Z času na čas mi prídu otázky, aby som povedal, ako vytvoriť používateľskú stránku, teda tak, aby každý registrovaný návštevník mal tú svoju vlastnú stránku online. V tomto článku sa pokúsim odpovedať na túto otázku.
V prvom rade potrebujete urobiť autorizáciu. Ak neviete, ako na to, prečítajte si toto:. Po autorizácii si každý používateľ uloží do relácie informácie o svojom prihlasovacom mene a hesle. Teraz môžete urobiť užívateľskú stránku Algoritmus je teda nasledujúci:
- Vytvorte súbor, Napríklad, user.php. Vložte všetko HTML a css kód, ktorý nahradí niektoré testovacie údaje, ktoré budú v budúcnosti jedinečné pre každého používateľa.
- Na samom začiatku súboru prečítať všetky informácie o používateľovi(napríklad z databázy) pomocou svojho prihlasovacieho mena uloženého v relácii.
- Nahraďte testovacie dáta špecifickými užívateľskými dátami, informácie, o ktorých ste dostali v predchádzajúcom kroku.
Všetko, teraz všetci oprávnení používatelia pristupujú k user.php uvidia svoje vlastné údaje. Nezáleží na tom, aké údaje (celé meno, avatar, dátum narodenia atď.) vytvoril najbežnejšiu používateľskú stránku.
Čo sú to osobné stránky a príspevky vo WordPresse, o tom veľa ľudí vie alebo o tom už počulo, no možno to nevyužívalo veľa ľudí, pretože pre ne nenašli využitie. Dnes vám poviem, ako môžete takéto stránky využiť tak, aby boli veľkým prínosom pre vás a vašu stránku.
Poďme si teda najprv ujasniť, ktoré to sú osobné stránky a príspevky vo WordPress. Stav „súkromné“ označuje prístup k obsahu konkrétnu stránku bude mať len ten, kto vytvoril stránku alebo príspevok a samozrejme administrátor a supersprávca stránky alebo blogu. Aké je teda využitie osobných stránok a príspevkov?
Povedzme, že v osobnom zázname si môžete nechať nejaké poznámky, texty, odkazy, fotografie a tak ďalej pre seba na pamiatku atď. Ale výhody tohto nie sú také veľké. Osobná stránka je však úplne iná záležitosť, pretože pre stránky môžete vytvárať a používať špeciálne šablóny. To je asi tak všetko, o osobných stránkach si povieme.
Ak chcete vytvoriť osobnú stránku, musíte vstúpiť do ovládacieho panela stránky (ďalej budeme predpokladať, že ste prihlásený ako Administrátor), vyberte „Stránky“ -> „Pridať nové“ v bloku ponuky vľavo. Otvorí sa formulár na vytvorenie stránky. Po zadaní názvu stránky sa nižšie zobrazí odkaz na ňu. Pôvodne vytvorená stránka môže mať nasledujúcu adresu:
http://wpmytest.ru/?page_id=4
ktorý nie je veľmi zapamätateľný, preto je lepšie vytvoriť zrozumiteľnejší odkaz, napríklad tento (ak máte v nastaveniach v časti „Možnosti“ -> „Nastavenia trvalého odkazu“ vybratý „Názov príspevku“):
http://wpmytest.ru/moya-laboratoriya/
Do obsahového poľa stránky zadáme ľubovoľné informácie, ľubovoľný text a vo všeobecnosti je stránka hotová. Teraz je však dôležité dať mu status „súkromného“. Ak to chcete urobiť, v pravom bloku ovládacieho panela nájdeme blok „Viditeľnosť: Otvoriť úpravy“ a kliknutím na odkaz „Upraviť“ v zobrazenom zozname vyberte „Osobné“ a stlačte tlačidlo „OK“. . Potom smelo kliknite na tlačidlo „Publikovať“ a môžeme predpokladať, že osobná stránka bola vytvorená.
Aby som sa o tom uistil nová stránka je k dispozícii iba vám, odhláste sa zo svojho účtu a skúste si otvoriť svoju osobnú stránku v prehliadači na adrese, ktorú ste jej priradili. Spravidla dostanete správu o tom, že takáto stránka neexistuje, alebo že na túto stránku nemáte prístup. To je všetko, ale toto je len polovica bitky a to najzaujímavejšie ešte len príde.
Mimochodom, pre každý prípad môžete do súboru robots.txt pridať riadok, ktorý zakáže prehľadávanie vašej osobnej stránky (v mojom príklade je to adresár /moya-laboratoriya/) robotmi vyhľadávacích nástrojov:
Disallow: /moya-laboratoriya/
Pohni sa...
Ako som povedal na začiatku tohto článku, pre ktorúkoľvek zo stránok môžete použiť rôzne šablóny. V mnohých témach, dokonca aj v tých štandardných, ktoré sa dodávajú so samotným WordPress, môže existovať niekoľko šablón dizajnu špeciálne pre stránky. V tomto príklade som použil predvolenú tému „Twenty Eleven“, kde si môžete vybrať z nasledujúcich šablón stránok:
Základná šablóna
- Šablóna ukážky
- Šablóna bočného panela
Ak chcete priradiť šablónu pre stránku, musíte vybrať stránku, ktorú ste vytvorili na úpravu, v pravom bloku ovládacieho panela nájdite „Atribúty stránky“ -> „Šablóna“ a vyberte tú, ktorú potrebujete.

Ale možno nás nebudú veľmi zaujímať hotové šablóny, v ktorých je veľa nadbytočného a vytvoríme si vlastné.
Na vytvorenie vlastnej šablóny pre stránku stačí zadať adresár, kde sa nachádzajú súbory tém, ktorý sa na stránke používa v tento moment a vytvorte tam nový súbor PHP. Autor: osobná skúsenosť Poviem, že je stále lepšie urobiť kópiu jedného zo súborov, ktoré sa tam nachádzajú, a trochu zmeniť jeho kód. Pre príklad som použil predvolenú tému „Twenty Eleven“ a kópiu súboru „showcase.php“, ktorý som premenoval na „showcase-2.php“ a následne som z jeho kódu vyhodil všetko, čo som nepotreboval. V dôsledku toho sa stalo toto:
Upozorňujeme, že kód súboru obsahuje riadok „Názov šablóny: Moja šablóna 1“. Je to veľmi dôležité, pretože iba prítomnosť označenia „Názov šablóny“ nám umožní pri zmene parametrov našej stránky pri výbere šablóny už v zozname vidieť šablónu s názvom „Moja šablóna 1“. .
Keďže sme už vytvorili novú šablónu, ostáva ju priradiť k našej osobnej stránke. Opäť vyberte stránku, ktorú ste vytvorili na úpravu, v pravom bloku ovládacieho panela nájdite "Atribúty stránky" -> "Šablóna" a tam si zo zoznamu vyberieme nami vytvorenú "Moja šablóna 1":

Moja šablóna 1
Uložíme zmeny a otvoríme našu osobnú stránku na overenie. Teraz bude mať stránka vrchnú časť (hlavičku), spodnú časť (pätu) a samotný obsah stránky (pokiaľ ste, samozrejme, pri úprave nepridali nejaký text alebo niečo iné). A nič viac!
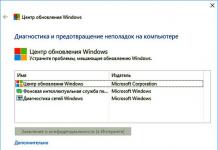
No a čo je na tom také zvláštne? - pýtaš sa. Áno, faktom je, že teraz je to v kóde šablóny stránky, ktorú sme vytvorili, že môžete pridať čokoľvek, po čom vaše srdce túži. Napríklad php kódy, ktoré nebolo možné vložiť do samotného obsahu stránky z ovládacieho panela. Napríklad skripty na zbieranie štatistík zo zdrojov SEO, štatistiky návštev stránok a mnohé ďalšie. A tiež to nebude ťažké urobiť bez prístupu FTP na stránku, pretože súbor šablóny osobnej stránky môžete zavolať na úpravu cez ovládací panel stránky: “ Vzhľad" -> "Editor" a vpravo "Moja šablóna 1 šablóna stránky (showcase-2.php)"

Nová šablóna je dostupná v editore WordPress
Teraz ste si pravdepodobne všimli, že to nie je príliš pohodlné na prezeranie osobná stránka vždy prejdite na ovládací panel a vyhľadajte túto stránku tam. Niečo sa musí urobiť.
Veď na začiatku tvorby osobnej stránky sme na ňu priradili odkaz, tak to poďme využiť. Hoci aj odkaz môže byť náhodne zabudnutý, najmä ak bol zložitý. Ale zjednodušiť prístup na stránku je jednoduché.
Kdekoľvek vo vašej šablóne (v jednom zo súborov šablóny, napríklad v súbore, ktorý zobrazuje bočný panel) Môžete pridať odkaz na svoju osobnú stránku, ale tak, aby odkaz nebol viditeľný pre nikoho vyhľadávače, ani nikomu inému, musíte pridať podmienku, ktorá umožní prístup iba správcovi stránky:
Niektorí sa však môžu chcieť pre každý prípad ešte viac chrániť pred priamym prístupom cudzincov alebo iných účtov stránok k obsahu vašej osobnej stránky. Ak to chcete urobiť, do súboru, ktorý ste vytvorili ako šablónu pre osobnú stránku, musíte pridať podobnú kontrolu, ako ste to urobili pri skrytí odkazu:
K obsahu stránky tak bude mať prístup iba administrátor, aj keď ste tejto stránke omylom odstránili status „Súkromné“.
A na záver mi dovoľte ešte raz pripomenúť, že do samotného súboru šablóny môžete pridať ľubovoľný kód, vrátane PHP skriptov a akýchkoľvek ďalších informácií, ktoré nebudú dostupné pre vyhľadávače a outsidery. Okrem toho, kódy pridané do súboru šablóny osobnej stránky žiadnym spôsobom neovplyvnia výkon stránky, s výnimkou prípadu, keď na túto stránku sami pristupujete.
Môžete napríklad pridať malú miniaplikáciu pre stránku pr-cy.ru, ktorá bude zobrazovať aktuálne dátumy najnovších akcií PR a TCI
"; ?>
Takto môže vyzerať zdrojový kód šablóny vašej osobnej stránky:
Skripty pridané do šablóny osobnej stránky žiadnym spôsobom neovplyvnia fungovanie vašej stránky alebo blogu. Či už JavaScript skripty, PHP alebo iné, samozrejme okrem prípadu, ak ste na zápis do databázy používali skripty. Vo všeobecnosti môžete bezpečne testovať svoje nové skripty a vykonávať ďalšie experimenty. Ak ste však zrazu urobili chybu v kóde šablóny stránky, ktorú ste vytvorili, a neviete, ako problém vyriešiť (napríklad namiesto vašej osobnej stránky vidíte prázdne okno alebo chybové hlásenie), môžete jednoducho odstráňte tento súbor šablóny alebo jednoducho vyberte inú šablónu v nastaveniach stránky (napríklad predvolenú šablónu).
To je vlastne všetko. Posledná snímka obrazovky zobrazuje časť mojej osobnej stránky na WordPress (čísla na počítadlách sú fiktívne a väčšina výsledkov skriptov je skrytá, keďže informácie na mojej osobnej stránke sú dôverné), uvádzam ako príklad použitia osobná stránka s vlastnou šablónou:

Veľa šťastia a užitočné pre vás pri používaní osobných stránok na WordPress!
Ahojte všetci, dlho som nepublikovala nové články, nakoľko ich bolo veľa rôzne práce+ ku všetkému som absolvoval niekoľko kurzov na tému tvorby webstránok. Teraz si myslím, že budem častejšie zverejňovať rôzne zaujímavé poznámky pre webmasterov.
Začnem možno užitočným WordPress pluginyčo mi v praxi veľmi pomohlo.
Dnes budem hovoriť o Klientskom portáli - Súkromné používateľské stránky a prihlasovací plugin.
Prečo som to potreboval?
Asi pred mesiacom som pripravoval webstránku pre jazykovú školu. Medzi úlohy rozloženia a funkcionality patrila úloha vytvoriť osobné stránky pre všetkých študentov školy a zároveň by mali byť pohodlné na vyplnenie pre neskúseného editora. Samozrejme, najprv som začal hľadať pluginy na vytvorenie osobného účtu pre používateľa, ale všetky boli príliš ťažkopádne a mali obrovskú funkcionalitu, ktorá jednoducho nebola potrebná a stránku len sťažili. Pri hľadaní som sa dostal na Klientsky portál - Súkromné používateľské stránky a prihlasovací plugin a uvedomil som si, že toto je to, čo potrebujem. Ľahký doplnok, ktorý vám umožňuje vytvárať osobné stránky pre každého používateľa.
Po nainštalovaní tohto doplnku sa v administračnom paneli v sekcii „Používatelia“ po umiestnení kurzora myši na niektorého z používateľov zobrazí odkaz na vašu osobnú stránku. Ako to vyzerá, som ukázal na snímke obrazovky.
Keď naň kliknete, zobrazí sa vám obyčajný editor. V mojom prípade editor stránky zverejnil rozvrh hodín pre každého študenta a malé organizačné oznámenia tam.
Ako sa správne pripojiť?
Stiahnite si a nainštalujte Klientsky portál - Súkromné používateľské stránky a prihlasovací plugin. Budete ho musieť nejako naviazať na používateľa, aby sa po vstupe na stránku dostal presne na svoju osobnú stránku.
Najprv musíte vytvoriť stránku s názvom, napríklad „Osobný účet“. Potom tam skopírujte skrátený kód - .
Na presmerovanie som použil plugin - Theme My Login. Ako môžete vidieť na obrázku nižšie, uviedol som odkaz na presmerovanie používateľa do adresára, ktorý potrebujeme.

S týmito dvoma zásuvnými modulmi sa mi podarilo vyriešiť problém a zároveň som nekládol objemný osobné účty, čo by len zmiatlo správcu stránky.
To je na dnes všetko, dúfam, že tento materiál bude pre niekoho užitočný.
2015-09-15 13231 33 Denis Abdullin
AT čistej forme ako zverejniť niečo na Uraaa málokedy uspeje, pretože všetko sa robí v jednotný systém a používatelia by mali niečo ponúknuť univerzálny. Samozrejme, v každom scenári sa objavia otázky a problémy. Tento dizajn je vyrobený pre svetlé pozadie, takže veľa vecí budete musieť prerobiť „pre seba“. Skúsil som však spraviť niečo univerzálnejšie a s jednoduchou montážou.
Tu je osobná stránka pre uCoz ako na Uraaa. Nehovorím, že som vymyslel niečo originálne, len zdieľam moderný štýl pre osobnú stránku. Nemožno si nevšimnúť, že okrúhle avatary v strede sú trendom vo svete rozhraní.
Ako urobiť osobnú stránku rovnako
ako sú na tom ostatné stránky?
Táto otázka s najväčšou pravdepodobnosťou nie je formulovaná presne, nie úplne, ale mali by sme ňou začať. Osobná stránka na uCozštandardne úplne nezávislé a malé, ako keby to nebolo súčasťou stránky, ale niečo zbytočné. Rovnako je to aj s niektorými inými stránkami, ako sú súkromné správy, ale o tých sa teraz baviť nebudeme. Ako teda urobiť „osobnú“ skutočne súčasťou šablóny.
Najprv zvoľte otvorenie "V aktuálnom okne" osobnej stránky v nastaveniach modulu "Používateľ".
Po druhé, skopírujte kód drôtového modelu do Design Management - Site Pages.

Teraz úplne nahraďte kód v "Správa dizajnu - Používatelia - Osobná stránka" kódom, ktorý ste prevzali zo "Stránky lokality". V ňom nahraďte $CONTENT$ pôvodným obsahom osobnej stránky medzi
a. $CONTENT$ môžete okamžite nahradiť kódom osobnej stránky z Uraaa (nižšie).Tu je to, čo máme:

Osobná stránka ako na Uraaa
Použite nasledujúci kód v časti "Správa dizajnu - Používatelia - Osobná stránka". Nahraďte $CONTENT$ týmto kódom podľa vyššie uvedených pokynov:
200?"200px":""+(this.scrollHeight+5)+"px");">
$_LOAD_ENTRIES$ súborov
$_COM_ENTRIES$ komentárov
$_FORUM_ENTRIES$ odpovedí
(Telefón je skrytý)
(adresa je skrytá)
$_EMAIL$
(adresa je skrytá)
*
Napíšte list používateľovi
$_EMAIL$
[ Potvrď email ]
 profil uID
profil uIDTo je to, čo dostaneme, taká osobná stránka pre uCoz. Mimochodom, odstránil som zarážky z nadradeného prvku, vyzerá to moderne.