Internet se sastoji od sadržaja, sadržaj se sastoji od riječi, a riječi mogu biti jako, jako dugačke. Prije ili kasnije, webmaster se suočava s problemom precrtavanja dugih riječi. Ovaj problem posebno vrijedi za responzivni dizajn i za male blokove sadržaja. Pa kako se nositi s ovim problemom?
Crtica
Prvo rješenje za preklapanje dugih riječi je crtica.
Defisi (-webkit-crtice: auto; -moz-crtice: auto; -ms-crtice: auto; crtice: auto;)
Podrška za preglednike: CSS crtice podržavaju gotovo svi moderni preglednici osim Chrome, Opera, Android. Takođe, vrlo često je crtica umetnuta na mjestima koja su gramatički pogrešna.
Prekini reč
Prelom riječi je CSS svojstvo koje određuje treba li prekidati redove unutar riječi.

Obriv-slova (-ms-word-break: break-all; word-break: break-all; word-break: break-word;)
Podrška za preglednike: Word break je podržan u svim preglednicima osim Opera Mini i starijih verzija Opere.
Overflow wrapper
Sljedeće rješenje je korištenje overflow-wrap-a.

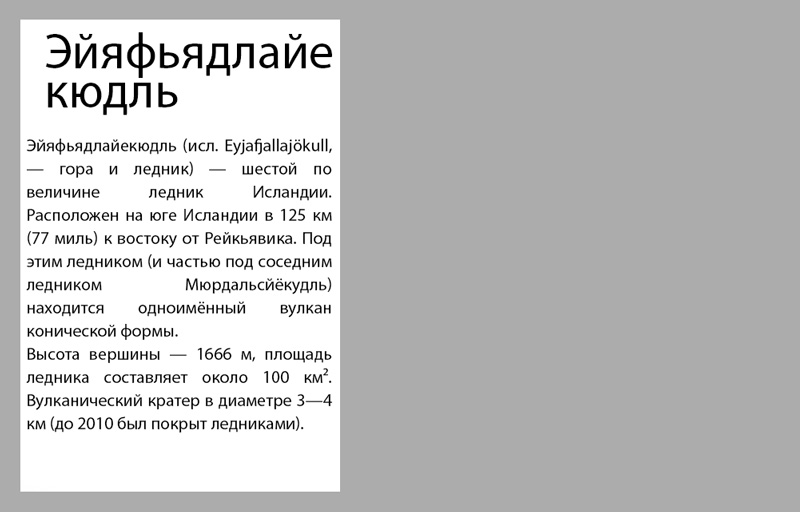
Obertka-perepolneniya (prelom riječi: prijelomna riječ; preljev-prelom: prijelomna riječ;)
Podrška za preglednike: Podržano u gotovo svim preglednicima. Napomena: Neki preglednici zahtijevaju upotrebu "word-wrap" umjesto "overflow-wrap".
Elipsis
Druga mogućnost je korištenje elipse.

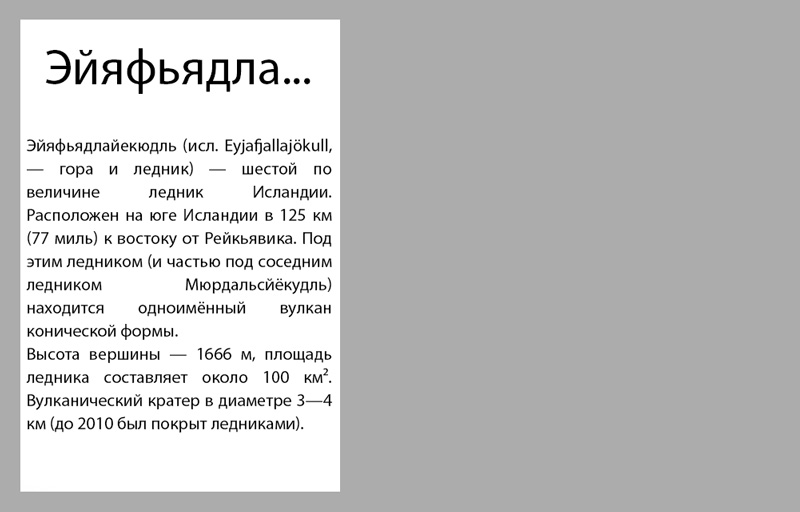
Mnogotochiye (overflow: hidden; white-space: nowrap; text-overflow: elipsis;)
Podrška za preglednike: Podržani od svih modernih preglednika.
Ovo je radna metoda, ali daleko od savršene.
Konačno rješenje: Korištenje omota Overflow i Hyphen.
Finalnoye-resheniye (overflow-wrap: break-word; word-wrap: break-word; -webkit-crtice: auto; -ms-crtice: auto; -moz-crtice: auto; crtice: auto;)
Ovo rješenje će omogućiti pregledniku koji ga podržava da umetne crticu, a za pregledače koji ne podržavaju umetanje prijeloma retka.



































