BAŞLIK 8. WORD İLE WEB SAYFASI OLUŞTURMA
Web sitelerinin oluşturulmasını basitleştiren editörler olarak Microsoft Office uygulamalarını - Word, Excel, PowerPoint, vb. kullanabilirsiniz. Aynı zamanda, kullanıcı HTML dilini bilmeyebilir ve belge tasarımı için tanıdık bir ortama sahip olabilir - WYSIWYG (ne Ne aldığımı görüyorum). Word'ü günlük işlerinde kullanan çok sayıda insan, HTML belgelerinin potansiyel geliştiricileri haline gelir.
Word'de bir Web sayfası oluşturmanın iki yolu vardır: Sihirbaz veya şablon kullanarak ya da var olanı dönüştürerek. Word belgesi HTML biçimine. Aynı zamanda, Word, optimal bir şekilde olmasa da, HTML etiketleri oluşturur.
İlk yol HTML belgeleri oluşturmak oldukça basittir - sıfırdan bir belge oluşturmaya başlamanız ve Sihirbazın tavsiyelerini izlemeniz ve program menüsünde bulunan araçları kullanmanız yeterlidir.
İkinci yol- Kaydederken mevcut Word belgesini HTML etiketlerine dönüştürün Kelime dosyası HTML formatında. Dönüşüm, doğal olarak, belge tasarımının bazı öğelerinin kaybolmasına veya değişmesine neden olur.
Biri ayırt edici özellikleri HTML belgeleri, belgenin kendisinin yalnızca metin içermesidir ve diğer tüm nesneler, özel etiketler kullanılarak Tarayıcı tarafından görüntülendiğinde belgeye gömülür ve ayrı olarak saklanır. Bir HTML dosyasını belgenin bulunduğu konuma kaydettiğinizde, Word, eşlik eden grafik tasarım öğelerini yerleştirdiği diskte bir klasör oluşturur. Örneğin, resimler içeren bir dosyayı kaydederken Kızartmalar. htm Word bir klasör oluşturur Kızartmalar. Dosyalar, tüm çizimleri yerleştireceği yer.
Buna uygun olarak, bir site oluştururken - birbirine bağlı bir Web sayfası grubu - siteyi ayrı bir klasöre yerleştirmeniz ve bir siteyi taşırken veya yayınlarken tüm dahili klasör yapısını kesinlikle korumanız önerilir.
Word'de oluşturulan materyalleri İnternet'te yayınlamaya hazırlanırken, HTML formatına dönüştürmenin özelliklerini bilmek faydalıdır. Bunlardan bazıları aşağıda verilmiştir (Tablo 8.1).
Tablo 8.1
Tasarım Öğelerini HTML'ye Dönüştürme
Belge öğesiKelime | Word ® HTML'yi Dönüştürme |
Yazı tipi boyutları | Word, yazı tiplerini 9 ila 36 punto arasında görüntüler. Boyutlar HTML yazı tipleri 1'den 7'ye değiştirin ve Tarayıcıya yazı tipi boyutu hakkında bir gösterge olarak hizmet edin |
Metin efektleri: | Metin efektleri kaydedilmez, ancak metnin kendisi kalır |
Stiller: | Yazı tipi stilleri kalır, ancak bazı alt çizgiler düz çizgilere dönüştürülür |
Metin Animasyonu | Animasyon kaydedilmez, ancak metin kalır. Metne animasyon efekti vermek için seçim çerçevesini (Web Bileşenleri paneli) kullanabilirsiniz. |
Görüntüler daha önce bu biçimlerde kaydedilmemişlerse GIF veya JPEG biçimine dönüştürülür. Çizgiler yatay çizgilere dönüştürülür |
|
Grafikler: otomatik şekiller, sanatsal metin, metin kutuları ve gölgeler | Nesneler GIF dosyalarına dönüştürülür. Web sayfası düzenleme ortamında "Ekle" - "Resim" grafik araçlarını ekleyebilirsiniz. |
Tablolar dönüştürülür, ancak HTML tarafından desteklenmeyen ayarlar korunmaz (örneğin, renkli kenarlıklar ve değişken genişlikli kenarlıklar) |
|
Sayfa numaralandırma ve üstbilgiler ve altbilgiler | Bir HTML belgesi tek bir Web sayfası olarak kabul edildiğinden, üstbilgi ve altbilgi kavramı yoktur ve sayfalandırma korunmaz. |
Sayfa kenar boşlukları ve çok sütunlu metin | |
Kullanıcı tanımlı stiller, HTML tarafından destekleniyorsa doğrudan biçimlendirmeye dönüştürülür |
HTML sayfasına kendi etiketlerinizi eklemeniz gerekirse, Word şunları sağlar: HTML kodunun doğrudan düzenlenmesi. Bu, editör penceresini "Görünüm" - "HTML Kaynağı" menüsü aracılığıyla çağırarak yapılabilir. Bu moda geçmeden önce dosyayı kaydetmelisiniz. Pencereyi kapatmadan önce düzenlemeyi bitirdikten sonra dosyanın da kaydedilmesi gerekir.
HTML düzenleme moduna geçmenin başka bir yolu, belgeyi Tarayıcıda açmak ve "Görünüm" - "HTML Olarak" menüsünü çağırmaktır. Varsayılan olarak, düzenleme Not Defteri'nde yapılır.
Word, belgeyi daha sonra Tarayıcıda görüneceği şekilde görüntülese de, bir Web belgesini Word'den ayrılmadan önizleyebilirsiniz.
"Görünüm" menüsünde, bir Word belgesini görüntülemenin yolları belirlenir (Şekil 8.1). "Web Belgesi" seçildiğinde, dosya bilgisayarda yüklü olan Tarayıcıda görüneceği şekilde görüntülenir. "Görünüm" menüsü aracılığıyla, normal mod bir belge ile çalışmak.
https://pandia.ru/text/78/284/images/image002_81.gif" width="32" height="32 src=">Autobiography" href="/text/category/avtobiografiya/" rel="bookmark "> otobiyografi).
Hobilerim
Arkadaşlarım
4. Hobilerinize adanmış bir Word belgesi oluşturun. Belgeyi bir adla kaydedin hobi. doktor klasörünüzde. Belge biçimlendirilmeli, altbilgiye sahip olmalı ve metne ek olarak resimler içermelidir.
5. Oluştur Excel çalışma kitabı aşağıdaki gibi bir tablo ile farklı kaydet Arkadaş. xls
https://pandia.ru/text/78/284/images/image004_38.jpg" width="464" height="164 src=">
Ortalama değerleri hesaplamak için kullanılmalıdır formüller.
5.1. İnşa etmek çizelgeler Arkadaşlarınız hakkında bilgi gösteren. Grafikleri düzenleyin, tablonun boyutunu ve tablonun altındaki grafikleri ayarlayın.
5.2. Sayfayı yazdırma için hazırlayın: modunda "Sayfa..." sekmesinin ayarlarını yapılandırın Ön izleme, üstbilgiler ve altbilgiler oluşturun.
6. Köprüler kullanarak belgeler arasında bağlantılar kurun.
6.1. Ana belgeyi ana açın. doc ve bölüm başlıklarını sırayla vurgulayarak, ilgili belgelere köprüler ("Menü - Ekle") atayın.
8. Ana belgeye dönmek için her destekleyici belgenin sonunda köprüler oluşturun.
8.1. Destekleyici belgelerden ana belgeye dönüşü sağlamak için bir çizim hazırlayın. Örneğin, resim Arabelleği" href="/text/category/bufer/" rel="bookmark">arabelleği (Alt+PrintScreen) ve resmi Paint düzenleyicisinde daha fazla düzenleme.
8.2. Her belgenin sonuna bir resim ekleyin ve arkasındaki ana belgeye bir köprü ekleyin. doktor Dosyada hobi. doktor köprü, "Hobi" sekmesine geçiş sağlamalıdır.
10. Hazırlanan belgeleri dönüştürerek bir grup ilgili Web sayfası oluşturun.
10.1. My_Web adlı Web belgeleri için bir klasör hazırlayın.
10.2. Daha önce hazırlanmış belgeleri sürekli açarak bir klasöre kaydedin Web'im, belirterek:
Dosya tipi: Web sayfası (*.htm; *.html)
10.3. Tüm belgeleri kapatın, klasör yapısında meydana gelen değişiklikleri analiz edin.
11. Web belgelerini şuradan başlayarak görüntüleyin: ana. htm. Belgelerin hangi öğelerinin tamamen değiştiğini veya tamamen kaybolduğunu analiz edin. Bir köprüyü takip etmeye çalışın. Web sayfaları arasındaki bağlantıların düzenlenmesi gerektiğinden emin olun.
12. Web belgelerini düzenleyin, köprüleri değiştirin, ek tasarım gerçekleştirin.
Dikkat! Tarayıcı modundan düzenleme moduna geçmek için "Dosya" - "Şurada düzenle" menüsünü kullanmanız gerekir. Microsoft Word Windows için" veya araç çubuğundaki bir düğme.
II. MS Office Uygulamaları ile Yeni Web Belgeleri Oluşturma
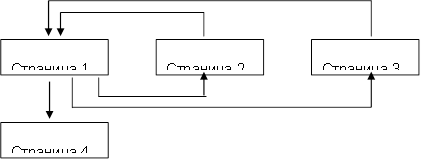
1. Dört sayfayı birleştiren çok sayfalı bir köprü metni belgesinin yapısı ve bileşimi hakkında bilgi edinin (bkz. Ek 8.1).
2. Bir ada sahip bir klasör oluşturun sunum, ve içinde - çizimleriniz için bir klasör Galeri.
3. Uygun sayfalara eklenmek üzere çizimleri hazırlayın. Onları bir klasöre kaydedin Galeri ayrı bmp, gif veya İnternette kullanılan başka bir format olarak. Resimlerin boyutuna ve dosyaların boyutuna dikkat edin. Dosya boyutu 3-10 KB'yi geçmemelidir.
4. Oluştur ayrı dosya Word kelime işlemcisini kullanan her sayfa için (Sayfa 1, 2, 4). Sayfa 3 için bitmiş dosyayı kullanın Arkadaş. htm. Dosyaları htm veya html formatında bir klasöre kaydedin sunum.
4.1. Kelime işlemci Word'ü çalıştırın ve bir ana sayfa oluşturmak için kullanın, dosyayı html formatında adı altında kaydedin. dizin. htm
4.1.1. Yapılandırılmış bir belge oluştururken bir tablo kullanılması önerilir. Nesneleri yerleştirdikten sonra masanın çerçevesini çıkarın.
4.1.2. Belgeyi tamamlayın. Ana başlık için WordArt nesnesini ve geri kalanı için Başlık stilini kullanın.
4.1.3. Arka planı tasarlamak için doku doldurma yöntemlerinden birini kullanın (menü " Biçim" – "Arka fon" – "Doldurma yöntemleri") veya tematik tasarım (menü " Biçim" – "Başlık").
4.1.4. Web sayfası kaydedildiğinde klasör yapısında meydana gelen değişiklikleri Tarayıcıda görüntüleyin. Oluşturulan sayfayı açın, gerekirse düzenleyin.
4.2. Word düzenleyicisini kullanarak sitenin ikinci sayfasını oluşturun.
4.2.1. Bir belge oluşturmak için menü öğesini kullanın " Dosya"-"Oluşturmak", açılan iletişim kutusunda " Belge Oluşturma"sekmeyi seç" internet sayfaları"ve simgesi" Yeni Web Sayfası". Boş bir Web sayfasını bir klasöre kaydedin sunum sayfaya İngilizce bir isim vererek çocukluk. htm
4.2.2. "Çocukluğum" başlığı olarak kullanın koşu çizgisi, önce Web Bileşenleri panelini görüntüler. Ticker'ın parametreleriyle tanışın, 2 defadan fazla görünmeyecek şekilde yapılandırın.
4.2.3. Bir tablo kullanarak nesneleri yerleştirmek için işaretleme yapın. Klasörden resim yapıştır Galeri.
4.2.4. İki renkli bir degrade dolgu kullanarak sayfanın arka planını süsleyin. Ana sayfanın dokusunun veya temasının rengine yakın renkleri seçin.
4.3. Bölüm I'de oluşturulan dosyaya dayalı olarak üçüncü bir sayfa oluşturun Arkadaş. htm
4.3.1. Bir dosyayı ve beraberindeki klasörü bir klasöre kopyalayın sunum.
4.3.2. Dosyayı Tarayıcıda açın, belgenin doğru görüntülendiğinden emin olun. Gerekirse düzenleyin.
4.4. Word düzenleyicisini kullanarak sitenin dördüncü sayfasını oluşturun.
4.4.1. Bir çizim hazırlayın - SPbSUT binasının bir görünümü. Resmi bir klasöre kaydedin Galeri.
4.4.2. adlı Sunum klasöründe bir dosya oluşturun. Üniversite. htm
4.4.3. Dosyaya bir çizim ekleyin - önceden klasöre kaydedilmiş SPbSUT binasının bir görünümü Galeri. Kopyala veya Gir e-posta adresiÜniversite. Fakülteniz hakkında birkaç cümle yazın ve fakülte web sitesine bir köprü ekleyin.
5. Site belgeleri arasında bağlantılar kurun.
5.1. Açılmak Kelime belge dizin. htm ve "İçindekiler"in noktalarını art arda vurgulayarak, ilgili belgelere köprüler ekleyin.
6..gif" width="32" height="32 src=">MsoNormalTable">
Selamlar
Verim -
kısa özet
Çizim veya
Fotoğraf
Bana yaz
(e-posta adresi)
Sayfa 2 (Çocukluğum)
Sayfa 3 (Arkadaşlarım).Önceden oluşturulmuş bir Web belgesini kullanın Arkadaş. html, Excel ile oluşturulmuştur.
Sayfa 4 (Üniversitelerim).Üniversitenin tam adını, SPbSUT web sitesinin adresini, SPbSUT ana binasının bir fotoğrafını içeren bir resim getirin. Fakülteniz hakkında birkaç kelime yazın, fakültenizin web sitesine bir link verin.
sınav soruları
Word'de bir Web sayfasını nasıl oluşturabilirsiniz? Word, yeni bir Web sayfası kaydedildiğinde diskteki klasör yapısını nasıl değiştirir? Web sayfalarıyla çalışırken hangi yeni belge tasarım teknikleri ortaya çıkıyor? Hangileri kullanılamaz hale gelir? Başka bir belgeye köprü nasıl eklenir? Resim nasıl eklenir? Word'de oluşturulan bir HTML belgesinin etiketleri nasıl görüntülenir, düzenlenir?
giriiş
Hesaplamalı uygulamanın geçişi sırasında:
bireysel bir görev konusunda pedagojik bir senaryo geliştirdi;
· geliştirilen pedagojik senaryoyu uygulayan bir Web sayfası geliştirdi;
Programı kullanarak geliştirilen Web sayfasını kurun ve test edin Internet Explorer;
hesaplama uygulaması hakkında bir rapor hazırlamak;
Web Sayfaları Oluşturmak için Word'ü Kullanma
Stajımız sırasında şunları öğrendik:
Word belgelerini web sayfaları olarak kaydedin;
Web sayfalarına Web düzeni modunda göz atın;
web sayfalarını Web klasörüne kaydedin;
· Web Sayfası Sihirbazını kullanarak web sayfaları oluşturun.
ve Dünya Çapında Ağ
World Wide Web, birbirine bağlı bir belgeler sistemidir. köprüler. Köprüler, bir belgeden diğerine geçmenizi sağlar. Belgeler metin, resim, ses ve video dosyalarını içerebilir. Belgeleri HTML biçiminde biçimlendirmek için (ana biçim Dosyalar Dünyası Geniş Ağ) bazı sınırlamalar vardır. Örneğin, bu belgelerde, özel hileler olmadan, metni birkaç sütuna yerleştirmek genellikle mümkün değildir ve ayrıca onu sayfanın her iki kenarına hizalamak da mümkün değildir.
Her web sayfası normal bir Metin dosyası metin, grafik ve köprüler için komutlar olarak belirtilen biçimlendirme seçenekleriyle. İlgili komutlar Köprü Metni Biçimlendirme Dili (HTML) biçiminde yazıldığından bu dosyaya HTML kaynağı adı verilir. Tarayıcı (World Wide Web belgelerindeki bilgileri okumanıza izin veren bir program) bir web sayfasını tanır ve Word'ün web sayfası modunda yaptığı gibi ekranda görüntüler.
bunu modda göreceğiz Web'de gezinme metin büyük harflerle görüntülendiğinden okunması kolaydır ve satırlar sayfanın genişliğine uyum sağlamak için otomatik olarak sarılır. Bu görünüm modunda metin düzenlenebilir ve biçimlendirilebilir.
Bir Word Belgesini Web Sayfası Olarak Kaydetme
Word 2000, Word biçimlerinden biri olarak İnternet Dosya Biçimi'ni (HTML) kullanır. Bu, Word belgelerini özel olarak dönüştürmeniz gerekmeyebileceği anlamına gelir. web formatı. Mevcut bir web sayfasını açarsanız, Word onu otomatik olarak aynı biçimde kaydeder. Word'de bir belge başlatıyorsanız, onu web dostu bir biçime dönüştürmeniz gerekir. özel ekip koruma. Şimdi bir belge oluşturacağız, üzerinde bazı değişiklikler yapacağız ve onu bir web sayfası olarak kaydedeceğiz.
1. Önceki derslerden birinde oluşturduğumuz Book Review.doc dosyasını açın.
2. Görünüm > Sayfa Düzeni'ni seçin.
Birkaç sütun halinde düzenlenmiş bir belge göreceksiniz (Şekil 1)
Şekil 2'de gösterilen Belgeyi Kaydet iletişim kutusu. 2. İçinde, belgeyi kaydetmek için bir bilgisayar, sürücü veya klasör seçebilirsiniz.
Şekil 1.

Pirinç. 2
Ek olarak, dosya adını ve biçimini belirleyebilirsiniz. Web sayfalarının başlıklarını ayarlamak için Başlığı değiştir düğmesini kullanın. Web sayfasını çalışma klasörümüze kaydedelim.
Başlık, internette yayınlanacağı belgenin adıdır. Çeşitli arama motorlarıöncelikli aramalar için bu tür başlıkların içeriğini kullanın. Belgelerinizin internette yayınlanan çok sayıda materyalde kolayca bulunmasını istiyorsanız, onlara açıklayıcı başlıklar vermeye çalışın.
4. Belgelerim düğmesini tıklayın. Bu klasörün içeriği ekranda görüntülenecektir.
5. İş simgesine çift tıklayın.
6. Dosya adı alanında dosya adını vurgulayın.
7. Web Belgem için bir ad girin.
Word, belgeyi HTML biçimine dönüştürür, böylece. İnternette görüntülenebilir (Şekil 3).

Pirinç. 3.
Belgenin artık ekranda sütunlar olmadan görüntülendiğine dikkat edin. Sayfa düzeni modunda görüntülenebilirler, ancak bir tarayıcı penceresinde görüntülendiklerinde görüntülenmezler (Şekil 4).

Pirinç. dört
Belgeleri HTML biçiminde kaydettiğinizde, Word bu belgedeki grafikleri ve diğer nesneleri ayrı dosyalara kaydeder.
Microsoft Word'ün bize ne kadar güçlü metin araçları sunduğunu herkes bilmiyor. Bu editör sayesinde internetteki ilk işlevsel web sitemizi ücretsiz olarak oluşturacağız. Herhangi bir özel bilgi gerektirmez. Bu iyi bilinen metin düzenleyici ile çalışmak için minimum becerilere sahip olmak yeterlidir.
Word'de bir web sitesi oluşturmanın ilk adımları
Web sitemizi, dedikleri gibi, sıfırdan Word'de (bundan sonra Microsoft Word olarak anılacaktır) oluşturuyoruz. Zaten klasik olan “Merhaba dünya” cümlesiyle başlayabilirsiniz, ki bu Rusça çeviride “Merhaba dünya”. İnternetteki ilk sayfama şöyle yazsam da: “Bu internetteki ilk sayfam. Yaşasın!". Bu (veya başka herhangi bir) ifadeyi Word'de yeni oluşturulan sayfada yazıyoruz, "Dosya" menüsünü (Word 2003'te) veya "Ofis" düğmesini (Word 2007'de sol üstte) tıkladıktan sonra "Farklı Kaydet" i seçiyoruz. " komutunu verin ve belgeyi "Web sayfası (*.htm; *.html)" olarak kaydedin. Kendiniz bir isim bulun, ancak Latince olmalı, örneğin “stranitsa”, buna “index” demenizi tavsiye ederim - bu, siteyi İnternet'e yerleştirirken bizim için çok faydalı olacaktır. Web sayfalarına html sayfaları da denir (html dilinin adından - İnternet'teki tüm sitelerin temel aldığı köprü metni biçimlendirme dili).
Böylece ilk sayfanızı oluşturdunuz: index.htm. Dosyaya tıklayın (elbette iki kez) ve web sayfanızı bir web sayfası görüntüleyicide veya tarayıcıda (İngilizce "tarayıcıdan" - tarayıcıdan) varsayılan olarak bilgisayarınızda kurulu olarak göreceksiniz.
Bugün birkaç popüler tarayıcı var. Bunlar Internet Explorer, Firefox, Opera, Chrome ve diğerleri. Hangi tarayıcıyı kullanacağınız tercihlerinize bağlıdır.
Hangi Word sürümünde çalışacağınız önemli değildir. Web sayfaları bugün İnternet'te kabul edilen standartlara uygun olarak kaydedilecek ve herhangi bir tarayıcıda eşit derecede iyi görüntülenecektir.
Küçük bir arasöz. Herhangi bir metni Word'de yazabilirsiniz. yeni sayfa ve tam olarak aynı biçimde sitenize gelen herhangi bir ziyaretçi tarafından görülecektir (sayfamızı Word'de bir site oluşturma konulu bir dizi makalenin ikinci bölümünde İnternet'e yerleştireceğiz). Aslında, her şey o kadar pembe değil, çünkü tüm tarayıcılar birbiriyle% 100 uyumlu değil (İnternet sayfası görüntüleme standartları desteğiyle aynı durum) ve tarayıcıda ve Word'de sayfa görüntüsü tam olarak eşleşmez. . Neyse ki, çok basit ve evrensel yol bu sorunun çözümleri - sayfamızı kaydettikten sonra, farklı üreticilerin birkaç tarayıcısında, örneğin Internet Explorer (varsayılan olarak sizin tarafınızdan yüklenir) ve Firefox'ta görüntüleyeceğiz. Neyse ki, tüm tarayıcılar ücretsizdir. Böylece, İnternet'teki herhangi bir kullanıcının bizim gördüğümüz gibi göreceğinden emin olacağız. Tarayıcıdaki ve Word belgesindeki (örneğin, hizalama) herhangi bir tutarsızlığı hemen düzelteceğiz, genellikle bu, Word sayfa öğesinin (satırlar, kelimeler, tablolar) özelliklerini değiştirerek yapılır. Belgeyi kaydettikten sonra, bizim için her şeyin yolunda olduğundan emin oluyoruz ve daha fazla çalışmaya devam ediyoruz.
Word'ün metnimizi yazım ve dilbilgisi hataları için kontrol edebilmesi de önemlidir, bu büyük bir artıdır. Sitenizde hatalar olması kötü bir formdur.
Şimdi en temel Word öğelerini denemeye başlayın. Herhangi bir karmaşıklık tablosu çizin, herhangi bir çizim, klip, şekil ekleyin ("Ekle" menüsünde bulunur), sayfa arka planını ve renklerini değiştirin bireysel elemanlar(örneğin, her hücrenin rengi farklı olabilir). Ne istersen yap. Word, belgenizin tasarımı için birçok hazır çözüm sunar (bizim durumumuzda web sayfası).
Word'de tablolarla çalışmak, herhangi bir modern web düzenleyicisinden çok daha hızlı ve daha kullanışlıdır.
Mesele şu ki, İnternette web sayfaları oluşturmanın popüler yollarından biri, sayfaya karmaşık bir tablo yerleştirmektir ve çeşitli öğelerin (resimler, menüler, herhangi bir metin) düzenlenmesi tablonun hücrelerinde gerçekleşir. Aynı yolu izleyeceğiz ve Word'de tablolarla çalışmanın son derece basit olduğundan emin olacağız.
Aşağıdakileri yapın. Word'de sizin için uygun olan herhangi bir şekilde 6 × 6 hücreli bir tablo çizin. Hücreleri dama tahtası deseninde kırmızı ile renklendirin. Basit olması için, hücre özelliklerinde kırmızı bir renk belirleyebilir ve renklendirilmesi gereken her hücrede F4'e (kopyalama formatı) basabilirsiniz. Bir tablo örneği aşağıdaki resimdedir.
Zaten pratik için kullanabilirsiniz hazır dosyalar Word'deki örneklerle. Bu ve diğer örneklerle birlikte zip arşivini indirin. Solda çarpı işareti bulunan kareye sol tıklayarak tabloyu seçin üst köşe tablosunu seçin ve fareye sağ tıklayarak "Sınırlar ve Gölgelendirme"yi seçin. Açılan "Kenarlık" sekmesinde "Tür"ü şu şekilde ayarlayın: Yok.
Tablonuzda görünmez bir kenarlık (kenarlık) ve diğer çizgiler olacaktır. Ardından, belgenizi bir web sayfası olarak kaydedin ve bir tarayıcıda görüntüleyin. Bu örnek, tabloları kullanarak sayfalarla çalışmanın temel ilkesini, yani. hücreleri gerekli bilgilerle dolduruyoruz ve ardından tablonun tüm satırlarını görünmez yapıyoruz.
Sayfadaki ana malzeme ile çalışmaya başladığımızda, Word dosyasını bir web sayfası olarak AYRI BİR DOSYAYA !!!, örneğin aynı index.htm olarak kaydetmenizi şiddetle tavsiye ediyorum. Şunlar. 2 çalışma dosyanız olacak. .doc (veya Word sürümüne bağlı olarak .docx) uzantılı bir Word dosyası, düzenleyeceğiniz ana dosya, diğeri ise .htm uzantılı web sayfası dosyasıdır. Web sayfasını tarayıcıda açacağız ve olası tutarsızlıklara karşı tasarımını Word'deki orijinal tasarımla karşılaştıracağız.
Neden bu şekilde yapmak daha iyi? Çünkü Word bir belgeyi bir web sayfasına kaydettiğinde, bazı nesneler artık düzenlenemeyecek bir resme dönüştürülebilir.
Bir web sayfasını süslemek için gelişmiş Word araçları
Bir web sayfası tasarlamak için en ilginç efektler ve onsuz gidilecek hiçbir yer yok, Çizim araç çubuğunda mevcuttur. Bu panel sizin için aktif değilse, araç çubuklarının bulunduğu alanda herhangi bir yere sağ tıklayın ve "Çizim" kelimesinin yanındaki kutuyu işaretleyin.
Çizim araç çubuğundaki Otomatik Şekiller menüsünde bulunan birçok Otomatik Şekilden herhangi birini seçebilirsiniz.
Çizim araç çubuğunda bulunan araçlardan herhangi biri bulunabilir Farklı yollar. İlk yöntemi zaten biliyorsunuz ve ikinci yöntem ana menüden "Ekle"yi seçip "Resim" alt menüsüne gitmek (Word 2003 için). Kelimede sonraki sürümler(Word 2007 ve sonrası) arayüz daha akıllıdır ve orada çalışmak zaten çok daha kolay ve hızlıdır, burada "Ekle" menüsünü seçtiğinizde üst panel tüm araç simgeleri zaten mevcut.
2007 ve daha eski sürümlerden başlayarak, Word'ün zekasının küçük bir örneğini gösterelim. Örneğin, Word 2007'de herhangi bir otomatik şekil çiziyoruz ve ek bir sekme Çizim Araçları\Biçim hemen açılıyor, burada şekle mevcut herhangi bir efekti uygulamak mümkün. Ayrıca, Word 2003'ün aksine efekti uygulamanın sonuçları anında görülebilir. Ancak yine de sonuç aynı olacaktır. Kendinizi deneyin.
İşte Word'de bir sitede çalışırken kullanışlı olabilecek çeşitli otomatik şekillere sahip küçük bir örnek.
Normal bir belgede olduğu gibi, herhangi bir Otomatik Şekle metin ekleyebilir ve onu düzenleyebilirsiniz. Belirli bir şekil örneğinde, aşağıdaki şekil, şeklin çeşitli parametrelerini değiştirmenin bir örneğini gösterir.
Düzinelerce parametreyi değiştirebilirsiniz - şeklin rengi, kenarları, sınır çizgilerinin kalınlığı, herhangi bir metin parametresi. Gölgeler ve Hacim araçlarını hemen hemen her nesneye uygulayabilirsiniz. Bu tür araçlar genellikle İnternet'teki web yöneticileri tarafından güzel düğmeler oluşturmak için kullanılır, ancak Word'de birkaç saniye sürecektir. Belki de en ilginç araç WordArt nesnesidir. Bununla, herhangi bir yazıtla kelimenin tam anlamıyla her şeyi yapabilirsiniz. Aşağıdaki WordArt nesnelerine örnekler.
Tam bir web sitesi yapıyoruz
Word'ün bazı özelliklerini ele aldıktan sonra, bir bankanın İnternet acentesi olarak yarı zamanlı çalışmaya zaten uygun olacak tam teşekküllü bir web sitesi oluşturmaya devam ediyoruz. Önceki tüm gelişmeleri uyguladıktan sonra sitemizin ilk (ana) sayfasını alıyoruz.
Bu örneği indirebilir ve kendi metninizle düzenleyebilirsiniz. Kolaylık sağlamak için, Moskomprivatbank'ın (Rusya'da Privatbank) mevcut ürün grubunun resimleri sayfaya zaten eklenmiştir. Daha sonra bunları başkalarıyla değiştirebilirsiniz (arama size yardımcı olacaktır).
Bu site örneğindeki yenilikler bizim için:
1) Agentbankanew.doc dosya tablosunun ilk satırında 3 adet hyperlink bulunmaktadır.
Harita resmi ve "Harita hakkında daha fazla bilgi..." metni mevcut kreditka.htm sayfasına bağlantı. Ve "sipariş" düğmesi, ilgilenen ziyaretçiyi bankanın web sitesine yönlendiren bir satış bağlantısıdır. Bu bağlantı şunları içerir: kimliğiniz, bir banka acentesi tarafından kayıt olduktan sonra size atanır. Köprü eklemek temel bir işlemdir. Herhangi bir metni veya nesneyi seçin ve farenin sağ tuşuna tıklayarak "Köprü" seçeneğini seçin. Köprü düğmesi, her zaman görünür olan (Word 2003) Standart araç çubuğunda veya "Ekle" üst menüsünde (Word 2007) de bulunabilir. Sağ üst köşede, "İpucu" na tıklayın ve fareyi bağlantının üzerine getirdiğinizde ipucu olarak görüntülenecek metni girin. Kendin için gör.
Bu nedenle, çalışma dizinimizde mevcut bir dosyaya atıfta bulunduğumuzda, sadece o dosyaya atıfta bulunuruz. Ve acente olarak kayıt olduktan sonra acente sitesinden "Sipariş Et" butonunun linkini alıp "Köprü ekleme" penceresinin altındaki "Adres" alanına yapıştırıyorsunuz.
http://agent.privatbank.ru/branches/product/21/XXXX/ satış bağlantısında en son XXXX, kimlik numaranız (ID) ile değiştirilir. Kimlik numarasının nasıl alınacağı, “Moskomprivatbank'ta ek gelir elde etmek için yönergeler” dizisinden bir makalede ayrıntılı olarak açıklanmaktadır. üç adım».
Yeni bir bağlantı eklemek için, farenin sol tuşu ile metni veya nesneyi seçin, ardından farenin sağ tuşuna basarak "Köprü" seçeneğini seçin. Mevcut bir köprünün adresini değiştirmek veya görüntülemek için, fare işaretçisini sol düğmeye basmadan üzerine getirin ve DERHAL FAREYİN SAĞ TUŞUNA BASIN ve "Köprü değiştir ..." seçeneğini seçin.
2) Sayfanın üst kısmında sayfadaki tüm bankacılık ürünlerine link verdiğimiz bir menü oluşturuyoruz. Bu, sayfada gezinmeyi basitleştirmek ve sayfanızı ziyaret edenlere ek kolaylık sağlamak için yapılır. Word düzenleyicide (sayfa içinde ve farklı belgeler veya web sayfaları arasında) gezinme kolaylığı için, bir tarayıcıda olduğu gibi hızlı bir şekilde gezinmek için okları kullanabileceğiniz "Web Sitesi" gezinme çubuğu sağlanmıştır. internette çalışıyor.
Bir belge içindeki bir konuma atıfta bulunmak için, belgedeki herhangi bir yeri (kelime, satır, resim, vb.) vurgulayarak onu işaretliyoruz.
3) Ürünün daha ayrıntılı bir açıklaması ile ek sayfalar ekliyoruz, çünkü. ana sayfada kısa bir açıklama açıkça yeterli değildir ve tüm ürünler için aynı anda büyük bir açıklama metni yazmak kötü bir formdur. Ayrıntılı açıklamalı sayfaların tasarımı ana sayfaya benzer şekilde bırakılabilir - her şey size kalmış. Privatbank'ın amiral gemisi ürününün bir açıklaması ile "Moskomprivatbank'ta ek gelir elde etmek için üç adımda yönergeler" makale dizisindeki makalenin bitmiş sayfasını kullanabilirsiniz -, yalnızca bu durum kredi kartının açıklamasını içeren web sayfasını yeniden adlandırmak gerekir (index.htm'den kreditka.htm'ye), çünkü kreditka.htm dosya adıyla kredi kartının ayrıntılı açıklamasına başvuruyoruz. Ayrıntılı açıklamalarÜrünlerin geri kalanını kendiniz yapın, çünkü onlar hakkında yeterli bilgi var.
4) Sayfanın içeriğine (içeriğine) dikkat etmek gerekir. Burada genel kabul görmüş standartlara uymaya değer ve daha basitse, o zaman iyi tat kuralları. Sayfanın başında bir selam olsun, Kısa Açıklama organizasyon (bizim durumumuzda bir banka). Bu arada banka hakkında bilgi almak için ayrı bir sayfa açabilirsiniz. İletişim bilgileriniz sayfanın altında olmalıdır, çünkü ziyaretçilerin muhtemelen soruları olacaktır. Ve onlardan sizin tarafınızdan belirtilenleri isteyebilecekler. e-posta, ICQ veya telefon. Belki de sayfanın sonundaki bilgileri ilginç bağlantılar veya başka bir şeyle tamamlarsınız - kendi takdirinize bağlı olarak (örnek olarak tüm İnternet önünüzdedir). Büyük ölçüde önemli nokta: siteniz için materyalleri aldığınız (veya kısmen aldığınız) siteye bir bağlantıya sahip olmak görgü kuralları olarak kabul edilir. Ve elbette, herhangi bir site için benzersiz materyal önemlidir, bu da sitenizin arama motorları tarafından dizine eklenmesini olumlu yönde etkileyecektir, ancak bu, bu makale için değil, ayrı ve kapsamlı bir konudur.
Son olarak bir belgeyi web sayfası olarak kaydetme
Sitenin oluşturulmasında son rötuşlar yapıldıktan sonra belgemizi doğru bir şekilde web sayfasına çevirmek gerekiyor. Burada, unutulmamasının çok istendiği birkaç nüans var - Word'deki orijinal belgenin kaydedilen web sayfasıyla tam görsel uyumluluğunu sağlamak ve internete yerleştirirken web sayfasının sitenin içeriği için genel kabul görmüş önerilere uygunluğu. Bir dosyayı web sayfası olarak kaydederken, dosya türünü seçiyoruz: "Filtreli web sayfası" - bu, dosyanın boyutunu azaltmak için yapılır (yalnızca Word'de düzenleme için gerekli olan gereksiz bilgiler kaldırılır ve tarayıcı için önemli değil). Ardından, web sayfası için doğru başlığı bulduğunuzdan emin olun. Bu, dosyanın adı değil, tarayıcının başlık çubuğunda görüntülenecek web sayfasının adıdır.
Sonunda belgeyi bir web sayfası olarak kaydettikten sonra, birkaç tarayıcıda ortaya çıkan web sayfasına daha yakından bakın. Tutarsızlıklar görürseniz (çoğunlukla hizalama sorunları), Word belgesini düzeltin. İnternete yerleştirilebilecek hazır bir web sayfanız zaten var, ancak bir uyarı var. Word, bir web sayfasına belirli bir öğe eklemez (sözde). İlk bakışta, bu kritik değildir, ancak tarayıcılar web sayfamızı yorumlamada hala sorunlar yaşayabilir (arama motorlarında da sorunlar ortaya çıkabilir - verilen eleman Arama motoru, kendi deneyimlerime göre doğrulanmış, sayfanızın güvenli olmadığını düşünebilir). El kitabından alıntıyı okuyun:
elemangeçerli belgenin türünü - DTD'yi (belge türü tanımı, belge türü açıklaması) belirtmek için tasarlanmıştır. Bu, tarayıcının nasıl yorumlanacağını anlaması için gereklidir. mevcut web sayfası HTML'nin çeşitli versiyonları mevcut olduğundan, HTML'ye benzeyen ancak sözdiziminde farklılık gösteren XHTML (Genişletilebilir Köprü Metni İşaretleme Dili, Genişletilmiş Köprü Metni İşaretleme Dili) de vardır. Tarayıcının "kafası karışmaması" ve bir web sayfasının hangi standarda göre görüntüleneceğini anlaması için, kodun ilk satırında ayarlanması gerekir..
Böylece, bu bilgilere dayanarak, web sayfamızın (html belgesi) en üst kısmındaki eksik satırı herhangi bir dosyaya ekliyoruz. Metin düzeltici. Satır şudur:. Şekil konumunu gösterir (en üstte). Aynı şekilde, örnek olarak boş bir html belgesi kullanarak herhangi bir web sayfasının ana öğelerini görebilirsiniz.
Tüm öğelerin anlamını analiz etmeyeceğiz, bunu anlamak için büyük bir arzunuz varsa, herhangi bir arama motoruna sorun. Ana şey, bu satırla tarayıcılarda ve arama motorlarında sorun yaşamayacağımızdır. Bu satırı her web sayfasının başına eklemeyi unutmayın. Bu kadar!
Özetliyor
Sitedeki çalışmaları tamamladıktan sonra (ek ve ana sayfaların materyalle oluşturulması ve doldurulması), tam teşekküllü bir siteyi ücretsiz olarak alıyoruz - İnternet'teki faaliyetlerinizin bir açıklaması, bunlar olmadan herhangi bir normal yan çalışmadan söz edilemez . Site oluşturmayla ilgili makale dizisinin 2. bölümünde açıklanan birkaç basit adım, sitenizi yalnızca kendi bilgisayarınızda değil, aynı zamanda sitenizi ziyaret eden tüm ziyaretçilere (potansiyel müşteriler) de görmenizi sağlayacaktır. Okuyun, siteyi ziyaret edin ve ilk online satışları bekleyin!
slayt 2
Web sayfaları geliştirmek için basit araçlar ve tekniklerle tanışacağız. Bir örnek kullanarak, bir sinema repertuarını içeren bir site parçasının nasıl oluşturulacağına bakalım. Her şeyden önce gerekli: bir site projesi geliştirmek; yapısını ve amaçlanan içeriğini anlayın. Şunlar. inşa etmek bilgi modeli alan. Site yapısı. Sinema "Ekim" sunuyor Dramalar Komediler Dedektifler DRAMLAR KOMEDİLER DEDEKTÖRLER FOTOĞRAF Birinci (ana) web sayfası İkinci web sayfası Üçüncü web sayfası Dördüncü web sayfası
slayt 3
İlkinde ( Üst düzey) ilk (ana) sayfadır. barındırır Genel bilgi ikinci seviyenin sayfalarını açmanıza izin veren sinema ve köprüler hakkında. İkinci (alt) düzey, belirli film türlerine ayrılmış sayfaları içerir. Filmin türü Konu fotoğraf İsim, ülke Yönetmen Oyuncular: Özet Oturumlar: Bilet fiyatı: İkinci seviye sayfalar.
slayt 4
Tabii ki, sitenin yapısı sonraki seviyelerin sayfaları eklenerek daha da karmaşık hale getirilebilir. Örneğin, yönetmenlere, oyunculara vb. ayrılmış sayfalar. Aynı düzeydeki tüm sayfalar genellikle aynı tarzda tasarlanır. Ancak tasarımları farklılık gösterebilir. Web sayfalarının ana öğeleri şunlardır: metin blokları grafik nesneleri Metin blokları şunları içerir: Grafik nesneleri şunları içerir: gövde metni, başlıklar listeleri metin köprüleri vb. resimler (çizimler, fotoğraflar, animasyon), "duvar kağıdı" - arka plan resimleri, köprü görüntüleri, ayırıcı çizgiler.
slayt 5
Tablolar genellikle öğeleri bir sayfada belirli konumlara yerleştirmek için kullanılır. Metnin stili ve grafik öğelerin stili, web sayfasının tasarım stilini tanımlar. Metin stili, yazı tipi türü, boyutu, stili, girintiler, hizalama, ara karakter ve satır aralığı vb. Grafik öğelerin stili, malzemenin şekli, boyutu, rengi, dokusu ve çeşitli efektlerle belirlenir. Stilistik olarak yetkin belge tasarımı için hazır şablonlar - Temalar kullanmak uygundur. Tema, bir bilgisayar tasarımcısı tarafından özel olarak tasarlanmış bir dizi belge tasarım öğesi ve renk şemasıdır. Tema, her sayfanın ve tüm sitenin tasarım stilini belirler: ana metnin, başlıkların, köprülerin vb. stili.
slayt 6
Temalar tüm ofis programlarında sunulmaktadır. Web sitesi geliştirme bir seçimle başlar Bitmiş Temalar veya kendi tasarım şablonunuzu tasarlayın. Bundan sonra ayrı sayfalar oluşturulur. Ardından, sitede gezinmeyi belirleyen köprüler oluşturulur. Web sitesinin tüm sayfalarının dosyaları ayrı bir klasöre yerleştirilir. Bu, siteyi bir web sunucusunda barındırmayı kolaylaştırır. Ana web sayfası dosyasına bir htm veya html uzantılı dizin veya ana adını vermek gelenekseldir. Tema "Bombalama" Tema "Otoyol"
Slayt 7
WORD programını başlatın. Dosya Yeni komutunu yürütün. Görev bölmesinde Web Sayfası'nı seçin. Temayı Seçin: Temayı Biçimlendir. Örneğin: "Akış". Sayfaya fotoğraf ve metin alanları yerleştirmek için 6 satır ve 2 sütunlu bir tablo kullanacağız. Gerekli hücreler birleşin. İhtiyacınız olan bilgileri yayınlayacağız. Bu şekilde oluşturulan web sayfası DRAMA.HTML adı altında diske kaydedilecektir. İkinci seviye sayfaların tasarımı ile bir web sitesi oluşturmaya başlayalım. Bir WORD belgesini web sayfası olarak kaydettiğinizde, belgede kullanılan tüm resimler, web sayfasının adı ve .files uzantısı ile uzak bir klasöre yerleştirilecektir.
Slayt 8
1 - 4 arasındaki noktaların uygulanmasının sonucu.
Slayt 9
Kalan adımları tamamlamanın ve oluşturulan web sayfasını tarayıcıda görüntülemenin sonucu.
Slayt 10
Önemli dönüm noktası web sayfası geliştirme - köprülerin oluşturulması. Bunu yapmak için şunları yapmalısınız: 1. Metin köprüsü olacak metni seçin; 2. Köprü veya simge komutunu ekleyin 3. Dosyaya bağlantı, web sayfası 4. vurgulayın istenen dosya, içeriği bir köprü ile açılmalı ve seçimi onaylamalıdır. Çalışmanın sonunda, oluşturulan sayfaları tarayıcıda görüntülemeniz ve bağlantıları kontrol etmeniz gerekiyor.
slayt 11
Bir web sayfasının üzerine dinamik ve etkileşimli öğeler yerleştirerek çekiciliğini artırabilirsiniz. Üzerine bir ticker koyarak sitenin ana sayfamızı "canlandıralım". Görev yürütme sırası: Araç Çubuklarını Görüntüle Web Bileşenleri "Tarama Hattı" penceresini çağırın "Önerir" metnini yazın, gerekli ayarları yapın ve seçimi onaylayın.
slayt 12
WORD düzenleyici video ve ses dosyalarını bir web sayfasına bağlamanızı sağlar. Bunu yapmak için, bir iletişim kutusu açmak için Ses veya Film simgesine tıklayın, Gözat düğmesine tıklayın, gerekli videoyu bulun veya ses dosyası, oynatma seçeneklerini ayarlayın.
Tüm slaytları görüntüle
TEMA 8
YARATILIŞ
AĞ- YARDIMLI SAYFALAR
KELİME
Oluşturmayı kolaylaştıran editörler olarak ağ -siteler, uygulamalar kullanılabilir Microsoft Office - Word, Excel, PowerPoint ve diğerleri. Bu durumda, kullanıcı dili bilmeyebilir. HTML ve belge işleme için tanıdık bir ortama sahip olmak - WYSIWYG (Ne görüyorsam onu alıyorum). kullanan çok sayıda insan Kelime günlük işlerinde potansiyel geliştiriciler olurlar HTML belgeleri.
Word'de bir Web Sayfası oluşturun Yapabilmek iki yol: bir sihirbaz veya şablon kullanarak veya mevcut bir belgeyi dönüştürerek Word'den HTML formatına. Aynı zamanda Söz etiketler oluşturur HTML , optimal olmasa da.
İlk yol HTML oluşturma -belgeler oldukça basittir - sıfırdan bir belge oluşturmaya başlamanız ve yalnızca Sihirbazın tavsiyelerine uymanız ve program menüsünde bulunan araçları kullanmanız gerekir.
İkinci yol- mevcut bir belgeyi dönüştürmek Word'den HTML etiketlerine bir dosyayı kaydederken HTML formatında kelime . Dönüşüm, doğal olarak, belge tasarımının bazı öğelerinin kaybolmasına veya değişmesine neden olur.
Ayırt edici özelliklerinden biri HTML -belgeler, belgenin kendisinin yalnızca metin içermesi ve diğer tüm nesnelerin, Tarayıcı tarafından özel etiketler kullanılarak görüntülendiği anda belgeye gömülmesi ve ayrı olarak saklanmasıdır. kaydederken HTML -dosya belgenin bulunduğu yerde Kelime eşlik eden grafik tasarım öğelerini yerleştirdiği diskte bir klasör oluşturur. Örneğin, resimler içeren bir dosyayı kaydederken - Kızartmalar. htm , Word bir Frieds .files klasörü oluşturur , tüm çizimleri yerleştireceği yer.
Bu nedenle, bir site oluştururken - birbiriyle ilişkili bir grup ağ -pages, siteyi ayrı bir klasöre yerleştirmeniz ve siteyi taşırken veya yayınlarken tüm dahili klasör yapısını kesinlikle korumanız önerilir.
İnternette oluşturulan materyallerin yayınını hazırlarken Kelime , formata dönüştürmenin özelliklerini bilmekte fayda var. HTML . Bunlardan bazıları aşağıda verilmiştir (Tablo 8.1).
Tablo 8.1
| Belge öğesi Kelime | dönüşümKelime® HTML |
| Yazı tipi boyutları | Kelimede 9 ila 36 punto arası yazı tipleri görüntülenir. Yazı tipi boyutları HTML 1'den 7'ye değiştirin ve Tarayıcıya yazı tipi boyutu hakkında bir gösterge olarak hizmet edin |
| Metin efektleri: | Metin efektleri kaydedilmez, ancak metnin kendisi kalır |
| Stiller: | Kalır, ancak bazı alt çizgiler düz bir çizgiye dönüştürülür |
| Metin Animasyonu | Animasyon kaydedilmez, ancak metin kalır. Metne hareketli bir efekt vermek için, kayar şeridi kullanabilirsiniz (panel « Web Bileşenleri") |
| Grafik Sanatları | Görüntüler biçime dönüştürülür GIF veya JPEG daha önce bu tür biçimlerde kaydedilmemişlerse. Çizgiler yatay çizgilere dönüştürülür. |
| Grafikler: otomatik şekiller, sanatsal metin, metin kutuları ve gölgeler | Nesneler format dosyalarına dönüştürülür gif . Düzenleme ortamında ağ -sayfalara grafik araçları eklenebilir "Ekle" - "Şekil" |
| tablolar | Tablolar dönüştürülür, ancak seçenekler desteklenmez HTML kaydedilmez. Örneğin, renkli kenarlıklar ve değişken genişlikli kenarlıklar |
| Sayfa numaralandırma ve üstbilgiler ve altbilgiler | belge beri HTML biri olarak kabul ağ -sayfa, o zaman üstbilgi ve altbilgi kavramı yoktur ve numaralandırma kaydedilmez |
| Sayfa kenar boşlukları ve çok sütunlu metin | |
| Stiller | Kullanıcı tanımlı stiller, destekleniyorsa doğrudan biçimlendirmeye dönüştürülür HTML |
Gerekirse, içine yerleştirin HTML -sayfa kendi etiketleri, Kelime doğrudan düzenleme HTML-kod. Bu, editör penceresini "Görünüm" - "Kaynak menüsünden çağırarak yapılabilir. HTML ". Bu moda geçmeden önce dosyayı kaydetmelisiniz. Pencereyi kapatmadan önce düzenlemeyi bitirdikten sonra dosyanın da kaydedilmesi gerekir.
Başka bir olasılık, belgeyi Tarayıcıda açmak ve "Görünüm" - "Görünüm" menüsünü çağırmaktır. HTML ". Varsayılan olarak, düzenleme Not Defteri'nde yapılır.
Her ne kadar Word belgeyi daha sonra Tarayıcıda görüneceği şekilde hemen hemen aynı biçimde görüntüler, önizleme ağ -belge ayrılmadan yürütülebilir kelime.
TEMEL KURALLAR
ASCII ( Amerikan standart kod için bilgi değişim- Bilgi değişimi için Amerikan Standart kodu) - metinsel bilgiyi temsil etmek için yedi bitlik bir kod.
gif ( Grafikler değişim Biçim- grafik değişim formatı) – düşük renkli keskin görüntüler için kullanılır, şeffaf alanları ve animasyonu destekler.
HTML ( Aşırı Metin işaretleme dil) bir hiper metin işaretleme dilidir.
JPEG ( bağlantı Fotoğrafçılık Uzmanlar grup- fotoğrafik görüntülerin makinede işlenmesi konusunda ortak uzman grubu) - Taranan fotoğraflar için ideal olan yaygın bir bitmap grafik formatı.
ağ- sayfa ( ağ-sayfa) – elektronik belge, İnternette yerleştirmek (barındırılmak) için tasarlanmıştır.
ağ- alan ( ağ-İnternet sitesi)– Web seti - Konuya, köprülere ve İnternet'teki yakın konuma göre bağlantılı sayfalar.
Web sunucusu (Web -sunucu) - barındırma amaçlı bir sunucu ağ - İnternetteki siteler ve müşterilerin talebi üzerine hizmet veren.
WYSIWYG ( Ne Sen Görmek Dır-dir Ne Sen AlmakGördüklerim, sahip olduklarım - belgenin yazdırılacağı veya İnternette sunulacağı şekliyle görüntülendiği bir editör türü.
GÖREV #8
Tema: Yaratılış
ağ
-Yazılım uygulamalarına dayalı web sitesi
HANIM
ofis
(
Kelime
ve
mükemmel
)
Bölüm 1. Bir grup oluşturun
ağ-sayfa dönüştürme yöntemi
belgeler
HANIMofis
1. Çalışma diskinde belgelerinizi yerleştirmek için bir klasör hazırlayın.
2. Aşağıdaki içeriğe sahip bir Word belgesi oluşturun.
Bir WordArt nesnesi gibi ana başlık:
![]()
Ardından metni yerleştirin:
Ve örneğin 2 paragraftan oluşan bir içindekiler tablosu oluşturun.
Hobilerim
Arkadaşlarım
3. Belgeyi inceleyin ve sabit sürücünüzdeki klasörünüze adı altında kaydedin. ana.doc
4. Hobilerinize adanmış bir Word belgesi oluşturun. Belgeyi bir adla kaydedin hobi.doc klasörünüzde. Belge biçimlendirilmeli, altbilgiye sahip olmalı ve metne ek olarak resimler içermelidir.
5.
Verilen örneğe göre tablolu bir Excel kitabı oluşturun (Şekil 8.2), adı altında kaydedin arkadaşlar.xls.
Ortalama değerleri hesaplamak için kullanılmalıdır formüller.
| Arkadaşlarım |
|||
| İsim | Yaş | Büyüme | Ağırlık |
| Vasya | |||
| Zina | |||
| Kolya | |||
| Lena | |||
| Kastetmek | 27,5 | 176 | 71,75 |
Pirinç. 8.2. Bir dosya için örnek tablo arkadaşlar.xls
5.1. İnşa etmek çizelgeler arkadaşlarınızın ayrıntılarını gösteren. Tablonun altındaki grafikleri düzenleyin, tablonun ve grafiklerin boyutunu ayarlayın.
5.2. Sayfayı yazdırmak için hazırlayın:
5.2.1. Modda “Sayfa…” sekmesinin ayarlarını özelleştirinÖn izleme, üstbilgiler ve altbilgiler oluşturun.
6. Köprüler kullanarak belgeler arasında bağlantılar oluşturun.
6.1. Ana belge main.doc'u açın ve bölüm başlıklarını sırayla vurgulayarak, ilgili belgelere köprüler ("Menü - Ekle") atayın.
7. Ana belgede başlığı yer imlerine ekleyin Hobilerim . Adını "Hobi" koy. Belgeyi kaydedin.
8. Ana belgeye dönmek için her destekleyici belgenin sonunda köprüler oluşturun.
8.1. Destekleyici belgelerden ana belgeye dönüşü sağlamak için bir çizim hazırlayın. Örneğin, arabellekte (Alt+PrintScreen) etkin pencerenin grafiksel bir kopyasını oluşturarak ve resmi Paint düzenleyicide daha fazla düzenleyerek bir resim elde edilebilir.
8.2. Her belgenin sonuna bir resim ekleyin ve arkasındaki main.doc belgesine bir köprü ekleyin. Dosyada hobi.doc köprü, "Hobi" sekmesine geçiş sağlamalıdır.
10. İlgili bir grup oluşturun ağ-sayfalar, hazırlanan belgeleri dönüştürerek .
10.1. Klasörü hazırla ağ -adlandırılmış belgeler benim_web.
10.2.
Daha önce hazırlanmış belgeleri sürekli açarak bir klasöre kaydedin My _ Web , belirterek
Dosya tipi: Web sayfası (*.htm ; *.html )
10.3. Tüm belgeleri kapatın, klasör yapısında meydana gelen değişiklikleri analiz edin.
11. Web'e göz atın -belgeler ana. htm . Belgelerin hangi öğelerinin tamamen değiştiğini veya tamamen kaybolduğunu analiz edin. Bir köprüyü takip etmeye çalışın. arasındaki bağlantılardan emin olun. ağ -sayfaların düzenlenmesi gerekiyor.
12. Düzenlemek ağ -belgeler, köprüleri değiştirin, ek tasarım gerçekleştirin.
Dikkat:Tarayıcı modundan düzenleme moduna geçmek için "Dosya" - "Şurada düzenle" menüsünü kullanmanız gerekir. Windows için Microsoft Word" veya düğmesi araç çubuğunda.
13. Tüm belgeleri kaydedin ve kapatın, klasörü kopyalayın A sürücüsüne My _ Web: . çalışmanızı gönderin ağ - öğretmen için sayfalar.
Bölüm 2. Yeni oluşturma
ağ-kullanılan belgeler
uygulamalar
HANIMofis
1. Dört sayfayı birleştiren çok sayfalı bir köprü metni belgesinin yapısı ve bileşimi hakkında bilgi edinin (bkz. Ek).
2. Adlı klasör oluştursunumve içinde çizimleriniz için bir klasör -Galeri.
3. Uygun sayfalara dahil edilmek üzere çizimleri hazırlayın. Onları bir klasöre kaydedinGaleriayrı dosyalar olarak video, gif veya İnternet'te kullanılan diğer herhangi bir format. Resimlerin boyutuna ve dosyaların boyutuna dikkat edin. Dosya boyutu 3 - 10 KB'yi geçmemelidir.
4. Bir kelime işlemci kullanarak her sayfa için ayrı bir dosya oluşturun Kelime (s.1,2,4). Sayfa 3 için bitmiş dosyayı kullanın Arkadaş. htm. Dosyaları formatta kaydedin bir klasörde htm veya html sunum.
4.1. Kelime işlemciyi başlat Kelime ve bir ana sayfa oluşturmak için kullanın, dosyayı formatta kaydedin adı altında html dizin. htm.
4.1.1. Yapılandırılmış bir belge oluştururken bir tablo kullanılması önerilir. Nesneleri yerleştirdikten sonra masanın çerçevesini çıkarın.
4.1.2. Belgeyi tamamlayın. Ana başlıklar için nesneyi kullanın kelime sanatı , diğerleri için - Başlık stili
4.1.3. Arka planı tasarlamak için doku doldurma yöntemlerinden birini kullanın (menü "Biçim" - "Arka Plan" - "Dolgu Yöntemleri") veya tematik tasarım (menü"Biçim" - "Konu").
4.1.4. Tarayıcıda görüntüle, kaydederken oluşan klasör yapısındaki değişiklikler ağ -sayfalar. Oluşturulan sayfayı açın, gerekirse düzenleyin.
4.2. Düzenleyiciyi kullanarak sitenin ikinci sayfasını oluşturun kelime.
4.2.1. Bir belge oluşturmak için menü öğesini kullanın"Dosya" - "Oluştur", açılan iletişim kutusunda"Belge Oluştur"sekmeyi seç"WEB sayfaları" ve "Yeni WEB sayfası" simgesi . Temiz tut AĞ - bir klasördeki bir sayfasunumsayfaya bir isim vererek ingilizce dili çocukluk. htm
4.2.2. "Çocukluğum" başlığı olarak kullanın koşu çizgisiön paneli görüntüleyerek ağ -bileşenler. Ticker'ın parametreleriyle tanışın, 2 defadan fazla görünmeyecek şekilde yapılandırın.
4.2.3.
Bir tablo kullanarak nesneleri yerleştirmek için işaretleme yapın.
Klasörden resim yapıştırGaleri.
4.2.4. İki renkli bir degrade dolgu kullanarak sayfanın arka planını süsleyin. Ana sayfanın dokusunun veya temasının rengine yakın renkleri seçin.
4.3. Bölüm 1'de oluşturulan dosyaya dayalı olarak üçüncü bir sayfa oluşturun Arkadaş. htm.
4.3.1. Bir dosyayı ve beraberindeki klasörü bir klasöre kopyalayınsunum.
4.3.2. Dosyayı Tarayıcıda açın, belgenin doğru görüntülendiğinden emin olun. Gerekirse düzenleyin.
4.4. Düzenleyiciyi kullanarak sitenin dördüncü sayfasını oluşturun kelime.
4.4.1. Bir çizim hazırlayın - Moika'nın yanından GUT binasının bir görünümü (eski GUT sitesini bulun). Resmi bir klasöre kaydedinGaleri.
4.4.2. Klasörde dosya oluştursunum, adı ile Üniversite. htm.
4.4.3. Dosyaya bir resim ekleyin - daha önce klasöre kaydedilmiş GUT binasının bir görünümü Galeri. Üniversitenin e-posta adresini kopyalayın veya girin. Fakülteniz hakkında birkaç cümle yazın ve fakülte web sitesine bir köprü ekleyin.
5. Site belgeleri arasında bağlantılar oluşturun.
5.1. Açılmak Kelime belge dizin. htm, ve "İçindekiler"in paragraflarını sırayla vurgulayarak, ilgili belgelere köprüler ekleyin.
6. Her belgenin sonuna bir resim () ekleyin. Resmin arkasından sabitleyerek ana belgeye dönüş sağlayan köprüler oluşturun.
Dikkat! Ana sayfaya geçişler için resim de klasörde olmalıdır.Galeri.
8. Yeni oluşturulan dosyaların her birinin içeriğini formatta görüntüleyin. HTML.
8.1. Köprülerin, resimlerin eklenmesini sağlayan etiketleri bulun.
9. Kopya klasörüsunum tüm içeriği A: sürücüsünde veya sürücüsünde C : Temp klasörüne . Sitenizi yeni bir konumdan başlatarak test edin.
10. Sitenizi öğretmene sunun, ana sayfadan görüntülemeye başlayın.
Başvuru
Site yapısı
|
Sayfa 1 (ana Sayfa)
| Selamlar |
||
| çocukluğum Hobilerim benim üniversiteler | Sunum - kısa özet | Metin (fotoğrafı yorumlar) |
| Metin (belirli bir konuda birkaç satır) |
||
Page3 (Arkadaşlarım) - önceden oluşturulmuş ağ-belge Arkadaş. htm ile oluşturulan mükemmel.
Sayfa 4 (Üniversitelerim)
Üniversitenin tam adı, SUT web sitesinin adresi, SUT ana binasının fotoğraflı bir resmi