header_top_middle.jpg, otvorite je u programu Photoshop, uvećajte 3 puta (da biste je lakše vidjeli), odaberite plavu boju, napunite je smeđom, kao na uzorku stranice (ovo boja u heksadecimalnom kodu je # 671700) i spremite. Idemo na našu stranicu, osvježimo stranicu i vidimo da se pojavila smeđa traka: Sada također moramo zamijeniti slike s lijeve i desne strane ovog div-a, vratiti se u FireFox, kliknuti na znak plus pored Dakle, lijevi ugao je slika header_top_left.jpg, desni ugao je slika header_top_right.jpg. Otvorite ih u Photoshopu, uvećajte ih 3 puta (da biste ih lakše vidjeli), odaberite plavu boju, napunite je smeđom, kao na uzorku, i spremite. Idemo na našu web stranicu, osvježimo stranicu i vidimo rezultat: Ponovo kliknite na oznake na Firebug panelu, potražite oznaku koja je odgovorna za zaglavlje web stranice i pronađite je - Kliknemo znak plus pored i vidimo od čega se sastoji zaglavlje web lokacije. Dakle, zaglavlje web stranice je Vidimo da je u stvari naše zaglavlje ispunjeno plavom bojom (# 06569d), duž donjeg ruba zaglavlja (dolje) vodoravno (repeat-x) ponavlja se slika header_top_middle_shadow_bg.jpg, što je plavi kvadrat sa zatamnjenim dno (efekt sjene). Ako pogledamo mjesto uzorka, vidjet ćemo da imamo bijelu traku duž dna zaglavlja, a pozadina samog zaglavlja ima boju # 671700. Dakle, ponovimo sliku u Photoshopu (promijenimo plavi kvadrat s potamnjivanjem na dnu u smeđi kvadrat s bijelom prugom na dnu): I u tabeli stilova promijenite plavu boju pozadine u smeđu: Svoje web mjesto čuvamo i ažuriramo u pregledniku: Ali na mjestu uzorka imamo sliku. Prvo, uzmimo ga. Da biste to učinili, idite na mjesto uzorka, kliknite desnu tipku miša na sliku i odaberite stavku - Otvori pozadinsku sliku: Snimamo ovu sliku kao header.jpg (desni klik - Spremi sliku kao). Sada idite na tablicu stilova i promijenite ime slike u oznaci Gledajući rezultat, vidimo da je umetnuta slika šira od našeg zaglavlja. Zapravo, naša slika ima visinu od 181 piksela, što znači da imamo oznake Sad ćemo se pozabaviti Na stranici index.php to vidimo u Da bismo dodali ono što trebamo dodati nekoliko dodatnih div-ova na oznaku stranice index.php: jedan će biti odgovoran za lijevu, a drugi za desnu stranu, nazovimo ih logo_left i logo_right, i dodajte još jedan div za njih logo_left_text i logo_right_text, u koji ćemo napisati potreban tekst: Pogledajmo rezultat: Sve se pojavilo, samo trebamo dodati stilove za naše div-ove na stranici template.css tako da se pojave kao na uzorku stranice: Imajte na umu da smo malo promijenili stilove za veze u div-e logotipu (smanjili veličinu i dodali drugačiji font). Ispalo je prilično slično mjestu uzorka: Samo smeđa pruga na vrhu kvari cijelu stvar. Uklonimo je, kao što se sjećate, oznaka je odgovorna za svoj izlaz. Sve, s uređenim zaglavljem stranice. Sada se na isti način bavimo glavnim izbornikom i izbornikom kataloga proizvoda. Neće biti ništa suštinski novo, pa ću vam ukratko objasniti. Oznaka je odgovorna za glavni meni Sada je isto kao i u izborniku kataloga proizvoda, oznaka je odgovorna za to I iste promjene odmah ispod za stavke izbornika na koje smo kliknuli: Sve je na meniju. Sada moramo ukloniti tekst ispod menija kataloga proizvoda. Ovaj se natpis nalazi na stranici index.php: Kao što vidite, ovo je php kod, napravimo jedini izuzetak za ovaj slučaj i uklonimo ga: Sada imamo istu situaciju u Uklonit ćemo i ovaj kod, ali u oznaku s id = "sgf" napisat ćemo naziv kompanije i ikonu autorskih prava: I, naravno, promijenimo boju u smeđu u stilovima: Naša stranica sada izgleda ovako: Vrlo sličan originalu. Moramo samo proći kroz listu stilova i promijeniti stilove zaglavlja (h1, h2, h3 ...) i veza. Nadam se da ste već razumjeli principe prilagođavanja predloška i da ćete to učiniti sami. Kao što razumijete, ako dobro poznajete html i css, predložak se može promijeniti do neprepoznatljivosti, sve ovisi o vašoj mašti. Trenirajte i uspjet ćete.

Promijenite boju teksta i veza


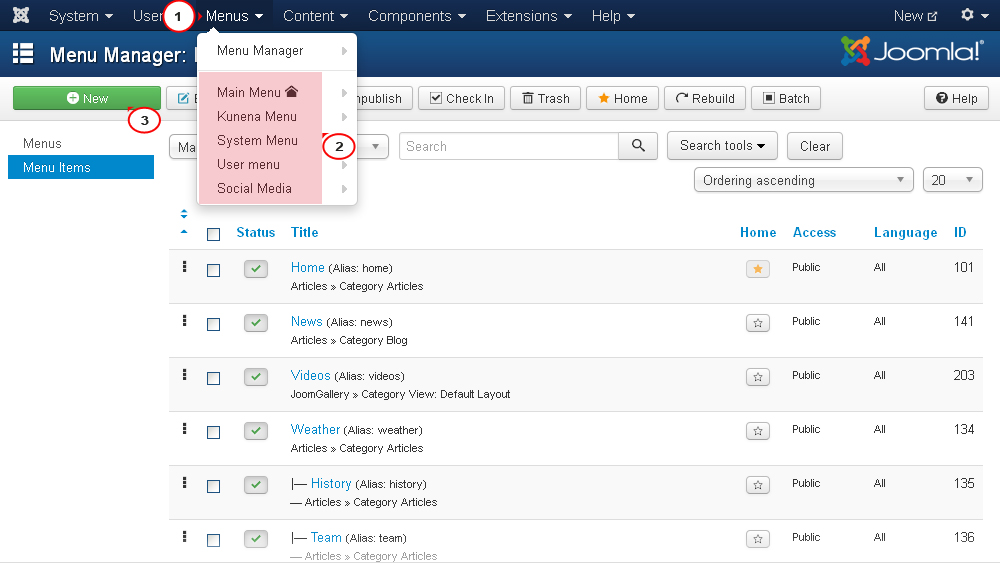
Arhivski članci
Prikazivanje liste arhiviranih članaka pomoću modula

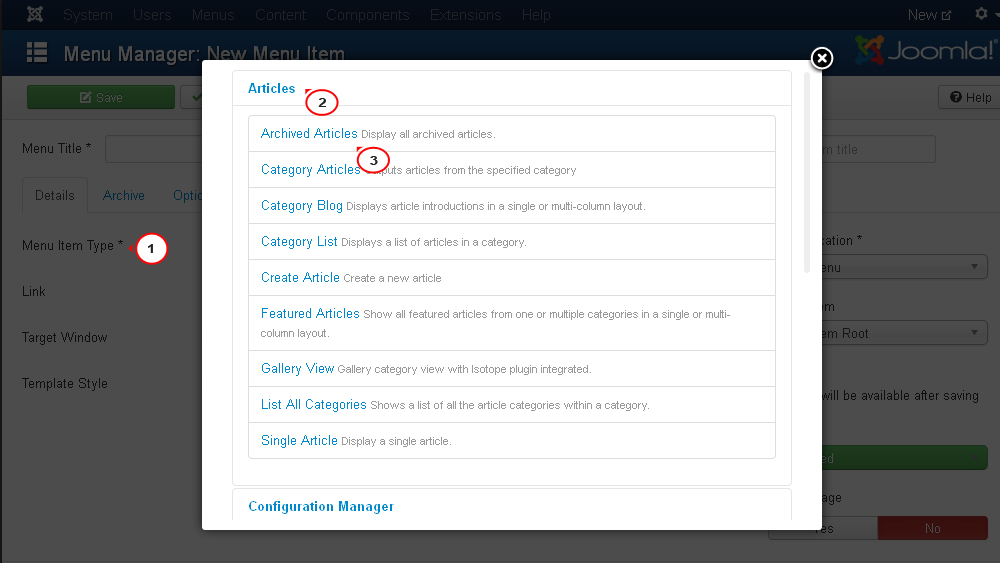
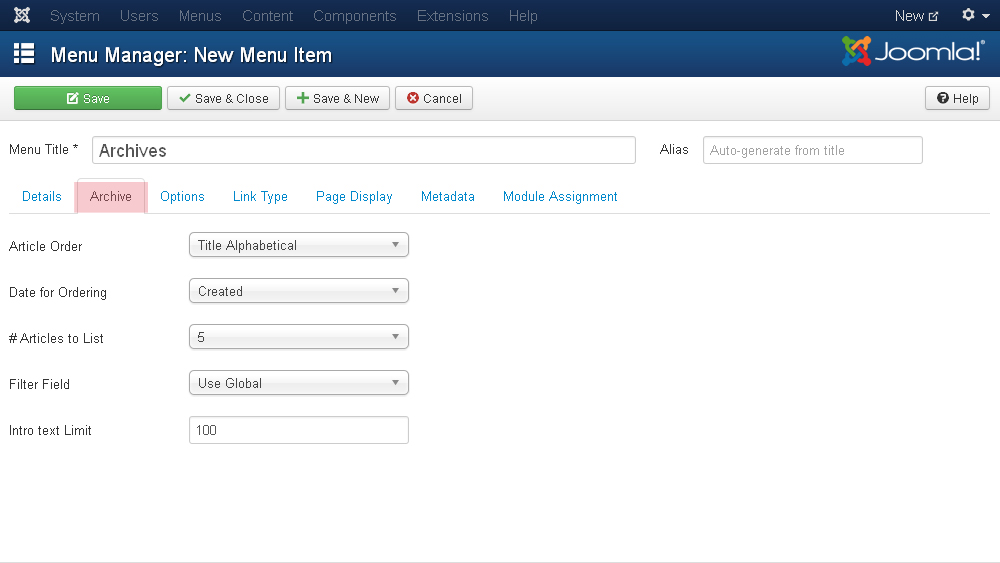
Prikazivanje liste arhiviranih članaka putem dugmeta izbornika



body (// Samo boja pozadine: #FAFAFA; / * Boja pozadine * / // Gradijent za sve vrste pregledača. background: # 1e5799; / * Stari pregledači * / background: -moz-linear-gradient (vrh, # 1e5799 0%, # 7db9e8 100%); / * FF3.6 + * / pozadina: -webkit-gradijent (linearno, lijevo gore, lijevo dolje, zaustavljanje boje (0%, # 1e5799), zaustavljanje boje (100% , # 7db9e8)); / * Chrome, Safari4 + * / pozadina: -webkit-linear-gradient (vrh, # 1e5799 0%, # 7db9e8 100%); / * Chrome10 +, Safari5.1 + * / pozadina: - o-linearni gradijent (vrh, # 1e5799 0%, # 7db9e8 100%); / * Opera 11.10+ * / pozadina: -ms-linearni gradijent (vrh, # 1e5799 0%, # 7db9e8 100%); / * IE10 + * / pozadina: linearni gradijent (do dna, # 1e5799 0%, # 7db9e8 100%); / * W3C * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# 1e5799", endColorstr = "# 7db9e8 ", GradientType = 0); / * IE6-9 * / // Ponavljanje pozadine slike: url (images / bg.jpg) repeat-x / * Slika pozadine * / // Prozirna slika + boja / * Prednost ovog metoda je da možete odabrati teksturu, a zatim brzo promijeniti boju sa CSS-om * / background-image: url (images / bg.png); / * Putanja slike * / background-color: # c7b39b; / * Boja pozadine * / // Statična slika pozadina-slika: url (images / bg.jpg) bez ponavljanja / * Slika pozadine * / / * Statična slika, obično velika * /) Kako promijeniti pozadinu web stranice Ucoz

Kako promijeniti pozadinu Joomla stranice



Kako promijeniti pozadinu Wordpress web stranice




















(menu_t.jpg) unutar oznake









































