The task of doing in Jumle so that when you click on the reference of the material, it opened in Likebox. Jumla 2.5 (by the way, there is an opinion that in 1.5 will work). We take and do.
To begin with, we define. If our template does not provide for the possibility of laying your layout to output the materials in the category - open this file:
/Components/com_content/Views/category/tmpl/blog_item.php.
This, of course, is badly bad, because Jumla is updated (this is, respectively, well) and when updating this file will come back new.
In case, if we have hung in advance and in the template folder in the HTML folder made the COM_CONTENT folder and thoughtfully copied all from
/ COMPONENTS / COM_CONTENT / VIEWS
that update is not scary to us, but on the contrary, let yourself be updated - our works it will not affect.
Accordingly, the file will lie here:
/templates/Sabl/html/com_content/category/blog_item.php.
So, we write it in line 28, we write the following:
That is, add You can also do the same in the file. default_articles.php. In a string 105. There is a submarine stone. If we use CNC - Insert what I wrote. If a parametric references are used (type index.php? option \u003d COM_PLUGINS & View \u003d Plugin...) - Insert it: & TMPL \u003d Component One sign changed. The feature is that when we already have any values \u200b\u200bin the address bar (as in the case of a parametric link) - we can add a new one with the help of '&', but if we don't have anything - start adding values \u200b\u200bin Get From a question mark '?' REL \u003d "shadowbox; width \u003d 600; height \u003d 600" target \u003d "_ blank" They were not default, you can check 🙂 The main thing - do not forget ? TMPL \u003d ComponentOtherwise the window will open, but it will be all the page wamze with the menu, basement, cap and other charms. What it means (for those who leave the armored ticket only for bread): "The REL attribute determines the relationship between the current document and the document on which the reference is set by the HREF attribute." (C) HTMLBook. There is still Target - it loads the page to the new browser window. Now to the most important, namely - " why does not it work". To work, you need to fasten the Shadowbox itself to this good. The plugin for Jumla is called ShadowBox Media Viewer. Links to make sense not seeing - the plugin is easily googles, and the version is the newest. Settings there - darkness darkness, on the site developers there is a manual, which to a completely imputed state is translated by a googleboard. Well, it seems to be all ... good luck. Ask. The NINJA SHADOWBOX module is designed to output various content - images, video, web pages in a beautiful pop-up window. Ninja ShadowBox works in conjunction with the Shadowbox component which is a very good cross-browser and cross-platform written on JavaScript jQuery with a jQuery plugin designed to display the media content. I use this module on this site. Therefore, to understand how it works, click on the box of the box below: The peculiarity of this module compared to other similar extensions is that it is very easy to use. It supports 33 languages \u200b\u200band has 4 different skins pop-ups. #one. The ability to select a JS library for ShadowBox; With this module it is possible to show the following types of content: # 2. Images of various formats, including the most common JPG, GIF, PNG; # 3. Rollers in SWF format; #four. Rollers in FLV format; #five. Bring rollers from the popular Youtube video hosts and to him like; # 6. Show simple web pages. Use the module. In order to use the module, install it with the standard Joomla integrator. Then go to the module manager and turn it on. Despite the fact that this is the module by the method of work, it resembles the plugin. It does not need to be published in one position or that position is sufficient to simply turn on. In order for your content to be displayed in the pop-up window, you must add to your image, video or web anger to add the following: In addition, it can be done so that the image opens when clicking on the mini sketch of the image. This method you can see above where the synthesis of the module settings are presented. In order to make it you need two pictures, you need to show in Shadovbox and small which will be a mini sketch. The code will look like this: Click on the mini sketch to open the image. In addition, with the help of the module, you can make a whole gallery. For example, you need to show not one image, but several images in a row and rolling them without leaving Shadovbox. To do this, in the link running to each of the images, you must specify the following: REL \u003d "SHADOWBOX" Suppose that we need to make a gallery of three pictures, then the code will look like this: First image
Second image
Third image Naturally, in the form of references, there may be not only text but also mini sketches of images. Example of using the gallery: The code for opening any web page in ShadsBox will be the following: The video for playing video from YouTube in Shadovbox will be the following: Parameters; width \u003d 600; Height \u003d 400 is required to indicate the height and width of the window in which you will play video if you do not specify the window will be almost on the entire monitor. Here are the basic use of this module. The module provides the ability to select the JS library necessary for the shadowbox. Note that by default in Joomla and so the Mootools library is loaded so if you have not blocked the output of this library, then in the module settings on the "Download JS Library" parameter, check the "Do not upload" item. The Mootools library and so weigh about 70 kb, and if you connect another library, then this very much load the page's page. If you do not know if your Mootools library is loaded or not, just save any page of your site as HTML with images. Then go to the folder that will be created while saving the page. If there is a Mootools.js file there means that the library is loaded and you need to do something above. As part of this material, we consider some components for Joomla 3, which are able to significantly expand the capabilities of this content management system. This component allows you to create a platform, which will be available online chat, feedback, guestbook, contact form, callback system, etc. This extension for Joomla 3 will give the opportunity to discuss and solve a variety of questions, as happens, for example, as on E- Linker.ru. To understand the essence of the component, it will be best to look at its capabilities: Thanks to all these component tools that were combined into one platform, site administrators get the opportunity to easily and efficiently serve customers. There is a lot of styles in the package that can be changed specifically under your site. Thanks to this expansion, the site administrator gets the opportunity to log in to the support group directly from the Joomla admin. It is possible to publish features on your site in a more practical way. Note that after installing the expansion, the Support Panel button will be added, when you click on which you can register in the offaures office for full control of the component requests. More advantages of the component: This component enables users to publish links, banners, reduced images, etc., which will be shown on certain modules, and where the administrator can specify the price. Users have the opportunity to purchase ads on which the number of clicks, transitions will be counted; You can also specify the time interval. For one type of ads, you can create several financial plans. Thanks to this expansion, you can advertise various services and goods to users. Features and features of Advertisement Factory: The component for Joomla 3 supports UTF-8, there is multilinguality. It is possible to integrate with Joomla, thanks to which you can use the same login to work; Easy transition to RTL; Search engine optimization SEO and SEF; Easy to install and update process. You can get a component on the URL: http://thephpfactory.com/advertisement-factory-for-joomla With this component, you can add a video player HTML 5 or the Youtube player with the ability to organize rollers in playlists. That is, you can show rollers via YouTube channel or by pumping your own files. There are many interface design schemes. The player is able to organize a playlist, in which there can be several rollers from YouTube, a few rollers from your computer or just one file for playback. Such capabilities make SJ Video Player with one of the best players that is available on JED. Player ability to create reduced frame images from file and posters; Compatible with mobile devices on iOS and Android. Since with version 2.0, the player began to work on HTML 5, then Flash Player support was removed. Features and dignity: Unfortunately, the player spreads on a paid basis. You can buy it on the URL: http://extensionspot.net/spot-extensions-products/sj-video-player This professional expansion is created to work with product catalogs; Thanks to the extension, you can create any type of content display. Using 12 built-in file types, the mass of settings and expansion with plug-ins, you can manage directory If your company provides a fairly wide range of services and you do not want to spray the attention of the visitor to the usual list of services data, then the HOT BLOCKS template will solve your problems. In addition to conventional references from above, the main part of the template is divided into blocks. Each block has its design and will present a separate service. The Blocks template has a simple structure with an output to the main page of the main positions of the site, which can be adjusted along with the parameters of their accompanying images. It is convenient for the presentation site of companies and private firms, a small cognitive resource, a personal blog or portfolio, where, together with the gallery of their work, you can set a detailed description of them. This HotThemes pattern consists of blocks that can be scaled, depending on the degree of importance of information and themes that should be emphasized on the main page. Template styles are represented in four variations. Each of them has three colors: the first - cap, the second - background, the third - underscore. There are such combinations: black, white, emerald; White, black, pink; Blue, white, ocher; Bordeaux, white, socket. Naturally, if necessary, the palette can be picked up using a simple tool or prescribe manually. Joomla template Blocks. It also has such necessary modules as a gallery and slideshow, which is useful for any site, because visitors react most of all to colorful changing images that allow you to add the impression of the information provided in the articles. For the contacts section, the plugin is relevant to view the location of your company on Google Maps. Settings for this function are also simple, like fitting the entire template, so it will fit even a novice web master. This material can be downloaded for What is the main thing when developing a site based on the finished CMS system? Never edit the kernel files! If you make changes to the kernel, then either you should refuse to further update when you enter new versions, or problems with the modified functionality in system files are possible each time. Refusing to CMS updates, the site risks to be hacked attackers, since updates not only add new features, but also correct errors in the existing code. If you update the kernel of the system, that is, the risk of overriding the modified files. It can also cause problems with further support and improving the site. The standard task when developing the site is to override the output of any block. But at the same time it is impossible to change system files. How to change the output? Consider such a task on the example of CMS Joomla! and its template management systems. In CMS Joomla! Templates perform a number of important tasks, one of which is the ability to overlap the layouts of components and modules. If you at least once created the site running Joomla!, Then you probably know that the templates are stored in the Templates directories of the root directory of the site, and that there is a template manager in the administrative panel that allows you to manage and configure each of them. Inside the Templates folder are directly folder templates. For example, for Joomla! 3+ versions of the standard template is TEMPLATES / PROTOSTAR. And already inside the template folder there is an HTML directory, which allows you to overlap the standard output, both provided with CMS and additionally installed components and modules of independent developers. The layout files are responsible for the formation of the resulting HTML page code or its part. They are always stored in the TMPL Presentation folder. Consider, for example, the path to the standard layout of the article: Components / COM_CONTENT / Views / Article / TMPL / DEFAULT.PHP Here Components - standard folder of all components of Joomla!, COM_CONTENT - Folder of the Material Control Component, which is provided in a box with a CMS system, Views - a folder containing all component views, article - a specific view folder responsible for displaying articles, TMPL - folder with layouts Articles. A similar structure and in the administrative part of the site for this component, with the exception of the Administrator root directory. In Joomla Modules! The TMPL folder is often located directly at the root of the module folder. For example, Modules / mod_articles_news / tmpl. Any layout you can override in the template. To do this, you need to locate the layout file on the way. TEMPLATES / Name / HTML / Component_name / Industrial Name / Name.PHP for components I. TEMPLATES / Name / HTML / Module name / Name_Seta.php for modules, respectively. For example, for the example above, the way the control component of the articles will be: TEMPLATES / PROTOSTAR / HTML / COM_CONTENT / ARTICLE / DEFAULT.PHP If you do not have any folder from this path, then it must be created. The Default.php layout itself is easier to copy from the component folder to the template. For an example with a module, this path can be: TEMPLATES / PROTOSTAR / HTML / MOD_ARTICLES_NEWS / DEFAULT.PHP In the TMPL folder, a component or module can be located several layouts. Any of them or all at once you can transfer to the appropriate folder in the template for further change. Before displaying the contents of the specified CMS Joomla layout! Check its availability in the HTML directory of the current template and if it is there, it will be displayed that this is the layout, and not a layout from the component folder or module. Note also that for any of the menu items in Joomla! You can specify a template for output different from the default. Accordingly, the path to the folder with overlapping layouts for this menu item will use the name of the selected template. Similarly, you can overlap layouts and in the administrative part of the site. To do this, use a separate template from the Administrator / Templates folder. In Joomla! 3+ Developers supplemented template manager with a new feature that allows you to perform all the necessary steps to overlap the component layout or module directly from the site administrative panel. To do this, you need to go to the templates manager, Or on the Styles tab, click on the name of the desired template in the column pattern. Here it is enough to choose one of the modules or components, and the CMS itself will create the necessary folder, copies all the standard layout files there and will inform the path to it. As you can see, there is still a column with the name of the layout. Mock control system itself (Layout) also recently appeared in Joomla! And deserves a separate article. Here we only mention that the principle of their overriding in the template is similar, and the path has the following form: TEMPLATES / Name / HTML / LAYOUTS / JOOMLA / MAKE NAME / Inside this folder there is a number of folders and files related to the output of this layout. Thus, you can change the appearance of the site pages without changing the internal structure of the content management system. This is a standard mechanism for overlapping layouts in the template, but there may also be exceptions. For example, when using the templates from Yootheme on the basis of their own Warp Framework. Of course, this system also relies on the structure and functional features of the Joomla templates!, But also has its own internal design styles in each of which you can override the output of layouts. We will tell you more about this mechanism in one of the future articles.Caution: Examples of the module's operations in this article do not work no longer.

Functional module

 The module has many settings to figure out which will not be difficult. It has a Russian interface with brief explanations for setting up each parameter. See the module settings interface screenshots.
The module has many settings to figure out which will not be difficult. It has a Russian interface with brief explanations for setting up each parameter. See the module settings interface screenshots.
Component ofaatures Customer Service to create a Joomla support site
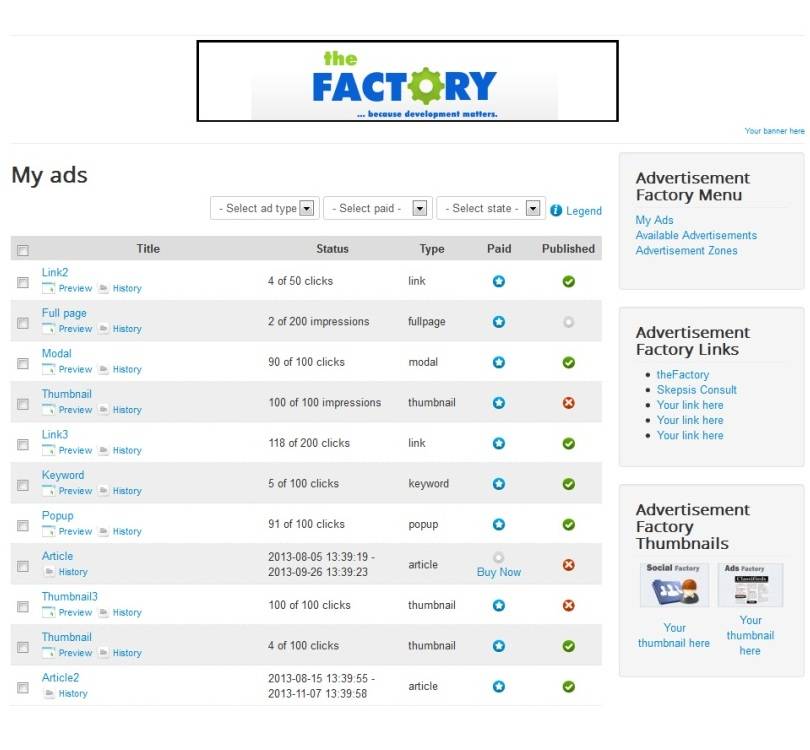
Advertisement Factory: Extension for monetization of advertisements on Joomla

SJ Video Player - Component for video playback on Joomla
http://www.youtube.com/watch?v\u003ddvj3aldzmbc.JU Directory - Component for working with catalogs
Template description
Template features:
Where component layout files and modules are stored
How to overlapping layouts in Joomla templates!
Override output via template manager
 Go to the Templates tab
Go to the Templates tab  and click on the name of the current template.
and click on the name of the current template. 





































