8. TĒMA. Tīmekļa lapu izveide ar vārdu
Microsoft Office lietojumprogrammas - Word, Excel, PowerPoint utt. Var izmantot kā redaktorus, kas vienkāršo tīmekļa vietņu izveidi. Šādā gadījumā lietotājs, iespējams, nezina HTML valodu un viņam ir pazīstama vide dokumentu formatēšanai - WYSIWYG (ko es redz, ko es dabūju). Milzīgs skaits cilvēku, kas ikdienas darbā izmanto Word, ir potenciālie HTML dokumentu izstrādātāji.
Ir divi veidi, kā izveidot Web lapu programmā Word: izmantojot vedni vai veidni vai pārveidojot esošu. Word dokuments HTML formātā. Tomēr Word pats ģenerē HTML tagus, lai gan ne optimālā veidā.
Pirmais veids HTML dokumentu izveide ir pavisam vienkārša - jums jāsāk dokumenta veidošana "no nulles" un tikai jāievēro vedņa ieteikumi un jāizmanto rīki, kas pieejami programmas izvēlnē.
Otrs veids- pārvērst esošo Word dokumentu par HTML tagiem, saglabājot Word fails HTML formātā. Pārveidošana, protams, noved pie tā, ka daži dokumenta dizaina elementi tiks pazaudēti vai mainīti.
Viena no HTML dokumentu atšķirīgajām iezīmēm ir tā, ka pats dokuments satur tikai tekstu, un visi pārējie objekti ir iegulti dokumentā laikā, kad to parāda pārlūkprogramma, izmantojot īpašus tagus un uzglabājot atsevišķi. Saglabājot HTML failu dokumenta atrašanās vietā, programma Word diskā izveido mapi, kurā ievieto pievienotos grafiskā dizaina elementus. Piemēram, saglabājot failu ar attēliem cepti. htm Word izveido mapi cepti. failus, kurā viņš ievietos visus zīmējumus.
Attiecīgi, veidojot vietni - savstarpēji savienotu tīmekļa lapu grupu -, ieteicams ievietot vietni atsevišķā mapē un, pārvietojot vai publicējot vietni, stingri saglabāt visu iekšējo mapju struktūru.
Gatavojoties publicēt programmā Word radītos materiālus internetā, ir lietderīgi zināt HTML konvertēšanas konvertēšanas specifiku. Daži no tiem ir doti zemāk (8.1. Tabula).
8.1. Tabula
Dizaina elementu konvertēšana uz HTML
Dokumenta elementa Word | Word ® HTML konvertēšana |
Fontu izmēri | Word parāda fontus no 9 līdz 36 punktiem. Izmēri (rediģēt) HTML fonti diapazonā no 1 līdz 7 un kalpo kā pārlūka fonta lieluma norāde |
Teksta efekti: | Teksta efekti netiek saglabāti, bet pats teksts paliek |
Kontūras: | Šrifti paliek, bet daži pasvītrojumi tiek pārvērsti cietā līnijā |
Animējošs teksts | Animācija netiek saglabāta, bet teksts paliek. Teksta animēšanai varat izmantot ložņājošo līniju (tīmekļa komponentu panelis) |
Attēli tiek pārvērsti GIF vai JPEG formātā, ja tie iepriekš nav saglabāti šādos formātos. Līnijas tiek pārveidotas par horizontālām līnijām |
|
Grafika: automātiskās formas, cirtaini teksti, uzlīmes un ēnas | Objekti tiek pārvērsti GIF failos. Tīmekļa lapas rediģēšanas vidē varat ievietot grafiskos rīkus "Ievietot" - "Attēls" |
Tabulas tiek konvertētas, bet netiek atbalstītas opcijas, kuras neatbalsta HTML (piemēram, krāsainas apmales un mainīga platuma apmales) |
|
Lapu numerācija un galvenes un kājenes | Tā kā HTML dokuments tiek uzskatīts par vienu Web lapu, nav galvenes un kājenes jēdziena, un lappušu numurēšana netiek saglabāta. |
Lapas piemales un vairāku kolonnu teksts | |
Lietotāja definēti stili tiek pārvērsti tiešā formatēšanā, ja to atbalsta HTML |
Ja HTML lapā jāievieto savi tagi, nodrošina Word tieša HTML koda rediģēšana... To var izdarīt, izsaucot redaktora logu, izmantojot izvēlni "Skatīt" - "HTML avots". Pirms pārslēgties uz šo režīmu, fails jāsaglabā. Pēc rediģēšanas pabeigšanas pirms loga aizvēršanas ir jāsaglabā arī fails.
Vēl viena iespēja pārslēgties uz HTML rediģēšanas režīmu ir atvērt dokumentu pārlūkprogrammā un izsaukt izvēlni “Skatīt” - “Kā HTML”. Pēc noklusējuma rediģēšana tiek veikta Notepad.
Lai gan Word parāda dokumentu tādā pašā formā, kā tas vēlāk parādīsies pārlūkprogrammā, varat priekšskatīt tīmekļa dokumentu, neatstājot programmu Word.
Izvēlnē "Skatīt" ir iestatīti Word dokumenta attēlošanas veidi (8.1. Att.). Izvēloties “Web dokuments”, fails tiek parādīts tāds, kāds tas būtu redzams jūsu datorā instalētajā pārlūkprogrammā. Izmantojot izvēlni "Skatīt", varat atgriezties normāls režīms strādāt ar dokumentu.
https://pandia.ru/text/78/284/images/image002_81.gif "width =" 32 "height =" 32 src = "> Autobiogrāfija" href = "/text/category/avtobiografiya/" rel = "grāmatzīme "> autobiogrāfija).
Mani hobiji
Mani draugi
4. Izveidojiet Word dokumentu, kas veltīts jūsu hobijiem. Saglabājiet dokumentu kā hobijs. doc savā mapē. Dokumentam jābūt formatētam, ar kājeni un papildus tekstam jābūt attēliem.
5. Izveidot Excel darbgrāmata ar tabulu, kā parādīts zemāk, saglabājiet zem nosaukuma draugi. xls
https://pandia.ru/text/78/284/images/image004_38.jpg "width =" 464 "height =" 164 src = ">
Lai aprēķinātu vidējās vērtības, jāizmanto formulas.
5.1. Būvēt diagrammas ilustrējot informāciju par saviem draugiem. Sakārtojiet grafikus, pielāgojiet tabulas lielumu un diagrammas zem tabulas.
5.2. Sagatavojiet lapu drukāšanai: režīmā konfigurējiet cilnes "Lapa ..." parametrus Priekšskatīt, izveidojiet galvenes un kājenes.
6. Izveidojiet saites starp dokumentiem, izmantojot hipersaites.
6.1. Atveriet galvenā dokumenta galveno. doc un secīgi izceļot sadaļu virsrakstus, pievienojiet tiem hipersaites ("Izvēlne - Ievietot") atbilstošajiem dokumentiem.
8. Katra apliecinošā dokumenta beigās izveidojiet hipersaites, lai atgrieztos galvenajā dokumentā.
8.1. Sagatavojiet zīmējumu, lai nodrošinātu atgriešanos no apliecinošajiem dokumentiem uz galveno. Piemēram, attēla buferis "href =" / text / category / bufer / "rel =" bookmark "> buferis (Alt + PrintScreen) un attēla turpmāka rediģēšana Paint redaktorā.
8.2. Ievietojiet attēlu katra dokumenta beigās un pievienojiet hipersaiti galvenajam dokumentam aiz tā. doc. Failā hobijs. doc hipersaitei jānodrošina pāreja uz cilni "Hobijs".
10. Izveidojiet saistītu Web lapu grupu, izmantojot atveidoto dokumentu konvertēšanas metodi.
10.1. Sagatavojiet mapi tīmekļa dokumentiem ar nosaukumu My_Web.
10.2. Secīgi atverot iepriekš sagatavotus dokumentus, saglabājiet tos mapē My_Web norādot:
Faila tips: Tīmekļa lapa ( * .htm; * .html)
10.3. Aizveriet visus dokumentus, analizējiet izmaiņas mapju struktūrā.
11. Skatiet Web dokumentus, sākot ar galvenais. htm... Analizējiet, kuri dokumentu elementi ir mainījušies vai pazuduši vispār. Mēģiniet sekot hipersaitei. Pārliecinieties, vai ir jārediģē saites starp tīmekļa lapām.
12. Rediģēt Web dokumentus, mainīt hipersaites, veikt papildu dizainu.
Uzmanību! Lai pārslēgtos no pārlūkprogrammas uz rediģēšanas režīmu, jums jāizmanto izvēlne "Fails" - "Rediģēt Microsoft Word operētājsistēmai Windows "vai pogu rīkjoslā.
II. Izveidojiet jaunus tīmekļa dokumentus, izmantojot MS Office lietojumprogrammas
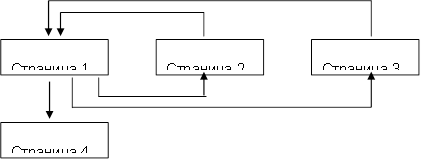
1. Iepazīstieties ar vairāku lappušu hiperteksta dokumenta struktūru un sastāvu, kas apvieno četras lapas (sk. 8.1. Pielikumu).
2. Izveidojiet mapi ar nosaukumu Prezentācija, un tajā - mape jūsu zīmējumiem Galerija.
3. Sagatavojiet skaitļus iekļaušanai attiecīgajās lapās. Saglabājiet tos mapē Galerija kā atsevišķi faili bmp, gif vai jebkurā citā formātā, ko izmanto internetā. Pievērsiet uzmanību attēlu lielumam un failu lielumam. Faili nedrīkst pārsniegt 3–10 kB.
4. Izveidot atsevišķs fails katrai lapai, izmantojot vārdu procesoru Word (1., 2., 4. lpp.). Page 3 izmantojiet gatavu failu draugi. htm... Saglabājiet failus htm vai html formātā mapē Prezentācija.
4.1. Palaidiet vārdu procesoru un izmantojiet to, lai izveidotu galveno lapu, saglabājiet failu html formātā zem nosaukuma rādītājs. htm
4.1.1. Veidojot strukturētu dokumentu, ieteicams izmantot tabulu. Pēc priekšmetu ievietošanas noņemiet galda apmali.
4.1.2. Izpildiet dokumenta izpildi. Galvenajam virsrakstam izmantojiet objektu WordArt, citiem - virsraksta stilu.
4.1.3. Lai izrotātu fonu, izmantojiet kādu no tekstūras aizpildīšanas metodēm (izvēlne " Formāts" – "Fons" – "Aizpildīšanas metodes") vai tematiskais dizains (izvēlne) Formāts" – "Tēma").
4.1.4. Skatiet pārlūkprogrammā izmaiņas mapju struktūrā, kas notika, saglabājot Web lapu. Atveriet izveidoto lapu, ja nepieciešams, rediģējiet to.
4.2. Izveidojiet vietnes otro lapu, izmantojot Word redaktoru.
4.2.1. Lai izveidotu dokumentu, izmantojiet izvēlnes vienumu " Fails"-"Izveidot", atvērtajā dialoglodziņā" Dokumenta izveide"atlasīt cilni" Web lapas"un piktogramma" Jauna tīmekļa lapa Saglabājiet mapē tukšu tīmekļa lapu Prezentācija piešķirot lapai nosaukumu angļu valodā bērnība. htm
4.2.2. Nosaukumam "Mana bērnība" izmantot Ritināšanas līnija vispirms parādot Web komponentu paneli. Iepazīstieties ar pārmeklēšanas līnijas parametriem, konfigurējiet to tā, lai tas parādītos ne vairāk kā 2 reizes.
4.2.3. Veiciet iezīmēšanu objektu novietošanai, izmantojot tabulu. Ievietojiet attēlu no mapes Galerija.
4.2.4. Izstrādājiet lapas fonu, izmantojot divu krāsu gradienta aizpildījumu. Izvēlieties krāsas, kas ir tuvas galvenās lapas faktūras vai motīva krāsai.
4.3. Izveidojiet trešo lapu, pamatojoties uz I daļā izveidoto failu draugi. htm
4.3.1. Kopējiet failu un tam pievienoto mapi mapē Prezentācija.
4.3.2. Atveriet failu pārlūkprogrammā, pārliecinieties, vai dokuments ir parādīts pareizi. Ja nepieciešams, rediģējiet.
4.4. Izveidojiet vietnes ceturto lapu, izmantojot Word redaktoru.
4.4.1. Sagatavojiet zīmējumu - skatu uz SPbSUT ēku. Saglabājiet attēlu mapē Galerija.
4.4.2. Izveidojiet failu mapē Prezentācija ar nosaukumu universitāte. htm
4.4.3. Ievietojiet failā attēlu - SPbSUT ēkas skatu, kas iepriekš saglabāts mapē Galerija... Kopējiet vai ievadiet epasta adrese universitāte. Uzrakstiet dažas frāzes par savu fakultāti un ievietojiet hipersaiti uz fakultātes vietni.
5. Izveidojiet saites starp vietnes dokumentiem.
5.1. Atvērt iekšā Vārds dokuments rādītājs. htm un, secīgi izceļot vienumus "Saturs", ievietojiet hipersaites uz attiecīgajiem dokumentiem.
6..gif "width =" 32 "height =" 32 src = "> MsoNormalTable">
Sveicieni
Veiktspēja -
īss kopsavilkums
Zīmēšana vai
fotogrāfija
Atsūti man ziņu e-pastā
(epasta adrese)
2. lapa (Mana bērnība)
3. lapa (mani draugi).Izmantot iepriekš izveidotu tīmekļa dokumentu draugi. htm, izveidots ar Excel.
4. lapa (manas universitātes) Norādiet pilnu universitātes nosaukumu, SPbSUT tīmekļa vietnes adresi, attēlu ar SPbSUT galvenās ēkas fotoattēlu. Uzrakstiet dažus vārdus par savu fakultāti, dodiet saiti uz fakultātes vietni.
Kontroles jautājumi
Kādi ir Web lapas izveides veidi programmā Word? Kā Word maina diska mapju struktūru, saglabājot jaunu Web lapu? Kādas jaunas dokumentu noformēšanas metodes parādās, strādājot ar Web lapām? Kuri no tiem kļūst nepieejami? Kā ievietot hipersaiti uz citu dokumentu? Kā ievietot attēlu? Kā skatīt, rediģēt programmā Word izveidota HTML dokumenta tagus?
Ievads
Skaitļošanas prakses laikā:
· Izstrādāts pedagoģiskais scenārijs par individuālā uzdevuma tēmu;
· Izveidota Web lapa, kas īsteno izstrādāto pedagoģisko skriptu;
Iestatiet un pārbaudiet izstrādāto Web lapu, izmantojot programmu Internet Explorer;
· Sagatavot pārskatu par skaitļošanas praksi;
Word izmantošana tīmekļa lapu izveidošanai
Prakses laikā mēs uzzinājām:
· Saglabājiet Word dokumentus kā tīmekļa lapas;
· Skatīt tīmekļa lapas Web iezīmēšanas režīmā;
· Saglabāt Web lapas Web mapē;
· Izveidojiet Web lapas, izmantojot Web Page Wizard.
un globālais tīmeklis
Globālais tīmeklis ir savstarpēji saistītu dokumentu sistēma hipersaites. Hipersaites ļauj pārvietoties no viena dokumenta uz citu. Dokumenti var ietvert tekstu, attēlus, audio un video failus. Lai formatētu dokumentus HTML formātā (pamata formātā Pasaules faili Wide Web) ir daži ierobežojumi. Piemēram, šajos dokumentos bez īpašām izmaiņām jūs parasti nevarat ievietot tekstu vairākās kolonnās, kā arī nevarat to izlīdzināt abās lapas pusēs.
Katra tīmekļa lapa ir regulāra teksta fails ar komandām raksturīgām teksta, grafikas un hipersaites formatēšanas opcijām. Šo failu sauc par HTML avotu, jo komandas ir rakstītas hiperteksta iezīmēšanas valodas (HTML) formātā. Pārlūkprogramma (programmatūra, kas ļauj lasīt informāciju dokumentos globālajā tīmeklī) atpazīst Web lapu un parāda to ekrānā tāpat kā Word Web lapas režīmā.
To mēs redzēsim režīmā Tīmekļa pārlūkošana tekstu ir viegli lasīt, jo tas tiek parādīts ar lieliem burtiem, un līnijas tiek automātiski ietītas, lai pielāgotos lapas platumam. Šajā skatā tekstu var rediģēt un formatēt.
Word dokumenta saglabāšana kā tīmekļa lapa
Programmā Word 2000 interneta failu formāts (HTML) tiek izmantots kā viens no Word formātiem. Tas nozīmē, ka jums, iespējams, nevajadzēs īpaši konvertēt Word dokumentus uz Tīmekļa formāts... Ja atverat jau sagatavotu tīmekļa lapu, programma Word to automātiski saglabā tādā pašā formātā. Ja jūs sākat strādāt ar dokumentu programmā Word, tad, lai to pārvērstu tīmeklim piemērotā formātā, jums tas būs nepieciešams īpaša komanda saglabāšana. Tagad mēs izveidosim dokumentu, veiksim tajā dažas izmaiņas un saglabāsim to kā tīmekļa lapu.
1. Atveriet grāmatu Review.doc, kuru izveidojām vienā no iepriekšējām nodarbībām.
2. Izvēlieties Skatīt> Lapas izkārtojums.
Jūs redzēsit dokumentu, kas formatēts vairākās kolonnās (1. att.)
Ekrānā parādīsies dialoglodziņš Dokumenta saglabāšana, kā parādīts attēlā. 2. Tajā varat izvēlēties datoru, disku vai mapi, lai saglabātu dokumentu.
1. att.

Rīsi. 2
Turklāt varat norādīt faila nosaukumu un formātu. Lai iestatītu tīmekļa lapu nosaukumus, izmantojiet pogu Mainīt nosaukumu. Saglabāsim tīmekļa lapu savā darba mapē.
Nosaukums ir dokumenta nosaukums, ar kuru tas tiks publicēts internetā. Dažādi meklētājprogrammas izmantot šādu virsrakstu saturu augstas prioritātes meklējumiem. Ja vēlaties, lai jūsu dokumenti būtu viegli atrodami milzīgajā internetā publicēto materiālu apjomā, mēģiniet tiem piešķirt nozīmīgus nosaukumus.
4. Noklikšķiniet uz pogas Mani dokumenti. Šīs mapes saturs tiks parādīts ekrānā.
5. Veiciet dubultklikšķi uz ikonas Darbs.
6. Laukā Faila nosaukums iezīmējiet faila nosaukumu.
7. Ievadiet nosaukumu Mans tīmekļa dokuments.
Word tam pārveido dokumentu HTML formātā. varētu apskatīt internetā (3. att.).

Rīsi. 3.
Ņemiet vērā, ka dokuments tagad tiek parādīts ekrānā bez kolonnām. Tos var parādīt lapas izkārtojuma režīmā, bet tie netiks parādīti, skatoties pārlūkprogrammas logā (4. attēls).

Rīsi. 4
Saglabājot dokumentus HTML formātā, programma Word saglabā grafiskos attēlus un citus šī dokumenta objektus atsevišķos failos.
Ne visi saprot, cik spēcīgus rīkus darbam ar tekstu Microsoft Word mums piedāvā. Pateicoties šim redaktoram, mēs bez maksas izveidosim savu pirmo funkcionālo vietni internetā. Tajā pašā laikā jums nav jābūt īpašām zināšanām. Lai strādātu ar šo plaši pazīstamo teksta redaktoru, pietiek ar minimālām prasmēm.
Pirmie soļi, lai izveidotu vietni programmā Word
Mēs veidojam savu vietni programmā Word (turpmāk mēs domājam Microsoft Word), kā saka, no nulles. Jūs varat sākt ar jau klasisko frāzi "Hello world", kas krievu tulkojumā: "Hello world". Lai gan es savā pirmajā interneta lapā rakstītu šādi: “Šī ir mana pirmā lapa internetā. Urrā! ". Mēs rakstām šo (vai jebkuru citu) frāzi Word jaunizveidotajā lapā, atlasiet izvēlni "Fails" (programmā Word 2003) vai pēc noklikšķināšanas uz pogas "Birojs" (augšējā kreisajā stūrī programmā Word 2007), "Saglabāt Kā "komandu un saglabājiet dokumentu kā" Web lapu ( * .htm; * .html) ". Padomājiet par nosaukumu pats, bet tam vajadzētu būt latīņu valodā, piemēram, "stranitsa", es iesaku to nosaukt par "indeksu" - tad tas mums būs ļoti noderīgi, ievietojot vietni internetā. Web lapas sauc arī par html -lapām (no html valodas nosaukuma - hiperteksta iezīmēšanas valodas, uz kuras pamata tiek veidotas visas interneta vietnes).
Tādā veidā jūs esat izveidojis savu pirmo lapu: index.htm. Noklikšķiniet uz faila (protams, divas reizes), un jūs redzēsit savu tīmekļa lapu noklusējuma tīmekļa pārlūkprogrammā vai pārlūkprogrammā (no angļu valodas "pārlūka"), kas instalēta jūsu datorā.
Mūsdienās ir vairākas populāras pārlūkprogrammas. Tie ir Internet Explorer, Firefox, Opera, Chrome un citi. Kuru pārlūkprogrammu izmantot, ir atkarīgs tikai no jūsu vēlmēm.
Nav svarīgi, kurā Word versijā jūs strādāsit. Tīmekļa lapas tiks saglabātas saskaņā ar šodien internetā pieņemtajiem standartiem, un tās būs vienlīdz labi apskatāmas jebkurā pārlūkprogrammā.
Neliela atkāpe. Jūs varat rakstīt jebkuru tekstu Word savā datorā jauna lapa un tieši tādā pašā formā to redzēs ikviens jūsu vietnes apmeklētājs (mēs ievietosim savu lapu internetā rakstu sērijas otrajā daļā par vietnes izveidi programmā Word). Faktiski ne viss ir tik bez mākoņiem, jo ne visas pārlūkprogrammas ir 100% saderīgas viena ar otru (tāda pati situācija ar interneta standartu atbalstu lapu parādīšanai) un gadās, ka lapa tiek parādīta pārlūkprogrammā un Word pilnībā nesakrīt. Ir, par laimi, ļoti vienkāršs un universāls veidsšīs problēmas risinājumi - pēc mūsu lapas saglabāšanas mēs to apskatīsim dažādu ražotāju pārlūkprogrammu pāros, piemēram, Internet Explorer (instalēts pēc noklusējuma) un Firefox. Par laimi, visas pārlūkprogrammas ir bezmaksas. Tādējādi mēs būsim pārliecināti, ka jebkurš interneta lietotājs redzēs to pašu, ko mēs. Mēs nekavējoties novērsīsim visas neatbilstības pārlūkprogrammā un Word dokumentā (piemēram, izlīdzināšana), parasti tas tiek darīts, mainot Word lapas elementa rekvizītus (rindas, vārdus, tabulas). Pēc dokumenta saglabāšanas mēs pārliecināmies, ka ar mums viss ir kārtībā, un turpinām strādāt tālāk.
Ir svarīgi, lai Word varētu pārbaudīt mūsu teksta pareizrakstību un gramatikas kļūdas, kas ir liels pluss. Slikta forma, ja jūsu vietnē ir kļūdas.
Tagad sāciet eksperimentēt ar vissvarīgākajiem Word elementiem. Zīmējiet jebkuras sarežģītības tabulu, ievietojiet attēlus, klipus, formas (pieejamas izvēlnē "Ievietot"), mainiet lapas fonu un krāsas atsevišķi elementi(piemēram, katras šūnas krāsa var būt atšķirīga). Dari to, ko sirds kāro. Word piedāvā daudz gatavu risinājumu jūsu dokumenta (mūsu gadījumā tīmekļa lapas) noformēšanai.
Darbs ar tabulām programmā Word ir daudz ātrāks un ērtāks nekā jebkurā mūsdienu tīmekļa redaktorā.
Lieta ir tāda, ka viens no populārākajiem veidiem, kā izveidot tīmekļa lapas internetā, ir ievietot lapā sarežģītu tabulu, un tabulas šūnās notiek dažādu elementu (attēlu, izvēlņu, jebkura teksta) izkārtojums. Mēs iesim to pašu ceļu un pārliecināsimies par ārkārtīgi vienkāršo darbu ar tabulām programmā Word.
Lūdzu, rīkojieties šādi. Uzzīmējiet tabulu ar 6 × 6 šūnām Word jebkurā jums ērtā veidā. Krāsojiet šūnas šaha lauciņā ar sarkanu. Vienkāršības labad šūnas rekvizītos varat norādīt sarkanu krāsu un nospiediet "F4" (kopēšanas formāts) uz katras iekrāsojamās šūnas. Tabulas piemērs attēlā zemāk.
Jūs jau varat izmantot praksē gatavi faili ar piemēriem Word. Lejupielādējiet zip arhīvu ar šo un citiem piemēriem. Atlasiet tabulu, ar peles kreiso pogu noklikšķinot uz kvadrāta ar krustiņu kreisajā pusē augšējais stūris tabulu un ar peles labo pogu noklikšķiniet uz peles, lai atlasītu “Robežas un aizpildījums”. Atvērtajā cilnē "Robeža" iestatiet "Tips": nav.
Jūsu galdam būs neredzama apmale un citas līnijas. Pēc tam saglabājiet dokumentu kā tīmekļa lapu un apskatiet to pārlūkprogrammā. Šis piemērs parādīja pamatprincipu darbam ar lapām, izmantojot tabulas, t.i. mēs aizpildām šūnas ar nepieciešamo informāciju un pēc tam visas tabulas rindas padarām neredzamas.
Kad mēs sākam strādāt ar lapas galveno materiālu, es ļoti iesakām saglabāt Word failu kā tīmekļa lapu ATKĀRTĀ FILĒ !!!, piemēram, to pašu index.htm. Tie. jums būs 2 darba faili. Viens Word ar paplašinājumu .doc (vai .docx, atkarībā no Word versijas) ir galvenais rediģējamais fails, bet otrs ir tīmekļa lapas fails ar paplašinājumu .htm. Mēs atvērsim tīmekļa lapu pārlūkprogrammā un iespējamo neatbilstību gadījumā salīdzināsim tās dizainu ar sākotnējo Word dizainu.
Kāpēc labāk to darīt? Jo tad, kad Word saglabā dokumentu Web lapā, dažus objektus var pārvērst par attēlu, kuru vairs nevar rediģēt.
Uzlaboti Word rīki tīmekļa lapu dekorēšanai
Interesantākie efekti tīmekļa lapas noformēšanai un bez tā jūs nekur nevarat doties, ir pieejami rīkjoslā "Zīmēšana". Ja šis panelis jums nav aktīvs, tad ar peles labo pogu noklikšķiniet jebkurā vietā, kur atrodas rīkjoslas, un blakus vārdam "Zīmējums" atzīmējiet atzīmi.
Zīmēšanas rīkjoslas izvēlnē Automātiskās formas varat izvēlēties jebkuru no daudzajām automātiskajām formām.
Var atrast visus rīkus, kas iekļauti zīmēšanas rīkjoslā Dažādi ceļi... Pirmā metode jums jau ir zināma, un otrā metode ir galvenajā izvēlnē atlasīt "Ievietot" un doties uz apakšizvēlni "Attēls" (programmai Word 2003). Vārdā nākamās versijas(Sākot no Word 2007) saskarne ir inteliģentāka, un šeit jau ir daudz vieglāk un ātrāk strādāt, šeit izvēloties izvēlni "Ievietot" augšējais panelis visas rīku ikonas jau ir redzamas.
Parādīsim nelielu Word intelektuālisma piemēru, sākot ar 2007. gada versiju un vecāku. Piemēram, programmā Word 2007 mēs uzzīmējam jebkuru automātisko formu un uzreiz tiek atvērta papildu cilne Zīmēšanas rīki \ Formāts, kur formai ir iespējams piemērot jebkuru pieejamo efektu. Turklāt efekta piemērošanas rezultātus var redzēt uzreiz, atšķirībā no Word 2003. Bet tomēr gala rezultāts būs tāds pats. Eksperimentējiet pats.
Šeit ir tikai neliels piemērs ar dažādām Word formām, kas var būt noderīgas, strādājot pie vietnes.
Jūs varat ievietot tekstu jebkurā automātiskajā formātā un rediģēt to kā parastajā dokumentā. Kā piemēru izmantojot konkrētu formu, attēlā parādīts dažādu formas parametru maiņas piemērs.
Jūs varat mainīt desmitiem parametru - formas krāsu, tās apmales, robežlīniju biezumu, jebkuru teksta parametru. Ēnu un skaļuma rīkus varat lietot gandrīz jebkuram objektam. Šādus rīkus tīmekļa pārziņi internetā bieži izmanto, lai izveidotu skaistas pogas, taču programmā Word tas prasīs dažas sekundes. Varbūt visinteresantākais rīks ir WordArt objekts. Ar tās palīdzību jūs varat darīt burtiski jebko ar jebkuru uzrakstu. Tālāk ir parādīti WordArt objektu piemēri.
Mēs izveidojam pilnvērtīgu vietni
Izpētījuši dažas Word iespējas, mēs turpinām izveidot pilnvērtīgu vietni, kas jau būs piemērota nepilna laika darbam kā bankas interneta aģents. Izmantojot visus iepriekšējos notikumus, mēs iegūstam mūsu vietnes pirmo (galveno) lapu.
Šo piemēru var lejupielādēt un rediģēt, pievienojot tekstu. Ērtības labad lapā jau ir pievienoti Moscomprivatbank (Privatbank Krievijā) pašreizējās produktu līnijas attēli. Vēlāk jūs varat tos aizstāt ar citiem (meklējiet, lai jums palīdzētu).
Kas jauns šajā parauga vietnē mums:
1) Agentbankanew.doc failu tabulas pirmajā rindā ir 3 hipersaites.
Kartes attēls un teksts "Vairāk par karti ..." saite uz esošo lapu kreditka.htm. Un poga "pasūtīt" jau ir pārdošanas saite, kas novirza ieinteresēto apmeklētāju uz bankas vietni. Šī saite ietver tavs id, kuru jums piešķir pēc bankas aģenta reģistrācijas. Ir viegli ievietot hipersaiti. Atlasiet jebkuru tekstu vai objektu un, noklikšķinot uz peles labās pogas, atlasiet “Hipersaite”. Hipersaites pogu varat atrast arī vienmēr redzamajā standarta rīkjoslā (Word 2003) vai augšējā izvēlnē Ievietot (Word 2007). Augšējā labajā stūrī noklikšķiniet uz "Padoms" un ievadiet tekstu, kas tiks parādīts kā mājiens, virzot peles kursoru virs saites. Paskaties pats.
Tātad, kad mēs izveidojam saiti uz esošu failu mūsu darba direktorijā, mēs vienkārši norādām uz šo failu. Pēc aģenta reģistrācijas jūs paņemat saiti pogai "Pasūtīt" no aģenta vietnes un ielīmējat to laukā "Adrese" loga "Pievienot hipersaiti" apakšā.
Pārdošanas saitē http://agent.privatbank.ru/branches/product/21/XXXX/ jaunākais XXXX tiek aizstāts ar jūsu identifikācijas numuru (ID). Kā iegūt identifikācijas numuru, ir sīki aprakstīts rakstā no rakstu sērijas "Rokasgrāmata papildu ienākumu gūšanai Moscomprivatbank trīs soļi».
Lai pievienotu jaunu saiti, ar peles kreiso pogu atlasiet tekstu vai objektu, pēc tam, nospiežot peles labo pogu, izvēlieties "Hipersaite". Lai mainītu vai apskatītu esošas hipersaites adresi, pārvietojiet peles rādītāju virs tās, nenospiežot kreiso pogu, un NEKĀDĀM NOSPIEDIET PIEEJO PELES POGU un izvēlieties "Mainīt hipersaiti ...".
2) Lapas augšdaļā mēs izveidojam izvēlni, kurā mēs izveidojam saiti uz visiem bankas produktiem. Tas tiek darīts, lai vienkāršotu navigāciju lapā un papildu ērtības jūsu lapas apmeklētājam. Lai atvieglotu navigāciju, Word redaktors (lapas iekšpusē, kā arī starp dažādiem dokumentiem vai tīmekļa lapām) nodrošina navigācijas joslu "Web vietne", kurā varat izmantot bultiņas, lai ātri pārvietotos, tāpat kā pārlūkprogrammā, strādājot pie Internets.
Lai atsauktos uz vietu dokumentā, mēs izveidojam grāmatzīmi, izceļot jebkuru dokumenta vietu (vārdu, rindu, attēlu utt.).
3) Mēs pievienojam papildu lapas ar sīkāku produktu aprakstu, jo Ar īsu aprakstu mājas lapā acīmredzami nepietiek, un ir slikti rakstīt garu apraksta tekstu visiem produktiem vienlaikus. Detalizētu lapu dizainu var atstāt līdzīgu mājas lapai - viss pēc jūsu ieskata. Jūs varat izmantot gatavo lapu no rakstu sērijas raksta "Vadlīnijas papildu ienākumu iegūšanai Moscomprivatbank trīs posmos" ar Privatbank vadošā produkta aprakstu - tikai Šis gadījums ir nepieciešams pārdēvēt tīmekļa vietni ar kredītkartes aprakstu (no index.htm uz kreditka.htm), jo mēs atsaucamies uz detalizētu kredītkartes aprakstu ar faila nosaukumu kreditka.htm. Detalizēti apraksti pārējos produktus izgatavosiet paši, jo par tiem ir pietiekami daudz informācijas.
4) Nepieciešams pievērst uzmanību lapas saturam (saturam). Šeit ir vērts ievērot vispārpieņemtos standartus, un, ja tas ir vienkāršāk, tad labas formas noteikumus. Lai tas ir sveiciens lapas sākumā, Īss apraksts organizācija (mūsu gadījumā - banka). Starp citu, jūs varat izveidot atsevišķu lapu informācijai par banku. Lapas apakšā jābūt jūsu kontaktinformācijai, jo apmeklētājiem noteikti būs jautājumi. Un viņi varēs tos lūgt uz jūsu norādīto e -pastu, ICQ vai tālrunis. Iespējams, jūs pievienosit interesantas saites vai kaut ko citu lapas beigās esošajai informācijai - pēc saviem ieskatiem (viss internets ir jūsu priekšā kā piemērs). Augsti svarīgs punkts: Tiek uzskatīts par labu praksi, ja ir saite uz vietni, no kuras esat ieguvis (vai daļēji ieguvis) materiālus savai vietnei. Un, protams, unikāls materiāls ir svarīgs jebkurai vietnei, kas pozitīvi ietekmēs jūsu vietnes indeksēšanu meklētājprogrammās, taču šī ir atsevišķa plaša tēma, kas nav paredzēta šim rakstam.
Dokumenta galīgā saglabāšana kā tīmekļa lapa
Pēc pēdējiem pieskārieniem vietnes izveidē ir nepieciešams kompetenti pārveidot mūsu dokumentu par tīmekļa lapu. Šeit ir vairākas nianses, kuras ir ļoti vēlams neaizmirst - nodrošinot oriģinālā dokumenta pilnīgu vizuālo atbilstību programmā Word ar saglabāto tīmekļa lapu un tīmekļa lapas atbilstība vispārpieņemtām vadlīnijām par vietnes saturu, ievietojot to internetā. Saglabājot failu kā tīmekļa lapu, mēs izvēlamies faila tipu: "Web lapa ar filtru" - tas tiek darīts, lai samazinātu faila lielumu (no tā tiek noņemta nevajadzīga informācija, kas nepieciešama tikai rediģēšanai programmā Word un pārlūkprogrammai tas nav svarīgi). Pēc tam noteikti izdomājiet pareizo tīmekļa lapas nosaukumu. Tas nav faila nosaukums, bet gan tīmekļa lapas nosaukums, kas tiks parādīts pārlūkprogrammas virsrakstjoslā.
Kad esat beidzot saglabājis dokumentu kā tīmekļa lapu, vēlreiz rūpīgi apskatiet iegūto tīmekļa lapu vairākās pārlūkprogrammās. Ja redzat neatbilstības (visbiežāk izlīdzināšanas problēmas), labojiet Word dokumentu. Jums jau ir gatava tīmekļa lapa, kuru var ievietot internetā, taču ir viens brīdinājums. Word tīmekļa lapā neievieto vienu konkrētu elementu (t.s.). No pirmā acu uzmetiena tas nav kritiski, tomēr pārlūkprogrammām var rasties problēmas ar mūsu tīmekļa lapas interpretāciju (var rasties problēmas ar meklētājprogrammām - bez no šī elementa meklētājprogramma var uzskatīt jūsu lapu par nedrošu, pārbaudot pēc manas pieredzes). Izlasiet rokasgrāmatas fragmentu:
Elementsir paredzēts, lai norādītu pašreizējā dokumenta veidu - DTD (dokumenta veida definīcija, dokumenta veida apraksts). Tas ir nepieciešams, lai pārlūkprogramma saprastu, kā to interpretēt pašreizējā tīmekļa lapa tā kā HTML pastāv vairākās versijās, ir arī XHTML (EXtensible HyperText Markup Language), kas ir līdzīgs HTML, bet atšķiras pēc sintakses. Lai pārlūkprogramma netiktu "sajaukta" un saprastu, pēc kura standarta parādīt tīmekļa lapu, un tas ir jāiestata koda pirmajā rindā.
Tādējādi, pamatojoties uz šo informāciju, mēs ievietojam trūkstošo rindiņu mūsu tīmekļa lapas augšpusē (html dokuments) jebkurā teksta redaktors... Rinda ir šāda:... Attēlā parādīta tā atrašanās vieta (pašā augšā). Tajā pašā attēlā jūs varat redzēt jebkuras tīmekļa lapas pamatelementus, kā piemēru izmantojot tukšu html dokumentu.
Mēs neanalizēsim visu elementu nozīmi, ja jums ir liela vēlme to saprast, jautājiet jebkurai meklētājprogrammai. Galvenais ir tas, ka ar šo līniju mums nebūs problēmu ar pārlūkprogrammām un meklētājprogrammām. Neaizmirstiet ievietot šo rindu katras tīmekļa lapas sākumā. Tas ir viss!
Apkoposim
Pabeidzot darbu vietnē (izveidojot un aizpildot papildu un galvenās lapas ar materiālu), mēs bez maksas saņemam pilnvērtīgu vietni- jūsu darbību aprakstu internetā, bez kura nevar būt ne runas par normālu daļu. laika darbs. Dažas vienkāršas darbības, kas aprakstītas rakstu sērijas par vietnes izveidi 2. daļā, ļaus jums redzēt savu vietni ne tikai savā datorā, bet arī visiem jūsu vietnes apmeklētājiem (potenciālajiem klientiem). Lasiet tālāk vietnē un gaidiet pirmo pārdošanu tiešsaistē!
2. slaids
Mēs apskatīsim vienkāršus rīkus un paņēmienus tīmekļa lapu izstrādei. Ņemsim piemēru, kā izveidot vietnes fragmentu, kurā ir kino repertuārs. Pirmkārt, jums ir nepieciešams: izstrādāt vietnes projektu; izprast tās struktūru un paredzēto saturu. Tie. būvēt informācijas modelis vietne. Vietnes struktūra. Kino "Oktobris" piedāvā drāmas Komēdijas Detektīvi DRĀMAS KOMEDIJAS ATTIECĪBAS FOTOGRĀFIJAS Pirmā (galvenā) tīmekļa lapa Otrā tīmekļa lapa Trešā tīmekļa lapa Ceturtā tīmekļa lapa
3. slaids
Pirmajā ( augstākais līmenis) ir pirmā (galvenā) lapa. Tā saimnieko Galvenā informācija par kino un hipersaites uz otrā līmeņa lapu atvēršanu. Otrajā (zemākajā) līmenī ir lapas, kas veltītas noteiktiem filmu žanriem. Filmas žanrs Sižeta fotogrāfija Nosaukums, valsts Režisors Aktieri: Kopsavilkuma sesijas: Biļetes cena: Otrā līmeņa lapas.
4. slaids
Protams, vietnes struktūru var vēl vairāk sarežģīt, pievienojot nākamā līmeņa lapas. Piemēram, lapas, kas veltītas režisoriem, aktieriem utt. Visas viena līmeņa lapas bieži tiek veidotas vienādi. Tomēr to dizains var atšķirties. Tīmekļa lapu galvenie elementi ir šādi: teksta bloki grafiskie objekti Teksta blokos ietilpst: Grafiskie objekti ietver: galveno tekstu, virsrakstus, sarakstus, teksta hipersaites utt. attēli (zīmējumi, fotoattēli, animācija), "tapetes" - fona attēlus, attēli-hipersaites, dalīšanas līnijas.
5. slaids
Tabulas bieži izmanto elementu izvietošanai noteiktās lapas vietās. Teksta stils un grafisko elementu stils nosaka tīmekļa lapas stilu. Teksta stils attiecas uz fonta tipu, lielumu, stilu, atkāpi, līdzinājumu, rakstzīmi un rindu atstarpe uc Grafisko elementu stilu nosaka materiāla forma, izmērs, krāsa, faktūra, kā arī dažādi efekti. Stilistiski kompetentu dokumentu kārtošanai ir ērti izmantot gatavas veidnes - Tēmas. Motīvs ir dizaina elementu un krāsu shēmu kopums dokumentam, ko speciāli izstrādājis datora dizainers. Tēma nosaka katras lapas un visas vietnes stilu: galvenā teksta stilu, galvenes, hipersaites utt.
6. slaids
Tēmas tiek piedāvātas visās biroja programmās. Vietnes izveide sākas ar izvēli pabeigtas tēmas vai izstrādāt savu dizaina veidni. Pēc tam tiek izveidotas atsevišķas lapas. Pēc tam tiek veidotas hipersaites, kas nosaka navigāciju vietnē. Visu vietnes lapu faili tiek ievietoti atsevišķā mapē. Tas atvieglo vietnes mitināšanu tīmekļa serverī. Galvenās tīmekļa lapas failu indeksu vai galveno ir ierasts nosaukt ar paplašinājumu htm vai html. "Bumbing" tēma "Highway" tēma
7. slaids
Palaidiet WORD programmu. Izpildiet komandu Fails Jauns. Uzdevumu rūtī atlasiet Web lapa. Izvēlēsimies dizaina tēmu: Tēmas formatēšana. Piemēram: "Blend". Lai lapā ievietotu fotoattēlus un teksta apgabalus, mēs izmantosim tabulu ar 6 rindām un 2 kolonnām. Vēlamās šūnas apvienoties. Mēs publicēsim nepieciešamo informāciju. Šādi izveidoto tīmekļa lapu mēs saglabāsim diskā ar nosaukumu DRAMA.HTML. Sāksim veidot vietni, izstrādājot otrā līmeņa lapas. Saglabājot WORD dokumentu kā tīmekļa lapu, visi dokumentā izmantotie attēli tiks ievietoti atsevišķā mapē ar tīmekļa lapas nosaukumu un paplašinājumu .files.
8. slaids
1. - 4. soļa rezultāts.
9. slaids
Pārējo darbību pabeigšanas un izveidotās tīmekļa lapas apskates rezultāts pārlūkprogrammā.
10. slaids
Svarīgs posms tīmekļa lapu izstrāde - hipersaites veidošana. Lai to izdarītu, jums: 1. jāizvēlas teksts, kas kļūs par teksta hipersaiti; 2. Ievietot komandu Hipersaite vai ikona 3. Saite uz failu, tīmekļa lapa 4. Izvēlieties vēlamais fails, kuras saturam vajadzētu atvērt ar hipersaiti un apstiprināt izvēli. Darba beigās jums ir jāpārbauda izveidotās lapas pārlūkprogrammā un jāpārbauda saites.
11. slaids
Jūs varat uzlabot tīmekļa lapas pievilcību, ievietojot tajā dinamiskus un interaktīvus elementus. "Atdzīvināsim" mūsu vietnes galveno lapu, ievietojot tajā rāpojošu līniju. Uzdevuma izpildes secība: Rīkjoslas tīmekļa komponentu skats Atveriet logu "Ložņu līnija". Ierakstiet tekstu "Ieteikumi", veiciet nepieciešamos iestatījumus un apstipriniet izvēli.
12. slaids
WORD redaktorsļauj savienot video un skaņas failus ar tīmekļa lapu. Lai to izdarītu, atveriet dialoglodziņu, noklikšķinot uz skaņas vai filmas ikonas, noklikšķiniet uz pogas Pārlūkot, atrodiet vajadzīgo video vai skaņas fails, iestatiet atskaņošanas parametrus.
Skatīt visus slaidus
8. TĒMA
RADĪŠANA
WEB-LAPAS AR PALĪDZĪBU
VĀRDS
Kā redaktori, lai to būtu viegli izveidot Tīmeklis -sites, varat izmantot programmas Microsoft Office - Word, Excel, PowerPoint cits. Šajā gadījumā lietotājs var nezināt valodu Html un jums ir pazīstama vide dokumentu formatēšanai - WYSIWYG (es redzu to, ko es redzu). Milzīgs cilvēku skaits, kas izmanto Vārds kļūt par potenciālajiem izstrādātājiem ikdienas darbā HTML dokumenti.
Izveidojiet Web lapu programmā Word var divos veidos: izmantojot vedni vai veidni vai pārveidojot esošu dokumentu Word formātā HTML. Šajā gadījumā Word ģenerē tagus pats Html , lai gan ne optimālā veidā.
Pirmais veids HTML izveide -dokumenti ir pavisam vienkārši - jums jāsāk veidot dokumentu "no nulles" un jāievēro tikai vedņa ieteikumi un jāizmanto rīki, kas pieejami programmas izvēlnē.
Otrs veids- esoša dokumenta konvertēšana Tagi no vārda uz HTML saglabājot failu Word HTML formātā ... Pārveidošana, protams, noved pie tā, ka daži dokumenta dizaina elementi tiks pazaudēti vai mainīti.
Viena no atšķirīgajām iezīmēm Html -dokumenti ir tas, ka pats dokuments satur tikai tekstu, un visi pārējie objekti ir iegulti dokumentā laikā, kad to parāda pārlūkprogramma, izmantojot īpašus tagus, un tiek glabāti atsevišķi. Saglabājot Html -fails dokumenta atrašanās vietā Vārds diskā izveido mapi, kurā ievieto grafiskos dizaina elementus. Piemēram, saglabājot failu ar attēliem - cepti. htm, Word izveido mapi frieds .files , kurā viņš ievietos visus zīmējumus.
Tāpēc, veidojot vietni - savstarpēji saistītu grupu Tīmeklis -lapas, ieteicams vietni ievietot atsevišķā mapē, un, pārvietojot vai publicējot vietni, stingri saglabājiet visu iekšējo mapju struktūru.
Gatavojot publikāciju internetā par radītajiem materiāliem internetā Vārds , ir lietderīgi zināt formāta konvertēšanas iezīmes Html ... Daži no tiem ir doti zemāk (8.1. Tabula).
8.1. Tabula
| Dokumenta elements Vārds | PārveidošanaVārds® Html |
| Fontu izmēri | Programmā Word tiek parādīti fonti no 9 līdz 36 punktiem. Fontu izmēri Html diapazonā no 1 līdz 7 un kalpo kā pārlūka fonta lieluma norāde |
| Teksta efekti: | Teksta efekti netiek saglabāti, bet pats teksts paliek |
| Kontūras: | Palieciet, bet daži pasvītrojumi tiek pārvērsti cietā līnijā |
| Animējošs teksts | Animācija netiek saglabāta, bet teksts paliek. Lai tekstam piešķirtu animācijas efektu, varat izmantot rāpojošu līniju (panelis “ Tīmekļa komponenti ") |
| Grafika | Attēli tiek pārveidoti formātā GIF vai JPEG ja tie iepriekš nav saglabāti šādos formātos. Līnijas tiek pārvērstas horizontālās līnijās. |
| Grafika: automātiskās formas, cirtaini teksti, uzlīmes un ēnas | Objekti tiek pārvērsti formātā GIF ... Rediģēšanas vidē Tīmeklis - lapas var ievietot grafiskos rīkus "Ievietot" - "Attēls" |
| Tabulas | Tabulas tiek konvertētas, taču opcijas netiek atbalstītas Html netiek saglabāti. Piemēram, krāsainas apmales un mainīga platuma apmales |
| Lapu numerācija un galvenes un kājenes | Kopš dokumenta Html uzskatāms par vienu Tīmeklis -lapa, tad galvenes un kājenes jēdziena nav, un numerācija netiek saglabāta |
| Lapas piemales un vairāku kolonnu teksts | |
| Stili | Lietotāja definēti stili tiek pārvērsti tiešā formatēšanā, ja tie tiek atbalstīti Html |
Ja nepieciešams, ievietojiet Html -lapas pašu tagi Vārds paredzēts tieši rediģēšana Html-kods... To var izdarīt, izsaucot redaktora logu, izmantojot izvēlni "Skats" - "Avots" Html ". Pirms pārslēgties uz šo režīmu, fails jāsaglabā. Pēc rediģēšanas pabeigšanas pirms loga aizvēršanas ir jāsaglabā arī fails.
Vēl viena iespēja ir atvērt dokumentu pārlūkprogrammā un izsaukt izvēlni "Skatīt" - "Veidlapā Html ". Pēc noklusējuma rediģēšana tiek veikta Notepad.
Lai gan Word parāda dokumentu gandrīz tādā pašā formā, kādā tas vēlāk izskatīsies pārlūkprogrammas priekšskatījumā Tīmeklis -dokumentu var noformēt, neizejot Vārds.
PAMATNoteikumi
ASCII ( Amerikāņu Standarta Kods priekš informāciju Apmaiņa- Amerikas standarta informācijas apmaiņas kodekss) - septiņu bitu kods teksta informācijas attēlošanai.
GIF ( Grafika Apmaiņa Formāts- grafikas apmaiņas formāts) - izmanto zemu krāsu asiem attēliem, atbalsta caurspīdīgas zonas un animāciju.
Html ( Hiper Teksts Atzīmes Valoda) - hiperteksta iezīmēšanas valoda.
Jpeg ( Locītava Fotogrāfija Eksperti Grupa- kopīga ekspertu grupa foto apstrādes mašīnā) Tas ir parasts rastra grafikas formāts, kas ideāli piemērots skenētām fotogrāfijām.
Tīmeklis- lappuse ( Tīmeklis-lappuse)- elektronisks dokuments, kas paredzēts ievietošanai (ievietošanai) internetā.
Tīmeklis- vietne ( Tīmeklis-vietne)- tīmekļa kolekcija -lapas, kas saistītas viena ar otru pēc tēmas, hipersaites un interneta tuvuma.
Web serveris (Web -server) - serveris, kas paredzēts mitināšanai Tīmeklis - vietnes internetā un pakalpojumu sniegšana pēc klientu pieprasījuma.
WYSIWYG ( Kas Jūs Skat Ir Kas Jūs gūt- tas, ko es redzu, ir tas, kas man ir) - redaktoru veids, kurā dokuments tiek parādīts, kā tas tiks drukāts vai parādīts internetā.
8. UZDEVUMS
Tēma: Radīšana
Tīmeklis
-uz vietnēm balstītas programmatūras lietojumprogrammas
JAUNKUNDZE
Birojs
(
Vārds
un
Excel
)
1. daļa. Grupas izveide
Tīmeklis-lapas pēc konversijas metodes
dokumentus
JAUNKUNDZEBirojs
1. Sagatavojiet mapi darba diskā dokumentu ievietošanai.
2. Izveidojiet Word dokumentu ar šādu saturu.
Galvenais virsraksts, piemēram, WordArt:
![]()
Pēc tam ievietojiet tekstu:
Un izveidojiet satura rādītāju, piemēram, no 2 vienumiem.
Mani hobiji
Mani draugi
3. Izpildiet dokumentu un saglabājiet to savā cietā diska mapē ar nosaukumu galvenais.doc.
4. Izveidojiet Word dokumentu, kas veltīts jūsu hobijiem. Saglabājiet dokumentu kā hobijs .doc savā mapē. Dokumentam jābūt formatētam, ar kājeni un papildus tekstam jābūt attēliem.
5.
Izveidojiet Excel darbgrāmatu ar tabulu atbilstoši dotajam paraugam (8.2. Att.), Saglabājiet to zem nosaukuma draugi .xls.
Lai aprēķinātu vidējās vērtības, jāizmanto formulas.
| Mani draugi |
|||
| Vārds | Vecums | Augstums | Svars |
| Vasja | |||
| Zina | |||
| Kolja | |||
| Lena | |||
| Vidējais | 27,5 | 176 | 71,75 |
Rīsi. 8.2. Tabulas paraugs failam draugi .xls
5.1. Būvēt diagrammas ilustrējot informāciju par saviem draugiem. Novietojiet diagrammas zem galda, noregulējiet tabulas un grafiku lielumu.
5.2. Sagatavojiet lapu drukāšanai:
5.2.1. Režīmā konfigurējiet cilnes "Lapa ..." parametrusPriekšskatīt, izveidojiet galvenes un kājenes.
6. Izveidojiet saites starp dokumentiem, izmantojot hipersaites.
6.1. Atveriet galveno dokumentu main.doc un secīgi iezīmējiet sadaļu virsrakstus, pievienojiet tiem hipersaites ("Izvēlne - Ievietot") atbilstošajiem dokumentiem.
7. Ievietojiet grāmatzīmi virsrakstā galvenajā dokumentā Mani hobiji ... Piešķiriet tam nosaukumu "Hobijs". Saglabājiet dokumentu.
8. Katra apliecinošā dokumenta beigās izveidojiet hipersaites, lai atgrieztos galvenajā dokumentā.
8.1. Sagatavojiet zīmējumu, lai nodrošinātu atgriešanos no apliecinošajiem dokumentiem uz galveno. Piemēram, attēlu var iegūt, izveidojot buferī aktīvā loga grafisko kopiju (Alt + PrintScreen) un tālāk rediģējot attēlu Paint redaktorā.
8.2. Ievietojiet attēlu katra dokumenta beigās un pievienojiet hipersaiti galvenajam dokumentam aiz tā. Failā hobijs .doc hipersaitei jānodrošina pāreja uz cilni "Hobijs".
10. Izveidojiet saistīto grupu Tīmeklis-lapas, pārveidojot sagatavotos dokumentus .
10.1. Sagatavojiet mapi Tīmeklis -nosaukti dokumenti Mans _ tīmeklis.
10.2.
Secīgi atverot iepriekš sagatavotus dokumentus, saglabājiet tos mapē Mans _ tīmeklis, norādot
Faila tips: Tīmekļa lapa ( *. Htm; *. Html)
10.3. Aizveriet visus dokumentus, analizējiet izmaiņas mapju struktūrā.
11. Skatīt Web -dokumenti, kas sākas ar galvenais. htm ... Analizējiet, kuri dokumentu elementi ir mainījušies vai pazuduši vispār. Mēģiniet sekot hipersaitei. Pārliecinieties, ka savienojumi starp Tīmeklis -lapas ir jārediģē.
12. Rediģēt Tīmeklis -dokumenti, mainiet hipersaites, veiciet papildu dizainu.
Uzmanību:Lai pārslēgtos no pārlūkprogrammas uz rediģēšanas režīmu, jums jāizmanto izvēlne "Fails" - "Rediģēt Microsoft Word operētājsistēmai Windows "vai pogu rīkjoslā.
13. Saglabājiet un aizveriet visus dokumentus, kopējiet mapi Mans _ tīmeklis, lai vadītu A: ... Iesniegt darbu Tīmeklis -lapas skolotājam.
2. daļa. Jaunu radīšana
Tīmeklis-izmantojot dokumentus
lietojumprogrammas
JAUNKUNDZEBirojs
1. Iepazīstieties ar vairāku lappušu hiperteksta dokumenta struktūru un sastāvu, kas apvieno četras lapas (sk. Pielikumu).
2. Izveidojiet mapi ar nosaukumuPrezentācijaun tajā mape jūsu zīmējumiem -Galerija.
3. Sagatavojiet skaitļus iekļaušanai attiecīgajās lapās. Saglabājiet tos mapēGalerijakā atsevišķi formāta faili bmp, gif vai jebkādā citā formātā, ko izmanto internetā. Pievērsiet uzmanību attēlu lielumam un failu lielumam. Faila lielums nedrīkst pārsniegt 3–10 KB.
4. Izveidojiet atsevišķu failu katrai lapai, izmantojot vārdu procesu Vārds (1,2,4. lpp.). Page 3 izmantojiet gatavu failu draugi. htm. Saglabājiet failus kā htm vai html mapē Prezentācija.
4.1. Palaidiet vārdu procesoru Vārds un izmantojiet to, lai izveidotu galveno lapu, saglabājiet failu formātā html zem nosaukuma rādītājs. htm.
4.1.1. Veidojot strukturētu dokumentu, ieteicams izmantot tabulu. Pēc priekšmetu ievietošanas noņemiet galda apmali.
4.1.2. Izpildiet dokumenta izpildi. Galvenajām galvenēm izmantojiet objektu WordArt , citiem - Virsraksta stils
4.1.3. Lai izrotātu fonu, izmantojiet kādu no tekstūras aizpildīšanas metodēm (izvēlne “Formāts "-" Fons "-" Aizpildīšanas metodes ") vai tematisku dizainu (izvēlne)"Formāts" - "Temats").
4.1.4. Pārlūkprogrammā apskatiet izmaiņas mapju struktūrā, kas notikušas saglabāšanas laikā Tīmeklis -lapas. Atveriet izveidoto lapu, ja nepieciešams, rediģējiet to.
4.2. Izmantojot redaktoru, izveidojiet vietnes otro lapu Vārds.
4.2.1. Lai izveidotu dokumentu, izmantojiet izvēlnes vienumu"Fails" - "Jauns", atvērtajā dialoglodziņā"Dokumenta izveide"atlasiet cilni"WEB-lapas" un ikona "Jauna WEB lapa" ... Saglabājiet tīru WEB -lapa mapēPrezentācijapiešķirot lapai nosaukumu angļu valoda bērnība. htm
4.2.2. Nosaukumam "Mana bērnība" izmantot Ritināšanas līnija iepriekš parādot paneli Tīmeklis -sastāvdaļas. Iepazīstieties ar pārmeklēšanas līnijas parametriem, noregulējiet to tā, lai tas parādītos ne vairāk kā 2 reizes.
4.2.3.
Veiciet iezīmēšanu objektu novietošanai, izmantojot tabulu.
Ievietojiet attēlu no mapesGalerija.
4.2.4. Izstrādājiet lapas fonu, izmantojot divu krāsu gradienta aizpildījumu. Izvēlieties krāsas, kas ir tuvas galvenās lapas faktūras vai motīva krāsai.
4.3. Izveidojiet trešo lapu, pamatojoties uz 1. daļā izveidoto failu draugi. htm.
4.3.1. Kopējiet failu un tam pievienoto mapi mapēPrezentācija.
4.3.2. Atveriet failu pārlūkprogrammā, pārliecinieties, vai dokuments ir parādīts pareizi. Ja nepieciešams, rediģējiet.
4.4. Izmantojot redaktoru, izveidojiet vietnes ceturto lapu Vārds.
4.4.1. Sagatavojiet zīmējumu - skatu uz GUT ēku no Moikas puses (atrodiet veco GUT vietni). Saglabājiet attēlu mapēGalerija.
4.4.2. Izveidojiet failu mapēPrezentācija, Ar nosaukumu universitāte. htm.
4.4.3. Ievietojiet failā attēlu - GUT ēkas skatu, kas iepriekš saglabāts mapē Galerija... Kopējiet vai ievadiet universitātes e -pasta adresi. Uzrakstiet dažas frāzes par savu fakultāti un ievietojiet hipersaiti uz fakultātes vietni.
5. Izveidojiet saites starp vietnes dokumentiem.
5.1. Atvērt iekšā Vārds dokuments rādītājs. htm, un secīgi izceļot vienumus "Saturs", ievietojiet hipersaites uz attiecīgajiem dokumentiem.
6. Katra dokumenta beigās ievietojiet attēlu (). Izveidojiet hipersaites, kas nodrošina atgriešanos pie galvenā dokumenta, piespraužot no attēla.
Uzmanību! Attēlam, lai dotos uz galveno lapu, jābūt arī mapēGalerija.
8. Skatiet katra jaunizveidotā faila formāta saturu HTML.
8.1. Atrodiet tagus, kas nodrošina hipersaites, attēlu ievietošanu.
9. Kopēt mapiPrezentācija ar visu tā saturu diskā A: vai diskā C: uz mapi Temp ... Pārbaudiet vietni, palaižot skatu no jaunas atrašanās vietas.
10. Prezentējiet savu vietni skolotājam, sāciet to skatīt no galvenās lapas.
Pieteikums
Vietnes struktūra
|
1. lapa (mājas lapa)
| Sveicieni |
||
| Mana bērnība Mani hobiji Manas universitātes | Ievads - īss kopsavilkums | Teksts (komentāri par fotoattēlu) |
| Teksts (vairākas rindas par noteiktu tēmu) |
||
Page3 (Mani draugi) - izmantojiet iepriekš izveidoto Tīmeklis-dokuments draugi. htm izveidots ar Excel.
4. lapa (manas universitātes)
Universitātes pilns nosaukums, GUT vietnes adrese, attēls ar GUT galvenās ēkas fotoattēlu