Majoritatea paginilor Web conțin grafică. Vă permite să prezentați informația colorat și clar. În multe cazuri, este mai bine să afișați o imagine decât să oferiți o descriere text lungă.
Există două moduri de a plasa elemente grafice pe o pagină:
- inserarea de imagini individuale;
- umplând fundalul cu o imagine.
În orice caz, graficul este preluat din fișier.
Inserarea graficelor
O imagine grafică dintr-un fișier în format grafic este inserată în pagină folosind eticheta
(din engleză, imagine - imagine) specificând adresa fișierului ca argument pentru atributul SRC:
< IMG SRC = "адрес_графического_файла" >
Adresa fișierului imagine este fie o adresă URL, fie un nume de fișier, eventual cu o cale. De exemplu, pentru a afișa fișierul grafic logotip.jpg, scrieți eticheta:
< IMG SRC = "logotip.jpg" >
Pentru a crește rata de transfer a unei imagini grafice într-o etichetă
puteți folosi atributul (opțional) LOWSRC, care ia ca argument adresa unui fișier grafic. Puteți crea două fișiere grafice: unul (de exemplu, să fie fișierul logotip.jpg) conține imaginea obținută din Rezoluție înaltă iar celălalt (de exemplu, logotip.gif) este o imagine cu rezoluție scăzută. Atunci eticheta este:
< IMG SRC = "logotip.jpg" LOWSRC = "logotip.gif" >
… Va solicita browserului să descarce mai întâi fișierul logotip.gif și apoi să îl înlocuiască cu fișierul logotip.jpg pe măsură ce este primit.
O altă modalitate de a accelera încărcarea graficelor este să dimensionezi zona dreptunghiulară în care graficul va fi plasat folosind atributele LĂŢIME(lățimea) și ÎNĂLŢIME(înălțime) măsurată în pixeli. Dacă specificați aceste atribute, browserul va aloca mai întâi spațiu pentru grafică, va pregăti aspectul documentului, va afișa textul și abia apoi va încărca grafica. Rețineți că browserul micșorează sau întinde imaginea pentru a se potrivi cu cadrele cu dimensiunea specificată. Un exemplu de specificare a dimensiunii unei imagini:
< IMG SRC = "logotip.gif" WIDTH = 40 HEIGHT = 20 >
Graficele sunt de obicei folosite împreună cu textul, astfel încât apare sarcina de a alinia textul și grafica. Această sarcină este realizată folosind atributul ALINIA etichetă
folosind diverse argumente. De exemplu, am putea dori ca textul să curgă în jurul imaginii la dreapta sau la stânga. De obicei, imaginea este încorporată aproape de text, care poate fi urât. Pentru a evita acest lucru, puteți seta margini goale în jurul ilustrației. Câmpurile sunt create folosind atribute VSPACE pentru marginile de sus și de jos și НSPAȚIU pentru marginile laterale din etichetă
... Argumentele pentru aceste atribute sunt specificate ca numere care specifică dimensiunea marginilor în pixeli. Pentru a anula fluxul de text în jurul graficelor, utilizați eticheta
.
Următoarea etichetă stabilește fluxul de grafice din fișierul logotip.jpg la dreapta (imaginea va fi în stânga textului):
< IMG SRC = "logotip.jpg" ALIGN = LEFT >
Dacă doriți să poziționați imaginea în dreapta textului, atunci aveți nevoie de atribut ALINIA atribui un argument DREAPTA:
< IMG SRC = "logotip.jpg" ALIGN = RIGHT >
Pentru a seta câmpurile din jurul imaginii, trebuie să scrieți o etichetă ca:
< IMG SRC = "logotip.jpg" ALIGN = LEFT HSPACE = 20 VSPACE = 10 >
Aici numerele 20 și 10 determină dimensiunile câmpurilor.
Să luăm în considerare un exemplu de partajare a graficelor și a textelor. Deschide Notepad ( editor de text Notepad) Windows. Scrieți codul HTML în el folosind etichetele discutate mai sus. Mai jos este un program care produce text și grafică. Oricare dintre fișierele pe care le aveți poate fi folosit ca fișier grafic. Aceasta folosește fișierul logotip.gif.
< HTML >
< HEAD >
< TITLE >Exercitiul 1< / TITLE >
< / HEAD >
< BODY BGCOLOR = "YELLOW" >
< IMG SRC = "logotip.gif " ALIGN = LEFT >
< H1 >Textul se înfășoară în jurul graficului la dreapta< / H1 >
Orez. 657... Textul se înfășoară în jurul imaginii din dreaptaOportunități ample de poziționare precisă a imaginilor (precum și a altor elemente) pe pagină oferă Meseși stiluri... Aceste elemente HTML va fi discutat mai târziu. De exemplu, puteți defini un tabel fără cadre vizibile și puteți plasa imagini, texte și alte elemente în celulele acestui tabel.
Acest tutorial vă va arăta cum să decorați o pagină web prin adăugarea de elemente grafice. Ne vom familiariza cu cele mai comune formate de imagine, vom afla ce etichetă este folosită pentru a adăuga imagini pe pagină, ne vom ocupa de legendele alternative și de alinierea textului și a graficelor. De asemenea, ne vom familiariza cu principalele atribute ale imaginilor și vom învăța cum să reglam lățimea și înălțimea imaginii. În continuare, câteva cuvinte despre utilizarea imaginilor ca link-uri și ce sunt miniaturile de imagini. În cele din urmă, există câteva sfaturi generale pentru utilizarea graficelor pe o pagină web.
Adăugarea de imagini la o pagină web
Dacă pagina web nu conține decât informații textuale, poate părea interesantă pentru cineva, datorită informațiilor prezentate pe ea, dar este puțin probabil ca cineva să fie tentat să o numească atractivă. Este foarte ușor să adăugați imagini pe o pagină web. Adăugarea de elemente grafice care pot da paginii un aspect profesional necesită anumite cunoștințe. Care este, de fapt, lecția de astăzi.
Cele două formate grafice cele mai frecvent utilizate pe Internet sunt GIF și JPEG. Formatul dezvoltat de și numit de Joint Photographic Experts Group (JPEG) este în general utilizat pentru a stoca imagini cu tranziții netede de culoare, cum ar fi fotografiile.
Aproape toate celelalte elemente grafice sunt salvate în GIF (Graphics Interchange Format), un format pentru schimbul de date grafice. În prezent, există un alt nou format de grafică care câștigă popularitate: PNG (Portable Network Graphics). Este de așteptat să înlocuiască în cele din urmă formatul GIF. Cu toate acestea, nu vă grăbiți să salvați din nou toate fișierele grafice în acest format, în timp ce acesta încă nu este acceptat de toate browserele.
Toate imaginile sunt adăugate pe pagina web folosind aceeași etichetă numită etichetă sursă a imaginii  ... Probabil că acum tu însuți poți determina asta această intrare constă din eticheta în sine
... Probabil că acum tu însuți poți determina asta această intrare constă din eticheta în sine , atributul său (scr) și valoarea acestui atribut (locație). Cu toate acestea, deoarece atributul scr este necesar, este mai convenabil să ne gândim la această intrare ca la o singură etichetă generală. Probabil ați observat și că eticheta sursă a imaginii nu are o etichetă de final corespunzătoare. Aceasta este o etichetă separată, autonomă, așa că nu uitați să adăugați o bară oblică de închidere la sfârșitul acesteia:
.
# 1058; D XHTML 1.0 Transitional // EN "" http://www.w3.org/TR/xhtml1/DТD/xhtml1/transitional.dtd "> Primele imagini f> Această imagine a fost adăugată la prima mea pagină web. > 

Adăugarea de etichete alternative
În timp ce navigați pe Internet, probabil că ați observat diverse inscripții afișate atunci când treceți cursorul mouse-ului peste un element grafic al unei pagini web. Aceste inscripții indică de obicei un fel de Informații suplimentare despre imaginea în sine sau despre zona paginii pe care o ocupă.

Exemplul de cod HTML de mai jos arată cum este adăugat atributul alt în interiorul etichetei. ... Similar cu atributul src, atributul alt spune browserului web câteva informații suplimentare despre imagine și poate fi, de asemenea, întotdeauna utilizat împreună cu eticheta
.
Atributul alt specifică text alternativ pentru elementul grafic adăugat pe pagina web. Acest text se numește alternativ deoarece poate fi afișat pe ecran ca alternativă la imaginea în sine. Atributul alt are un alt scop foarte important. Mulți vizitatori de internet care folosesc canale cu rată scăzută de date pot instrui browserele lor să nu descarce sau să afișeze informații grafice. Acest lucru le permite să accelereze încărcarea paginilor web pe computerele lor.
De asemenea, rețineți că nu toate browserele sunt capabile să afișeze grafice în ferestrele lor. De exemplu, browserul Lynx nu acceptă deloc această caracteristică. Astfel, atributul alt îi permite designerului web să aibă încredere că, dacă un vizitator al paginii sale web nu vede o imagine pe ecranul său, cel puțin va putea vizualiza informațiile text adăugate la imaginea respectivă.
Deși atributul alt poate fi definit pentru fiecare etichetă , aveți grijă să nu atribuiți mesaje text nepotrivite unor elemente grafice. De exemplu, nu are sens să adăugați etichete de text alternative la diferite elemente ale designului extern al unei pagini web. Pentru a evita astfel de erori, puteți seta atributul alt al unor astfel de elemente la o valoare goală (alt = ""). Dacă nu setați alte atribute, browserul redă imaginea la dimensiunea inițială, aliniind marginea de sus a imaginii cu marginea de sus a liniei de text adiacente. Puteți modifica ambii acești parametri utilizând etichete de foaie de stil.
Atributele imaginii
Pentru etichetă sunt furnizate atribute pentru a redimensiona imaginea. Unele dintre aceste atribute sunt enumerate mai jos.
înălţime- Specificat în pixeli sau procente - Specifică înălțimea imaginii
lăţime- Specificat în pixeli sau procente - Definește lățimea imaginii.
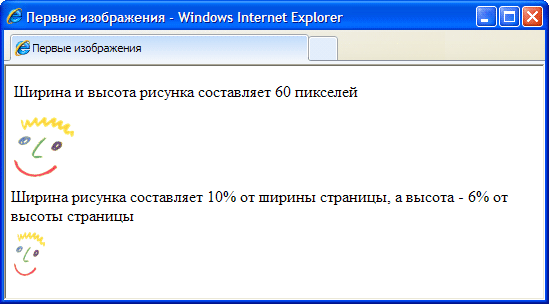
Reglarea înălțimii și lățimii imaginii
Dimensiunile imaginii plasate pe pagina web pot fi specificate folosind atributele inaltime si latime. Valorile acestor atribute sunt specificate fie ca număr fix de pixeli, fie ca procentaj raportat la dimensiunea paginii. Aruncă o privire la codul HTML de mai jos. Prima etichetă setează dimensiunile imaginii originale, pe care le-ați văzut deja în imaginile anterioare ale acestui tutorial, la 60 de pixeli pe verticală și 60 de pixeli pe orizontală. A doua etichetă setează lățimea aceleiași imagini la 6% din lățimea paginii și înălțimea la 10% din înălțimea paginii. Figura arată cum apar ambele imagini într-o fereastră de browser.

Afișând imaginea în fereastra sa, browserul este la fel de bun la manipularea valorilor setate atât în pixeli, cât și în procente. Rețineți, totuși, că computerele vizitatorilor paginii dvs. web pot fi setate la o rezoluție de ecran diferită de cea instalată pentru monitorul dvs. Ce rezultă din asta? De exemplu, monitorul are o rezoluție de 800x600. În exemplul anterior, imaginea adăugată paginii web a fost setată la o lățime de 6% din lățimea paginii, care ar fi de 48 de pixeli la această rezoluție. Dacă vizualizați aceeași imagine pe un monitor cu o rezoluție de 1024x800, 6% specificat din lățimea paginii va corespunde unei lățime egală cu 61 de pixeli.
Când redimensionați imaginea, nu uitați să setați ambele valori corespunzătoare înălțimii și lățimii acesteia. Dacă modificați doar una dintre aceste valori, imaginea în sine va fi întinsă vertical sau orizontal pe ecran. Opțiune alternativă constă în ajustarea dimensiunii imaginii cu ajutorul unui editor grafic.
Puteți crea iluzia de mai mult încărcare rapidă Imagini. Indiferent dacă imaginea este redimensionată sau nu, includeți întotdeauna valorile pentru atributele înălțime și lățime, deoarece acestea vor spune browserului informații importante despre cât spațiu ar trebui alocat pe pagină pentru a găzdui imaginea. În acest caz, browserul va putea să desemneze spațiul necesar pentru imagine și să continue construirea altor elemente ale paginii fără a opri descărcarea imaginii în sine. Acest lucru dă impresia că pagina se încarcă mai repede deoarece vizitatorii ei nu trebuie să aștepte până când imaginea este încărcată complet pentru a vedea în sfârșit celelalte informații prezentate pe pagină.
Dacă doriți cu adevărat ca imaginea să se potrivească exact cu spațiul potrivit pe lățimea paginii, utilizați procente. În acest caz, pe ecranul oricărui monitor, imaginea va ocupa aceeași parte a paginii ca și pe ecranul dvs. Dacă doriți ca rezoluția imaginii (dimensiunea pixelilor) să rămână constantă, utilizați valorile pixelilor.
Aliniați textul și grafica
Atribut aliniați eticheta Vă permite să aliniați imaginea la marginea din dreapta (valoarea din dreapta) sau din stânga (valoarea din stânga) a liniei de text. Exemple de utilizare a acestui atribut sunt prezentate în figură.
Același atribut poate fi folosit pentru a alinia imaginea pe verticală (din nou, în raport cu linia de text). Poate lua alte trei valori sus, jos și centru. Dacă atributul de aliniere este setat în partea de sus, partea de sus a imaginii este aliniată cu partea de sus a oricărui text din jur. Dacă atributul de aliniere este setat în jos, partea de jos a imaginii este aliniată cu partea de jos a textului din jur. Dacă atributul de aliniere este setat la centru, centrul imaginii este aliniat la centrul liniei de text.
Utilizarea imaginilor ca link-uri
Imaginile nu sunt bune numai pentru decorarea paginilor web. Ele pot fi folosite cu succes ca hyperlinkuri către alte documente. În HTML, acest lucru este ușor, deoarece imaginile se transformă în hyperlinkuri exact în același mod ca casetele de text. Pentru a face acest lucru, trebuie să aplicați și o etichetă, care include un element de pagină web care ar trebui să devină un link către un alt document. Astfel, dacă trecerea la un hyperlink ar trebui efectuată după ce ați făcut clic pe o imagine, este necesar să includeți eticheta acestei imagini în etichetă.
V în acest caz, după ce un vizitator al unei pagini web trece cu mouse-ul peste imagine, mesajul text „Acesta este autoportretul meu!” este afișat lângă cursor. După ce faceți clic pe imagine, se va deschide documentul DOC2.htm, care este indicat de hyperlink.
Miniaturi ale imaginilor
O altă utilizare comună a capacității de hiperlinkare a HTML este utilizarea unei imagini pentru a naviga la alta. Pentru ce este? Ideea este că deseori dimensiunea imaginilor pe care doriți să le publicați pe o pagină web este prea mare și nu există nicio certitudine că vizitatorii vor avea răbdarea să aștepte până când vor termina încărcarea. În astfel de cazuri, este creată o copie în miniatură a imaginii originale, numită miniatură, pe care browserul o va face față încărcării mult mai rapid. Dacă un vizitator este interesat de imagine și dorește să descarce o copie completă a acesteia, va trebui doar să facă clic pe această miniatură. Așa arată codurile HTML corespunzătoare.
După cum puteți vedea, făcând clic pe imaginea thumbnail.jpg se deschide un alt fișier imagine (image.jpg). Un șir de text, specificat ca valoare pentru atributul alt, îi spune vizitatorului cum să deschidă imaginea principală.
Secretele utilizării cu succes a imaginilor
Imaginile sunt interesante și captivante, conțin o mulțime de informații vizuale și sunt foarte ușor de adăugat pe paginile web, dar există câteva linii directoare de urmat dacă doriți cu adevărat să creați un site care să devină popular printre utilizatorii de internet.
Cum mai multe dimensiuni fișier imagine, cu atât va dura mai mult pentru a-l descărca pe computerul utilizatorului. Deoarece majoritatea vizitatorilor de pe Internet încă folosesc canale de comunicare scăzute pentru a accesa rețeaua debitului, dimensiunile fișierelor descărcate sunt încă de o importanță fundamentală pentru ei. Asigurați-vă că țineți cont de acest lucru și încercați să păstrați imaginile cât mai mici posibil pe paginile dvs. web.
Nu contează doar dimensiunea fișierului imaginii individuale, ci și dimensiunea totală a fișierului întregului document HTML. Cu cât sunt adăugate mai multe imagini pe pagina web, chiar dacă sunt mici, cu atât dimensiunea fișierului final va fi mai mare. A executa previzualizare pagina dvs. în browsere diferite și estimați cât timp va dura fiecare browser pentru ao încărca.
Deoarece atributul alt este atât de important (este recomandat să-l definiți pentru fiecare etichetă , aveți grijă când îl utilizați. Asigurați-vă că conținutul mesaj text se potrivește întotdeauna cu imaginea în sine, altfel vizitatorii paginii dvs. pot fi confuzi. Aceeași observație se aplică și pentru direcție inversă: Asigurați-vă că potriviți imaginile cu informațiile text furnizate pe pagina web. O fotografie a unui avion ar fi adecvată pe un site de călătorie cu avionul și complet redundantă pe un site cu animale sălbatice.
Pe Internet, puteți găsi multe imagini interesante și le puteți salva cu ușurință pe computer. Cu toate acestea, multe dintre aceste imagini sunt protejate prin drepturi de autor. Dacă găsiți o imagine care vă place pe un site comercial, vedeți dacă există mesaje privind drepturile de autor acolo și dacă această imagine este disponibilă pentru utilizare gratuită.
Dacă imaginea de pe pagina web nu este protejată prin drepturi de autor, o puteți copia pe computer. Pentru a face acest lucru, pur și simplu faceți clic dreapta pe această imagine și selectați comanda Salvare imagine ca din meniul care se deschide. După ce ați salvat imaginea pe computer, o puteți utiliza în continuare ca orice alt desen.
Lucrare practică numărul 2
Inserarea imaginilor într-un document HTML
Scopul muncii. Familiarizarea cu etichetele de bază pentru inserarea imaginilor într-un document HTML, învățarea despre atributele pentru transformarea imaginilor într-un document.
Literatură. Note de curs.
3. Pregătirea pentru muncă. Studiați notele de curs pe tema „Grafica”.
Lista de echipamente. Un calculator.
Exercițiu.
5.1. Aflați despre etichetele de bază pentru inserarea imaginilor într-un document HTML.
5.2. Explorați atributele de bază pentru transformarea imaginilor.
5.4. Învață să decorezi imagini în paginile web.
Ordinea lucrării.
6.1. Inserarea imaginilor într-o pagină web.
1. Deschide Program de vopseași creați trei imagini în ea conform eșantionului: fiecare imagine este într-un fișier separat.
 |  |
Fig. 1 Fig. 2 Fig. 3
Salvați aceste fișiere sub nume bloc1.gif, bloc2.gif, bloc3.gifîn folderul dvs.
2. Deschideți editorul de text Notepad și creați o pagină web conform exemplului:

Codul paginii web:

algoritm.html.
6.2. Crearea de linii orizontale și alte obiecte.
1. Deschideți editorul de text Notepad și creați 2 pagini web conform exemplului:

Fragment de cod al paginii web:

3. Salvați documentul primit în folderul dvs., dându-i fișierului un nume linii.html.
4. Lansați browserul Internet Explorer... Vizualizați pagina web rezultată în ea.
5. Creați oa doua pagină web.

Fragment de cod al paginii web:

6. Salvați documentul primit în folderul dvs., dându-i fișierului un nume list.html.
7. Fugi motor de cautare Explorator. Vizualizați pagina web rezultată în ea.
Crearea unei hărți imagine și inserarea unei linii târâtoare.
1. Creați o pagină web folosind următoarea imagine. Se află pe Desktop în folder Munca practica prin HTML.

2. Creați o hartă imagine astfel încât, atunci când treceți mouse-ul peste un anumit dispozitiv de pe computer, numele acestuia să fie afișat.
3. Pe aceeași pagină, creați o linie curgătoare:
Iti place sa te joci jocuri pe calculator, adoră să te programezi!
4. Salvați documentul primit în folderul dvs., dându-i fișierului un nume carta.html.
5. Lansați browserul Internet Explorer. Vizualizați pagina web rezultată în ea.
7.1. Fișiere algoritm.html, linii.html, list.html, carta.htmlîn folderul dvs.
8. Întrebări de test.
8.1. Ce etichetă este folosită pentru a insera imagini într-un document HTML?
8.2. Ce atribut vă permite să specificați numele fișierului imagine?
8.3. Ce atribute vă permit să setați dimensiunea imaginii?
8.4. Ce atribut vă permite să setați poziția imaginii în raport cu textul din jur?
8.5. Ce atribut vă permite să setați grosimea marginii din jurul imaginii?
8.6. ... Ce atribute determină cantitatea de spațiu liber din stânga, dreapta, deasupra și dedesubtul imaginii?
8.7. Ce etichetă sunt folosite pentru a crea hărți imagine? Ce atribute sunt folosite?
8.8. Ce etichetă este pentru crearea unei linii de accesare cu crawlere?
Aplicație.
Grafică
Plasarea graficelor pe o pagină web. Formate de fișiere grafice
Cele mai populare două formate grafice de pe Internet sunt GIF și JPEG.
Utilizați de obicei:
JPEG - pentru fotografii și imagini cu gamă de culori foarte complexă cu tranziții netede de culoare (în extensie este scris ca JPG).
GIF - pentru logo-uri, legende, titluri, imagini cu margini de culoare clare.
format GIF
Imaginile în acest format acceptă 256 de culori. Formatul GIF are trei caracteristici suplimentare:
Animaţie. Folosind editorul GIF animat, este ușor să creați un simplu „desen animat”: desenați cadre individuale, ajustați timpul de întârziere în secvență, „buclă filmul” sau afișați cadrele o singură dată. Când animația este gata, este scrisă pe disc ca fișier GIF obișnuit. Dar acest fișier conține nu unul, ci o întreagă colecție de GIF-uri și diverse informații de configurare.
În HTML, nu există nicio distincție între specificarea unui GIF simplu sau a unui GIF animat.
Grafică transparentă. Formatul GIF permite ca una sau mai multe culori dintr-o imagine să fie declarate transparente. Acest lucru ajută la eliminarea ilustrațiilor strict dreptunghiulare și la încadrarea desenului în document într-un mod mai atractiv:
Scanare intercalată. Folosit pentru GIF-uri mari. Ilustrația este împărțită în patru părți, de dimensiunea imaginii originale. Prima parte conține 1, 5, 9 etc. liniile imaginii originale. Al doilea este al 2-lea, al 6-lea, al 10-lea etc. Al treilea este al 3-lea, al 7-lea, al 11-lea etc. Al patrulea - al 4-lea, al 8-lea, al 12-lea etc.
Browserul construiește pe ecran mai întâi prima parte a imaginii, apoi care, apoi a treia și a patra. Se obține efectul dezvoltării treptate a imaginii.
format JPEG
Acest format a fost dezvoltat special pentru transferul de fotografii. Acceptă milioane de culori și produce imagini de foarte înaltă calitate.
Desigur, calitatea înaltă se reflectă în dimensiunile fișierelor. Dar format JPEG are o particularitate: în editorul JPG, atunci când scrieți pe disc, puteți specifica gradul de calitate de care aveți nevoie și, astfel, echilibrând pe bara „calitate-dimensiune fișier”, obțineți compromisul dorit. Într-adevăr, dacă lăsați doar 10.000 de culori dintr-un milion într-o fotografie scanată, înlocuind restul culorilor cu altele apropiate, va fi aproape imposibil să detectați o astfel de înlocuire cu ochiul, iar dimensiunea fișierului se va reduce semnificativ.
Formatul JPEG acceptă un mod similar cu GIF intercalat. Dar, spre deosebire de GIF, diviziunea în părți are loc nu prin linii, ci prin algoritmul de extragere a părților de dimensiune completă din imagine. În plus, fiecare parte ulterioară este mai calitativă decât cea anterioară. JPEG cu această proprietate se numește progresiv.
Element
Element folosit pentru a insera o imagine grafică în corpul documentului.
Sintaxă:
În plus, elementul
suportă diverse atribute care determină poziția imaginii în raport cu textul și conținutul din jur Web pagini în general. Imaginea poate fi aliniată la stânga, dreapta, sus sau jos a liniei sau poziționată în centrul ferestrei.
Atribute:
src(indică către un fișier grafic specificând adresa URL a acestuia).
Sintaxă:
alt(în loc de imagine, afișează un text alternativ de tip, logo-ul companiei este desenat aici).
Sintaxă:
alinia(setează poziția imaginii în fereastră și alinierea acesteia, poate lua următoarele valori: top- de-a lungul marginii superioare, partea de jos- de-a lungul marginii inferioare, mijloc-in centru, dreapta-pe dreapta, stânga-stânga).
Sintaxă:
lăţime(setează lățimea zonei în pixeli alocați în fereastra pentru imagine).
Sintaxă:
înălţime(setează înălțimea zonei în pixeli, alocați în fereastra pentru imagine).
Sintaxă:
hspace(specifică spațiul alb în pixeli la dreapta și la stânga imaginii).
Sintaxă:
frontieră(setează lățimea marginii din jurul imaginii în pixeli).
Sintaxă:
vspace(setează spațiul alb în pixeli deasupra și dedesubtul imaginii).
Sintaxă:
ismap(permite utilizarea imaginilor, dintre care părți sunt legate la legături și permit tranziții. Astfel de imagini sunt numite hartă MAP, sunt folosite împreună cu un element ... În acest caz, serverul răspunde la un clic pe hartă).
Sintaxă:
harta de utilizare ( permite utilizarea imaginilor, dintre care unele părți sunt asociate cu hărți, sunt utilizate împreună cu elementul
Hărți imagine.
Element
Element
Sintaxă:
Element
Element specifică zonele active ale hărții pe care puteți face clic pentru a le lega. Articolul nu are etichetă finală. Este convenabil să lucrați cu imagini de hartă în aplicație standard pentru Windows - editorul Paint, pentru care imaginea trebuie transformată în format BMP. Folosind grila în modurile de zoom prin apăsarea Ctrl + G și alegând instrumentul Selecție, când indicatorul mouse-ului se schimbă într-o cruce subțire, coordonatele cursorului pot fi determinate cu o precizie de un pixel. Această precizie poate fi foarte utilă atunci când se specifică coordonatele zonelor active ale hărții. Element suportă diverse atribute:
Sintaxă: Url ">
alt(setează text alternativ pentru browserele care nu acceptă Acest obiect).
Sintaxă:
titlu(setează text alternativ pentru browsere care apare când treceți cu mouse-ul peste acest element).
Sintaxă:
formă(setează forma zonei active pe hartă și coordonatele acesteia, poate lua următoarele valori: coords „cerc” = X, Y, R, unde X, Y, R sunt coordonatele centrului cercului și raza sa, coordonatele „poli” = X1, Y1, X2, Y2, X3, Y3 ..., unde X1, Y1, X2, Y2, X3, Y3 ... sunt coordonatele vârfurilor poligonului, dacă poligonul este un dreptunghi, atunci este suficient să specificați nodurile sale sus stânga și dreapta inferioare „rect” coords = X1, Y1, X3, Y3).
Sintaxă:
cerc„coords = X, Y, R >
Exemplu de imagine - Hărți:

A doua cea mai importantă componentă a umplerii paginilor Web după text va fi fără îndoială design grafic. Acestea sunt diferite tipuri de desene, fotografii și poate chiar clipuri video. De asemenea, putem folosi coloana sonoră pentru afișarea paginilor Web.
Vom începe prin a plasa grafica. Browserele pot afișa doar trei tipuri de fișiere grafice. Acestea sunt fișiere GIF, JPEG și PNG. Fișierele GIF vă permit să creați imagini animate. Fișierele JPEG sunt utilizate în mod obișnuit pentru a stoca imagini fotografice. Nou apărute format PNG vă permite să combinați calitate bună imagini și o cantitate mică de fișier grafic. Dar după ce imaginea a fost împachetată într-un fișier grafic, ea mai trebuie să fie încorporată într-o pagină Web într-un fel.
Pentru aceasta, se aplică eticheta cu multi parametri. Această etichetă nu are o pereche de sfârșit, deoarece nu creează niciun domeniu de aplicare pentru regula de afișare, ci doar încorporează o imagine grafică în conținutul paginii Web. De fapt, o imagine grafică poate fi și un hyperlink sau, chiar, ascunde mai multe hyperlink-uri în spatele ei însăși, dar despre hyperlink-uri vom vorbi în următoarea secțiune a acestui capitol, dar deocamdată să ne dăm seama de regulile de utilizare a etichetei
.
Atributul principal și obligatoriu al etichetei este atributul src. Valoarea acestui atribut este adresa fișierului grafic care trebuie inserat sau, mai exact, URL-ul acestuia. Dacă fișierul grafic se află pe același server Web, atunci este suficient să scrieți numele complet al fișierului, inclusiv calea către acesta în subdirectoare, adică dacă directorul de imagini se află în același folder cu fișierele HTML cu pagini Web. imagini, apoi eticheta de inserare a imaginii grafice va arăta astfel:

În acest exemplu, folosim o imagine GIF găsită într-un fișier numit pictl.gif, care, la rândul său, se află într-un director numit imagini. Trebuie remarcat faptul că barele oblice sunt bare oblice, înclinate în direcția opusă decât atunci când sunt utilizate în căile de fișiere ale sistemelor de operare din familiile DOS și Windows. Faptul este că serverele Web s-au bazat inițial pe sistemul de operare Unix, care acceptă sistemul de fișiere cu astfel de bare oblice. Acum, nu contează pe ce sistem de operare este serverul care găzduiește site-ul web, toate căile sunt înregistrate în același mod și gestionate corect. software Server.
În zorii dezvoltării WWW, browserele afișau doar informații text, nu erau suportate grafice. Acum practic nu sunt găsite, dar fiecare browser are capacitatea de a dezactiva descărcarea de grafică. Prin urmare, ar trebui să utilizați întotdeauna o reprezentare textuală alternativă a imaginii. Pur și simplu, trebuie să pregătiți un text care va fi afișat în locul unei imagini dacă nu poate fi încărcat de browser dintr-un motiv oarecare. Acest text este adăugat etichetei folosind parametrul ait, a cărui valoare este șirul de text dorit, adică obțineți aproximativ următoarea construcție:

În cazul în care imaginea grafică este încă afișată de browser, textul reprezentării textuale alternative este afișat ca „hint”, o scurtă solicitare de text, atunci când utilizatorul plasează cursorul mouse-ului peste imaginea grafică dorită.
Cu toate acestea, există și o opțiune mai detaliată pentru crearea unor astfel de solicitări text. Parametrul longdesc setează adresa resursei de Internet unde este Descriere completa a acestui grafic. Valoarea acestui parametru este, desigur, adresa URL a resursei cu descrierea imaginii.
Parametrul nume vă permite să specificați un nume unic pentru imagine care identifică acest element al designului paginii Web. Acest parametru este reținut în scopuri de compatibilitate inversă, este lăsat din Versiunile anterioare Standard HTML. Acum toate etichetele folosesc parametrul id în acest scop.
În mod implicit, imaginea grafică este afișată exact așa cum a fost creată, cu aceleași dimensiuni verticale și orizontale. Cu toate acestea, avem capacitatea de a seta în mod explicit dimensiunea imaginii la discreția noastră. Parametrii înălțime și lățime sunt utilizați pentru aceasta. Știm deja cum să setăm dimensiunile în pixeli sau procente. Trebuie remarcat doar că browserele tind să păstreze proporțiile imaginii, prin urmare, o setare explicită a dimensiunilor care modifică proporțiile poate fi ignorată de browser, iar browserul va alege astfel de dimensiuni care să fie cât mai apropiate de cele specificate de utilizator, fără a încălca proporțiile. Prin urmare, imaginile grafice sunt de obicei pregătite pentru paginile Web în dimensiunile care vor fi utilizate atunci când sunt afișate în paginile Web. Și dacă o imagine trebuie să fie afișată de mai multe ori cu dimensiuni diferite, atunci este mai ușor să pregătiți mai multe fișiere grafice decât să dați imaginile dvs. unui browser care poate perturba întregul aspect al paginilor Web.
Cu ajutorul parametrilor, putem specifica cantitatea de spațiu alb care va separa imaginea grafică de celelalte elemente înconjurătoare ale designului paginii Web, adică, de fapt, setăm indentarea imaginii. Parametrii hspace și vspace sunt utilizați pentru aceasta. Parametrul hspace setează umplutura orizontală în pixeli, iar parametrul vspace setează umplutura verticală. Rețineți că numai valorile numerice care indică distanțele în pixeli pot fi folosite ca valori pentru acești parametri. Nu există o valoare zero pentru acești parametri, dar de obicei fiecare browser folosește o valoare mică diferită de zero.
Și cu parametrul border putem seta grosimea chenarului care înconjoară imaginea. Ca de obicei, valoarea parametrului este un număr care indică grosimea în pixeli. Valoarea implicită este zero, ceea ce face chenarul invizibil.
De asemenea, este necesar să menționăm alinierea obiectului grafic în raport cu textul care curge în jurul acestuia. Pentru aceasta este folosit parametrul de aliniere. Un cuvânt cheie dintr-un set predefinit de cuvinte cheie poate fi folosit ca valoare. Valorile de jos, de mijloc și de sus sunt folosite pentru a poziționa prima linie de text care curge vertical în jurul imaginii. Valoarea de sus o mută în partea de sus, de jos - în jos, iar valoarea din mijloc permite ca rândul să fie centrat vertical. Valorile stânga și dreapta sunt folosite pentru a alinia pe orizontală graficul. Prima valoare rămasă, după cum ați putea ghici, deplasează imaginea în marginea stângă a casetei în care este afișată și la dreapta la dreapta.
Acum este timpul să vedem cu exemple cum putem poziționa o imagine și să o combinăm cu text care ar trebui să curgă în jurul graficului dorit.
Lista 1.11
„http://www.w3.org/TR/htm!4/strict.dtd”>
<р>
Acesta este textul care se înfășoară în jurul desenului.
Acesta este textul care se înfășoară în jurul desenului.
Aspectul acestui document HTML atunci când este afișat folosind un browser este prezentat în Fig. 1.11.

Orez. 1.11. Fereastra browserului care arată rezultatul afișării fișierului în Lista 1.11
În acest exemplu, am folosit o etichetă de inserare de imagine curată, fără niciuna parametri suplimentari... După cum putem vedea, imaginea este inserată imediat după prima propoziție, unde am plasat eticheta ... În același timp, dacă reducem dimensiunea ferestrei de vizualizare a browserului pe orizontală, astfel încât prima propoziție și imaginea să nu se potrivească acolo pe o singură linie, atunci oferta ar fi afișată mai întâi și deja sub ea imaginea, apăsată la stânga marginea ferestrei de vizualizare. În dreapta acestuia, textul care îl urmează ar începe să fie afișat, astfel încât linia de bază a liniei să fie aliniată cu marginea de jos a imaginii.
Acum să adăugăm o opțiune de aliniere orizontală etichetei de afișare a imaginii. Codul rezultat este afișat în Lista 1.12.
Lista 1.12
„http://www.w3.org/TR/html4/strict.dtd”>
<р>Acesta este textul care se înfășoară în jurul desenului.  align = "ieft">
align = "ieft">
Acesta este textul care se înfășoară în jurul imaginii. Acesta este textul care se înfășoară în jurul desenului.
Acesta este textul care se înfășoară în jurul desenului.
După cum puteți vedea, în acest caz, textul începe să fie din nou afișat, apoi imaginea grafică, apăsată spre marginea stângă, conform directivei date cu ajutorul parametrului de aliniere, iar restul textului este plasat în dreapta imaginea (Fig. 1.12), adică imaginea nu poate lua prima linie, deoarece textul începe înaintea acesteia. Același lucru se va întâmpla dacă aplicați parametrul de aliniere cu o valoare de dreapta, dar imaginea va fi lipită doar de marginea dreaptă a ferestrei de vizualizare, iar textul va curge în jurul ei din partea stângă. Acestea sunt toate schimbările.
Acum să vedem cum funcționează alinierea verticală. Deși setarea de aliniere este inserată în eticheta de imagine, cele mai vizibile modificări se văd în textul care înconjoară imaginea. Să vedem efectul parametrului de aliniere verticală cu un exemplu.

Orez. 1.12. Fereastra browserului care arată rezultatul afișării fișierului în Lista 1.12
Lista 1.13
„http://www.w3.org/TR/html4/striqt.dtd”>
<р>Acesta este textul care se înfășoară în jurul desenului.  align = "mijloc">
align = "mijloc">
Acesta este textul care se înfășoară în jurul desenului. Acesta este textul,
care se înfășoară în jurul desenului.
Acesta este textul care se înfășoară în jurul desenului.
Rezultatul redării acestui document HTML este prezentat în Fig. 1.13.

Orez. 1.13. Fereastra browserului care arată rezultatul afișării fișierului în Lista 1.13
În acest exemplu, setăm alinierea verticală la mijloc, adică prima linie de text după eticheta de inserare a imaginii este afișată în centrul vertical al spațiului liber din dreapta imaginii. Restul textului este afișat sub imagine. Dacă setăm parametrul de aliniere în partea de sus, atunci prima linie va fi afișată lângă marginea de sus a imaginii. Și când utilizați valoarea de jos, primul rând de text va fi afișat în partea de jos a imaginii. Vă rugăm să rețineți că browserul recunoaște un singur parametru de aliniere, adică putem specifica fie alinierea verticală, fie orizontală. Dacă mijloacele încorporate de poziționare și aliniere a imaginii nu sunt suficiente, puteți apela la procesul de aspect folosind tabele. Ne vom uita la utilizarea tabelelor într-o secțiune ulterioară a acestui capitol.
Avem posibilitatea de a folosi videoclipuri în proiectarea paginilor Web. Ar trebui să fiți foarte atenți la utilizarea lor, deoarece fișierele care conțin aceste resurse video sunt de obicei destul de mari. Și pentru ca un utilizator de la distanță să le vadă în browserul său, va trebui să descarce complet acest fișier pe computer. Folosind canalele care sunt disponibile pentru majoritatea utilizatorilor de internet, o astfel de procedură poate dura destul de mult timp. Nimănui dintre noi nu-i place să aștepte să se încarce o pagină Web.
Browserele sunt de obicei capabile să reda fișiere video în AVI, Real Video și Windows Media... Iar introducerea lor într-o pagină Web se face folosind aceeași etichetă ... Dar parametrul dunscr este folosit pentru a specifica locația fișierului video. În mod implicit, un clip video încorporat într-o pagină Web este redat o dată, imediat după ce pagina este complet încărcată. Dar avem câteva posibilități de a regla procesul de redare a unui clip sau de a oferi utilizatorului posibilitatea de a controla redarea acestuia.
Dacă eticheta activăm parametrul start, apoi putem specifica în mod explicit evenimentul după care browserul va trebui să redea clipul video încărcat. Valorile acestui parametru pot fi utilizate Cuvinte cheie trece mouse-ul și deschide fișierul. Primul dintre ele indică faptul că clipul ar trebui să fie redat după ce utilizatorul plasează cursorul mouse-ului peste spațiul alocat pentru inserarea video, iar al doilea indică faptul că redarea va începe imediat după ce fișierul HTML este încărcat complet. Cu toate acestea, putem combina aceste două opțiuni. În acest caz, eticheta de inserare video va arăta astfel:
Putem specifica de câte ori ar trebui redat videoclipul folosind parametrul buclă. Valoarea acestui parametru este un număr care stabilește cantitatea de repetare a videoclipului. Totuși, dacă dorim ca videoclipul să fie redat continuu, fără un număr fix de repetări, atunci ar trebui să folosim valoarea infinită. Și cu ajutorul parametrului loopdelay, putem seta întârzierea între repetările clipului video. Valoarea acestui parametru este un număr care indică timpul în milisecunde. Să ne uităm la aplicarea acestor parametri folosind următorul fragment de cod ca exemplu:
Aici precizăm în mod explicit că videoclipul va fi redat de două ori imediat ce pagina web se încarcă, cu o întârziere de cinci secunde între reluări.
În acest caz, controlăm noi înșine afișarea fișierului video. Dar putem transfera această prerogativă și utilizatorului de la distanță care va încărca pagina web. Pentru a face acest lucru, trebuie să introduceți eticheta parametrul de control fără nicio valoare. Prezența acestui parametru în etichetă indică clar că comenzile de redare vor fi afișate împreună cu clipul video pe pagina Web.
Parametrii pe care i-am considerat sunt suficienți pentru încorporarea corectă a fișierelor video în conținutul unei pagini Web. Să luăm în considerare un exemplu detaliat (fig. 1.14).
Lista 1.14
„http://www.w3.org/TR/html4/strict.dtd”>
.
<р>Text simplu.

Orez. 1.14. Fereastra browserului care arată rezultatul afișării fișierului în Lista 1.14
Desigur, deoarece procedura de inserare a unui fragment video în corpul unei pagini Web este un caz special de inserare a graficelor, atunci toți ceilalți parametri aplicabili etichetei sunt aplicați etichetei de inserare a fragmentului video. , cum ar fi opțiunile de aliniere, dimensiunea explicită și altele.
Designul sonor al paginii Web aparține și capabilităților multimedia. Dar putem folosi sunetul doar ca formă de fundal, adică un anumit fișier de sunet va fi redat pe computerul utilizatorului de la distanță după ce acesta încarcă pagina Web. Dacă, desigur, computerul său are o placă de sunet, adică un fișier HTML cu o pagină Web este inițial descărcat pe computerul utilizatorului de la distanță, apoi sunt încărcate toate celelalte fișiere utilizate în proiectarea acestei pagini Web, cum ar fi graficul fișiere, clipuri video și audio.
Deci, pentru ca vizualizarea unei pagini Web să fie însoțită de reproducerea sunetului, trebuie să inserați eticheta în codul paginii
Ca și în cazul clipurilor video, putem seta de câte ori este redat fișierul audio folosind parametrul buclă. Valoarea acestui parametru este numărul de repetări. Dacă trebuie să redați un fragment audio în mod constant, ar trebui să utilizați valoarea „-1”, adică dacă dorim ca un anumit fișier audio să fie redat continuu la încărcarea unei pagini Web, ar trebui să utilizați următoarea construcție:
Aceasta încheie considerația noastră cu privire la utilizarea multimedia și obiecte graficeîn proiectarea paginilor Web și treceți la următoarea parte a primului capitol.
Pe acest moment aproape toate imaginile de pe Web sunt în două formate: GIF și JPEG. Un al treilea concurent care merită menționat, formatul PNG, luptă pentru suport și atenție pentru browser. Mai departe - scurtă recenzie cele „trei mari” formate grafice online. Pentru mai multe informații, consultați capitolele pentru fiecare format.
GIF- GraficInter change Format poate fi numit formatul tradițional de fișier Web. A fost primul format de fișier acceptat de browserele Web și continuă să fie principalul format grafic de pe Web până în prezent.
Proprietățile sale sunt următoarele:
- - Suportă nu mai mult de 256 de culori (mai puțin este posibil și adesea este necesar);
- - foloseste o paleta de culori;
- - folosește compresia fără pierderea de informații folosind metoda LZW (care este similară cu cea folosită în arhivatorul PKZIP și, prin urmare, fișierele GIF practic nu sunt comprimate în viitor);
- - Suportă scanare intercalată;
- - este un format de streaming, de ex. afișarea imaginii începe în timpul transferului;
- - vă permite să atribuiți un atribut transparent uneia dintre culorile din paletă, care este folosit la crearea așa-numitelor GIF-uri transparente;
- - are capacitatea de a salva mai multe imagini într-un singur fișier, care își găsește aplicația în fabricarea GIF-urilor animate;
- - Acceptă capacitatea de a insera blocuri de control în fișier, care vă permit să inserați comentarii în fișier (de exemplu, despre drepturile de autor), întârzierea între afișarea imaginilor etc.
Și acum o mică clarificare - la ce pot duce aceste proprietăți. După cum am scris, GIF nu acceptă mai mult de 256 de culori, ceea ce înseamnă că toate imaginile pe care le salvăm în format GIF reduc în mod explicit sau implicit numărul de culori pentru a se încadra în această limită ( diferite programe cu diferite grade de succes). Și de aici concluzia - dacă luați poza frumoasa cu tranziții netedeși nuanțe subtile de culoare, apoi după transformare totul va fi mult mai rău - nuanțele nu vor mai fi evazive, iar întreaga fotografie va căpăta un aspect nenatural, nerealist. Prin urmare, dacă mai trebuie să salvați fotografia în format GIF și să transmiteți toate nuanțele, atunci trebuie să mergeți la trucuri. De exemplu, puteți aplica un fel de filtru artistic unei fotografii și o puteți transforma într-un desen sau aplicați tonuri. Dar nu există probleme cu salvarea desenelor și a desenelor în acest format, de regulă, acestea sunt bine comprimate și nu conțin multe culori.
Al doilea cel mai popular format de imagine de pe Web este JPEG - Joint Photographic Experts Group. Conține informații de culoare pe 24 de biți. Este vorba de 16,77 milioane de culori, în contrast cu cele 256 de culori ale formatului GIF. JPEG folosește ceea ce este cunoscut sub numele de compresie cu pierderi. Aceasta înseamnă că unele informații despre imagini sunt eliminate în timpul procesului de compresie, dar în majoritatea cazurilor degradarea calității imaginii este inofensivă și adesea nici măcar nu este vizibilă.
Fotografiile sau orice imagini cu gradații netede de culoare sunt cel mai bine salvate în format JPEG, deoarece oferă imagini de calitate superioară care pot încadra într-un fișier mai mic. Cu toate acestea, JPEG nu este cea mai bună soluție pentru grafice cu zone monocromatice, deoarece acest format tinde să fie pete în culori și fișierul rezultat va fi de obicei puțin mai mare decât GIF-ul pentru aceeași imagine.
Există un al treilea format grafic care concurează pentru utilizarea persistentă pe Web. Acesta este un format PNG - Portable Net work Graphic, care, în ciuda unor avantaje, a fost mai mult sau mai puțin în umbră din 1994. Abia recent browserele au început să accepte PNG ca grafică încorporată, dar PNG are potențialul de a deveni un format foarte popular pe web. De aceea este inclus aici în „trei mari”. PNG poate suporta culori indexate pe 8 biți, tonuri de gri pe 16 biți sau imagini color pe 24 biți folosind o schemă de compresie fără pierderi. Acest lucru oferă imagini de calitate superioară și uneori mai puține fișiere decât GIF-urile. In afara de asta, Fișiere PNG au câteva caracteristici excelente, cum ar fi controlul gamma încorporat și niveluri de transparență variabile (acest lucru permite ca imaginea de fundal să fie afișată prin umbre moi).
Deoarece imaginile Web există doar pe un ecran de afișare, este corect din punct de vedere tehnic să se măsoare rezoluția lor în pixeli pe inch (ppi - pixelsperinch). O altă unitate de măsură pentru rezoluție - dots per inch (dpi - dotsperinch) se referă la rezoluția imaginilor imprimate și depinde de rezoluția dispozitivului de imprimare.
Dar, deoarece dimensiunile reale ale graficii depind de rezoluția afișajului, măsurarea în inci devine inacceptabilă pentru mediul Web. Singura unitate de măsură semnificativă este pixelul.
Este practic să creați imagini de 72 ppi (acesta este cel mai bun mod pentru afișare), acordând atenție doar dimensiunilor totale în pixeli. În procesul de creare a graficelor pe Web, nu trebuie să folosiți deloc inchi. Ceea ce contează este dimensiunea imaginii în comparație cu alte imagini de pe pagină și dimensiunea totală a ferestrei browserului.
De exemplu, mulți utilizatori încă folosesc ecrane de 14 inchi cu 640x480 pixeli. Pentru a vă asigura că ecranul de splash umple întregul spațiu al ecranului, cel mai bine este să îl faceți cu o lățime de cel mult 600 de pixeli (presupunând că unii dintre pixelii din dreapta și din stânga vor fi folosiți pentru fereastră și pentru bara de defilare). Dimensiunea celorlalte butoane și imagini de pe pagină trebuie măsurată în pixeli în raport cu bannerul, care are o lățime de 600 de pixeli.
Fără îndoială, grafica a făcut Web-ul așa cum îl vedem astăzi, dar ca designer trebuie să știi că mulți utilizatori au un sentiment de dragoste și ură pentru grafica de pe Web. Rețineți că grafica mărește timpul necesar transferului unei pagini Web prin rețea; cantitatea mare de grafică înseamnă timpi semnificativi de descărcare, care vor testa răbdarea cititorului, mai ales atunci când apelează folosind o conexiune dial-up standard.
VÎn acest sens, există o regulă cea mai importantă pentru web designer: dimensiunea fișierului imaginii grafice ar trebui să fie cât mai mică posibil! Crearea de imagini destinate transmiterii printr-o rețea pune pe dezvoltatori responsabilitatea de a lua în serios timpii de încărcare.



































