Internets sastāv no satura, saturs - no vārdiem, un vārdi var būt ļoti, ļoti gari. Un agrāk vai vēlāk tīmekļa pārzinis saskaras ar garu vārdu defisēšanas problēmu. Šī problēma īpaši attiecas uz atsaucīgu dizainu un nelieliem satura blokiem. Tātad, kā jūs risināt šo problēmu?
Defise
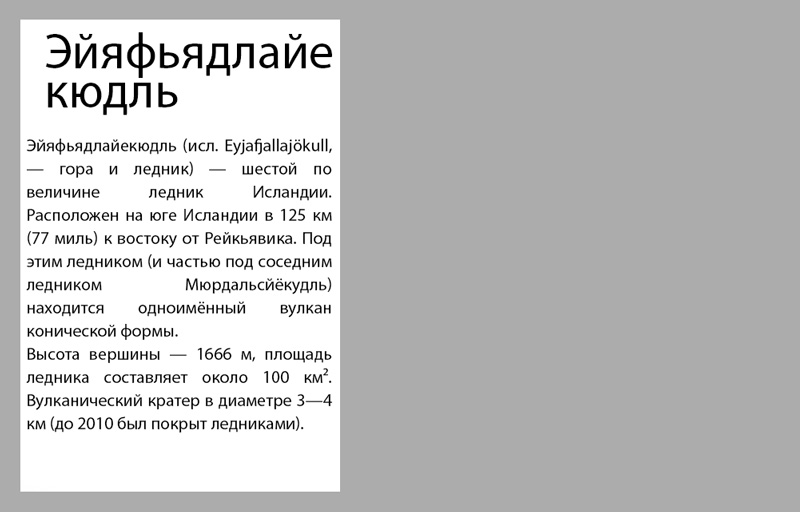
Pirmais risinājums garu vārdu defisēšanai ir ar defisi.
Defisi (-webkit-defises: auto; -moz-defises: auto; -ms-defises: auto; defises: auto;)
Pārlūkprogrammas atbalsts: CSS defises atbalsta gandrīz visas mūsdienu pārlūkprogrammas, izņemot pārlūku Chrome, Opera un Android. Tāpat ļoti bieži gramatiski nepareizās vietās tiek ievietota defise.
Lauziet vārdu
Vārdu pārtraukums ir CSS rekvizīts, kas nosaka, vai pārtraukt rindas vārdos.

Obriv-slova (-ms-word-break: break-all; word-break: break-all; word-break: break-word;)
Pārlūkprogrammas atbalsts: Word break tiek atbalstīts visās pārlūkprogrammās, izņemot Opera Mini un vecākas Opera versijas.
Pārplūdes ietinējs
Nākamais risinājums ir pārpildīšanas iesaiņojuma izmantošana.

Obertka-perepolneniya (vārdu aplaušana: pārtraukuma vārds; pārpildes ietīšana: pārtraukuma vārds;)
Pārlūkprogrammas atbalsts: tiek atbalstīts gandrīz visās pārlūkprogrammās. Piezīme. Dažās pārlūkprogrammās “pārpildes iesaiņojuma” vietā ir jāizmanto vārda aplaušana.
Elipse
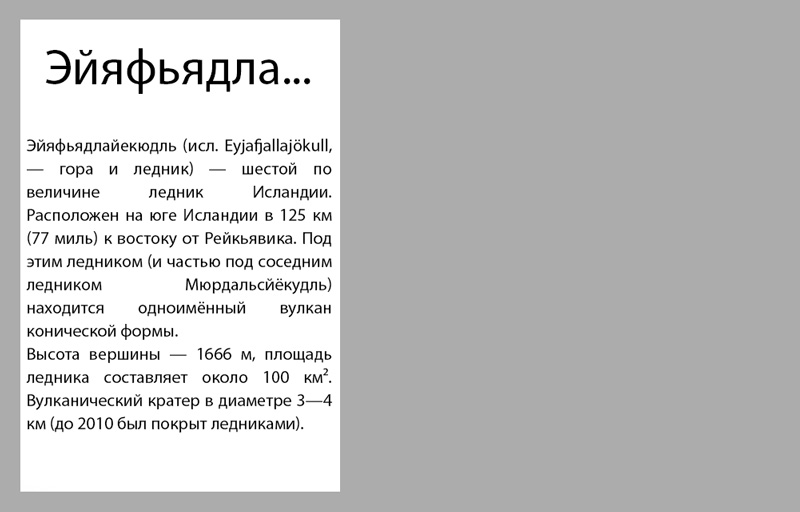
Vēl viena iespēja ir izmantot elipsi.

Mnogotochiye (pārpilde: slēpta; atstarpe: nowrap; teksta pārpilde: elipse;)
Pārlūkprogrammas atbalsts: atbalsta visas mūsdienu pārlūkprogrammas.
Šī ir darba metode, taču tālu no ideāla.
Galīgais risinājums: Pārpildes un defisiņu iesaiņojuma izmantošana.
Finalnoye-resheniye (pārpildes ietīšana: pārtraukuma vārds; vārdu aplaušana: pārtraukuma vārds; -webkit-defises: auto; -ms-defises: auto; -moz-defises: auto; defises: auto;)
Šis risinājums ļaus pārlūkprogrammai, kas to atbalsta, ievietot defisi un, ja pārlūkprogrammas neatbalsta, ievietot rindiņas pārtraukumu.



































