Az Adobe Illustratorban az átlátszó GIF a következőképpen történik. Lépjen a Fájl > menübe Kivéve Web és eszközök (Alt+Ctrl+Shift+S). A megnyíló ablakban az Optimalizált fájlformátum mezőben először a lapra kell lépni képméret(képméret). Az a helyzet, hogy alapértelmezés szerint a teljes oldal bekerül az optimalizálási ablakba, és erre általában nincs szükség. Ezért a Képméret lapon törölje a jelölőnégyzet bejelölését Klip a rajztáblára(Vágás, hogy illeszkedjen az oldalhoz), és kattintson az Alkalmaz gombra.
Ezután a formátumválasztó listában válassza ki a GIF-et, és jelölje be az Átlátszóság jelölőnégyzetet.

Ezt követően határozzuk meg, hogy mely színek lesznek átlátszóak. A képen látható összes szín megtalálható a fülön színes táblázat(Színdiagram) és színes négyzetekként jelennek meg. Válasszon ki egy eszközt az ablak bal oldalán található eszköztárról szemcseppentő(pipetta).

A színeket kétféleképpen lehet meghatározni. A legegyszerűbb, ha a színt pipettával közvetlenül a képen adjuk meg - ezután a szín egy sötét húzással kiemelésre kerül a színtáblázaton. Nos, ha pontosan tudja, hogy melyik színnek kell átlátszónak lennie, akkor a megfelelő színes mezőre kattintva közvetlenül kiválaszthatja a színtáblázatban. És az első és a második esetben, ha több színt kell kiválasztania, akkor a Shift (vagy Ctrl) billentyű lenyomásával kell dolgoznia. A szín kiválasztása után utasítani kell a programot, hogy átlátszó legyen. Ehhez kattintson az ikonra Leképezi a kiválasztott színeket átlátszóra(Adja hozzá a kiválasztott színeket az átlátszósághoz). Az ábrán ez a gomb be van karikázva, és a piros szín átlátszóra van állítva. Egy átlátszó terület jelenik meg a képen, és a színtáblázat négyzetének megjelenése megváltozik - egy része fehér háromszög lesz. A kiválasztott szín törléséhez ki kell jelölnie azt a Színtáblázatban, majd ismét kattintson a Kijelölt színek átlátszóvá tételére ikonra.
Néhány szó az átlátszóság beállításának módjáról. A legördülő menü felelős érte. Adja meg a Transparency Dither algoritmust, oroszul - Átlátszóság szimulációs algoritmus (ábra lent). Négy lehetőség közül választhat: No Transparency Dither – nincs algoritmus, Diffusion Transparency Dither – diffúz algoritmus, Pattern Transparency Dither – minta alapú algoritmus és Noise Transparency Dither – zaj alapú algoritmus. Diffúz algoritmus módban a csúszka aktívvá válik Összeg(Mennyiség), amely lehetővé teszi a diffúziós érték módosítását. Mit kell alkalmazni a gyakorlatban? Céltól és képtől függően. Nem használom ezt a lehetőséget, és mindig hagyom az alapértelmezett - No Transparency Dither -t.

Kattintson a Mentés gombra - átlátszó gif kész. A munka az Adobe Illustrator CS4 (v.14) verziójában történt, de minden művelet és billentyűparancs a korábbi CS3 (v. 13) verzióra vonatkozik.
Ma nem egészen a megszokott Adobe oktatóanyag Illusztrátor. Mert ezúttal nem statikus képet készítünk, hanem igazi animációt. Képzeld, kiderül segítség az Adobe-tól Az Illustrator rajzfilmeket is tud rajzolni :)
És ehhez semmi szükségünk. A rétegek kompetens szervezése és a végső munka exportálása swf formátumba, ahol minden réteg animációs keretté alakul. A mai oktatóanyagban retro filmstílusú visszaszámláló animációt fogunk rajzolni. A kimenetnek egy flash filmnek kell lennie, ugyanazzal a visszaszámlálással.
Az első dolog, hogy megrajzolja az összes szükséges elemet a jövőbeli animációhoz. Ehhez külön dokumentumban készítettem két filmkocka pozíciót, referenciaként egy kört, amit külön szektorokra vágtam, egy textúrát és egy függőleges karcolást az ókor hatásának hozzáadásához, valamint az összes számot és feliratot.
Ha a rajzfilmünk minden része elkészült, elkezdheti magának az animációnak a készítését. A kényelem érdekében ezt a legjobb egy új dokumentumban megtenni. Ebben az esetben a rétegek az animációs keretek szerepét töltik be. A legelső rétegben pedig csak a film képkockáját kell másolni. Helyezze el a munkaterület közepére.

Most hozzon létre egy második réteget, és másolja bele a filmkockát, amelyben a széleken lévő lyukak eltolással készülnek. Azt is középre kell helyezni.

Ebből a két rétegből már egy mozgófilm animációja is beszerezhető. De később sokkal több rétegre lesz szükségünk. Tehát válassza ki az első két réteget, lépjen a panelbeállításokhoz, és készítsen másolatot a rétegekről.

Hasonló módon 12 réteget kell felhalmoznunk filmkockákkal, amelyek meghatározzák a mozgását.

Most egy csomó rétegünk van, és mindegyik látható. Abban az értelemben, hogy a felső rétegek blokkolják az alsókat, ami nem túl kényelmes a munkához. Ezért néhány réteget kikapcsolhat a réteg nevétől balra található szem ikonra kattintva. Az összes réteg egyidejű ki- vagy bekapcsolásához tartsa lenyomva az Alt billentyűt, miközben a szem ikonra kattint. A rétegek be- és kikapcsolásával pontosan láthatja, hogy a jövőbeli animációnk egy bizonyos képkockájában pontosan mi található. Most pedig ahhoz, hogy enyhén megrázzuk a film mozgását, a kapott képkockákat kissé el kell mozgatnunk különböző irányokba. Ehhez csak azt a réteget kapcsolja be, amellyel dolgozni fog Ebben a pillanatban, majd mozgassa a keretet néhány képponttal mindkét oldalra.

Ha végigment az összes rétegen, és hozzáadott egy kis eltolást, elkezdheti létrehozni a mozgó kör animációját. Ehhez másolja ki a szektorokból álló kört a rajzfilmrészek dokumentumából, és helyezze a filmkocka tetején lévő első rétegre.

Ha eltávolítja a kijelölést a körből, akkor az egyetlen egésznek fog kinézni. Pontosan erre van szükségünk.

De mivel külön szektorokból áll, ezek színének megváltoztatásával nagyon gyorsan és egyszerűen lehet animációt készíteni. Ehhez másolja ezt a kört a második rétegre, és világítsa meg az első szektort. Emlékszel, hogy a film mozgás közben remeg, ezért nem szükséges a kört pontosan a képkocka közepére helyezni. Helyezze a szemre.

Hasonlóképpen minden következő rétegre át kell másolni a kört, miközben világosabb színnel egy szektorral többet kell festeni, mint az előző alkalommal. Ez a 12 réteg együtt a film mozgásának animációját alkotja egy kitöltő körrel.

Ezután textúrát kell adnunk a rétegeinkhez. Kapcsolja be az első réteget, és másolja a textúrát a forrásfájlból a tartalék alkatrészekkel.

Ezután kapcsolja be a következő rétegeket, és másolja oda ugyanazt a textúrát. Ahhoz, hogy minden kereten máshogy nézzen ki, csak forgassa el 90 fokkal. Ahogy azt már sejtette, mind a 12 képkockához textúrát kell adnunk.

Ha már eléggé belefáradt a másolásba, akkor a kedvére tehetek - már nagyon kevés van hátra. A legnehezebb része véget ért. Marad a függőleges karcolások hozzáadása, és szinte minden. Ehhez ismét másolja le az eredeti karcolást, és tegye tetszőleges helyre több rétegben. Az én esetemben a karcolások mindössze két rétegben jelennek meg.

Most, hogy a fő ciklus a filmanimációval készen van, hátra van a számok hozzáadása. Mivel 3-tól 1-ig számolunk plusz a Go!!! szóval, még több rétegre van szükségünk. Nem 12, hanem akár 48. Ehhez még három másolatot kell készíteni a kész rétegekből filmanimációval.

És akkor minden egyszerű. Kapcsolja be a legelső réteget, és tegye oda a hármast.

Ezután át kell másolnia ezt az ábrát a következő rétegekre, amíg a kör animáció véget nem ér. Amikor a rétegek következő példányához ér, ahol a kör ismét teljesen kitöltődik, a kettes számot kell megadnia. Ugyanígy másolja be az egyes számút a kívánt rétegekbe. És amikor a Go!!! címke utolsó rétegeihez ér, egyszerűen törölje a kört, mielőtt a címkét a kívánt rétegre másolja.

Az animációnál ennyi. A lényeg itt az, hogy ne keveredj össze. Adhatsz néhány kényelmes nevet a rétegeknek, de valahogy túl lusta voltam :) És mégis, ha végeztél, mindenképpen kapcsold vissza az összes réteget a szem ikonra kattintva.

Az exportálási beállítások ablakban győződjön meg arról, hogy az Exportálás másként: AI Layers SWF Frames értékre van állítva. Ez az opció teszi az Illustrator rétegeit animációs keretekké. Ezután kattintson a Speciális gombra.

Megnyílik további beállítások. Itt kell beállítani a Frame Rate-t. 12 képkocka van másodpercenként. A Looping jelölőnégyzet felelős az animáció ciklusáért. Neki köszönhetően a videó körben fog lejátszani. A Rétegsorrend: Alulról felfelé opció pedig az illusztrátor rétegeit alulról felfelé jeleníti meg a panelen. Pontosan így építettük fel az animációnkat.

Ennek eredményeként egy flash filmet kapunk az animációnkkal.
Most már látja, hogy egy egyszerű animáció készítése az Adobe Illustratorban nem olyan nehéz, mint amilyennek első pillantásra tűnik.
De hosszú videók vagy interaktív alkalmazások készítéséhez még mindig jobb az Adobe Flash vagy más flash szerkesztők használata. Például ezt a macskát egy régi Macromedia Flash-ben készítettem, amit a munkahelyemen ástam elő.
Az utóbbi időben a HTML5-öt és a CSS3-at is egyre gyakrabban használják animációk készítésére. Ezt a kódot a modern böngészők támogatják, és nem igényel flash lejátszót.
Roman más néven dacascas különösen a Notes of a microstock illusztrátor bloghoz
Iratkozzon fel hírlevelünkre, hogy ne maradjon le semmi újdonságról:
Helló! Ma megpróbálom leírni a program funkcióit Adobe Illustrator, összehasonlítva az öblítés képességeivel. Ez nem a csontprogram globális elemzése lesz, hanem néhány érdekes chip leírása, amelyeket ebben a programban fedeztem fel. Az információkat darabonként gyűjtöttem, miközben tanulmányoztam, hogy mindezt egy bejegyzésbe foglalhassam. Azonnal be kell vallanom, hogy nem vagyok túltapasztalt illusztrátor felhasználó, csak az elmúlt fél évben használom rajzban (előtte mindent flashben rajzoltam). Sokan panaszkodnak, hogy az illusztrátor összetett, nem mindig intuitív. Bizonyos mértékig egyetértek azzal, hogy a flash után nehéz ez a program. De itt nem az a fő, hogy abbahagyjuk, hanem a tanulás folytatása. Pár hét múlva pedig felvetődik a gondolat, hogy is bírtam korábban nélküle!
Szóval, mi tetszett az illusztrátorban, és mit találtam magamnak, ami nem villámgyors.
1. Kezdem a legegyszerűbbel, de ugyanakkor szükséges. Próbáld meg villogással körbe rendezni a tárgyakat. Korábban volt Deco eszköz, de eltávolították, láthatóan szükségtelennek tartották. Úgy döntöttünk, sokkal szórakoztatóbb lesz kézzel csinálni. Az Illustrator a következő funkcióval rendelkezik: Hatás - Torzítás és átalakítás - Átalakítás.

Minden gyors és egyszerű, az értékeket (objektumok közötti távolság, példányszám) magunk állítjuk be a beállításokban.
2. Cikcakk
Még egyszerűbb, de mégis hasznos dolog. Apróságnak tűnik, de flashben kézzel kell rajzolni, illusztrátorban ez másodpercek kérdése.

3. Tárgyak deformációja (Warp)
Flashben nincs ilyen. Az alábbi példában csak 2 módot mutattam be az egyszerű formák deformálására (Effect - Warp - Arc / Fish). Valójában 15 van belőlük a program legújabb verziójában.

4. A sarkok automatikus lekerekítése (Kerek sarkok)
Kézzel is megtehető: egy grafikus objektumon egy sarokban (minden sarokban) kijelölve egy fehér pont és egy lekerekített vonaljel jelenik meg. Húzza az egeret, igazítsa ízlése szerint.

De ez csak a formákra vonatkozik, ceruzavonallal kicsit másképp - alkalmazza a kerekítő hatást ( Hatás – Stilizálás – Lekerekített sarkok). A kimeneten ugyanazt az eredményt kapjuk.

5. Érdesíteni
A hatást a egyszerű formák (Hatás-torzítás és átalakítás-nagyítás). Ennek eredményeként kapunk valamit, ami hasonlít az alacsony poliszintű 3D modellekhez. Szerintem klassz :) És ami a legfontosabb - nagyon egyszerű.

6 Pucker&Bloat(Húzza be és fújja fel)
Példa az alábbi képen:

7. Űrlapkiterjesztés (Eltolási útvonal)
A vakuban van egy Expand Fill (kitöltés kiterjesztése) funkció, ceruzavonalakkal egyáltalán nem működik, ellentétben az Illusztrátorral.

8. Ecsetek (Art Brush, Pattern Brush, Scatter Brush)
Példákért lásd az alábbi képet:



9. Texture Brush (textúra ecsetek)
Az Illusztrátorban sok textúra ecset is található, amelyekről írtam, és hogyan jelentek meg új verzió flash - . Észrevettük, hogy az Adobe Animate programban az ecsetek használata rettenetesen lassú. Ez az:(
10. Nem vagyok benne biztos, hogy ez trükk, de szeretnék egy vicces nevű ecsettel foglalkozni foltKefe. Az eszköztáron található, nagyon szép ecset. Van rajta egy csomó beállítás, nekem jobban tetszik, mint máskor. Nehéz szavakkal elmagyarázni előnyeit, jobb, ha egyszer kipróbálod.

10. Felosztás rácsra
Egy másik hasznos funkció a Split to Grid (Object-Path-Split to Grid) funkció, amellyel az űrlapot egyenlő szegmensekre vághatja. Mire emlékeztet ez minket? Így van - ablakok egy sokemeletes épületben. Ami engem illet, remek dolog például városi tájak rajzolásához;)

Másik hasznos eszköz, illusztrátorban bemutatva, valószínűleg az első megjelenése óta. Ezzel például fa textúrákat hozhat létre:

12. Mozgatás (jobbra - Átalakítás - Mozgatás)
Eltolja az objektumot egy adott távolsággal. Ha szükséges, azonnal létrehozhat egy másolatot, amely vízszintesen / függőlegesen a kiválasztott objektumtól a kívánt távolságra kerül. A flash korábbi verziójában volt egy bővítmény, amely igen ezt a funkciót. Sajnos nem emlékszem a nevére.

Nagyon kényelmes zökkenőmentes minták létrehozása az Illusztrátorban ( Objektum-Minta-Make). Emlékszem, milyen eszeveszetten jeleskedtem flashben a létrehozásával. A CC 2015 illusztrátor verziójában minden automatizált, egy csomó beállítás segít a minta létrehozásában több tucat változatban, mindössze néhány grafikus elemmel. Többben korai változatai a programokat manuálisan kellett végrehajtani, mint eddig a flashben.

(Megjegyzés - a minta vektorral szerkeszthető objektummá tehető a parse funkcióval ( Objektum kibontása).
14. Tárgymozaik (mozaik)
Hozzon létre egy színpalettát egy meglévő kép alapján. Ezután importálja a kívánt képet az illusztrációba (Megnyitás). Objektum – Objektummozaik létrehozása. A beállításokban megadjuk az osztási gyakoriságot magasságban és szélességben.
És a kimeneten ezt kapjuk:

15. Keverés (keverés)
Színátmenetek létrehozására szolgál. Lépésről lépésre létrehozhat átmeneteket, mint például a képen. Nem mondhatom, hogy gyakran használom, de valakinek jól jöhet. Számomra úgy tűnik, hogy egyszerű háttérképek készítésére használható.

Az eszköz objektumok klónozására is használható. Elhelyezünk két objektumot egymástól távol, és alkalmazzuk a Keverési beállításokat, kiválasztjuk a lépések számát (a klónozott objektumok számát).

16. Build Shape Tool. Nagyon praktikus dolog a primitívekkel való munkához. Egy pillanat alatt, ahogy nekem tűnt, kevésbé kényelmes.
Tartsa lenyomva az Alt billentyűt, és kattintson a kiválasztott szegmensekre - törölje a szegmenseket. Ha egyszerűen húzzuk az egeret több kijelölt területre - kapcsolatok.

Kiegészítés - olyan eszköz, amely segít automatikusan vágni, csatlakoztatni stb. kiválasztott formák. Ami engem illet, nem túl kényelmes, gyakrabban használom Építalakeszköz.

(rajztáblák)

18.Egyéni eszközpanel
Lehetőség saját eszköztár létrehozására, eldobva a feleslegeseket, és csak azokat választhatja ki, amelyeket használ.
Vakuban, rajztáblákon, nevezetesen jeleneteken ( 1., 2., 3. jelenet...) külön találhatók, és váltani kell közöttük (Shift + F2). Az Illusztrátorban mindegyik a szeme elé helyezhető. Kényelmes, ha ugyanabból a rajzból több változatot készít, így minden lehetőség a szeme előtt van összehasonlítás céljából.
19.Izometria -val Grafikai stílusok
És az utolsó dolog az izometria létrehozása 1 kattintás (vagy inkább 3 kattintás, mert 3 oldalunk van;) használata nélkül grafikus stílusok ( Grafikai stílusok). Hogy ez hogyan történik, azt legközelebb megírom.

Az illusztrátor közös a flash-ben, hogy egy objektumot szimbólumba (szimbólumba) menthet, és ez a szimbólum probléma nélkül átvihető flash-re is (.ai fájl megnyitása flash-ben, Import – Importálás a színpadra).
Az illusztrátorban a szimbólum ugyanazokkal a tulajdonságokkal rendelkezik, mint a flashben.
És a végén leírom, mi az, ami az Illusztrátorban szerintem rosszabb, mint a flash. Igen, igen, és van. És ez a kitöltő eszköz ( festékes vödör). Hiába próbálom illaban megszokni, flashben kényelmesebb.
Ha a jegyzeteim hasznosak lettek számodra, vagy ha szeretnél valamit saját magad hozzáfűzni - üdv a megjegyzésekben! Sok szerencsét mindenkinek;)
Webes grafika optimalizálás
A grafikus információk továbbítása sokkal lassabban történik, mint a szöveges információ, és a képek betöltési ideje arányos a grafikus fájlok méretével. Így gyors betöltés A weboldalak kis méretű grafikus képeket igényelnek beléjük ágyazva, ami ezek optimalizálásával érhető el. A képoptimalizálás alatt az átalakítást értjük, amely biztosítja a minimális fájlméretet, miközben fenntartja a szükségeset ez az eset képminőség, amelyet elsősorban a grafikus képek színszámának csökkentésével, tömörített és speciális fájlformátumok használatával, valamint az egyes képrészletek tömörítési beállításainak optimalizálásával érnek el.
Az Illustrator beépített képoptimalizáló eszközökkel rendelkezik, amelyek biztosítják különféle módszerek tekintse meg a gyors és hatékony optimalizálási folyamatot. Előnézet meglehetősen pontos képet ad arról, hogyan fog kinézni az optimalizált kép valós időben, ami segít az optimalizálási eredmény értékelésében és a kívánt beállítások sikeres kiválasztásában. És optimalizálhatja mind a közvetlenül az Illustratorban létrehozott képeket, mind a többit, például azokat a fényképeket, amelyeket egy webhelyen kell elhelyezni.
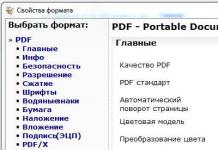
Az optimalizálási paraméterek beállítása az ablakban történik Mentés webre(Mentés webre), a menü azonos nevű paranccsal hívható meg fájlt(Fájl). A program a négy előnézeti mód egyikének használatát kínálja, de kettő a legjobb az optimalizálás minőségének értékeléséhez:
- 2-Fel(két lehetőség) - az eredeti és az optimalizált kép egyidejű megtekintése a megadott beállításoknak megfelelően (1. ábra);
- 4-Fel(négy lehetőség) - ebben a módban a nézetablak négy ablakra van osztva (2. ábra) az eredeti kép és az optimalizált három verziójának megjelenítéséhez: az első verzió a beállított optimalizálási értékek alapján jön létre, a másik kettő pedig opciók az aktuális optimalizálási beállításokhoz.

Mindkét mód jelentősen megtakarítja a keresési időt. a legjobb lehetőség optimalizálás, mivel szükségtelenné teszik a képek mentését különböző beállításokat optimalizálás és ezek későbbi vizuális összehasonlítása. Ezen túlmenően nem csak az optimalizált kép minősége, hanem annak mérete és letöltési ideje is értékelhető a különböző csatlakozási lehetőségekhez. Összehasonlításképpen a legkényelmesebb mód a 4-Up (négy lehetőség), amely lehetővé teszi, hogy vizuálisan értékelje a tömörítés vagy a paletta csökkentésének hatását a képminőségre és -méretre, és végül meghatározza. legjobb paraméterei optimalizálás.
Az Illustrator nemcsak GIF, JPG, PNG-8 és PNG-24 formátumban, hanem SWF és SVG formátumban is lehetővé teszi a webes grafika optimalizálását. Indexelt képek, amelyek kis mennyiségben a színek GIF-ként kerülnek mentésre. Színes és szürkeárnyalatos képek – fényképek és színgazdag grafikák, például színátmenetes kitöltések – mentéséhez használja JPG formátum. Átlátszó területekkel rendelkező, színes képek esetén alkalmazza PNG formátum, amely lehetővé teszi az indexelt és a színes képek mentését is, míg a PNG-8-ban egy optimalizált kép maximális lehetséges színszáma 256, a PNG-24-ben pedig több millió színű lehet a kép, ezért hasonló JPEG formátumba. A PNG-24 és a JPEG között az a különbség, hogy a PNG-24 képek optimalizálására használt tömörítési módszer nem eredményez minőségromlást, viszont növeli a fájlméretet. Az SVG és SWF formátumok egyesítik a grafikát, a szöveget és az interaktív összetevőket, és optimalizálhatók is.
Vegyünk egy konkrét példát a képoptimalizálásra. Tegyük fel, hogy az Illustrator programban egy webhely emblémát fejlesztettek ki (3. ábra), amelyet eredetileg AI formátumban mentettek el. Az azonnali webre optimalizálási kísérlet nem vezet semmi jóra, mivel ebben az esetben a kép automatikusan levágásra kerül, ami nem veszi figyelembe a deformáció eredményeként kapott felirat valódi helyzetét (4. ábra ill. 5).



Ezért próbáljuk meg exportálni az emblémát ide PSD formátum csapat Fájl=>Exportálás(Fájl=>Exportálás) - a létrehozott kép mérete 143 KB lesz. Nyissa meg a kapott PSD-fájlt, és használja a parancsot Fájl=>Mentés webre(Fájl=>Mentés webre). Tekintettel a kép korlátozott számú színére, ebben az esetben a GIF formátum az optimális, amelynek konkrét beállításait kell eldönteni. A beállításokkal kísérletezve ezt láthatja a legjobb minőség megadja a program alapértelmezett tömörítési algoritmusát szelektív(Szelektív). Ami az élsimítást illeti, akkor, tekintettel a gradiens kitöltésére, jobb, ha zajkeltő algoritmust választ - zaj(6. ábra). Az így létrejövő optimalizáló fájl mérete 6,729 KB lesz (7. ábra), miközben a háttér átlátszósága megmarad, amit a kép GIF formátumban történő elmentésével a HTML fájllal együtt könnyű ellenőrizni (8. ábra). Ennek eredményeként ebben a példában az emblem.html és emblem.gif fájlokat a Primer1 mappában kaptuk meg.



Gombok
Minden weboldal nélkülözhetetlen sajátos dizájnelemei a grafikus vezérlők - gombok. Egyszerűen lehetetlen elképzelni egy oldalt nélkülük. A gombok rajzolása manapság különleges műfajná vált, és az Illustrator lehetővé teszi a legbonyolultabb lehetőségek létrehozását. Például a rácsobjektumként és (vagy) maszkkal ellátott gombok sokkal hatásosabbak, mint a szokásosak.
Fontolja meg a kerek emelt gomb létrehozásának lehetőségét az Illustratorban. Rajzolj egy tetszőleges színnel kitöltött vektorobjektumot kör alakban (9. ábra), és alakítsd át rácsmá a paranccsal Object=>Gradiens háló létrehozása(Object=>Create Gradient Mesh) négy sor és négy oszlop megadásával, valamint a listában Kinézet(Nézet) egy opció kiválasztásával Központba Kiemel(Háttérvilágítás) 60-ra (10. ábra). Válasszon egy eszközt Közvetlen kiválasztásés kattintson a bal oldalon felső sarok objektumot, kiemelve az ott található csomópontokat (11. ábra). Módosítsa a megfelelő cella színét fehérre, ha kiválasztja a palettán Színminták(12. ábra).




Vegyünk egy szerszámot Ellipszis(Ellipszis), állítsa az egérjelölőt a korábban létrehozott kör közepére, és miközben lenyomva tartja a billentyűket altés Váltás, az új kört a régi tetejére feszítse úgy, hogy az minden oldalról 1-2 pixellel nagyobb legyen a réginél. Csinálj belőle fekete szegélyt Stroke) 1-2 képpont széles, és töltse ki radiális színátmenettel pirostól fehérig (13. ábra). Húzza a létrehozott vektorobjektumot 1-2 képponttal jobbra és lefelé, majd a kijelölés eltávolítása nélkül kattintson rá jobb gombbal és helyi menü válassz egy csapatot Rendezés=>Visszaküldés(Szervez=>Visszaküld). Ennek eredményeként az ábrán látható gombhoz egy ürességet kapunk. tizennégy.


Általános szabály, hogy bármely weboldalon több azonos típusú gomb található, amelyek például csak a rájuk rajzolt nyilak irányában térnek el, és jelzik a webhelyen való mozgás irányát. Tekintsük a legegyszerűbb esetet, amikor két gomb van, amelyek közül az egyik a lefelé mutató nyíllal azt jelenti, hogy a következőre kell lépni következő oldal, és a felfelé mutató nyíl gomb az előzőre ugrik. A nyíl üres helyeként vegyünk a szerszámmal megrajzolt szabályos háromszöget Poligon(Sokszög) feketével kitöltve, és hálós objektumként is kialakítva a nagyobb hatás érdekében. Mozgassa a nyilat a gombra, és állítsa be az összes objektum egymáshoz viszonyított helyzetét a megfelelő palettagombok segítségével Igazítsa(Igazítás). A fogadott gombok közül az első az ábrán látható. 15. Készítsen másolatot a fóliáról a gombbal a parancs kiválasztásával Duplikált réteg Rétegek, - ennek eredményeként két egyforma réteget kapunk. Ezután válassza ki a nyilat a réteg másolatán, és forgassa el 180°-kal a helyi menü parancsának kiválasztásával Transform=>Forgatás- Transformation=>Forgatás. Ugyanazt a gombot kapjuk, mint az ábrán. 16. Kérjük, vegye figyelembe, hogy sokkal kényelmesebb egy projekt azonos típusú gombjait egy fájlban, különböző rétegeken tárolni, ami ebben az esetben látható.


Most el kell mentenie az egyes gombok optimalizált beállításait. Először az alsó réteget tegyük láthatatlanná – ebben az esetben a felső réteg gombja mentésre kerül. Válasszon csapatot Fájl=>Mentés webre(File=>Save for Web), állítsa be például a gomb optimalizálási paramétereit, amint az az ábrán látható. 17, kattintson a gombra Megment(Mentés), és adjon meg egy fájlnevet. Az eredményként elmentett gomb az ábrán látható. 18. Most tegyük láthatóvá az alsó réteget, a felső réteget tegyük láthatatlanná, és mentsük el a második gombot is ugyanúgy, más nevet adva neki. Az eredmény az ábrán látható. tizenkilenc.

Most már csak meg kell győződni arról, hogy a gombok jól néznek ki a weboldalon, és elhelyezzük őket egy egyedi oldalon (20. ábra). Ennek eredményeként ebben a példában a Primer2.html fájl és két grafikus kép került a képek mappába (mappába Primer2).

Kívánság szerint az optimalizálás során a gomb könnyen szeletté alakítható. Ebben az esetben a parancs kiválasztása után Fájl=>Mentés webre(Fájl => Mentés webre) és az optimalizálási beállításokat az eszközpaletta eszközből kell kiválasztani Szelet kiválasztása(Slice selection) gombot, és kattintson duplán a képre, amely automatikusan 1-es sorszámú szeletté válik (21. ábra). Ha ismét duplán kattint, megnyílik az ablak Szelet opciók(Slice Options), amelyben meg kell adnia egy hivatkozást, és szükség esetén módosítania kell a szelet nevét (22. ábra), majd mentenie kell az optimalizált képet. Az eredmény ebben az esetben a Primer3.html (23. ábra) és a Primer3.gif (Primer3 mappa) fájl lesz.



Interaktív elemek
Az oldal feldobásának egyik módja az, ha olyan design elemeket vezetünk be, amelyek megváltoztatják az oldalukat kinézet(vagy állapot) az egér viselkedésétől függően, vagy ritkábban bármilyen egyéb helyzet esetén: nagyítás, görgetés, betöltés, hibák stb.
Ezen elemek közül a leghíresebbek a rollover (az angol roll over - roll, roll over) - olyan elemek, amelyek alakot változtatnak az egér hatására. Az animált gombok a tipikus felborulás példái. Az átgörgetést gyakran használják más webhelynavigációs elemek létrehozásakor. Valójában minden görgetés nem egy, hanem több (legfeljebb négy) kép, amelyek mindegyike egy adott eseménynek felel meg. A főbb eseményeknek a következőket tekintjük: Normál - normál állapot, Over - egérmutató mozgatása az elem fölé és Le - bal egérgomb lenyomása, ha rámutat. Elméletileg olyan események jöhetnek szóba, mint a Click - a bal egérgomb felengedése kattintás után, Fel - a gomb elengedése után, Out - az aktív zóna elhagyása. A gyakorlatban azonban ez gyakrabban korlátozódik az elem módosítására csak az első három vagy akár két eseménynél.
Klasszikus borulások
Klasszikus értelemben a rollover egy GIF formátumú grafikus képek sorozata és a hozzájuk tartozó HTML kód, aminek köszönhetően az egér viselkedésétől függően a böngészőablakban egy kép helyettesít egy másikat.
Az Illustratort nem arra tervezték, hogy a klasszikus értelemben vett átveréseket közvetlenül hozza létre, de segíthet a kezdeti elemek kidolgozásában. Az ötlet ebben az esetben egy réteg létrehozása az első eseménynek megfelelő képpel. Ezután készítsen másolatot a rétegről, és alakítsa át a képet, hogy megfeleljen a második eseménynek, és így tovább. Az így létrejövő réteges képet a rendszer egy PSD fájlba exportálja, megőrizve a rétegeket, amely alapján az Image Ready programban görgetés jön létre. Az Illustrator használatának előnye, mint sok más esetben, számos olyan érdekes szolgáltatásban rejlik, amelyek máshol nem érhetők el. szoftver eszközök, a vektorgrafikus átalakítás kényelmével együtt.
Próbáljunk meg létrehozni egy olyan felirat formájában egy görgetést, amely az egér viselkedésétől függően változtatja a színét. Nyissa meg az Illustratort, és hozzon létre egy lekerekített és fekete téglalap alakú alakzatot (24. ábra), készítsen róla másolatot, és helyezze el a képernyő szabad részébe. Alakítsa át a téglalap első példányát rácsobjektummá, középen egy kiemeléssel (parancs Object=>Gradiens háló létrehozása- Object=>Create Gradient Mesh), amely négy sort és tíz oszlopot ad meg (25. ábra). Aktiválja a téglalap második példányát, és állítson be hozzá egy színátmenetes kitöltést, hasonlóan az 1. ábrán láthatóhoz. 26. Fedje le a színátmenetes objektumot a háló tetejére, csökkentse a színátmenet objektum átlátszatlanságát körülbelül 80%-ra, a méretét pedig körülbelül 1 pixelre, hogy a végén egy kidudorodás hatását szimulálja. Aztán a tárgyak fölé nyomtassa a feliratot. Eredeti formájában legyen fehér színe, ami megfelel majd a Normál állapotnak (27. ábra), majd amikor a görgetési állapot megváltozik, a felirat színe például zöldre változik - amikor az egérjelölő rámutat (Over state) és kékre - ha megnyomja az egérgombot (Down állapot).




Ügyeljen a palettára Rétegek- ebben a szakaszban csak egyetlen rétege van. A paranccsal készítsen két másolatot erről a rétegről Duplikált réteg(Duplikált réteg) a paletta menüből Rétegek, - három réteg lesz a palettán (28. ábra). Ezután a réteg első példányán változtassuk a felirat színét zöldre, a másodikban pedig kékre (29. ábra). Ennek eredményeként megkapjuk a boruláshoz szükséges üres felületet.


Exportálja a létrehozott képet PSD formátumba a paranccsal megőrzött rétegekkel Fájl=>Exportálás(Fájl=>Exportálás) és az RGB színmodell kiválasztása (30. ábra). Nyissa meg a létrehozott PSD-fájlt az ImageReady-ben (31. és 32. ábra). Hozzon létre kereteket rétegek alapján a parancs kiválasztásával Készítsen kereteket rétegekből(Keretek létrehozása rétegekből) a paletta menüjéből élénkség. Az Animációs ablak úgy fog kinézni, mint az 1. ábrán. 33. Ugyanakkor a palettán Borulások Kezdetben egyetlen Normál állapot jön létre.




Aztán az ablakban élénkség válassza ki a lebegtetett állapotnak megfelelő keretet, miközben a palettán van Rétegek a réteg automatikusan kiválasztásra kerül 1. réteg másolata(34. ábra). Ugrás a palettára Borulásokés kattintson a gombra Hozzon létre átgörgetési állapotot(Átborítási állapot létrehozása) - ábra. 35, ami miatt megjelenik az állam Állam felett a palettán Borulások(36. ábra). Ugyanígy hozza létre az állapotot Down State. Állapot aktiválása Normál a palettán Borulásokés törölje a palettáról élénkség minden képkocka, kivéve azt, amelyiknek meg kell egyeznie az állapottal Normál. Ennek eredményeként a paletta minden átgörgetési állapotához élénkség csak egy keret lesz (37., 38. és 39. ábra).





Rizs. 38. A kép nézete, az Animáció ablak, valamint a Rétegek és az Átgörgetések palettája az Over State-hez

Ellenőrizze az eredményt a gombra kattintva Előnézet az alapértelmezett böngészőben(Böngésző előnézete) az eszköztáron, és lépjen a böngészőablakba (40. ábra). Ezt követően mentse el a fájlt a paranccsal Fájl=>Optimalizált mentés(Fájl=>Mentés optimalizálással) és az opció megadásával HTML és képek (*.html). Ennek eredményeként ebben a példában a Primer4.html fájlt és a képek mappában lévő grafikus képek sorozatát kaptuk meg.

Rizs. 40. Böngésző ablak Rollover elemmel
SVG rollovers
Az egyre népszerűbb, az XML szabvány alapján megalkotott SVG (Scalable Vector Graphics) formátum sokféle interaktív elem beszerzését is lehetővé teszi, különös tekintettel a rolloverekre, csak a gyakorlatban ez teljesen más módon valósul meg. Érdemes megjegyezni, hogy az interaktív SVG rolloverek létrehozása a klasszikusoktól eltérően, amikor a megfelelő HTML kód teljesen automatikusan generálódik, megköveteli a JavaScript nyelv ismeretét és az objektum-orientált programozás alapelveinek megértését.
Egy speciális palettát terveztek az SVG objektumokkal való együttműködésre. SVG interaktivitás paranccsal könnyen megnyitható Window=>SVG interaktivitás(Window=>SVG interaktivitás) - ábra. 41.

Fontolgat ezt a lehetőségetáthúzás létrehozása egy interaktív gomb példáján, amelyen a címke színe feketéről kékre változik, amikor az egeret fölé viszi, és visszaváltozik feketére, amikor az egér elhagyja az aktív területet.
Hozzon létre egy téglalap alakú, lekerekített élű gombot, és válasszon hozzá megfelelő színátmenetes kitöltést, például az ábra szerint. 42. Állítsa be a gomb átlátszóságát a palettán Átláthatóság(Átlátszóság) - ebben a példában a paraméter értéke Átlátszatlanság(Átlátszatlanság) 50%-ra van állítva. Készítsen másolatot a gombról, töltse ki sötétzölddel (43. ábra), majd alakítsa át hálóobjektummá a paranccsal Object=>Gradiens háló létrehozása(Object=>Create Gradient Mesh) négy sor és tíz oszlop megadásával és a listában Kinézet(Nézet) egy opció kiválasztásával Központba(Közép felé) és az érték beállítása Kiemel(Kiemelés) 100-ra. Csökkentse a háló objektumréteg átlátszatlanságát körülbelül 40%-ra (44. ábra). Helyezze a háló objektumot a gradiens objektum tetejére, és a gomb úgy fog kinézni, mint az 1. ábrán. 45.



Rizs. 44. Gombmásolat átalakítása rács objektummá

Egészítse ki a gombot a kívánt felirattal, és állítsa be a helyzetét a megfelelő palettagombok segítségével Igazítsa(Igazítás). Az eredményül kapott kép egy réteget fog tartalmazni három egymásra helyezett objektummal (46. ábra). Az ütemezett események szöveges objektumra hivatkoznak, ezért a kényelem kedvéért változtassa meg a nevét Szöveg duplán az objektumra kattintva és új név megadásával. Hasonlóképpen változtassa meg a réteg nevét 1. rétegtől rétegig(47. ábra).


Az eseményfeldolgozás JavaScript-eljárások használatát foglalja magában, ezért csatolnia kell egy fájlt ezen eljárások leírásával. Az Events.js neve, és telepítéskor a Sample Files\Sample Art\SVG\SVG mappába menti a lemezre. Adobe szoftver Illusztrátor. Az Events.js fájl felvételéhez használja a parancsot JavaScript fájlok SVG interaktivitás(48. ábra). Ezután meg kell nyomnia a gombot Hozzáadás(hozzáadás) és keresse meg kívánt fájlt a merevlemezen. Amikor a neve megjelenik a mezőben URL(49. ábra), kattintson a gombra Kész(Kijelentkezés).

Rizs. 48. Válassza ki a JavaScript Files parancsot

Ezt követően meg kell határoznia az objektum egéreseményeire adott reakciót Szöveg. Válassza ki a Szöveg objektumot a mezőben esemény(Esemény) paletták SVG interaktivitás válassz egy eseményt az egérrel elemColor(evt, "Szöveg", "#3333FF")- ez azt jelenti, hogy amikor az egér az objektum felett van Szöveg színe kékre változik (50. ábra). Ahhoz, hogy a szöveg színe feketére változzon, miután az egér elhagyja az aktív zónát, létre kell hoznia még egy eseményt on mouseout- válassza ki a mezőben esemény(Esemény) paletták SVG interaktivitás. Ezután a műveletsorba írja be a szöveget elemColor(evt, "Szöveg", "#000000")- ez visszaadja a fekete színt (51. ábra).


Rizs. 51. Az SVG interaktivitás paletta végleges megjelenése a szöveg objektumhoz
Mentse a generált görgetést SVG-fájlként a paranccsal Fájl=>Mentés másként(Fájl=> Fájltípus formátum SVG, majd állítsa be az SVG-fájl mentési beállításait az ábrán látható módon. 52. Mentés után csak egy SVG kiterjesztésű fájl kerül előállításra, és nem kettő, mint a klasszikus rollover esetében - ebben az esetben a Primer5.svg fájlt (Primer5 mappa) kaptuk meg. Ahhoz azonban, hogy az átgörgetés valóban működjön, a JavaScript-eljárások leírását tartalmazó Events.js fájlt is át kell másolni az SVG-fájlt tartalmazó mappába. Ezt követően ellenőrizheti a felborulás teljesítményét - az eredmény az ábrán látható módon fog kinézni. 53.


SVG animáció
Az SVG formátum animáció közvetítésére is használható. Próbáljunk meg létrehozni egy egyszerű animációs elemet (jelen esetben a cégről szóló információ lesz), amely akkor jelenik meg a képernyőn, ha az egeret a megfelelő grafikus objektum fölé viszi, és eltűnik, ha az egeret eltávolítjuk az interaktív elemről.
Készítsünk hozzávetőlegesen egy ilyen sorozatot grafikus és szöveges objektumokból, amint az ábra mutatja. 54. Átnevezés kényelmes módja az összes létrehozott objektumot úgy, hogy egymás után a következő objektum nevére kattint a palettán Rétegekés a kívánt név beírása (55. ábra). Vegye figyelembe, hogy az ábrán kiemelve. 56 tárgy - Szöveg1, Szöveg2, Szöveg3és Path1- mindig látható lesz, az összes többi pedig csak akkor, ha az egeret az objektum fölé viszi Szöveg1.

Rizs. 54. A kép eredeti nézete


A parancs használatával tartalmazza az Events.js fájlt a JavaScript-eljárások leírásával JavaScript fájlok (JavaScript fájlok) a palettáról SVG interaktivitás gomb megnyomásával Hozzáadás(Hozzáadás) válassza ki a kívánt fájlt a merevlemezen, és kattintson a gombra Kész(Kijelentkezés).
Adja meg az egér eseményválaszát egy objektumhoz Szöveg1. Válassza ki az objektumot Szöveg, mezőben esemény(Esemény) paletták SVG interaktivitás válassz egy eseményt az egérrelés az alábbi sorba írja be a szöveget elemShow(evt, "Szöveg4"); elemShow(evt, "Path2"). Ennek eredményeként, ha az egér az objektum felett van Szöveg1 tárgyak láthatóvá válnak Szöveg4és Path2. Kérjük, vegye figyelembe, hogy ha egy esemény bekövetkeztekor több műveletet kell végrehajtani, akkor ezeket a „;” jellel kell megadni. Ezután tegye ugyanezt az eseménynél on mouseout, írja be a hozzá tartozó szöveget, ami tárgyak elrejtését jelenti (57. ábra).

Mentse az eredményt SVG-fájlként a paranccsal Fájl=>Mentés másként(Fájl=>Mentés másként), a fájlnév megadásával, a mezőben történő kijelöléssel Fájltípus SVG formátumban, majd állítsa be az SVG fájl mentési beállításait az ábra szerint. 58. Mentés után a rendszer megkapja a Primer6.svg fájlt (Primer6 mappa). Ne felejtse el átmásolni az Events.js fájlt a fájlt tartalmazó mappába. Ha ezután futsz coz adott fájlábrán látható eredményt fogja látni. 59. Szinte erre van szüksége. Az egyetlen dolog, ami nem szerepelt a terveinkben, az a tárgyak kezdeti megjelenése Szöveg 4 és Pálya 2 betöltéskor. Ennek a hiányosságnak a megszüntetéséhez jelölje ki egyszerre mindkét objektumot, és hozzon létre egy műveletet hozzájuk elemHide(evt, "Szöveg4"); elemHide(evt, "Path2") eseményen Feltöltés alatt(60. ábra). Mentse újra a fájlt, és győződjön meg arról, hogy az objektumok most vannak Szöveg4és Path2 csak akkor látható, ha az egeret az objektum fölé viszi Szöveg1.



GIF animáció
Bármely weboldal elképzelhetetlen webanimáció nélkül, beleértve az animált gifeket is. Létrehozásukra az egyik lehetőség az Adobe ImageReady alkalmazás használata, amely többek között lehetővé teszi, hogy rétegekből animációt készítsünk. Ugyanakkor maga a többrétegű kép is elkészíthető különböző alkalmazásokban, beleértve az Adobe Illustratort is.
Nagyon egyszerű animációt készíteni a paletta elemei alapján Szimbólumok(Szimbólumok) megnyitja a parancsot Ablak=>Szimbólumok(Window=>Symbols) vagy a paranccsal megnyitható szimbólumkönyvtárak valamelyikéből Window=>Szimbólumkönyvtárak(Window=>Szimbólumtárak).
Például próbáljuk meg növelni bármelyik objektum-szimbólum méretét, az objektum növelésének folyamatának kulcsfontosságú szakaszait külön rétegekre kell beállítani. Először egyszerűen helyezze el a szimbólum objektumokat egymás fölé, majd növelje meg az egyes következő objektumok méretét, például a 2. ábrán látható módon. 61. Ennek eredményeként a palettán Rétegek egy réteg sok objektummal jön létre (62. ábra). Ha közvetlenül exportálja ezt a képet PSD formátumba, akkor ez nem fog működni, mivel csak egy réteg van, és természetesen, amikor megnyitja a PSD fájlt az ImageReadyben, akkor is csak egy réteg lesz. Ezért először el kell helyeznie az objektumokat különböző rétegekre. Ez többféleképpen is megtehető - a legegyszerűbb módja az, ha először kiválasztja a réteget 1. réteg a Rétegek palettán, és használja a parancsot Engedje el rétegre(Rétegenkénti kiadás). Az eredmény az lesz, hogy mindegyik objektumot a saját fóliájára helyezi át, de mindegyik beágyazódik a rétegbe 1. réteg. Ezért ezután manuálisan kell húznia az összes beágyazott réteget a Rétegek paletta tetejére, hogy azok a réteg felett legyenek. 1. réteg, majd az üres réteget 1. réteg könnyen eltávolítható (63. ábra). Exportálja a képet PSD formátumba a paranccsal Fájl=>Exportálás(Fájl=>Exportálás) az ábrán látható beállításokkal. 64.




Töltse be a létrehozott PSD fájlt az ImageReady programba (65. és 66. ábra). Nyissa meg a paletta menüt élénkségKészítsen kereteket rétegekből(Keretek létrehozása rétegekből). Ennek eredményeként öt keret jön létre, amelyek mindegyike megfelel a rétegének és a paletta ablakának élénkségábrán látható módon fog kinézni. 67.



Ezután állítsa be az egyes létrehozott képkockák időtartamát - ebben az esetben az összes képkocka időtartama 0,2 s. Ezután mentse el az optimalizált animációt a paranccsal Fájl=>Optimalizált mentés(Fájl=>Mentés optimalizálással). A kapott eredmény hasonlíthat az ábrához. 68.

Még kényelmesebb a funkciók használata Élő keverékek Illustrator szoftver. Az Illustrator és az ImageReady együttes használata jelentősen felgyorsítja a GIF-animációk létrehozásának folyamatát.
Például rajzoljon két tetszőleges többszínű objektumot, majd keverje össze őket a megfelelő paraméterekkel (69. ábra). Ezt a fájlt nem lehet közvetlenül animáció készítésére használni, mivel a kép egyetlen rétegen található (70. ábra). Ezért először a keverési objektum minden elemét külön rétegre kell helyeznie. Ehhez az ablakban Rétegek jelölje ki a vonalat


Rizs. 70. A Rétegek ablak kezdeti állapota


Exportálja a létrehozott fájlt PSD formátumba a paranccsal Fájl=>Exportálás(Fájl=>Exportálás). Nyissa meg a létrehozott PSD-fájlt az ImageReady-ben (73. ábra). Felhívjuk figyelmét, hogy az Illustrator programban létrehozott összes fólia megjelenik a rétegablakban (74. ábra), és az ablakban. élénkség csak egy keret lesz.


Aktiválja a paletta menüt élénkség, kattintson a fekete nyílra a paletta jobb felső sarkában, és válassza ki a parancsot Készítsen kereteket rétegekből(Keretek létrehozása rétegekből) - ennek eredményeként ebben a példában öt keret jön létre, és a paletta ablak élénkségábra szerinti formát vesz fel. 75. Válassza ki az összes keretet a gomb nyomva tartásával Váltás, és állítsa be a megfelelő képkocka időtartamát – ebben a példában minden egyes képkocka esetében ugyanazt a 0,2 másodperces időt veszik figyelembe. Ezután mentse a fájlt az optimalizálás paranccsal Fájl=>Optimalizált mentés(Fájl=>Mentés optimalizálással) beállítást a listában Fájltípus választási lehetőség Csak képek (*.gif). Az animáció a 2. ábrához fog hasonlítani. 76.


Sokkal érdekesebb nem a mozgás, hanem a kevert objektumok sima átméretezése. Használhatja például a már létrehozott keverési átmenetet. Ebben az esetben a keverési átmenet minden eleméhez külön fóliák létrehozása után helyezze az összes objektumot egymásra a gombok segítségével. Vízszintes igazítási központ(Igazítás a vízszintes középponthoz képest) és Függőleges igazítás középre(Függőleges középre igazítás) paletták Igazítsa(77. ábra).

Exportálja a létrehozott fájlt PSD formátumba ( Fájl=>Exportálás- File => Export) és nyissa meg a létrehozott PSD fájlt az ImageReady programban (78. ábra). Animációs keretek létrehozása rétegek alapján ( Készítsen kereteket rétegekből- Hozzon létre kereteket rétegekből), és válassza ki a megfelelő időtartamot (79. ábra). Aztán, hogy az animáció hatásosabb legyen, másold át a meglévő képkockákat, de be fordított sorrendben- úgy, hogy a kép először nő, majd csökken, és így tovább körben (80. ábra). Ezután mentse el az optimalizáló fájlt ( Fájl=>Optimalizált mentés— Fájl=>Mentés optimalizálással). Az eredményül kapott animációt az ábra mutatja. 81.



Rizs. 80. Az Animáció ablak állapota a képkockák sokszorosítása után

Rizs. 81. Kész animáció
A Flash-fájlformátum (SWF) azon alapul vektoros grafikaés méretezhető, kompakt webes grafikákhoz készült. Mivel ez a fájlformátum vektorgrafikán alapul, az objektum bármilyen felbontásban megőrzi képminőségét, és ideális animációs keretek készítéséhez. Az Illustratorban egyedi animációs kereteket hozhat létre rétegeken, majd a képrétegeket egyedi keretekként exportálhatja a webhelyen való használatra. Meg is határozhatod szimbólumok Illustrator fájlban, hogy csökkentse az animáció méretét. Exportáláskor minden szimbólum csak egyszer kerül meghatározásra az SWF-fájlban.
Exportálási parancs (SWF)
Biztosítja a legtöbb szabályozást az animáció és a bittömörítés felett.
Több szabályozást biztosít az SWF és bitmap formátumok keveréke felett egy töredezett elrendezésben. Ez a parancs kevesebb képbeállítást kínál, mint az Exportálás (SWF) parancs, de a legutóbb használt Export parancsbeállításokat használja (lásd ).
Tartsa szem előtt a következő irányelveket, amikor előkészít egy objektumot SWF-ként történő mentésre.
Használja a Device Central alkalmazást, hogy megtudja, hogyan fog kinézni az Illustrator grafika az alkalmazásban Flash player különféle kézi eszközökön.
Illustrator grafika beszúrása
Az Illustratorban létrehozott grafikus objektumok gyorsan, egyszerűen és egyszerűen átmásolhatók és beilleszthetők egy Flash-alkalmazásba.
Amikor Illustrator grafikát illeszt be egy Flash-alkalmazásba, a következő attribútumok megmaradnak.
A löket vastagsága
A színátmenetek definíciói
Szöveg (beleértve az OpenType betűtípusokat is)
Kapcsolódó képek
Keverési módok
Kontúrok és formák
Ezenkívül az Illustrator és a Flash a következő funkciókat támogatja a grafika beillesztésekor.
Amikor rétegeket választ ki egy Illustrator-grafikában felső szint A rétegek és azok tulajdonságai (láthatósága és blokkolása) megmaradnak egészben és Flash alkalmazásba illesztve.
Az RGB-n kívüli Illustrator színformátumokat (CMYK, szürkeárnyalatos és egyéni formátumok) a Flash konvertálja RGB-vé. Az RGB színek beillesztése a szokásos módon történik.
Illustrator-grafikák importálásakor vagy beillesztésekor különféle beállításokat használhat bizonyos effektusok (például szövegárnyék) Flash-szűrőként való mentésére.
A Flash elmenti az Illustrator maszkjait.
SWF-fájlok exportálása az Illustratorból
Az Illustratorból exportált SWF-fájlok minősége és tömörítése ugyanolyan, mint a Flash-ből exportált SWF-fájlok.
Exportáláskor számos előre meghatározott stílus közül választhat az optimális kimenet érdekében, és megadhatja, hogyan kíván több rajztáblát használni, hogyan konvertálja a szimbólumokat, a rétegeket, a szöveget és a maszkokat. Dönthet például úgy, hogy az Illustrator-szimbólumokat filmként vagy grafikaként exportálja, és SWF-szimbólumokat hozhat létre az Illustrator-rétegekből.
Illustrator fájlok importálása Flash alkalmazásba
Ha egy teljes elrendezést szeretne létrehozni az Illustratorban, majd egy lépésben importálni a Flash-be, mentheti a grafikát Illustrator natív (AI) formátumban, és nagy pontossággal importálhatja azt a Flash-be a Fájl > Importálás a munkaterületre parancsok segítségével. terület" vagy " Fájl" > "Importálás a könyvtárba".
Ha az Illustrator fájl több rajztáblát tartalmaz, válassza ki az importálni kívánt rajztáblát a Flash importálás párbeszédpanelen, és adja meg a beállításokat a rajztáblán lévő minden egyes réteghez. A kiválasztott rajztábla összes objektuma importálásra kerül Flash program egyetlen rétegként. Amikor egy másik rajztáblát importál ugyanabból az AI-fájlból, az objektumok az adott rajztábláról új rétegként importálódnak a Flash-be.
Amikor az Illustrator grafikát AI, EPS vagy formátumban importálja PDF alkalmazás A Flash megőrzi ugyanazokat az attribútumokat, mint az Illustrator grafika beillesztésekor. Továbbá, ha az importált Illustrator-fájl fóliákat tartalmaz, az alábbi módszerek egyikével importálhatja azokat.
Konvertálja az Illustrator-rétegeket Flash-rétegekké.
Konvertálja az Illustrator rétegeit Flash-keretekre.
Konvertálja az összes Illustrator-réteget egyetlen Flash-réteggé.