TEEMA 8. SÕNAGA VEEBILEHTE LOOMINE
Veebisaitide loomist lihtsustavate redigeerijatena saab kasutada Microsoft Office'i rakendusi - Word, Excel, PowerPoint jne. Sellisel juhul ei pruugi kasutaja HTML-i keelt osata ja tal on tuttav dokumentide vormindamise keskkond - WYSIWYG (mida ma vaata, mis ma saan). Suur hulk inimesi, kes kasutavad Wordi oma igapäevatöös, on potentsiaalsed HTML-dokumentide arendajad.
Wordis on veebilehe loomiseks kaks võimalust: viisardi või malli kasutamine või olemasoleva teisendamine. Wordi dokument HTML-vormingusse. Kuid Word genereerib ise HTML-i silte, kuigi mitte optimaalsel viisil.
Esimene viis HTML-dokumentide loomine on üsna lihtne - tuleb alustada dokumendi loomist "nullist" ja järgida ainult viisardi nõuandeid ja kasutada tööriistu, mis on saadaval programmi menüüs.
Teine viis- teisendage salvestamisel olemasolev Wordi dokument HTML-märgenditeks Wordi fail HTML-vormingus. Teisendus viib loomulikult selleni, et mõned dokumendi kujunduse elemendid lähevad kaotsi või muutuvad.
Üks HTML-dokumentide eristavaid omadusi on see, et dokument ise sisaldab ainult teksti ja kõik muud objektid on dokumenti manustatud sel ajal, kui brauser seda spetsiaalsete siltide abil kuvab ja eraldi salvestatakse. Kui salvestate HTML-faili dokumendi asukohta, loob Word kettale kausta, kuhu paigutab sellega kaasnevad graafilise kujunduse elemendid. Näiteks piltidega faili salvestamisel praetud. htm Word loob kausta praetud. failid, kuhu ta paneb kõik pildid.
Sellest lähtuvalt on saidi – omavahel ühendatud veebilehtede rühma – loomisel soovitatav paigutada sait eraldi kausta ning saidi teisaldamisel või avaldamisel säilitada rangelt kogu sisemine kausta struktuur.
Wordis loodud materjalidest Internetis publikatsiooni koostamisel on kasulik teada HTML-vormingusse teisendamise spetsiifikat. Mõned neist on toodud allpool (tabel 8.1).
Tabel 8.1
Disainielementide teisendamine HTML-iks
Dokumendi element Word | Teisendage Word ® HTML |
Fondi suurused | Word kuvab fonte vahemikus 9 kuni 36 punkti. Mõõtmed (redigeeri) HTML-fondid vahemikus 1 kuni 7 ja on brauseri jaoks fondi suuruse indikaator |
Tekstiefektid: | Tekstiefekte ei salvestata, kuid tekst ise jääb alles |
Piirjooned: | Kirjatüübid jäävad alles, kuid mõned allakriipsud muudetakse pidevaks jooneks |
Teksti animeerimine | Animatsiooni ei salvestata, kuid tekst jääb alles. Teksti animeerimiseks saate kasutada roomavat joont (paneel Veebikomponendid) |
Pildid teisendatakse GIF- või JPEG-vormingusse, kui neid pole varem sellises vormingus salvestatud. Jooned teisendatakse horisontaaljoonteks |
|
Graafika: automaatsed kujundid, lokkis tekst, kleebised ja varjud | Objektid teisendatakse GIF-failideks. Veebilehe redigeerimiskeskkonda saate sisestada graafilised tööriistad "Insert" - "Pilt" |
Tabelid teisendatakse, kuid HTML-i poolt toetamata valikuid ei säilitata (nt värvilised ja muutuva laiusega äärised) |
|
Lehekülgede nummerdamine ning päised ja jalused | Kuna HTML-dokumenti peetakse üheks veebileheks, puudub päiste ja jaluste kontseptsioon ning lehekülgede arv ei ole säilinud. |
Leheveerised ja mitmeveeruline tekst | |
Kui HTML toetab, teisendatakse kasutaja määratud stiilid otsevormingusse |
Kui teil on vaja HTML-lehele oma silte sisestada, pakub Word HTML-koodi otsene redigeerimine... Seda saab teha, helistades redaktori aknasse menüü "View" - "HTML Source" kaudu. Enne sellele režiimile lülitumist peaksite faili salvestama. Pärast redigeerimise lõpetamist enne akna sulgemist tuleb fail ka salvestada.
Teine võimalus HTML-i redigeerimisrežiimile lülitumiseks on avada dokument brauseris ja kutsuda menüü "Vaade" - "HTML-ina". Vaikimisi tehakse redigeerimine Notepadis.
Kuigi Word kuvab dokumendi peaaegu samal kujul, nagu see hiljem brauseris kuvatakse, saate veebidokumendi eelvaateid Wordist lahkumata.
Menüüs "Vaade" määratakse Wordi dokumendi kuvamise viisid (joonis 8.1). Kui valite "Veebidokument", kuvatakse fail sellisena, nagu see kuvatakse teie arvutisse installitud brauseris. Menüü "Vaade" kaudu saate naasta tavaline režiim töötada dokumendiga.
https://pandia.ru/text/78/284/images/image002_81.gif "width =" 32 "height =" 32 src = "> Autobiograafia" href = "/ tekst / kategooria / avtobiografiya /" rel = "järjehoidja "> autobiograafia).
Minu hobid
Minu sõbrad
4. Looge oma hobidele pühendatud Wordi dokument. Salvesta dokument nimega hobi. dok oma kaustas. Dokument peab olema vormindatud, omama jalust ja sisaldama lisaks tekstile ka pilte.
5. Loo Exceli töövihik alloleva tabeliga, salvestage nime all sõbrad. xls
https://pandia.ru/text/78/284/images/image004_38.jpg "width =" 464 "height =" 164 src = ">
Keskmiste väärtuste arvutamiseks tuleks kasutada valemid.
5.1. Ehitada diagrammid illustreerides teavet oma sõprade kohta. Paigutage graafikud, kohandage tabeli suurust ja graafikuid tabeli all.
5.2. Valmistage leht ette printimiseks: konfigureerige vahekaardi "Lehekülg ..." parameetrid Eelvaade, looge päised ja jalused.
6. Looge hüperlinkide abil linke dokumentide vahel.
6.1. Ava põhidokumendi põhi. doc ja sektsioonide pealkirjad järjest esile tõstes, lisage neile hüperlingid ("Menüü - Lisa") vastavatele dokumentidele.
8. Põhidokumendi juurde naasmiseks looge iga lisadokumendi lõppu hüperlingid.
8.1. Koostage joonis, et tagada naasmine täiendavatest dokumentidest põhidokumenti. Näiteks pildipuhver "href =" / text / category / bufer / "rel =" järjehoidja "> puhver (Alt + PrintScreen) ja pildi edasine redigeerimine Paint-redaktoris.
8.2. Sisestage iga dokumendi lõppu pilt ja lisage selle taga olevale põhidokumendile hüperlink. dok. Failis hobi. dok hüperlink peaks pakkuma üleminekut vahekaardile "Hobi".
10. Looge seotud veebilehtede rühm, kasutades renderdatud dokumendi teisendusmeetodit.
10.1. Valmistage veebidokumentide jaoks ette kaust nimega My_Web.
10.2. Varem koostatud dokumentide järjestikune avamine, salvestage need kausta Minu_veeb märkides:
Faili tüüp: Veebileht (* .htm; * .html)
10.3. Sulgege kõik dokumendid, analüüsige muudatusi kaustastruktuuris.
11. Vaadake veebidokumente, alustades tähega peamine. htm... Analüüsige, millised dokumentide elemendid on muutunud või üldse kadunud. Proovige jälgida hüperlinki. Veenduge, et veebilehtede vahelised lingid vajavad muutmist.
12. Redigeerida veebidokumente, muuta hüperlinke, teostada lisakujundust.
Tähelepanu! Brauserist redigeerimisrežiimi lülitumiseks kasutage menüüd "Fail" - "Muuda sisse Microsoft Word Windowsi jaoks" või nuppu tööriistaribal.
II. Looge MS Office'i rakenduste abil uusi veebidokumente
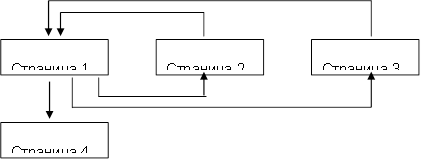
1. Tutvuda nelja lehekülge ühendava mitmeleheküljelise hüperteksti dokumendi ülesehituse ja koostisega (vt lisa 8.1).
2. Looge kaust nimega Esitlus, ja selles - kaust teie jooniste jaoks Galerii.
3. Valmistage ette arvud lisamiseks vastavatele lehtedele. Salvestage need kausta Galerii eraldi failidena bmp-, gif- või mõnes muus Internetis kasutatavas vormingus. Pöörake tähelepanu piltide suurusele ja failide suurusele. Failide suurus ei tohi ületada 3–10 kB.
4. Loo eraldi fail iga lehe jaoks, kasutades Wordi tekstitöötlusprogrammi (lk 1, 2, 4). Page 3 jaoks kasutage valmis faili sõbrad. htm... Salvestage failid htm- või html-vormingus kausta Esitlus.
4.1. Käivitage tekstitöötlusprogramm ja kasutage seda avalehe loomiseks, salvestage fail nime all html-vormingus indeks. htm
4.1.1. Struktureeritud dokumendi loomisel on soovitatav kasutada tabelit. Pärast esemete asetamist eemaldage laua ääris.
4.1.2. Teostage dokumendi täitmine. Pealkirja jaoks kasutage WordArt-objekti, teiste jaoks stiili Pealkiri.
4.1.3. Tausta kaunistamiseks kasutage üht tekstuuri täitmise meetoditest (menüü " Vorming" – "Taust" – "Täitmise meetodid") või temaatiline kujundus (menüü" Vorming" – "Teema").
4.1.4. Vaadake brauseris muudatusi kaustastruktuuris, mis toimusid veebilehe salvestamisel. Ava loodud leht, vajadusel redigeeri.
4.2. Looge Wordi redaktori abil saidi teine leht.
4.2.1. Dokumendi loomiseks kasutage menüükäsku " Fail"-"Loo", avatud dialoogiboksis" Dokumendi loomine"vali vahekaart" veebilehed"ja pilt" Uus veebileht Salvestage kausta tühi veebileht Esitlus andes lehele ingliskeelse nime lapsepõlves. htm
4.2.2. Pealkirja "Minu lapsepõlv" kasutamiseks Keritav rida kuvades esmalt paneeli Veebikomponendid. Tutvuge roomamisliini parameetritega, konfigureerige see nii, et seda ei kuvataks rohkem kui 2 korda.
4.2.3. Tehke objektide paigutamiseks märgistus tabeli abil. Sisesta pilt kaustast Galerii.
4.2.4. Kujundage lehe taust kahevärvilise gradiendi täidise abil. Valige värvid, mis on lähedased põhilehe tekstuuri või teema värvile.
4.3. Looge I osas loodud faili põhjal kolmas leht sõbrad. htm
4.3.1. Kopeerige fail ja sellega kaasnev kaust kausta Esitlus.
4.3.2. Avage fail brauseris ja veenduge, et dokumenti kuvatakse õigesti. Vajadusel redigeerige.
4.4. Looge Wordi redaktori abil saidi neljas leht.
4.4.1. Valmistage ette joonis - SPbSUT hoone vaade. Salvestage pilt kausta Galerii.
4.4.2. Looge kaustas Esitlus fail nimega ülikool. htm
4.4.3. Sisestage faili pilt - SPbSUT hoone vaade, mis on varem kausta salvestatud Galerii... Kopeerige või sisestage e-posti aadressülikool. Kirjutage paar fraasi oma teaduskonna kohta ja sisestage teaduskonna veebisaidile viiv hüperlink.
5. Loo linke saidi dokumentide vahel.
5.1. Ava sisse Sõna dokument indeks. htm ja, tõstes järjestikku esile üksused "Sisu", sisestage hüperlingid asjakohastele dokumentidele.
6..gif "width =" 32 "height =" 32 src = "> MsoNormalTable">
Tervitused
Jõudlus -
lühike kokkuvõte
Joonistamine või
foto
Saada mulle e-mail
(e-posti aadress)
Page 2 (Minu lapsepõlv)
3. lehekülg (Minu sõbrad).Kasutage varem loodud veebidokumenti sõbrad. htm, loodud Exceliga.
Page 4 (Minu ülikoolid) Esitage ülikooli täisnimi, SPbSUTi veebisaidi aadress, pilt koos fotoga SPbSUTi peahoonest. Kirjutage paar sõna oma teaduskonna kohta, viige oma teaduskonna veebisaidile.
Kontrollküsimused
Kuidas saate Wordis veebilehte luua? Kuidas Word muudab uue veebilehe salvestamisel kettal kaustastruktuuri? Millised uued dokumendikujunduse tehnikad ilmuvad veebilehtedega töötamisel? Millised muutuvad kättesaamatuks? Kuidas lisada hüperlinki teisele dokumendile? Kuidas pilti lisada? Kuidas vaadata, redigeerida Wordis loodud HTML-dokumendi silte?
Sissejuhatus
Arvutuspraktika käigus:
· Töötas välja pedagoogilise stsenaariumi individuaalse ülesande teemal;
· Töötas välja veebilehe, mis rakendab väljatöötatud pedagoogilist skripti;
Seadistage ja testige programmi abil arendatud veebilehte Internet Explorer;
· Koostada arvutuspraktika aruanne;
Wordi kasutamine veebilehtede loomiseks
Praktika käigus õppisime:
· Wordi dokumentide salvestamine veebilehtedena;
· Vaata veebilehti veebimärgistusrežiimis;
· salvestada veebilehti veebikausta;
· Looge veebilehti veebileheviisardi abil.
ja World Wide Web
World Wide Web on üksteisega seotud dokumentide süsteem hüperlingid. Hüperlingid võimaldavad teil liikuda ühest dokumendist teise. Dokumendid võivad sisaldada teksti, pilte, heli- ja videofaile. Dokumentide vormindamiseks HTML-vormingus (põhivorming Maailma failid Wide Web) on mõned piirangud. Näiteks nendes dokumentides ei saa te tavaliselt teksti mitmesse veergu paigutada ilma spetsiaalsete näpunäideteta ega joondada seda lehe mõlemale küljele.
Iga veebileht on tavaline tekstifail teksti, graafika ja hüperlinkide käsupõhiste vormindamisvalikutega. Seda faili nimetatakse HTML-allikaks, kuna käsud on kirjutatud hüperteksti märgistuskeele (HTML) vormingus. Brauser (programm, mis võimaldab lugeda teavet veebidokumentides) tunneb veebilehe ära ja kuvab selle ekraanil samamoodi nagu Word veebileherežiimis.
Me näeme seda režiimis Veebisirvimine Teksti on lihtne lugeda, kuna see kuvatakse suurte tähtedega ja read on automaatselt murtud, et kohanduda lehe laiusega. Selles vaates saab teksti redigeerida ja vormindada.
Wordi dokumendi salvestamine veebilehena
Word 2000-s kasutatakse ühe Wordi vorminguna Interneti-failivormingut (HTML). See tähendab, et teil ei pruugi olla vaja Wordi dokumente spetsiaalselt teisendada Veebivorming... Kui avate juba ettevalmistatud veebilehe, salvestab Word selle automaatselt samas vormingus. Kui hakkate Wordis dokumendiga töötama, on teil vaja selle teisendamiseks veebi sobivasse vormingusse eriline meeskond konserveerimine. Nüüd loome dokumendi, teeme selles mõned muudatused ja salvestame selle veebilehena.
1. Avage fail Book Review.doc, mille lõime ühes eelmises õppetükis.
2. Valige Vaade > Lehekülje paigutus.
Näete mitmes veerus vormindatud dokumenti (joonis 1)
Ekraanile ilmub dialoogiboks Dokumendi salvestamine, nagu on näidatud joonisel fig. 2. Selles saate valida dokumendi salvestamiseks arvuti, ketta või kausta.
Joonis 1.

Riis. 2
Lisaks saate määrata faili nime ja vormingu. Veebilehtede pealkirjade määramiseks kasutage nuppu Muuda pealkirja. Salvestame veebilehe oma töökausta.
Pealkiri on dokumendi nimi, mille all see Internetis avaldatakse. Erinevad otsingumootorid kasutada selliste pealkirjade sisu kõrge prioriteediga otsingute jaoks. Kui soovite, et teie dokumendid oleksid Internetis avaldatud tohutul hulgal materjalidest hõlpsasti leitavad, proovige anda neile sisukad pealkirjad.
4. Klõpsake nuppu Minu dokumendid. Selle kausta sisu kuvatakse ekraanil.
5. Topeltklõpsake ikooni Töö.
6. Tõstke väljal Faili nimi esile faili nimi.
7. Sisestage nimi Minu veebidokument.
Word teisendab dokumendi selle jaoks HTML-vormingusse. sai vaadata Internetist (joonis 3).

Riis. 3.
Pange tähele, et dokument kuvatakse nüüd ekraanil ilma veergudeta. Neid saab kuvada lehekülje paigutuse režiimis, kuid brauseriaknas vaadates neid ei kuvata (joonis 4).

Riis. 4
Kui salvestate dokumente HTML-vormingus, salvestab Word selle dokumendi graafika ja muud objektid eraldi failidesse.
Mitte igaüks ei mõista, kui võimsaid tööriistu tekstiga töötamiseks meile pakub Microsoft Word. Tänu sellele toimetajale loome tasuta oma esimese toimiva veebisaidi Internetis. Samal ajal ei pea te omama mingeid spetsiifilisi teadmisi. Selle tuntud tekstiredaktoriga töötamiseks piisab minimaalsetest oskustest.
Esimesed sammud veebisaidi loomisel Wordis
Loome oma veebisaidi Wordis (edaspidi mõtleme Microsoft Wordi), nagu öeldakse, nullist. Alustada võib juba klassikalisest lausest "Tere maailm", mis vene tõlkes: "Tere maailm." Kuigi ma kirjutaksin oma esimesele lehele Internetis nii: “See on minu esimene leht Internetis. Hurraa!". Kirjutame selle (või mõne muu) fraasi vastloodud lehel Wordi, valime menüü "Fail" (Word 2003-s) või pärast nupu "Office" klõpsamist (Word 2007-s vasakus ülanurgas) valige "Salvesta". As" käsk ja salvestage dokument kui "Veebileht (* .htm; * .html)". Mõelge nimi ise, aga see peaks olema ladina keeles, näiteks "stranitsa", soovitan seda nimetada "indeks" - siis on see meile saidi internetti paigutamisel väga kasulik. Veebilehti nimetatakse ka html-lehtedeks (html-keele nimetusest - hüperteksti märgistuskeel, mille alusel põhinevad kõik Internetis olevad saidid).
Nii olete loonud oma esimese lehe: index.htm. Klõpsake failil (muidugi kaks korda) ja näete oma veebilehte teie arvutisse installitud vaikimisi veebibrauseris või brauseris (inglise keelest "brauser").
Tänapäeval on mitu populaarset brauserit. Need on Internet Explorer, Firefox, Opera, Chrome ja teised. Millist brauserit kasutada, sõltub ainult teie eelistustest.
Pole tähtis, millise Wordi versiooniga te töötate. Veebilehed salvestatakse vastavalt täna Internetis aktsepteeritud standarditele ja on võrdselt hästi vaadatavad igas brauseris.
Väike kõrvalepõige. Saate kirjutada oma Wordi mis tahes teksti uus leht ja täpselt samal kujul näevad seda kõik teie saidi külastajad (postitame oma lehe Internetti Wordis saidi loomist käsitleva artiklisarja teises osas). Tegelikult pole kõik nii pilvitu, kuna mitte kõik brauserid ei ühildu üksteisega 100% (sama olukord lehtede kuvamise Interneti-standardite toel) ja juhtub, et lehe kuvamine brauseris ja Wordis ei lange täielikult kokku. Seal on õnneks väga lihtne ja universaalne viis lahendused sellele probleemile – peale oma lehe salvestamist vaatame seda paaris erinevate tootjate brauserites, näiteks Internet Exploreris (vaikimisi installitud) ja Firefoxis. Õnneks on kõik brauserid tasuta. Seega oleme kindlad, et iga Interneti-kasutaja näeb sama, mida meie. Parandame koheselt kõik ebakõlad brauseris ja Wordi dokumendis (näiteks joondus), tavaliselt tehakse seda Wordi lehe elemendi atribuute (read, sõnad, tabelid) muutes. Pärast dokumendi salvestamist veendume, et meiega on kõik korras ja jätkame tööd.
On oluline, et Word saaks meie teksti kontrollida õigekirja- ja grammatikavigade suhtes, mis on suur pluss. See on halb vorm, kui teie saidil on vigu.
Nüüd alustage katsetamist Wordi kõige elementaarsemate elementidega. Joonistage mis tahes keerukusega tabel, sisestage kõik pildid, klipid, kujundid (saadaval menüüs "Sisesta"), muutke lehe tausta ja värve üksikud elemendid(näiteks võib iga lahtri värv olla erinev). Tehke seda, mida teie süda soovib. Word pakub teie dokumendi (meie puhul veebilehe) kujundamiseks palju valmislahendusi.
Wordis on tabelitega töötamine palju kiirem ja mugavam kui üheski kaasaegses veebiredaktoris.
Asi on selles, et üks populaarsemaid viise Internetis veebilehtede loomiseks on asetada lehele keerukas tabel ja erinevate elementide (pildid, menüüd, mis tahes tekst) paigutus toimub tabeli lahtrites. Läheme sama teed ja veendume Wordis tabelitega töötamise äärmises lihtsuses.
Palun tehke järgmist. Joonistage Wordis 6 × 6 lahtriga tabel teile sobival viisil. Värvige lahtrid malemustris punasega. Lihtsuse huvides saate määrata lahtri atribuutides punase värvi ja vajutada "F4" (kopeerimisvorming) igale värvitavale lahtrile. Tabeli näide alloleval joonisel.
Saab juba harjutamiseks kasutada valmis failid näidetega Wordis. Laadige selle ja teiste näidetega alla ZIP-arhiiv. Valige tabel vasakklõpsuga ruudul, mille vasakpoolses servas on rist ülemine nurk tabelis ja paremklõpsake hiirega, et valida "Borders and Fill". Avaneval vahekaardil "Border" määrake "Tüüp": puudub.
Teie tabelil on nähtamatu ääris ja muud jooned. Järgmisena salvestage oma dokument veebilehena ja vaadake seda brauseris. See näide näitas tabelite abil lehtedega töötamise põhiprintsiipi, st. täidame lahtrid vajaliku infoga ja seejärel muudame kõik tabeli read nähtamatuks.
Lehe põhimaterjaliga tööd alustades soovitan tungivalt salvestada Wordi fail veebilehena ERALDI FAILIS, samas index.htm näiteks. Need. teil on 2 töötavat faili. Üks Word laiendiga doc (või .docx, olenevalt Wordi versioonist) on põhifail, mida redigeerite, ja teine on veebilehe fail laiendiga htm. Avame veebilehe brauseris ja võrdleme võimalike ebakõlade korral selle kujundust Wordi algse kujundusega.
Miks on seda parem teha? Sest kui Word salvestab dokumendi veebilehele, saab osa objekte teisendada pildiks, mida enam redigeerida ei saa.
Täiustatud Wordi tööriistad veebilehtede kaunistamiseks
Kõige huvitavamad efektid veebilehe kujundamiseks ja ilma selleta ei saa te kuhugi minna, on saadaval tööriistaribal "Joonistamine". Kui see paneel pole teie jaoks aktiivne, siis paremklõpsake tööriistaribade asukohas ja tehke sõna "Joonis" kõrvale linnuke.
Saate valida ühe paljudest automaatsetest kujunditest, mis on saadaval Draw tööriistariba menüüs AutoShapes.
Leiate kõik joonistamise tööriistaribal olevad tööriistad erinevaid viise... Esimene meetod on teile juba teada ja teine meetod on valida peamenüüst "Insert" ja minna alammenüüsse "Pilt" (Word 2003 jaoks). Sõnas järgmised versioonid(Word 2007 ja edasi) liides on intelligentsem ja seal on juba palju lihtsam ja kiirem töötada, siin kui valite menüüst "Insert" ülemine paneel kõik tööriistaikoonid on juba olemas.
Näitame väikest näidet Wordi intellektuaalsusest, alustades 2007. aasta versioonist ja vanematest. Näiteks joonistame Word 2007-s suvalise automaatkujundi ja kohe avaneb lisakaart Drawing Tools \ Format, kus on võimalik kujundile rakendada mis tahes saadaolevat efekti. Pealegi on efekti rakendamise tulemused erinevalt Word 2003-st koheselt näha. Kuid lõpptulemus on siiski sama. Katsetage ise.
Siin on vaid väike näide Wordi erinevatest automaatsetest kujunditest, mis võivad olla kasulikud veebisaidil töötades.
Saate sisestada teksti mis tahes automaatkujundisse ja redigeerida seda nagu tavalist dokumenti. Kasutades näitena konkreetset joonist, on alloleval joonisel näide joonise erinevate parameetrite muutmisest.
Saate muuta kümneid parameetreid - kujundi värvi, selle ääristust, piirjoonte paksust, mis tahes tekstiparameetrit. Tööriistu Shadow ja Volume saate rakendada peaaegu igale objektile. Selliseid tööriistu kasutavad veebihaldurid Internetis sageli ilusate nuppude loomiseks, kuid Wordis võtab see paar sekundit. Võib-olla on kõige huvitavam tööriist WordArt-objekt. Selle abiga saate teha sõna otseses mõttes kõike, mis tahes pealdisega. Allpool on toodud WordArt-objektide näited.
Teeme täisväärtusliku veebilehe
Olles käsitlenud mõningaid Wordi võimalusi, asume looma täisväärtuslikku veebisaiti, mis sobib juba osalise tööajaga töötamiseks panga Interneti-agendina. Rakendades kõiki eelnevaid arendusi, saame oma saidi esimese (põhi)lehe.
Saate selle näite alla laadida ja redigeerida, lisades oma teksti. Mugavuse huvides on lehele juba lisatud pildid praegusest Moscomprivatbanki (Privatbank Venemaal) tootesarjast. Hiljem saate need asendada teistega (otsige abi).
Mis on meie jaoks sellel näidissaidil uut:
1) Failitabeli agentbankanew.doc esimesel real on 3 hüperlinki.
Kaardipilt ja tekst "Kaardist lähemalt ..." viitavad olemasolevale lehele kreditka.htm. Ja nupp "telli" on juba müügilink, mis suunab huvitatud külastaja panga kodulehele. See link sisaldab sinu ID, mis määratakse teile pärast registreerimist pangaagendi poolt. Hüperlingi sisestamine on lihtne. Valige suvaline tekst või objekt ja klõpsates hiire paremat nuppu, valige "Hüperlink". Nupu Hüperlink leiate ka alati nähtavalt Standardtööriistaribalt (Word 2003) või ülemisest menüüst Lisa (Word 2007). Paremas ülanurgas klõpsake "Vihje" ja sisestage tekst, mis kuvatakse vihjena, kui hõljutate hiirekursorit lingi kohal. Vaata ise.
Seega, kui lingime oma töökataloogis olemasoleva failiga, osutame lihtsalt sellele failile. Ja võtate agendi veebisaidilt lingi "Telli" nupule pärast agendi poolt registreerimist ja kleepite selle akna "Lisa hüperlink" allservas olevale väljale "Aadress".
Müügilingil http://agent.privatbank.ru/branches/product/21/XXXX/ asendatakse viimane XXXX teie identifitseerimisnumbriga (ID). Identifitseerimisnumbri saamist kirjeldatakse üksikasjalikult artiklis artikliseeria "Juhend täiendava sissetuleku teenimiseks Moscomprivatbankis kolm sammu».
Uue lingi lisamiseks vali hiire vasaku nupuga tekst või objekt, seejärel vajuta hiire paremat nuppu "Hüperlink". Olemasoleva hüperlingi aadressi muutmiseks või vaatamiseks liiguta hiirekursorit selle kohale ilma vasakut nuppu vajutamata ja VAJUTA KOHE HIIRE PAREM NUPPU ja vali "Muuda hüperlinki ...".
2) Lehe ülaossa loome menüü, kuhu lingime kõik lehel olevad pangatooted. Seda tehakse lehel navigeerimise lihtsustamiseks ja teie lehe külastaja täiendava mugavuse tagamiseks. Wordi redaktoris (lehe sees, aga ka erinevate dokumentide või veebilehtede vahel) navigeerimise hõlbustamiseks on navigeerimisriba "Veebisait", kus saate noolte abil kiiresti navigeerida, nagu brauseris töötamise ajal. internetis.
Dokumendis olevale kohale viitamiseks loome järjehoidja, tõstes esile mis tahes koha dokumendis (sõna, rida, pilt jne).
3) Lisame lisalehti täpsemate tootekirjeldustega, kuna Avalehel olevast lühikesest kirjeldusest ilmselgelt ei piisa ning halb vorm on kirjutada pikka kirjeldavat teksti kõikidele toodetele korraga. Detailsete lehtede kujunduse võib jätta kodulehega sarnaseks – seda kõike oma äranägemise järgi. Saate kasutada artiklite sarja artikli "Juhised Moscomprivatbanki lisatulu saamiseks kolme sammuga" artiklist koos Privatbanki lipulaeva toote kirjeldusega valmis lehekülge - ainult sel juhul krediitkaardi kirjeldusega veebileht on vaja ümber nimetada (index.htm-st kreditka.htm-ks), sest viitame krediitkaardi üksikasjalikule kirjeldusele failinimega kreditka.htm. Üksikasjalikud kirjeldusedülejäänud tooted valmistate ise, kuna nende kohta on piisavalt teavet.
4) Tähelepanu tuleb pöörata lehe sisule (sisule). Siin tasub kinni pidada üldtunnustatud standarditest ja kui on lihtsam, siis hea vormi reeglitest. Olgu see tervitus lehe alguses, Lühike kirjeldus organisatsioonid (meie puhul pank). Muide, panga kohta teabe jaoks saate luua eraldi lehe. Lehe allservas peaks olema teie kontaktandmed, sest külastajatel on kindlasti küsimusi. Ja nad saavad küsida neid teie määratud kohta meili, ICQ või telefon. Võib-olla lisate lehe lõpus olevale teabele huvitavaid linke või midagi muud - oma äranägemise järgi (näitena on teie ees kogu Internet). Kõrgelt oluline punkt: Heaks tavaks peetakse linki saidile, kust saite (või osaliselt hankisite) oma saidi materjalid. Ja loomulikult on iga saidi jaoks oluline ainulaadne materjal, millel on positiivne mõju teie saidi indekseerimisele otsingumootorite poolt, kuid see on eraldi ulatuslik teema, mitte selle artikli jaoks.
Dokumendi lõplik salvestamine veebilehena
Pärast viimast lihvi saidi loomisel on vaja meie dokument asjatundlikult veebileheks muuta. Siin on mitmeid nüansse, mida on väga soovitav mitte unustada - tagades Wordis oleva originaaldokumendi täieliku visuaalse vastavuse salvestatud veebilehega ja veebilehe vastavust selle saidi sisu üldtunnustatud juhistele Internetti paigutamisel. Faili veebilehena salvestamisel valime failitüübiks: "Veebileht filtriga" – seda tehakse faili suuruse vähendamiseks (sellest eemaldatakse mittevajalik info, mis on vajalik vaid Wordis redigeerimiseks ja see pole brauseri jaoks oluline). Järgmiseks leidke kindlasti veebilehe õige pealkiri. See ei ole faili nimi, vaid veebilehe nimi, mis kuvatakse brauseri tiitliribal.
Pärast dokumendi lõpuks veebilehena salvestamist vaadake saadud veebilehte mitmes brauseris veel kord põhjalikult. Kui näete ebakõlasid (enamasti joondusprobleeme), parandage Wordi dokumenti. Teil on juba valmis veebileht, mida saab Internetti postitada, kuid siin on üks hoiatus. Word ei lisa veebilehele ühte kindlat elementi (nn.). Esmapilgul pole see kriitiline, kuid sellegipoolest võib brauseritel tekkida probleeme meie veebilehe tõlgendamisega (võib tekkida probleeme otsingumootoritega – ilma sellest elemendist otsingumootor võib teie lehte ebaturvaliseks pidada, see on minu kogemuse põhjal testitud). Loe katkendit käsiraamatust:
Elementon mõeldud näitama kehtiva dokumendi tüüpi - DTD (dokumendi tüübi määratlus, dokumendi tüübi kirjeldus). See on vajalik, et brauser mõistaks, kuidas tõlgendada praegune veebileht kuna HTML on olemas mitmes versioonis, siis on olemas ka XHTML (EXtensible HyperText Markup Language), mis sarnaneb HTML-ile, kuid erineb süntaksi poolest. Et brauser "segadusse ei läheks" ja saaks aru, millise standardi järgi veebilehte kuvada ja see on vajalik esimesele koodireale seada.
Seega sisestame selle teabe põhjal oma veebilehe (html-dokumendi) ülaossa puuduva rea mis tahes tekstiredaktor... Rida on järgmine:... Joonisel on näidatud selle asukoht (ülalt). Samal joonisel näete mis tahes veebilehe põhielemente, kasutades näitena tühja html-dokumenti.
Me ei analüüsi kõigi elementide tähendust, kui teil on suur soov seda mõista, küsige mis tahes otsingumootorist. Peaasi, et selle reaga ei tekiks meil probleeme brauserite ja otsingumootoritega. Ärge unustage lisada seda rida iga veebilehe algusesse. See on kõik!
Teeme kokkuvõtte
Pärast saidil töö lõpetamist (lisa- ja põhilehtede loomine ja materjaliga täitmine) saame tasuta täisväärtusliku saidi - teie tegevuse kirjelduse Internetis, ilma milleta ei saa rääkida ühestki tavalisest osast- aja töö. Mõned lihtsad sammud, mida on kirjeldatud veebisaidi loomist käsitlevate artiklite sarja 2. osas, võimaldavad teil oma saiti näha mitte ainult oma arvutis, vaid ka kõigi saidi külastajate (potentsiaalsete klientide) jaoks. Lugege veebisaiti ja oodake esimesi veebimüüke!
Slaid 2
Vaatleme lihtsaid tööriistu ja tehnikaid veebilehtede arendamiseks. Võtame näite, kuidas luua kinorepertuaari sisaldavast saidist fragment. Kõigepealt peate: välja töötama veebisaidi projekti; mõista selle struktuuri ja kavandatud sisu. Need. ehitada teabemudel sait. Saidi struktuur. Kino "Oktoober" pakub Draamad Komöödiad Detektiivid DRAAMAD KOMÖÖDIAD DETEKTIIVID FOTOD Esimene (peamine) veebileht Teine veebileht Kolmas veebileht Neljas veebileht
Slaid 3
Esimesel ( ülemine tase) on esimene (pea)leht. See võõrustab Üldine informatsioon kino kohta ja hüperlingid teise taseme avalehtedele. Teine (madalam) tase sisaldab lehekülgi, mis on pühendatud teatud žanritele filmidele. Filmi žanr Süžeefoto Pealkiri, riik Režissöör Näitlejad: Kokkuvõte Seansid: Pileti hind: Teise taseme leheküljed.
Slaid 4
Muidugi võib saidi struktuuri veelgi keerulisemaks muuta järgmiste tasemete lehtede lisamine. Näiteks leheküljed, mis on pühendatud lavastajatele, näitlejatele jne. Kõik sama taseme lehed on sageli kujundatud sama stiiliga. Nende disain võib aga erineda. Veebilehtede põhielemendid on: tekstiplokid graafilised objektid Tekstiplokkide hulka kuuluvad: Graafiliste objektide hulka kuuluvad: põhitekst, pealkirjad, loendid, teksti hüperlingid jne. pildid (joonised, fotod, animatsioon), "tapeet" - taustapildid, pildid-hüperlingid, eraldusjooned.
Slaid 5
Tabeleid kasutatakse sageli üksuste paigutamiseks lehel kindlatesse kohtadesse. Teksti stiil ja graafiliste elementide stiil määravad veebilehe stiili. Teksti stiil viitab fondi tüübile, suurusele, stiilile, taandele, joondusele, märkidevahelisele märgile ja reavahe jne Graafiliste elementide stiili määravad materjali kuju, suurus, värv, tekstuur, aga ka erinevad efektid. Stiililiselt pädeva paberitöö jaoks on mugav kasutada valmismalle - Teemad. Teema on spetsiaalselt arvutidisaineri poolt välja töötatud dokumendi kujunduselementide ja värvilahenduste kogum. Teema määrab iga lehe ja kogu saidi stiili: põhiteksti stiil, päised, hüperlingid jne.
Slaid 6
Teemasid pakutakse kõigis kontoriprogrammides. Veebilehe loomine algab valikust lõpetatud teemad või oma kujundusmalli koostamine. Pärast seda luuakse eraldi lehed. Seejärel moodustatakse hüperlingid, mis määravad saidil navigeerimise. Veebisaidi kõigi lehtede failid paigutatakse eraldi kausta. See muudab saidi veebiserveris majutamise lihtsamaks. Peamiselt on tavaks nimetada põhiveebi faili indeks või main laiendiga htm või html. "Pommitamise" teema "Kiirtee" teema
Slaid 7
Käivitage programm WORD. Käivitage käsk Fail Uus. Valige tegumipaanil Veebileht. Valime kujunduse teema: Vorming Teema. Näiteks: "Blend". Fotode ja tekstialade paigutamiseks lehele kasutame 6 rea ja 2 veeruga tabelit. Soovitud rakudühendada. Vajaliku info postitame. Salvestage sel viisil loodud veebileht kettale nimega DRAMA.HTML. Alustame veebisaidi loomist teise taseme lehtede stiiliga. Kui salvestate WORD-dokumendi veebilehena, paigutatakse kõik dokumendis kasutatud pildid eraldi kausta veebilehe nime ja laiendiga .files.
Slaid 8
Sammude 1–4 tulemus.
Slaid 9
Ülejäänud sammude sooritamise ja loodud veebilehe brauseris vaatamise tulemus.
Slaid 10
Oluline etapp veebilehtede arendus – hüperlinkide loomine. Selleks tuleb: 1. valida tekst, millest saab teksti hüperlink; 2. Sisesta käsk Hüperlink või ikoon 3. Link failile, veebileht 4. Valige soovitud fail, mille sisu peaks hüperlingi kaudu avanema ja valiku kinnitama. Töö lõppedes tuleb vaadata loodud lehti brauseris ja kontrollida linkide toimimist.
Slaid 11
Saate suurendada veebilehe atraktiivsust, paigutades sellele dünaamilisi ja interaktiivseid elemente. "Elustagem" meie saidi avaleht, asetades sellele roomava joone. Ülesande täitmise järjekord: Tööriistariba veebikomponentide vaade Avage aken "Creeping line", sisestage tekst "Soovitab", tehke vajalikud seadistused ja kinnitage valik.
Slaid 12
WORD-redaktor võimaldab ühendada video- ja helifaile veebilehega. Selleks avage dialoogiboks, klõpsates ikooni Heli või Film, klõpsake nuppu Sirvi, leidke vajalik video või helifail, määrake taasesituse parameetrid.
Kuva kõik slaidid
8. TEEMA
LOOMINE
VÕRK-LEHED KOOS ABIGA
SÕNA
Toimetajatena, et oleks lihtne luua võrk -saidid, saate rakendusi kasutada Microsoft Office – Word, Excel, PowerPoint muud. Sel juhul ei pruugi kasutaja keelt osata HTML ja omama tuttavat keskkonda dokumentide vormindamiseks - WYSIWYG (mida ma näen, seda ma ka saan). Suur hulk inimesi kasutab Sõna saada oma igapäevatöös potentsiaalseteks arendajateks HTML dokumendid.
Looge Wordis veebileht saab kahel viisil: viisardi või malli kasutamine või olemasoleva dokumendi teisendamine Word HTML-vormingus. Sel juhul Word loob ise sildid HTML , kuigi mitte optimaalsel viisil.
Esimene viis HTML-i loomine -dokumendid on üsna lihtsad - peate alustama dokumendi loomist "nullist" ja järgima ainult viisardi nõuandeid ja kasutama tööriistu, mis on saadaval programmi menüüs.
Teine viis- olemasoleva dokumendi teisendamine Sõnast HTML-i sildid faili salvestamisel Word HTML-vormingus ... Teisendus viib loomulikult selleni, et mõned dokumendi kujunduse elemendid lähevad kaotsi või muutuvad.
Üks eristavaid tunnuseid HTML -dokumendid on see, et dokument ise sisaldab ainult teksti ja kõik muud objektid on dokumenti manustatud sel ajal, kui brauser seda spetsiaalsete siltide abil kuvab ja salvestatakse eraldi. Salvestades HTML -fail dokumendi asukohas Sõna loob kettale kausta, kuhu paigutab kaasasolevad graafilise disaini elemendid. Näiteks piltidega faili salvestamisel - praetud. htm, Word loob praetud kausta .failid , kuhu ta paneb kõik pildid.
Seetõttu saidi loomisel - rühm omavahel seotud võrk -lehtedel on soovitatav paigutada sait eraldi kausta ning saidi teisaldamisel või avaldamisel säilitada rangelt kogu sisemine kausta struktuur.
aastal loodud materjalide avaldamise ettevalmistamisel Internetis Sõna , on kasulik teada vormingusse teisendamise funktsioone HTML ... Mõned neist on toodud allpool (tabel 8.1).
Tabel 8.1
| Dokumendi element Sõna | MuutumineSõna® HTML |
| Fondi suurused | Wordis kujutab fonte vahemikus 9 kuni 36 punkti. Fondi suurused HTML vahemikus 1 kuni 7 ja on brauseri jaoks fondi suuruse indikaator |
| Tekstiefektid: | Tekstiefekte ei salvestata, kuid tekst ise jääb alles |
| Piirjooned: | Jääb alles, kuid mõned allakriipsud teisendatakse pidevaks jooneks |
| Teksti animeerimine | Animatsiooni ei salvestata, kuid tekst jääb alles. Tekstile animatsiooniefekti andmiseks võite kasutada roomavat joont (paneel " Veebikomponendid") |
| Graafika | Pildid teisendatakse vormingusse GIF või JPEG , kui neid pole varem sellistes vormingutes salvestatud. Jooned teisendatakse horisontaaljoonteks. |
| Graafika: automaatsed kujundid, lokkis tekst, kleebised ja varjud | Objektid teisendatakse vormingus failideks GIF ... Toimetamiskeskkonnas võrk -lehtedele saab lisada graafilisi tööriistu "Lisa" - "Pilt" |
| Tabelid | Tabelid teisendatakse, kuid valikuid ei toetata HTML ei salvestata. Näiteks värvilised äärised ja muutuva laiusega äärised |
| Lehekülgede nummerdamine ning päised ja jalused | Alates dokumendist HTML peetakse üheks võrk -leht, siis päiste ja jaluste mõiste puudub ja nummerdamist ei salvestata |
| Leheveerised ja mitmeveeruline tekst | |
| Stiilid | Kasutaja määratud stiilid teisendatakse otsevormingusse, kui neid toetatakse HTML |
Vajadusel sisestage HTML -lehe enda sildid, sisse Sõna ette nähtud otse toimetamine HTML-kood... Seda saab teha, helistades redaktori aknasse menüüst "Vaade" - "Allikas HTML ". Enne sellele režiimile lülitumist peaksite faili salvestama. Pärast redigeerimise lõpetamist enne akna sulgemist tuleb fail ka salvestada.
Teine võimalus on avada brauseris dokument ja avada menüü "Vaade" - "Vormis HTML ". Vaikimisi tehakse redigeerimine Notepadis.
Kuigi Word kuvab dokumendi peaaegu samal kujul, nagu see hiljem brauseris, eelvaates välja näeb võrk -dokumenti saab vormistada lahkumata Sõna.
PÕHITINGIMUSED
ASCII ( Ameerika Standard Kood jaoks teavet Vahetus- Ameerika standardkood teabevahetuseks) - seitsmebitine kood tekstiteabe esitamiseks.
GIF ( Graafika Vahetus Vorming- graafikavahetusvorming) - kasutatakse madala värviga teravate piltide jaoks, toetab läbipaistvaid alasid ja animatsiooni.
HTML ( Hüper Tekst Märgistus Keel) - Hüperteksti märgistuskeel.
Jpeg ( Ühine Fotograafia Eksperdid Grupp- fototöötlusmasinate ühine eksperdirühm) On tavaline rastergraafika formaat, mis sobib ideaalselt skannitud fotode jaoks.
võrk- lehel ( võrk-leht)- Internetti paigutamiseks (postitamiseks) mõeldud elektrooniline dokument.
võrk- sait ( võrk-sait)- Veebikogu -teemaliselt omavahel seotud lehed, hüperlinkid ja interneti lähedus.
Veebiserver (veeb -server) – majutamiseks mõeldud server võrk - Interneti-saidid ja teenuste osutamine klientide soovil.
WYSIWYG ( Mida Sina Vaata On Mida Sina Hangi- see, mida ma näen, on see, mis mul on) - toimetajate tüüp, milles dokument kuvatakse nii, nagu see trükitakse või Internetis esitatakse.
ÜLESANNE number 8
Teema: Looming
võrk
- saidipõhised tarkvararakendused
PRL
kontor
(
Sõna
ja
Excel
)
Osa 1. Grupi loomine
võrk-lehed teisendusmeetodi järgi
dokumente
PRLkontor
1. Dokumentide paigutamiseks valmistage töökettale kaust.
2. Looge järgmise sisuga Wordi dokument.
Pealkiri, näiteks WordArt:
![]()
Seejärel sisestage tekst:
Ja loo sisukord näiteks kahest üksusest.
Minu hobid
Minu sõbrad
3. Käivitage dokument ja salvestage see nime all oma kõvaketta kausta main.doc.
4. Looge oma hobidele pühendatud Wordi dokument. Salvesta dokument nimega hobi .doc oma kaustas. Dokument peab olema vormindatud, omama jalust ja sisaldama lisaks tekstile ka pilte.
5.
Koostage etteantud näidise (joonis 8.2) järgi tabeliga Exceli töövihik, salvestage see nime alla sõbrad .xls.
Keskmiste väärtuste arvutamiseks tuleks kasutada valemid.
| Minu sõbrad |
|||
| Nimi | Vanus | Kõrgus | Kaal |
| Vasja | |||
| Zina | |||
| Kolja | |||
| Lena | |||
| Tähendab | 27,5 | 176 | 71,75 |
Riis. 8.2. Faili näidistabel sõbrad .xls
5.1. Ehitada diagrammid illustreerides teavet oma sõprade kohta. Asetage graafikud laua alla, reguleerige tabeli ja graafikute suurust.
5.2. Valmistage leht printimiseks ette:
5.2.1. Seadistage režiimis vahekaardi "Lehekülg ..." parameetridEelvaade, looge päised ja jalused.
6. Looge dokumentide vahel linke hüperlinkide abil.
6.1. Avage põhidokument main.doc ja tõstke järjestikku esile jaotise pealkirjad, lisage neile hüperlingid ("Menüü - Lisa") vastavatele dokumentidele.
7. Lisage põhidokumendi pealkiri järjehoidjatesse Minu hobid ... Andke sellele nimi "Hobi". Salvestage dokument.
8. Põhidokumendi juurde naasmiseks looge iga tugidokumendi lõppu hüperlingid.
8.1. Koostage joonis, et tagada naasmine täiendavatest dokumentidest põhidokumenti. Näiteks saab pildi saada aktiivsest aknast puhvris graafilise koopia loomisega (Alt + PrintScreen) ja pilti edasi redigeerides Paint redaktoris.
8.2. Sisestage iga dokumendi lõppu pilt ja lisage selle taha hüperlink main.doc dokumendile. Failis hobi .doc hüperlink peaks pakkuma üleminekut vahekaardile "Hobi".
10. Looge seotud rühm võrk-lehekülgi, teisendades ettevalmistatud dokumente .
10.1. Valmistage ette kaust võrk -nimetatud dokumendid Minu _ Veeb.
10.2.
Varem koostatud dokumentide järjestikune avamine, salvestage need kausta Minu _ Veeb täpsustades
Faili tüüp: Veebileht (*. Htm; *. Html)
10.3. Sulgege kõik dokumendid, analüüsige muudatusi kaustastruktuuris.
11. Vaata veebi - dokumendid, mis algavad tähega peamine. htm ... Analüüsige, millised dokumentide elemendid on muutunud või üldse kadunud. Proovige hüperlinki jälgida. Veenduge, et ühendused oleksid võrk - lehed vajavad redigeerimist.
12. Muuda võrk -dokumendid, hüperlinkide muutmine, lisakujunduse täitmine.
Tähelepanu:Brauserist redigeerimisrežiimi lülitumiseks peate kasutama menüüd "Fail" - "Muuda Microsoft Word for Windows" või nuppu tööriistaribal.
13. Salvestage ja sulgege kõik dokumendid, kopeerige kaust Minu _ Veeb A juhtimiseks: ... Esitage töö võrk -lehed õpetajale.
2. osa. Uue loomine
võrk- kasutavaid dokumente
rakendusi
PRLkontor
1. Tutvuda nelja lehekülge ühendava mitmeleheküljelise hüperteksti dokumendi ülesehituse ja koostisega (vt lisa).
2. Loo nimega kaustEsitlusja selles kaust teie jooniste jaoks -Galerii.
3. Valmistage ette arvud lisamiseks vastavatele lehtedele. Salvestage need kaustaGaleriivormingu eraldi failidena bmp, gif või mis tahes muus Internetis kasutatavas vormingus. Pöörake tähelepanu piltide suurusele ja failide suurusele. Faili suurus ei tohi ületada 3–10 KB.
4. Looge tekstitöötluse abil iga lehe jaoks eraldi fail Sõna (lk 1,2,4). Page 3 jaoks kasutage valmis faili sõbrad. htm. Salvestage failid nimega htm või html kaustas Esitlus.
4.1. Käivitage tekstitöötlusprogramm Sõna ja kasutage seda avalehe loomiseks, salvestage fail vormingus html nime all indeks. htm.
4.1.1. Struktureeritud dokumendi loomisel on soovitatav kasutada tabelit. Pärast esemete asetamist eemaldage laua ääris.
4.1.2. Teostage dokumendi täitmine. Peamiste päiste jaoks kasutage objekti WordArt , teistele – pealkirja stiil
4.1.3. Tausta kaunistamiseks kasutage üht tekstuuri täitmise meetoditest (menüü "Vorming "-" Taust "-" Täitmismeetodid ") või temaatilise kujundusega (menüü"Vorming" - "Teema").
4.1.4. Vaadake brauseris salvestamisel toimunud muudatusi kaustastruktuuris võrk - lehed. Ava loodud leht, vajadusel redigeeri.
4.2. Looge redaktori abil saidi teine leht Sõna.
4.2.1. Dokumendi loomiseks kasutage menüükäsku"Fail" - "Uus", avanevas dialoogiboksis"Dokumendi loomine"valige vahekaart"VEEB-lehed" ja ikoon "Uus veebileht" ... Salvestage puhtalt VÕRK -leht kaustasEsitlusandes lehele nime inglise keel lapsepõlves. htm
4.2.2. Pealkirja "Minu lapsepõlv" kasutamiseks Keritav rida paneeli eelnevalt kuvades võrk - komponendid. Tutvuge roomamisliini parameetritega, konfigureerige see nii, et seda ei kuvataks rohkem kui 2 korda.
4.2.3.
Tehke objektide paigutamiseks märgistus tabeli abil.
Sisesta pilt kaustastGalerii.
4.2.4. Kujundage lehe taust kahevärvilise gradiendi täidise abil. Valige värvid, mis on lähedased põhilehe tekstuuri või teema värvile.
4.3. Loo kolmas leht 1. osas loodud faili põhjal sõbrad. htm.
4.3.1. Kopeerige fail ja sellega kaasnev kaust kaustaEsitlus.
4.3.2. Avage fail brauseris ja veenduge, et dokumenti kuvatakse õigesti. Vajadusel redigeerige.
4.4. Looge redaktori abil saidi neljas leht Sõna.
4.4.1. Valmistage ette joonis - vaade GUT hoonele Moika poolt (otsi vana GUT sait). Salvestage pilt kaustaGalerii.
4.4.2. Loo fail kaustasEsitlus, Koos nimega ülikool. htm.
4.4.3. Sisesta faili pilt – GUT hoone vaade, mis on varem kausta salvestatud Galerii... Kopeerige või sisestage ülikooli e-posti aadress. Kirjutage paar fraasi oma teaduskonna kohta ja sisestage teaduskonna veebisaidile viiv hüperlink.
5. Looge linke saidi dokumentide vahel.
5.1. Ava sisse Sõna dokument indeks. htm, ja tõstes järjest esile üksused "Sisu", sisestage hüperlingid asjakohastele dokumentidele.
6. Sisestage iga dokumendi lõppu pilt (). Looge hüperlinke, mis võimaldavad naasmist põhidokumendi juurde, kinnitades jooniselt.
Tähelepanu! Avalehele mineku pilt peab ka kaustas olemaGalerii.
8. Vaadake iga vastloodud faili sisu vormingus HTML.
8.1. Leidke silte, mis võimaldavad hüperlinkide ja piltide sisestamist.
9. Kopeeri kaustEsitlus kogu selle sisuga kettal A: või kettal C: Temp kausta ... Testige saiti, käivitades vaate uuest asukohast.
10. Esitage oma saiti õpetajale, alustage selle vaatamist avalehelt.
Rakendus
Saidi struktuur
|
1. lehekülg (avaleht)
| Tervitused |
||
| Minu lapsepõlv Minu hobid Minu ülikoolid | Sissejuhatus – lühikokkuvõte | Tekst (kommentaarid foto kohta) |
| Tekst (mitu rida antud teemal) |
||
Leht3 (Minu sõbrad) - kasutage varem loodud võrk- dokument sõbrad. htm loodud koos Excel.
Page 4 (Minu ülikoolid)
Ülikooli täisnimi, GUT veebilehe aadress, pilt koos fotoga GUT peahoonest