TÉMA 8. VYTVOŘENÍ WEBOVÝCH STRÁNEK SLOVO
Jako editory, které zjednodušují tvorbu webových stránek, lze použít aplikace Microsoft Office - Word, Excel, PowerPoint atd. V takovém případě nemusí uživatel znát jazyk HTML a mít známé prostředí pro formátování dokumentů - WYSIWYG (co jsem podívejte se, co dostanu). Obrovský počet lidí, kteří používají Word ve své každodenní práci, jsou potenciálními vývojáři dokumentů HTML.
Webovou stránku ve Wordu můžete vytvořit dvěma způsoby: pomocí průvodce nebo šablony nebo převedením stávající. Dokument Word do formátu HTML. Word však generuje značky HTML, i když ne optimálním způsobem.
První způsob vytváření dokumentů HTML je docela jednoduché - musíte začít vytvářet dokument „od nuly“ a řídit se pouze radami průvodce a používat nástroje, které jsou k dispozici v nabídce programu.
Druhý způsob- při ukládání převést stávající dokument aplikace Word na značky HTML Soubor Word ve formátu HTML. Transformace přirozeně vede k tomu, že některé prvky návrhu dokumentu budou ztraceny nebo změněny.
Jednou z charakteristických vlastností dokumentů HTML je, že samotný dokument obsahuje pouze text a všechny ostatní objekty jsou do dokumentu vloženy v době, kdy je Prohlížeč zobrazen pomocí speciálních značek a uloženy samostatně. Když uložíte soubor HTML do umístění dokumentu, Word vytvoří na disku složku, do které umístí doprovodné prvky grafického designu. Například při ukládání souboru s obrázky smažené. htm Word vytvoří složku smažené. soubory, do kterého umístí všechny kresby.
Proto při vytváření webu - skupiny propojených webových stránek - doporučujeme umístit web do samostatné složky a při přesouvání nebo publikování webu striktně zachovat celou vnitřní strukturu složek.
Při přípravě publikace na internetu z materiálů vytvořených ve Wordu je užitečné znát specifika převodu do formátu HTML. Některé z nich jsou uvedeny níže (tabulka 8.1).
Tabulka 8.1
Převod prvků návrhu na HTML
Slovo element dokumentu | Převod Word ® HTML |
Velikosti písem | Word zobrazuje písma od 9 do 36 bodů. Rozměry HTML písma rozsah od 1 do 7 a slouží jako indikace velikosti písma v prohlížeči |
Textové efekty: | Textové efekty se neukládají, ale samotný text zůstává |
Obrysy: | Písma zůstávají, ale některé podtržítka jsou převedeny na plnou čáru |
Animovaný text | Animace se neuloží, ale text zůstane. K animaci textu můžete použít plazivou čáru (panel Web Components) |
Obrázky nebyly převedeny do formátu GIF nebo JPEG, pokud nebyly dříve uloženy v takových formátech. Čáry jsou převedeny na vodorovné čáry |
|
Grafika: automatické tvary, kudrnatý text, obtisky a stíny | Objekty jsou převedeny do souborů GIF. V prostředí pro úpravu webové stránky můžete vložit grafické nástroje „Vložit“ - „Obrázek“ |
Tabulky jsou převedeny, ale možnosti, které HTML nepodporuje, nejsou zachovány (například barevné ohraničení a ohraničení s proměnnou šířkou) |
|
Číslování stránek a záhlaví a zápatí | Protože je dokument HTML považován za jedinou webovou stránku, neexistuje koncept záhlaví a zápatí a stránkování není zachováno. |
Okraje stránky a text ve více sloupcích | |
Uživatelem definované styly jsou převedeny na přímé formátování, pokud to podporuje HTML |
Pokud potřebujete na stránku HTML vložit vlastní značky, Word poskytuje přímá úprava HTML kódu... To lze provést zavoláním okna editoru pomocí nabídky „Zobrazit“ - „Zdroj HTML“. Před přepnutím do tohoto režimu byste měli soubor uložit. Po dokončení úprav před zavřením okna musí být soubor také uložen.
Další možností přepnutí do režimu úprav HTML je otevřít dokument v Prohlížeči a vyvolat nabídku „Zobrazit“ - „Jako HTML“. Ve výchozím nastavení se úpravy provádějí v poznámkovém bloku.
Přestože Word zobrazuje dokument v téměř stejné podobě, v jaké se později objeví v Prohlížeči, můžete si zobrazit náhled webového dokumentu, aniž byste museli Word opustit.
V nabídce „Zobrazit“ jsou nastaveny způsoby zobrazení dokumentu Word (obr. 8.1). Když vyberete „Webový dokument“, soubor se zobrazí tak, jak by vypadal v prohlížeči nainstalovaném ve vašem počítači. Prostřednictvím nabídky „Zobrazit“ se můžete vrátit do normální režim pracovat s dokumentem.
https://pandia.ru/text/78/284/images/image002_81.gif "width =" 32 "height =" 32 src = "> Autobiography" href = "/text/category/avtobiografiya/" rel = "záložka "> autobiografie).
Moje koníčky
Moji přátelé
4. Vytvořte dokument aplikace Word věnovaný vašim koníčkům. Uložit dokument pod jménem hobby. doc ve vaší složce. Dokument musí být formátován, mít zápatí a kromě textu obsahovat obrázky.
5. Vytvořit Sešit excelu s tabulkou, jak je uvedeno níže, uložte pod názvem přátelé. xls
https://pandia.ru/text/78/284/images/image004_38.jpg "width =" 464 "height =" 164 src = ">
Pro výpočet průměrných hodnot by měly být použity vzorce.
5.1. Stavět grafy ilustrující informace o vašich přátelích. Uspořádejte grafy, upravte velikost tabulky a grafů pod tabulkou.
5.2. Připravte list pro tisk: v režimu nakonfigurujte parametry karty „Stránka ...“ Náhled, vytvářejte záhlaví a zápatí.
6. Vytvořte propojení mezi dokumenty pomocí hypertextových odkazů.
6.1. Otevřít hlavní dokument hlavní. doc a postupně zvýrazňovat záhlaví oddílů, připojit k nim hypertextové odkazy („Nabídka - Vložit“) na odpovídající dokumenty.
8. Na konci každého podpůrného dokumentu vytvořte hypertextové odkazy pro návrat do hlavního dokumentu.
8.1. Připravte si výkres, který zajistí návrat z podpůrných dokumentů do hlavního. Například vyrovnávací paměť obrázku "href =" / text / category / bufer / "rel =" bookmark "> buffer (Alt + PrintScreen) a další úpravy obrázku v editoru Malování.
8.2. Vložte obrázek na konec každého dokumentu a připojte hypertextový odkaz na hlavní dokument za ním. doc. V souboru hobby. doc hypertextový odkaz by měl poskytnout přechod na kartu „Hobby“.
10. Vytvořte skupinu souvisejících webových stránek pomocí metody převodu vykreslených dokumentů.
10.1. Připravte si složku pro webové dokumenty s názvem My_Web.
10.2. Postupně otevíráte dříve připravené dokumenty a uložte je do složky My_Web uvedením:
Typ souboru: Webová stránka ( * .htm; * .html)
10.3. Zavřete všechny dokumenty, analyzujte změny ve struktuře složek.
11. Zobrazte webové dokumenty začínající na hlavní. htm... Analyzujte, které prvky dokumentů se změnily nebo úplně zmizely. Zkuste sledovat hypertextový odkaz. Zajistěte úpravu odkazů mezi webovými stránkami.
12. Upravte webové dokumenty, změňte hypertextové odkazy, proveďte další návrh.
Pozornost! Chcete -li přepnout z prohlížeče do režimu úprav, musíte použít nabídku „Soubor“ - „Upravit v Microsoft Word pro Windows “nebo tlačítko na panelu nástrojů.
II. Vytvářejte nové webové dokumenty pomocí aplikací MS Office
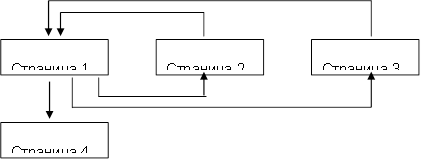
1. Seznamte se se strukturou a složením vícestránkového hypertextového dokumentu spojujícího čtyři stránky (viz Příloha 8.1).
2. Vytvořte složku s názvem Prezentace, a v něm - složka pro vaše kresby Galerie.
3. Připravte obrázky na zahrnutí na příslušné stránky. Uložte je do složky Galerie jako samostatné soubory v bmp, gif nebo jiném formátu používaném na internetu. Věnujte pozornost velikosti obrázků a velikosti souborů. Soubory by neměly přesáhnout velikost 3–10 kB.
4. Vytvořit samostatný soubor pro každou stránku pomocí textového procesoru Word (strany 1, 2, 4). Pro stránku 3 použijte hotový soubor přátelé. htm... Ukládejte soubory ve formátu htm nebo html do složky Prezentace.
4.1. Spusťte textový procesor Word a použijte jej k vytvoření hlavní stránky, uložte soubor ve formátu html pod názvem index. htm
4.1.1. Při vytváření strukturovaného dokumentu se doporučuje použít tabulku. Po umístění předmětů odstraňte ohraničení stolu.
4.1.2. Proveďte provedení dokumentu. Pro hlavní nadpis použijte objekt WordArt, pro ostatní - styl Nadpis.
4.1.3. Chcete -li ozdobit pozadí, použijte jednu z metod vyplnění textury (nabídka " Formát" – "Pozadí" – "Metody výplně") nebo tematický design (nabídka" Formát" – "Téma").
4.1.4. Zobrazte v prohlížeči změny ve struktuře složek, ke kterým došlo při uložení webové stránky. Otevřete vytvořenou stránku, v případě potřeby ji upravte.
4.2. Vytvořte druhou stránku webu pomocí editoru Word.
4.2.1. Chcete -li vytvořit dokument, použijte položku nabídky " Soubor"-"Vytvořit", v otevřeném dialogovém okně" Vytvoření dokumentu"vybrat kartu" webové stránky„a piktogram“ Nová webová stránka". Uložte do složky prázdnou webovou stránku Prezentace pojmenováním stránky v angličtině dětství. htm
4.2.2. Pro název „Moje dětství“ použijte Rolovací čára nejprve zobrazením panelu Web Components. Seznamte se s parametry linky procházení, nakonfigurujte ji tak, aby se zobrazovala maximálně dvakrát.
4.2.3. Proveďte označení pro umístění objektů pomocí tabulky. Vložte obrázek ze složky Galerie.
4.2.4. Navrhněte pozadí stránky pomocí dvoubarevné přechodové výplně. Vyberte barvy, které jsou blízké barvě textury nebo motivu domovské stránky.
4.3. Vytvořte třetí stránku na základě souboru vytvořeného v části I přátelé. htm
4.3.1. Zkopírujte soubor a související složku do složky Prezentace.
4.3.2. Otevřete soubor v prohlížeči, zkontrolujte, zda je dokument zobrazen správně. V případě potřeby upravte.
4.4. Vytvořte čtvrtou stránku webu pomocí editoru Word.
4.4.1. Připravte si kresbu - pohled na budovu SPbSUT. Uložte obrázek do složky Galerie.
4.4.2. Vytvořte soubor ve složce Prezentace s názvem univerzita. htm
4.4.3. Vložte do souboru obrázek - pohled na budovu SPbSUT, dříve uložený ve složce Galerie... Zkopírujte nebo zadejte emailová adresa univerzita. Napište pár frází o své fakultě a vložte hypertextový odkaz na webové stránky fakulty.
5. Vytvořte odkazy mezi dokumenty webu.
5.1. Otevři to Slovo dokument index. htm a postupně zvýrazňovat položky „Obsah“, vkládat hypertextové odkazy na odpovídající dokumenty.
6..gif "width =" 32 "height =" 32 src = "> MsoNormalTable">
Pozdravy
Výkon -
krátké shrnutí
Kresba nebo
fotka
Napiš mi email
(emailová adresa)
Stránka 2 (Moje dětství)
Stránka 3 (Moji přátelé).Použijte dříve vytvořený webový dokument přátelé. htm, vytvořeno v Excelu.
Stránka 4 (Moje univerzity). Uveďte úplný název univerzity, adresu webových stránek SPbSUT, obrázek s fotografií hlavní budovy SPbSUT. Napište pár slov o své fakultě, dejte odkaz na webové stránky vaší fakulty.
Kontrolní otázky
Jaké jsou způsoby, jak můžete vytvořit webovou stránku v aplikaci Word? Jak aplikace Word změní strukturu složek na disku při uložení nové webové stránky? Jaké nové techniky pro návrh dokumentu se objevují při práci s webovými stránkami? Které se stanou nedostupnými? Jak vložím hypertextový odkaz na jiný dokument? Jak vložím obrázek? Jak zobrazit, upravit značky dokumentu HTML vytvořeného v aplikaci Word?
Úvod
V průběhu výpočetní praxe:
· Vypracoval pedagogický scénář na téma individuálního zadání;
· Vytvořil webovou stránku, která implementuje vyvinutý pedagogický skript;
Pomocí programu vytvořte a otestujte vyvinutou webovou stránku internet Explorer;
· Připravit zprávu o výpočetní praxi;
Vytváření webových stránek pomocí aplikace Word
Během stáže jsme se naučili:
· Uložte dokumenty aplikace Word jako webové stránky;
· Zobrazení webových stránek v režimu webového značkování;
· Uložit webové stránky do webové složky;
· Vytvářejte webové stránky pomocí Průvodce webovou stránkou.
a World Wide Web
World Wide Web je systém dokumentů, které spolu navzájem souvisejí hypertextové odkazy. Hypertextové odkazy vám umožňují procházet z jednoho dokumentu do druhého. Dokumenty mohou zahrnovat text, obrázky, zvukové a video soubory. Formátování dokumentů ve formátu HTML (základní formát Světové soubory Wide Web) existují určitá omezení. Například v těchto dokumentech bez zvláštních vylepšení obvykle nemůžete umístit text do více sloupců a také jej nemůžete zarovnat na obě strany stránky.
Každá webová stránka je pravidelná textový soubor s možnostmi formátování textu, grafiky a hypertextových odkazů specifickými pro příkaz. Tento soubor se nazývá zdroj HTML, protože příkazy jsou napsány ve formátu HTML (Hypertext Markup Language). Prohlížeč (software, který vám umožňuje číst informace v dokumentech na World Wide Web) rozpoznává webovou stránku a zobrazuje ji na obrazovce stejným způsobem jako Word v režimu webové stránky.
To uvidíme v režimu Procházení webu text je dobře čitelný, protože je zobrazen velkými písmeny a řádky jsou automaticky zalomeny, aby se přizpůsobily šířce stránky. V tomto zobrazení lze text upravovat a formátovat.
Uložení dokumentu aplikace Word jako webové stránky
V aplikaci Word 2000 se jako jeden z formátů aplikace Word používá internetový formát souboru (HTML). To znamená, že možná nebudete muset konkrétně převádět dokumenty Wordu Webový formát... Pokud otevřete již připravenou webovou stránku, Word ji automaticky uloží ve stejném formátu. Pokud začínáte pracovat s dokumentem ve Wordu, budete jej potřebovat k převodu do formátu vhodného pro web speciální tým zachování. Nyní vytvoříme dokument, provedeme v něm změny a uložíme jej jako webovou stránku.
1. Otevřete soubor Book Review.doc, který jsme vytvořili v jedné z předchozích lekcí.
2. Vyberte Zobrazit> Rozložení stránky.
Uvidíte dokument formátovaný v několika sloupcích (obr. 1)
Na obrazovce se objeví dialogové okno Uložení dokumentu, jak ukazuje obr. 2. V něm můžete vybrat počítač, disk nebo složku pro uložení dokumentu.
Obr. 1.

Rýže. 2
Kromě toho můžete zadat název a formát souboru. Chcete -li nastavit názvy webových stránek, použijte tlačítko Změnit název. Uložme webovou stránku do naší pracovní složky.
Název je název dokumentu, pod kterým bude zveřejněn na internetu. Rozličný vyhledávače použijte obsah těchto nadpisů pro vyhledávání s vysokou prioritou. Pokud chcete, aby se vaše dokumenty snadno nacházely v obrovském množství materiálů publikovaných na internetu, zkuste jim dát smysluplné názvy.
4. Klikněte na tlačítko Moje dokumenty. Obsah této složky se zobrazí na obrazovce.
5. Poklepejte na ikonu Práce.
6. Zvýrazněte název souboru v poli Název souboru.
7. Zadejte název My Web Document.
Word pro něj převede dokument do formátu HTML. lze prohlížet na internetu (obr. 3).

Rýže. 3.
Všimněte si, že dokument je nyní zobrazen na obrazovce bez sloupců. Lze je zobrazit v režimu rozložení stránky, ale nezobrazí se při zobrazení v okně prohlížeče (obrázek 4).

Rýže. 4
Když ukládáte dokumenty ve formátu HTML, Word ukládá grafiku a další objekty z tohoto dokumentu do samostatných souborů.
Ne každý si uvědomuje, jak výkonné nástroje pro práci s textem nám Microsoft Word nabízí. Díky tomuto editoru zdarma vytvoříme náš první funkční web na internetu. Současně nemusíte mít žádné konkrétní znalosti. Na práci s tímto známým textovým editorem stačí mít minimální dovednosti.
První kroky k vytvoření webu ve Wordu
Naše webové stránky vytváříme ve Wordu (dále máme na mysli Microsoft Word), jak se říká, od nuly. Můžete začít s již klasickou frází „Hello world“, která v ruském překladu: „Hello world“. Ačkoli bych na svoji první stránku na internetu napsal takto „Toto je moje první stránka na internetu. Hurá!". Tuto (nebo jakoukoli jinou) frázi napíšeme do Wordu na nově vytvořenou stránku, vybereme nabídku „Soubor“ (ve Wordu 2003) nebo po kliknutí na tlačítko „Kancelář“ (vlevo nahoře ve Wordu 2007) „Uložit“ Jako "příkaz a uložte dokument jako" webovou stránku ( * .htm; * .html) ". Název si vymyslete sami, ale měl by být v latině, například „stranitsa“, doporučuji mu říkat „index“ - pak nám bude velmi užitečné při umísťování stránek na internet. Webovým stránkám se také říká html -pages (z názvu jazyka html - hypertextový značkovací jazyk, na jehož základě jsou založeny všechny weby na internetu).
Tímto způsobem jste vytvořili svou první stránku: index.htm. Klikněte na soubor (samozřejmě dvakrát) a vaše webová stránka se vám ve výchozím nastavení nainstaluje do webového prohlížeče nebo prohlížeče (z anglického „prohlížeče“ - prohlížeče).
Dnes existuje několik populárních prohlížečů. Jedná se o Internet Explorer, Firefox, Opera, Chrome a další. Který prohlížeč použít závisí pouze na vašich preferencích.
Nezáleží na tom, ve které verzi Wordu budete pracovat. Webové stránky budou uloženy v souladu se standardy přijímanými dnes na internetu a budou stejně dobře zobrazeny v jakémkoli prohlížeči.
Malá odbočka. Do svého Wordu můžete napsat libovolný text nová stránka a v úplně stejné podobě ho uvidí všichni návštěvníci vašeho webu (naši stránku zveřejníme na internetu v druhé části série článků o vytvoření webu ve Wordu). Ve skutečnosti není vše tak bez cloudu, protože ne všechny prohlížeče jsou navzájem 100% kompatibilní (stejná situace s podporou internetových standardů pro zobrazování stránek) a stává se, že zobrazení stránky v prohlížeči a ve Wordu se úplně neshoduje. Naštěstí existuje velmi jednoduchý a univerzálním způsobemřešení tohoto problému - po uložení naši stránku zobrazíme ve dvojici prohlížečů od různých výrobců, například Internet Explorer (ve výchozím nastavení nainstalován) a Firefox. Naštěstí jsou všechny prohlížeče zdarma. Budeme si tedy jisti, že každý uživatel na internetu uvidí to samé jako my. Jakékoli nesrovnalosti v prohlížeči a v dokumentu aplikace Word (například zarovnání) okamžitě opravíme, obvykle se to děje změnou vlastností elementu stránky Word (řádky, slova, tabulky). Po uložení dokumentu se ujistíme, že je s námi vše v pořádku, a pokračujeme v další práci.
Je důležité, aby Word mohl v našem textu zkontrolovat pravopisné a gramatické chyby, což je velké plus. Chyby na vašem webu jsou špatné.
Nyní začněte experimentovat s nejzákladnějšími prvky Wordu. Nakreslete tabulku jakékoli složitosti, vložte libovolné obrázky, klipy, tvary (dostupné v nabídce „Vložit“), změňte pozadí a barvy stránky jednotlivé prvky(například barva každé buňky může být odlišná). Dělejte to, po čem vaše srdce touží. Word poskytuje spoustu hotových řešení pro návrh vašeho dokumentu (v našem případě webové stránky).
Práce s tabulkami ve Wordu je mnohem rychlejší a pohodlnější než v jakémkoli moderním webovém editoru.
Věc se má tak, že jedním z nejpopulárnějších způsobů vytváření webových stránek na internetu je umístění složité tabulky na stránku a v buňkách tabulky dochází k uspořádání různých prvků (obrázky, nabídky, libovolný text). Půjdeme stejnou cestou a ujistíme se o extrémní jednoduchosti práce s tabulkami ve Wordu.
Proveďte prosím následující. Nakreslete tabulku 6 × 6 buněk ve Wordu jakýmkoli způsobem, který vám vyhovuje. Buňky namalujte šachovnicovým vzorem červenou barvou. Pro jednoduchost můžete ve vlastnostech buňky zadat červenou barvu a na každé buňce, která má být vybarvena, stiskněte „F4“ (formát kopírování). Příklad tabulky na obrázku níže.
Už můžete použít k procvičování hotové soubory s příklady ve Wordu. Stáhněte si zip archiv s tímto a dalšími příklady. Vyberte tabulku kliknutím levým tlačítkem na čtverec s křížkem vlevo horním rohu tabulku a kliknutím pravým tlačítkem myši vyberte „Ohraničení a vyplnění“. Na kartě "Hranice", která se otevře, nastavte "Typ": Žádný.
Váš stůl bude mít neviditelné ohraničení a další řádky. Dále uložte dokument jako webovou stránku a zobrazte jej v prohlížeči. Tento příklad ukázal základní princip práce se stránkami pomocí tabulek, tj. vyplníme buňky potřebnými informacemi a poté všechny řádky tabulky zneviditelníme.
Když začneme pracovat s hlavním materiálem na stránce, důrazně doporučuji uložit soubor Word jako webovou stránku V ODDĚLENÉM SOUBORU !!!, například stejný index.htm. Tito. budete mít 2 pracovní soubory. Jeden Word s příponou .doc (nebo .docx, v závislosti na verzi aplikace Word) je hlavní soubor, který budete upravovat, a druhý je soubor webové stránky s příponou .htm. Webovou stránku otevřeme v prohlížeči a v případě možných nesrovnalostí porovnáme její design s původním designem ve Wordu.
Proč je lepší to udělat? Protože když Word uloží dokument na webovou stránku, některé objekty lze převést na obrázek, který již nelze upravovat.
Pokročilé nástroje Word pro zdobení webových stránek
Nejzajímavější efekty pro návrh webové stránky a bez ní nemůžete nikam jít, jsou k dispozici na panelu nástrojů „Kreslení“. Pokud tento panel pro vás není aktivní, klikněte pravým tlačítkem kdekoli v oblasti, kde se nacházejí panely nástrojů, a zaškrtněte políčko vedle slova „Kresba“.
Můžete si vybrat kterýkoli z mnoha automatických tvarů dostupných v nabídce Automatické tvary na panelu nástrojů Kreslit.
Všechny nástroje obsažené na panelu nástrojů Kreslení lze nalézt různé způsoby... První způsob je vám již znám a druhým způsobem je vybrat v hlavní nabídce „Vložit“ a přejít do podnabídky „Obrázek“ (pro Word 2003). Ve Slově další verze(Word 2007 a novější), rozhraní je inteligentnější a je zde již mnohem snazší a rychlejší pracovat, zde když vyberete nabídku „Vložit“ na horní panel všechny ikony nástrojů jsou již k dispozici.
Ukažme si malý příklad intelektuálnosti Slova, počínaje verzí 2007 a starší. Nakreslíme například libovolný automatický tvar ve Wordu 2007 a okamžitě se otevře další záložka Drawing Tools \ Format, kde je možné na tvar aplikovat jakýkoli dostupný efekt. Kromě toho lze výsledky aplikace efektu vidět okamžitě, na rozdíl od aplikace Word 2003. Konečný výsledek však bude stejný. Experimentujte sami.
Zde je jen malý příklad s různými automatickými tvary ve Wordu, které se mohou hodit při práci na webu.
Do libovolného automatického tvaru můžete vložit text a upravit jej jako v běžném dokumentu. Na příkladu konkrétního tvaru ukazuje obrázek níže příklad změny různých parametrů tvaru.
Můžete změnit desítky parametrů - barvu tvaru, jeho lemování, tloušťku hraničních čar, libovolný textový parametr. Nástroje Shadow a Volume můžete použít téměř na jakýkoli objekt. Takové nástroje webmasteři na internetu často používají k vytváření nádherných tlačítek, ale ve Wordu to zabere pár sekund. Asi nejzajímavějším nástrojem je objekt WordArt. S jeho pomocí můžete dělat doslova cokoli s jakýmkoli nápisem. Níže jsou uvedeny příklady objektů WordArt.
Vytváříme plnohodnotné webové stránky
Když jsme se zabývali některými možnostmi Wordu, přistoupili jsme k vytvoření plnohodnotného webu, který již bude vhodný pro práci na částečný úvazek jako internetový agent banky. Aplikujeme -li veškerý předchozí vývoj, získáme první (hlavní) stránku našeho webu.
Tento příklad si můžete stáhnout a upravit přidáním textu. Pro pohodlí byly na stránku již přidány obrázky aktuální produktové řady Moscomprivatbank (Privatbank v Rusku). Později je můžete nahradit jinými (hledání vám pomůže).
Co je nového na tomto ukázkovém webu pro nás:
1) V prvním řádku tabulky souborů agentbankanew.doc jsou 3 hypertextové odkazy.
Obrázek mapy a text „Více o mapě ...“ odkazují na stávající stránku kreditka.htm. A tlačítko „objednat“ je již prodejním odkazem, který přesměruje zainteresovaného návštěvníka na webové stránky banky. Tento odkaz obsahuje vaše ID, který vám je přiřazen po registraci bankovním agentem. Vložit hypertextový odkaz je snadné. Vyberte libovolný text nebo objekt a kliknutím na pravé tlačítko myši vyberte „Hypertextový odkaz“. Tlačítko Hypertextový odkaz najdete také na vždy viditelném standardním panelu nástrojů (Word 2003) nebo v horní nabídce Vložit (Word 2007). V pravém horním rohu klikněte na „Nápověda“ a zadejte text, který se zobrazí jako nápověda, když umístíte ukazatel myši na odkaz. Podívej se sám.
Když tedy odkazujeme na existující soubor v našem pracovním adresáři, jednoduše na něj ukážeme. A po registraci agentem odeberete odkaz na tlačítko „Objednat“ ze stránek agenta a vložíte jej do pole „Adresa“ ve spodní části okna „Přidat hypertextový odkaz“.
V prodejním odkazu http://agent.privatbank.ru/branches/product/21/XXXX/ je nejnovější XXXX nahrazeno vaším identifikačním číslem (ID). Jak získat identifikační číslo je podrobně popsáno v článku ze série článků „Průvodce k získání dalšího příjmu v Moscomprivatbank v tři kroky».
Chcete -li přidat nový odkaz, vyberte text nebo objekt levým tlačítkem myši a poté stisknutím pravého tlačítka myši vyberte „Hypertextový odkaz“. Chcete -li změnit nebo zobrazit adresu stávajícího hypertextového odkazu, přesuňte na něj ukazatel myši bez stisknutí levého tlačítka a OKAMŽITĚ STISKNĚTE PRAVÉ TLAČÍTKO MOUSE a vyberte „Změnit hypertextový odkaz ...“.
2) V horní části stránky vytvoříme nabídku, kde propojíme všechny bankovní produkty na stránce. Důvodem je zjednodušení navigace na stránce a další pohodlí návštěvníka vaší stránky. Pro snadnou navigaci poskytuje editor Word (uvnitř stránky, stejně jako mezi různými dokumenty nebo webovými stránkami) navigační lištu „Web“, kde můžete pomocí šipek rychle navigovat, jako v prohlížeči při práci na Internet.
Abychom odkazovali na místo v dokumentu, vytvoříme záložku zvýrazněním libovolného místa v dokumentu (slovo, řádek, obrázek atd.).
3) Přidáváme další stránky s podrobnějším popisem produktu, protože Krátký popis na domovské stránce zjevně nestačí a je špatné psát dlouhý popisný text pro všechny produkty najednou. Vzhled podrobných stránek lze ponechat podobný domovské stránce - vše podle vašeho uvážení. Můžete použít hotovou stránku z článku v sérii článků „Pokyny pro získání dalšího příjmu v Moscomprivatbank ve třech krocích“ s popisem vlajkového produktu Privatbank - pouze v tento případ je nutné přejmenovat webovou stránku s popisem kreditní karty (z index.htm na kreditka.htm), protože odkazujeme na podrobný popis kreditní karty s názvem souboru kreditka.htm. Podrobný popis Zbytek produktů si vyrobíte sami, protože je o nich dostatek informací.
4) Je třeba věnovat pozornost obsahu stránky (obsahu). Zde stojí za to dodržovat obecně uznávané standardy, a pokud je to jednodušší, pak pravidla dobré formy. Nechť je to pozdrav na začátku stránky, Stručný popis organizace (v našem případě banka). Mimochodem, můžete vytvořit samostatnou stránku s informacemi o bance. Ve spodní části stránky by měly být vaše kontaktní údaje, protože návštěvníci budou mít jistě otázky. A budou je moci požádat o vámi zadané e-mailem, ICQ nebo telefon. Možná k informacím na konci stránky přidáte zajímavé odkazy nebo něco jiného - podle vašeho uvážení (celý internet je před vámi jako příklad). Vysoce důležitý bod: Je dobrým zvykem mít odkaz na web, odkud jste získali (nebo částečně získali) materiály pro svůj web. A samozřejmě je pro jakýkoli web důležitý jedinečný materiál, který bude mít pozitivní vliv na indexování vašeho webu vyhledávači, ale toto je samostatné rozsáhlé téma, které není pro tento článek.
Konečné uložení dokumentu jako webové stránky
Poté, co jsou dokončeny poslední úpravy při vytváření webu, je nutné kompetentně převést náš dokument na webovou stránku. Existuje několik nuancí, na které je velmi žádoucí nezapomenout - zajištění úplné vizuální shody původního dokumentu ve Wordu s uloženou webovou stránkou a soulad webové stránky s obecně přijímanými pokyny pro obsah stránek při jejich umístění na internet. Při ukládání souboru jako webové stránky vybereme typ souboru: „Webová stránka s filtrem“ - to se provádí za účelem zmenšení velikosti souboru (odstraní se z něj nepotřebné informace, které jsou nutné pouze pro úpravy ve Wordu a na prohlížeči nezáleží). Dále vymyslete správný název webové stránky. Nejde o název souboru, ale o název webové stránky, která se zobrazí v záhlaví prohlížeče.
Poté, co konečně dokument uložíte jako webovou stránku, podívejte se na výslednou webovou stránku znovu ve více prohlížečích. Pokud vidíte nekonzistence (nejčastěji problémy se zarovnáním), opravte dokument aplikace Word. Již máte připravenou webovou stránku, kterou lze zveřejnit na internetu, ale existuje jedno upozornění. Word nevkládá do webové stránky jeden konkrétní prvek (tzv.). Na první pohled to není zásadní, ale přesto mohou mít prohlížeče problémy s interpretací naší webové stránky (problémy mohou nastat s vyhledávači - bez tohoto prvku vyhledávač může považovat vaši stránku za nebezpečnou, vyzkoušeno na základě mé vlastní zkušenosti). Přečtěte si úryvek z příručky:
Živelje určen k označení typu aktuálního dokumentu - DTD (definice typu dokumentu, popis typu dokumentu). To je nezbytné pro to, aby prohlížeč porozuměl interpretaci aktuální webová stránka protože HTML existuje v několika verzích, existuje také XHTML (EXtensible HyperText Markup Language), který je podobný HTML, ale liší se syntaxí. Aby se prohlížeč „nezamotal“ a porozuměl tomu, podle jakého standardu zobrazovat webovou stránku a je nutné nastavit v prvním řádku kódu.
Na základě těchto informací tedy vložíme chybějící řádek v horní části naší webové stránky (html dokument) do libovolného textový editor... Řádek je následující:... Obrázek ukazuje jeho umístění (úplně nahoře). Na stejném obrázku můžete vidět základní prvky jakékoli webové stránky pomocí příkladu prázdného html dokumentu.
Nebudeme analyzovat význam všech prvků, pokud máte velkou touhu to pochopit, zeptejte se jakéhokoli vyhledávače. Hlavní věc je, že s touto řadou nebudeme mít problémy s prohlížeči a vyhledávači. Nezapomeňte tento řádek vložit na začátek každé webové stránky. To je vše!
Pojďme to shrnout
Po dokončení prací na webu (vytvoření a vyplnění dalších a hlavních stránek materiálem) získáme zdarma plnohodnotný web- popis vašich aktivit na internetu, bez kterého nemůže být řeč o žádné normální části- časová práce. Několik jednoduchých kroků, popsaných v části 2 série článků o vytváření webových stránek, vám umožní vidět váš web nejen na vašem vlastním počítači, ale také pro všechny návštěvníky vašeho webu (potenciální zákazníky). Přečtěte si web a očekávejte první online prodej!
Snímek 2
Podíváme se na jednoduché nástroje a techniky pro vývoj webových stránek. Uveďme si příklad, jak vytvořit fragment webu obsahujícího repertoár kina. Nejprve musíte: vytvořit projekt webové stránky; porozumět jeho struktuře a zamýšlenému obsahu. Tito. stavět informační model stránky. Struktura stránek. Kino „Říjen“ nabízí Dramata Komedie Detektivové DRÁMOVÉ KOMEDIE DETEKTIVY FOTKY První (hlavní) webová stránka Druhá webová stránka Třetí webová stránka Čtvrtá webová stránka
Snímek 3
Na prvním ( vyšší úroveň) je první (hlavní) stránka. Hostuje obecná informace o kině a hypertextových odkazech na otevřené stránky druhé úrovně. Druhá (nižší) úroveň obsahuje stránky věnované určitým žánrům filmů. Filmový žánr Foto zápletky Název, země Režisér Herci: Souhrnné relace: Cena vstupenky: Stránky druhé úrovně.
Snímek 4
Strukturu webu lze samozřejmě dále komplikovat přidáním stránek následujících úrovní. Například stránky věnované režisérům, hercům atd. Všechny stránky stejné úrovně jsou často stylizovány stejným způsobem. Jejich design se však může lišit. Hlavní prvky webových stránek jsou: textové bloky grafické objekty Textové bloky zahrnují: Grafické objekty zahrnují: hlavní text, nadpisy, seznamy, textové hypertextové odkazy atd. obrázky (kresby, fotografie, animace), „tapeta“ - obrázky na pozadí, obrázky-hypertextové odkazy, dělící čáry.
Snímek 5
Tabulky se často používají k umístění položek na určitá místa na stránce. Styl textu a styl grafických prvků určují styl webové stránky. Styl textu odkazuje na typ písma, velikost, styl, odrážky, zarovnání, intercharacter a řádkování atd. Styl grafických prvků je dán tvarem, velikostí, barvou, texturou materiálu a také různými efekty. Pro stylisticky kompetentní papírování je vhodné použít hotové šablony - Témata. Téma je sada prvků návrhu a barevných schémat pro dokument speciálně navržený počítačovým designérem. Toto téma určuje styl pro každou stránku a celý web: styl hlavního textu, záhlaví, hypertextové odkazy atd.
Snímek 6
Témata jsou nabízena ve všech kancelářských programech. Tvorba webových stránek začíná volbou hotová Témata nebo si vytvořte vlastní šablonu návrhu. Poté se vytvoří samostatné stránky. Poté se vytvoří hypertextové odkazy, které definují navigaci na webu. Soubory všech stránek na webu jsou umístěny v samostatné složce. To usnadňuje hostování webu na webovém serveru. Je obvyklé pojmenovat index souboru hlavní webové stránky nebo hlavní s příponou htm nebo html. Téma „Bombardování“ Téma „Dálnice“
Snímek 7
Spusťte program WORD. Spusťte příkaz Soubor Nový. V podokně úloh vyberte Webová stránka. Vyberte motiv návrhu: Formát motivu. Například: „Blend“. K umístění fotografií a textových oblastí na stránku použijeme tabulku se 6 řádky a 2 sloupci. Požadované buňky sjednotit. Zveřejníme potřebné informace. Takto vytvořenou webovou stránku uložíme na disk pod názvem DRAMA.HTML. Začněme vytvářet webové stránky tím, že navrhneme stránky druhé úrovně. Když uložíte dokument WORD jako webovou stránku, všechny obrázky použité v dokumentu budou umístěny do samostatné složky s názvem webové stránky a příponou .files.
Snímek 8
Výsledek kroků 1 - 4.
Snímek 9
Výsledek dokončení zbývajících kroků a zobrazení vytvořené webové stránky v prohlížeči.
Snímek 10
Důležitá fáze vývoj webových stránek - vytváření hypertextových odkazů. K tomu je třeba: 1. vybrat text, který se stane textovým hypertextovým odkazem; 2. Vložte příkaz Hypertextový odkaz nebo ikona 3. Odkaz na soubor, webovou stránku 4. Vyberte požadovaný soubor, jehož obsah by se měl otevřít hypertextovým odkazem a potvrdit výběr. Na konci práce si musíte prohlédnout vytvořené stránky v prohlížeči a zkontrolovat funkčnost odkazů.
Snímek 11
Přitažlivost webové stránky můžete zvýšit umístěním dynamických a interaktivních prvků. Pojďme „oživit“ naši hlavní stránku webu tím, že na ni umístíme plazivou čáru. Pořadí provedení úkolu: Pohled na webové součásti Toolbaru Otevřete okno „Plíživý řádek“. Zadejte text „Navrhuje“, proveďte potřebná nastavení a potvrďte výběr.
Snímek 12
Editor WORD umožňuje připojit video a zvukové soubory k webové stránce. Chcete -li to provést, otevřete dialogové okno kliknutím na ikonu Zvuk nebo Film, kliknutím na tlačítko Procházet, vyhledejte požadované video nebo zvukový soubor, nastavte parametry přehrávání.
Zobrazit všechny snímky
TÉMA 8
TVORBA
WEB-STRÁNKY S POMOCÍ
SLOVO
Jako editoři usnadňují vytváření Web -stránky, můžete používat aplikace Microsoft Office - Word, Excel, PowerPoint jiný. V takovém případě uživatel nemusí znát jazyk Html a mají známé prostředí pro formátování dokumentů - WYSIWYG (co vidím, to dostanu). Obrovské množství lidí používá Slovo stát se potenciálními vývojáři v jejich každodenní práci HTML dokumenty.
Vytvořte webovou stránku ve Wordu umět dvě cesty: pomocí průvodce nebo šablony nebo převod stávajícího dokumentu Formát Word to HTML. V tomto případě Word generuje značky sám Html , i když ne optimálním způsobem.
První způsob Tvorba HTML -dokumenty jsou celkem jednoduché - musíte začít vytvářet dokument „od nuly“ a řídit se pouze radami Průvodce a používat nástroje, které jsou k dispozici v nabídce programu.
Druhý způsob- převod stávajícího dokumentu Značky Word to HTML při ukládání souboru Word ve formátu HTML ... Transformace přirozeně vede k tomu, že některé prvky návrhu dokumentu budou ztraceny nebo změněny.
Jeden z charakteristických rysů Html -documents je, že samotný dokument obsahuje pouze text a všechny ostatní objekty jsou do dokumentu vloženy v době, kdy je Prohlížeč zobrazuje pomocí speciálních značek, a jsou uloženy samostatně. Při ukládání Html -soubor v umístění dokumentu Slovo vytvoří na disku složku, do které umístí doprovodné prvky grafického designu. Například při ukládání souboru s obrázky - smažené. htm, Word vytvoří složku frieds .files , do kterého umístí všechny kresby.
Proto při vytváření webu - skupina propojených Web -stránky, doporučuje se umístit web do samostatné složky a při přesouvání nebo publikování webu striktně zachovat celou vnitřní strukturu složek.
Při přípravě publikace na internetu materiálů vytvořených v Slovo Je užitečné znát funkce převodu do formátu Html ... Některé z nich jsou uvedeny níže (tabulka 8.1).
Tabulka 8.1
| Prvek dokumentu Slovo | ProměnaSlovo® Html |
| Velikosti písem | Ve Wordu zobrazí se písma od 9 do 36 bodů. Velikosti písem Html rozsah od 1 do 7 a slouží jako indikace velikosti písma v prohlížeči |
| Textové efekty: | Textové efekty se neukládají, ale samotný text zůstává |
| Obrysy: | Zůstaňte, ale některé podtržítka jsou převedeny na plnou čáru |
| Animovaný text | Animace se neuloží, ale text zůstane. Chcete -li, aby měl text animační efekt, můžete použít plazivou čáru (panel „ Webové komponenty “) |
| Grafika | Obrázky jsou převedeny do formátu GIF nebo JPEG pokud nebyly dříve uloženy v takových formátech. Čáry jsou převedeny na vodorovné čáry. |
| Grafika: automatické tvary, kudrnatý text, obtisky a stíny | Objekty jsou převedeny na soubory formátu GIF ... V prostředí úprav Web - na stránky lze vložit grafické nástroje "Vložit" - "Obrázek" |
| Tabulky | Tabulky jsou převedeny, ale možnosti nejsou podporovány Html nejsou uloženy. Například barevné ohraničení a ohraničení s proměnnou šířkou |
| Číslování stránek a záhlaví a zápatí | Od dokumentu Html považován za jednoho Web -page, pak koncept záhlaví a zápatí chybí a číslování se neuloží |
| Okraje stránky a text ve více sloupcích | |
| Styly | Uživatelem definované styly jsou převedeny na přímé formátování, pokud je podporováno Html |
V případě potřeby vložte Html -stránka vlastní značky, v Slovo předpokládané přímé úpravy Html-kód... To lze provést zavoláním okna editoru prostřednictvím nabídky „Zobrazit“ - „Zdroj Html ". Před přepnutím do tohoto režimu byste měli soubor uložit. Po dokončení úprav před zavřením okna musí být soubor také uložen.
Další možností je otevřít dokument v Prohlížeči a vyvolat nabídku „Zobrazit“ - „Ve formuláři Html ". Ve výchozím nastavení se úpravy provádějí v poznámkovém bloku.
Ačkoli Word zobrazí dokument v téměř stejné podobě, jak bude později vypadat v prohlížeči, náhled Web -dokument lze provést bez opuštění Slovo.
ZÁKLADNÍ PODMÍNKY
ASCII ( americký Standard Kód pro informace Výměna- Americký standardní kód pro výměnu informací) - sedmibitový kód pro reprezentaci textových informací.
GIF ( Grafika Výměna Formát- formát pro výměnu grafiky) - používá se pro ostré obrázky s nízkými barvami, podporuje průhledné oblasti a animace.
Html ( Hyper Text Markup Jazyk) - Hyper Text Markup Language.
Jpeg ( Kloub Fotografování Experti Skupina- Joint Expert Group on Photo Processing Machine) Je běžný formát rastrové grafiky ideální pro naskenované fotografie.
Web- strana ( Web-strana)- elektronický dokument určený k umístění (zveřejněn) na internetu.
Web- stránky ( Web-místo)- Webová sbírka -stránky navzájem související podle tématu, hypertextových odkazů a blízkosti k internetu.
Webový server (Web -server) - server určený k hostování Web - stránky na internetu a poskytování služeb na žádost zákazníků.
WYSIWYG ( Co Vy Vidět Je Co Vy Dostat- to, co vidím, je to, co mám) - typ editorů, ve kterých je dokument zobrazen, jak bude vytištěn nebo prezentován na internetu.
ÚLOHA číslo 8
Téma: Tvorba
Web
-softwarové aplikace založené na místě
SLEČNA
Kancelář
(
Slovo
a
Vynikat
)
Část 1. Vytvoření skupiny
Web-stránky metodou převodu
dokumenty
SLEČNAKancelář
1. Připravte si složku na pracovní disk pro umístění dokumentů.
2. Vytvořte dokument aplikace Word s následujícím obsahem.
Hlavní nadpis, například WordArt:
![]()
Poté vložte text:
A vytvořte obsah, například ze 2 položek.
Moje koníčky
Moji přátelé
3. Spusťte dokument a uložte jej do složky na pevném disku pod názvem hlavní.doc.
4. Vytvořte dokument aplikace Word věnovaný vašim koníčkům. Uložit dokument pod jménem hobby .doc ve vaší složce. Dokument musí být formátován, mít zápatí a kromě textu obsahovat obrázky.
5.
Vytvořte sešit aplikace Excel s tabulkou podle daného vzorku (obr. 8.2), uložte jej pod názvem přátelé .xls.
Pro výpočet průměrných hodnot by měly být použity vzorce.
| Moji přátelé |
|||
| název | Stáří | Výška | Váha |
| Vasya | |||
| Zina | |||
| Kolja | |||
| Lena | |||
| Znamenat | 27,5 | 176 | 71,75 |
Rýže. 8.2. Ukázková tabulka pro soubor přátelé .xls
5.1. Stavět grafy ilustrující informace o vašich přátelích. Umístěte grafy pod stůl, upravte velikost tabulky a grafů.
5.2. Připravte list k tisku:
5.2.1. V režimu nakonfigurujte parametry karty „Stránka ...“Náhled, vytvářejte záhlaví a zápatí.
6. Vytvářejte odkazy mezi dokumenty pomocí hypertextových odkazů.
6.1. Otevřete hlavní dokument main.doc a postupně zvýrazněte nadpisy sekcí, připojte k nim hypertextové odkazy („Nabídka - Vložit“) k odpovídajícím dokumentům.
7. Uložte si název do záložky v hlavním dokumentu Moje koníčky ... Pojmenujte ho „Hobby“. Uložte dokument.
8. Vytvořením hypertextových odkazů na konci každého podpůrného dokumentu se vrátíte do hlavního dokumentu.
8.1. Připravte si výkres, který zajistí návrat z podpůrných dokumentů do hlavního. Obrázek lze například získat vytvořením grafické kopie aktivního okna ve vyrovnávací paměti (Alt + PrintScreen) a další úpravou obrázku v editoru Malování.
8.2. Vložte obrázek na konec každého z dokumentů a připojte hypertextový odkaz na dokument main.doc za ním. V souboru hobby .doc hypertextový odkaz by měl poskytnout přechod na kartu „Hobby“.
10. Vytvořte skupinu příbuzných Web-stránky, převodem připravených dokumentů .
10.1. Připravte si složku pro Web -pojmenované dokumenty Můj _ web.
10.2.
Postupně otevíráte dříve připravené dokumenty a uložte je do složky Můj _ Web zadáním
Typ souboru: Webová stránka ( *. Htm; *. Html)
10.3. Zavřete všechny dokumenty, analyzujte změny ve struktuře složek.
11. Zobrazit web -dokumenty začínající na hlavní. htm ... Analyzujte, které prvky dokumentů se změnily nebo úplně zmizely. Pokuste se sledovat hypertextový odkaz. Ujistěte se, že spojení mezi Web -stránky vyžadují úpravu.
12. Upravit Web -dokumenty, změnit hypertextové odkazy, provést další návrh.
Pozornost:Chcete -li přepnout z prohlížeče do režimu úprav, musíte použít nabídku „Soubor“ - „Upravit v Microsoft Word pro Windows “nebo tlačítko na panelu nástrojů.
13. Uložte a zavřete všechny dokumenty, zkopírujte složku Můj _ Web pro řízení A: ... Odeslat práci Web -stránky pro učitele.
Část 2. Vytvoření nového
Web-dokumenty používající
aplikace
SLEČNAKancelář
1. Seznamte se se strukturou a složením vícestránkového hypertextového dokumentu spojujícího čtyři stránky (viz příloha).
2. Vytvořte složku s názvemPrezentace, a v něm složku pro vaše kresby -Galerie.
3. Připravte si obrázky na zahrnutí na příslušných stránkách. Uložte je do složkyGaleriejako samostatné soubory formátu bmp, gif nebo jakýkoli jiný formát používaný na internetu. Věnujte pozornost velikosti obrázků a velikosti souborů. Velikost souboru by neměla překročit 3 - 10 KB.
4. Vytvořte samostatný soubor pro každou stránku pomocí textového procesu Slovo (str. 1,2,4). Pro stránku 3 použijte hotový soubor přátelé. htm. Uložit soubory jako htm nebo html ve složce Prezentace.
4.1. Spusťte textový procesor Slovo a použijte jej k vytvoření hlavní stránky, uložte soubor ve formátu html pod názvem index. htm.
4.1.1. Při vytváření strukturovaného dokumentu se doporučuje použít tabulku. Po umístění předmětů odstraňte ohraničení stolu.
4.1.2. Proveďte provedení dokumentu. Pro hlavní záhlaví použijte objekt WordArt , pro ostatní - Styl nadpisu
4.1.3. K ozdobení pozadí použijte jednu z metod vyplnění textury (nabídka „Formát "-" Pozadí "-" Metody výplně ") nebo tematický design (menu„Formát“ - „Předmět“).
4.1.4. Zobrazte v prohlížeči změny ve struktuře složek, ke kterým došlo při ukládání Web -stránky. Otevřete vytvořenou stránku, v případě potřeby ji upravte.
4.2. Vytvořte druhou stránku webu pomocí editoru Slovo.
4.2.1. Chcete -li vytvořit dokument, použijte položku nabídky"Soubor" - "Nový", v otevřeném dialogovém okně"Vytvoření dokumentu"vyberte záložku„WEB-stránky“ a ikona „Nová WEB-stránka“ ... Ušetřete čisté WEB -stránka ve složcePrezentacepojmenováním stránky anglický jazyk dětství. htm
4.2.2. Pro název „Moje dětství“ použijte Rolovací čára zobrazením panelu předem Web -komponenty. Seznamte se s parametry linky procházení a upravte ji tak, aby se zobrazovala maximálně 2krát.
4.2.3.
Proveďte označení pro umístění objektů pomocí tabulky.
Vložte obrázek ze složkyGalerie.
4.2.4. Navrhněte pozadí stránky pomocí dvoubarevné přechodové výplně. Vyberte barvy, které jsou blízké barvě textury nebo motivu hlavní stránky.
4.3. Vytvořte třetí stránku na základě souboru vytvořeného v části 1 přátelé. htm.
4.3.1. Zkopírujte soubor a související složku do složkyPrezentace.
4.3.2. Otevřete soubor v prohlížeči, zkontrolujte, zda je dokument zobrazen správně. V případě potřeby upravte.
4.4. Vytvořte čtvrtou stránku webu pomocí editoru Slovo.
4.4.1. Připravte si kresbu - pohled na budovu GUT ze strany Moiky (najděte staré stránky GUT). Uložte obrázek do složkyGalerie.
4.4.2. Vytvořte soubor ve složcePrezentace, Se jménem univerzita. htm.
4.4.3. Vložte do souboru obrázek - pohled na budovu GUT, dříve uložený ve složce Galerie... Zkopírujte nebo zadejte e -mailovou adresu univerzity. Napište pár frází o své fakultě a vložte hypertextový odkaz na webové stránky fakulty.
5. Vytvořte odkazy mezi dokumenty webu.
5.1. Otevři to Slovo dokument index. htm, a postupně zvýrazňovat položky „Obsah“, vkládat hypertextové odkazy na příslušné dokumenty.
6. Vložte obrázek na konec každého dokumentu (). Vytvořte hypertextové odkazy, které poskytují návrat k hlavnímu dokumentu, připnutí z obrázku.
Pozornost! Ve složce musí být také obrázek pro přechod na hlavní stránkuGalerie.
8. Zobrazte obsah každého z nově vytvořených souborů ve formátu HTML.
8.1. Najděte značky, které umožňují vkládání hypertextových odkazů, obrázků.
9. Kopírovat složkuPrezentace se vším jeho obsahem na disku A: nebo na disku C: do složky Temp ... Otestujte web spuštěním zobrazení z nového umístění.
10. Představte svůj web učiteli a začněte si jej prohlížet z hlavní stránky.
aplikace
Struktura stránek
|
Strana 1 (domovská stránka)
| Pozdravy |
||
| Mé dětství Moje koníčky Moje univerzity | Úvod - krátké shrnutí | Text (komentáře k fotce) |
| Text (několik řádků na dané téma) |
||
Stránka3 (Moji přátelé) - použijte dříve vytvořené Web-dokument přátelé. htm vytvořeno pomocí Vynikat.
Stránka 4 (Moje univerzity)
Úplný název univerzity, adresa webových stránek GUT, obrázek s fotografií hlavní budovy GUT