TEMA 8. CREAREA PAGINII WEB CU WORD
Aplicațiile Microsoft Office - Word, Excel, PowerPoint etc pot fi folosite ca editori care simplifică crearea de site-uri Web. În acest caz, este posibil ca utilizatorul să nu cunoască limbajul HTML și să aibă un mediu familiar pentru formatarea documentelor - WYSIWYG (ceea ce am vezi ce primesc). Un număr mare de oameni care folosesc Word în munca lor zilnică sunt potențiali dezvoltatori de documente HTML.
Există două moduri de a crea o pagină Web în Word: folosind un expert sau un șablon sau prin conversia uneia existente. document Wordîn format HTML. Cu toate acestea, Word însuși generează etichete HTML, deși nu într-un mod optim.
Prima cale crearea documentelor HTML este destul de simplă - trebuie să începeți să creați un document „de la zero” și să urmați doar sfaturile Expertului și să utilizați instrumentele disponibile în meniul programului.
A doua cale- convertiți documentul Word existent în etichete HTML la salvare Fișier Wordîn format HTML. Transformarea duce în mod firesc la faptul că unele elemente ale designului documentului vor fi pierdute sau modificate.
Una dintre caracteristicile distinctive ale documentelor HTML este că documentul în sine conține doar text, iar toate celelalte obiecte sunt încorporate în document în momentul în care este afișat de Browser folosind etichete speciale și stocate separat. Când salvați un fișier HTML în locația documentului, Word creează un folder pe disc, în care plasează elementele de design grafic însoțitoare. De exemplu, când salvați un fișier cu imagini prajiti. htm Word creează un folder prajiti. fișiere, în care va plasa toate pozele.
În consecință, atunci când creați un site - un grup de pagini Web interconectate - este recomandat să plasați site-ul într-un folder separat și, atunci când mutați sau publicați un site, păstrați cu strictețe întreaga structură internă a folderelor.
Atunci când pregătiți o publicație pe Internet a materialelor create în Word, este util să cunoașteți specificul conversiei în format HTML. Unele dintre ele sunt prezentate mai jos (Tabelul 8.1).
Tabelul 8.1
Conversia elementelor de design în HTML
Document Element Word | Convertiți Word ® HTML |
Dimensiunile fontului | Word afișează fonturi de la 9 la 36 de puncte. Dimensiuni (editare) Fonturi HTML variază de la 1 la 7 și servește ca o indicație a mărimii fontului pentru browser |
Efecte de text: | Efectele de text nu sunt salvate, dar textul în sine rămâne |
Contururi: | Fonturile rămân, dar unele subliniere sunt convertite într-o linie continuă |
Text animat | Animația nu este salvată, dar textul rămâne. Puteți folosi linia de rampă pentru a anima textul (panoul Componente web) |
Imaginile sunt convertite în format GIF sau JPEG dacă nu au fost salvate anterior în astfel de formate. Liniile sunt convertite în linii orizontale |
|
Grafică: Forme automate, Text ondulat, Decalcomanii și Umbre | Obiectele sunt convertite în fișiere GIF. În mediul de editare al paginii Web, puteți introduce instrumentele grafice „Inserare” - „Imagine” |
Tabelele sunt convertite, dar opțiunile care nu sunt acceptate de HTML nu sunt păstrate (de exemplu, chenarele colorate și chenarele cu lățime variabilă) |
|
Numerotarea paginilor și anteturile și subsolurile | Deoarece un document HTML este considerat o singură pagină Web, nu există niciun concept de antete și subsoluri și paginarea nu este păstrată. |
Marjele paginii și text cu mai multe coloane | |
Stilurile definite de utilizator sunt convertite la formatare directă dacă sunt acceptate de HTML |
Dacă trebuie să inserați propriile etichete în pagina HTML, Word vă oferă editarea directă a codului HTML... Acest lucru se poate face apelând fereastra editorului prin meniul „Vizualizare” - „Sursă HTML”. Înainte de a trece la acest mod, ar trebui să salvați fișierul. După ce ați terminat editarea înainte de a închide fereastra, fișierul trebuie și el salvat.
O altă posibilitate de a trece la modul de editare HTML este deschiderea documentului în Browser și apelarea meniului „Vizualizare” - „Ca HTML”. În mod implicit, editarea se face în Notepad.
Deși Word afișează documentul în aproape aceeași formă în care va apărea ulterior în Browser, puteți previzualiza un document Web fără a părăsi Word.
În meniul „Vizualizare” sunt setate modalitățile de afișare a documentului Word (Fig. 8.1). Când selectați „Document web”, fișierul este afișat așa cum ar apărea în Browserul instalat pe computer. Prin meniul „Vizualizare”, puteți reveni la regim normal lucra cu documentul.
https://pandia.ru/text/78/284/images/image002_81.gif "width =" 32 "height =" 32 src = "> Autobiografie" href = "/ text / categorie / avtobiografiya /" rel = "marcaj „> autobiografie).
Hobby-urile mele
Prietenii mei
4. Creează un document Word dedicat hobby-urilor tale. Salvați documentul ca hobby. docîn folderul dvs. Documentul trebuie să fie formatat, să aibă un subsol și, pe lângă text, să conțină imagini.
5. Creați Caiet de lucru Excel cu tabelul așa cum se arată mai jos, salvați sub nume prieteni. xls
https://pandia.ru/text/78/284/images/image004_38.jpg "width =" 464 "height =" 164 src = ">
Pentru a calcula valorile medii ar trebui să fie utilizate formule.
5.1. Construi grafice ilustrând informații despre prietenii tăi. Aranjați graficele, ajustați dimensiunea tabelului și a graficelor sub tabel.
5.2. Pregătiți o foaie pentru imprimare: configurați parametrii filei „Pagină...” din previzualizare, creați anteturi și subsoluri.
6. Stabiliți legături între documente folosind hyperlinkuri.
6.1. Deschideți documentul principal principal. doc și evidențiind secvențial titlurile secțiunilor, atașați hyperlink-uri la acestea ("Meniu - Inserare") la documentele corespunzătoare.
8. Creați hyperlinkuri la sfârșitul fiecărui document justificativ pentru a reveni la documentul principal.
8.1. Întocmește un desen pentru a asigura întoarcerea din documentele justificative la cel principal. De exemplu, un buffer de imagine „href =" / text / category / bufer / "rel =" bookmark "> buffer (Alt + PrintScreen) și editarea în continuare a imaginii în editorul Paint.
8.2. Introduceți o imagine la sfârșitul fiecărui document și atașați un hyperlink la documentul principal din spatele acestuia. doc. În dosar hobby. doc hyperlinkul ar trebui să ofere o tranziție la fila „Hobby”.
10. Creați un grup de pagini Web înrudite utilizând metoda de transformare a documentului randat.
10.1. Pregătiți un folder pentru documentele Web numit My_Web.
10.2. Deschiderea secvenţială a documentelor pregătite anterior, salvarea lor într-un folder My_Web prin indicarea:
Tip fișier: Pagina web (* .htm; * .html)
10.3. Închideți toate documentele, analizați modificările din structura folderului.
11. Vizualizați documentele Web începând cu principal. htm... Analizați ce elemente ale documentelor s-au schimbat sau au dispărut cu totul. Încercați să urmați un hyperlink. Asigurați-vă că legăturile dintre paginile web trebuie editate.
12. Editați documentele Web, modificați hyperlinkurile, efectuați design suplimentar.
Atenţie! Pentru a trece de la Browser la modul de editare, utilizați meniul „Fișier” - „Editare în Microsoft Word pentru Windows „sau butonul de pe bara de instrumente.
II. Creați documente web noi utilizând aplicațiile MS Office
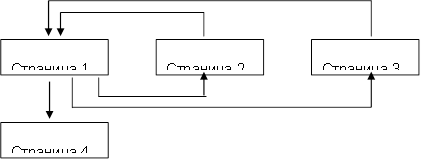
1. Familiarizați-vă cu structura și compoziția unui document hipertext cu mai multe pagini care unește patru pagini (vezi Anexa 8.1).
2. Creați un folder numit Prezentareși în el - un folder pentru desenele dvs Galerie.
3. Pregătiți cifre pentru a fi incluse în paginile corespunzătoare. Salvați-le într-un folder Galerie ca fișiere separate în bmp, gif sau orice alt format utilizat pe Internet. Atenție la dimensiunea imaginilor și a fișierelor. Fișierele nu trebuie să depășească 3-10 kB în dimensiune.
4. Creați dosar separat pentru fiecare pagină folosind procesorul de text Word (Paginile 1, 2, 4). Pentru Pagina 3 utilizați un fișier gata făcut prieteni. htm... Salvați fișierele în format htm sau html într-un folder Prezentare.
4.1. Lansați procesorul de text și utilizați-l pentru a crea pagina principală, salvați fișierul în format html sub nume index. htm
4.1.1. Se recomandă utilizarea unui tabel la crearea unui document structurat. După așezarea obiectelor, îndepărtați chenarul mesei.
4.1.2. Execută execuția documentului. Pentru titlul principal, utilizați obiectul WordArt, pentru altele - stilul Titlu.
4.1.3. Pentru a decora fundalul, utilizați una dintre metodele de umplere a texturii (meniul " Format" – "fundal" – "Metode de umplere") sau design tematic (meniu" Format" – "Temă").
4.1.4. Vizualizați în Browser modificările în structura folderelor care au avut loc când pagina Web a fost salvată. Deschideți pagina creată, editați-o dacă este necesar.
4.2. Creați a doua pagină a site-ului folosind editorul Word.
4.2.1. Pentru a crea un document utilizați elementul de meniu " Fişier"-"Crea", în caseta de dialog deschisă" Crearea documentelor"selectați fila" pagini web"și pictograma" Pagina Web nouă„. Salvați o pagină web goală în dosar Prezentare dând paginii un nume în engleză copilărie. htm
4.2.2. Pentru titlul „Copilăria mea” folosiți Linie de defilare prin afișarea mai întâi a panoului Componente web. Familiarizați-vă cu parametrii liniei de accesare cu crawlere, configurați-o astfel încât să apară de cel mult 2 ori.
4.2.3. Faceți marcajul pentru plasarea obiectelor folosind un tabel. Inserați imaginea din folder Galerie.
4.2.4. Proiectați fundalul paginii folosind o umplere cu gradient în două culori. Alegeți culori care sunt apropiate de culoarea texturii sau a temei paginii principale.
4.3. Creați o a treia pagină pe baza fișierului creat în partea I prieteni. htm
4.3.1. Copiați fișierul și folderul însoțitor într-un folder Prezentare.
4.3.2. Deschideți fișierul în Browser, asigurați-vă că documentul este afișat corect. Editați dacă este necesar.
4.4. Creați a patra pagină a site-ului folosind editorul Word.
4.4.1. Pregătiți un desen - o vedere a clădirii SPbSUT. Salvați imaginea într-un folder Galerie.
4.4.2. Creați un fișier în folderul Prezentare numit universitate. htm
4.4.3. Inserați o imagine în fișier - o vedere a clădirii SPbSUT, salvată anterior în folder Galerie... Copiați sau introduceți Adresa de e-mail universitate. Scrieți câteva fraze despre facultatea dvs. și introduceți un hyperlink către site-ul web al facultății.
5. Stabiliți legături între documentele site-ului.
5.1. Deschide în Cuvânt document index. htmși, evidențiind secvențial elementele „Conținut”, inserați hyperlinkuri către documentele relevante.
6..gif "width =" 32 "height =" 32 src = "> MsoNormalTable">
Salutari
Performanță -
rezumat scurt
Desen sau
fotografia
Trimite-mi un email
(Adresa de e-mail)
Pagina 2 (Copilăria mea)
Pagina 3 (prietenii mei).Utilizați un document Web creat anterior prieteni. htm, creat cu Excel.
Pagina 4 (Universitatele mele) Furnizați numele complet al universității, adresa site-ului web SPbSUT, o fotografie cu o fotografie a clădirii principale a SPbSUT. Scrie câteva cuvinte despre facultatea ta, dă un link către site-ul facultății tale.
Întrebări de control
Care sunt modalitățile prin care puteți crea o pagină Web în Word? Cum modifică Word structura folderelor de pe disc atunci când salvați o nouă pagină Web? Ce tehnici noi de proiectare a documentelor apar atunci când lucrați cu pagini Web? Care devin indisponibile? Cum inserez un hyperlink către alt document? Cum introduc o poză? Cum să vizualizați, să editați etichetele unui document HTML creat în Word?
Introducere
În cursul practicii de calcul:
· Dezvoltarea unui scenariu pedagogic pe tema unei sarcini individuale;
· Dezvoltarea unei pagini Web care implementează scriptul pedagogic dezvoltat;
Configurați și testați pagina web dezvoltată folosind programul Internet Explorer;
· Întocmește un raport privind practica computațională;
Utilizarea Word pentru a crea pagini web
În timpul stagiului, am învățat:
· Salvați documentele Word ca pagini web;
· Vizualizați pagini web în modul de marcare web;
· Salvați pagini web în folderul Web;
· Creați pagini web utilizând Expertul pagini web.
și World Wide Web
World Wide Web este un sistem de documente legate între ele hiperlinkuri. Hyperlinkurile vă permit să navigați de la un document la altul. Documentele pot include text, imagini, fișiere audio și video. Pentru a formata documente în format HTML (format de bază Dosarele lumii Wide Web) există anumite restricții. De exemplu, în aceste documente, fără modificări speciale, de obicei nu puteți plasa text în mai multe coloane și, de asemenea, nu îl puteți alinia pe ambele părți ale paginii.
Fiecare pagină web este obișnuită fisier text cu opțiuni de formatare specifice comenzii pentru text, grafică și hyperlinkuri. Acest fișier se numește sursă HTML deoarece comenzile sunt scrise în format HTML (Hypertext Markup Language). Browserul (un program care vă permite să citiți informații în documente de pe World Wide Web) recunoaște o pagină web și o afișează pe ecran în același mod în care face Word în modul pagină web.
Vom vedea asta în modul navigare pe internet Textul este ușor de citit, deoarece este afișat cu litere mari, iar liniile sunt împachetate automat pentru a se adapta la lățimea paginii. În această vizualizare, textul poate fi editat și formatat.
Salvarea unui document Word ca pagină web
În Word 2000, formatul de fișier Internet (HTML) este folosit ca unul dintre formatele Word. Aceasta înseamnă că este posibil să nu fie nevoie să convertiți în mod specific documentele Word în Format web... Dacă deschideți o pagină web deja pregătită, atunci Word o va salva automat în același format. Dacă începeți să lucrați cu un document în Word, atunci pentru a-l converti într-un format potrivit pentru web, veți avea nevoie echipa speciala conservare. Acum vom crea un document, vom face câteva modificări și îl vom salva ca pagină web.
1. Deschideți fișierul Book Review.doc pe care l-am creat într-una dintre lecțiile anterioare.
2. Selectați Vizualizare> Aspect pagină.
Veți vedea un document formatat în mai multe coloane (Fig. 1)
Pe ecran va apărea caseta de dialog Salvare document, așa cum se arată în Fig. 2. În acesta, puteți selecta un computer, un disc sau un folder pentru a salva documentul.
Fig. 1.

Orez. 2
În plus, puteți specifica numele și formatul fișierului. Pentru a seta titlurile paginilor web, utilizați butonul Modificare titlu. Să salvăm pagina web în folderul nostru de lucru.
Titlul este numele documentului sub care va fi publicat pe Internet. Variat motoare de căutare utilizați conținutul unor astfel de titluri pentru căutări cu prioritate ridicată. Dacă doriți ca documentele dvs. să fie ușor de găsit în cantitatea mare de materiale publicate pe Internet, încercați să le oferiți titluri semnificative.
4. Faceți clic pe butonul Documentele mele. Conținutul acestui folder va fi afișat pe ecran.
5. Faceți dublu clic pe pictograma Lucru.
6. Evidențiați numele fișierului în câmpul Nume fișier.
7. Introduceți numele My Web Document.
Word convertește documentul în format HTML pentru acesta. putea fi vizualizat pe Internet (Fig. 3).

Orez. 3.
Rețineți că documentul este acum afișat pe ecran fără coloane. Acestea pot fi afișate în modul de aspect al paginii, dar nu vor fi afișate atunci când sunt vizualizate într-o fereastră de browser (Figura 4).

Orez. 4
Când salvați documente în format HTML, Word salvează grafica și alte obiecte din acel document în fișiere separate.
Nu toată lumea realizează cât de puternice instrumente de lucru cu text Microsoft Word ne oferă. Datorită acestui editor, vom crea gratuit primul nostru site web funcțional pe Internet. În același timp, nu trebuie să dețineți cunoștințe specifice. Este suficient să aveți abilități minime pentru a lucra cu acest editor de text binecunoscut.
Primii pași pentru a crea un site web în Word
Ne creăm site-ul web în Word (în continuare ne referim la Microsoft Word), după cum se spune, de la zero. Puteți începe cu expresia deja clasică „Bună lume”, care în traducerea rusă: „Bună lume”. Deși aș scrie pe prima mea pagină de pe Internet așa „Aceasta este prima mea pagină de pe Internet. Ura!". Scriem aceasta (sau orice alta) expresie in Word de pe pagina nou creata, selectam meniul "File" (in Word 2003), sau dupa ce facem clic pe butonul "Office" (stânga sus in Word 2007), butonul "Salvare". Ca" comanda și salvați documentul ca "Pagină Web (* .htm; * .html)". Gândiți-vă singur la nume, dar ar trebui să fie în latină, de exemplu „stranitsa”, vă recomand să-l numiți „index” - atunci ne va fi foarte util când plasăm un site pe Internet. Paginile web sunt numite și pagini html (de la numele limbajului html - limbajul de marcare hipertext pe baza căruia se bazează toate site-urile de pe Internet).
În acest fel ați creat prima pagină: index.htm. Faceți clic pe fișier (de două ori, bineînțeles) și veți vedea pagina dvs. web în browser-ul sau browser-ul implicit (din engleză „browser”) instalat pe computer.
Există mai multe browsere populare astăzi. Acestea sunt Internet Explorer, Firefox, Opera, Chrome și altele. Ce browser să utilizați depinde numai de preferințele dvs.
Nu contează în ce versiune a cuvântului vei lucra. Paginile web vor fi salvate în conformitate cu standardele acceptate astăzi pe Internet și vor fi la fel de bine vizualizate în orice browser.
O mică digresiune. Puteți scrie orice text din Cuvânt pe dvs pagina nouași exact în aceeași formă, orice vizitator al site-ului dvs. îl va vedea (vom posta pagina noastră pe Internet în a doua parte a unei serii de articole despre crearea unui site în Word). De fapt, nu totul este atât de lipsit de nori, deoarece nu toate browserele sunt 100% compatibile între ele (aceeași situație cu suportul standardelor de internet pentru afișarea paginilor) și se întâmplă ca afișarea paginii în browser și în Word nu coincide complet. Există, din fericire, un foarte simplu și mod universal soluții la această problemă - după salvarea paginii, o vom vizualiza într-o pereche de browsere de la diferiți producători, de exemplu, Internet Explorer (instalat implicit) și Firefox. Din fericire, toate browserele sunt gratuite. Astfel, vom fi siguri că orice utilizator de pe Internet va vedea la fel ca și noi. Vom corecta imediat orice neconcordanțe în browser și în documentul Word (de exemplu, alinierea), de obicei acest lucru se face prin modificarea proprietăților elementului de pagină Word (linii, cuvinte, tabele). După salvarea documentului, ne asigurăm că totul este în regulă pentru noi și continuăm să lucrăm.
Este important ca Word să ne verifice textul pentru erori de ortografie și gramaticale, ceea ce este un mare plus. Este o formă proastă să ai erori pe site-ul tău.
Acum începeți să experimentați cu cele mai de bază elemente ale Cuvântului. Desenați un tabel de orice complexitate, inserați orice imagini, clipuri, forme (disponibil în meniul „Inserare”), schimbați fundalul paginii și culorile elemente individuale(de exemplu, culoarea fiecărei celule poate fi diferită). Fă ce-ți dorește inima. Word oferă o mulțime de soluții gata făcute pentru proiectarea documentului dvs. (pagina web în cazul nostru).
Lucrul cu tabele în Word este mult mai rapid și mai convenabil decât în orice editor web modern.
Chestia este că una dintre cele mai populare moduri de a crea pagini web pe Internet este plasarea unui tabel complex pe pagină, iar aranjarea diferitelor elemente (imagini, meniuri, orice text) are loc în celulele tabelului. Vom urma aceeași cale și ne vom asigura de simplitatea extremă a lucrului cu tabele în Word.
Vă rugăm să faceți următoarele. Desenați un tabel de 6 × 6 celule în Cuvânt în orice mod convenabil pentru dvs. Pictați celulele într-un model de șah cu roșu. Pentru simplitate, puteți specifica roșu în proprietățile celulei și apăsați „F4” (format de copiere) pe fiecare celulă care urmează să fie colorată. Un exemplu de tabel în figura de mai jos.
Puteți folosi deja pentru antrenament fișiere gata făcute cu exemple într-un cuvânt. Descărcați arhiva zip cu acest exemplu și alte exemple. Selectați tabelul făcând clic stânga pe pătratul cu o cruce în stânga colțul de sus tabel și faceți clic dreapta pe mouse pentru a selecta „Borders and Fill”. În fila „Chenar” care se deschide, setați „Tip”: Nici unul.
Masa ta va avea un chenar invizibil și alte linii. Apoi, salvați documentul ca pagină web și vizualizați-l într-un browser. Acest exemplu a arătat principiul de bază al lucrului cu pagini folosind tabele, de exemplu. completăm celulele cu informațiile necesare și apoi facem invizibile toate liniile tabelului.
Când începem să lucrăm cu materialul principal din pagină, vă recomand cu insistență să salvați fișierul Word ca pagină web ÎNTR-UN FIȘIER SEPARAT !!!, același index.htm, de exemplu. Acestea. veti avea 2 fisiere de lucru. Un Word, cu extensia .doc (sau .docx, în funcție de versiunea Word) este fișierul principal pe care îl veți edita, iar celălalt este fișierul paginii web cu extensia .htm. Vom deschide pagina web într-un browser și vom compara designul acesteia cu designul original din Word în cazul unor posibile inconsecvențe.
De ce este mai bine să faci asta? Pentru că atunci când Word salvează un document pe o pagină web, unele dintre obiecte pot fi convertite într-o imagine care nu mai poate fi editată.
Instrumente Word avansate pentru decorarea paginilor web
Cele mai interesante efecte pentru proiectarea unei pagini web, iar fără ea, nu poți merge nicăieri, sunt disponibile în bara de instrumente „Desen”. Dacă acest panou nu este activ pentru dvs., faceți clic dreapta oriunde în zona în care se află barele de instrumente și puneți o bifă lângă cuvântul „Desen”.
Puteți alege oricare dintre numeroasele forme automate disponibile în meniul Forme automate din bara de instrumente Desenare.
Toate instrumentele incluse în bara de instrumente Desen pot fi găsite căi diferite... Prima metodă vă este deja cunoscută, iar a doua metodă este să selectați „Insert” în meniul principal și să accesați submeniul „Picture” (pentru Word 2003). În Cuvânt versiunile următoare(Word 2007 incepand) interfata este mai inteligenta si deja e mult mai usor si mai rapid sa lucrezi acolo, aici cand selectezi meniul "Insert" pe panoul de sus toate pictogramele instrumentului sunt deja prezente.
Să arătăm un mic exemplu de intelectualitate a unui cuvânt, începând cu versiunea 2007 și mai veche. De exemplu, desenăm orice formă automată în Word 2007 și se deschide imediat fila suplimentară Instrumente de desen \ Format, unde este posibil să aplicați orice efect disponibil formei. Mai mult, rezultatele aplicării efectului pot fi văzute instantaneu, spre deosebire de Word 2003. Dar, cu toate acestea, rezultatul final va fi același. Experimentează-te singur.
Iată doar un mic exemplu cu diverse forme automate în Word, care poate fi util atunci când lucrați pe un site web.
Puteți insera text în orice formă automată și îl puteți edita ca într-un document obișnuit. Folosind o anumită figură ca exemplu, figura de mai jos prezintă un exemplu de modificare a diferiților parametri ai unei figuri.
Puteți modifica zeci de parametri - culoarea formei, marginile acesteia, grosimea liniilor de delimitare, orice parametru de text. Puteți aplica instrumentele Umbră și Volum la aproape orice obiect. Astfel de instrumente sunt adesea folosite de webmasteri de pe Internet pentru a crea butoane frumoase, dar în Word va dura câteva secunde. Poate cel mai interesant instrument este obiectul WordArt. Cu ajutorul lui, puteți face, literalmente, orice, cu orice inscripție. Exemple de obiecte WordArt sunt mai jos.
Facem un site web cu drepturi depline
După ce ne-am ocupat de unele dintre posibilitățile Word, trecem la crearea unui site web cu drepturi depline, care va fi deja potrivit pentru munca cu normă parțială ca agent de internet al unei bănci. Aplicând toate evoluțiile anterioare, obținem prima pagină (principală) a site-ului nostru.
Puteți descărca și edita acest exemplu adăugând textul dvs. Pentru comoditate, imagini cu linia actuală de produse a Moscomprivatbank (Privatbank în Rusia) au fost deja adăugate pe pagină. Mai târziu le puteți înlocui cu altele (căutați pentru a vă ajuta).
Ce este nou în acest exemplu de site pentru noi:
1) Există 3 hyperlink-uri în prima linie a tabelului de fișiere agentbankanew.doc.
Imaginea hărții și textul „Mai multe despre hartă...” leagă la pagina existentă kreditka.htm. Iar butonul „comanda” este deja un link de vânzare care redirecționează un vizitator interesat către site-ul web al băncii. Acest link include ID-ul tau, care vă este atribuit după înregistrarea de către un agent bancar. Este ușor să inserați un hyperlink. Selectați orice text sau obiect și, făcând clic pe butonul din dreapta al mouse-ului, selectați „Hyperlink”. Puteți găsi, de asemenea, butonul Hyperlink în bara de instrumente Standard, mereu vizibilă (Word 2003) sau în meniul de sus Inserare (Word 2007). În colțul din dreapta sus, faceți clic pe „Hint” și introduceți un text care va fi afișat ca indiciu atunci când treceți cursorul mouse-ului peste link. Convinge-te singur.
Deci, atunci când ne conectăm la un fișier existent în directorul nostru de lucru, pur și simplu indicăm acel fișier. Și luați linkul pentru butonul „Comanda” de pe site-ul agentului după înregistrarea de către agent și îl lipiți în câmpul „Adresă” din partea de jos a ferestrei „Adăugați un hyperlink”.
În linkul de vânzare http://agent.privatbank.ru/branches/product/21/XXXX/, cel mai recent XXXX este înlocuit cu numărul dumneavoastră de identificare (ID). Cum să obțineți un număr de identificare este descris în detaliu într-un articol din seria de articole „Ghid pentru obținerea de venituri suplimentare în Moscomprivatbank în trei pași».
Pentru a adăuga o nouă legătură, selectați un text sau un obiect cu butonul stâng al mouse-ului, apoi apăsând butonul din dreapta al mouse-ului, selectați „Hyperlink”. Pentru a modifica sau vizualiza adresa unui hyperlink existent, mutați cursorul mouse-ului peste acesta fără să apăsați butonul din stânga și APĂSAȚI IMMEDIAT BUTONUL DREAPTA MUSE-ULUI și selectați „Modificați hyperlink...”.
2) În partea de sus a paginii, creăm un meniu în care trimitem la toate produsele bancare de pe pagină. Acest lucru se face pentru a simplifica navigarea pe pagină și pentru o comoditate suplimentară pentru vizitatorul paginii dvs. Pentru ușurința navigării, editorul Word (în interiorul paginii, precum și între diferite documente sau pagini web) pune la dispoziție o bară de navigare „Site web”, unde puteți folosi săgețile pentru a naviga rapid, ca într-un browser când lucrați la Internet.
Pentru a face referire la un loc dintr-un document, facem un marcaj evidențiind orice loc din document (cuvânt, linie, imagine etc.).
3) Adăugăm pagini suplimentare cu descrieri mai detaliate ale produselor, deoarece O scurtă descriere pe pagina de pornire nu este suficientă și este o formă proastă să scrieți un text de descriere lung pentru toate produsele simultan. Designul paginilor detaliate poate fi lăsat similar cu pagina de start - totul la discreția dvs. Puteți folosi o pagină gata făcută dintr-un articol din seria de articole „Orientări pentru generarea de venituri suplimentare în Moscomprivatbank în trei pași” cu o descriere a produsului emblematic al Privatbank - numai în în acest caz este necesar să redenumiți pagina web cu descrierea cardului de credit (de la index.htm la kreditka.htm), deoarece ne referim la descrierea detaliată a cardului de credit cu numele de fișier kreditka.htm. Descrieri detaliate restul produselor le vei realiza singur, deoarece există suficiente informații despre ele.
4) Este necesar să se acorde atenție conținutului paginii (conținut). Aici merită să respectați standardele general acceptate, iar dacă este mai simplu, atunci regulile bunei forme. Să fie acesta salutul de la începutul paginii, scurta descriere organizații (în cazul nostru, o bancă). Apropo, puteți crea o pagină separată pentru informații despre bancă. În partea de jos a paginii, ar trebui să fie informațiile tale de contact, deoarece vizitatorii vor avea cu siguranță întrebări. Și vor putea să le solicite la cele specificate de tine e-mail, ICQ sau telefon. Poate că veți adăuga linkuri interesante sau altceva la informațiile de la sfârșitul paginii - la discreția dvs. (în fața dvs. este un exemplu întregul Internet). Foarte punct important: Este considerată o practică bună să aveți un link către site-ul de unde ați obținut (sau ați primit parțial) materialele pentru site-ul dvs. Și, desigur, materialul unic este important pentru orice site, ceea ce va avea un efect pozitiv asupra indexării site-ului dvs. de către motoarele de căutare, dar acesta este un subiect extins separat, care nu este pentru acest articol.
Salvarea finală a documentului ca pagină web
După ce sunt făcute ultimele retușuri în crearea site-ului, este necesar să ne transformăm în mod competent documentul într-o pagină web. Există mai multe nuanțe aici pe care este foarte de dorit să nu le uităm - asigurarea corespondenței vizuale deplină a documentului original din Word cu pagina web salvatăși conformitatea paginii web cu liniile directoare general acceptate pentru conținutul site-ului atunci când este plasat pe Internet. Când salvăm un fișier ca pagină web, selectăm tipul de fișier: „Pagină web cu filtru” - acest lucru se face pentru a reduce dimensiunea fișierului (informațiile inutile sunt eliminate din acesta, care sunt necesare doar pentru editare în Word și nu contează pentru browser). Apoi, asigurați-vă că ați venit cu titlul corect pentru pagina web. Acesta nu este numele fișierului, ci numele paginii web care va apărea în bara de titlu a browserului.
După ce ați salvat în sfârșit documentul ca pagină web, aruncați o altă privire atentă la pagina web rezultată în mai multe browsere. Dacă vedeți inconsecvențe (cel mai adesea probleme de aliniere), atunci corectați documentul Word. Aveți deja o pagină web gata făcută care poate fi postată pe Internet, dar există o avertizare. Word nu inserează un element specific în pagina web (așa-numitul,). La prima vedere, acest lucru nu este critic, dar cu toate acestea, browserele pot avea probleme în interpretarea paginii noastre web (pot apărea probleme cu motoarele de căutare - fără a acestui element motorul de căutare poate considera pagina dvs. nesigură, testată din propria mea experiență). Citiți un fragment din manual:
Elementeste destinat să indice tipul documentului curent - DTD (definiție tip document, descriere tip document). Acest lucru este necesar pentru ca browserul să înțeleagă cum să interpreteze pagina web curentă deoarece HTML există în mai multe versiuni, există și XHTML (EXtensible HyperText Markup Language), care este similar cu HTML, dar diferă ca sintaxă. Pentru ca browserul să nu se „încurce” și să înțeleagă în funcție de ce standard să afișeze pagina web și este necesar să se stabilească în prima linie de cod.
Astfel, pe baza acestor informații, inserăm linia lipsă în partea de sus a paginii noastre web (document html) în orice editor de text... Linia este după cum urmează:... Figura arată locația sa (în partea de sus). În aceeași figură, puteți vedea elementele de bază ale oricărei pagini web folosind un document html gol ca exemplu.
Nu vom analiza semnificația tuturor elementelor, dacă aveți o mare dorință de a înțelege acest lucru, atunci întrebați orice motor de căutare. Principalul lucru este că cu această linie nu vom avea probleme cu browserele și motoarele de căutare. Nu uitați să introduceți această linie la începutul fiecărei pagini web. Asta e tot!
Să rezumam
După finalizarea lucrărilor pe site (crearea și completarea paginilor suplimentare și principale cu materiale), primim gratuit un site cu drepturi depline - o descriere a activităților dvs. pe Internet, fără de care nu poate fi vorba despre nicio parte normală - timpul de lucru. Câțiva pași simpli, descriși în partea a 2-a a seriei de articole despre crearea unui site, vă vor permite să vă vedeți site-ul nu numai pe propriul computer, ci și tuturor vizitatorilor site-ului dvs. (clienți potențiali). Citiți mai departe pe site și așteptați-vă la primele vânzări online!
Slide 2
Vom arunca o privire asupra instrumentelor și tehnicilor simple pentru dezvoltarea paginilor web. Să luăm un exemplu despre cum să creați un fragment dintr-un site care conține un repertoriu de cinema. În primul rând, trebuie să: dezvoltați un proiect de site web; înțelegeți structura și conținutul dorit. Acestea. construi model informativ site-ul. Structura site-ului. Cinematograful „Octombrie” oferă Drame Comedii Detectivi DRAME COMEDII DETECTIVE FOTOGRAFII Prima pagină web (principală) A doua pagină web A treia pagină web A patra pagină web
Slide 3
La primul ( nivelul superior) este prima pagină (principală). Găzduiește Informații generale despre cinema și hyperlinkuri către paginile deschise ale celui de-al doilea nivel. Al doilea nivel (inferior) conține pagini dedicate anumitor genuri de filme. Genul filmului Fotografie intriga Titlu, țara Regizor Actori: Rezumat Sesiuni: Prețul biletului: Pagini de nivel al doilea.
Slide 4
Desigur, structura site-ului poate fi complicată și mai mult prin adăugarea de pagini ale nivelurilor ulterioare. De exemplu, pagini dedicate regizorilor, actorilor etc. Toate paginile de același nivel sunt adesea stilate cu același stil. Cu toate acestea, designul lor poate diferi. Elementele principale ale paginilor web sunt: blocuri de text obiecte grafice Blocurile de text includ: Obiectele grafice includ: textul principal, titluri, liste, hyperlinkuri text etc. imagini (desene, fotografii, animație), „tapet” - imagini de fundal, imagini-hiperlinkuri, linii de separare.
Slide 5
Tabelele sunt adesea folosite pentru a plasa articole în anumite locații pe o pagină. Stilul textului și stilul elementelor grafice determină stilul paginii web. Stilul text se referă la tipul fontului, dimensiunea, stilul, indentări, aliniere, intercaracter și spațiere între linii etc. Stilul elementelor grafice este stabilit de forma, dimensiunea, culoarea, textura materialului, precum și diverse efecte. Pentru documente competente din punct de vedere stilistic, este convenabil să folosiți șabloane gata făcute - Teme. O temă este un set de elemente de design și scheme de culori pentru un document dezvoltat special de un designer de computer. Tema stabilește stilul fiecărei pagini și al întregului site: stilul textului principal, antete, hyperlink-uri etc.
Slide 6
Temele sunt oferite în toate programele de birou. Crearea site-ului începe cu o alegere Teme terminate sau dezvoltarea propriului șablon de design. După aceea, sunt create pagini separate. Apoi se formează hyperlinkurile care definesc navigarea pe site. Fișierele pentru toate paginile de pe site sunt plasate într-un folder separat. Acest lucru facilitează găzduirea site-ului pe un server web. Se obișnuiește să se numească indexul fișierului paginii web principale sau main cu extensia htm sau html. Tema „bombardament” Tema „Autostradă”.
Slide 7
Rulați programul WORD. Executați comanda File New. În panoul de activități, selectați Pagina Web. Să alegem Tema designului: Tema de format. De exemplu: „Amestecare”. Pentru a plasa fotografii și zone de text pe pagină, vom folosi un tabel cu 6 rânduri și 2 coloane. Celulele dorite uni. Vom posta informațiile necesare. Salvați pagina web creată în acest fel pe disc sub numele DRAMA.HTML. Să începem să construim un site web prin stilarea paginilor de nivel al doilea. Când salvați un document WORD ca pagină web, toate imaginile utilizate în document vor fi plasate într-un folder separat cu numele paginii web și extensia .files.
Slide 8
Rezultatul pașilor 1 - 4.
Slide 9
Rezultatul finalizării celorlalți pași și al vizualizării paginii web create într-un browser.
Slide 10
O etapă importantă dezvoltare pagini web - crearea de hyperlinkuri. Pentru a face acest lucru, trebuie să: 1. selectați textul care va deveni hyperlink text; 2. Inserați comanda Hyperlink sau pictograma 3. Link către fișier, pagină web 4. Selectați fișierul dorit, al cărui conținut ar trebui să se deschidă prin hyperlink și să confirme selecția. La sfârșitul lucrării, trebuie să vizualizați paginile create în browser și să verificați funcționarea legăturilor.
Slide 11
Puteți spori atractivitatea unei pagini web prin plasarea elementelor dinamice și interactive pe ea. Să „reînvie” pagina noastră principală a site-ului plasând o linie târâtoare pe ea. Ordinea de executare a sarcinii: Vizualizarea componentelor web din bara de instrumente Deschideți fereastra „Creeping line” Introduceți textul „Sugestii”, efectuați setările necesare și confirmați selecția.
Slide 12
Editor WORD vă permite să conectați fișiere video și audio la o pagină web. Pentru a face acest lucru, deschideți o casetă de dialog făcând clic pe pictograma Sun sau Film, faceți clic pe butonul Răsfoire, găsiți videoclipul dorit sau fișier de sunet, setați parametrii de redare.
Vizualizați toate diapozitivele
TEMA 8
CREARE
WEB-PAGINI CU AJUTOR
CUVÂNT
În calitate de editori, pentru a facilita crearea Web -site-uri, puteți folosi aplicații Microsoft Office - Word, Excel, PowerPoint alte. În acest caz, este posibil ca utilizatorul să nu cunoască limba HTML și aveți un mediu familiar pentru formatarea documentelor - WYSIWYG (ceea ce văd este ceea ce primesc). Un număr mare de oameni care folosesc Cuvânt deveniți potențiali dezvoltatori în munca lor de zi cu zi documente HTML.
Creați o pagină Web în Word poate sa doua feluri: utilizarea unui expert sau a unui șablon sau conversia unui document existent Word în format HTML. În acest caz, Word generează etichete în sine HTML , deși nu într-un mod optim.
Prima cale Creare HTML -documentele sunt destul de simple - trebuie să începeți să creați un document „de la zero” și să urmați doar sfaturile Expertului și să utilizați instrumentele disponibile în meniul programului.
A doua cale- convertirea unui document existent Etichete Word în HTML la salvarea unui fișier Word în format HTML ... Transformarea duce în mod firesc la faptul că unele elemente ale designului documentului vor fi pierdute sau modificate.
Una dintre caracteristicile distinctive HTML -documents este că documentul în sine conține doar text, iar toate celelalte obiecte sunt încorporate în document în momentul în care este afișat de Browser folosind etichete speciale și sunt stocate separat. La salvare HTML -dosar la locatia documentului Cuvânt creează un folder pe disc, în care plasează elementele de design grafic însoțitoare. De exemplu, când salvați un fișier cu imagini - prajiti. htm, Word creează un folder frieds .files , în care va plasa toate pozele.
Prin urmare, atunci când se creează un site - un grup de interconectate Web -pagini, se recomandă plasarea site-ului într-un folder separat, iar la mutarea sau publicarea unui site, păstrarea strictă a întregii structuri interne a folderelor.
La pregătirea publicării pe Internet a materialelor create în Cuvânt , este util să cunoașteți caracteristicile conversiei în format HTML ... Unele dintre ele sunt prezentate mai jos (Tabelul 8.1).
Tabelul 8.1
| Element de document Cuvânt | TransformareCuvânt® HTML |
| Dimensiunile fontului | În cuvânt descrie fonturi de la 9 la 36 de puncte. Dimensiunile fontului HTML variază de la 1 la 7 și servește ca o indicație a mărimii fontului pentru browser |
| Efecte de text: | Efectele de text nu sunt salvate, dar textul în sine rămâne |
| Contururi: | Rămân, dar unele subliniere sunt convertite într-o linie continuă |
| Text animat | Animația nu este salvată, dar textul rămâne. Pentru a da textului un efect de animație, puteți utiliza o linie târâtoare (panoul „ Componente web ") |
| Grafică | Imaginile sunt convertite în format GIF sau JPEG dacă nu au fost salvate anterior în astfel de formate. Liniile sunt convertite în linii orizontale. |
| Grafică: Forme automate, Text ondulat, Decalcomanii și Umbre | Obiectele sunt convertite în fișiere de format GIF ... În mediul de editare Web -paginile pot fi inserate instrumente grafice "Inserare" - "Imagine" |
| Mese | Tabelele sunt convertite, însă opțiunile nu sunt acceptate HTML nu sunt salvati. De exemplu, chenare colorate și chenare cu lățime variabilă |
| Numerotarea paginilor și anteturile și subsolurile | De când documentul HTML considerat unul Web -pagina, atunci conceptul de anteturi si subsoluri este absent si numerotarea nu este salvata |
| Marjele paginii și text cu mai multe coloane | |
| Stiluri | Stilurile definite de utilizator sunt convertite la formatare directă dacă sunt acceptate HTML |
Dacă este necesar, introduceți HTML -etichete proprii paginii, în Cuvânt prevăzut direct editare HTML-cod... Acest lucru se poate face apelând fereastra editorului prin meniul „Vizualizare” - „Sursă HTML ". Înainte de a trece la acest mod, ar trebui să salvați fișierul. După ce ați terminat editarea înainte de a închide fereastra, fișierul trebuie și el salvat.
O altă posibilitate este să deschideți un document în Browser și să apelați meniul „Vizualizare” - „În formular HTML ". În mod implicit, editarea se face în Notepad.
Deși Word afișează documentul aproape în aceeași formă în care va arăta mai târziu în Browser, previzualizare Web -documentul poate fi executat fără a pleca Cuvânt.
TERMENI DE BAZĂ
ASCII ( american Standard Cod pentru informație Schimb- Codul American Standard pentru Schimbul de Informații) - un cod de șapte biți pentru reprezentarea informațiilor text.
GIF ( Grafică Schimb Format- format de schimb grafic) - folosit pentru imagini clare cu culori reduse, acceptă zone transparente și animație.
HTML ( Hiper Text Markup Limba) - limbaj de marcare hipertext.
Jpeg ( Comun Fotografie Experți grup- Grupul mixt de experți privind mașina de prelucrare a fotografiilor) Este un format obișnuit de grafică raster, ideal pentru fotografiile scanate.
Web- pagină ( Web-pagină)- un document electronic destinat plasării (postării) pe Internet.
Web- site-ul ( Web-site)- Colecție web -pagini legate între ele după subiect, hyperlinkuri și apropierea de Internet.
Server web (Web -server) - serverul destinat găzduirii Web - site-uri de pe Internet, și furnizarea de servicii la cererea clienților.
WYSIWYG ( Ce Tu Vedea Este Ce Tu obține- ceea ce văd este ceea ce am) - tipul de editori în care este afișat documentul așa cum va fi tipărit sau prezentat pe Internet.
SARCINA numărul 8
Tema: Creație
Web
-aplicații software bazate pe site
DOMNIȘOARĂ
Birou
(
Cuvânt
și
excela
)
Partea 1. Crearea unui grup
Web-pagini prin metoda de conversie
documente
DOMNIȘOARĂBirou
1. Pregătiți un folder pe discul de lucru pentru plasarea documentelor.
2. Creați un document Word cu următorul conținut.
Un titlu principal, cum ar fi WordArt:
![]()
Apoi plasați textul:
Și creați un cuprins, de exemplu, din 2 articole.
Hobby-urile mele
Prietenii mei
3. Executați documentul și salvați-l în folderul dvs. de pe hard disk sub numele principal.doc.
4. Creează un document Word dedicat hobby-urilor tale. Salvați documentul ca hobby .doc în folderul dvs. Documentul trebuie să fie formatat, să aibă un subsol și, pe lângă text, să conțină imagini.
5.
Creați un registru de lucru Excel cu un tabel conform eșantionului dat (Fig. 8.2), salvați-l sub nume prieteni .xls.
Pentru a calcula valorile medii ar trebui să fie utilizate formule.
| Prietenii mei |
|||
| Nume | Vârstă | Înălţime | Greutatea |
| Vasia | |||
| Zina | |||
| Kolya | |||
| Lena | |||
| Rău | 27,5 | 176 | 71,75 |
Orez. 8.2. Exemplu de tabel pentru dosar prieteni .xls
5.1. Construi grafice ilustrând informații despre prietenii tăi. Așezați graficele sub tabel, ajustați dimensiunea tabelului și a graficelor.
5.2. Pregătiți foaia pentru imprimare:
5.2.1. Configurați parametrii filei „Pagină...” în modulprevizualizare, creați anteturi și subsoluri.
6. Stabiliți legături între documente folosind hyperlinkuri.
6.1. Deschideți documentul principal main.doc și evidențiați secvențial titlurile secțiunilor, atașați-le hyperlinkuri ("Meniu - Inserare") la documentele corespunzătoare.
7. Marcați titlul în documentul principal Hobby-urile mele ... Dați-i numele „Hobby”. Salvați documentul.
8. Creați hyperlinkuri la sfârșitul fiecărui document justificativ pentru a reveni la documentul principal.
8.1. Întocmește un desen pentru a asigura întoarcerea din documentele justificative la cel principal. De exemplu, o imagine poate fi obținută prin crearea unei copii grafice a ferestrei active în buffer (Alt + PrintScreen) și editarea în continuare a imaginii în editorul Paint.
8.2. Introduceți o imagine la sfârșitul fiecărui document și atașați un hyperlink la documentul main.doc din spatele acestuia. În dosar hobby .doc hyperlinkul ar trebui să ofere o tranziție la fila „Hobby”.
10. Creați un grup de persoane înrudite Web-pagini, prin convertirea documentelor pregătite .
10.1. Pregătiți un folder pentru Web -documente denumite Web-ul meu.
10.2.
Deschiderea secvenţială a documentelor pregătite anterior, salvarea lor într-un folder My _ Web prin specificarea
Tip fișier: Pagina web (*. Htm; *. Html)
10.3. Închideți toate documentele, analizați modificările din structura folderului.
11. Vizualizare Web -documente incepand cu principal. htm ... Analizați ce elemente ale documentelor s-au schimbat sau au dispărut cu totul. Încercați să urmați hyperlinkul. Asigurați-vă că conexiunile dintre Web -paginile au nevoie de editare.
12. Editați | × Web -documente, modificare hyperlinkuri, design suplimentar complet.
Atenţie:Pentru a trece de la Browser la modul de editare, trebuie să utilizați meniul „Fișier” - „Editare în Microsoft Word pentru Windows „sau butonul pe bara de instrumente.
13. Salvați și închideți toate documentele, copiați folderul Web-ul meu pentru a conduce A: ... Trimiteți lucrarea Web -pagini către profesor.
Partea 2. Crearea de noi
Web-utilizarea documentelor
aplicatii
DOMNIȘOARĂBirou
1. Familiarizați-vă cu structura și compoziția unui document hipertext cu mai multe pagini care unește patru pagini (vezi anexa).
2. Creați folderul numitPrezentareși în el un folder pentru desenele dvs. -Galerie.
3. Pregătiți cifre pentru a fi incluse în paginile corespunzătoare. Salvați-le într-un folderGalerieca fișiere separate de format bmp, gif sau orice alt format utilizat pe Internet. Atenție la dimensiunea imaginilor și a fișierelor. Dimensiunea fișierului nu trebuie să depășească 3 - 10 KB.
4. Creați un fișier separat pentru fiecare pagină folosind un proces de text Cuvânt (pag. 1,2,4). Pentru Pagina 3 utilizați un fișier gata făcut prieteni. htm. Salvați fișierele ca htm sau html în folder Prezentare.
4.1. Lansați procesorul de text Cuvânt și folosiți-l pentru a crea pagina principală, salvați fișierul în format html sub nume index. htm.
4.1.1. Se recomandă utilizarea unui tabel la crearea unui document structurat. După așezarea obiectelor, îndepărtați chenarul mesei.
4.1.2. Execută execuția documentului. Pentru anteturile principale, utilizați obiectul WordArt , pentru alții - Stilul titlului
4.1.3. Pentru a decora fundalul, utilizați una dintre metodele de umplere a texturii (meniul „Format "-" Fundal "-" Metode de umplere ") sau design tematic (meniu„Format” - „Subiect”).
4.1.4. Vizualizați într-un browser modificările în structura folderelor care au avut loc la salvare Web -pagini. Deschideți pagina creată, editați-o dacă este necesar.
4.2. Creați a doua pagină a site-ului folosind editorul Cuvânt.
4.2.1. Pentru a crea un document utilizați elementul de meniu„Fișier” - „Nou”, în caseta de dialog deschisă„Crearea documentului”selectați fila„Pagini WEB” și pictograma „Pagină WEB nouă” ... Salvați curat WEB -pagina in folderPrezentaredând un nume paginii limba engleză copilărie. htm
4.2.2. Pentru titlul „Copilăria mea” folosiți Linie de defilare prin afișarea panoului în prealabil Web -componente. Familiarizați-vă cu parametrii liniei de accesare cu crawlere, configurați-o astfel încât să apară de cel mult 2 ori.
4.2.3.
Faceți marcajul pentru plasarea obiectelor folosind un tabel.
Inserați imaginea din folderGalerie.
4.2.4. Proiectați fundalul paginii folosind o umplere cu gradient în două culori. Alegeți culori care sunt apropiate de culoarea texturii sau a temei paginii principale.
4.3. Creați o a treia pagină pe baza fișierului creat în partea 1 prieteni. htm.
4.3.1. Copiați fișierul și folderul însoțitor într-un folderPrezentare.
4.3.2. Deschideți fișierul în Browser, asigurați-vă că documentul este afișat corect. Editați dacă este necesar.
4.4. Creați a patra pagină a site-ului folosind editorul Cuvânt.
4.4.1. Pregătiți un desen - o vedere a clădirii GUT din partea Moika (găsiți vechiul site GUT). Salvați imaginea într-un folderGalerie.
4.4.2. Creați fișierul în folderPrezentare, Cu nume universitate. htm.
4.4.3. Inserați o imagine în fișier - o vedere a clădirii GUT, salvată anterior în folder Galerie... Copiați sau introduceți adresa de e-mail a universității. Scrieți câteva fraze despre facultatea dvs. și introduceți un hyperlink către site-ul web al facultății.
5. Stabiliți legături între documentele site-ului.
5.1. Deschide în Cuvânt document index. htm, și evidențiind secvențial elementele „Conținut”, introduceți hyperlinkuri către documentele relevante.
6. Introduceți o imagine la sfârșitul fiecărui document (). Creați hyperlinkuri care oferă o revenire la documentul principal prin fixarea din desen.
Atenţie! Imaginea pentru accesarea paginii principale trebuie să fie și ea în folderGalerie.
8. Vizualizați conținutul fiecărui fișier nou creat în format HTML.
8.1. Găsiți etichete care oferă inserarea de hyperlinkuri, imagini.
9. Copiați folderulPrezentare cu tot conținutul său pe discul A: sau pe disc C: în folderul Temp ... Testați site-ul lansând o vizualizare dintr-o locație nouă.
10. Prezentați site-ul dvs. profesorului, începeți să îl vizualizați din pagina principală.
Aplicație
Structura site-ului
|
Pagina 1 (pagina principala)
| Salutari |
||
| Copilaria mea Hobby-urile mele Universitățile mele | Introducere - scurt rezumat | Text (comentarii la poza) |
| Text (mai multe rânduri pe un subiect dat) |
||
Pagina 3 (Prietenii mei) - utilizați cea creată anterior Web-document prieteni. htm creat cu Excela.
Pagina 4 (Universitatele mele)
Numele complet al universității, adresa site-ului web GUT, o fotografie cu o fotografie a clădirii principale a GUT