8. TÉMAKÖR. WORD OLDALAK KÉSZÍTÉSE
Szerkesztőként használhatók a Microsoft Office alkalmazások - Word, Excel, PowerPoint stb., amelyek leegyszerűsítik a webhelyek létrehozását. Ebben az esetben előfordulhat, hogy a felhasználó nem ismeri a HTML nyelvet, és ismerős a dokumentum formázási környezete - WYSIWYG (mit én lásd mit kapok). A Word-et mindennapi munkájuk során használó emberek nagy része potenciális HTML-dokumentumfejlesztő.
A Wordben kétféleképpen hozhat létre weblapot: varázsló vagy sablon használatával, vagy egy meglévő konvertálásával. Word dokumentum HTML formátumba. A Word azonban maga generál HTML-címkéket, bár nem optimális módon.
Az első út A HTML dokumentumok létrehozása meglehetősen egyszerű - el kell kezdenie egy dokumentum létrehozását "a nulláról", és csak kövesse a varázsló tanácsát, és használja a program menüjében elérhető eszközöket.
Második út- Meglévő Word dokumentum konvertálása HTML címkékké mentéskor Word fájl HTML formátumban. Az átalakítás természetesen oda vezet, hogy a dokumentum tervének egyes elemei elvesznek vagy megváltoznak.
A HTML dokumentumok egyik megkülönböztető jellemzője, hogy maga a dokumentum csak szöveget tartalmaz, és minden más objektum beágyazódik a dokumentumba, amikor azt a Böngésző speciális címkékkel megjeleníti, és külön tárolja. Amikor elment egy HTML-fájlt a dokumentum helyére, a Word létrehoz egy mappát a lemezen, amelybe elhelyezi a hozzá tartozó grafikai elemeket. Például, amikor egy fájlt ment el képekkel sülteket. htm A Word létrehoz egy mappát sülteket. fájlokat, amelyben az összes képet elhelyezi.
Ennek megfelelően egy oldal létrehozásakor – összekapcsolt weboldalak csoportja – ajánlatos az oldalt külön mappába helyezni, és az oldal áthelyezésekor vagy közzétételekor szigorúan megőrizni a teljes belső mappastruktúrát.
A Word-ben készített anyagok internetes publikációjának elkészítésekor hasznos ismerni a HTML formátumba konvertálás sajátosságait. Néhányat az alábbiakban mutatunk be (8.1. táblázat).
8.1. táblázat
Tervezési elemek konvertálása HTML-be
Dokumentum elem Word | Konvertálja a Word ® HTML-t |
Betűméretek | A Word 9 és 36 pontos betűtípusokat jelenít meg. Méretek (szerkesztés) HTML betűtípusok 1 és 7 között van, és a betűméret jelzéseként szolgál a böngésző számára |
Szöveges hatások: | A szövegeffektusok nem kerülnek mentésre, de maga a szöveg megmarad |
Körvonalak: | A betűtípusok megmaradnak, de néhány aláhúzás folytonos vonallá alakul |
Animáló szöveg | Az animáció nem kerül mentésre, de a szöveg megmarad. Használhatja a kúszó vonalat a szöveg animálásához (Webösszetevők panel) |
A képeket GIF vagy JPEG formátumba konvertálja a rendszer, ha korábban nem mentette őket ilyen formátumba. A vonalak vízszintes vonalakká alakulnak |
|
Grafika: automatikus alakzatok, göndör szöveg, matricák és árnyékok | Az objektumok GIF-fájlokká konvertálódnak. A weblap szerkesztő környezetébe beillesztheti a "Beszúrás" - "Kép" grafikus eszközöket. |
A táblázatok konvertálódnak, de a HTML által nem támogatott opciók (például a színes szegélyek és a változó szélességű szegélyek) nem maradnak meg. |
|
Oldalszámozás, fejléc és lábléc | Mivel egy HTML-dokumentumot egyetlen weblapnak tekintenek, nincs fejléc és lábléc fogalma, és az oldalszámozás sem marad meg. |
Oldalmargók és többhasábos szöveg | |
A felhasználó által definiált stílusokat a rendszer közvetlen formázássá konvertálja, ha a HTML támogatja |
Ha saját címkéket kell beillesztenie a HTML-oldalba, a Word biztosítja HTML kód közvetlen szerkesztése... Ezt megteheti a szerkesztő ablak meghívásával a "Nézet" - "HTML Source" menüben. Mielőtt ebbe a módba váltana, el kell mentenie a fájlt. Az ablak bezárása előtti szerkesztés befejezése után a fájlt is el kell menteni.
A HTML szerkesztési módra való átváltás másik lehetősége, hogy megnyitja a dokumentumot a böngészőben, és meghívja a "Nézet" - "HTML-ként" menüt. Alapértelmezés szerint a szerkesztés a Jegyzettömbben történik.
Bár a Word a dokumentumot nagyjából ugyanolyan formában jeleníti meg, mint ahogy később megjelenik a böngészőben, megtekintheti a webdokumentumot anélkül, hogy elhagyná a Word programot.
A "Nézet" menüben a Word dokumentum megjelenítési módjai állíthatók be (8.1. ábra). Ha kiválasztja a „Webdokumentum” lehetőséget, a fájl úgy jelenik meg, ahogyan a számítógépére telepített böngészőben megjelenne. A "Nézet" menüből vissza lehet térni normál rezsim dolgozzon a dokumentummal.
https://pandia.ru/text/78/284/images/image002_81.gif "width =" 32 "height =" 32 src = "> Önéletrajz" href = "/ szöveg / kategória / avtobiografiya /" rel = "könyvjelző "> önéletrajz).
A hobbijaim
A barátaim
4. Hozzon létre egy Word dokumentumot, amelyet hobbijainak szentel. Dokumentum mentése másként hobbi. doc a mappádban. A dokumentumnak formázottnak kell lennie, lábléccel kell rendelkeznie, és a szövegen kívül képeket kell tartalmaznia.
5. Hozzon létre Excel munkafüzet az alábbi táblázattal, mentse el a név alatt barátok. xls
https://pandia.ru/text/78/284/images/image004_38.jpg "width =" 464 "height =" 164 src = ">
Az átlagértékek kiszámításához kell használni képletek.
5.1. Épít diagramok illusztrálja a barátaival kapcsolatos információkat. Rendezze el a grafikonokat, állítsa be a táblázat és a táblázat alatti grafikonok méretét.
5.2. Készítsen elő egy lapot a nyomtatáshoz: állítsa be az "Oldal ..." fül paramétereit a Előnézet, hozzon létre fejlécet és láblécet.
6. Hivatkozásokat hozzon létre a dokumentumok között hiperhivatkozások segítségével.
6.1. Nyissa meg a fő dokumentum főoldalát. doc-ot, és egymás után kiemelve a szakaszok fejléceit, csatoljon hozzájuk hivatkozásokat ("Menü - Beszúrás") a megfelelő dokumentumokhoz.
8. Hozzon létre hiperhivatkozásokat minden alátámasztó dokumentum végén, hogy visszatérjen a fő dokumentumhoz.
8.1. Készítsen rajzot, hogy biztosítsa az igazoló dokumentumokból a fő dokumentumhoz való visszatérést. Például egy képpuffer "href =" / text / category / bufer / "rel =" bookmark "> puffer (Alt + PrintScreen) és a kép további szerkesztése a Paint szerkesztőben.
8.2. Illesszen be egy képet minden dokumentum végére, és csatoljon a mögötte lévő fő dokumentumra mutató hivatkozást. doc. Fájlban hobbi. doc a hiperhivatkozásnak átmenetet kell biztosítania a "Hobby" fülre.
10. Hozzon létre egy csoportot kapcsolódó weblapokból a renderelt dokumentum-átalakítási módszerrel.
10.1. Készítsen egy mappát a webes dokumentumok számára My_Web néven.
10.2. A korábban elkészített dokumentumok szekvenciális megnyitása, mappába mentése My_Web jelezve:
Fájltípus: Weboldal (* .htm; * .html)
10.3. Zárjon be minden dokumentumot, elemezze a mappaszerkezet változásait.
11. Tekintse meg a webes dokumentumokat a következővel kezdve fő. htm... Elemezze, hogy a dokumentumok mely elemei változtak vagy tűntek el teljesen. Próbáljon meg egy hiperhivatkozást követni. Győződjön meg arról, hogy a weboldalak közötti hivatkozásokat szerkeszteni kell.
12. Web-dokumentumok szerkesztése, hiperhivatkozások módosítása, további tervezés végrehajtása.
Figyelem! A Böngészőből a szerkesztési módba váltáshoz használja a "Fájl" - "Szerkesztés" menüt Microsoft Word Windows esetén" vagy az eszköztár gombjára.
II. Új webdokumentumok létrehozása MS Office alkalmazások segítségével
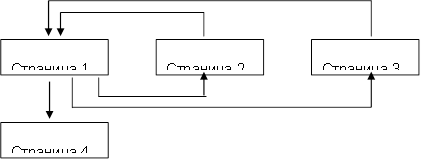
1. Ismerkedjen meg egy többoldalas, négy oldalt egyesítő hipertext dokumentum felépítésével és összetételével (lásd 8.1. melléklet).
2. Hozzon létre egy nevű mappát Bemutatás, és benne - egy mappa a rajzok számára Képtár.
3. Készítsen számokat a megfelelő oldalakra. Mentse el őket egy mappába Képtár külön fájlként bmp, gif vagy bármilyen más, az interneten használt formátumban. Ügyeljen a képek méretére és a fájlok méretére. A fájlok mérete nem haladhatja meg a 3–10 kB-ot.
4. Hozzon létre külön fájl minden oldalhoz a Word szövegszerkesztővel (1., 2., 4. oldal). 3. oldalhoz használjon kész fájlt barátok. htm... Mentse el a fájlokat htm vagy html formátumban egy mappába Bemutatás.
4.1. Indítsa el a szövegszerkesztőt és ezzel hozza létre a főoldalt, mentse el a fájlt html formátumban a név alatt index. htm
4.1.1. Strukturált dokumentum készítésekor ajánlatos táblázatot használni. A tárgyak elhelyezése után távolítsa el az asztal szegélyét.
4.1.2. Hajtsa végre a dokumentum végrehajtását. A fő címsorhoz használja a WordArt objektumot, másokhoz a Címsor stílust.
4.1.3. A háttér díszítéséhez használja a textúra kitöltési módok egyikét (menü Formátum" – "Háttér" – "Kitöltési módszerek") vagy tematikus kialakítás (menü" Formátum" – "Téma").
4.1.4. Tekintse meg a böngészőben a mappaszerkezetben a weboldal mentésekor bekövetkezett változásokat. Nyissa meg a létrehozott oldalt, szükség esetén szerkessze.
4.2. A Word szerkesztő segítségével hozza létre a webhely második oldalát.
4.2.1. Dokumentum létrehozásához használja a "" menüpontot Fájl"-"Teremt", a megnyílt párbeszédpanelen" Dokumentumkészítés"lap kiválasztása" weboldalak"és képrajz" Új Weboldal Mentsen el egy üres weboldalt a mappába Bemutatás az oldal angol nyelvű elnevezésével gyermekkor. htm
4.2.2. A "Gyermekekorom" címhez használja Gördülő sor először a Webkomponensek panel megjelenítésével. Ismerkedjen meg a bejárási vonal paramétereivel, állítsa be úgy, hogy legfeljebb 2 alkalommal jelenjen meg.
4.2.3. Készítse el a jelöléseket az objektumok elhelyezéséhez táblázat segítségével. Kép beszúrása a mappából Képtár.
4.2.4. Tervezze meg az oldal hátterét kétszínű színátmenetes kitöltéssel. Válasszon olyan színeket, amelyek közel állnak a főoldal textúrájának vagy témájának színéhez.
4.3. Hozzon létre egy harmadik oldalt az I. részben létrehozott fájl alapján barátok. htm
4.3.1. Másolja a fájlt és a hozzá tartozó mappát egy mappába Bemutatás.
4.3.2. Nyissa meg a fájlt a böngészőben, és ellenőrizze, hogy a dokumentum megfelelően jelenik-e meg. Szükség esetén szerkessze.
4.4. Hozza létre a webhely negyedik oldalát a Word szerkesztő segítségével.
4.4.1. Készítsen rajzot - az SPbSUT épület nézetét. Mentse el a képet egy mappába Képtár.
4.4.2. Hozzon létre egy fájlt a Prezentáció nevű mappában egyetemi. htm
4.4.3. Szúrjon be egy képet a fájlba - az SPbSUT épület nézetét, amelyet korábban a mappába mentett Képtár... Másolja vagy írja be email cím egyetemi. Írjon néhány mondatot a karáról, és szúrjon be egy hiperhivatkozást a kar webhelyére.
5. Hozzon létre kapcsolatokat a webhely dokumentumok között.
5.1. Nyissa meg Szó dokumentum index. htmés a „Tartalom” tételek egymás utáni kiemelésével illessze be a megfelelő dokumentumokra mutató hivatkozásokat.
6..gif "width =" 32 "height =" 32 src = "> MsoNormalTable">
Üdvözlet
Reprezentáció -
Rövid összefoglaló
Rajz ill
a fotó
Küldj e-mailt
(email cím)
2. oldal (Gyerekkorom)
3. oldal (Barátaim).Használjon egy korábban létrehozott webdokumentumot barátok. htm, Excellel készült.
4. oldal (Egyetemeim) Adja meg az egyetem teljes nevét, az SPbSUT webhely címét, az SPbSUT főépületének fényképét. Írjon néhány szót a karáról, adjon hivatkozást karának weboldalára.
Ellenőrző kérdések
Milyen módokon hozhat létre weblapot a Wordben? Hogyan változtatja meg a Word a lemezen lévő mappaszerkezetet új weboldal mentésekor? Milyen új dokumentumtervezési technikák jelennek meg a weblapokkal való munka során? Melyek válnak elérhetetlenné? Hogyan illeszthetek be egy másik dokumentumra mutató hivatkozást? Hogyan tudok képet beszúrni? Hogyan lehet megtekinteni, szerkeszteni a Wordben létrehozott HTML-dokumentum címkéit?
Bevezetés
A számítási gyakorlat során:
· Pedagógiai forgatókönyv kidolgozása egyéni feladat témájában;
· Weboldal kidolgozása, amely megvalósítja a kidolgozott pedagógiai forgatókönyvet;
Állítsa be és tesztelje a kifejlesztett weblapot a program segítségével internet böngésző;
· Jelentés készítése a számítási gyakorlatról;
A Word használata weboldalak létrehozásához
A gyakorlat során megtanultuk:
· Word dokumentumok mentése weboldalként;
· Weboldalak megtekintése webes jelölő módban;
· Weboldalak mentése a Web mappába;
· Weboldalak létrehozása a Weboldal varázsló segítségével.
és a World Wide Web
A World Wide Web egymáshoz kapcsolódó dokumentumok rendszere hiperhivatkozások. A hiperhivatkozások segítségével navigálhat egyik dokumentumból a másikba. A dokumentumok szöveget, képeket, hang- és videofájlokat tartalmazhatnak. Dokumentumok formázásához HTML formátumban (alapformátum Világfájlok Wide Web) van néhány korlátozás. Például ezekben a dokumentumokban speciális módosítások nélkül általában nem helyezhető el szöveg több oszlopba, és nem is igazítható az oldal mindkét oldalához.
Minden weboldal rendszeres szöveges fájl parancsspecifikus formázási lehetőségekkel szövegekhez, grafikákhoz és hiperhivatkozásokhoz. Ezt a fájlt HTML-forrásnak nevezik, mivel a parancsok Hypertext Markup Language (HTML) formátumban vannak írva. A böngésző (olyan program, amely lehetővé teszi a világhálón található dokumentumokban található információk olvasását) felismeri a weboldalt, és ugyanúgy megjeleníti a képernyőn, mint a Word weboldal módban.
Ezt a módban látni fogjuk web böngészés A szöveg könnyen olvasható, mivel nagy betűkkel jelenik meg, és a sorok automatikusan tördelődnek, hogy alkalmazkodjanak az oldal szélességéhez. Ebben a nézetben a szöveg szerkeszthető és formázható.
Word-dokumentum mentése weblapként
A Word 2000-ben az internetes fájlformátum (HTML) a Word formátumok egyike. Ez azt jelenti, hogy lehet, hogy nem kell kifejezetten Word-dokumentummá konvertálnia Web formátum... Ha megnyit egy már elkészített weboldalt, a Word automatikusan elmenti ugyanabban a formátumban. Ha Wordben kezd dolgozni egy dokumentummal, akkor a web számára megfelelő formátumba konvertálásához szüksége lesz speciális csapat Megőrzés. Most létrehozunk egy dokumentumot, módosítunk rajta, és elmentjük weboldalként.
1. Nyissa meg a Book Review.doc fájlt, amelyet az egyik előző leckében hoztunk létre.
2. Válassza a Nézet > Oldalelrendezés menüpontot.
Több oszlopban formázott dokumentumot fog látni (1. ábra)
A képernyőn megjelenik a Dokumentum mentése párbeszédpanel, amint az az ábrán látható. 2. Ebben kiválaszthat egy számítógépet, lemezt vagy mappát a dokumentum mentéséhez.
1. ábra.

Rizs. 2
Ezenkívül megadhatja a fájl nevét és formátumát. A weboldalak címének beállításához használja a Cím módosítása gombot. Mentsük el a weblapot a munkamappánkba.
A cím annak a dokumentumnak a neve, amely alatt közzéteszik az interneten. Különféle kereső motorok használja az ilyen címsorok tartalmát a magas prioritású keresésekhez. Ha azt szeretné, hogy dokumentumai könnyen megtalálhatóak legyenek az interneten közzétett hatalmas mennyiségű anyag között, próbáljon értelmes címeket adni nekik.
4. Kattintson a Saját dokumentumok gombra. A mappa tartalma megjelenik a képernyőn.
5. Kattintson duplán a Munka ikonra.
6. Jelölje ki a fájlnevet a Fájlnév mezőben.
7. Írja be a My Web Document nevet.
A Word a dokumentumot HTML formátumba konvertálja. megtekinthető az interneten (3. ábra).

Rizs. 3.
Vegye figyelembe, hogy a dokumentum most oszlopok nélkül jelenik meg a képernyőn. Oldalelrendezés módban megjeleníthetők, de böngészőablakban nem jelennek meg (4. ábra).

Rizs. 4
Amikor dokumentumokat HTML formátumban ment, a Word külön fájlokban menti a grafikákat és az egyéb objektumokat a dokumentumból.
Nem mindenki tudja, hogy a Microsoft Word milyen hatékony eszközöket kínál számunkra a szöveggel való munkához. Ennek a szerkesztőnek köszönhetően ingyenesen elkészítjük első működőképes weboldalunkat az interneten. Ugyanakkor nem kell semmilyen speciális tudással rendelkeznie. Ezzel a jól ismert szövegszerkesztővel való munkához elegendő minimális készségekkel rendelkezni.
Az első lépések egy webhely létrehozásához a Wordben
Weboldalunkat Wordben (a továbbiakban Microsoft Word alatt értjük), ahogy mondani szokás, a nulláról készítjük. Kezdheti a már klasszikus "Hello world" kifejezéssel, amely orosz fordításban: "Hello world". Bár az első internetes oldalamra így írnám: „Ez az első oldalam az interneten. Hurrá!". Ezt (vagy bármely más) kifejezést az újonnan létrehozott oldalon írjuk be a Wordbe, válasszuk a "Fájl" menüt (Word 2003-ban), vagy az "Office" gombra kattintva (Word 2007-ben balra fent) a "Mentés" As" parancsot, és mentse el a dokumentumot "Weboldalként (* .htm; * .html)". Gondolja meg maga a nevet, de latinul kell lennie, például "stranitsa", javaslom, hogy "index"-nek nevezze - akkor nagyon hasznos lesz számunkra, amikor elhelyezünk egy webhelyet az interneten. A weblapokat html oldalaknak is nevezik (a html nyelv nevéből - a hiperszöveg jelölőnyelv, amelyen az Interneten található összes webhely alapul).
Így hozta létre első oldalát: index.htm. Kattintson a fájlra (természetesen kétszer), és a számítógépére telepített alapértelmezett webböngészőben vagy böngészőben (az angol "böngészőből") látni fogja weboldalát.
Manapság számos népszerű böngésző létezik. Ezek az Internet Explorer, a Firefox, az Opera, a Chrome és mások. A használni kívánt böngésző csak az Ön preferenciáitól függ.
Nem számít, hogy a Word melyik verziójában fog dolgozni. A weboldalak az interneten ma elfogadott szabványoknak megfelelően kerülnek mentésre, és minden böngészőben egyformán jól megtekinthetők lesznek.
Egy kis kitérő. Bármilyen szöveget írhat a Wordben a sajátjára új oldalés pontosan ugyanabban a formában az Ön webhelyére érkező bármely látogató látni fogja (oldalunkat a Wordben történő webhelykészítésről szóló cikksorozat második részében tesszük közzé az interneten). Valójában nem minden olyan felhőtlen, mivel nem minden böngésző 100% -ban kompatibilis egymással (ugyanez a helyzet az oldalak megjelenítésére vonatkozó internetes szabványok támogatásával), és előfordul, hogy az oldal megjelenítése a böngészőben és a Wordben nem esik teljesen egybe. Van szerencsére egy nagyon egyszerű és univerzális módon megoldások erre a problémára - oldalunk mentése után különböző gyártók böngészőpárjában nézzük meg, például az Internet Explorer (alapértelmezés szerint telepítve) és a Firefox böngészőben. Szerencsére minden böngésző ingyenes. Így biztosak lehetünk abban, hogy az internet bármely felhasználója ugyanazt fogja látni, mint mi. Azonnal kijavítjuk a böngészőben és a Word-dokumentumban előforduló inkonzisztenciákat (például igazítás), általában a Word oldalelem tulajdonságainak (sorok, szavak, táblázatok) megváltoztatásával történik. A dokumentum mentése után meggyőződünk arról, hogy minden rendben van velünk, és folytatjuk a munkát.
Fontos, hogy a Word ellenőrizni tudja a szövegünket, nincs-e benne helyesírási és nyelvtani hiba, ami nagy előny. Rossz forma, ha hibák vannak a webhelyén.
Most kezdjen el kísérletezni a Word legalapvetőbb elemeivel. Rajzoljon bármilyen bonyolultságú táblázatot, szúrjon be bármilyen képet, klipet, formát (elérhető a "Beszúrás" menüben), módosítsa az oldal hátterét és színeit egyedi elemek(például az egyes cellák színe eltérő lehet). Tedd, amit a szíved kíván. A Word rengeteg kész megoldást kínál dokumentuma (esetünkben weboldal) tervezésére.
A táblázatokkal való munka a Wordben sokkal gyorsabb és kényelmesebb, mint bármely modern webszerkesztőben.
A helyzet az, hogy az internetes weboldalkészítés egyik legnépszerűbb módja egy összetett táblázat elhelyezése az oldalon, és a különböző elemek (képek, menük, bármilyen szöveg) elrendezése a táblázat celláiban történik. Ugyanezt az utat fogjuk követni, és megbizonyosodunk a táblákkal való munka rendkívüli egyszerűségéről a Wordben.
Kérjük, tegye a következőket. Rajzoljon egy 6 × 6 cellás táblázatot a Wordben az Ön számára megfelelő módon. Fesd le a cellákat sakktábla mintázatban pirossal. Az egyszerűség kedvéért a cella tulajdonságainál megadhatja a piros színt, és minden egyes kiszínezendő cellán nyomja meg az "F4" (másolási formátum) gombot. Példa egy táblázatra az alábbi ábrán.
Már használhatod gyakorlásra kész fájlokat példákkal egy Wordben. Töltse le a zip-archívumot ezzel és más példákkal. Válassza ki a táblázatot a bal egérgombbal a bal oldali kereszttel ellátott négyzetre kattintva felső sarok a táblázatot, és kattintson a jobb egérgombbal a "Szegélyek és kitöltések" kiválasztásához. A megnyíló "Szegély" lapon állítsa be a "Típus" beállítást: Nincs.
A táblázatban láthatatlan szegély és egyéb vonalak lesznek. Ezután mentse el a dokumentumot weboldalként, és tekintse meg egy böngészőben. Ez a példa bemutatta az oldalakkal végzett munka alapelvét táblázatok segítségével, azaz. kitöltjük a cellákat a szükséges információkkal, majd láthatatlanná tesszük a táblázat összes sorát.
Amikor elkezdünk dolgozni az oldalon lévő fő anyaggal, erősen javaslom, hogy a Word fájlt weboldalként mentsd el EGY KÜLÖN FÁJLOBAN, például ugyanabban az index.htm-ben. Azok. 2 működő fájlja lesz. Az egyik Word .doc kiterjesztéssel (vagy .docx, a Word verziójától függően) a fő fájl, amelyet szerkeszteni fog, a másik pedig a .htm kiterjesztésű weboldal fájl. Megnyitjuk a weblapot egy böngészőben, és az esetleges ellentmondások esetére összehasonlítjuk a designját az eredeti Word dizájnnal.
Miért jobb ezt megtenni? Mert amikor a Word elment egy dokumentumot egy weboldalra, akkor az objektumok egy része olyan képpé alakítható, amelyet már nem lehet szerkeszteni.
Speciális Word-eszközök weblapdíszítéshez
A weboldal tervezésének legérdekesebb effektusai, amelyek nélkül nem lehet sehova menni, a „Rajz” eszköztárban érhetők el. Ha ez a panel nem aktív az Ön számára, kattintson jobb gombbal bárhová azon a területen, ahol az eszköztárak találhatók, és jelölje be a „Rajz” szó mellett.
A Rajz eszköztár AutoShapes menüjében elérhető számos AutoShapes közül választhat.
A Rajz eszköztárban található összes eszköz megtalálható különböző utak... Az első módszert már ismeri, a második módszer pedig az, hogy a főmenüben válassza a "Beszúrás" lehetőséget, és lépjen a "Kép" almenübe (Word 2003 esetén). Az Igében következő verziók(Word 2007-től) a felület intelligensebb és már sokkal könnyebben és gyorsabban lehet ott dolgozni, itt a "Beszúrás" menü kiválasztásakor felső panel már minden eszközikon megtalálható.
Mutassunk egy kis példát egy Word intellektualitására, kezdve a 2007-es és régebbi verziókkal. Például a Word 2007-ben tetszőleges automatikus alakzatot rajzolunk, és azonnal megnyílik a Rajzeszközök \ Formátum további lapja, ahol bármilyen elérhető effektus alkalmazható az alakzatra. Ráadásul a hatás alkalmazásának eredménye azonnal látható, ellentétben a Word 2003-mal. Ennek ellenére a végeredmény ugyanaz lesz. Kísérletezzen saját maga.
Ez csak egy kis példa a Word különféle automatikus alakzataira, amelyek hasznosak lehetnek egy webhelyen végzett munka során.
Bármely AutoShape-ba beszúrhat szöveget, és úgy szerkesztheti, mint egy normál dokumentumban. Példaként egy konkrét ábrát használva az alábbi ábra példát mutat egy ábra különböző paramétereinek megváltoztatására.
Tucatnyi paramétert módosíthat - az alakzat színét, szegélyét, a határvonalak vastagságát, bármilyen szövegparamétert. Az Árnyék és a Térfogat eszközöket szinte bármilyen objektumra alkalmazhatja. Az ilyen eszközöket gyakran használják a webmesterek az interneten gyönyörű gombok létrehozására, de a Wordben ez néhány másodpercet vesz igénybe. Talán a legérdekesebb eszköz a WordArt objektum. Segítségével szó szerint bármit megtehet, bármilyen felirattal. Az alábbiakban példák találhatók a WordArt objektumokra.
Teljes értékű weboldalt készítünk
A Word néhány lehetőségével foglalkozva hozzálátunk egy teljes értékű weboldal elkészítéséhez, amely már alkalmas lesz egy bank internetes ügynökének részmunkaidős munkára. Az összes korábbi fejlesztést alkalmazva megkapjuk oldalunk első (fő)oldalát.
Ezt a példát a szöveg hozzáadásával töltheti le és szerkesztheti. A kényelem kedvéért az oldalra már felkerültek a Moscomprivatbank (Oroszországi Privatbank) aktuális termékcsaládjának képei. Később lecserélheti őket másra (keressen, hogy segítsen).
Mi újdonság számunkra ezen a mintaoldalon:
1) Az agentbankanew.doc fájltábla első sorában 3 hiperhivatkozás található.
A térképkép és a "További információ a térképről..." szöveg a meglévő kreditka.htm oldalra hivatkozik. A „megrendelés” gomb pedig már egy eladó link, amely a bank weboldalára irányítja át az érdeklődő látogatót. Ez a link tartalmazza az azonosítód, amelyet banki ügynök regisztráció után rendel hozzád. Könnyű hiperhivatkozás beszúrása. Jelöljön ki egy szöveget vagy objektumot, majd kattintson a jobb egérgombbal a "Hiperhivatkozás" elemre. A Hiperhivatkozás gomb a mindig látható Standard eszköztáron (Word 2003) vagy a Beszúrás felső menüben (Word 2007) is megtalálható. A jobb felső sarokban kattintson a "Tipp" gombra, és írjon be egy szöveget, amely utalásként jelenik meg, amikor az egérmutatót a hivatkozás fölé viszi. Nézd meg magad.
Tehát amikor egy meglévő fájlra hivatkozunk a munkakönyvtárunkban, egyszerűen rámutatunk arra a fájlra. A „Megrendelem” gomb linkjét pedig az ügyintézői regisztráció után veszi az ügyintéző webhelyéről, és illessze be a „Hiperhivatkozás hozzáadása” ablak alján található „Cím” mezőbe.
A http://agent.privatbank.ru/branches/product/21/XXXX/ értékesítési linken a legújabb XXXX helyére az Ön azonosítószáma (ID) kerül. Az azonosító szám megszerzésének módját részletesen leírja egy cikk a "Útmutató további bevételekhez a Moscomprivatbankban" című cikksorozatból. három lépés».
Új hivatkozás hozzáadásához válassza ki a szöveget vagy objektumot a bal egérgombbal, majd a jobb egérgomb megnyomásával válassza ki a "Hiperhivatkozás" lehetőséget. Meglévő hiperhivatkozás címének módosításához vagy megtekintéséhez vigye az egérmutatót rá a bal gomb megnyomása nélkül, majd AZONNAL NYOMJA MEG A JOBB EGÉR GOMBOT, és válassza a "Hiperhivatkozás módosítása..." lehetőséget.
2) Az oldal tetején létrehozunk egy menüt, ahol linkeljük az oldalon található összes banki terméket. Ez azért történik, hogy leegyszerűsítse az oldalon való navigációt, és további kényelmet biztosítson az oldal látogatója számára. A Word szerkesztőben való könnyebb navigáció érdekében (az oldalon belül, valamint a különböző dokumentumok vagy weboldalak között) van egy navigációs sáv "Webhely", ahol a nyilak segítségével gyorsan navigálhat, mint a böngészőben munka közben. az interneten.
A dokumentumon belüli helyekre való hivatkozáshoz könyvjelzőt készítünk a dokumentum bármely helyének kiemelésével (szó, sor, kép stb.).
3) További oldalakkal bővítjük részletesebb termékleírásokat, mert Egy rövid leírás a kezdőlapon nyilvánvalóan nem elég, és rossz forma egy hosszú leírást írni minden termékhez egyszerre. A részletes oldalak kialakítása a kezdőlaphoz hasonló meghagyható - mindezt az Ön belátása szerint. A Privatbank zászlóshajó termékének leírásával „Útmutató a Moscomprivatbank többletbevételhez három lépésben” cikksorozat cikkéből készült kész oldalt használhatja – csak a ebben az esetbenát kell nevezni a weboldalt a hitelkártya leírásával (index.htm-ről kreditka.htm-re), mert a hitelkártya részletes leírására hivatkozunk a kreditka.htm fájlnévvel. Részletes leírások A többi terméket saját maga készíti el, mivel elegendő információ áll rendelkezésre róluk.
4) Figyelni kell az oldal tartalmára (tartalomra). Itt érdemes betartani az általánosan elfogadott szabványokat, és ha egyszerűbb, akkor a jó forma szabályait. Legyen ez a köszöntés az oldal elején, Rövid leírás szervezetek (esetünkben egy bank). A bankkal kapcsolatos információkhoz egyébként külön oldalt is létrehozhat. Az oldal alján legyen az elérhetőséged, mert biztosan lesznek kérdéseik a látogatóknak. És felkérhetik őket az Ön által megadottra email, ICQ vagy telefon. Talán érdekes hivatkozásokat vagy valami mást ad hozzá az oldal végén található információkhoz - saját belátása szerint (példaként az egész Internet áll előtted). Nagyon fontos pont: Jó gyakorlatnak tekinthető, ha van egy link arra az oldalra, ahonnan (vagy részben szerezte) a webhelyéhez szükséges anyagokat. És természetesen minden webhely számára fontos az egyedi anyag, amely pozitív hatással lesz webhelyének keresőmotorok általi indexelésére, de ez egy külön kiterjedt téma, nem ehhez a cikkhez.
A dokumentum végső mentése weboldalként
Miután az oldal elkészítésében az utolsó simításokat elvégeztük, szükséges a dokumentumunkat szakszerűen weblappá alakítani. Számos olyan árnyalat van itt, amelyeket nagyon kívánatos nem elfelejteni - a Wordben található eredeti dokumentum és a mentett weboldal teljes vizuális megfeleltetésének biztosítása valamint az, hogy a weboldal megfelel-e a webhely tartalmára vonatkozó, általánosan elfogadott irányelveknek az interneten történő elhelyezéskor. A fájl weboldalként való mentésekor a fájl típusát választjuk ki: "Weboldal szűrővel" - ez a fájl méretének csökkentése érdekében történik (a felesleges információk eltávolításra kerülnek belőle, amelyek csak a Wordben való szerkesztéshez szükségesek és nem számít a böngésző számára). Ezután ügyeljen arra, hogy a megfelelő címet adja meg a weboldalnak. Ez nem a fájl neve, hanem a böngésző címsorában megjelenő weboldal neve.
Miután végül elmentette a dokumentumot weboldalként, nézze meg újra alaposan az így létrejött weboldalt több böngészőben. Ha következetlenségeket lát (leggyakrabban igazítási problémák), javítsa ki a Word dokumentumot. Már van egy kész weboldal, amelyet fel lehet tenni az internetre, de van egy figyelmeztetés. A Word nem illeszt be egy adott elemet a weboldalba (ún.). Első pillantásra ez nem kritikus, de ennek ellenére a böngészőknek gondok adódhatnak weboldalunk értelmezésével (problémák adódhatnak a keresőmotorokkal - ennek az elemnek a keresőmotor nem biztonságosnak ítélheti oldalát, saját tapasztalataim alapján teszteltem). Olvasson egy részletet a kézikönyvből:
Elemaz aktuális dokumentum típusát hivatott jelezni - DTD (dokumentumtípus-definíció, dokumentumtípus leírás). Ez szükséges ahhoz, hogy a böngésző megértse, hogyan kell értelmezni aktuális weboldal mivel a HTML több változatban létezik, létezik XHTML (EXtensible HyperText Markup Language) is, amely hasonló a HTML-hez, de szintaxisában különbözik. Hogy a böngésző ne „összezavarjon” és megértse, milyen szabvány szerint kell megjeleníteni a weboldalt, és be kell állítani az első kódsorban.
Így ezen információk alapján bármelyikbe beillesztjük a hiányzó sort a weboldalunk (html dokumentum) legtetejére szöveg szerkesztő... A sor a következő:... Az ábra mutatja a helyét (legfelül). Ugyanezen az ábrán egy üres html dokumentumot használva láthatunk bármely weboldal alapelemeit példaként.
Nem elemezzük az összes elem jelentését, ha nagyon szeretné ezt megérteni, kérdezze meg bármelyik keresőt. A lényeg, hogy ezzel a vonallal nem lesz gondunk a böngészőkkel és a keresőmotorokkal. Ne felejtse el beszúrni ezt a sort minden weboldal elejére. Ez minden!
Foglaljuk össze
Az oldalon végzett munka (kiegészítő és főoldalak anyaggal történő létrehozása és kitöltése) után ingyenesen kapunk egy teljes értékű oldalt - az Ön internetes tevékenységeinek leírását, amely nélkül szó sem lehet normális részről- munkaidő. A webhelykészítésről szóló cikksorozat 2. részében leírt néhány egyszerű lépéssel nemcsak a saját számítógépén láthatja webhelyét, hanem webhelye összes látogatója (potenciális vásárlója) számára is. Olvasson tovább a weboldalon, és várja az első online értékesítést!
2. dia
Megnézzük a weboldalak fejlesztésének egyszerű eszközeit és technikáit. Vegyünk egy példát arra, hogyan lehet egy mozirepertoárt tartalmazó oldal töredékét létrehozni. Mindenekelőtt a következőket kell tennie: Weboldal projekt kidolgozása; megérteni annak szerkezetét és tervezett tartalmát. Azok. épít információs modell webhely. A webhely szerkezete. Az "October" moziban drámák Vígjátékok Detektívek DRÁMÁK Vígjátékok DETEKTIVEK FOTÓK Első (fő) weboldal Második weboldal Harmadik weboldal Negyedik weboldal
3. dia
Az elsőn ( magasabb szint) az első (fő) oldal. Ez ad otthont Általános információ a moziról és a második szint megnyitó oldalaira mutató hivatkozásokról. A második (alsó) szint bizonyos filmfajtáknak szentelt oldalakat tartalmaz. Film műfaja Telek fotó Cím, ország Rendező Szereplők: Összefoglaló Előadások: Jegyár: Második szintű oldalak.
4. dia
Természetesen az oldal szerkezetét tovább bonyolíthatja, ha további szintek oldalait adjuk hozzá. Például rendezőknek, színészeknek stb. Az azonos szintű oldalak gyakran azonos stílusúak. A kialakításuk azonban eltérő lehet. A weboldalak fő elemei: szövegblokkok grafikus objektumok A szövegblokkok a következők: Grafikus objektumok: fő szöveg, címsorok, listák, szöveges hiperhivatkozások stb. képek (rajzok, fotók, animáció), "tapéta" - háttér képek, képek-hiperhivatkozások, elválasztó vonalak.
5. dia
A táblázatokat gyakran arra használják, hogy elemeket helyezzenek el egy adott oldalon. A szöveg stílusa és a grafikai elemek stílusa határozza meg a weboldal stílusát. A szövegstílus a betűtípusra, méretre, stílusra, behúzásokra, igazításra, karakterközi és sorköz stb. A grafikai elemek stílusát az anyag formája, mérete, színe, textúrája, valamint a különféle effektusok határozzák meg. A stilisztikailag kompetens papírmunkához kényelmesen használható kész sablonok - Témák. A téma egy speciálisan számítógépes tervező által kifejlesztett dokumentum tervezési elemeinek és színsémáinak halmaza. A téma beállítja az egyes oldalak és a teljes webhely stílusát: a fő szöveg stílusát, fejléceket, hiperhivatkozásokat stb.
6. dia
A témák minden irodai programban megtalálhatók. A weboldal létrehozása a választással kezdődik kész témák vagy saját tervezősablon kidolgozása. Ezt követően külön oldalak jönnek létre. Ezután létrejönnek a hiperhivatkozások, amelyek meghatározzák a navigációt az oldalon. A weboldal összes oldalának fájljai külön mappába kerülnek. Ez megkönnyíti a webhely webszerveren való tárolását. Szokásos a fő weboldal fájl index vagy main elnevezése htm vagy html kiterjesztéssel. "Bombázás" téma "Highway" téma
7. dia
Futtassa a WORD programot. Hajtsa végre a File New parancsot. A munkaablakban válassza a Weboldal lehetőséget. Válasszuk ki a tervezés témáját: Formátum Téma. Például: "Blend". A fényképek és szöveges területek elhelyezéséhez az oldalon egy 6 soros és 2 oszlopos táblázatot használunk. A kívánt sejtek egyesül. A szükséges információkat közzétesszük. Mentse az így létrehozott weboldalt lemezre DRAMA.HTML néven. Kezdjük a webhely felépítését a második szintű oldalak stílusával. Amikor egy WORD dokumentumot weboldalként ment el, a dokumentumban használt összes kép egy külön mappába kerül a weboldal nevével és a .files kiterjesztéssel.
8. dia
Az 1–4. lépések eredménye.
9. dia
A többi lépés végrehajtásának és a létrehozott weboldal böngészőben való megtekintésének eredménye.
10. dia
Fontos szakasz weboldal fejlesztés - hiperhivatkozások készítése. Ehhez a következőket kell tennie: 1. válassza ki a szöveget, amelyből szöveges hiperhivatkozás lesz; 2. Parancs beszúrása Hiperhivatkozás vagy ikon 3. Hivatkozás fájlhoz, weboldal 4. Válassza ki kívánt fájlt, amelynek tartalma hiperhivatkozással megnyílik, és meg kell erősítenie a választást. A munka végén meg kell tekintenie a létrehozott oldalakat a böngészőben, és ellenőriznie kell a hivatkozások működését.
11. dia
Egy weboldal vonzerejét növelheti, ha dinamikus és interaktív elemeket helyez el rajta. Az oldal főoldalát "elevenítsük fel" úgy, hogy egy kúszó vonalat helyezünk rá. A feladat végrehajtásának sorrendje: Az Eszköztár webösszetevőinek nézete Nyissa meg a "Creeping line" ablakot, írja be a "Suggests" szöveget, végezze el a szükséges beállításokat és erősítse meg a kijelölést.
12. dia
WORD szerkesztő lehetővé teszi video- és hangfájlok csatlakoztatását egy weboldalhoz. Ehhez nyisson meg egy párbeszédpanelt a Hang vagy Film ikonra kattintva, kattintson a Tallózás gombra, keresse meg a kívánt videót, ill. hangfájl, állítsa be a lejátszási paramétereket.
Az összes dia megtekintése
8. TÉMA
TEREMTÉS
WEB-OLDALOK SEGÍTSÉGVEL
SZÓ
Szerkesztőkként a létrehozás megkönnyítése érdekében Web -webhelyeken használhat alkalmazásokat Microsoft Office - Word, Excel, PowerPoint Egyéb. Ebben az esetben előfordulhat, hogy a felhasználó nem ismeri a nyelvet HTML és van egy ismerős környezet a dokumentum formázásához - WYSIWYG (amit látok, azt kapom). Nagyon sok ember használja Szó potenciális fejlesztőkké váljanak mindennapi munkájuk során HTML dokumentumok.
Hozzon létre egy weblapot a Wordben tud két út: varázsló vagy sablon használata, vagy meglévő dokumentum konvertálása Word to HTML formátum. Ebben az esetben a Word maga generálja a címkéket HTML , bár nem optimális módon.
Az első út HTML készítés -dokumentumok meglehetősen egyszerűek - el kell kezdenie egy dokumentum létrehozását "a nulláról", és csak a varázsló tanácsát kell követnie, és a program menüjében elérhető eszközöket kell használnia.
Második út- meglévő dokumentum konvertálása Word to HTML címkék fájl mentésekor Word HTML formátumban ... Az átalakítás természetesen oda vezet, hogy a dokumentum tervének egyes elemei elvesznek vagy megváltoznak.
Az egyik megkülönböztető vonás HTML -documents azt jelenti, hogy maga a dokumentum csak szöveget tartalmaz, és az összes többi objektum beágyazódik a dokumentumba, amikor azt a böngésző speciális címkékkel megjeleníti, és külön tárolja. Mentéskor HTML -fájl a dokumentum helyén Szó mappát hoz létre a lemezen, amelybe elhelyezi a hozzá tartozó grafikai elemeket. Például egy képfájl mentésekor - sülteket. htm, a Word létrehoz egy .files frieds mappát , amelyben az összes képet elhelyezi.
Ezért, amikor létrehoz egy webhelyet - egy csoport összekapcsolt Web -oldalakon javasolt az oldalt külön mappába helyezni, illetve oldal áthelyezésénél, közzétételénél szigorúan megőrizni a teljes belső mappastruktúrát.
A ben készült anyagok internetes közzétételének elkészítésekor Szó , hasznos ismerni a formátumba konvertálás jellemzőit HTML ... Néhányat az alábbiakban mutatunk be (8.1. táblázat).
8.1. táblázat
| Dokumentum elem Szó | átalakításSzó® HTML |
| Betűméretek | Wordben 9-től 36-ig terjedő betűtípusokat ábrázol. Betűméretek HTML 1 és 7 között van, és a betűméret jelzéseként szolgál a böngésző számára |
| Szöveges hatások: | A szövegeffektusok nem kerülnek mentésre, de maga a szöveg megmarad |
| Körvonalak: | Maradjon, de néhány aláhúzás folytonos vonallá alakul |
| Animáló szöveg | Az animáció nem kerül mentésre, de a szöveg megmarad. Ha animációs hatást szeretne adni a szövegnek, használhat egy kúszó vonalat (a " Webkomponensek") |
| Grafika | A képek formátumba konvertálódnak GIF vagy JPEG , ha korábban nem mentették ilyen formátumban. A vonalak vízszintes vonalakká alakulnak. |
| Grafika: automatikus alakzatok, göndör szöveg, matricák és árnyékok | Az objektumok formátumú fájlokká konvertálódnak GIF ... Szerkesztői környezetben Web -oldalak beilleszthetők grafikus eszközök "Beszúrás" - "Kép" |
| Táblázatok | A táblázatok konvertálásra kerülnek, de az opciók nem támogatottak HTML nincsenek elmentve. Például színes szegélyek és változó szélességű szegélyek |
| Oldalszámozás, fejléc és lábléc | A dokumentum óta HTML egynek tekintették Web -oldal, akkor a fejléc és lábléc fogalma hiányzik, és a számozás sem kerül mentésre |
| Oldalmargók és többhasábos szöveg | |
| Stílusok | A felhasználó által meghatározott stílusokat a rendszer közvetlen formázássá alakítja, ha támogatott HTML |
Ha szükséges, helyezze be HTML -oldal saját címkék, be Szó előre látható közvetlen szerkesztés HTML-kód... Ezt megteheti a szerkesztő ablak meghívásával a "Nézet" - "Forrás" menüben HTML ". Mielőtt ebbe a módba váltana, el kell mentenie a fájlt. Az ablak bezárása előtti szerkesztés befejezése után a fájlt is el kell menteni.
Egy másik lehetőség az, hogy megnyit egy dokumentumot a böngészőben, és hívja a "Nézet" - "Az űrlapon" menüt HTML ". Alapértelmezés szerint a szerkesztés a Jegyzettömbben történik.
Bár a Word majdnem olyan formában jeleníti meg a dokumentumot, ahogy később a Böngészőben, előnézetben fog kinézni Web -a dokumentum távozás nélkül végrehajtható Szó.
ALAPVETŐ FELTÉTELEK
ASCII ( Amerikai Alapértelmezett Kód számára információ Csere- Amerikai szabványos információcsere kód) - hét bites kód a szöveges információ megjelenítésére.
GIF ( Grafika Csere Formátum- grafikacsere formátum) - alacsony színű, éles képekhez használható, támogatja az átlátszó területeket és az animációt.
HTML ( Hiper Szöveg Jelölés Nyelv) - hiperszöveg jelölőnyelv.
Jpeg ( Közös Fényképezés Szakértők Csoport- Fotófeldolgozó gépekkel foglalkozó közös szakértői csoport) Elterjedt raszteres grafikai formátum, amely ideális szkennelt fényképekhez.
Web- oldalon ( Web-oldal)- Interneten történő elhelyezésre (felfüggesztésre) szánt elektronikus dokumentum.
Web- webhely ( Web-webhely)- Web gyűjtemény - egymáshoz kapcsolódó oldalak témakörönként, hiperhivatkozások és internet közelség szerint.
Webszerver (Web -server) – a hosztolásra szánt szerver Web - internetes oldalak, és az ügyfelek kérésére szolgáltatást nyújtanak.
WYSIWYG ( Mit te Lát Is Mit te Kap- amit látok, az van) - a szerkesztők típusa, amelyekben a dokumentumot kinyomtatva vagy az interneten megjelenítve megjelenítik.
8. számú FELADAT
Téma: Teremtés
Web
- site alapú szoftveralkalmazások
KISASSZONY
Hivatal
(
Szó
és
Excel
)
1. rész Csoport létrehozása
Web-oldalak konverziós módszer szerint
dokumentumokat
KISASSZONYHivatal
1. A dokumentumok elhelyezéséhez készítsen elő egy mappát a munkalemezen.
2. Hozzon létre egy Word-dokumentumot a következő tartalommal.
Főcímsor, például WordArt:
![]()
Ezután helyezze el a szöveget:
És hozzon létre egy tartalomjegyzéket, például 2 elemből.
A hobbijaim
A barátaim
3. Futtassa le a dokumentumot, és mentse el a merevlemezen lévő mappájába a név alatt fő.doksi.
4. Hozzon létre egy Word-dokumentumot, amelyet hobbijainak szentel. Dokumentum mentése másként hobbi .doc a mappádban. A dokumentumnak formázottnak kell lennie, lábléccel kell rendelkeznie, és a szövegen kívül képeket kell tartalmaznia.
5.
Készítsen Excel munkafüzetet táblázattal a megadott minta szerint (8.2. ábra), mentse el a név alatt barátok .xls.
Az átlagértékek kiszámításához kell használni képletek.
| A barátaim |
|||
| Név | Kor | Növekedés | Súly |
| Vasya | |||
| Zina | |||
| Kolya | |||
| Lena | |||
| Átlagos | 27,5 | 176 | 71,75 |
Rizs. 8.2. Minta táblázat fájlhoz barátok .xls
5.1. Épít diagramok illusztrálja a barátaival kapcsolatos információkat. Helyezze a grafikonokat az asztal alá, állítsa be a táblázat és a grafikonok méretét.
5.2. Készítse elő a lapot a nyomtatáshoz:
5.2.1. Állítsa be az "Oldal ..." fül paramétereit módbanElőnézet, hozzon létre fejlécet és láblécet.
6. Hivatkozásokat hozzon létre a dokumentumok között hiperhivatkozások segítségével.
6.1. Nyissa meg a main.doc fő dokumentumot, és sorban jelölje ki a szakaszok fejléceit, csatoljon hozzájuk hivatkozásokat ("Menü - Beszúrás") a megfelelő dokumentumokhoz.
7. Jelölje meg a címet a fő dokumentumban A hobbijaim ... Adja a "Hobby" nevet. Mentse el a dokumentumot.
8. Hozzon létre hiperhivatkozásokat minden alátámasztó dokumentum végén, hogy visszatérjen a fő dokumentumhoz.
8.1. Készítsen rajzot, hogy biztosítsa az igazoló dokumentumokból a fő dokumentumhoz való visszatérést. Képet például úgy kaphatunk, hogy az aktív ablakról grafikus másolatot készítünk a pufferben (Alt + PrintScreen), és tovább szerkesztjük a képet a Paint szerkesztőben.
8.2. Szúrjon be egy képet minden dokumentum végére, és csatoljon mögötte egy hivatkozást a main.doc dokumentumra. Fájlban hobbi .doc a hiperhivatkozásnak átmenetet kell biztosítania a "Hobby" fülre.
10. Hozzon létre egy csoportot a kapcsolódó Web-oldalak, elkészített dokumentumok konvertálásával .
10.1. Készítsen egy mappát Web -nevű dokumentumok Saját _ Web.
10.2.
A korábban elkészített dokumentumok szekvenciális megnyitása, mappába mentése Saját _ Web megadásával
Fájltípus: Weboldal (*. Htm; *. Html)
10.3. Zárjon be minden dokumentumot, elemezze a mappaszerkezet változásait.
11. Web megtekintése -val kezdődő dokumentumok fő. htm ... Elemezze, hogy a dokumentumok mely elemei változtak vagy tűntek el teljesen. Próbálja meg követni a hiperhivatkozást. Győződjön meg arról, hogy a kapcsolatok között Web - Az oldalak szerkesztésre szorulnak.
12. Szerkesztés Web -dokumentumok, hiperhivatkozások módosítása, kiegészítő tervezés.
Figyelem:A Böngészőből szerkesztési módba váltáshoz használja a "Fájl" - "Szerkesztés" menüt. Microsoft Word for Windows "vagy a gombot az eszköztáron.
13. Mentse el és zárja be az összes dokumentumot, másolja a mappát Saját _ Web az A meghajtóhoz: ... Munka beküldése Web -oldalakat a tanárnak.
2. rész. Új létrehozása
Web-dokumentumok felhasználásával
alkalmazások
KISASSZONYHivatal
1. Ismerkedjen meg egy többoldalas, négy oldalt egyesítő hipertext dokumentum felépítésével és összetételével (lásd a mellékletet).
2. Név mappa létrehozásaBemutatás, és benne egy mappa a rajzaid számára -Képtár.
3. Készítse elő a megfelelő oldalakon feltüntetendő számadatokat. Mentse el őket egy mappábaKéptára formátum különálló fájljaként bmp, gif vagy bármely más, az interneten használt formátum. Ügyeljen a képek méretére és a fájlok méretére. A fájl mérete nem haladhatja meg a 3-10 KB-ot.
4. Minden oldalhoz hozzon létre külön fájlt szövegszerkesztéssel Szó (1., 2., 4. o.). 3. oldalhoz használjon kész fájlt barátok. htm. Fájlok mentése másként htm vagy html a mappában Bemutatás.
4.1. Indítsa el a szövegszerkesztőt Szó és ezzel hozza létre a főoldalt, mentse el a fájlt formátumban html név alatt index. htm.
4.1.1. Strukturált dokumentum készítésekor ajánlatos táblázatot használni. A tárgyak elhelyezése után távolítsa el az asztal szegélyét.
4.1.2. Hajtsa végre a dokumentum végrehajtását. A fő fejlécekhez használja az objektumot WordArt , másoknak - Címsor stílusa
4.1.3. A háttér díszítéséhez használja a textúra kitöltési módok egyikét (menüFormátum "-" Háttér "-" Kitöltési módszerek ") vagy tematikus kialakítás (menü"Formátum" - "Tárgy").
4.1.4. Tekintse meg böngészőben a mappaszerkezetben a mentés során bekövetkezett változásokat Web - oldalak. Nyissa meg a létrehozott oldalt, szükség esetén szerkessze.
4.2. A szerkesztő segítségével hozza létre a webhely második oldalát Szó.
4.2.1. Dokumentum létrehozásához használja a menüpontot"Fájl" - "Új", a megnyílt párbeszédpanelen"Dokumentum létrehozása"válassza ki a lapot"WEB-oldalak" és az "Új WEB-oldal" ikon ... Mentse tisztán WEB -oldal a mappábanBemutatásaz oldal elnevezésével angol nyelv gyermekkor. htm
4.2.2. A "Gyermekekorom" címhez használja Gördülő sor a panel előzetes megjelenítésével Web -alkatrészek. Ismerkedjen meg a bejárási vonal paramétereivel, állítsa be úgy, hogy legfeljebb 2 alkalommal jelenjen meg.
4.2.3.
Készítse el a jelöléseket az objektumok elhelyezéséhez táblázat segítségével.
Kép beszúrása a mappábólKéptár.
4.2.4. Tervezze meg az oldal hátterét kétszínű színátmenetes kitöltéssel. Válasszon olyan színeket, amelyek közel állnak a főoldal textúrájának vagy témájának színéhez.
4.3. Hozzon létre egy harmadik oldalt az 1. részben létrehozott fájl alapján barátok. htm.
4.3.1. Másolja a fájlt és a hozzá tartozó mappát egy mappábaBemutatás.
4.3.2. Nyissa meg a fájlt a böngészőben, és ellenőrizze, hogy a dokumentum megfelelően jelenik-e meg. Szükség esetén szerkessze.
4.4. A szerkesztő segítségével hozza létre a webhely negyedik oldalát Szó.
4.4.1. Készítsen rajzot - a GUT épületének nézetét a Moika oldaláról (keresse meg a régi GUT webhelyet). Mentse el a képet egy mappábaKéptár.
4.4.2. Fájl létrehozása a mappábanBemutatás, Névvel egyetemi. htm.
4.4.3. Szúrjon be egy képet a fájlba - a GUT épület nézetét, amelyet korábban a mappába mentett Képtár... Másolja vagy írja be az egyetemi e-mail címet. Írjon néhány mondatot a karáról, és szúrjon be egy hiperhivatkozást a kar webhelyére.
5. Hozzon létre kapcsolatokat a webhely dokumentumai között.
5.1. Nyissa meg Szó dokumentum index. htm, és egymás után kiemelve a „Tartalom” elemeket, illesszen be hiperhivatkozásokat a megfelelő dokumentumokra.
6. Illesszen be egy képet minden dokumentum végére (). Hozzon létre hiperhivatkozásokat, amelyek a fő dokumentumhoz való visszatérést biztosítják a rajzból való rögzítéssel.
Figyelem! A főoldalra lépéshez a képnek is a mappában kell lennieKéptár.
8. Tekintse meg az egyes újonnan létrehozott fájlok tartalmát a formátumban HTML.
8.1. Keressen olyan címkéket, amelyek hiperhivatkozások, képek beszúrását biztosítják.
9. Mappa másolásaBemutatás annak teljes tartalmával az A: lemezen vagy a lemezen C: a Temp mappába ... Tesztelje a webhelyet úgy, hogy új helyről indít egy nézetet.
10. Mutassa be webhelyét a tanárnak, és kezdje el megtekinteni a főoldalról.
Függelék
A webhely szerkezete
|
1 oldal (kezdőlap)
| Üdvözlet |
||
| Gyerekkorom A hobbijaim Egyetemeim | Bevezetés – rövid összefoglaló | Szöveg (megjegyzések a képhez) |
| Szöveg (több sor egy adott témában) |
||
3. oldal (Barátaim) - használja a korábban létrehozott Web-dokumentum barátok. htm -val hozta létre Excel.
4. oldal (Egyetemeim)
Az egyetem teljes neve, a GUT honlapjának címe, egy kép a GUT főépületének fényképével