موضوع 8. ایجاد صفحات وب با WORD
برنامه های مایکروسافت آفیس - ورد ، اکسل ، پاورپوینت و غیره را می توان به عنوان ویرایشگرهایی استفاده کرد که ایجاد وب سایت ها را ساده می کند. در این مورد ، کاربر ممکن است زبان HTML را نداند و محیطی آشنا برای قالب بندی سند داشته باشد - WYSIWYG (آنچه من ببینید چیزی است که من دریافت می کنم) تعداد زیادی از افرادی که از Word در کارهای روزانه خود استفاده می کنند ، توسعه دهندگان بالقوه سند HTML هستند.
دو راه برای ایجاد یک صفحه وب در Word وجود دارد: استفاده از جادوگر یا الگو یا تبدیل صفحه موجود. سند وردبه قالب HTML با این حال ، خود Word برچسب های HTML تولید می کند ، اگرچه به روش مطلوب نیست.
راه اولایجاد اسناد HTML بسیار ساده است - شما باید شروع به ایجاد یک سند "از ابتدا" کنید و فقط از توصیه جادوگر پیروی کنید و از ابزارهای موجود در منوی برنامه استفاده کنید.
راه دوم- تبدیل سند Word موجود به برچسب های HTML در ذخیره فایل ورددر قالب HTML این تحول به طور طبیعی منجر به این واقعیت می شود که برخی از عناصر طراحی سند از بین می روند یا تغییر می کنند.
یکی از ویژگیهای متمایز اسناد HTML این است که خود سند فقط حاوی متن است و همه اشیاء دیگر در زمان نمایش در سند با مرورگر با استفاده از برچسب های خاص و جداگانه ذخیره می شوند. هنگامی که فایل HTML را در محل سند ذخیره می کنید ، Word یک پوشه روی دیسک ایجاد می کند که عناصر طراحی گرافیکی را در آن قرار می دهد. به عنوان مثال ، هنگام ذخیره یک فایل با تصاویر سرخ شده htm Word یک پوشه ایجاد می کند سرخ شده فایل ها، که در آن او تمام نقاشی ها را قرار می دهد.
بر این اساس ، هنگام ایجاد یک سایت - گروهی از صفحات وب به هم پیوسته - توصیه می شود که سایت را در یک پوشه جداگانه قرار دهید و هنگام انتقال یا انتشار یک سایت ، کل ساختار پوشه داخلی را به شدت حفظ کنید.
هنگام تهیه نشریه در اینترنت از مواد ایجاد شده در Word ، دانستن ویژگیهای تبدیل به فرمت HTML مفید است. برخی از آنها در زیر آورده شده است (جدول 8.1).
جدول 8.1
تبدیل عناصر طراحی به HTML
سند عنصر ورد | تبدیل Word ® HTML |
اندازه قلم | Word فونت ها را از 9 تا 36 امتیاز نمایش می دهد. ابعاد (ویرایش) فونت های HTMLبین 1 تا 7 متغیر است و به عنوان نشان دهنده اندازه فونت در مرورگر عمل می کند |
جلوه های متنی: | جلوه های متن ذخیره نمی شوند ، اما خود متن باقی می ماند |
نمای کلی: | حروف تایپ باقی می مانند ، اما برخی از خطوط زیر به یک خط جامد تبدیل می شوند |
متحرک سازی متن | انیمیشن ذخیره نمی شود ، اما متن باقی می ماند. می توانید از خط خزنده برای تحریک متن استفاده کنید (پنل اجزای وب) |
اگر تصاویر قبلاً در چنین فرمت هایی ذخیره نشده اند ، به فرمت GIF یا JPEG تبدیل می شوند. خطوط به خطوط افقی تبدیل می شوند |
|
گرافیک: اشکال خودکار ، متن مجعد ، عکس برگردان و سایه ها | اشیاء به فایل های GIF تبدیل می شوند. در محیط ویرایش صفحه وب ، می توانید ابزارهای گرافیکی "Insert" - "Picture" را وارد کنید |
جداول تبدیل می شوند ، اما گزینه هایی که توسط HTML پشتیبانی نمی شوند حفظ نمی شوند (به عنوان مثال ، حاشیه های رنگی و حاشیه های عرض متغیر) |
|
شماره گذاری صفحات و سرصفحه ها و پاورقی ها | از آنجا که یک سند HTML به عنوان یک صفحه وب واحد در نظر گرفته می شود ، هیچ مفهومی از سرصفحه ها و پاورقی ها وجود ندارد و صفحه بندی حفظ نمی شود. |
حاشیه صفحه و متن چند ستونی | |
در صورت پشتیبانی از HTML ، سبکهای تعریف شده توسط کاربر به قالب بندی مستقیم تبدیل می شوند |
اگر نیاز دارید که برچسب های خود را در صفحه HTML وارد کنید ، Word فراهم می کند ویرایش مستقیم کد HTML... این را می توان با فراخوانی پنجره ویرایشگر از طریق منوی "View" - "HTML Source" انجام داد. قبل از تغییر به این حالت ، باید فایل را ذخیره کنید. پس از اتمام ویرایش قبل از بستن پنجره ، فایل نیز باید ذخیره شود.
امکان دیگر تغییر حالت ویرایش HTML این است که سند را در مرورگر باز کرده و منو را "View" - "As HTML" صدا کنید. به طور پیش فرض ، ویرایش در دفترچه یادداشت انجام می شود.
اگرچه Word سند را به همان شکلی که بعداً در مرورگر ظاهر می شود نمایش می دهد ، اما می توانید یک سند وب را بدون خروج از Word پیش نمایش کنید.
در منوی "View" ، روشهای نمایش سند Word تنظیم شده است (شکل 8.1). هنگامی که "Web Document" را انتخاب می کنید ، فایل همانطور که در مرورگر نصب شده بر روی رایانه شما ظاهر می شود نمایش داده می شود. از طریق منوی "View" ، می توانید به رژیم عادیکار با سند
https://pandia.ru/text/78/284/images/image002_81.gif "width =" 32 "height =" 32 src = "> زندگینامه" href = "/text/category/avtobiografiya/" rel = "نشانک "> زندگی نامه).
سرگرمی های من
دوستان من
4. یک سند Word اختصاص داده به سرگرمی های خود ایجاد کنید. ذخیره سند به عنوان سرگرمی سنددر پوشه شما سند باید فرمت شود ، پاورقی داشته باشد و علاوه بر متن ، حاوی تصاویر باشد.
5. ایجاد کنید کتاب کار اکسلبا جدول مطابق شکل زیر ، تحت نام ذخیره کنید دوستان. xls
https://pandia.ru/text/78/284/images/image004_38.jpg "width =" 464 "height =" 164 src = ">
برای محاسبه مقادیر متوسط باید استفاده شود فرمول ها.
5.1 ساختن نمودارنشان دادن اطلاعات در مورد دوستان خود نمودارها را مرتب کنید ، اندازه جدول و نمودارهای زیر جدول را تنظیم کنید.
5.2 یک صفحه برای چاپ آماده کنید: تنظیمات برگه "Page ..." را در پیش نمایش، ایجاد سرصفحه و پاورقی.
6. با استفاده از هایپرلینک بین اسناد پیوند ایجاد کنید.
6.1 سند اصلی را باز کنید. doc و به صورت متوالی عناوین بخش را برجسته کنید ، پیوندها را به آنها ("منو - درج") به اسناد مربوطه وصل کنید.
8. در انتهای هر سند پشتیبان ایجاد کنید تا به سند اصلی برگردید.
8.1 برای اطمینان از بازگشت اسناد پشتیبان به اصلی ، یک نقاشی آماده کنید. به عنوان مثال ، یک تصویر بافر "href =" / text / category / bufer / "rel =" bookmark "> بافر (Alt + PrintScreen) و ویرایش بیشتر تصویر در ویرایشگر رنگ.
8.2 یک تصویر را در انتهای هر سند وارد کنید و یک پیوند به سند اصلی پشت آن وصل کنید. سند در پرونده سرگرمی سنداین پیوند باید به برگه "سرگرمی" منتقل شود.
10. با استفاده از روش تبدیل سند ارائه شده ، گروهی از صفحات وب مرتبط را ایجاد کنید.
10.1 پوشه ای را برای اسناد وب با نام My_Web آماده کنید.
10.2 به طور متوالی اسناد آماده شده را باز کنید ، آنها را در یک پوشه ذخیره کنید My_Webبا نشان دادن:
نوع فایل: صفحه وب ( * .htm؛ * .html)
10.3 همه اسناد را ببندید ، تغییرات در ساختار پوشه را تجزیه و تحلیل کنید.
11. مشاهده اسناد وب شروع شده با اصلی htm... تجزیه و تحلیل کنید که کدام عناصر اسناد به کلی تغییر کرده یا ناپدید شده اند. سعی کنید پیوندی را دنبال کنید. اطمینان حاصل کنید که پیوندهای بین صفحات وب نیاز به ویرایش دارند.
12. ویرایش اسناد وب ، تغییر پیوندها ، انجام طراحی اضافی.
توجه!برای تغییر از مرورگر به حالت ویرایش ، از منوی "File" - "Edit in." استفاده کنید Microsoft Wordبرای Windows "یا دکمه نوار ابزار.
II ایجاد اسناد وب جدید با استفاده از برنامه های MS Office
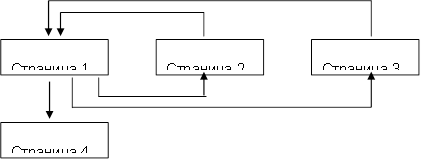
1. با ساختار و ترکیب سند چند صفحه ای فرامتن که چهار صفحه را متحد می کند آشنا شوید (پیوست 8.1 را ببینید).
2. یک پوشه با نام ایجاد کنید ارائه، و در آن - یک پوشه برای نقاشی های شما گالری.
3. ارقام را برای گنجاندن در صفحات مناسب آماده کنید. آنها را در یک پوشه ذخیره کنید گالریبه عنوان فایلهای جداگانه در bmp ، gif یا هر فرمت دیگری که در اینترنت استفاده می شود. به اندازه تصاویر و حجم فایل ها توجه کنید. حجم فایلها نباید از 3 تا 10 کیلوبایت بیشتر باشد.
4. ایجاد کنید فایل جداگانهبرای هر صفحه با استفاده از واژه پرداز Word (صفحات 1 ، 2 ، 4). برای صفحه 3 از یک فایل آماده استفاده کنید دوستان. htm... فایل ها را با فرمت htm یا html در یک پوشه ذخیره کنید ارائه.
4.1 پردازشگر کلمه را راه اندازی کنید و از آن برای ایجاد صفحه اصلی استفاده کنید ، فایل را در قالب html تحت نام ذخیره کنید فهرست مطالب. htm
4.1.1 توصیه می شود هنگام ایجاد یک سند ساختار یافته از یک جدول استفاده کنید. پس از قرار دادن اشیاء ، حاشیه جدول را بردارید.
4.1.2 اجرای سند را اجرا کنید. برای عنوان اصلی ، از شی WordArt ، برای دیگران - سبک Heading استفاده کنید.
4.1.3 برای تزئین پس زمینه ، از یکی از روش های پر کردن بافت استفاده کنید (منو " قالب بندی" – "زمینه" – "روشهای پر کردن") یا طراحی موضوعی (منو" قالب بندی" – "موضوع").
4.1.4 مشاهده تغییرات در ساختار پوشه ها که هنگام ذخیره شدن صفحه وب رخ داده است. صفحه ایجاد شده را باز کنید ، در صورت لزوم آن را ویرایش کنید.
4.2 صفحه دوم سایت را با استفاده از ویرایشگر Word ایجاد کنید.
4.2.1 برای ایجاد سند از مورد منو استفاده کنید " فایل"-"ایجاد کردن"، در کادر محاوره ای باز شده" ایجاد سند"برگه انتخاب" صفحات وب"و تصویر" صفحه وب جدید". یک صفحه وب خالی را در پوشه ذخیره کنید ارائهبا نامگذاری صفحه به زبان انگلیسی دوران کودکی. htm
4.2.2 برای عنوان "دوران کودکی من" استفاده کنید خط پیمایشابتدا صفحه پنل Web Components را نمایش دهید. با پارامترهای خط خزیدن آشنا شوید ، آن را پیکربندی کنید تا بیش از 2 بار ظاهر نشود.
4.2.3 برای قرار دادن اشیاء با استفاده از یک جدول ، علامت گذاری کنید. تصویر را از پوشه وارد کنید گالری.
4.2.4 پس زمینه صفحه را با استفاده از یک پر کردن گرادیان دو رنگ طراحی کنید. رنگ هایی را انتخاب کنید که نزدیک به رنگ بافت یا موضوع صفحه اصلی باشد.
4.3 صفحه سوم را بر اساس فایل ایجاد شده در قسمت اول ایجاد کنید دوستان. htm
4.3.1 فایل و پوشه همراه آن را در یک پوشه کپی کنید ارائه.
4.3.2 فایل را در مرورگر باز کنید ، مطمئن شوید که سند به درستی نمایش داده شده است. در صورت لزوم ویرایش کنید.
4.4 صفحه چهارم سایت را با استفاده از ویرایشگر Word ایجاد کنید.
4.4.1 تهیه نقشه - نمای ساختمان SPbSUT. تصویر را در یک پوشه ذخیره کنید گالری.
4.4.2 در پوشه Presentation یک فایل با نام ایجاد کنید دانشگاه htm
4.4.3. تصویری را در فایل وارد کنید - نمای ساختمان SPbSUT ، که قبلاً در پوشه ذخیره شده است گالری... کپی یا وارد کنید آدرس ایمیلدانشگاه چند عبارت در مورد دانشکده خود بنویسید و یک پیوند به وب سایت دانشکده وارد کنید.
5. بین اسناد سایت پیوند ایجاد کنید.
5.1 را باز کنید کلمهسند فهرست مطالب. htmو پی در پی برجسته کردن موارد "مطالب" ، پیوندها را به اسناد مربوطه وارد کنید.
6..gif "width =" 32 "height =" 32 src = "> MsoNormalTable">
با درود
کارایی -
خلاصه ای کوتاه
نقاشی یا
عکس
به من ایمیل بزن
(آدرس ایمیل)
صفحه 2 (کودکی من)
صفحه 3 (دوستان من). از یک سند وب قبلاً ایجاد شده استفاده کنید دوستان. htm ،ایجاد شده با اکسل
صفحه 4 (دانشگاه های من)نام کامل دانشگاه ، آدرس وب سایت SPbSUT ، تصویری با عکس ساختمان اصلی SPbSUT را ارائه دهید. چند کلمه در مورد دانشکده خود بنویسید ، پیوندی به وب سایت دانشکده خود بدهید.
سوالات کنترلی
چگونه می توانید یک صفحه وب در Word ایجاد کنید؟ وقتی صفحه وب جدیدی را ذخیره می کنید ، Word چگونه ساختار پوشه روی دیسک را تغییر می دهد؟ هنگام کار با صفحات وب چه تکنیک های جدیدی برای طراحی سند ظاهر می شود؟ کدام یک از آنها غیر قابل دسترس می شوند؟ چگونه می توان یک پیوند را به سند دیگری وارد کرد؟ چگونه می توانم یک عکس را وارد کنم؟ چگونه می توان برچسب های یک سند HTML ایجاد شده در Word را مشاهده و ویرایش کرد؟
معرفی
در دوره تمرینات محاسباتی:
· یک سناریوی آموزشی در زمینه تکلیف فردی ایجاد کرد.
· ایجاد یک صفحه وب که متن آموزشی توسعه یافته را پیاده سازی می کند.
صفحه وب توسعه یافته را با استفاده از برنامه تنظیم و آزمایش کنید اینترنت اکسپلورر;
· تهیه گزارش در مورد تمرینات محاسباتی.
استفاده از Word برای ایجاد صفحات وب
در طول کارآموزی ، ما آموختیم:
· ذخیره اسناد Word به عنوان صفحات وب.
· مشاهده صفحات وب در حالت نشانه گذاری وب.
· ذخیره صفحات وب در پوشه وب.
· ایجاد صفحات وب با استفاده از جادوگر صفحه وب.
و شبکه جهانی وب
شبکه جهانی وب یک سیستم از اسناد مربوط به یکدیگر است پیوندهاپیوندها به شما امکان می دهند از یک سند به سند دیگر حرکت کنید. اسناد می توانند شامل متن ، تصاویر ، فایل های صوتی و تصویری باشند. برای قالب بندی اسناد در قالب HTML (قالب اصلی فایلهای جهانیوب گسترده) برخی محدودیت ها وجود دارد. به عنوان مثال ، در این اسناد ، بدون ترفندهای خاص ، معمولاً نمی توانید متن را در چند ستون قرار دهید و همچنین نمی توانید آن را در دو طرف صفحه تراز کنید.
هر صفحه وب معمولی است فایل متنیبا گزینه های قالب بندی ویژه فرمان برای متن ، گرافیک و پیوندها. این فایل منبع HTML نامیده می شود زیرا دستورات در قالب Hypertext Markup Language (HTML) نوشته می شوند. مرورگر (برنامه ای که به شما امکان می دهد اطلاعات موجود در اسناد را در شبکه جهانی وب بخوانید) یک صفحه وب را تشخیص داده و آن را به همان روشی که Word در حالت صفحه وب انجام می دهد روی صفحه نمایش می دهد.
ما آن را در حالت مشاهده خواهیم کرد وب گردیمتن به راحتی قابل خواندن است زیرا با حروف بزرگ نمایش داده می شود و خطوط به طور خودکار پیچیده می شوند تا با عرض صفحه سازگار شوند. در این دیدگاه ، متن قابل ویرایش و قالب بندی است.
ذخیره سند ورد به عنوان صفحه وب
در Word 2000 ، فرمت فایل اینترنتی (HTML) به عنوان یکی از قالب های Word استفاده می شود. این بدان معناست که ممکن است نیازی به تبدیل ویژه اسناد ورد به قالب وب... اگر یک صفحه وب آماده را باز کنید ، Word به طور خودکار آن را در همان قالب ذخیره می کند. اگر شروع به کار با یک سند در Word می کنید ، سپس برای تبدیل آن به فرمت مناسب برای وب ، به آن نیاز خواهید داشت تیم ویژهحفاظت. اکنون ما یک سند ایجاد می کنیم ، برخی تغییرات را در آن ایجاد می کنیم و آن را به عنوان یک صفحه وب ذخیره می کنیم.
1. فایل Book Review.doc را که در یکی از درس های قبلی ایجاد کرده بودیم باز کنید.
2. View> Page Layout را انتخاب کنید.
یک سند فرمت شده در چندین ستون را مشاهده خواهید کرد (شکل 1)
همانطور که در شکل نشان داده شده است ، کادر محاوره ای Saving Document روی صفحه ظاهر می شود. 2. در آن ، می توانید رایانه ، دیسک یا پوشه ای را برای ذخیره سند انتخاب کنید.
عکس. 1.

برنج. 2
علاوه بر این ، می توانید نام و فرمت فایل را مشخص کنید. برای تنظیم عنوان صفحات وب ، از دکمه تغییر عنوان استفاده کنید. بیایید صفحه وب را در پوشه کاری خود ذخیره کنیم.
عنوان نام سندی است که تحت آن در اینترنت منتشر می شود. مختلف موتورهای جستجواز محتوای چنین عناوینی برای جستجوهای با اولویت بالا استفاده کنید. اگر می خواهید اسناد شما به راحتی در حجم وسیعی از مطالب منتشر شده در اینترنت یافت شود ، سعی کنید عناوین معناداری برای آنها قائل شوید.
4. روی دکمه My Documents کلیک کنید. محتویات این پوشه روی صفحه نمایش داده می شود.
5. روی نماد Work دوبار کلیک کنید.
6. نام فایل را در قسمت File name برجسته کنید.
7. نام My Web Document را وارد کنید.
Word سند را برای آن به قالب HTML تبدیل می کند. را می توان در اینترنت مشاهده کرد (شکل 3).

برنج. 3
توجه داشته باشید که سند اکنون بدون ستون روی صفحه نمایش داده می شود. آنها می توانند در حالت طرح بندی صفحه نمایش داده شوند ، اما هنگام مشاهده در پنجره مرورگر نمایش داده نمی شوند (شکل 4).

برنج. 4
هنگامی که اسناد را در قالب HTML ذخیره می کنید ، Word گرافیک و سایر اشیاء را از آن سند در فایل های جداگانه ذخیره می کند.
همه نمی دانند که چگونه ابزارهای قدرتمندی برای کار با متن Microsoft Word به ما ارائه می دهد. به لطف این ویرایشگر ، ما اولین وب سایت کاربردی خود را به صورت رایگان در اینترنت ایجاد می کنیم. در عین حال ، نیازی به داشتن دانش خاصی ندارید. برای کار با این ویرایشگر متنی معروف ، حداقل مهارت کافی است.
اولین مراحل ایجاد وب سایت در Word
همانطور که می گویند ، ما سایت خود را در Word ایجاد می کنیم (از این پس منظور ما Microsoft Word است). می توانید با عبارت کلاسیک "سلام جهان" شروع کنید ، که در ترجمه روسی: "سلام جهان". اگرچه من در اولین صفحه خود در اینترنت چنین می نویسم: "این اولین صفحه من در اینترنت است. هورا!". ما این عبارت (یا هر مورد دیگر) را در Word در صفحه تازه ایجاد شده می نویسیم ، منوی "File" (در Word 2003) را انتخاب می کنیم ، یا پس از کلیک روی دکمه "Office" (در سمت چپ بالا در Word 2007) ، "Save به عنوان "فرمان و ذخیره سند به عنوان" صفحه وب ( * .htm؛ * .html) ". خودتان به این نام فکر کنید ، اما باید به زبان لاتین باشد ، به عنوان مثال "stranitsa" ، توصیه می کنم آن را "index" بنامید - پس هنگام قرار دادن یک سایت در اینترنت برای ما بسیار مفید خواهد بود. صفحات وب را صفحات html نیز می نامند (از نام زبان html - زبان نشانه گذاری ابرمتن که بر اساس آن همه سایتهای موجود در اینترنت بر اساس آن ساخته شده اند).
به این ترتیب شما اولین صفحه خود را ایجاد کرده اید: index.htm. روی فایل (البته دو بار) کلیک کنید ، و صفحه وب خود را در مرورگر وب یا مرورگر (از مرورگر انگلیسی - browser) به طور پیش فرض روی رایانه خود نصب شده مشاهده خواهید کرد.
امروزه چندین مرورگر محبوب وجود دارد. اینها Internet Explorer ، Firefox ، Opera ، Chrome و دیگران هستند. اینکه از کدام مرورگر استفاده کنید فقط به ترجیحات شما بستگی دارد.
مهم نیست که در کدام نسخه از Word کار خواهید کرد. صفحات وب مطابق با استانداردهای پذیرفته شده در اینترنت امروز ذخیره می شوند و به همان اندازه در هر مرورگری مشاهده می شوند.
یک انحراف کوچک می توانید هر متنی را در Word روی خود بنویسید صفحه جدیدو دقیقاً به همان شکل توسط هر بازدید کننده ای از سایت شما مشاهده می شود (ما صفحه خود را در اینترنت در قسمت دوم مجموعه مقالات مربوط به ایجاد سایت در Word در اینترنت قرار می دهیم). در واقع ، همه چیز آنقدر بی ابر نیست ، زیرا همه مرورگرها 100 with با یکدیگر سازگار نیستند (وضعیت مشابه با پشتیبانی از استانداردهای اینترنت برای نمایش صفحات) و این اتفاق می افتد که صفحه در مرورگر و در Word نمایش داده می شود کاملاً منطبق نیست وجود دارد ، خوشبختانه ، بسیار ساده و روش جهانیراه حل هایی برای این مشکل - پس از ذخیره صفحه ما ، آن را در یک جفت مرورگر از تولید کنندگان مختلف ، به عنوان مثال ، Internet Explorer (به طور پیش فرض نصب شده) و Firefox مشاهده می کنیم. خوشبختانه همه مرورگرها رایگان هستند. بنابراین ، ما مطمئن خواهیم بود که هر کاربری در اینترنت همان چیزی را که ما مشاهده می کنیم مشاهده می کند. ما بلافاصله هر گونه ناسازگاری را در مرورگر و در سند Word (به عنوان مثال ، تراز) اصلاح می کنیم ، معمولاً این کار با تغییر ویژگی های عنصر صفحه Word (خطوط ، کلمات ، جداول) انجام می شود. پس از ذخیره سند ، مطمئن می شویم که همه چیز برای ما خوب است و به کار بیشتر ادامه می دهیم.
این مهم است که ورد بتواند متن ما را از نظر غلط های املایی و دستوری بررسی کند ، که یک امتیاز بزرگ محسوب می شود. این بد است که خطاهایی در سایت خود داشته باشید.
اکنون شروع به آزمایش با اساسی ترین عناصر ورد کنید. یک جدول با هر پیچیدگی بکشید ، هرگونه تصویر ، کلیپ ، شکل (در منوی Insert) موجود است را وارد کنید ، پس زمینه و رنگ صفحه را تغییر دهید عناصر فردی(به عنوان مثال ، رنگ هر سلول ممکن است متفاوت باشد). آنچه دلتان می خواهد انجام دهید. ورد راه حل های زیادی برای طراحی سند شما ارائه می دهد (در مورد ما صفحه وب).
کار با جداول در Word بسیار سریعتر و راحت تر از هر ویرایشگر وب مدرن است.
نکته این است که یکی از رایج ترین روش های ایجاد صفحات وب در اینترنت ، قرار دادن یک جدول پیچیده در صفحه است و ترتیب عناصر مختلف (تصاویر ، منوها ، هر متن) در سلول های جدول رخ می دهد. ما همین مسیر را دنبال می کنیم و از سادگی فوق العاده کار با جداول در Word مطمئن می شویم.
لطفا موارد زیر را انجام دهید. به هر روشی که برای شما مناسب است ، یک جدول 6 6 6 سلولی در Word ترسیم کنید. سلولها را به رنگ تخته شطرنجی با رنگ قرمز رنگ کنید. برای سادگی ، می توانید رنگ قرمز را در خصوصیات سلول مشخص کنید و "F4" (قالب کپی) را در هر سلول برای رنگ آمیزی فشار دهید. نمونه ای از جدول در شکل زیر.
می توانید از قبل برای تمرین استفاده کنید فایل های آمادهبا مثال در یک کلمه بایگانی zip را با این و نمونه های دیگر بارگیری کنید. با کلیک چپ بر روی مربع با ضربدر در سمت چپ ، جدول را انتخاب کنید گوشه بالاجدول را انتخاب کرده و روی موس کلیک راست کنید تا "Borders and Fill" را انتخاب کنید. در برگه "Border" که باز می شود ، "Type" را تنظیم کنید: هیچکدام.
میز شما دارای مرز نامرئی و خطوط دیگر خواهد بود. در مرحله بعد ، سند خود را به عنوان یک صفحه وب ذخیره کرده و در مرورگر مشاهده کنید. این مثال اصل اساسی کار با صفحات با استفاده از جداول را نشان داد ، به عنوان مثال. سلول ها را با اطلاعات لازم پر می کنیم و سپس همه خطوط جدول را نامرئی می کنیم.
وقتی کار خود را با مطالب اصلی صفحه شروع می کنیم ، اکیداً توصیه می کنم که فایل Word را به عنوان یک صفحه وب در یک فایل جداگانه ذخیره کنید ، برای مثال ، همان index.htm. آن ها 2 فایل کار خواهید داشت یک Word ، با پسوند .doc (یا .docx ، بسته به نسخه Word) فایل اصلی است که شما ویرایش می کنید ، و دیگری فایل صفحه وب با پسوند .htm است. ما صفحه وب را در یک مرورگر باز می کنیم و در صورت ناسازگاری احتمالی ، طرح آن را با طرح اصلی در Word مقایسه می کنیم.
چرا بهتر است این کار را انجام دهیم؟ زیرا وقتی Word یک سند را در صفحه وب ذخیره می کند ، برخی از اشیاء را می توان به تصویری تبدیل کرد که دیگر قابل ویرایش نیست.
ابزارهای پیشرفته ورد برای تزئین صفحات وب
جالب ترین جلوه ها برای طراحی یک صفحه وب ، و بدون آن ، نمی توانید به جایی بروید ، در نوار ابزار "Drawing" موجود است. اگر این پانل برای شما فعال نیست ، در هر کجای منطقه که نوار ابزار در آن قرار دارد راست کلیک کرده و علامت تیک را در کنار کلمه "Drawing" قرار دهید.
شما می توانید یکی از بسیاری از AutoShapes موجود در منوی AutoShapes نوار ابزار Draw را انتخاب کنید.
هر گونه ابزار موجود در نوار ابزار Drawing را می توان یافت روش های مختلف... روش اول قبلاً برای شما شناخته شده است ، و روش دوم این است که "Insert" را در منوی اصلی انتخاب کرده و به زیرمنوی "Picture" (برای Word 2003) بروید. در کلمه نسخه های بعدی(Word 2007 به بعد) رابط کاربری هوشمندتر است و کار در آنجا بسیار آسانتر و سریعتر است ، در اینجا وقتی منوی "Insert" را انتخاب کنید پنل بالاییهمه نمادهای ابزار در حال حاضر موجود است.
بیایید یک نمونه کوچک از روشنفکری ورد را با نسخه 2007 و بالاتر شروع کنیم. به عنوان مثال ، ما هرگونه شکل خودکار را در Word 2007 ترسیم می کنیم و برگه اضافی Drawing Tools \ Format بلافاصله باز می شود ، جایی که امکان اعمال هرگونه اثر موجود بر روی شکل وجود دارد. علاوه بر این ، نتایج اعمال اثر را می توان بر خلاف Word 2003 مشاهده کرد. اما ، با این وجود ، نتیجه نهایی یکسان خواهد بود. خودتان را آزمایش کنید.
در اینجا فقط یک مثال کوچک با اشکال خودکار مختلف در Word وجود دارد که می تواند هنگام کار بر روی وب سایت مفید باشد.
می توانید متن را در هر شکل خودکار وارد کرده و مانند یک سند معمولی ویرایش کنید. با استفاده از یک شکل خاص به عنوان مثال ، شکل زیر نمونه ای از تغییر پارامترهای مختلف شکل را نشان می دهد.
شما می توانید ده ها پارامتر را تغییر دهید - رنگ شکل ، لبه آن ، ضخامت خطوط مرزی ، هر پارامتر متنی. می توانید ابزارهای Shadow و Volume را تقریباً روی هر شیء اعمال کنید. چنین ابزارهایی اغلب توسط مدیران وب در اینترنت برای ایجاد دکمه های زیبا استفاده می شود ، اما در Word چند ثانیه طول می کشد. شاید جالب ترین ابزار شیء WordArt باشد. با کمک آن ، شما می توانید به معنای واقعی کلمه ، هر کاری را با هر کتیبه انجام دهید. نمونه هایی از اشیاء WordArt در زیر آمده است.
ما یک وب سایت کامل ایجاد می کنیم
با بررسی برخی از امکانات Word ، ما اقدام به ایجاد یک وب سایت کامل می کنیم ، که قبلاً برای کار نیمه وقت به عنوان نماینده اینترنت بانک مناسب خواهد بود. با اعمال همه پیشرفتهای قبلی ، اولین صفحه اصلی (اصلی) سایت خود را دریافت می کنیم.
با افزودن متن خود می توانید این مثال را بارگیری و ویرایش کنید. برای راحتی ، تصاویر خط تولید فعلی Moscomprivatbank (Privatbank در روسیه) قبلاً به صفحه اضافه شده است. بعداً می توانید آنها را با دیگران جایگزین کنید (برای کمک به شما جستجو کنید).
موارد جدید در این نمونه سایت برای ما:
1) 3 پیوند در خط اول جدول فایل agentbankanew.doc وجود دارد.
تصویر نقشه و متن "اطلاعات بیشتر در مورد نقشه ..." به صفحه موجود kreditka.htm پیوند دهید. و دکمه "سفارش" پیوند فروش است که بازدیدکنندگان علاقه مند را به وب سایت بانک هدایت می کند. این پیوند شامل آی دی شما، که پس از ثبت نام توسط نماینده بانک به شما واگذار می شود. وارد کردن یک پیوند آسان است. هر متن یا شی را انتخاب کنید و با کلیک بر روی دکمه سمت راست ماوس ، "Hyperlink" را انتخاب کنید. همچنین می توانید دکمه Hyperlink را در نوار ابزار استاندارد (Word 2003) که همیشه قابل مشاهده است یا در منوی بالای Insert (Word 2007) پیدا کنید. در گوشه سمت راست بالا ، روی "اشاره" کلیک کنید و متنی را وارد کنید که وقتی اشاره گر ماوس را روی پیوند قرار می دهید به عنوان یک راهنما نمایش داده شود. خودت ببین.
بنابراین ، هنگامی که ما به یک فایل موجود در فهرست کار خود پیوند می دهیم ، به سادگی به آن فایل اشاره می کنیم. و شما پیوند دکمه "سفارش" را از سایت نماینده پس از ثبت نام توسط نماینده گرفته و آن را در قسمت "آدرس" در پایین پنجره "افزودن یک پیوند اضافی" قرار دهید.
در پیوند فروش http://agent.privatbank.ru/branches/product/21/XXXX/ ، آخرین شماره XXXX با شماره شناسایی (شناسه) شما جایگزین شده است. نحوه دریافت شماره شناسایی در مقاله ای از سری مقالات "راهنمای کسب درآمد اضافی در Moscomprivatbank در سه مرحله».
برای افزودن پیوند جدید ، یک متن یا شی را با دکمه سمت چپ ماوس انتخاب می کنید ، سپس با فشار دادن دکمه راست ماوس ، "Hyperlink" را انتخاب کنید. برای تغییر یا مشاهده آدرس یک پیوند موجود ، نشانگر ماوس را بدون فشار دادن دکمه سمت چپ روی آن حرکت می دهید و فوراً دکمه موس راست را فشار دهید و "تغییر پیوند ..." را انتخاب کنید.
2) در بالای صفحه ، منویی ایجاد می کنیم که در آن به تمام محصولات بانکی موجود در صفحه پیوند می دهیم. این کار به منظور ساده شدن ناوبری در صفحه و راحتی بیشتر برای بازدیدکنندگان صفحه شما انجام می شود. برای سهولت جهت یابی ، ویرایشگر Word (در داخل صفحه و همچنین بین اسناد یا صفحات وب مختلف) یک نوار ناوبری "وب سایت" را ارائه می دهد ، که در آن می توانید از فلش ها برای حرکت سریع استفاده کنید ، مانند مرورگر هنگام کار بر روی اینترنت
برای اشاره به مکانی در داخل سند ، با برجسته کردن هر مکانی در سند (کلمه ، خط ، تصویر و غیره) یک نشانک ایجاد می کنیم.
3) ما صفحات اضافی را با توضیحات دقیق تر محصول اضافه می کنیم ، زیرا توضیح مختصر در صفحه اصلی به وضوح کافی نیست و نوشتن یک متن شرح طولانی برای همه محصولات به طور همزمان بد است. طراحی صفحات تفصیلی را می توان مشابه صفحه اصلی گذاشت - همه به اختیار شما. می توانید از صفحه آماده مقاله در سری مقالات "دستورالعمل های ایجاد درآمد اضافی در Moscomprivatbank در سه مرحله" با توضیحات محصول اصلی پرتویبانک - فقط در این موردتغییر نام صفحه وب با توضیحات کارت اعتباری (از index.htm به kreditka.htm) ضروری است ، زیرا ما به توضیحات دقیق کارت اعتباری با نام فایل kreditka.htm مراجعه می کنیم. توضیحات مفصلبقیه محصولات را خودتان تهیه خواهید کرد ، زیرا اطلاعات کافی در مورد آنها وجود دارد.
4) توجه به محتوای صفحه (محتوا) ضروری است. در اینجا ارزش رعایت استانداردهای عمومی پذیرفته شده را دارد ، و اگر ساده تر است ، قوانین فرم خوب را رعایت کنید. بگذارید این سلام در ابتدای صفحه باشد ، توضیح کوتاهسازمان (در مورد ما ، یک بانک). به هر حال ، می توانید یک صفحه جداگانه برای اطلاعات مربوط به بانک ایجاد کنید. در انتهای صفحه ، اطلاعات تماس شما باید وجود داشته باشد ، زیرا مطمئناً بازدیدکنندگان س questionsالی خواهند داشت. و آنها قادر خواهند بود از آنها خواسته شده توسط شما تعیین شده است پست الکترونیک، ICQ یا تلفن. شاید شما به دلخواه خود پیوندهای جالب یا چیز دیگری را به اطلاعات در انتهای صفحه اضافه کنید (به عنوان مثال کل اینترنت در مقابل شما قرار دارد). به شدت نکته مهم: داشتن پیوند به سایت از جایی که مطالب سایت خود را (یا بخشی از آن) دریافت کرده اید ، یک عمل خوب است. و البته ، مطالب منحصر به فرد برای هر سایتی مهم است ، که تأثیر مثبتی در نمایه سازی سایت شما توسط موتورهای جستجو خواهد داشت ، اما این یک موضوع گسترده جداگانه است که برای این مقاله نیست.
ذخیره نهایی سند به عنوان صفحه وب
پس از انجام آخرین مراحل در ایجاد سایت ، لازم است سند خود را به صلاحیت به یک صفحه وب تبدیل کنیم. چندین تفاوت ظریف در اینجا وجود دارد که بسیار مطلوب است که آنها را فراموش نکنید - اطمینان از مطابقت کامل بصری سند اصلی در Word با صفحه وب ذخیره شدهو انطباق صفحه وب با دستورالعمل های عمومی پذیرفته شده برای محتوای سایت هنگام قرارگیری در اینترنت. هنگام ذخیره یک فایل به عنوان صفحه وب ، نوع فایل را انتخاب می کنیم: "صفحه وب با فیلتر" - این کار برای کاهش حجم فایل انجام می شود (اطلاعات غیر ضروری از آن حذف می شود ، که فقط برای ویرایش در Word لازم است) و برای مرورگر مهم نیست). در مرحله بعد ، حتماً عنوان صحیح صفحه وب را بیابید. این نام فایل نیست ، بلکه نام صفحه وب است که در نوار عنوان مرورگر ظاهر می شود.
پس از ذخیره نهایی سند به عنوان یک صفحه وب ، یکبار دیگر به صفحه وب حاصله در چندین مرورگر نگاه کنید. اگر ناسازگاری (اغلب مشکلات هم ترازی) مشاهده می کنید ، سند Word را تصحیح کنید. شما در حال حاضر یک صفحه وب آماده دارید که می توانید در اینترنت ارسال کنید ، اما یک هشدار وجود دارد. Word یک عنصر خاص را در یک صفحه وب قرار نمی دهد (به اصطلاح ،) در نگاه اول ، این مهم نیست ، اما با این وجود ، ممکن است مرورگرها در تفسیر صفحه وب ما دچار مشکل شوند (ممکن است در موتورهای جستجو مشکلات ایجاد شود - بدون از این عنصرموتور جستجو ممکن است صفحه شما را ناامن در نظر بگیرد ، که بر اساس تجربه شخصی من آزمایش شده است). بخشی از کتاب راهنما را بخوانید:
عنصربرای نشان دادن نوع سند فعلی - DTD (تعریف نوع سند ، شرح نوع سند) در نظر گرفته شده است. این برای مرورگر لازم است که نحوه تفسیر را درک کند صفحه وب فعلیاز آنجا که HTML در چندین نسخه وجود دارد ، همچنین XHTML (زبان نشانه گذاری ابرمتنی قابل توسعه) وجود دارد که شبیه HTML است اما در نحو متفاوت است. به طوری که مرورگر "گیج نمی شود" و می فهمد که بر اساس کدام استاندارد صفحه وب را نشان می دهد و لازم است در خط اول کد تنظیم شود.
بنابراین ، بر اساس این اطلاعات ، خط از دست رفته را در بالای صفحه وب خود (سند html) در هر کدام قرار می دهیم ویرایشگر متن... خط به شرح زیر است:... شکل محل آن (در بالای صفحه) را نشان می دهد. در همان شکل ، می توانید عناصر اصلی هر صفحه وب را با استفاده از یک سند html خالی به عنوان مثال مشاهده کنید.
ما معنی همه عناصر را تجزیه و تحلیل نمی کنیم ، اگر تمایل زیادی به درک این موضوع دارید ، از هر موتور جستجویی بپرسید. نکته اصلی این است که با این خط ما با مرورگرها و موتورهای جستجو مشکلی نخواهیم داشت. فراموش نکنید که این خط را در ابتدای هر صفحه وب وارد کنید. فقط همین!
بیایید جمع بندی کنیم
پس از اتمام کار در سایت (ایجاد و پر کردن صفحات اضافی و اصلی با مطالب) ، ما یک سایت کامل به صورت رایگان دریافت می کنیم- شرح فعالیت های شما در اینترنت ، بدون آن نمی توان از هیچ قسمت عادی س questionال کرد- کار زمان چند مرحله ساده ، که در قسمت 2 از سری مقالات مربوط به ایجاد سایت توضیح داده شده است ، به شما امکان می دهد سایت خود را نه تنها در رایانه شخصی خود ، بلکه برای همه بازدیدکنندگان سایت خود (مشتریان احتمالی) مشاهده کنید. وب سایت را بخوانید و انتظار اولین فروش آنلاین را داشته باشید!
اسلاید 2
ما نگاهی به ابزارها و تکنیک های ساده برای توسعه صفحات وب خواهیم انداخت. بیایید نمونه ای از نحوه ایجاد قطعه ای از یک سایت حاوی مجموعه ای از سینما را در نظر بگیریم. اول از همه ، شما باید: توسعه یک پروژه وب سایت ؛ ساختار و محتوای مورد نظر آن را درک کنید. آن ها ساختن مدل اطلاعاتسایت. ساختار سایت. سینما "اکتبر" ارائه درام کمدی کارآگاهان DRAMAS COMEDIES DETECTIVES عکس ها صفحه اول (اصلی) صفحه وب دوم صفحه وب سوم صفحه وب چهارم
اسلاید 3
در اول ( مرحله بالاتر) اولین صفحه (اصلی) است. میزبانی می کند اطلاعات کلیدر مورد سینما و هایپر لینک ها برای باز کردن صفحات سطح دوم. سطح دوم (پایین) شامل صفحاتی است که به ژانرهای خاصی از فیلم ها اختصاص داده شده است. ژانر فیلم عنوان داستان ، عنوان کشور ، بازیگران: خلاصه جلسات: قیمت بلیط: صفحات سطح دوم.
اسلاید 4
البته ، ساختار سایت را می توان با افزودن صفحات سطوح بعدی پیچیده تر کرد. به عنوان مثال ، صفحات اختصاص داده شده به کارگردانان ، بازیگران و غیره. همه صفحات یک سطح اغلب به یک شیوه طراحی می شوند. با این حال ، طراحی آنها ممکن است متفاوت باشد. عناصر اصلی صفحات وب عبارتند از: بلوک های متنی اشیاء گرافیکی بلوک های متنی شامل: اشیاء گرافیکی شامل: متن اصلی ، سرفصل ها ، لیست ها ، لینک های متنی و غیره. تصاویر (نقاشی ، عکس ، انیمیشن) ، "تصویر زمینه" - تصاویر پس زمینه، تصاویر-هایپرلینک ، خطوط تقسیم.
اسلاید 5
اغلب از جداول برای قرار دادن عناصر در مکانهای خاص یک صفحه استفاده می شود. سبک متن و سبک عناصر گرافیکی ، سبک صفحه وب را تعیین می کند. سبک متن به نوع فونت ، اندازه ، سبک ، تورفتگی ، تراز ، بین حرف و فاصله خطوطو غیره سبک عناصر گرافیکی با توجه به شکل ، اندازه ، رنگ ، بافت مواد و همچنین جلوه های مختلف تعیین می شود. برای کاغذبازی با سبک مناسب ، استفاده از الگوهای آماده مناسب است. تم مجموعه ای از عناصر طراحی و طرح های رنگی برای یک سند است که به طور خاص توسط یک طراح کامپیوتر توسعه یافته است. موضوع سبک هر صفحه و کل سایت را تنظیم می کند: سبک متن اصلی ، سرصفحه ها ، لینک ها و غیره.
اسلاید 6
تم ها در همه برنامه های اداری ارائه می شود. ایجاد وب سایت با انتخاب شروع می شود تم های تمام شدهیا قالب طراحی خود را توسعه دهید. پس از آن ، صفحات جداگانه ایجاد می شود. سپس پیوندهایی تشکیل می شوند که ناوبری را در سایت تعریف می کنند. فایلهای همه صفحات وب سایت در یک پوشه جداگانه قرار می گیرد. این امر میزبانی سایت را بر روی سرور وب آسان تر می کند. مرسوم است که نام فایل اصلی صفحه وب یا اصلی با پسوند htm یا html نامگذاری شود. موضوع "بمباران" تم "بزرگراه"
اسلاید 7
برنامه WORD را اجرا کنید. دستور File New را اجرا کنید. در پنجره وظیفه ، صفحه وب را انتخاب کنید. تم طرح را انتخاب کنید: قالب قالب. به عنوان مثال: "مخلوط". برای قرار دادن عکس ها و قسمت های متنی در صفحه ، از جدولی با 6 سطر و 2 ستون استفاده می کنیم. سلول های مورد نظرمتحد کردن. ما اطلاعات لازم را ارسال خواهیم کرد. ما صفحه وب ایجاد شده به این روش را روی دیسک با نام DRAMA.HTML ذخیره می کنیم. بیایید با طراحی صفحات سطح دوم ، ایجاد وب سایت را شروع کنیم. هنگامی که یک سند WORD را به عنوان صفحه وب ذخیره می کنید ، همه تصاویر مورد استفاده در سند در یک پوشه جداگانه با نام صفحه وب و پسوند .files قرار می گیرند.
اسلاید 8
نتیجه مراحل 1 - 4.
اسلاید 9
نتیجه تکمیل بقیه مراحل و مشاهده صفحه وب ایجاد شده در مرورگر.
اسلاید 10
یک مرحله مهمتوسعه صفحات وب - ایجاد پیوندها برای انجام این کار ، باید: 1. متنی را انتخاب کنید که تبدیل به یک پیوند متنی شود. 2. درج فرمان Hyperlink یا icon 3. پیوند به فایل ، صفحه وب 4. انتخاب کنید فایل مورد نظر، محتوای آن باید با پیوند بالا باز شود و انتخاب را تأیید کند. در پایان کار ، باید صفحات ایجاد شده را در مرورگر مشاهده کرده و پیوندها را بررسی کنید.
اسلاید 11
شما می توانید با قرار دادن عناصر پویا و تعاملی در آن ، جذابیت آن را افزایش دهید. بیایید صفحه اصلی سایت خود را با قرار دادن یک خط خزنده روی آن "احیا" کنیم. ترتیب انجام کار: نمای اجزای وب نوار ابزار پنجره "خط خزنده" را باز کنید. متن "پیشنهادات" را تایپ کرده ، تنظیمات لازم را انجام داده و انتخاب را تأیید کنید.
اسلاید 12
ویرایشگر WORDبه شما امکان می دهد فایل های ویدئویی و صوتی را به یک صفحه وب متصل کنید. برای انجام این کار ، با کلیک روی نماد صدا یا فیلم ، یک کادر محاوره ای را باز کنید ، روی دکمه مرور کلیک کنید ، فیلم مورد نیاز را پیدا کنید یا فایل صوتی، پارامترهای پخش را تنظیم کنید.
مشاهده همه اسلایدها
موضوع 8
ایجاد
وب-صفحات با کمک
کلمه
به عنوان ویرایشگر ، ایجاد آن را آسان کنیدوب سایت ها ، می توانید از برنامه های کاربردی استفاده کنیدمایکروسافت آفیس - ورد ، اکسل ، پاورپوینت دیگر. در این حالت ، کاربر ممکن است زبان را نداند Html و دارای محیطی آشنا برای قالب بندی سند - WYSIWYG (آنچه می بینم همان چیزی است که به دست می آورم). تعداد زیادی از مردم استفاده می کنندکلمه توسعه دهندگان بالقوه در کارهای روزانه خود شونداسناد HTML
ایجاد یک صفحه وب در Word می توان دو راه: استفاده از جادوگر یا الگو یا تبدیل سند موجودقالب ورد به HTML در این مورد ، Word خود برچسب ایجاد می کند Html ، اگرچه نه به روش مطلوب.
راه اولایجاد HTML اسناد بسیار ساده هستند - شما باید شروع به ایجاد یک سند "از ابتدا" کنید و فقط از توصیه جادوگر پیروی کنید و از ابزارهای موجود در منوی برنامه استفاده کنید.
راه دوم- تبدیل سند موجودبرچسب های Word to HTML هنگام ذخیره یک فایلکلمه با فرمت HTML ... این تحول به طور طبیعی منجر به این واقعیت می شود که برخی از عناصر طراحی سند از بین می روند یا تغییر می کنند.
یکی از ویژگی های متمایز Html -documents به این معنی است که خود سند فقط حاوی متن است و همه اشیاء دیگر در زمانی که در سند نمایش داده می شود در مرورگر با استفاده از برچسب های خاص جاسازی شده و جداگانه ذخیره می شوند. هنگام پس انداز Html -فایل در محل سندکلمه یک پوشه روی دیسک ایجاد می کند ، که عناصر طراحی گرافیکی را در آن قرار می دهد. به عنوان مثال ، هنگام ذخیره یک فایل با تصاویر -سرخ شده htm ، Word یک پوشه .files سرخ کرده ایجاد می کند ، که در آن او تمام نقاشی ها را قرار می دهد.
بنابراین ، هنگام ایجاد یک سایت - گروهی متصل به هموب -صفحه ها ، توصیه می شود سایت را در یک پوشه جداگانه قرار دهید ، و هنگام انتقال یا انتشار یک سایت ، کل ساختار پوشه داخلی را به شدت حفظ کنید.
هنگام تهیه نشریه در اینترنت مواد ایجاد شده درکلمه ، دانستن ویژگی های تبدیل به فرمت مفید است Html ... برخی از آنها در زیر آورده شده است (جدول 8.1).
جدول 8.1
| عنصر سند کلمه | دگرگونیکلمه® Html |
| اندازه قلم | در Word فونت های 9 تا 36 نقطه را به تصویر می کشد. اندازه قلم Html بین 1 تا 7 متغیر است و به عنوان نشان دهنده اندازه فونت در مرورگر عمل می کند |
| جلوه های متنی: | جلوه های متن ذخیره نمی شوند ، اما خود متن باقی می ماند |
| نمای کلی: | باقی می ماند ، اما برخی از خطوط زیر به یک خط جامد تبدیل می شوند |
| متحرک سازی متن | انیمیشن ذخیره نمی شود ، اما متن باقی می ماند. برای جلوه دادن انیمیشن به متن ، می توانید از یک خط خزنده استفاده کنید (پانل "اجزای وب ") |
| گرافیک | تصاویر به فرمت تبدیل می شوند GIF یا JPEG اگر قبلاً در چنین فرمت هایی ذخیره نشده اند. خطوط به خطوط افقی تبدیل می شوند. |
| گرافیک: اشکال خودکار ، متن مجعد ، عکس برگردان و سایه ها | اشیاء به فایلهای فرمت تبدیل می شوند GIF ... در محیط ویرایشوب - صفحات را می توان درج کرد ابزارهای گرافیکی "درج" - "تصویر" |
| جداول | جداول در حال تبدیل شدن هستند ، اما گزینه ها پشتیبانی نمی شوند Html ذخیره نمی شوند به عنوان مثال ، حاشیه های رنگی و حاشیه عرض متغیر |
| شماره گذاری صفحات و سرصفحه ها و پاورقی ها | از آنجا که سند Html یکی محسوب می شودوب صفحه ، سپس مفهوم سرصفحه و پاورقی وجود ندارد و شماره گذاری ذخیره نمی شود |
| حاشیه صفحه و متن چند ستونی | |
| سبک ها | در صورت پشتیبانی ، سبکهای تعریف شده توسط کاربر به قالب بندی مستقیم تبدیل می شوند Html |
در صورت لزوم ، وارد کنید Html برچسب های صفحه ، درکلمه مستقیم پیش بینی شده است ویرایش Html-کد... این را می توان با فراخوانی پنجره ویرایشگر از طریق منوی "مشاهده" - "منبع" انجام داد Html " قبل از تغییر به این حالت ، باید فایل را ذخیره کنید. پس از اتمام ویرایش قبل از بستن پنجره ، فایل نیز باید ذخیره شود.
امکان دیگر این است که یک سند را در مرورگر باز کنید و منو را "View" - "در فرم" صدا کنید Html " به طور پیش فرض ، ویرایش در دفترچه یادداشت انجام می شود.
اگرچه Word سند را تقریباً به همان شکلی نشان می دهد که بعداً در مرورگر ، پیش نمایش ظاهر می شودوب سند می تواند بدون خروج اجرا شودکلمه.
اصطلاحات اساسی
ASCII ( آمریکایی استاندارد کد برای اطلاعات تبادل- کد استاندارد آمریکایی برای تبادل اطلاعات) - کد هفت بیتی برای نمایش اطلاعات متنی
GIF ( گرافیک تبادل قالب بندی- قالب تبادل گرافیکی) - برای تصاویر با وضوح کم رنگ استفاده می شود ، از مناطق شفاف و متحرک پشتیبانی می کند.
Html ( هایپر متن نشانه گذاری زبان) - زبان نشانه گذاری ابرمتن
جپگ ( مشترک عکاسی کارشناسان گروه- گروه تخصصی ماشین پردازش عکس) آیا یک قالب گرافیکی رایج رایج ایده آل برای عکس های اسکن شده است.
وب- صفحه ( وب-صفحه)- یک سند الکترونیکی که برای قرار دادن (ارسال شده) در اینترنت در نظر گرفته شده است.
وب- سایت ( وب-سایت)- مجموعه وب -صفحه های مرتبط با یکدیگر بر اساس موضوع ، لینک ها و نزدیکی به اینترنت.
سرور وب (وب -server) - سروری که قصد میزبانی داردوب - سایت های اینترنتی و ارائه خدمات به درخواست مشتریان.
WYSIWYG ( چی شما دیدن است چی شما گرفتن- آنچه می بینم چیزی است که من دارم) - نوع ویرایشگرهایی که سند در آنها نمایش داده می شود ، همانطور که در اینترنت چاپ یا ارائه می شود.
وظیفه شماره 8
موضوع: آفرینش
وب
-برنامه های کاربردی نرم افزار مبتنی بر سایت
خانم
دفتر
(
کلمه
و
برتری داشتن
)
قسمت 1. ایجاد گروه
وبصفحات به روش تبدیل
اسناد
خانمدفتر
1. یک پوشه روی دیسک کار برای قرار دادن اسناد خود آماده کنید.
2. یک سند Word با محتوای زیر ایجاد کنید.
عنوان اصلی ، مانند WordArt:
![]()
سپس متن را قرار دهید:
و یک جدول محتوا ، به عنوان مثال ، از 2 مورد ایجاد کنید.
سرگرمی های من
دوستان من
3. سند را اجرا کنید و آن را در پوشه خود در هارد دیسک خود با نام ذخیره کنید main.doc.
4. یک سند ورد اختصاصی به سرگرمی های خود ایجاد کنید. ذخیره سند به عنوانسرگرمی .doc در پوشه شما سند باید فرمت شود ، پاورقی داشته باشد و علاوه بر متن ، حاوی تصاویر باشد.
5.
مطابق نمونه داده شده ، یک کتاب کار Excel با یک جدول ایجاد کنید (شکل 8.2) ، آن را تحت نام ذخیره کنیددوستان .xls.
برای محاسبه مقادیر متوسط باید استفاده شود فرمول ها.
| دوستان من |
|||
| نام | سن | ارتفاع | وزن |
| واسیا | |||
| زینا | |||
| کولیا | |||
| لنا | |||
| منظور داشتن | 27,5 | 176 | 71,75 |
برنج. 8.2 نمونه جدول برای فایلدوستان .xls
5.1. ساختن نمودارنشان دادن اطلاعات در مورد دوستان خود نمودارها را زیر جدول قرار دهید ، اندازه جدول و نمودارها را تنظیم کنید.
5.2. برگه را برای چاپ آماده کنید:
5.2.1. پارامترهای برگه "Page ..." را در حالت پیکربندی کنیدپیش نمایش، ایجاد سرصفحه و پاورقی.
6. با استفاده از هایپرلینک بین اسناد پیوند ایجاد کنید.
6.1. سند اصلی main.doc را باز کرده و به ترتیب عناوین بخش را برجسته کنید ، پیوندها را به آنها وصل کنید ("منو - درج") به اسناد مربوطه.
7. عنوان را در سند اصلی علامت گذاری کنیدسرگرمی های من ... نام آن را "سرگرمی" بگذارید. سند را ذخیره کنید
8. در انتهای هر سند پشتیبان ایجاد کنید تا به سند اصلی برگردید.
8.1. برای اطمینان از بازگشت اسناد پشتیبان به اصلی ، یک نقاشی آماده کنید. برای مثال ، می توان با ایجاد یک کپی گرافیکی از پنجره فعال در بافر (Alt + PrintScreen) و ویرایش بیشتر تصویر در ویرایشگر Paint ، یک تصویر را به دست آورد.
8.2. یک تصویر را در انتهای هر یک از اسناد وارد کنید و یک پیوند به سند main.doc پشت آن وصل کنید. در پروندهسرگرمی .doc این پیوند باید به برگه "سرگرمی" منتقل شود.
10. یک گروه مرتبط ایجاد کنید وبصفحات ، با تبدیل اسناد آماده شده .
10.1. یک پوشه برایوب -اسناد به ناموب من _
10.2.
به طور متوالی اسناد آماده شده را باز کنید ، آنها را در یک پوشه ذخیره کنید My _ Web با تعیین
نوع فایل:صفحه وب ( *. Htm؛ *. Html)
10.3. همه اسناد را ببندید ، تغییرات در ساختار پوشه را تجزیه و تحلیل کنید.
11. مشاهده وب اسناد شروع شده بااصلی htm ... تجزیه و تحلیل کنید که کدام عناصر اسناد به کلی تغییر کرده یا ناپدید شده اند. سعی کنید پیوند فوق را دنبال کنید. مطمئن شوید که اتصالات بینوب -صفحه ها نیاز به ویرایش دارند
12. ویرایش کنیدوب اسناد ، تغییر پیوندها ، انجام طراحی اضافی.
توجه:برای تغییر از مرورگر به حالت ویرایش ، باید از منوی "File" - "Edit in." استفاده کنید Microsoft Word for Windows "یا دکمه در نوار ابزار.
13. همه اسناد را ذخیره و ببندید ، پوشه را کپی کنید My _ Web to drive A: ... ارسال کاروب -صفحات به معلم
قسمت 2. ایجاد موارد جدید
وباسناد با استفاده از
برنامه های کاربردی
خانمدفتر
1. با ساختار و ترکیب سند چند صفحه ای فرامتن که چهار صفحه را متحد می کند آشنا شوید (پیوست را ببینید).
2. ایجاد پوشه ای با نامارائه، و در آن یک پوشه برای نقاشی های شما -گالری.
3. ارقام را برای گنجاندن در صفحات مناسب آماده کنید. آنها را در یک پوشه ذخیره کنیدگالریبه عنوان فایل های جداگانه با فرمت bmp ، gif یا هر قالب دیگری که در اینترنت استفاده می شود. به اندازه تصاویر و حجم فایل ها توجه کنید. حجم فایل نباید بیش از 3 - 10 کیلوبایت باشد.
4. با استفاده از یک word word برای هر صفحه یک فایل جداگانه ایجاد کنیدکلمه (ص 1،2،4). برای صفحه 3 از یک فایل آماده استفاده کنیددوستان. htm ذخیره فایل ها به صورت htm یا html در پوشه ارائه.
4.1. پردازنده کلمه را راه اندازی کنیدکلمه و از آن برای ایجاد صفحه اصلی استفاده کنید ، فایل را در قالب ذخیره کنید html تحت نام فهرست مطالب. htm.
4.1.1. توصیه می شود هنگام ایجاد یک سند ساختار یافته از یک جدول استفاده کنید. پس از قرار دادن اشیاء ، حاشیه جدول را بردارید.
4.1.2. اجرای سند را اجرا کنید. برای سرصفحه های اصلی ، از شی استفاده کنیدهنر کلمه ، برای دیگران - سبک عنوان
4.1.3. برای تزئین پس زمینه ، از یکی از روش های پر کردن بافت استفاده کنید (منو "قالب "-" پس زمینه "-" روشهای پر کردن ") یا طراحی موضوعی (منو)"قالب" - "موضوع").
4.1.4. مشاهده تغییرات در ساختار پوشه در هنگام ذخیرهوب -صفحه ها صفحه ایجاد شده را باز کنید ، در صورت لزوم آن را ویرایش کنید.
4.2. صفحه دوم سایت را با استفاده از ویرایشگر ایجاد کنیدکلمه.
4.2.1. برای ایجاد سند از مورد منو استفاده کنید"پرونده" - "جدید"، در کادر محاوره ای باز شده"ایجاد سند"تب را انتخاب کنید"صفحات WEB" و نماد "صفحه WEB جدید" ... تمیز ذخیره کنیدوب -صفحه در پوشهارائهبا دادن نام به صفحه در زبان انگلیسی دوران کودکی. htm
4.2.2. برای عنوان "دوران کودکی من" استفاده کنید خط پیمایشبا نمایش پنل از قبلوب -اجزاء. با پارامترهای خط خزیدن آشنا شوید ، آن را طوری تنظیم کنید که بیش از 2 بار ظاهر نشود.
4.2.3.
برای قرار دادن اشیاء با استفاده از یک جدول ، علامت گذاری کنید.
تصویر را از پوشه وارد کنیدگالری.
4.2.4. پس زمینه صفحه را با استفاده از یک پر کردن گرادیان دو رنگ طراحی کنید. رنگهایی را انتخاب کنید که نزدیک به رنگ بافت یا موضوع صفحه اصلی باشد.
4.3. یک صفحه سوم بر اساس فایل ایجاد شده در قسمت 1 ایجاد کنیددوستان. htm
4.3.1. فایل و پوشه همراه آن را در یک پوشه کپی کنیدارائه.
4.3.2. فایل را در مرورگر باز کنید ، مطمئن شوید که سند به درستی نمایش داده شده است. در صورت لزوم ویرایش کنید.
4.4. صفحه چهارم سایت را با استفاده از ویرایشگر ایجاد کنیدکلمه.
4.4.1. یک نقشه آماده کنید - نمایی از ساختمان GUT از طرف مویکا (سایت قدیمی GUT را پیدا کنید). تصویر را در یک پوشه ذخیره کنیدگالری.
4.4.2. ایجاد فایل در پوشهارائه, با نام دانشگاه. htm.
4.4.3. تصویری را در فایل وارد کنید - نمای ساختمان GUT ، که قبلاً در پوشه ذخیره شده است گالری... آدرس ایمیل دانشگاه را کپی یا وارد کنید. چند عبارت در مورد دانشکده خود بنویسید و یک پیوند به وب سایت دانشکده وارد کنید.
5. پیوندهایی بین اسناد سایت ایجاد کنید.
5.1 را باز کنید کلمهسند فهرست مطالب. htm, و به طور پی در پی موارد "مطالب" را برجسته کنید ، پیوندها را به اسناد مربوطه وارد کنید.
6. یک تصویر () را در انتهای هر سند وارد کنید. ایجاد پیوندهایی که بازگشت به سند اصلی را فراهم می کند و از روی تصویر سنجاق می شود.
توجه! تصویر برای رفتن به صفحه اصلی نیز باید در پوشه باشدگالری.
8. محتویات هر یک از فایل های تازه ایجاد شده را در قالب مشاهده کنید HTML
8.1. برچسب هایی را که درج پیوندها ، تصاویر را فراهم می کند ، بیابید.
9. پوشه را کپی کنیدارائه با تمام محتویات آن روی دیسک A: یا روی دیسک C: به پوشه Temp ... با راه اندازی نمای از مکان جدید ، سایت را آزمایش کنید.
10. سایت خود را به معلم ارائه دهید ، مشاهده آن را از صفحه اصلی شروع کنید.
کاربرد
ساختار سایت
|
صفحه 1 (صفحه نخست)
| با درود |
||
| کودکی من سرگرمی های من دانشگاه های من | مقدمه - خلاصه ای کوتاه | متن (نظر روی عکس) |
| متن (چند سطر در یک موضوع معین) |
||
Page3 (دوستان من) - از موارد ایجاد شده قبلی استفاده کنید وب-سنددوستان. htm ایجاد شده بابرتری داشتن.
صفحه 4 (دانشگاه های من)
نام کامل دانشگاه ، آدرس وب سایت GUT ، تصویری با عکس از ساختمان اصلی GUT