Kuidas saidi tausta muuta Joomla 3
Head lugejad, jätkame teile materjalide avaldamist Joomla 3. Täna räägime sellest, kuidas oma saidi tausta muuta. Joomlas on seda üsna lihtne teha.
Joomla veebisaidi tausta muutmine
Esiteks peate oma saidi avama mis tahes brauseris, näiteks kasutame brauserit Google Chrome.
1) Paremklõpsake oma saidi kohas, kus soovite tausta muuta, ja valige üksus "Kuva kood"(nimi võib teistes brauserites erineda).

Näiteks otsustasime oma veebisaidi tausta muuta punaseks. Seetõttu klõpsame hiirega saidi paremal või vasakul küljel.
2) Meie ette ilmub aken, kus näidatakse lehe lähtekood.

Siin huvitab meid väärtustaustavärv... Nagu näete, on saidil hallikas varjund. Vahetame selle erepunaseks. Selleks klõpsake värviga ruudul ja valige meile vajalik varjund. Pidage meeles selle värvi digitaalset tähistust (näiteks valge puhul see onf000000 ).

Nüüd, kui lähtekoodi sulgeme, näeme, et saidi taustavärv on tõesti muutunud.

Valige vajalik varjund ja liikuge järgmisele sammule.
3) Olles valinud meile vajaliku võimaluse, peate oma saidi halduspaneelil määrama selle värvi sätte. Et täpselt teada saada, kus taustavärvi eest vastutav fail asub, avage uuesti aken "Kuva kood".
Nüüd hõljutage kursorit sildi vastas oleva pealkirja kohal keha ja näete, millises failis asub taustavärvi muutmise eest vastutav kood. Muide, kooloni järel olevad numbrid tähistavad selle rea numbrit, kus see kood asub.

Käivitame teie juhtpaneeli ja leiame selle faili.

Selles artiklis uurime, kuidas malli välimust muuta. Joomla.
Iga saiti loov isik soovib muuta oma saidi ainulaadseks või vähemalt mitte teistele sarnaseks.
Nüüd on peaaegu kõik Joomla mallid avalikult kättesaadavad, kõik saavad need saidile alla laadida ja installida.
Võtame standardmalli muutmise näite. Beez5.
Malli tausta muutmine (taust)
Kasutan Chrome'i brauserit, vajutage klahvi F12 või paremklõpsake soovitud asukohta ja klõpsake nuppu Kuva üksuse kood.
Nagu jooniselt näha, vastutab malli tausta eest silt. keha stiiliga taust.
Stiilidel on taustavärv #EEE ja taustpilt (tee selleni). Just need parameetrid annavad meile saidi tausta.

Nende muutmiseks peate need parameetrid lihtsalt asendama (määrake uus värv ja tee uue pildi juurde).

Kõik muudatused tehakse arendaja paneelil määratud failis, siin see on beez5.css, pärast koolonit on rida, milles peate parameetrit muutma, meil on see rida 19.
Faili teed saab vaadata kursoriga nime kohal hõljutades.
Saidi logo muutmine
Logo vahetamine on väga lihtne ja seda saab teha mitmel viisil.
1. meetod:
Nii nagu esimese meetodi puhul, hõljutage kursorit logo kohal, paremklõpsake ja klõpsake nuppu Kuva üksuse kood. Kõik, mida peame välja selgitama, on aadress (tee) logo juurde. Nüüd teeme oma logo, paneme sellele sama nime (puuviljad.gif) ja lihtsalt asendage vana logo sellega.

2. meetod:
See meetod on kõige lihtsam, kuid seda ei leidu kõigis mallides. Minge: mallihaldur - Beez5 (stiil) - määrake logo.

3. meetod:
Teeme kõike samamoodi, ainult et asendame mitte faili, vaid tee logoni. Nagu pildil näha, sisestatakse pilt läbi HTML, mitte läbi css... Seetõttu peate muutma malli lähtekoodi. Seda tehakse lihtsalt: Mallihaldur - Beez5 - põhilehe malli muutmine. Otsime liini
ja muutke tee soovitud logoni. Selles mallis kirjutatakse tee php, kuna on olemas valik nr 2. Seetõttu on parem kasutada valikut nr 1 või nr 2.

Malli ja plokkide laiuse muutmine
Leidke peamine plokk - div... Nagu pildilt näha, on see Üksikuid plokke redigeeritakse samamoodi. Leidke plokk, vaadake seda ja muutke stiili. Seda kõike tehakse samamoodi. Paremklõpsake tekstil ja klõpsake nuppu Kuva üksuse kood. Meile näidatakse teksti parameetrite eest vastutavat plokki ja ploki stiili. Teksti ja linkide värvi määrab parameeter - color. Kõiki faile saab redigeerida redaktorite kaudu nagu märkmik ++ või Joomla tavalise "toimetaja" kaudu. Mallihaldur - soovitud mall. Siin antakse teile failide loend (index.php, 404 lehemall, prinditud lehemall, stiilid.). See on kõik. Teie arvamus on meie jaoks oluline. Kirjutage oma kommentaarid. See õpetus annab kiire juhendi Joomla 3.x-s arhiivitud artiklitega töötamiseks. Artiklite arhiveerimine võimaldab teil neid oma Joomla saidil edaspidiseks kasutamiseks säilitada, kuid muudab need teie saidi külastajatele vähem nähtavaks, kuna selliseid artikleid enam koos saidi ülejäänud sisuga ei kuvata. Pärast arhiivimist saab neid artikleid vaadata ainult Joomla menüüosast "Arhiivitud artiklid", moodulist "Arhiveeritud artiklid" või otsides artikli nime järgi Joomla saidi sisseehitatud sisufiltrit. Artikleid saab artiklihalduris hõlpsalt arhiivida. Selleks peate tegema järgmist. Mooduli Arhiveeritud artiklid saate konfigureerida kuvama kuude kaupa arhiivitud artiklite loendi. Tehke järgmist. Saidi arhiivitud artiklite loendi kuvamiseks saate luua ka menüünupu Arhiveeritud artiklid. Tehke järgmist. Minge oma Joomla armatuurlaual jaotisesse Menüü (menüüd), valige menüü, kuhu lisate uue üksuse, ja vajutage nuppu Loo uus) tööriistariba paremas ülanurgas: Parameetri lähedal Menüüelemendi tüüp vajuta nuppu Valige... Avanevas hüpikaknas avage vaheleht Artiklid ja valige tüüp Arhiveeritud artiklid rippmenüüst: Nüüd saate määrata menüüpunkti põhiseaded: Siit õpetus lõpeb. Nüüd teate, kuidas hallata arhiivitud artikleid Joomla 3.x-is. Tervitus blogi No Zombies Allowed lugejatele. Täna tahan teile öelda, kuidas asenda saidi taust... Teie enda taust muudab teie saidi ainulaadseks ja paistab silma copy-paste mallide hallist massist. Saidi tausta muutmine pole piisavalt keeruline ja seda saab teha 10 minutiga. Ja nüüd ma ütlen teile, kuidas asendada kõige populaarsemate mootorite taust - Ucoz, Joomla, WordPress. CSS-i stiilide abil muudame saidi tausta. Taust saab seadistada mitmel viisil: Loomulikult peate esitatavate meetodite hulgast valima ainult ühe meetodi. #FAFAFA ja teiste sarnaste asemel - pane oma värv. Järgmisena peate CSS-i kehasse sisestama oma saidi tausta stiili. Saidi tausta Ucoziks muutmiseks peate minema: Juhtpaneel - disain - kujunduse juhtimine (CSS) - stiilileht (CSS)... Järgmisena leidke kood tüübi järgi: Keha (font: 13px Arial, sans-serif; joone kõrgus: 1,5; taustavärv: #FFF;) Seejärel muutke üks ülaltoodud soovitatud meetoditest oma taustale. Ekraanipildil tõmbasin punase joonega alla, kuhu minna ja millist stiili muuta. Soovitav on, et te ei muudaks midagi muud kui tausta. Need. ärge puudutage polsterdust, joone kõrgust, fonti jms - see võib muuta mitte ainult saidi tausta :) Joomla saidi tausta muutmiseks peate minema halduspaneelile Laiendused - mallihaldur ja valige vahekaart "Mallid" Näete kõiki oma malli CSS-faile. Tavaliselt on CSS, kuhu tauststiilid on salvestatud, mall.css või main.css. Kui te siiski ei tea, millist CSS-faili peate kasutama. Kui olete soovitud CSS-faili valinud, klõpsake ja muutke. Leidke sellest failist keha stiil ja muutke tausta Keha (taust: #fff; värv: # 000000; fondi suurus: 100%; polster: 0px; teksti joondamine: keskel;) Kas peate oma WordPressi tausta muutma? - seda pole raskem teha kui ühelgi teisel. Taustapildi muutmiseks minge seejärel administraatori paneelile Välimus - toimetaja. See avab teie malli peamise CSS-faili. Kõik, mida peate tegema, on leida keha stiilid (need on tavaliselt faili alguses) ja asendada taust enda omaga. Püüdsin võimalikult lühidalt selgitada, kuidas saidi tausta muutmiseks... Kui mul jäi midagi puudu ja sa ei saa millestki aru, siis kirjuta kommentaaridesse. Täname tähelepanu eest :) Lugupidamisega pole zombisid lubatud. Teen kohe broneeringu, see õppetund on mõeldud neile, kes on photoshopiga tuttavad.< и css. Niisiis, peame lihtsalt saidimalli muutma. Malli muutmiseks peame teadma, millistest elementidest meie lehed koosnevad, s.t. nende HTML-i märgistus ja stiilid. Meid huvitavad failid asuvad mallides (mallid) \ siteground-j15-1 (meie mall) kaustas. Need. täielik tee on yoursite.com/templates\siteground-j15-1. Selles kaustas näeme mitmeid faile ja kaustu: malli pildid salvestatakse kausta pildid, stiililehed kausta css, leht index.php vastutab lehtede kuvamise eest. Niisiis avage Notepadis või Notepadis failid index.php ja template.css (kaustast css). Vaatame faili index.php. Selles vastutab lehe elementide paigutuse eest HTML-märgistus. Kõik, mis sisaldub Pärast HTML-i märgistuse uurimist teame täpselt, millistest elementidest meie lehed koosnevad, ja vastavalt sellele saame muuta nende välimust. Kuid ilmselt märkasite juba, et lehe väljanägemist koodide järgi on äärmiselt keeruline (ehkki võimalik) esindada. Muidugi on üks võimalus selle lihtsustamiseks ja selle nimi on Firefoxi brauseri jaoks Firebugi pistikprogramm. Pärast brauseri taaskäivitamist ilmub selle paremasse alanurka pistikprogrammi ikoon (viga): Klõpsake seda, brauseriakna allosas avaneb paneel: Vajame selle paneeli HTML-i vahekaarti. See kuvab brauseris avatud lehe HTML-koodi. Kui hõljutate kursorit koodielemendi kohal, tõstetakse see lehel esile. Praegu näeme ainult kahte lehemärgendit - head ja body. Kui klõpsame kehasildi kõrval plussmärgil, avaneb selle sisu (pesastatud sildid). Niisiis avame, kuni meid huvitavaid silte hakatakse esile tõstma. Esimene selline silt on Nagu näete, vastutab ta saidi päise ülaosa eest. Nüüd otsime seda identifikaatorit lehel template.css Näeme, et sellel div-il on taustapilt header_top_middle.jpg (asub kaustas Pildid), mida korratakse horisontaalselt. Minge kausta Pildid, leidke header_top_middle.jpg pilt, avage see Photoshopis, suurendage seda 3 korda (hõlbustamiseks), valige sinine värv, täitke see pruuniga, nagu näidissaidil (see värv on kuueteistkümnendkoha kood on # 671700) ja salvestage. Me läheme oma saidile, värskendame lehte ja näeme, et on ilmunud pruun riba: Nüüd peame ka selle divi vasakul ja paremal olevad pildid välja vahetama, naasma FireFoxi, klõpsama plussmärgi kõrval Niisiis, vasak nurgas on header_top_left.jpg pilt, paremas nurgas header_top_right.jpg pilt. Avage need Photoshopis, suurendage neid 3 korda (et oleks hõlpsam näha), valige sinine värv, täitke see pruuniga, nagu näidisesaidil, ja salvestage. Me läheme oma veebisaidile, värskendame lehte ja näeme tulemust: Klõpsake uuesti Firebugi paneeli siltidel, otsige saidi päise eest vastutav silt ja leidke see - Klõpsame selle kõrval asuvat plussmärki ja näeme, millest saidi päis koosneb. Nii et saidi päis on Me näeme, et tegelikult on meie päis täidetud sinisega (# 06569d), piki päise alumist serva (alumine) horisontaalselt (kordus-x) korratakse pilti päis_top_middle_shadow_bg.jpg, mis on sinine ruut tumenenud põhi (varjuefekt). Kui vaatame näidissaiti, näeme, et meil on päise all valge triip ja päise enda taustal on värv # 671700. Tehkem pilt Photoshopis ümber (muutke alt tumeneva sinise ruudu all valge triibuga pruun ruut): Ja muutke stiililehel sinist taustavärvi pruuniks: Salvestame ja värskendame oma veebisaiti brauseris: Kuid näidissaidil on meil pilt. Kõigepealt võtame selle kätte. Selleks minge näidissaidile, paremklõpsake pilti ja valige üksus - Ava taustpilt: Salvestame selle pildi kui header.jpg (paremklõpsake - Salvesta pilt nimega). Nüüd minge stiilide lehele ja muutke märgendis oleva pildi nime Tulemust vaadates näeme, et sisestatud pilt on meie päisest laiem. Tõepoolest, meie pildi kõrgus on 181 pikslit, mis tähendab meie silte Nüüd tegeleme Lehel index.php näeme seda Vajaliku lisamiseks lisage index.php lehe märgistusele veel paar lisadivi: üks vastutab vasaku ja teine parema külje eest, nimetagem neid vastavalt vastavalt logo_left ja logo_right ning lisame veel üks div neile logo_left_text ja logo_right_text, kuhu kirjutame vajaliku teksti: Vaatame tulemust: Kõik on ilmunud, peame lihtsalt lisama oma dividele lehele template.css stiilid, et need ilmuksid nagu näidissaidil: Pange tähele, et muutsime div-e logolinkide linkide stiile veidi (vähendasime suurust ja lisasime teise fondi). See osutus üsna sarnane proovisaidile: Ainult ülaosas olev pruun triip rikub kogu asja. Eemaldame selle, nagu mäletate, vastutab silt selle väljundi eest. Kõik koos saidi päisega. Nüüd tegeleme samamoodi peamenüü ja tootekataloogi menüüga. Midagi põhimõtteliselt uut ei tule, seega selgitan lühidalt. Silt vastutab peamenüü eest Nüüd sama tootekataloogi menüüga, selle eest vastutab silt Ja samad muudatused allpool menüüelementidel, millele klõpsasime: Kõik on menüüs. Nüüd peame tootekataloogi menüü alt teksti eemaldama. See kiri asub lehel index.php: Nagu näete, on see php-kood, teeme selle juhtumi jaoks ainsa erandi ja eemaldame selle: Nüüd on meil sama olukord Eemaldame ka selle koodi, kuid sildile id = "sgf" kirjutame ettevõtte nime ja autoriõiguste ikooni: Muidugi muudame stiilides värvi pruuniks: Meie sait näeb nüüd välja selline: Väga sarnane originaaliga. Peame lihtsalt läbima stiililehe ja muutma pealkirjade (h1, h2, h3 ...) ja linkide stiile. Loodan, et olete malli mõistmise põhimõtetest juba aru saanud ja teete seda ise. Nagu aru saate, kui teate hästi HTML-i ja css-i, siis saab malli muuta tundmatuseni, kõik sõltub teie kujutlusvõimest. Treeni ja saad hakkama.

Muutke teksti ja linkide värvi


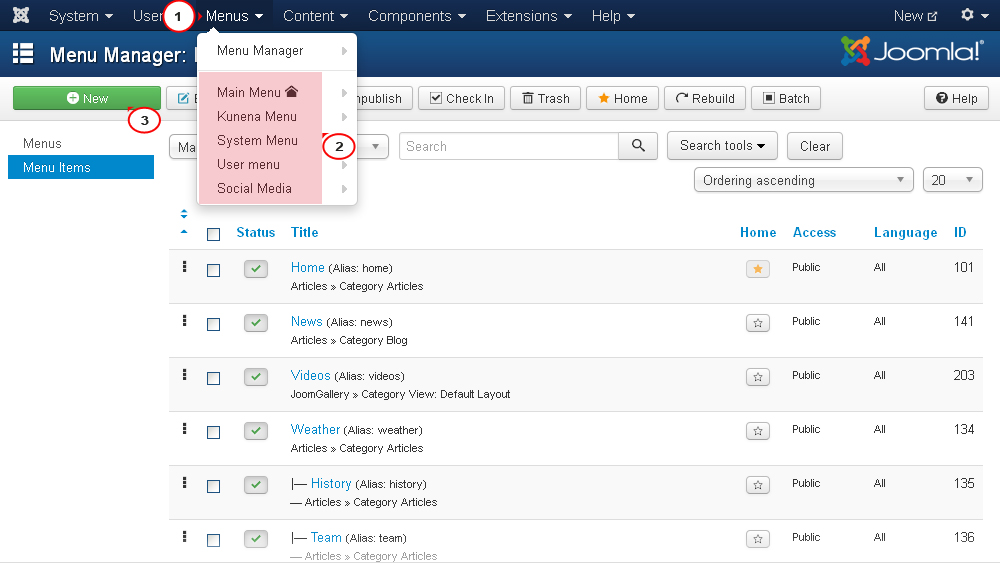
Arhiiviartiklid
Arhiivitud artiklite loendi kuvamine mooduli abil

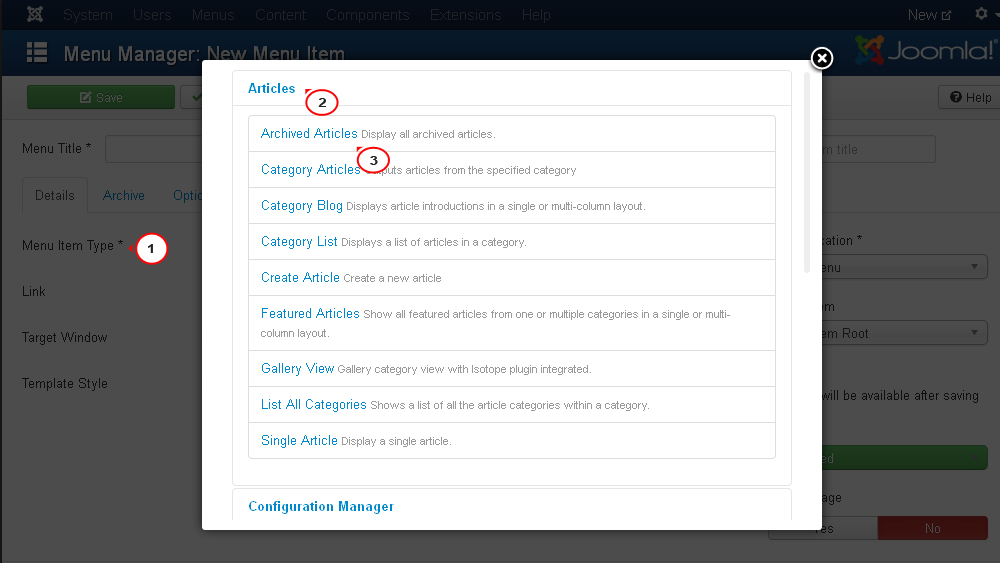
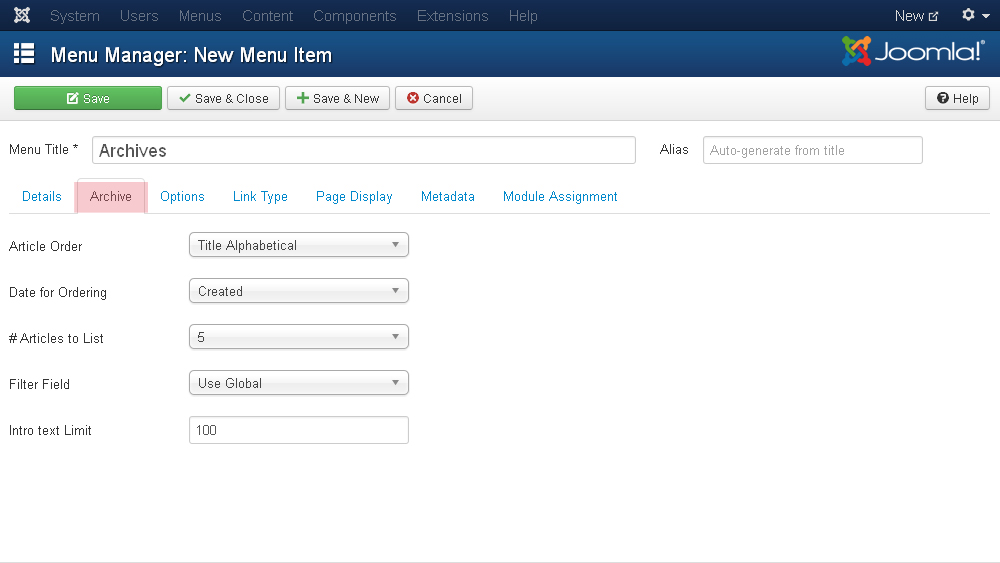
Arhiveeritud artiklite loendi kuvamine menüünupu kaudu



body (// Lihtsalt taustavärv: #FAFAFA; / * Taustavärv * / // Gradient igasuguste brauserite jaoks. background: # 1e5799; / * Vanad brauserid * / background: -moz-linear-gradient (top, # 1e5799 0%, # 7db9e8 100%); / * FF3.6 + * / taust: -webkit-gradient (lineaarne, vasak ülemine, vasak all, värvipeatus (0%, # 1e5799), värvipeatus (100%) , # 7db9e8));; * * Chrome, Safari4 + * / background: -webkit-linear-gradient (top, # 1e5799 0%, # 7db9e8 100%); / * Chrome10 +, Safari5.1 + * / background: - o-lineaarne gradient (ülemine, # 1e5799 0%, # 7db9e8 100%); / * Opera 11.10+ * / taust: -ms-lineaarne gradient (ülemine, # 1e5799 0%, # 7db9e8 100%); / * IE10 + * / taust: lineaarne gradient (alla, # 1e5799 0%, # 7db9e8 100%); / * W3C * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# 1e5799", endColorstr = "# 7db9e8 ", GradientType = 0); / * IE6-9 * / // Pildi tausta kordamine: url (images / bg.jpg) repeat-x / * Taustpilt * / // Läbipaistev pilt + värv / * Selle eelis meetod on see, et saate valida tekstuuri ja seejärel kiiresti värvi muuta CSS-iga * / background-image: url (images / bg.png); / * Pildi tee * / taustavärv: # c7b39b; / * Taustavärv * / // Staatilise pildi taustapilt: URL (images / bg.jpg) ei kordu / * Taustpilt * / / * Staatiline pilt, tavaliselt suur * /) Kuidas muuta Ucozi veebisaidi tausta

Kuidas muuta Joomla saidi tausta



Kuidas muuta Wordpressi veebisaidi tausta




















(menu_t.jpg) sildi sees









































