Većina web stranica sadrži grafiku. Omogućava vam da slikovito i jasno prezentirate informacije. U mnogim slučajevima, bolje je pokazati sliku nego dati dugačak tekstualni opis.
Postoje dva načina za postavljanje grafike na stranicu:
- umetanje pojedinačnih slika;
- popunjavanje pozadine slikom.
U svakom slučaju, grafička slika je preuzeta iz datoteke.
Umetanje grafike
Grafička slika iz datoteke grafičkog formata se ubacuje na stranicu pomoću oznake
(sa engleskog, slika - slika) navodeći adresu datoteke kao argument za SRC atribut:
< IMG SRC = "адрес_графического_файла" >
Adresa datoteke slike je ili URL ili naziv datoteke, moguće sa putanjom. Na primjer, da biste prikazali grafičku datoteku logotip.jpg, napišite oznaku:
< IMG SRC = "logotip.jpg" >
Za povećanje brzine prijenosa grafičke slike u oznaci
možete koristiti atribut (opciono) LOWSRC, koji uzima adresu grafičke datoteke kao argument. Možete kreirati dvije grafičke datoteke: jedna (na primjer, neka to bude datoteka logotip.jpg) sadrži sliku dobivenu iz visoka rezolucija a drugi (na primjer, logotip.gif) je slika niske rezolucije. Tada je oznaka:
< IMG SRC = "logotip.jpg" LOWSRC = "logotip.gif" >
... će naložiti pretraživaču da prvo preuzme datoteku logotip.gif, a zatim je zamijeni datotekom logotip.jpg čim bude primljena.
Drugi način da se ubrza učitavanje grafike je postavljanje veličine pravokutnog područja u koje će se grafika postaviti pomoću atributa WIDTH(širina) i VISINA(visina) mjerena u pikselima. Ako navedete ove atribute, pretraživač će prvo dodijeliti prostor za grafiku, pripremiti izgled dokumenta, prikazati tekst i tek onda učitati grafiku. Imajte na umu da pretraživač smanjuje ili rasteže sliku kako bi se uklopila u okvire određene veličine. Primjer određivanja veličine slike:
< IMG SRC = "logotip.gif" WIDTH = 40 HEIGHT = 20 >
Grafika se obično koristi zajedno sa tekstom, pa se javlja zadatak poravnanja teksta i grafike. Ovaj zadatak se postiže korištenjem atributa ALIGN tag
koristeći razne argumente. Na primjer, možda želimo da tekst teče oko slike desno ili lijevo. Obično je slika ugrađena blizu teksta, što može biti ružno. Da biste to izbjegli, možete postaviti prazne margine oko ilustracije. Polja se kreiraju pomoću atributa VSPACE za gornje i donje margine i NSPACE za bočne margine u oznaci
... Argumenti za ove atribute su navedeni kao brojevi koji određuju veličinu polja u pikselima. Da biste otkazali protok teksta oko grafike, koristite oznaku
.
Sljedeća oznaka postavlja tok grafike iz datoteke logotip.jpg na desno (slika će biti lijevo od teksta):
< IMG SRC = "logotip.jpg" ALIGN = LEFT >
Ako želite da pozicionirate sliku desno od teksta, onda vam je potreban atribut ALIGN dodijeliti argument PRAVO:
< IMG SRC = "logotip.jpg" ALIGN = RIGHT >
Da biste postavili polja oko slike, potrebno je da napišete oznaku kao što je:
< IMG SRC = "logotip.jpg" ALIGN = LEFT HSPACE = 20 VSPACE = 10 >
Ovdje brojevi 20 i 10 određuju veličinu polja.
Razmotrimo primjer dijeljenja grafike i teksta. Otvori Notepad ( uređivač teksta Notepad) Windows. Napišite HTML kod u njemu koristeći oznake o kojima smo gore govorili. Ispod je program koji daje neki tekst i grafiku. Bilo koja datoteka koju imate može se koristiti kao grafička datoteka. Ovo koristi datoteku logotip.gif.
< HTML >
< HEAD >
< TITLE >Vježba 1< / TITLE >
< / HEAD >
< BODY BGCOLOR = "YELLOW" >
< IMG SRC = "logotip.gif " ALIGN = LEFT >
< H1 >Tekst se prelama oko grafike sa desne strane< / H1 >
Rice. 657... Tekst se prelama oko slike s desne stranePružaju brojne mogućnosti za precizno pozicioniranje slika (kao i drugih elemenata) na stranici stolovi i stilova... Ove HTML elementiće se raspravljati kasnije. Na primjer, možete definirati tabelu bez vidljivih okvira i smjestiti slike, tekstove i druge elemente u ćelije ove tablice.
Ovaj vodič će vam pokazati kako ukrasiti web stranicu dodavanjem grafike na nju. Upoznat ćemo se s najčešćim formatima slika, saznati koja se oznaka koristi za dodavanje slika na stranicu, pozabaviti se alternativnim natpisima i poravnanjem teksta i grafike. Također ćemo se upoznati s glavnim atributima slika i naučiti kako podesiti širinu i visinu slike. Zatim, nekoliko riječi o korištenju slika kao veza i šta su sličice slika. Konačno, postoje neki opći savjeti za korištenje grafike na web stranici.
Dodavanje slika na web stranicu
Ako web stranica ne sadrži ništa osim tekstualnih informacija, nekome može izgledati zanimljivo zahvaljujući informacijama koje su na njoj predstavljene, ali je malo vjerovatno da bi neko došao u iskušenje da je nazove privlačnom. Vrlo je lako dodati slike na web stranicu. Dodavanje grafike koja stranici može dati profesionalni izgled zahtijeva određeno znanje. Ono čemu je, zapravo, posvećena današnja lekcija.
Dva najčešće korišćena grafička formata na Internetu su GIF i JPEG. Format koji je razvila i nazvala Joint Photographic Experts Group (JPEG) obično se koristi za skladištenje slika sa glatkim prelazima boja, kao što su fotografije.
Gotovo svi ostali grafički elementi pohranjeni su u GIF (Graphics Interchange Format), format za razmjenu grafičkih podataka. Trenutno postoji još jedan novi grafički format koji postaje sve popularniji: PNG (Portable Network Graphics). Očekuje se da će na kraju zamijeniti GIF format. Međutim, nemojte žuriti da ponovo sačuvate sve svoje grafičke datoteke u ovom formatu, dok ga još uvek ne podržavaju svi pretraživači.
Sve slike se dodaju na web stranicu pomoću iste oznake koja se zove izvorna oznaka slike  ... Vjerovatno to sada i sami možete utvrditi ovaj unos sastoji se od same oznake
... Vjerovatno to sada i sami možete utvrditi ovaj unos sastoji se od same oznake , njegov atribut (scr) i vrijednost ovog atributa (lokacija). Međutim, pošto je atribut scr potreban, zgodnije je razmišljati o ovom unosu kao o jednoj zajedničkoj oznaci. Vjerovatno ste također primijetili da oznaka izvora slike nema odgovarajuću završnu oznaku. Ovo je zasebna, samostalna oznaka, pa ne zaboravite dodati završnu kosu crtu na kraju:
.
# 1058; D XHTML 1.0 Transitional // EN "" http://www.w3.org/TR/xhtml1/DTD/xhtml1/transitional.dtd "> Prve slike f> Ova slika je dodata na moju prvu web stranicu. > 

Dodavanje alternativnih oznaka
Dok surfujete Internetom, vjerovatno ste primijetili razne natpise koji se prikazuju kada pređete pokazivačem miša preko nekog grafičkog elementa web stranice. Ovi natpisi obično ukazuju na neku vrstu Dodatne informacije o samoj slici ili o području stranice koju zauzima.

Primjer HTML koda ispod pokazuje kako se alt atribut dodaje unutar oznake. ... Poput atributa src, atribut alt govori web pretraživaču neke dodatne informacije o slici, a također se uvijek može koristiti zajedno s oznakom
.
Atribut alt definira alternativni tekst za grafički element koji se dodaje na web stranicu. Ovaj tekst se naziva alternativnim jer se može prikazati na ekranu kao alternativa samoj slici. Atribut alt ima još jednu vrlo važnu svrhu. Mnogi posjetitelji interneta koji koriste kanale niske brzine prijenosa podataka mogu naložiti svojim pretraživačima da ne preuzimaju ili ne prikazuju grafičke informacije. To im omogućava da ubrzaju učitavanje web stranica na svojim računarima.
Također, zapamtite da nisu svi pretraživači sposobni prikazati grafiku u svojim prozorima. Na primjer, Lynx pretraživač uopće ne podržava ovu funkciju. Dakle, atribut alt omogućava web dizajneru da bude siguran da ako posjetitelj njegove web stranice ne vidi sliku na svom ekranu, može barem vidjeti tekstualne informacije dodane toj slici.
Iako se alt atribut može definirati za svaku oznaku , pazite da nekim grafičkim elementima ne dodijelite neprikladne tekstualne poruke. Na primjer, nema smisla dodavati alternativne tekstualne oznake raznim elementima vanjskog dizajna web stranice. Da biste izbjegli takve greške, možete postaviti atribut alt takvih elemenata na praznu vrijednost (alt = ""). Ako ne postavite nikakve druge atribute, pretraživač prikazuje sliku u njenoj originalnoj veličini, poravnavajući gornju ivicu slike sa gornjom ivicom susedne linije teksta. Možete promijeniti oba ova parametra koristeći oznake stilskog lista.
Atributi slike
Za oznaku daju se atributi za promjenu veličine slike. Neki od ovih atributa su navedeni u nastavku.
visina- Navedeno u pikselima ili procentima - Određuje visinu slike
širina- Navedeno u pikselima ili procentima - Određuje širinu slike.
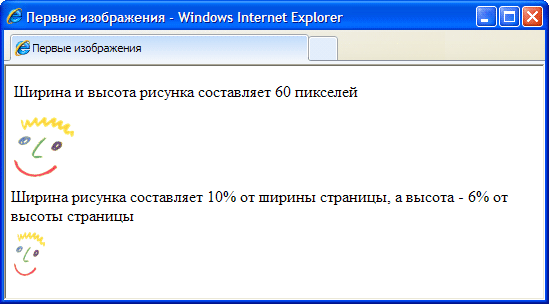
Podešavanje visine i širine slike
Dimenzije slike postavljene na web stranicu mogu se odrediti pomoću atributa visine i širine. Vrijednosti ovih atributa navedene su ili kao fiksni broj piksela ili kao postotak u odnosu na veličinu stranice. Pogledajte HTML kod ispod. Prva oznaka postavlja dimenzije originalne slike, koju ste vidjeli na prethodnim slikama ovog vodiča, na 60 piksela vertikalno i 60 piksela horizontalno. Druga oznaka postavlja širinu iste slike na 6% širine stranice, a visinu na 10% visine stranice. Slika pokazuje kako obe ove slike izgledaju u prozoru pretraživača.

Prikazivanjem slike u svom prozoru, pretraživač je podjednako dobar u rukovanju vrijednostima postavljenim u pikselima i procentima. Imajte na umu, međutim, da računari posjetitelja vaše web stranice mogu biti postavljeni na drugačiju rezoluciju ekrana od one koja je instalirana za vaš monitor. Šta iz ovoga slijedi? Na primjer, monitor ima rezoluciju 800x600. U prethodnom primjeru, slika dodana na web stranicu bila je postavljena na širinu od 6% širine stranice, što bi bilo 48 piksela u ovoj rezoluciji. Ako istu sliku gledate na monitoru rezolucije 1024x800, specificiranih 6% širine stranice odgovarat će širini jednakoj 61 pikselu.
Kada mijenjate veličinu slike, ne zaboravite postaviti obje vrijednosti koje odgovaraju njenoj visini i širini. Ako promijenite samo jednu od ovih vrijednosti, sama slika će se razvući okomito ili horizontalno na ekranu. Alternativna opcija sastoji se u prilagođavanju veličine slike pomoću grafičkog uređivača.
Možete stvoriti iluziju više brzo učitavanje Slike. Bez obzira na to da li je slika promijenjena ili ne, uvijek uključite vrijednosti za atribute visine i širine, jer će oni pregledniku reći važne informacije o tome koliko prostora treba dodijeliti na stranici da bi se slika smjestila. U tom slučaju, pretraživač će moći odrediti prostor potreban za sliku i nastaviti graditi druge elemente stranice bez zaustavljanja preuzimanja same slike. Ovo ostavlja utisak da se stranica brže učitava jer posjetitelji ne moraju čekati dok se slika potpuno ne učita da bi konačno vidjeli ostale informacije predstavljene na stranici.
Ako zaista želite da slika zauzme tačno pravu količinu prostora po širini stranice, koristite postotke. U tom slučaju, na ekranu bilo kojeg monitora, slika će zauzeti isti dio stranice kao na vašem ekranu. Ako želite da rezolucija slike (veličina piksela) ostane konstantna, koristite vrijednosti piksela.
Poravnajte tekst i grafiku
Atribut align tag Omogućava vam da poravnate sliku prema desnoj (desna vrijednost) ili lijevoj (lijeva vrijednost) rubu tekstualne linije. Primjeri korištenja ovog atributa prikazani su na slici.
Isti atribut se može koristiti za vertikalno poravnavanje slike (opet, u odnosu na tekstualni niz). Može poprimiti tri druge vrijednosti na vrhu, dnu i sredini. Ako je atribut align postavljen na vrh, vrh slike je poravnat s vrhom bilo kojeg okolnog teksta. Ako je atribut align postavljen na dno, dno slike je poravnato s dnom okolnog teksta. Ako je atribut align postavljen na centar, centar slike je poravnat sa središtem reda teksta.
Korišćenje slika kao veza
Slike nisu dobre samo za dizajn web stranica. Mogu se uspješno koristiti kao hiperveze na druge dokumente. U HTML-u je to lako jer se slike pretvaraju u hiperveze na potpuno isti način kao i tekstualni okviri. Da biste to učinili, također morate primijeniti oznaku koja obuhvata element web stranice koji bi trebao postati veza do drugog dokumenta. Dakle, ako prijelaz na hipervezu treba izvršiti nakon klika na neku sliku, potrebno je u oznaku priložiti oznaku ove slike.
V ovaj slučaj, nakon što posjetitelj web stranice pređe mišem preko slike, pored kursora se prikazuje tekstualna poruka “Ovo je moj autoportret!”. Nakon klika na sliku otvara se dokument DOC2.htm, što je označeno hipervezom.
Sličice slika
Još jedna uobičajena upotreba HTML-ove sposobnosti hiperveze je korištenje jedne slike za navigaciju do druge. čemu služi? Činjenica je da je često veličina slika koje želite da objavite na web stranici prevelika i nema sigurnosti da će posetioci imati strpljenja da sačekaju dok ne završe učitavanje. U takvim slučajevima se kreira mala kopija originalne slike, nazvana sličica, s kojom će se pretraživač mnogo brže nositi. Ako je posjetilac zainteresovan za sliku i želi da preuzme njenu punu kopiju, moraće samo da klikne na ovu sličicu. Ovako izgledaju odgovarajući HTML kodovi.
Kao što vidite, klikom na thumbnail.jpg sliku otvara se još jedan slikovni fajl (image.jpg). Tekstualni niz, specificiran kao vrijednost alt atributa, govori posjetitelju kako da otvori glavnu sliku.
Tajne uspješnog korištenja slika
Slike su zanimljive i atraktivne, nose puno vizualnih informacija i vrlo ih je lako dodati na web stranice, ali ipak se trebate pridržavati nekih od sljedećih pravila ako zaista želite da kreirate web stranicu koja će postati popularna među korisnicima interneta.
Kako više veličina image fajl, duže će biti potrebno da se preuzme na računar korisnika. Budući da većina internet posjetitelja još uvijek koristi niske kanale komunikacije za pristup mreži propusnost, veličine preuzetih datoteka su za njih i dalje od fundamentalnog značaja. Imajte to na umu i pokušajte da slike na svojim web stranicama budu što manje moguće.
Nije važna samo veličina datoteke pojedinačne slike, već i ukupna veličina cijelog HTML dokumenta. Što se više slika doda na web stranicu, čak i ako su male, to će biti veća veličina datoteke konačnog dokumenta. Izvrši preview svoju stranicu u različitim pretraživačima i procijenite koliko će vremena trebati svakom pretraživaču da je učita.
Zato što je atribut alt toliko važan (preporučuje se da ga definirate za svaku oznaku , budite oprezni kada ga koristite. Uvjerite se da je sadržaj tekstualna poruka uvijek odgovara samoj slici, inače posjetitelji vaše stranice mogu biti zbunjeni. Ista primedba se odnosi i na obrnuti smjer: Obavezno uskladite slike s tekstualnim informacijama na web stranici. Fotografija aviona bila bi prikladna na stranici za zračni promet, a potpuno suvišna na lokaciji za divlje životinje.
Na internetu možete pronaći mnogo zanimljivih slika i lako ih spremiti na svoj računar. Međutim, mnoge od ovih slika su zaštićene autorskim pravima. Ako pronađete sliku koja vam se sviđa na nekoj komercijalnoj stranici, provjerite ima li tamo poruka o autorskim pravima i da li je ova slika dostupna za besplatno korištenje.
Ako slika na web stranici nije zaštićena autorskim pravima, možete je kopirati na svoj računar. Da biste to uradili, jednostavno kliknite desnim tasterom miša na ovu sliku i izaberite komandu Sačuvaj sliku kao iz menija koji se otvori. Nakon što sačuvate sliku na računaru, možete je dalje koristiti kao i svaki drugi crtež.
Praktični rad broj 2
Umetanje slika u HTML dokument
Svrha rada. Poznavanje osnovnih oznaka za umetanje slika u HTML dokument, učenje o atributima za transformaciju slika u dokumentu.
Književnost. Bilješke sa predavanja.
3. Priprema za rad. Proučite zapise sa predavanja na temu "Grafika".
Spisak opreme. Kompjuter.
Vježbajte.
5.1. Saznajte više o osnovnim oznakama za umetanje slika u HTML dokument.
5.2. Istražite osnovne atribute za transformaciju slika.
5.4. Naučite ukrašavati slike na web stranicama.
Redoslijed rada.
6.1. Umetanje slika u web stranicu.
1. Otvoriti Paint program i kreirajte tri slike u njemu prema uzorku: svaka slika je u zasebnoj datoteci.
 |  |
Slika 1 Slika 2 Slika 3
Sačuvajte ove datoteke pod imenom bloc1.gif, bloc2.gif, bloc3.gif u vašem folderu.
2. Otvorite uređivač teksta Notepad i kreirajte web stranicu prema primjeru:

Šifra web stranice:

algoritm.html.
6.2. Kreiranje horizontalnih linija i drugih objekata.
1. Otvorite uređivač teksta Notepad i kreirajte 2 web stranice prema primjeru:

Isječak koda web stranice:

3. Sačuvajte primljeni dokument u svoju fasciklu, dajući datoteci ime linii.html.
4. Pokrenite pretraživač Internet Explorer... U njemu pogledajte rezultirajuću web stranicu.
5. Kreirajte drugu web stranicu.

Isječak koda web stranice:

6. Sačuvajte primljeni dokument u svoju fasciklu, dajući datoteci ime list.html.
7. Trči Internet pretraživač Explorer. U njemu pogledajte rezultirajuću web stranicu.
Kreiranje slikovne karte i umetanje puzeće linije.
1. Kreirajte web stranicu koristeći sljedeću sliku. Nalazi se na radnoj površini u folderu Praktičan rad by HTML.

2. Kreirajte slikovnu mapu tako da kada pređete mišem preko određenog uređaja na vašem računaru, bude prikazano njegovo ime.
3. Na istoj stranici kreirajte pužuću liniju:
Da li voliš da se igraš kompjuterske igrice, volite sami programirati!
4. Sačuvajte primljeni dokument u svoju fasciklu, dajući datoteci ime carta.html.
5. Pokrenite pretraživač Internet Explorer. U njemu pogledajte rezultirajuću web stranicu.
7.1. Fajlovi algoritm.html, linii.html, list.html, carta.html u vašem folderu.
8. Test pitanja.
8.1. Koja oznaka se koristi za umetanje slika u HTML dokument?
8.2. Koji atribut vam omogućava da navedete ime datoteke slike?
8.3. Koji atributi vam omogućavaju da podesite veličinu slike?
8.4. Koji atribut vam omogućava da postavite poziciju slike u odnosu na okolni tekst?
8.5. Koji atribut vam omogućava da postavite debljinu ivice oko slike?
8.6. ... Koji atributi određuju količinu slobodnog prostora na lijevoj, desnoj, iznad i ispod slike?
8.7. Koje oznake se koriste za kreiranje slikovnih mapa? Koji se atributi koriste?
8.8. Koja je oznaka za kreiranje crawl linije?
Aplikacija.
Grafika
Postavljanje grafike na web stranicu. Formati grafičkih datoteka
Dva najpopularnija grafička formata na Internetu su GIF i JPEG.
Obično koriste:
JPEG - za fotografije i slike sa veoma složenom gamom boja sa glatkim prelazima boja (u proširenju je napisano kao JPG).
GIF - za logotipe, natpise, naslove, slike sa jasnim granicama boja.
GIF format
Slike u ovom formatu podržavaju 256 boja. GIF format ima tri dodatne funkcije:
Animacija. Koristeći animirani GIF uređivač, lako je sastaviti jednostavan "crtić": nacrtati pojedinačne kadrove, prilagoditi vrijeme kašnjenja u sekvenci prikaza, "pokrenuti film" ili prikazati kadrove samo jednom. Kada je animacija spremna, zapisuje se na disk kao obična GIF datoteka. Ali ova datoteka ne sadrži jedan, već čitavu kolekciju GIF-ova i različite informacije o konfiguraciji.
U HTML-u ne postoji razlika između specificiranja jednostavnog GIF-a ili animiranog GIF-a.
Transparentna grafika. GIF format omogućava da se jedna ili više boja na slici proglasi transparentnim. Ovo pomaže da se riješite striktno pravokutnih ilustracija i uklopite crtež u dokument na atraktivniji način:
Interlaced skeniranje. Koristi se za velike GIF-ove. Ilustracija je podijeljena na četiri dijela, veličine originalne slike. Prvi dio sadrži 1, 5, 9 itd. linije originalne slike. Drugi je 2., 6., 10. itd. Treći je 3., 7., 11. itd. Četvrti - 4., 8., 12. itd.
Pregledač gradi na ekranu prvo prvi dio slike, zatim koji, zatim treći i četvrti. Dobija se efekat postepenog razvoja slike.
JPEG format
Ovaj format je razvijen posebno za prijenos fotografija. Podržava milione boja i proizvodi slike visokog kvaliteta.
Naravno, visok kvalitet se ogleda u veličinama fajlova. Ali JPEG format ima jednu posebnost: u JPG editoru, prilikom snimanja na disk, možete odrediti stupanj kvalitete koji vam je potreban i tako, balansirajući na traci „kvalitetna veličina datoteke“, postići željeni kompromis. Zaista, ako ostavite samo 10.000 od milion boja na skeniranoj fotografiji, zamjenjujući ostale boje bliskima, bit će gotovo nemoguće uočiti takvu zamjenu okom, a veličina datoteke će se značajno smanjiti.
JPEG format podržava način sličan GIF isprepletenom. Ali za razliku od GIF-a, podjela na dijelove se ne događa po linijama, već po algoritmu za izdvajanje dijelova pune veličine iz slike. Štaviše, svaki sljedeći dio je kvalitetniji od prethodnog. JPEG sa ovim svojstvom naziva se progresivan.
Element
Element koristi se za umetanje grafičke slike u tijelo dokumenta.
sintaksa:
Osim toga, element
podržava različite atribute koji određuju poziciju slike u odnosu na okolni tekst i sadržaj Web stranice uopšte. Slika se može poravnati s lijeve, desne, gornje ili donje strane linije ili postaviti u sredinu prozora.
Atributi:
src(pokazuje na grafičku datoteku navodeći njen URL).
sintaksa:
alt(umjesto slike prikazuje alternativni tekst tipa, ovdje je nacrtan logo kompanije).
sintaksa:
poravnati(postavlja poziciju slike u prozoru i njeno poravnanje, može imati sljedeće vrijednosti: top- duž gornje ivice, dnu- duž donje ivice, srednji-u centru, u pravu-desno, lijevo-lijevo).
sintaksa:
širina(postavlja širinu područja u pikselima, dodijeljenu u prozoru za sliku).
sintaksa:
visina(postavlja visinu područja u pikselima, dodijeljenu u prozoru za sliku).
sintaksa:
hspace(određuje bijeli prostor u pikselima desno i lijevo od slike).
sintaksa:
granica(postavlja širinu ivice oko slike u pikselima).
sintaksa:
vspace(postavlja bijeli prostor u pikselima iznad i ispod slike).
sintaksa:
ismap(omogućava upotrebu slika čiji su dijelovi povezani sa vezama i omogućavaju prijelaze. Takve slike se nazivaju MAP mapa, koriste se zajedno sa elementom ... U ovom slučaju, server odgovara na klik na kartu).
sintaksa:
usemap ( omogućava korištenje slika, čiji su neki dijelovi povezani s mapama, koriste se zajedno s elementom
Mape slika.
Element
Element
sintaksa:
Element
Element specificira aktivna područja karte na koje možete kliknuti za povezivanje. Stavka nema završnu oznaku. Pogodno je raditi sa slikama mapa standardna aplikacija za Windows - Paint editor, za koji se slika mora transformisati u BMP format. Koristeći mrežu u režimima zumiranja pritiskom na Ctrl + G i odabirom alata za odabir, kada se pokazivač miša promijeni u tanak krst, koordinate kursora se mogu odrediti s točnošću od jednog piksela. Ova preciznost može biti vrlo korisna pri određivanju koordinata aktivnih područja karte. Element podržava različite atribute:
sintaksa: Url ">
alt(postavlja alternativni tekst za pretraživače koji ne podržavaju ovu stavku).
sintaksa:
naslov(postavlja alternativni tekst za pretraživače koji se pojavljuje kada zadržite pokazivač iznad ovog elementa).
Sintaksa:
oblik(postavlja oblik aktivnog područja na karti i njegove koordinate, može poprimiti sljedeće vrijednosti: koordinate "kruga" = X, Y, R, gdje su X, Y, R - koordinate centra kruga i njegov polumjer , "poli" koordinate = X1, Y1, X2, Y2, X3, Y3 ..., gdje su X1, Y1, X2, Y2, X3, Y3 ... koordinate vrhova poligona, ako je poligon pravougaonik, tada je dovoljno navesti njegove gornje lijevo i desno donje vrhove "pravougaone" koordinate = X1, Y1, X3, Y3).
sintaksa:
krug"coords = X, Y, R >
Primjer slike - karte:

Druga najvažnija komponenta popunjavanja web stranica nakon teksta će nesumnjivo biti grafički dizajn. To su razne vrste crteža, fotografija, a možda čak i video klipova. Takođe možemo koristiti zvučnu podlogu za prikazivanje web stranica.
Počećemo postavljanjem grafike. Pretraživači mogu prikazati samo tri vrste grafičkih datoteka. To su GIF, JPEG i PNG datoteke. GIF fajlovi vam omogućavaju da kreirate animirane slike. JPEG datoteke se obično koriste za pohranjivanje fotografskih slika. Novo pojavio PNG format omogućava kombinovanje dobra kvaliteta slike i malu količinu grafičkih datoteka. Ali nakon što je slika upakovana u grafičku datoteku, i dalje je potrebno na neki način ugraditi u web stranicu.
Za to se primjenjuje oznaka sa mnogo parametara. Ova oznaka nema krajnji par, jer ne stvara nikakav opseg za pravilo prikaza, već samo ugrađuje grafičku sliku u sadržaj web stranice. U stvari, grafička slika može biti i hiperveza ili, čak, sakriti nekoliko hiperveza iza sebe, ali o hipervezama ćemo govoriti u sljedećem dijelu ovog poglavlja, ali za sada shvatimo pravila za korištenje oznake
.
Glavni i obavezni atribut oznake je atribut src. Vrijednost ovog atributa je adresa grafičke datoteke koja se ubacuje, ili, da budemo precizni, njen URL. Ako se grafička datoteka nalazi na istom web serveru, dovoljno je zapisati puno ime datoteke, uključujući i putanju do nje u poddirektorijume, odnosno ako se direktorij slika nalazi u istom folderu kao i HTML datoteke sa Web stranice. slike, tada će oznaka za umetanje grafičke slike izgledati ovako:

U ovom primjeru koristimo GIF sliku koja se nalazi u datoteci pod nazivom pictl.gif, koja se zauzvrat nalazi u direktoriju koji se zove slike. Treba napomenuti da su kose crte kose crte, nagnute u suprotnom smjeru nego kada se koriste u putanjama datoteka operativnih sistema DOS i Windows porodica. Činjenica je da su Web serveri prvobitno bili bazirani na Unix operativnom sistemu, koji podržava sistem datoteka sa takvim kosim crtama. Sada, nije bitno koji operativni sistem podržava server koji hostuje veb lokaciju, sve staze se snimaju na isti način i pravilno se obrađuju. softver server.
U zoru razvoja WWW-a, pretraživači su prikazivali samo tekstualne informacije, nijedna grafika nije bila podržana. Sada se praktički ne nalaze, ali svaki preglednik ima mogućnost da onemogući preuzimanje grafike. Stoga uvijek trebate koristiti alternativni tekstualni prikaz slike. Jednostavno, potrebno je pripremiti tekst koji će se prikazati umjesto slike ako ga pretraživač iz nekog razloga ne može učitati. Ovaj tekst se dodaje u oznaku koristeći parametar ait, čija je vrijednost željeni tekstualni niz, odnosno dobijamo otprilike sljedeću konstrukciju:

U slučaju da se grafička slika i dalje prikazuje od strane pretraživača, tekst alternativnog tekstualnog prikaza prikazuje se u obliku "hinta", kratkog tekstualnog nagoveštaja, kada korisnik pređe kursorom miša preko željene grafičke slike.
Međutim, postoji i detaljnija opcija za kreiranje takvih tekstualnih upita. Parametar longdesc postavlja adresu internetskog resursa na kojem je Puni opis ove grafike. Vrijednost ovog parametra je, naravno, URL izvora sa opisom slike.
Parametar name vam omogućava da navedete jedinstveno ime za sliku koja identifikuje ovaj element dizajna veb stranice. Ovaj parametar je zadržan u svrhu kompatibilnosti unatrag prethodne verzije HTML standard. Sada sve oznake koriste parametar id za ovu svrhu.
Podrazumevano, grafička slika se prikazuje tačno onako kako je kreirana, sa istim vertikalnim i horizontalnim dimenzijama. Međutim, imamo mogućnost eksplicitnog podešavanja veličine slike po našem nahođenju. Za to se koriste parametri visine i širine. Već znamo kako postaviti dimenzije u pikselima ili procentima. Treba samo napomenuti da pretraživači imaju tendenciju da zadrže proporcije slike, stoga preglednik može zanemariti eksplicitnu postavku veličina koja mijenja proporcije, a pretraživač će odabrati takve veličine koje bi bile što bliže one koje je odredio korisnik, bez kršenja proporcija. Stoga se grafičke slike obično pripremaju za web stranice u veličinama koje će se koristiti kada se prikazuju na web stranicama. A ako jedna slika mora biti prikazana nekoliko puta s različitim veličinama, onda je lakše pripremiti nekoliko grafičkih datoteka nego dati svoje slike na neovlašteno prikazivanje pretraživaču koji može razbiti cijeli izgled web stranica.
Uz pomoć parametara možemo odrediti količinu bijelog prostora koji će odvojiti grafičku sliku od okolnih drugih elemenata dizajna web stranice, odnosno postaviti uvlačenje slike. Za to se koriste parametri hspace i vspace. Parametar hspace postavlja horizontalni padding u pikselima, a parametar vspace postavlja vertikalni padding. Imajte na umu da se kao vrijednosti za ove parametre mogu koristiti samo numeričke vrijednosti koje pokazuju udaljenosti u pikselima. Ne postoji nulta vrijednost za ove parametre, ali obično svaki pretraživač koristi malu vrijednost različitu od nule.
A pomoću parametra granice možemo postaviti debljinu ivice koja okružuje sliku. Kao i obično, vrijednost parametra je broj koji označava debljinu u pikselima. Podrazumevano je nula, što čini ivicu nevidljivom.
Također je potrebno spomenuti i poravnanje grafičkog objekta u odnosu na tekst koji teče oko njega. Za to se koristi parametar align. Jedna ključna riječ iz unaprijed definiranog skupa ključnih riječi može se koristiti kao njegova vrijednost. Donje, srednje i gornje vrijednosti se koriste za pozicioniranje prvog reda teksta koji teče okomito oko slike. Gornja vrijednost ga pomiče na vrh, donja - na dno, a srednja omogućava da se red centrira okomito. Lijeva i desna vrijednost se koriste za horizontalno poravnavanje grafike. Prva vrijednost lijevo, kao što možete pretpostaviti, pomiče sliku na lijevu ivicu okvira u kojem je prikazana, a desno na desnu.
Sada je vrijeme da na primjerima vidimo kako možemo pozicionirati sliku i kombinirati je s tekstom koji bi trebao premotati željenu grafiku.
Listing 1.11
"http://www.w3.org/TR/htm!4/strict.dtd">
<р>
Ovo je tekst koji se obavija oko crteža.
Ovo je tekst koji se obavija oko crteža.
Izgled ovog HTML dokumenta kada se prikazuje pomoću pretraživača prikazan je na Sl. 1.11.

Rice. 1.11. Prozor pretraživača koji prikazuje rezultat prikaza datoteke u Listingu 1.11
U ovom primjeru koristili smo čistu oznaku za umetanje slike bez ikakvog dodatni parametri... Kao što vidimo, slika se ubacuje odmah iza prve rečenice, gdje smo postavili oznaku ... Istovremeno, ako horizontalno smanjimo veličinu prozora preglednika tako da prva rečenica i slika ne mogu stati tamo u isti red, tada bi se prvo prikazala ponuda, a već ispod nje slika, pritisnuta na lijevom rubu prozora za prikaz. Desno od njega, tekst koji slijedi počeo bi se prikazivati na način da se osnovna linija poklapa sa donjim rubom slike.
Sada dodajmo opciju horizontalnog poravnanja u oznaku za prikaz slike. Rezultirajući kod je prikazan u Listingu 1.12.
Listing 1.12
"http://www.w3.org/TR/html4/strict.dtd">
<р>Ovo je tekst koji se obavija oko crteža.  align = "ieft">
align = "ieft">
Ovo je tekst koji se obavija oko crteža. Ovo je tekst koji se obavija oko crteža.
Ovo je tekst koji se obavija oko crteža.
Kao što vidite, u ovom slučaju ponovo počinje da se prikazuje tekst, zatim grafička slika, pritisnuta na lijevu ivicu, prema naredbi datoj pomoću parametra align, a ostatak teksta se postavlja desno od slika (slika 1.12), odnosno slika ne može zauzeti prvi red, pošto tekst počinje pre njega. Isto će se dogoditi ako parametar align primijenite sa vrijednošću desno, ali će slika biti pričvršćena samo za desnu ivicu prozora za prikaz, a tekst će teći oko nje s lijeve strane. To su sve promjene.
Pogledajmo sada kako funkcionira vertikalno poravnanje. Iako je postavka poravnanja umetnuta u oznaku slike, najuočljivije promjene se vide u tekstu koji okružuje sliku. Pogledajmo učinak parametra vertikalnog poravnanja koristeći primjer.

Rice. 1.12. Prozor pretraživača koji prikazuje rezultat prikaza datoteke u Listingu 1.12
Listing 1.13
"http://www.w3.org/TR/html4/striqt.dtd">
<р>Ovo je tekst koji se obavija oko crteža.  align = "middle">
align = "middle">
Ovo je tekst koji se obavija oko crteža. ovo je tekst,
koji se obavija oko crteža.
Ovo je tekst koji se obavija oko crteža.
Rezultat renderiranja ovog HTML dokumenta prikazan je na Sl. 1.13.

Rice. 1.13. Prozor pretraživača koji prikazuje rezultat prikaza datoteke u Listingu 1.13
U ovom primjeru postavljamo vertikalno poravnanje na sredinu, odnosno prvi red teksta nakon oznake za umetanje slike prikazuje se u vertikalnom centru slobodnog prostora desno od slike. Ostatak teksta je prikazan ispod slike. Ako parametar align postavimo na vrh, tada će se prvi red prikazati pored gornje ivice slike. A kada koristite donju vrijednost, prvi red teksta će biti prikazan pri dnu slike. Imajte na umu da pretraživač prepoznaje samo jedan parametar poravnanja, odnosno možemo odrediti vertikalno ili horizontalno poravnanje. Ako ugrađena sredstva za pozicioniranje i poravnavanje slike nisu dovoljna, možete se obratiti na proces rasporeda pomoću tabela. Upotrebu tabela ćemo pogledati u kasnijem delu ovog poglavlja.
Imamo priliku koristiti video zapise u dizajnu web stranica. Trebali biste biti vrlo oprezni s njihovom upotrebom, jer su datoteke koje sadrže ove video resurse obično prilično velike. A da bi ih udaljeni korisnik mogao vidjeti u svom pretraživaču, morat će u potpunosti preuzeti ovu datoteku na svoju mašinu. Koristeći kanale koji su dostupni većini korisnika interneta, takav postupak može potrajati prilično dugo. Niko od nas ne voli da čeka da se web stranica učita.
Pretraživači obično mogu reproducirati video datoteke u AVI, Real Video i Windows Media... I njihovo uvođenje na web stranicu vrši se pomoću iste oznake ... Ali parametar dunscr se koristi za određivanje lokacije video datoteke. Podrazumevano, video klip ugrađen u web stranicu reproducira se jednom, odmah nakon što se stranica u potpunosti učita. Ali imamo neke mogućnosti da regulišemo proces reprodukcije klipa ili damo korisniku mogućnost da kontroliše njegovu reprodukciju.
Ako oznaka omogućimo start parametar, tada možemo eksplicitno odrediti događaj nakon kojeg će pretraživač morati da pusti učitani video klip. Vrijednosti ovog parametra se mogu koristiti ključne riječi prelazak mišem i otvaranje datoteke. Prvi od njih označava da klip treba da se reprodukuje nakon što korisnik postavi kursor miša preko prostora koji je dodeljen za video insert, a drugi - da će reprodukcija početi odmah nakon što se HTML fajl u potpunosti učita. Međutim, možemo kombinirati ove dvije opcije. U ovom slučaju, oznaka za umetanje videa će izgledati ovako:
Možemo odrediti koliko puta video treba reproducirati koristeći parametar petlje za ovu svrhu. Vrijednost ovog parametra je broj koji određuje količinu ponavljanja video klipa. Međutim, ako želimo da se video reprodukuje kontinuirano, bez ikakvog fiksnog broja ponavljanja, onda bi trebali koristiti beskonačnu vrijednost. A uz pomoć parametra loopdelay, možemo podesiti vremensko kašnjenje između ponavljanja video klipa. Vrijednost ovog parametra je broj koji označava količinu vremena u milisekundama. Pogledajmo primjenu ovih parametara koristeći sljedeći isječak koda kao primjer:
Ovdje izričito navodimo da će se video klip reproducirati dva puta odmah nakon učitavanja web stranice, s kašnjenjem od pet sekundi između repriza.
U ovom slučaju, mi sami kontroliramo prikaz video datoteke. Ali takođe možemo prenijeti ovu prerogativnost na udaljenog korisnika koji će učitati web stranicu. Da biste to učinili, morate unijeti oznaku parametar kontrole bez ikakve vrijednosti. Prisustvo ovog parametra u oznaci jasno ukazuje da će kontrole reprodukcije biti prikazane zajedno sa video klipom na web stranici.
Parametri koje smo razmotrili dovoljni su za pravilno ugrađivanje video datoteka u sadržaj web stranice. Razmotrimo detaljan primjer (slika 1.14).
Listing 1.14
"http://www.w3.org/TR/html4/strict.dtd">
.
<р>Običan tekst.

Rice. 1.14. Prozor pretraživača koji prikazuje rezultat prikaza datoteke u Listingu 1.14
Naravno, budući da je postupak umetanja video fragmenta u tijelo web stranice poseban slučaj umetanja grafike, tada se svi ostali parametri koji se primjenjuju na oznaku primjenjuju na oznaku za umetanje video fragmenta. , kao što su opcije poravnanja, eksplicitna veličina i drugo.
U multimedijalne mogućnosti spada i zvučni dizajn web stranice. Ali zvuk možemo koristiti samo kao pozadinu, odnosno određeni zvučni fajl će se reprodukovati na računaru udaljenog korisnika nakon što on učita web stranicu. Ako je, naravno, na njegovom računaru instalirana zvučna kartica, odnosno HTML datoteka sa web stranicom se prvo preuzima na računar udaljenog korisnika, a zatim se učitavaju svi ostali fajlovi koji se koriste u dizajnu ove web stranice, npr. kao grafičke datoteke, video - i audio klipovi.
Dakle, da bi gledanje web stranice bilo praćeno reprodukcijom zvuka, potrebno je da ubacite oznaku u kod stranice
Kao i kod video klipova, možemo podesiti koliko puta se audio datoteka reprodukuje pomoću parametra petlje. Vrijednost ovog parametra je broj ponavljanja. Ako trebate stalno reproducirati audio fragment, trebali biste koristiti vrijednost "-1", odnosno, ako želimo da se određena audio datoteka neprekidno reprodukuje prilikom učitavanja web stranice, trebali biste koristiti sljedeću konstrukciju:
Ovim završavamo naše razmatranje upotrebe multimedije i grafičkih objekata u dizajnu web stranica i prijeđite na sljedeći dio prvog poglavlja.
On ovog trenutka gotovo sve slike na webu su u dva formata: GIF i JPEG. Treći kandidat vrijedan spomena, PNG format, bori se za podršku i pažnju pretraživača. dalje - kratka recenzija"velika tri" online grafičkih formata. Za više informacija pogledajte poglavlja za svaki format.
GIF- Format promjene GraficInter može se nazvati tradicionalnim formatom web datoteke. Bio je to prvi format datoteke koji podržavaju web pretraživači i nastavlja biti glavni grafički format na webu do danas.
Njegova svojstva su sljedeća:
- - Podržava ne više od 256 boja (manje je moguće i često je potrebno);
- - koristi paletu boja;
- - koristi kompresiju bez gubitka informacija metodom LZW (koja je slična onoj koja se koristi u PKZIP arhivatoru, te se stoga GIF datoteke praktički neće komprimirati u budućnosti);
- - Podržava prepleteno skeniranje;
- - je streaming format, tj. prikaz slike počinje tokom prenosa;
- - omogućava vam da dodelite transparentan atribut jednoj od boja u paleti, koji se koristi pri kreiranju takozvanih transparentnih GIF-ova;
- - ima mogućnost spremanja nekoliko slika u jednu datoteku, koja se koristi u proizvodnji animiranih GIF-ova;
- - Podržava mogućnost umetanja kontrolnih blokova u datoteku, što vam omogućava da ubacite komentare u datoteku (na primjer, o autorskim pravima), kašnjenje između prikaza slike itd.
A sada malo pojašnjenje - do čega ova svojstva mogu dovesti. Kao što smo pisali, GIF ne podržava više od 256 boja, što znači da sve slike koje pohranjujemo u GIF formatu eksplicitno ili implicitno smanjuju broj boja kako bi se uklopile u ovo ograničenje ( različiti programi sa različitim stepenom uspeha). I otuda zaključak - ako uzmemo lijepa fotografija sa glatki prelazi i suptilne nijanse boja, onda će nakon transformacije sve biti mnogo gore - nijanse više neće biti neuhvatljive, a cijela fotografija će poprimiti neprirodan, nerealan izgled. Stoga, ako još uvijek trebate sačuvati fotografiju u GIF formatu i prenijeti sve nijanse, onda morate ići na trikove. Na primjer, možete primijeniti neku vrstu umjetničkog filtera na fotografiju i pretvoriti je u crtež ili primijeniti toniranje. Ali nema problema sa spremanjem crteža i crteža u ovom formatu, u pravilu su dobro komprimirani i ne sadrže mnogo boja.
Drugi najpopularniji format slike na webu je JPEG - Joint Photographic Experts Group. Sadrži 24-bitne informacije o boji. Ovo je 16,77 miliona boja, za razliku od 256 boja GIF formata. JPEG koristi ono što je poznato kao kompresija sa gubicima. To znači da se neke informacije o slikama odbacuju tokom procesa kompresije, ali u većini slučajeva pogoršanje kvaliteta slike je bezopasno i često nije ni primjetno.
Fotografije ili bilo koje slike sa glatkim gradacijama boja najbolje je sačuvati u JPEG formatu jer nudi slike većeg kvaliteta koje se uklapaju u manji fajl. Međutim, JPEG nije najbolje rješenje za grafiku sa monokromatskim područjima, jer ovaj format ima tendenciju da bude šaren u bojama i rezultirajuća datoteka će obično biti nešto veća od GIF-a za istu sliku.
Postoji treći grafički format koji se natječe za trajnu upotrebu na webu. Ovo je PNG - Portable Net work Graphic format, koji je, unatoč nekim prednostima, više-manje u sjeni od 1994. godine. Tek nedavno su pretraživači počeli da podržavaju PNG kao ugrađenu grafiku, ali PNG ima potencijal da postane veoma popularan format na Webu. Zato je i ovde uvršten u „veliku trojku“. PNG može podržati 8-bitne indeksirane boje, 16-bitne polutonove ili 24-bitne slike u punoj boji koristeći shemu kompresije bez gubitaka. Ovo daje slike većeg kvaliteta i ponekad manje datoteka od GIF-ova. osim toga, PNG datoteke imaju neke sjajne karakteristike, kao što je ugrađena gama kontrola i varijabilni nivoi transparentnosti (ovo omogućava da se pozadinska slika prikazuje kroz bacanje mekih senki).
Budući da web slike postoje samo na ekranu, tehnički je ispravno mjeriti njihovu rezoluciju u pikselima po inču (ppi - pixelsperinch). Druga jedinica mjerenja rezolucije - dots per inch (dpi - dotsperinch) odnosi se na rezoluciju odštampanih slika i zavisi od rezolucije uređaja za štampanje.
ali, pošto stvarne dimenzije grafike zavise od rezolucije ekrana, merenje u inčima postaje neprihvatljivo za Web okruženje. Jedina značajna mjerna jedinica je piksel.
Praktično je kreirati slike od 72 ppi (ovo je najbolji način za prikaz), obraćajući pažnju samo na ukupne dimenzije u pikselima. U procesu kreiranja grafike na webu, uopće ne morate koristiti inče. Ono što je važno je veličina slike u poređenju sa drugim slikama na stranici i ukupna veličina prozora pretraživača.
Na primjer, mnogi korisnici još uvijek koriste 14-inčne ekrane sa 640x480 piksela. Kako bi se osiguralo da početni ekran ispunjava cijeli prostor na ekranu, najbolje je da ne bude širine više od 600 piksela (pod pretpostavkom da će se neki od piksela s desne i lijeve strane koristiti za prozor i za traku za pomicanje). Veličina ostalih dugmadi i slika na stranici treba se mjeriti u pikselima u odnosu na baner, koji je širok 600 piksela.
Bez sumnje, upravo je grafika učinila Web ovakvim kakvim ga vidimo danas, ali kao dizajner morate znati da mnogi korisnici imaju osjećaj ljubavi i mržnje prema grafikama na webu. Imajte na umu da grafika povećava vrijeme koje je potrebno web stranici za prijenos preko mreže; velika količina grafike znači značajno vrijeme preuzimanja, što će testirati strpljenje čitaoca, posebno ako bira standardnu dial-up vezu.
V U tom smislu, za web dizajnera postoji jedno najvažnije pravilo: veličina datoteke grafičke slike treba biti što manja! Kreiranje slika namenjenih za prenos preko mreže postavlja odgovornost na programere da ozbiljno shvate vreme učitavanja.



































