TEMA 8. KREIRANJE WEB STRANA SA WORD-om
Kao uređivači koji pojednostavljuju kreiranje web stranica, možete koristiti Microsoft Office aplikacije - Word, Excel, PowerPoint itd. Istovremeno, korisnik možda ne poznaje HTML jezik i ima poznato okruženje za dizajn dokumenata - WYSIWYG (što Vidim je ono što dobijam). Ogroman broj ljudi koji koriste Word u svom svakodnevnom radu postaju potencijalni programeri HTML dokumenata.
Postoje dva načina za kreiranje web stranice u Wordu: korištenjem čarobnjaka ili predloška ili konvertiranjem postojeće. word dokument u HTML format. Istovremeno, sam Word generiše HTML oznake, iako ne na optimalan način.
Prvi način kreiranje HTML dokumenata je prilično jednostavno - potrebno je da krenete sa kreiranjem dokumenta od nule i samo sledite savet čarobnjaka i koristite alate koji su dostupni u meniju programa.
Drugi način- Pretvorite postojeći Word dokument u HTML oznake prilikom spremanja Word fajl u HTML formatu. Transformacija prirodno dovodi do toga da će se neki elementi dizajna dokumenta izgubiti ili promijeniti.
Jedan od karakteristične karakteristike HTML dokumenti je da sam dokument sadrži samo tekst, a svi ostali objekti su ugrađeni u dokument u trenutku kada ga pregledač prikaže pomoću posebnih oznaka i odvojeno pohranjeni. Kada sačuvate HTML datoteku na lokaciji na kojoj se dokument nalazi, Word kreira fasciklu na disku u koju postavlja prateće elemente grafičkog dizajna. Na primjer, prilikom spremanja datoteke sa slikama Frieds. htm Word kreira fasciklu Frieds. datoteke, u koji će smjestiti sve crteže.
U skladu s tim, prilikom kreiranja stranice - grupe međusobno povezanih web stranica - preporučuje se da se stranica smjesti u zasebnu mapu i da se prilikom premještanja ili objavljivanja stranice striktno očuva cjelokupna interna struktura mapa.
Kada se pripremate za objavljivanje materijala kreiranih u Wordu na Internetu, korisno je poznavati značajke konverzije u HTML format. Neki od njih su dati u nastavku (Tabela 8.1).
Tabela 8.1
Pretvaranje elemenata dizajna u HTML
Dokument elementWord | Pretvaranje Word ® HTML-a |
Veličine fontova | Word prikazuje fontove od 9 do 36 poena. Dimenzije HTML fontovi promijeniti od 1 do 7 i služiti kao indikacija pretraživaču o veličini fonta |
Tekstualni efekti: | Tekstualni efekti se ne čuvaju, ali sam tekst ostaje |
Stilovi: | Stilovi fontova ostaju, ali se neke podvučene linije pretvaraju u pune linije |
Animacija teksta | Animacija se ne čuva, ali ostaje tekst. Da biste tekstu dali animirani efekat, možete koristiti okvir (panel Web Components) |
Slike se konvertuju u GIF ili JPEG format ako prethodno nisu bile sačuvane u takvim formatima. Linije se pretvaraju u horizontalne linije |
|
Grafika: autooblici, umjetnički tekst, tekstualni okviri i sjene | Objekti se pretvaraju u GIF datoteke. U okruženje za uređivanje web stranice možete umetnuti grafičke alate "Insert" - "Picture" |
Tabele se konvertuju, ali postavke koje HTML ne podržava (na primjer, ivice u boji i ivice promjenljive širine) |
|
Numeracija stranica i zaglavlja i podnožja | Budući da se HTML dokument smatra jednom web stranicom, ne postoji koncept zaglavlja i podnožja i nije sačuvana paginacija. |
Margine stranice i tekst u više kolona | |
Korisnički definirani stilovi se pretvaraju u direktno formatiranje ako ih HTML podržava |
Ako trebate umetnuti vlastite oznake u HTML stranicu, Word vam nudi direktno uređivanje HTML koda. Ovo se može uraditi pozivanjem prozora uređivača preko menija "View" - "HTML Source". Prije nego što pređete na ovaj način, trebate sačuvati datoteku. Nakon završetka uređivanja prije zatvaranja prozora, datoteku također treba sačuvati.
Drugi način da se prebacite na način za uređivanje HTML-a je da otvorite dokument u pretraživaču i pozovete meni "Prikaz" - "Kao HTML". Podrazumevano, uređivanje se vrši u Notepadu.
Iako Word prikazuje dokument na isti način kao što će se kasnije pojaviti u pretraživaču, možete pregledati web dokument bez napuštanja Worda.
U meniju „Pregled“ postavljaju se načini prikaza Word dokumenta (slika 8.1). Kada se izabere "Web dokument", datoteka se prikazuje onako kako će se pojaviti u pretraživaču instaliranom na računaru. Preko menija "Prikaz" možete se vratiti na normalan način rada rad sa dokumentom.
https://pandia.ru/text/78/284/images/image002_81.gif" width="32" height="32 src=">Autobiografija" href="/text/category/avtobiografiya/" rel="bookmark "> autobiografija).
Moji hobiji
Moji prijatelji
4. Kreirajte Word dokument posvećen vašim hobijima. Sačuvajte dokument sa imenom hobi. doc u vašem folderu. Dokument mora biti formatiran, imati podnožje i pored teksta sadržavati slike.
5. Kreirajte Excel radna sveska sa tabelom poput one ispod, sačuvajte kao prijatelji. xls
https://pandia.ru/text/78/284/images/image004_38.jpg" width="464" height="164 src=">
Za izračunavanje prosječnih vrijednosti moraju se koristiti formule.
5.1. Build grafikoni ilustriranje informacija o vašim prijateljima. Rasporedite grafikone, podesite veličinu tabele i grafikone ispod tabele.
5.2. Pripremite list za štampanje: konfigurišite postavke kartice „Stranica…“ u režimu Pregled, kreirajte zaglavlja i podnožja.
6. Uspostavite veze između dokumenata koristeći hiperveze.
6.1. Otvorite glavni dokument glavnog. doc i uzastopno naglašavajući naslove odjeljaka, dodijelite im hiperveze ("Meni - Insert") do relevantnih dokumenata.
8. Kreirajte hiperveze na kraju svakog pratećeg dokumenta da biste se vratili na glavni dokument.
8.1. Pripremite crtež kako biste osigurali povratak s prateće dokumentacije na glavni. Na primjer, bafer slika" href="/text/category/bufer/" rel="bookmark">bafer (Alt+PrintScreen) i dalje uređivanje slike u Paint editoru.
8.2. Umetnite sliku na kraj svakog dokumenta i priložite hipervezu na glavni dokument iza njega. doc. U fajlu hobi. doc hiperveza bi trebala omogućiti prijelaz na karticu "Hobi".
10. Kreirajte grupu povezanih web stranica pretvaranjem pripremljenih dokumenata.
10.1. Pripremite folder za web dokumente pod nazivom My_Web.
10.2. Dosljedno otvarajući prethodno pripremljene dokumente, spremite ih u mapu My_Web, navodeći:
Vrsta datoteke: Web stranica (*.htm; *.html)
10.3. Zatvorite sve dokumente, analizirajte promjene koje su se dogodile u strukturi foldera.
11. Pregledajte web dokumente počevši od main. htm. Analizirajte koji su se elementi dokumenata promijenili ili potpuno nestali. Pokušajte pratiti hipervezu. Uvjerite se da veze između web stranica moraju biti uređene.
12. Uredite web dokumente, promijenite hiperlinkove, izvršite dodatni dizajn.
Pažnja! Da biste se prebacili iz pretraživača u mod za uređivanje, potrebno je da koristite meni „Datoteka“ - „Uredi u Microsoft Word za Windows" ili dugme na traci sa alatkama.
II. Kreiranje novih web dokumenata sa MS Office aplikacijama
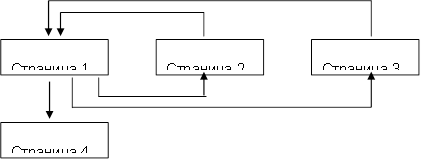
1. Upoznajte se sa strukturom i sastavom hipertekstualnog dokumenta sa više stranica koji kombinuje četiri stranice (vidi Dodatak 8.1).
2. Kreirajte folder sa imenom prezentacija, a u njemu - fascikla za vaše crteže Galerija.
3. Pripremite crteže za uvrštavanje na odgovarajuće stranice. Sačuvajte ih u folderu Galerija kao poseban bmp, gif ili bilo koji drugi format koji se koristi na internetu. Obratite pažnju na veličinu slika i veličinu fajlova. Veličina datoteke ne smije prelaziti 3-10 KB.
4. Kreirajte poseban fajl za svaku stranicu koristeći program za obradu teksta Word (Stranice 1, 2, 4). Za stranicu 3 koristite gotovu datoteku prijatelji. htm. Sačuvajte datoteke u htm ili html formatu u folderu prezentacija.
4.1. Pokrenite program za obradu teksta Word i koristite ga za kreiranje glavne stranice, sačuvajte datoteku u html formatu pod imenom index. htm
4.1.1. Prilikom kreiranja strukturiranog dokumenta preporučuje se korištenje tablice. Nakon postavljanja predmeta, uklonite okvir stola.
4.1.2. Popunite dokument. Koristite WordArt objekat za glavni naslov, a stil naslova za ostalo.
4.1.3. Da dizajnirate pozadinu, koristite jednu od metoda popunjavanja teksture (meni " Format" – "Pozadina" – "Načini punjenja") ili tematski dizajn (meni " Format" – "Tema").
4.1.4. Pogledajte u pretraživaču promene u strukturi fascikli koje su se desile kada je veb stranica sačuvana. Otvorite kreiranu stranicu, uredite je ako je potrebno.
4.2. Kreirajte drugu stranicu web-mjesta koristeći Word editor.
4.2.1. Za kreiranje dokumenta koristite stavku menija " File"-"Stvoriti", u otvorenom dijaloškom okviru " Kreiranje dokumenta"odaberi karticu" Web stranice"i ikona" Nova web stranica". Sačuvajte praznu web stranicu u folderu prezentacija davanjem imena stranici na engleskom djetinjstvo. htm
4.2.2. Koristite kao naslov "Moje djetinjstvo" trčanje linija, prvo prikazuje panel Web Components. Upoznajte se s parametrima Ticker-a, konfigurirajte ga tako da se ne pojavljuje više od 2 puta.
4.2.3. Napravite oznake za postavljanje objekata pomoću tabele. Zalijepite sliku iz foldera Galerija.
4.2.4. Ukrasite pozadinu stranice pomoću dvobojnog gradijenta ispune. Odaberite boje koje su bliske boji teksture ili teme glavne stranice.
4.3. Kreirajte treću stranicu na osnovu datoteke kreirane u dijelu I prijatelji. htm
4.3.1. Kopirajte datoteku i njenu prateću fasciklu u fasciklu prezentacija.
4.3.2. Otvorite datoteku u pretraživaču, provjerite je li dokument ispravno prikazan. Uredite ako je potrebno.
4.4. Kreirajte četvrtu stranicu stranice pomoću Word editora.
4.4.1. Pripremite crtež - pogled na zgradu SPbSUT-a. Sačuvajte sliku u folderu Galerija.
4.4.2. Kreirajte datoteku u folderu Presentation pod imenom univerzitet. htm
4.4.3. Umetnite crtež u datoteku - pogled na zgradu SPbSUT-a, prethodno sačuvan u fascikli Galerija. Kopiraj ili Enter e-mail adresa univerzitet. Napišite nekoliko rečenica o svom fakultetu i umetnite hipervezu na web stranicu fakulteta.
5. Uspostavite veze između dokumenata lokacije.
5.1. Otvori u Riječ dokument index. htm i, sukcesivno naglašavajući tačke "Sadržaja", ubacite hiperveze do relevantnih dokumenata.
6..gif" width="32" height="32 src=">MsoNormalTable">
Pozdrav
Zastupanje -
kratak rezime
Crtež ili
slika
Pošalji mi e-poštu
(e-mail adresa)
Strana 2 (Moje djetinjstvo)
Stranica 3 (Moji prijatelji).Koristite prethodno kreirani web dokument prijatelji. html, kreiran u Excelu.
Stranica 4 (Moji univerziteti).Donesite puni naziv Univerziteta, adresu web stranice SPbSUT-a, sliku sa fotografijom glavne zgrade SPbSUT-a. Napišite par riječi o svom fakultetu, dajte link na web stranicu vašeg fakulteta.
Kontrolna pitanja
Kako možete kreirati web stranicu u Wordu? Kako Word mijenja strukturu foldera na disku kada se sačuva nova web stranica? Koje nove tehnike dizajna dokumenata se pojavljuju u radu sa web stranicama? Koji postaju nedostupni? Kako umetnuti hipervezu na drugi dokument? Kako umetnuti sliku? Kako pregledati, urediti oznake HTML dokumenta kreiranog u Wordu?
Uvod
Tokom polaganja računarske vežbe:
izradio pedagoški scenario na temu individualnog zadatka;
· razvijena web stranica koja implementira razvijeni pedagoški scenario;
Postavite i testirajte razvijenu web stranicu pomoću programa Internet Explorer;
pripremiti izvještaj o računskoj praksi;
Korištenje Worda za kreiranje web stranica
Tokom naše prakse naučili smo:
sačuvajte Word dokumente kao web stranice;
Pretražujte web stranice u načinu web izgleda;
sačuvajte web stranice u Web folderu;
· Kreirajte web stranice pomoću čarobnjaka za web stranice.
i World Wide Web
World Wide Web je sistem dokumenata povezanih zajedno hiperveze. Hiperveze vam omogućavaju navigaciju od jednog dokumenta do drugog. Dokumenti mogu uključivati tekst, slike, audio i video datoteke. Za formatiranje dokumenata u HTML formatu (glavni format Svijet datoteka Wide Web) postoje neka ograničenja. Na primjer, u ovim dokumentima, bez posebnih trikova, obično nije moguće smjestiti tekst u nekoliko kolona, a također ga nije moguće poravnati na obje ivice stranice.
Svaka web stranica je normalna tekstualni fajl sa opcijama oblikovanja specificiranim kao naredbe za tekst, grafiku i hiperveze. Ova datoteka se zove HTML izvor jer su odgovarajuće komande napisane u Hypertext Markup Language (HTML) formatu. Pregledač (program koji vam omogućava čitanje informacija u dokumentima World Wide Weba) prepoznaje web stranicu i prikazuje je na ekranu na isti način na koji Word radi u načinu rada web stranice.
To ćemo vidjeti u modu Pretraživanje weba tekst je lak za čitanje, jer se prikazuje velikim slovima i redovi se automatski prelamaju kako bi se prilagodili širini stranice. U ovom načinu prikaza, tekst se može uređivati i formatirati.
Sačuvajte Word dokument kao web stranicu
Word 2000 koristi Internet File Format (HTML) kao jedan od Word formata. To znači da možda nećete morati posebno konvertirati Word dokumente u web formatu. Ako otvorite postojeću web stranicu, Word će je automatski spremiti u istom formatu. Ako započinjete dokument u Wordu, morat ćete ga pretvoriti u format prilagođen webu. specijalni tim konzervacija. Sada ćemo kreirati dokument, napraviti neke izmjene u njemu i sačuvati ga kao web stranicu.
1. Otvorite datoteku Book Review.doc koju smo kreirali u jednoj od prethodnih lekcija.
2. Odaberite Prikaz > Izgled stranice.
Videćete dokument raspoređen u nekoliko kolona (slika 1)
Dijaloški okvir Save Document prikazan na sl. 2.U njemu možete odabrati računar, disk ili folder za spremanje dokumenta.
Fig.1.

Rice. 2
Osim toga, možete odrediti naziv datoteke i format. Za postavljanje naslova web stranica koristite dugme Promijeni naslov. Spremimo web stranicu u naš radni folder.
Naslov je naziv dokumenta pod kojim će biti objavljen na Internetu. Razno tražilice koristiti sadržaj takvih zaglavlja za prioritetna pretraživanja. Ako želite da se vaši dokumenti lako pronađu u ogromnoj količini materijala objavljenog na internetu, pokušajte da im date opisne naslove.
4. Kliknite na dugme Moji dokumenti. Sadržaj ovog foldera će biti prikazan na ekranu.
5. Dvaput kliknite na ikonu Zadatak.
6. Označite ime datoteke u polju Ime datoteke.
7. Unesite naziv za My Web Document.
Word pretvara dokument u HTML format tako da. može se pogledati na Internetu (slika 3).

Rice. 3.
Obratite pažnju da je dokument sada prikazan na ekranu bez kolona. Mogu se prikazati u modu izgleda stranice, ali se neće prikazati u prozoru pretraživača (slika 4).

Rice. 4
Kada spremate dokumente u HTML formatu, Word sprema grafiku i druge objekte iz tog dokumenta u zasebne datoteke.
Nisu svi svjesni koliko nam moćne tekstualne alate nudi Microsoft Word. Zahvaljujući ovom uređivaču, napravićemo našu prvu funkcionalnu web stranicu na internetu besplatno. Ne zahtijeva nikakvo specifično znanje. Dovoljno je imati minimalne vještine u radu sa ovim poznatim uređivačem teksta.
Prvi koraci u kreiranju web stranice u Wordu
Mi kreiramo našu web stranicu u Wordu (u daljnjem tekstu Microsoft Word), kako kažu, od nule. Možete početi s već klasičnom frazom „Zdravo, svijete“, koja u ruskom prijevodu: „Zdravo svijete“. Iako bih na svojoj prvoj stranici na internetu napisao ovako: „Ovo je moja prva stranica na internetu. Ura!". Ovu (ili bilo koju drugu) frazu pišemo u Wordu na novokreiranoj stranici, biramo meni "Datoteka" (u Wordu 2003), ili nakon klika na dugme "Office" (gore lijevo u Wordu 2007), "Sačuvaj kao " i sačuvajte dokument kao "Web stranica (*.htm; *.html)". Sami smislite ime, ali ono bi trebalo biti na latinskom, na primjer "stranitsa", preporučujem da ga nazovete "indeks" - to će nam biti vrlo korisno kada postavljamo web mjesto na Internet. Web stranice se nazivaju i html-stranice (od naziva html jezika - hipertekstualni jezik za označavanje, na osnovu kojeg se zasnivaju sve stranice na Internetu).
Tako ste kreirali svoju prvu stranicu: index.htm. Kliknite na datoteku (naravno dvaput), i vidjet ćete svoju web stranicu u pregledniku web stranica ili pretraživaču (od engleskog "browser" - pretraživač) koji je standardno instaliran na vašem računaru.
Danas postoji nekoliko popularnih pretraživača. To su Internet Explorer, Firefox, Opera, Chrome i drugi. Koji pretraživač ćete koristiti zavisi od vaših preferencija.
Nije važno u kojoj ćete verziji Worda raditi. Web stranice će biti sačuvane u skladu sa danas prihvaćenim standardima na Internetu i podjednako dobro pregledane u svakom pretraživaču.
Mala digresija. Možete napisati bilo koji tekst u Wordu na svom nova stranica iu potpuno istom obliku videće ga svi posetioci vaše stranice (našu stranicu postavićemo na Internet u drugom delu serije članaka o kreiranju sajta u Wordu). Zapravo, nije sve tako ružičasto, jer nisu svi pretraživači međusobno 100% kompatibilni (ista situacija sa podrškom za standarde prikaza internetskih stranica) i dešava se da se prikaz stranice u pretraživaču i u Wordu ne poklapaju u potpunosti . Postoji, srećom, vrlo jednostavan i univerzalni način rješenja za ovaj problem - nakon što sačuvamo našu stranicu, prikazat ćemo je u nekoliko pretraživača različitih proizvođača, na primjer, Internet Explorer (koji ste instalirali po defaultu) i Firefox. Na sreću, svi pretraživači su besplatni. Tako ćemo biti sigurni da će svaki korisnik na Internetu vidjeti isto što i mi. Odmah ćemo ispraviti sve nedosljednosti u pretraživaču i Word dokumentu (na primjer, poravnanje), obično se to radi promjenom svojstava elementa Word stranice (linije, riječi, tabele). Nakon pohranjivanja dokumenta, uvjeravamo se da je sve u redu s nama i nastavljamo dalje raditi.
Također je važno da Word može provjeriti naš tekst na pravopisne i gramatičke greške, što je veliki plus. Imati greške na vašoj web stranici je loš oblik.
Sada počnite eksperimentirati s najosnovnijim Word elementima. Nacrtajte tablicu bilo koje složenosti, umetnite crteže, isječke, oblike (dostupno u meniju "Insert"), promijenite pozadinu stranice i boje pojedinačni elementi(na primjer, boja svake ćelije može biti drugačija). Radite šta god želite. Word nudi mnoštvo gotovih rješenja za dizajn vašeg dokumenta (u našem slučaju web stranice).
U Wordu je rad sa tabelama mnogo puta brži i praktičniji nego u bilo kojem modernom web uređivaču.
Stvar je u tome što je jedan od popularnih načina za kreiranje web stranica na Internetu postavljanje složene tabele na stranicu, a raspored različitih elemenata (slike, meniji, bilo koji tekst) se dešava u ćelijama tabele. Ići ćemo istim putem i pobrinuti se da rad sa tabelama u Wordu bude krajnje jednostavan.
Uradite sledeće. Nacrtajte tabelu od 6 × 6 ćelija u Wordu na bilo koji način koji vam odgovara. Obojite ćelije u obliku šahovnice crvenom bojom. Radi jednostavnosti, možete odrediti crvenu boju u svojstvima ćelije i pritisnuti F4 (format kopiranja) na svakoj ćeliji koju treba obojiti. Primjer tabele je na donjoj slici.
Već možete koristiti za praksu spremni fajlovi sa primjerima u Wordu. Preuzmite zip arhivu s ovim i drugim primjerima. Odaberite tabelu levim klikom na kvadratić sa križićem na lijevoj strani gornji ugao tablicu i desnim klikom miša odaberite "Borders and Shading". Na kartici "Granica" koja se otvori, postavite "Tip" na: Ništa.
Vaša tabela će imati nevidljivu ivicu (ivicu) i druge linije. Zatim sačuvajte dokument kao web stranicu i pogledajte ga u pretraživaču. Ovaj primjer je pokazao osnovni princip rada sa stranicama pomoću tabela, tj. popunjavamo ćelije potrebnim informacijama, a zatim činimo sve redove tabele nevidljivim.
Kada počnemo da radimo sa glavnim materijalom na stranici, toplo preporučujem da Word datoteku sačuvate kao web stranicu U ODVOJENOM DATOTEKU !!!, isti index.htm, na primer. One. imaćete 2 radna fajla. Jedna Word datoteka sa ekstenzijom .doc (ili .docx, ovisno o verziji Worda) je glavna datoteka koju ćete uređivati, a druga je datoteka web stranice sa ekstenzijom .htm. Otvorićemo web stranicu u pretraživaču i uporediti njen dizajn sa originalnim dizajnom u Wordu u slučaju mogućih nedoslednosti.
Zašto je bolje to učiniti na ovaj način? Jer kada Word spremi dokument na web stranicu, neki od objekata se mogu pretvoriti u sliku koja se više ne može uređivati.
Napredni Word alati za ukrašavanje web stranice
Najzanimljiviji efekti za dizajniranje web stranice, a bez njih nema kuda, dostupni su u traci s alatima za crtanje. Ako ovaj panel nije aktivan za vas, kliknite desnim tasterom miša bilo gde u oblasti gde se nalaze trake sa alatkama i označite kvadratić pored reči "Crtež".
Možete odabrati bilo koji od mnogih dostupnih automatskih oblika iz menija AutoShapes na traci sa alatkama Crtanje.
Može se pronaći bilo koji od alata uključenih u traku sa alatkama za crtanje Različiti putevi. Prvi metod vam je već poznat, a drugi metod je da odaberete "Insert" u glavnom meniju i odete u podmeni "Slika" (za Word 2003). U Wordu sljedeće verzije(Word 2007 i noviji) sučelje je inteligentnije i tu je već mnogo lakše i brže raditi, ovdje kada odaberete "Insert" meni na gornji panel sve ikone alata su već prisutne.
Pokažimo mali primjer inteligencije Riječi, počevši od verzije iz 2007. i starijih. Na primjer, crtamo bilo koji automatski oblik u Wordu 2007 i odmah se otvara dodatna kartica Alati za crtanje\Format, gdje je moguće primijeniti bilo koji raspoloživi efekat na oblik. Štaviše, rezultati primene efekta se vide odmah, za razliku od Worda 2003. Ali, ipak, krajnji rezultat će biti isti. Eksperimentirajte sami.
Evo samo malog primjera s raznim automatskim oblicima u Wordu koji mogu biti od koristi kada radite na web lokaciji.
Možete umetnuti tekst u bilo koji AutoShape i urediti ga, baš kao u običnom dokumentu. Na primjeru konkretne figure, donja slika prikazuje primjer promjene različitih parametara figure.
Možete promijeniti desetine parametara - boju oblika, njegove ivice, debljinu graničnih linija, bilo koji parametar teksta. Možete primijeniti alate Shadows i Volume na gotovo svaki objekat. Takve alate često koriste webmasteri na Internetu za kreiranje prekrasnih dugmadi, ali u Wordu će to potrajati nekoliko sekundi. Možda je najzanimljiviji alat WordArt objekat. Sa njim možete doslovno sve, sa bilo kojim natpisom. Primjeri WordArt objekata u nastavku.
Izrađujemo kompletnu web stranicu
Nakon što smo se pozabavili nekim od mogućnosti Worda, prelazimo na kreiranje punopravne web stranice, koja će već biti prikladna za honorarni rad kao internet agent banke. Nakon što smo primijenili sva dosadašnja dešavanja, dobili smo prvu (glavnu) stranicu naše stranice.
Možete preuzeti ovaj primjer i urediti ga vlastitim tekstom. Radi praktičnosti, na stranicu su već dodane slike trenutne linije proizvoda Moskomprivatbank (Privatbank u Rusiji). Kasnije ih možete zamijeniti drugim (pretraga će vam pomoći).
Što je novo u ovom primjeru stranice za nas:
1) Postoje 3 hiperveze u prvom redu tabele fajlova agentbankanew.doc.
Slika karte i tekst "Više o karti..." povezuju na postojeću kreditka.htm stranicu. A dugme "naruči" je već prodajni link koji preusmjerava zainteresiranog posjetitelja na web stranicu banke. Ova veza uključuje tvoj id, koji vam je dodijeljen nakon registracije od strane agenta banke. Umetanje hiperveze je elementarno. Odaberite bilo koji tekst ili objekt i klikom na desnu tipku miša odaberite "Hyperlink". Dugme Hyperlink se takođe može naći na standardnoj traci sa alatkama, koja je uvek vidljiva (Word 2003), ili u gornjem meniju "Insert" (Word 2007). U gornjem desnom uglu kliknite na "Hint" i unesite tekst koji će se prikazati kao nagoveštaj kada pređete mišem preko veze. Uvjerite se sami.
Dakle, kada se pozivamo na postojeću datoteku u našem radnom direktoriju, jednostavno se pozivamo na tu datoteku. I uzmite link za dugme “Naruči” sa sajta agencije nakon registracije kao agent i zalijepite ga u polje “Adresa” na dnu prozora “Dodavanje hiperlinka”.
U prodajnom linku http://agent.privatbank.ru/branches/product/21/XXXX/ najnoviji XXXX su zamijenjeni vašim identifikacionim brojem (ID). Kako dobiti matični broj detaljno je opisano u članku iz serije članaka „Smjernice za ostvarivanje dodatnih prihoda u Moskomprivatbank u tri koraka».
Da biste dodali novu vezu, lijevom tipkom miša selektirate tekst ili objekt, a zatim pritiskom na desnu tipku miša odaberite "Hiperlink". Da biste promijenili ili pogledali adresu postojeće hiperveze, pomjerite pokazivač miša preko nje bez pritiskanja lijevog gumba i ODMAH PRITISNITE DESNO DUGME MIŠA i odaberete "Promijeni hipervezu...".
2) Na vrhu stranice kreiramo meni u kojem povezujemo sve bankarske proizvode na stranici. Ovo je učinjeno kako bi se pojednostavila navigacija po stranici i dodatna pogodnost za posjetitelja vaše stranice. Za jednostavnu navigaciju u Word uređivaču (unutar stranice, kao i između različitih dokumenata ili web stranica), predviđena je navigacijska traka "Web Site", na kojoj možete koristiti strelice za brzu navigaciju, kao u pretraživaču kada radeći na internetu.
Da bismo upućivali na lokaciju unutar dokumenta, označavamo je označavanjem bilo koje lokacije u dokumentu (riječ, linija, slika, itd.).
3) Dodajemo dodatne stranice sa detaljnijim opisom proizvoda, jer. kratak opis na glavnoj stranici očito nije dovoljan, a pisanje velikog teksta opisa za sve proizvode odjednom je loš oblik. Dizajn stranica sa detaljnim opisom možete ostaviti sličan glavnoj stranici - sve je na vama. Možete koristiti gotovu stranicu iz članka u seriji članaka "Smjernice za ostvarivanje dodatnog prihoda u Moskomprivatbank u tri koraka" s opisom vodećeg proizvoda Privatbank -, samo u ovaj slučaj potrebno je preimenovati web stranicu sa opisom kreditne kartice (iz index.htm u kreditka.htm), jer upućujemo na detaljan opis kreditne kartice pod nazivom kreditka.htm. Detaljni opisi Ostale proizvode napravite sami, jer o njima ima dovoljno informacija.
4) Potrebno je obratiti pažnju na sadržaj stranice (sadržaj). Ovdje se vrijedi pridržavati općeprihvaćenih standarda, a ako je jednostavnije, onda pravila dobrog ukusa. Neka to bude pozdrav na vrhu stranice, Kratki opis organizacija (u našem slučaju banka). Usput, možete napraviti posebnu stranicu za informacije o banci. Vaši kontakt podaci trebaju biti na dnu stranice, jer će posjetioci vjerovatno imati pitanja. I oni će ih moći pitati na ono što ste vi odredili email, ICQ ili telefon. Možda ćete informacije na kraju stranice dopuniti zanimljivim linkovima ili nečim drugim - po vlastitom nahođenju (cijeli Internet je pred vama kao primjer). Veoma važna tačka: smatra se dobrim manirom imati link na stranicu sa koje ste preuzeli (ili djelimično) materijale za svoju stranicu. I naravno, jedinstveni materijal je važan za svaku stranicu, što će pozitivno utjecati na indeksiranje vaše web stranice od strane tražilica, ali ovo je posebna opsežna tema ne za ovaj članak.
Konačno spremanje dokumenta kao web stranice
Nakon što su napravljeni završni detalji u kreiranju stranice, potrebno je ispravno konvertirati naš dokument u web stranicu. Ovdje postoji nekoliko nijansi koje je vrlo poželjno ne zaboraviti - osiguravanje potpune vizualne usklađenosti originalnog dokumenta u Wordu sa sačuvanom web stranicom te usklađenost web stranice s općenito prihvaćenim preporukama za sadržaj stranice prilikom postavljanja na Internet. Prilikom spremanja datoteke kao web stranice odabiremo tip datoteke: "Web stranica sa filterom" - to se radi kako bi se smanjila veličina datoteke (iz nje se uklanjaju nepotrebne informacije, koje su potrebne samo za uređivanje u Wordu i ne nije bitno za pretraživač). Zatim, svakako smislite pravi naslov za web stranicu. Ovo nije naziv datoteke, već naziv web stranice koja će biti prikazana u naslovnoj traci pretraživača.
Nakon što konačno spremite dokument kao web stranicu, pogledajte još jednom rezultirajuću web stranicu u više pretraživača. Ako vidite nedosljednosti (najčešće probleme sa poravnanjem), ispravite Word dokument. Već imate gotovu web stranicu koja se može postaviti na Internet, ali postoji jedno upozorenje. Word ne ubacuje jedan određeni element u web stranicu (tzv). Na prvi pogled to nije kritično, ali pretraživači i dalje mogu imati problema s tumačenjem naše web stranice (problemi mogu nastati i sa pretraživačima - bez dati element Pretraživač može smatrati da je vaša stranica nesigurna, potvrđeno iz mog vlastitog iskustva). Pročitajte izvod iz priručnika:
Elementsluži za označavanje tipa tekućeg dokumenta - DTD (definicija tipa dokumenta, opis tipa dokumenta). Ovo je neophodno da bi pretraživač razumeo kako da tumači trenutnu web stranicu Budući da HTML postoji u nekoliko verzija, postoji i XHTML (EXtensible HyperText Markup Language, Extended HyperText Markup Language), koji je sličan HTML-u, ali se razlikuje po sintaksi. Da se pretraživač "ne zbuni" i shvati po kom standardu da prikaže web stranicu, potrebno je postaviti u prvom redu koda.
Dakle, na osnovu ovih informacija ubacujemo red koji nedostaje na samom vrhu naše web stranice (html dokumenta) u bilo koji uređivač teksta. Linija je sljedeća:. Na slici je prikazana njegova lokacija (na samom vrhu). Na istoj slici možete vidjeti glavne elemente bilo koje web stranice koristeći prazan html dokument kao primjer.
Nećemo analizirati značenje svih elemenata, ako imate veliku želju da ovo shvatite, pitajte bilo koju tražilicu. Glavna stvar je da sa ovom linijom nećemo imati problema sa pretraživačima i pretraživačima. Ne zaboravite da umetnete ovaj red na početak svake web stranice. To je sve!
Sažimanje
Nakon završetka rada na stranici (izrada i popunjavanje dodatnih i glavnih stranica materijalom), besplatno dobijamo punopravnu stranicu - opis vaših aktivnosti na Internetu, bez kojeg ne može biti govora ni o jednoj normalnoj strani rad. Nekoliko jednostavnih koraka, opisanih u 2. dijelu serije članaka o kreiranju stranice, omogućit će vam da vidite svoju stranicu ne samo na svom računalu, već i svim posjetiteljima vaše stranice (potencijalnim kupcima). Čitajte, posjetite stranicu i očekujte prve online prodaje!
slajd 2
Upoznat ćemo se s jednostavnim alatima i tehnikama za izradu web stranica. Koristeći primjer, pogledajmo kako napraviti fragment stranice koja sadrži repertoar kina. Prije svega, potrebno je: razviti projekt lokacije; razumiju njegovu strukturu i predviđeni sadržaj. One. graditi informacioni model site. Struktura sajta. Bioskop "Oktobar" nudi Drame Komedije Detektivi DRAME KOMEDIJE DETEKTIVI FOTO Prva (glavna) web stranica Druga web stranica Treća web stranica Četvrta web stranica
slajd 3
Na prvom ( vrhunski nivo) je prva (glavna) stranica. To domaćini opće informacije o bioskopu i hiperlinkovima koji vam omogućavaju da otvorite stranice drugog nivoa. Drugi (niži) nivo sadrži stranice posvećene određenim žanrovima filmova. Žanr filma Radna fotografija Ime, država Režija Glumci: Rezime Sesije: Cena ulaznice: Stranice drugog nivoa.
slajd 4
Naravno, struktura sajta se može dodatno zakomplikovati dodavanjem stranica narednih nivoa. Na primjer, stranice posvećene rediteljima, glumcima itd. Sve stranice istog nivoa često su dizajnirane u istom stilu. Međutim, njihov dizajn se može razlikovati. Glavni elementi web stranica su: tekstualni blokovi grafički objekti Tekstualni blokovi uključuju: Grafički objekti uključuju: tijelo teksta, naslovne liste tekstualne hiperveze, itd. slike (crteži, fotografije, animacije), "tapete" - pozadinske slike, slike hiperveza, linije za razdvajanje.
slajd 5
Tabele se često koriste za postavljanje elemenata na određene lokacije na stranici. Stil teksta i stil grafičkih elemenata definiraju stil dizajna web stranice. Stil teksta se odnosi na vrstu fonta, veličinu, stil, uvlake, poravnanje, međuznakove i prored itd. Stil grafičkih elemenata određuje se oblikom, veličinom, bojom, teksturom materijala, kao i raznim efektima. Za stilski kompetentan dizajn dokumenata, zgodno je koristiti gotove predloške - Teme. Tema je skup elemenata dizajna dokumenta i shema boja koje je posebno dizajnirao kompjuterski dizajner. Tema postavlja stil dizajna svake stranice i cijele stranice: stil glavnog teksta, naslova, hiperveza, itd.
slajd 6
Teme se nude u svim uredskim programima. Izrada web stranice počinje izborom Završene teme ili dizajnirajte svoj vlastiti predložak dizajna. Nakon toga se kreiraju zasebne stranice. Zatim se formiraju hiperveze koje određuju navigaciju kroz sajt. Fajlovi svih stranica web stranice smješteni su u poseban folder. Ovo olakšava hostovanje stranice na web serveru. Uobičajeno je da se glavnoj datoteci web stranice da naziv index ili main sa htm ili html ekstenzijom. Tema "Bombardovanje" Tema "Autoput"
Slajd 7
Pokrenite program WORD. Izvršite naredbu File New. U oknu zadataka izaberite Web stranica. Odaberite Tema: Formatiraj temu. Na primjer: "Protok". Za postavljanje fotografija i tekstualnih područja na stranicu koristit ćemo tabelu sa 6 redova i 2 kolone. Obavezne ćelije ujedinite se. Mi ćemo objaviti informacije koje su vam potrebne. Ovako kreirana web stranica biće sačuvana na disku pod imenom DRAMA.HTML. Krenimo kreirati web stranicu sa dizajnom stranica drugog nivoa. Kada sačuvate WORD dokument kao web stranicu, sve slike koje se koriste u dokumentu bit će smještene u udaljeni folder s nazivom web stranice i ekstenzijom .files.
Slajd 8
Rezultat implementacije tačaka 1 - 4.
Slajd 9
Rezultat dovršavanja preostalih koraka i pregleda kreirane web stranice u pretraživaču.
Slajd 10
Važna prekretnica izrada web stranica - kreiranje hiperlinkova. Da biste to učinili, morate: 1. odabrati tekst koji će postati tekstualna hiperveza; 2. Umetnite komandu Hiperlink ili ikonicu 3. Link do datoteke, web stranicu 4. označite željeni fajl, čiji sadržaj treba da se otvori hipervezom i potvrdi izbor. Na kraju rada potrebno je da pogledate kreirane stranice u pretraživaču i provjerite veze.
slajd 11
Možete povećati atraktivnost web stranice postavljanjem dinamičkih i interaktivnih elemenata na nju. Hajde da "oživimo" našu glavnu stranicu sajta tako što ćemo na nju postaviti oznaku. Redoslijed izvršenja zadatka: Pregledajte alatne trake Web komponente Pozovite prozor "Crawling Line" Upišite tekst "Suggests", izvršite potrebna podešavanja i potvrdite izbor.
slajd 12
WORD editor omogućava vam povezivanje video i audio datoteka na web stranicu. Da biste to učinili, kliknite na ikonu Zvuk ili Film da otvorite dijaloški okvir, kliknite na dugme Pregledaj, pronađite traženi video ili zvučni fajl, podesite opcije reprodukcije.
Pogledajte sve slajdove
TEMA 8
KREACIJA
WEB-STRANE SA POMOĆU
WORD
Kao uređivači koji olakšavaju kreiranje web -stranice, mogu se koristiti aplikacije Microsoft Office - Word, Excel, PowerPoint ostalo. U tom slučaju korisnik možda ne zna jezik HTML i imaju poznato okruženje za obradu dokumenata - WYSIWYG (Ono što vidim to i dobijem). Veliki broj ljudi koristi Riječ u svom svakodnevnom radu postaju potencijalni programeri HTML dokumenti.
Kreirajte web stranicu u Wordu mogu dva načina: pomoću čarobnjaka ili predloška, ili pretvaranjem postojećeg dokumenta Word u HTML format. U isto vrijeme Word generiše oznake HTML , iako ne optimalno.
Prvi način kreiranje HTML-a -documents je prilično jednostavan - potrebno je da krenete sa kreiranjem dokumenta ispočetka i samo sledite savete čarobnjaka i koristite alate koji su dostupni u meniju programa.
Drugi način- pretvaranje postojećeg dokumenta Oznake Word u HTML prilikom spremanja datoteke Word u HTML formatu . Transformacija prirodno dovodi do toga da će se neki elementi dizajna dokumenta izgubiti ili promijeniti.
Jedna od karakterističnih karakteristika HTML -documents je da sam dokument sadrži samo tekst, a svi ostali objekti su ugrađeni u dokument u trenutku kada ga pretraživač prikaže pomoću posebnih oznaka i odvojeno pohranjeni. Prilikom spremanja HTML -datoteka na lokaciji dokumenta Riječ kreira folder na disku u koji smješta prateće elemente grafičkog dizajna. Na primjer, kada spremate datoteku sa slikama - Frieds. htm , Word kreira fasciklu frieds .files , u koji će smjestiti sve crteže.
Stoga, prilikom kreiranja stranice - grupa međusobno povezanih web -pages, preporučljivo je smjestiti stranicu u poseban folder, a prilikom premeštanja ili objavljivanja stranice striktno sačuvati cjelokupnu internu strukturu foldera.
Prilikom pripreme objave na Internetu materijala nastalih u Riječ , korisno je znati karakteristike pretvaranja u format HTML . Neki od njih su dati u nastavku (Tabela 8.1).
Tabela 8.1
| Element dokumenta Riječ | transformacijaRiječ® HTML |
| Veličine fontova | U Wordu prikazani su fontovi od 9 do 36 tačaka. Veličine fontova HTML promijeniti od 1 do 7 i služiti kao indikacija pretraživaču o veličini fonta |
| Tekstualni efekti: | Tekstualni efekti se ne čuvaju, ali sam tekst ostaje |
| Stilovi: | Ostaju, ali neke podvučene linije se pretvaraju u punu liniju |
| Animacija teksta | Animacija se ne čuva, ali ostaje tekst. Da biste tekstu dali animirani efekat, možete koristiti ticker (panel « Web komponente") |
| Grafika | Slike se konvertuju u format GIF ili JPEG ako nisu prethodno sačuvani u takvim formatima. Linije se pretvaraju u horizontalne linije. |
| Grafika: autooblici, umjetnički tekst, tekstualni okviri i sjene | Objekti se konvertuju u format datoteke gif . U okruženju za uređivanje web -stranice se mogu umetnuti grafički alati "Insert" - "Figure" |
| stolovi | Tabele su konvertovane, ali opcije nisu podržane HTML nisu sačuvani. Na primjer, ivice u boji i ivice promjenjive širine |
| Numeracija stranica i zaglavlja i podnožja | Od dokumenta HTML smatra se jednim web -stranica, tada ne postoji koncept zaglavlja i podnožja i numeracija se ne čuva |
| Margine stranice i tekst u više kolona | |
| Stilovi | Korisnički definisani stilovi se konvertuju u direktno formatiranje ako je podržano HTML |
Ako je potrebno, umetnite u HTML - vlastite oznake stranice, Riječ direktno uređivanje HTML-kod. To se može učiniti pozivanjem prozora uređivača kroz meni "Prikaz" - "Izvor HTML ". Prije nego što pređete na ovaj način, trebate sačuvati datoteku. Nakon završetka uređivanja prije zatvaranja prozora, datoteku također treba sačuvati.
Druga mogućnost je da otvorite dokument u pretraživaču i pozovete meni "Prikaz" - "Kao HTML ". Podrazumevano, uređivanje se vrši u Notepadu.
Iako Word prikazuje dokument u gotovo istom obliku kao što će se kasnije pojaviti u pretraživaču, pregled web -dokument se može izvršiti bez napuštanja riječ.
OSNOVNI USLOVI
ASCII ( američko standard Kod za informacije Interchange– Američki standardni kod za razmjenu informacija) – sedmobitni kod za predstavljanje tekstualnih informacija.
gif ( Grafika Interchange Format- format grafičke razmjene) – koristi se za oštre slike niske boje, podržava prozirna područja i animaciju.
HTML ( Hyper Tekst markup jezik) je jezik za označavanje hiperteksta.
JPEG ( joint Fotografija Eksperti grupa- zajednička grupa stručnjaka za mašinsku obradu fotografskih slika) - Uobičajeni bitmap grafički format koji je idealan za skenirane fotografije.
web- stranica ( web-stranica) – elektronski dokument, namijenjen za postavljanje (hostovanje) na Internetu.
web- site ( web-site)– set Weba -stranice povezane po temi, hiperlinkovima i bliskoj lokaciji na internetu.
Web server (Web -server) - server namijenjen hostingu web - stranice na Internetu, te pružanje usluga na zahtjev kupaca.
WYSIWYG ( Šta Vi Vidi Is Šta Vi GetOno što vidim je ono što imam - vrsta uređivača u kojima se dokument prikazuje onako kako će biti odštampan ili predstavljen na Internetu.
ZADATAK #8
Tema: Kreacija
web
-web sajt baziran na softverskim aplikacijama
GOSPOĐA
ured
(
Riječ
i
excel
)
Dio 1. Kreirajte grupu
web- metoda konverzije stranica
dokumenata
GOSPOĐAured
1. Na radnom disku pripremite folder za postavljanje vaših dokumenata.
2. Kreirajte Word dokument sa sljedećim sadržajem.
Glavni naslov, kao što je WordArt objekat:
![]()
Zatim postavite tekst:
I kreirajte sadržaj koji se sastoji, na primjer, od 2 pasusa.
Moji hobiji
Moji prijatelji
3. Pogledajte dokument i spremite ga u svoju mapu na tvrdom disku pod imenom main.doc
4. Kreirajte Word dokument posvećen vašim hobijima. Sačuvajte dokument sa imenom hobby.doc u vašem folderu. Dokument mora biti formatiran, imati podnožje i pored teksta sadržavati slike.
5.
Kreirajte Excel knjigu sa tabelom prema datom uzorku (slika 8.2), sačuvajte pod imenom friends.xls.
Za izračunavanje prosječnih vrijednosti moraju se koristiti formule.
| Moji prijatelji |
|||
| Ime | Dob | Rast | Težina |
| Vasya | |||
| Zina | |||
| Kolya | |||
| Lena | |||
| Zlo | 27,5 | 176 | 71,75 |
Rice. 8.2. Primjer tabele za datoteku friends.xls
5.1. Build grafikoni ilustrujući detalje vaših prijatelja. Rasporedite grafikone ispod tabele, podesite veličinu tabele i grafikona.
5.2. Pripremite list za štampu:
5.2.1. Prilagodite postavke kartice „Stranica…“ u načinu radaPregled, kreirajte zaglavlja i podnožja.
6. Uspostavite veze između dokumenata koristeći hiperveze.
6.1. Otvorite glavni dokument main.doc i uzastopno označite naslove sekcija, dodijelite im hiperveze ("Meni - Insert") do relevantnih dokumenata.
7. Označite zaglavlje u glavnom dokumentu Moji hobiji . Nazovite ga "Hobi". Sačuvaj dokument.
8. Napravite hiperveze na kraju svakog pratećeg dokumenta da biste se vratili na glavni dokument.
8.1. Pripremite crtež kako biste osigurali povratak s prateće dokumentacije na glavni. Na primjer, slika se može dobiti kreiranjem grafičke kopije aktivnog prozora u baferu (Alt+PrintScreen) i daljnjim uređivanjem slike u editoru Paint.
8.2. Umetnite sliku na kraj svakog dokumenta i priložite hipervezu na main.doc dokument iza njega. U fajlu hobby.doc hiperveza bi trebala omogućiti prijelaz na karticu "Hobi".
10. Kreirajte srodnu grupu web-stranica, pretvaranjem pripremljenih dokumenata .
10.1. Pripremite folder za web -dokumenti imenovani My_web.
10.2.
Dosljedno otvarajući prethodno pripremljene dokumente, spremite ih u mapu Moj _ Web , navodeći
Vrsta fajla: Web stranica (*. htm ; *. html)
10.3. Zatvorite sve dokumente, analizirajte promjene koje su se dogodile u strukturi foldera.
11. Pretražujte web -dokumenti iz main. htm . Analizirajte koji su se elementi dokumenata promijenili ili potpuno nestali. Pokušajte da pratite hipervezu. Uvjerite se da su veze između web -stranice treba uređivati.
12. Uredi web -dokumenti, mijenjanje hiperlinkova, izvođenje dodatnog dizajna.
pažnja:Da biste se prebacili iz pretraživača u mod za uređivanje, potrebno je da koristite meni „Datoteka“ - „Uredi u Microsoft Word za Windows" ili dugme na traci sa alatkama.
13. Sačuvajte i zatvorite sve dokumente, kopirajte folder Moj _ Web za vožnju A : . Pošaljite svoj rad web -stranice za nastavnika.
Dio 2. Kreiranje novog
web- korišćenje dokumenata
aplikacije
GOSPOĐAured
1. Upoznajte se sa strukturom i sastavom hipertekstualnog dokumenta sa više stranica koji kombinuje četiri stranice (vidi Dodatak).
2. Kreirajte folder sa imenomprezentacija, a u njemu fasciklu za vaše crteže -Galerija.
3. Pripremite crteže za uvrštavanje na odgovarajuće stranice. Sačuvajte ih u folderuGalerijakao zasebni fajlovi bmp, gif ili bilo koji drugi format koji se koristi na Internetu. Obratite pažnju na veličinu slika i veličinu fajlova. Veličina datoteke ne smije prelaziti 3 - 10 KB.
4. Kreirajte zasebnu datoteku za svaku stranicu koristeći program za obradu teksta Riječ (str.1,2,4). Za stranicu 3 koristite gotovu datoteku prijatelji. htm. Sačuvajte datoteke u formatu htm ili html u folderu prezentacija.
4.1. Pokrenite program za obradu teksta Riječ i koristite ga za kreiranje glavne stranice, sačuvajte datoteku u formatu html pod imenom index. htm.
4.1.1. Prilikom kreiranja strukturiranog dokumenta preporučuje se korištenje tablice. Nakon postavljanja predmeta, uklonite okvir stola.
4.1.2. Popunite dokument. Za glavne naslove koristite objekt umjetnost riječi , za ostale - Stil naslova
4.1.3. Da dizajnirate pozadinu, koristite jednu od metoda popunjavanja teksture (meni "Format" - "Pozadina" - "Metode popunjavanja") ili tematski dizajn (meni"Format" - "Tema").
4.1.4. Pogledajte u pretraživaču promjene u strukturi foldera do kojih je došlo prilikom snimanja web -stranice. Otvorite kreiranu stranicu, uredite je ako je potrebno.
4.2. Kreirajte drugu stranicu stranice pomoću uređivača riječ.
4.2.1. Za kreiranje dokumenta koristite stavku menija"Datoteka" - "Kreiraj", u otvorenom dijaloškom okviru"Kreiraj dokument"odaberite karticu"WEB-stranice" i ikona "Nova WEB-stranica" . Održavajte čistoću WEB - stranica u folderuprezentacijadavanjem imena stranici engleski jezik djetinjstvo. htm
4.2.2. Koristite kao naslov "Moje djetinjstvo" trčanje linija prikazivanjem pred-panela web -komponente. Upoznajte se s parametrima Ticker-a, konfigurirajte ga tako da se ne pojavljuje više od 2 puta.
4.2.3.
Napravite oznake za postavljanje objekata pomoću tabele.
Zalijepite sliku iz folderaGalerija.
4.2.4. Ukrasite pozadinu stranice pomoću dvobojnog gradijenta ispune. Odaberite boje bliske boji teksture ili teme glavne stranice.
4.3. Kreirajte treću stranicu na osnovu datoteke kreirane u prvom dijelu prijatelji. htm.
4.3.1. Kopirajte datoteku i njenu prateću fasciklu u fascikluprezentacija.
4.3.2. Otvorite datoteku u pretraživaču, provjerite je li dokument ispravno prikazan. Uredite ako je potrebno.
4.4. Kreirajte četvrtu stranicu stranice pomoću uređivača riječ.
4.4.1. Pripremite crtež - pogled na zgradu GUT-a sa strane Moike (pronađite staru lokaciju GUT-a). Sačuvajte sliku u folderuGalerija.
4.4.2. Kreirajte fajl u folderuprezentacija, Sa imenom univerzitet. htm.
4.4.3. Ubacite sliku u datoteku - pogled na zgradu GUT-a, prethodno sačuvanu u folderu Galerija. Kopirajte ili unesite email adresu univerziteta. Napišite nekoliko rečenica o svom fakultetu i umetnite hipervezu na web stranicu fakulteta.
5. Uspostavite veze između dokumenata stranice.
5.1. Otvori u Riječ dokument index. htm, i uzastopno naglašavajući paragrafe "Sadržaja", umetnite hiperveze do relevantnih dokumenata.
6. Umetnite sliku () na kraj svakog dokumenta. Kreirajte hiperveze koje omogućavaju povratak na glavni dokument, fiksiranje iza slike.
Pažnja! Slika za prijelaze na glavnu stranicu također mora biti u folderuGalerija.
8. Pregledajte sadržaj svake novokreirane datoteke u formatu HTML.
8.1. Pronađite oznake koje omogućavaju umetanje hiperlinkova, slika.
9. Kopiraj folderprezentacija sa svim njegovim sadržajem na disku A: ili na disku C : u Temp folder . Testirajte svoju web stranicu tako što ćete je pokrenuti s nove lokacije.
10. Predstavite svoju stranicu nastavniku, počnite je gledati s glavne stranice.
Dodatak
Struktura sajta
|
Stranica 1 (glavna stranica)
| Pozdrav |
||
| Moje djetinjstvo Moji hobiji Moji univerziteti | Prezentacija - kratak sažetak | Tekst (komentari na fotografiju) |
| Tekst (nekoliko redaka na zadatu temu) |
||
Stranica 3 (Moji prijatelji) - koristite prethodno kreiranu web-dokument prijatelji. htm kreirano sa excel.
Stranica 4 (Moji univerziteti)
Puni naziv Univerziteta, adresa web stranice SUT-a, slika sa fotografijom glavne zgrade SUT-a