Internetul este format din conținut, conținutul este format din cuvinte, iar cuvintele pot fi foarte, foarte lungi. Și mai devreme sau mai târziu, un webmaster se confruntă cu problema divizării cuvintelor lungi. Această problemă este valabilă mai ales pentru designul receptiv și pentru blocurile mici de conținut. Deci, cum faceți față acestei probleme?
Cratimă
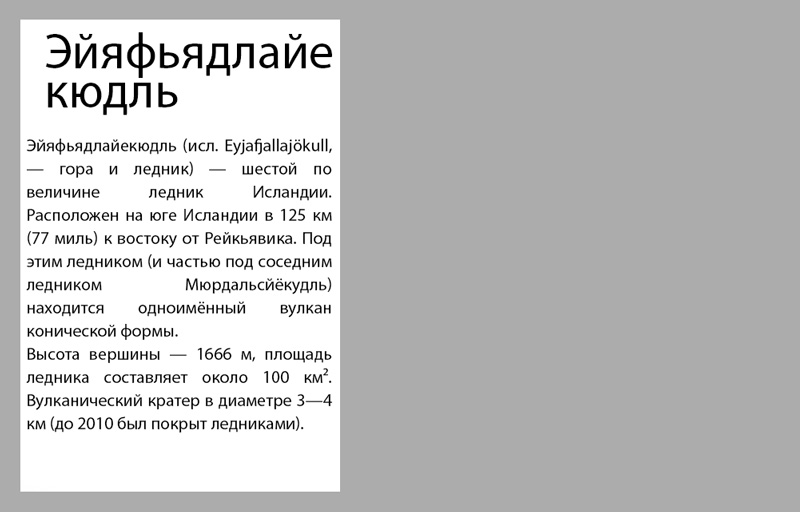
Prima soluție pentru cratimarea cuvintelor lungi este cu cratimă.
Defisi (-webkit-cratime: auto; -moz-cratime: auto; -ms-cratime: auto; cratime: auto;)
Suport pentru browser: cratimele CSS sunt acceptate de aproape toate browserele moderne, cu excepția Chrome, Opera, Android. De asemenea, foarte des cratima este inserată în locuri eronate din punct de vedere gramatical.
Pauză cuvânt
Word break este o proprietate CSS care specifică dacă trebuie să rupi liniile din cuvinte.

Obriv-slova (-ms-word-break: break-all; word-break: break-all; word-break: break-word;)
Suport pentru browser: Word break este acceptat în toate browserele, cu excepția Opera Mini și a versiunilor mai vechi de Opera.
Înveliș de preaplin
Următoarea soluție este să folosiți overflow-wrap.

Obertka-perepolneniya (word-wrap: break-word; overflow-wrap: break-word;)
Suport pentru browser: acceptat în aproape toate browserele. Notă: Unele browsere necesită utilizarea „word-wrap” în loc de „overflow-wrap”.
Elipsă
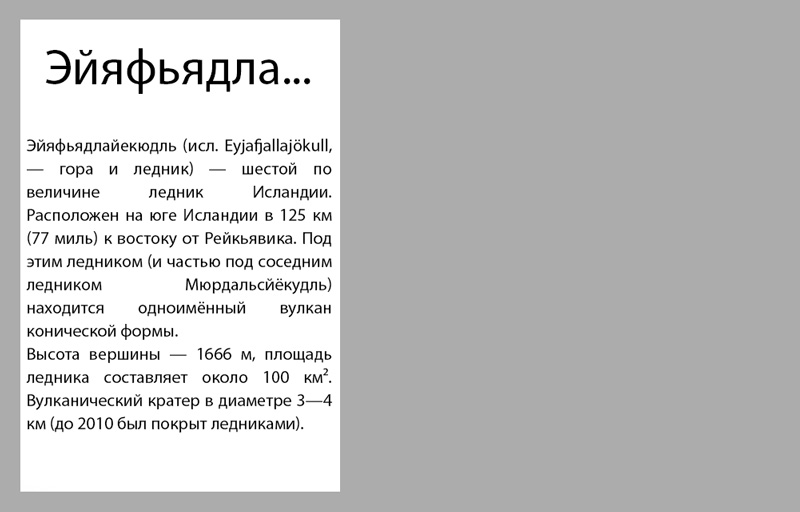
O altă opțiune este de a utiliza puncte de suspensie.

Mnogotochiye (overflow: ascuns; white-space: nowrap; text-overflow: elipsis;)
Suport pentru browser: acceptat de toate browserele moderne.
Aceasta este o metodă de lucru, dar departe de a fi ideală.
Soluție finală: Folosind Overflow și Hyphen Wrapper.
Finalnoye-resheniye (overflow-wrap: break-word; word-wrap: break-word; -webkit-cratime: auto; -ms-cratime: auto; -moz-cratime: auto; cratime: auto;)
Această soluție va permite browserului care îl acceptă să introducă o cratimă și, pentru browserele care nu suportă, să introducă o întrerupere de linie.



































