TOPIK 8. MENCIPTAKAN HALAMAN WEB DENGAN WORD
Aplikasi Microsoft Office - Word, Excel, PowerPoint, dll. dapat digunakan sebagai editor untuk menyederhanakan pembuatan situs Web. Dalam hal ini, pengguna mungkin tidak mengetahui bahasa HTML dan memiliki lingkungan yang akrab untuk pemformatan dokumen - WYSIWYG (apa yang saya lihat adalah apa yang saya dapatkan). Sejumlah besar orang yang menggunakan Word dalam pekerjaan sehari-hari mereka adalah pengembang dokumen HTML yang potensial.
Ada dua cara untuk membuat halaman Web di Word: menggunakan panduan atau templat, atau dengan mengonversi yang sudah ada. Dokumen kata ke format HTML. Namun, Word sendiri menghasilkan tag HTML, meskipun tidak secara optimal.
Cara pertama membuat dokumen HTML cukup sederhana - Anda harus mulai membuat dokumen "dari awal" dan hanya mengikuti saran dari Wizard dan menggunakan alat yang tersedia di menu program.
Cara kedua- konversi dokumen Word yang ada ke tag HTML saat disimpan File kata dalam format HTML. Transformasi secara alami mengarah pada fakta bahwa beberapa elemen desain dokumen akan hilang atau diubah.
Salah satu fitur pembeda dari dokumen HTML adalah bahwa dokumen itu sendiri hanya berisi teks, dan semua objek lain disematkan dalam dokumen pada saat ditampilkan oleh Browser menggunakan tag khusus dan disimpan secara terpisah. Saat Anda menyimpan file HTML ke lokasi dokumen, Word membuat folder di disk, di mana ia menempatkan elemen desain grafis yang menyertainya. Misalnya, saat menyimpan file dengan gambar goreng. htm Word membuat folder goreng. file, di mana ia akan menempatkan semua gambar.
Oleh karena itu, saat membuat situs — sekelompok halaman Web yang saling berhubungan — disarankan agar Anda menempatkan situs di folder terpisah dan, saat memindahkan atau menerbitkan situs, pertahankan seluruh struktur folder internal dengan ketat.
Saat menyiapkan publikasi di Internet materi yang dibuat di Word, penting untuk mengetahui secara spesifik konversi ke format HTML. Beberapa di antaranya diberikan di bawah ini (Tabel 8.1).
Tabel 8.1
Mengubah elemen desain menjadi HTML
Kata Elemen Dokumen | Mengonversi Word ® HTML |
Ukuran font | Word menampilkan font dari 9 hingga 36 poin. Dimensi (edit) font HTML berkisar dari 1 hingga 7 dan berfungsi sebagai indikasi ukuran font ke Browser |
Efek Teks: | Efek teks tidak disimpan, tetapi teks itu sendiri tetap ada |
Garis besar: | Tipografi tetap ada, tetapi beberapa garis bawah diubah menjadi garis padat |
Teks animasi | Animasi tidak disimpan, tetapi teks tetap ada. Anda dapat menggunakan garis merayap untuk menganimasikan teks (panel Komponen Web) |
Gambar dikonversi ke format GIF atau JPEG jika sebelumnya belum pernah disimpan dalam format tersebut. Garis diubah menjadi garis horizontal |
|
Gambar: Bentuk Otomatis, Teks Keriting, Stiker, dan Bayangan | Objek dikonversi ke file GIF. Di lingkungan pengeditan halaman web, Anda dapat memasukkan alat grafis "Sisipkan" - "Gambar" |
Tabel dikonversi, tetapi opsi yang tidak didukung oleh HTML tidak dipertahankan (misalnya, batas berwarna dan batas lebar variabel) |
|
Penomoran halaman dan header dan footer | Karena dokumen HTML dianggap sebagai satu halaman Web, tidak ada konsep header dan footer dan pagination tidak dipertahankan. |
Margin halaman dan teks multi-kolom | |
Gaya yang ditentukan pengguna dikonversi ke pemformatan langsung jika didukung oleh HTML |
Jika Anda perlu memasukkan tag Anda sendiri ke dalam halaman HTML, Word menyediakan pengeditan langsung kode HTML... Ini dapat dilakukan dengan memanggil jendela editor melalui menu "View" - "HTML Source". Sebelum beralih ke mode ini, Anda harus menyimpan file. Setelah selesai mengedit sebelum menutup jendela, file juga harus disimpan.
Kemungkinan lain untuk beralih ke mode pengeditan HTML adalah membuka dokumen di Browser dan memanggil menu "Lihat" - "Sebagai HTML". Secara default, pengeditan dilakukan di Notepad.
Meskipun Word menampilkan dokumen dalam bentuk yang hampir sama seperti yang nantinya akan muncul di Browser, Anda dapat melihat pratinjau dokumen Web tanpa meninggalkan Word.
Di menu "View", cara menampilkan dokumen Word diatur (Gbr. 8.1). Ketika Anda memilih "Web Document", file akan ditampilkan seperti yang akan muncul di Browser yang diinstal pada komputer Anda. Melalui menu "Tampilan", Anda dapat kembali ke rezim normal bekerja dengan dokumen.
https://pandia.ru/text/78/284/images/image002_81.gif "width =" 32"height =" 32 src = "> Autobiografi" href = "/ teks / kategori / avtobiografiya /" rel = "bookmark "> otobiografi).
Hobi saya
Teman-temanku
4. Buat dokumen Word yang didedikasikan untuk hobi Anda. Simpan dokumen dengan nama hobi. dokter di folder Anda. Dokumen harus diformat, memiliki footer dan, selain teks, berisi gambar.
5. Buat buku kerja excel dengan tabel seperti gambar di bawah, simpan dengan nama teman-teman. xl
https://pandia.ru/text/78/284/images/image004_38.jpg "lebar =" 464 "tinggi =" 164 src = ">
Untuk menghitung nilai rata-rata harus digunakan rumus.
5.1. Membangun grafik mengilustrasikan informasi tentang teman Anda. Susun grafik, sesuaikan ukuran tabel dan grafik di bawah tabel.
5.2. Siapkan lembar untuk dicetak: konfigurasikan parameter tab "Halaman ..." dalam mode Pratinjau, buat header dan footer.
6. Membangun link antar dokumen menggunakan hyperlink.
6.1. Buka dokumen utama utama. doc dan secara berurutan menyorot judul bagian, lampirkan hyperlink ke sana ("Menu - Sisipkan") ke dokumen yang sesuai.
8. Buat hyperlink di akhir setiap dokumen pendukung untuk kembali ke dokumen utama.
8.1. Siapkan gambar untuk memastikan pengembalian dari dokumen pendukung ke yang utama. Misalnya buffer gambar "href="/text/category/bufer/"rel="bookmark">buffer (Alt+PrintScreen) dan selanjutnya mengedit gambar di editor Paint.
8.2. Sisipkan gambar di akhir setiap dokumen dan lampirkan hyperlink ke dokumen utama di belakangnya. dokter. dalam file hobi. dokter hyperlink harus menyediakan transisi ke tab "Hobi".
10. Buat grup halaman Web terkait menggunakan metode konversi dokumen yang diberikan.
10.1. Siapkan folder untuk dokumen Web bernama My_Web.
10.2. Membuka dokumen yang telah disiapkan sebelumnya secara berurutan, simpan dalam folder My_Web dengan menunjukkan:
Jenis berkas: Halaman web (* .htm; * .html)
10.3. Tutup semua dokumen, analisis perubahan struktur folder.
11. Lihat dokumen Web dimulai dengan utama. htm... Analisis elemen dokumen mana yang telah berubah atau hilang sama sekali. Cobalah untuk mengikuti hyperlink. Pastikan tautan antar halaman web perlu diedit.
12. Edit dokumen Web, ubah hyperlink, lakukan desain tambahan.
Perhatian! Untuk beralih dari Browser ke mode pengeditan, gunakan menu "File" - "Edit in Microsoft Word untuk Windows "atau tombol pada bilah alat.
II. Buat Dokumen Web Baru Menggunakan Aplikasi MS Office
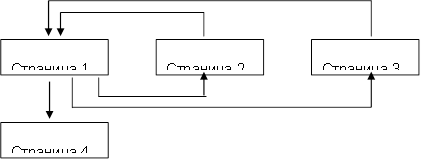
1. Kenali struktur dan komposisi dokumen hypertext multi-halaman yang menyatukan empat halaman (lihat Lampiran 8.1).
2. Buat folder bernama Presentasi, dan di dalamnya - folder untuk gambar Anda Galeri.
3. Siapkan gambar untuk dimasukkan dalam halaman yang sesuai. Simpan di folder Galeri sebagai file terpisah dalam bmp, gif atau format lain yang digunakan di Internet. Perhatikan ukuran gambar dan ukuran file. Ukuran file tidak boleh lebih dari 3–10 kB.
4. Buat file terpisah untuk setiap halaman menggunakan pengolah kata Word (Halaman 1, 2, 4). Untuk Halaman 3 gunakan file yang sudah jadi teman-teman. htm... Simpan file dalam format htm atau html dalam folder Presentasi.
4.1. Jalankan pengolah kata Word dan gunakan untuk membuat halaman utama, simpan file dalam format html dengan nama indeks. htm
4.1.1. Disarankan untuk menggunakan tabel saat membuat dokumen terstruktur. Setelah menempatkan objek, hapus batas tabel.
4.1.2. Jalankan eksekusi dokumen. Untuk judul utama, gunakan objek WordArt, untuk yang lain - gaya Judul.
4.1.3. Untuk menghias latar belakang, gunakan salah satu metode pengisian tekstur (menu " Format" – "Latar belakang" – "Metode pengisian") atau desain tematik (menu" Format" – "Tema").
4.1.4. Lihat di Browser perubahan struktur folder yang terjadi saat halaman Web disimpan. Buka halaman yang dibuat, edit jika perlu.
4.2. Buat halaman kedua situs menggunakan editor Word.
4.2.1. Untuk membuat dokumen gunakan item menu " Mengajukan"-"Membuat", di kotak dialog yang terbuka" Pembuatan dokumen"pilih tab" Halaman web"dan piktograf" Halaman Web Baru". Simpan halaman web kosong di folder Presentasi dengan memberi nama halaman dalam bahasa Inggris masa kanak-kanak. htm
4.2.2. Untuk judul "Masa kecilku" gunakan Garis bergulir dengan terlebih dahulu menampilkan panel Komponen Web. Kenali parameter garis perayapan, konfigurasikan agar muncul tidak lebih dari 2 kali.
4.2.3. Buat markup untuk menempatkan objek menggunakan tabel. Sisipkan gambar dari folder Galeri.
4.2.4. Rancang latar belakang halaman menggunakan isian gradien dua warna. Pilih warna yang mendekati warna tekstur atau tema halaman rumah.
4.3. Buat halaman ketiga berdasarkan file yang dibuat di Bagian I teman-teman. htm
4.3.1. Salin file dan folder yang menyertainya ke folder Presentasi.
4.3.2. Buka file di Browser, pastikan dokumen ditampilkan dengan benar. Sunting jika perlu.
4.4. Buat halaman keempat situs menggunakan editor Word.
4.4.1. Siapkan gambar - pemandangan gedung SPbSUT. Simpan gambar dalam folder Galeri.
4.4.2. Buat file di folder Presentasi bernama Universitas. htm
4.4.3. Sisipkan gambar ke dalam file - tampilan gedung SPbSUT, yang sebelumnya disimpan di folder Galeri... Salin atau masukkan alamat email Universitas. Tulis beberapa frasa tentang fakultas Anda dan masukkan hyperlink ke situs web fakultas.
5. Membangun link antara dokumen situs.
5.1. Buka di Kata dokumen indeks. htm dan, secara berurutan menyorot item "Isi", masukkan hyperlink ke dokumen yang relevan.
6..gif "width =" 32 "height =" 32 src = "> MsoNormalTable">
Salam pembuka
Pertunjukan -
ringkasan singkat
Menggambar atau
foto
Email aku
(alamat email)
Halaman 2 (masa kecilku)
Halaman 3 (Teman-temanku).Gunakan dokumen Web yang dibuat sebelumnya teman-teman. htm, dibuat dengan Excel.
Halaman 4 (Universitas Saya) Menyebutkan nama lengkap Universitas, alamat website SPbSUT, foto dengan foto gedung utama SPbSUT. Tulis beberapa kata tentang fakultas Anda, berikan tautan ke situs web fakultas Anda.
Kontrol pertanyaan
Apa saja cara Anda dapat membuat halaman Web di Word? Bagaimana Word mengubah struktur folder pada disk saat Anda menyimpan halaman Web baru? Teknik baru apa untuk desain dokumen yang muncul saat bekerja dengan halaman Web? Yang mana yang menjadi tidak tersedia? Bagaimana cara menyisipkan hyperlink ke dokumen lain? Bagaimana cara menyisipkan gambar? Bagaimana cara melihat, mengedit tag dokumen HTML yang dibuat di Word?
pengantar
Selama praktek komputasi:
· Mengembangkan skenario pedagogis tentang topik tugas individu;
· Mengembangkan halaman Web yang mengimplementasikan skrip pedagogis yang dikembangkan;
Siapkan dan uji halaman Web yang dikembangkan menggunakan program Internet Explorer;
· Menyiapkan laporan praktik komputasi;
Menggunakan Word untuk Membuat Halaman Web
Selama magang, kami belajar:
· Simpan dokumen Word sebagai halaman web;
· Lihat halaman web dalam mode markup Web;
· Simpan halaman web dalam folder Web;
· Buat halaman web menggunakan Web Page Wizard.
dan World Wide Web
World Wide Web adalah sistem dokumen yang terkait satu sama lain hyperlink. Hyperlink memungkinkan Anda untuk menavigasi dari satu dokumen ke dokumen lainnya. Dokumen dapat mencakup file teks, gambar, audio dan video. Untuk memformat dokumen dalam format HTML (format dasar File dunia Wide Web) ada beberapa batasan. Misalnya, dalam dokumen ini, tanpa penyesuaian khusus, Anda biasanya tidak dapat menempatkan teks di beberapa kolom, dan juga tidak dapat menyelaraskannya ke kedua sisi halaman.
Setiap halaman web adalah halaman reguler berkas teks dengan opsi pemformatan khusus perintah untuk teks, grafik, dan hyperlink. File ini disebut sumber HTML karena perintah ditulis dalam format Hypertext Markup Language (HTML). Browser (perangkat lunak yang memungkinkan Anda membaca informasi dalam dokumen di World Wide Web) mengenali halaman web dan menampilkannya di layar dengan cara yang sama seperti yang dilakukan Word dalam mode halaman web.
Kita akan melihatnya dalam mode menjelajah web teksnya mudah dibaca, karena ditampilkan dalam huruf besar dan garis secara otomatis dibungkus untuk menyesuaikan dengan lebar halaman. Dalam tampilan ini, teks dapat diedit dan diformat.
Menyimpan Dokumen Word sebagai Halaman Web
Di Word 2000, format file Internet (HTML) digunakan sebagai salah satu format Word. Ini berarti Anda mungkin tidak perlu secara khusus mengonversi dokumen Word ke format web... Jika Anda membuka halaman web yang sudah jadi, maka Word akan secara otomatis menyimpannya dalam format yang sama. Jika Anda mulai bekerja dengan dokumen di Word, maka untuk mengonversinya ke format yang sesuai untuk web, Anda perlu tim khusus konservasi. Sekarang kita akan membuat dokumen, membuat beberapa perubahan dan menyimpannya sebagai halaman web.
1. Buka file Book Review.doc yang kita buat di salah satu pelajaran sebelumnya.
2. Pilih Tampilan > Tata Letak Halaman.
Anda akan melihat dokumen yang diformat dalam beberapa kolom (Gbr. 1)
Kotak dialog Saving Document akan muncul di layar, seperti yang ditunjukkan pada Gambar. 2. Di dalamnya, Anda dapat memilih komputer, disk atau folder untuk menyimpan dokumen.
Gambar 1.

Beras. 2
Selain itu, Anda dapat menentukan nama dan format file. Untuk mengatur judul halaman web, gunakan tombol Ubah Judul. Mari kita simpan halaman web di folder kerja kita.
Judul adalah nama dokumen yang akan dipublikasikan di Internet. Bermacam-macam mesin pencari gunakan konten judul tersebut untuk pencarian prioritas tinggi. Jika Anda ingin dokumen Anda mudah ditemukan dalam jumlah besar materi yang dipublikasikan di Internet, cobalah untuk memberi mereka judul yang bermakna.
4. Klik tombol Dokumen Saya. Isi folder ini akan ditampilkan di layar.
5. Klik dua kali ikon Kerja.
6. Sorot nama file di bidang Nama file.
7. Masukkan nama My Web Document.
Word mengonversi dokumen ke format HTML untuk itu. dapat dilihat di Internet (Gbr. 3).

Beras. 3.
Perhatikan bahwa dokumen sekarang ditampilkan di layar tanpa kolom. Mereka dapat ditampilkan dalam mode tata letak halaman, tetapi tidak akan ditampilkan saat dilihat di jendela browser (Gambar 4).

Beras. 4
Saat Anda menyimpan dokumen dalam format HTML, Word menyimpan grafik dan objek lain dari dokumen tersebut dalam file terpisah.
Tidak semua orang menyadari betapa hebatnya alat untuk bekerja dengan teks yang ditawarkan Microsoft Word kepada kita. Berkat editor ini, kami akan membuat situs web fungsional pertama kami di Internet secara gratis. Pada saat yang sama, Anda tidak perlu memiliki pengetahuan khusus. Cukup memiliki keterampilan minimal untuk bekerja dengan editor teks terkenal ini.
Langkah pertama untuk membuat situs web di Word
Kami membuat situs web kami di Word (selanjutnya kami maksudkan Microsoft Word), seperti yang mereka katakan, dari awal. Anda bisa mulai dengan frasa klasik "Halo dunia", yang dalam terjemahan Rusia: "Halo dunia." Meskipun saya akan menulis di halaman pertama saya di Internet seperti ini “Ini adalah halaman pertama saya di Internet. Hore!". Kami menulis frasa ini (atau lainnya) di Word pada halaman yang baru dibuat, pilih menu "File" (di Word 2003), atau setelah mengklik tombol "Office" (kiri atas di Word 2007), tombol "Simpan As" perintah dan simpan dokumen sebagai "Halaman Web (* .htm; * .html)". Pikirkan namanya sendiri, tetapi harus dalam bahasa Latin, misalnya "stranitsa", saya sarankan menyebutnya "indeks" - maka itu akan sangat berguna bagi kita ketika menempatkan situs di Internet. Halaman web juga disebut halaman html (dari nama bahasa html - bahasa markup hypertext yang menjadi dasar semua situs di Internet).
Dengan cara ini Anda telah membuat halaman pertama Anda: index.htm. Klik pada file (tentu saja dua kali) dan Anda akan melihat halaman web Anda di browser web atau browser default (dari bahasa Inggris "browser") yang terpasang di komputer Anda.
Ada beberapa browser populer saat ini. Ini adalah Internet Explorer, Firefox, Opera, Chrome dan lain-lain. Browser mana yang digunakan hanya bergantung pada preferensi Anda.
Tidak masalah versi Word mana yang akan Anda gunakan. Halaman web akan disimpan sesuai dengan standar yang diterima di Internet saat ini dan akan dilihat dengan baik di browser apa pun.
Sebuah penyimpangan kecil. Anda dapat menulis teks apa pun di Word di halaman baru dan dalam bentuk yang persis sama akan terlihat oleh setiap pengunjung ke situs Anda (kami akan memposting halaman kami di Internet di bagian kedua dari serangkaian artikel tentang membuat situs di Word). Faktanya, tidak semuanya begitu tanpa awan, karena tidak semua browser 100% kompatibel satu sama lain (situasi yang sama dengan dukungan standar Internet untuk menampilkan halaman) dan kebetulan tampilan halaman di browser dan di Word tidak sepenuhnya bertepatan. Untungnya, ada yang sangat sederhana dan cara universal solusi untuk masalah ini - setelah menyimpan halaman kami, kami akan melihatnya di sepasang browser dari produsen yang berbeda, misalnya, Internet Explorer (diinstal secara default) dan Firefox. Untungnya, semua browser gratis. Dengan demikian, kami akan yakin bahwa setiap pengguna di Internet akan melihat hal yang sama seperti yang kami lakukan. Kami akan segera memperbaiki semua inkonsistensi di browser dan di dokumen Word (misalnya, penyelarasan), biasanya ini dilakukan dengan mengubah properti elemen halaman Word (baris, kata, tabel). Setelah menyimpan dokumen, kami memastikan bahwa semuanya baik-baik saja dengan kami dan terus bekerja lebih jauh.
Penting bahwa Word dapat memeriksa teks kita untuk kesalahan ejaan dan tata bahasa, yang merupakan nilai tambah yang besar. Ini adalah bentuk yang buruk untuk memiliki kesalahan di situs Anda.
Sekarang mulailah bereksperimen dengan elemen paling dasar dari Word. Gambarlah tabel dengan kerumitan apa pun, masukkan gambar, klip, bentuk apa pun (tersedia di menu "Sisipkan"), ubah latar belakang halaman dan warna elemen individu(misalnya, warna setiap sel mungkin berbeda). Lakukan apa yang diinginkan hatimu. Word menyediakan banyak solusi siap pakai untuk desain dokumen Anda (halaman web dalam kasus kami).
Bekerja dengan tabel di Word jauh lebih cepat dan nyaman daripada di editor web modern mana pun.
Masalahnya adalah bahwa salah satu cara paling populer untuk membuat halaman web di Internet adalah dengan menempatkan tabel kompleks di halaman, dan pengaturan berbagai elemen (gambar, menu, teks apa pun) terjadi di sel tabel. Kami akan mengikuti jalur yang sama dan memastikan kesederhanaan ekstrim bekerja dengan tabel di Word.
Silakan lakukan hal berikut. Gambarlah tabel sel 6 × 6 di Word dengan cara apa pun yang nyaman bagi Anda. Warnai sel dalam pola kotak-kotak dengan warna merah. Untuk mempermudah, Anda dapat menentukan warna merah di properti sel dan tekan "F4" (format salin) pada setiap sel yang akan diwarnai. Contoh tabel pada gambar di bawah ini.
Anda sudah bisa menggunakannya untuk latihan file yang sudah jadi dengan contoh dalam Word. Unduh arsip zip dengan ini dan contoh lainnya. Pilih tabel dengan mengklik kiri pada kotak dengan tanda silang di kiri sudut atas tabel dan klik kanan pada mouse untuk memilih "Borders and Fill". Di tab "Perbatasan" yang terbuka, atur "Jenis": Tidak ada.
Tabel Anda akan memiliki batas yang tidak terlihat dan garis lainnya. Selanjutnya, simpan dokumen Anda sebagai halaman web dan lihat di browser. Contoh ini menunjukkan prinsip dasar bekerja dengan halaman menggunakan tabel, yaitu. kami mengisi sel dengan informasi yang diperlukan dan kemudian membuat semua baris tabel tidak terlihat.
Ketika kita mulai bekerja dengan materi utama pada halaman, saya sangat menyarankan Anda menyimpan file Word sebagai halaman web DALAM FILE TERPISAH !!!, index.htm yang sama, misalnya. Itu. Anda akan memiliki 2 file yang berfungsi. Satu Word, dengan ekstensi .doc (atau .docx, tergantung pada versi Word) adalah file utama yang akan Anda edit, dan yang lainnya adalah file halaman web dengan ekstensi .htm. Kami akan membuka halaman web di browser dan membandingkan desainnya dengan desain asli di Word jika ada kemungkinan inkonsistensi.
Mengapa lebih baik melakukan ini? Karena ketika Word menyimpan dokumen ke halaman web, beberapa objek dapat diubah menjadi gambar yang tidak dapat diedit lagi.
Alat Kata Tingkat Lanjut untuk Dekorasi Halaman Web
Efek paling menarik untuk mendesain halaman web, dan tanpanya, Anda tidak dapat pergi ke mana pun, tersedia di bilah alat "Menggambar". Jika panel ini tidak aktif untuk Anda, maka klik kanan di mana saja di area di mana bilah alat berada dan beri tanda centang di sebelah kata "Menggambar".
Anda dapat memilih salah satu dari banyak AutoShapes yang tersedia di menu AutoShapes pada toolbar Draw.
Alat apa pun yang termasuk dalam bilah alat Menggambar dapat ditemukan cara yang berbeda... Metode pertama sudah Anda ketahui, dan metode kedua adalah memilih "Sisipkan" di menu utama dan buka submenu "Gambar" (untuk Word 2003). Dalam Firman versi berikutnya(Word 2007 dan seterusnya) antarmuka lebih cerdas dan sudah jauh lebih mudah dan lebih cepat untuk bekerja di sana, di sini ketika Anda memilih menu "Sisipkan" pada panel atas semua ikon alat sudah ada.
Mari kita tunjukkan contoh kecil dari intelektualitas Firman, dimulai dengan versi 2007 dan yang lebih lama. Misalnya, kami menggambar bentuk otomatis apa pun di Word 2007 dan tab tambahan Alat Menggambar \ Format segera terbuka, di mana dimungkinkan untuk menerapkan efek apa pun yang tersedia ke bentuk. Apalagi hasil penerapan efeknya bisa langsung terlihat, tidak seperti Word 2003. Namun, bagaimanapun, hasil akhirnya akan tetap sama. Eksperimen sendiri.
Berikut adalah contoh kecil dengan berbagai bentuk otomatis di Word, yang dapat berguna saat bekerja di situs web.
Anda dapat menyisipkan teks ke BentukOtomatis apa pun dan mengeditnya seperti di dokumen biasa. Menggunakan bentuk tertentu sebagai contoh, gambar di bawah ini menunjukkan contoh mengubah berbagai parameter bentuk.
Anda dapat mengubah lusinan parameter - warna bentuk, tepinya, ketebalan garis batas, parameter teks apa pun. Anda dapat menerapkan alat Bayangan dan Volume ke hampir semua objek. Alat seperti itu sering digunakan oleh webmaster di Internet untuk membuat tombol yang indah, tetapi di Word akan memakan waktu beberapa detik. Mungkin alat yang paling menarik adalah objek WordArt. Dengan bantuannya, Anda dapat melakukan, secara harfiah, apa saja, dengan tulisan apa pun. Contoh objek WordArt di bawah ini.
Kami membuat situs web lengkap
Setelah berurusan dengan beberapa kemungkinan Word, kami melanjutkan untuk membuat situs web lengkap, yang akan cocok untuk pekerjaan paruh waktu sebagai agen Internet bank. Setelah menerapkan semua perkembangan sebelumnya, kami mendapatkan halaman pertama (utama) situs kami.
Anda dapat mengunduh dan mengedit contoh ini dengan menambahkan teks Anda. Untuk kenyamanan, gambar lini produk saat ini dari Moscomprivatbank (Privatbank di Rusia) telah ditambahkan ke halaman. Nanti kamu bisa menggantinya dengan yang lain (search to help you).
Apa yang baru di situs sampel ini bagi kami:
1) Ada 3 hyperlink di baris pertama tabel file agentbankanew.doc.
Gambar peta dan teks "Selengkapnya tentang peta ..." link ke halaman kreditka.htm yang ada. Dan tombol "pesan" sudah menjadi tautan penjualan yang mengarahkan pengunjung yang tertarik ke situs web bank. Tautan ini termasuk identitasmu, yang diberikan kepada Anda setelah pendaftaran oleh agen bank. Sangat mudah untuk menyisipkan hyperlink. Pilih teks atau objek apa saja dan, dengan mengklik tombol kanan mouse, pilih "Hyperlink". Anda juga dapat menemukan tombol Hyperlink pada toolbar Standar yang selalu terlihat (Word 2003) atau pada menu atas Sisipkan (Word 2007). Di sudut kanan atas, klik "Petunjuk" dan masukkan teks yang akan ditampilkan sebagai petunjuk saat Anda mengarahkan penunjuk mouse ke tautan. Lihat diri mu sendiri.
Jadi, ketika kami menautkan ke file yang ada di direktori kerja kami, kami cukup mengarahkan ke file itu. Dan Anda mengambil tautan untuk tombol "Pesan" dari situs agen setelah pendaftaran oleh agen dan menempelkannya ke bidang "Alamat" di bagian bawah jendela "Tambahkan hyperlink".
Di tautan penjualan http://agent.privatbank.ru/branches/product/21/XXXX/, XXXX terbaru diganti dengan nomor identifikasi (ID) Anda. Cara mendapatkan nomor identifikasi dijelaskan secara rinci dalam artikel dari rangkaian artikel "Panduan untuk mendapatkan penghasilan tambahan di Moscomprivatbank di tiga langkah».
Untuk menambahkan link baru, Anda memilih teks atau objek dengan tombol kiri mouse, kemudian dengan menekan tombol kanan mouse, pilih "Hyperlink". Untuk mengubah atau melihat alamat hyperlink yang ada, Anda memindahkan pointer mouse ke atasnya tanpa menekan tombol kiri, dan SEGERA TEKAN TOMBOL MOUSE KANAN dan pilih "Ubah hyperlink...".
2) Di bagian atas halaman, kami membuat menu di mana kami menautkan ke semua produk perbankan di halaman. Hal ini dilakukan untuk mempermudah navigasi pada halaman dan menambah kenyamanan bagi pengunjung halaman Anda. Untuk kemudahan navigasi, editor Word (di dalam halaman, serta di antara dokumen atau halaman web yang berbeda) menyediakan bilah navigasi "Situs web", tempat Anda dapat menggunakan panah untuk menavigasi dengan cepat, seperti di browser saat mengerjakan Internet.
Untuk merujuk ke suatu tempat di dalam dokumen, kami membuat bookmark dengan menyorot tempat mana pun di dokumen (kata, garis, gambar, dll.).
3) Kami menambahkan halaman tambahan dengan deskripsi produk yang lebih rinci, karena Deskripsi singkat di halaman beranda jelas tidak cukup, dan menulis teks deskripsi panjang untuk semua produk sekaligus merupakan bentuk yang buruk. Desain halaman terperinci dapat dibiarkan mirip dengan halaman beranda - semuanya sesuai kebijaksanaan Anda. Anda dapat menggunakan halaman siap pakai dari artikel dalam rangkaian artikel "Pedoman untuk menghasilkan pendapatan tambahan di Moscomprivatbank dalam tiga langkah" dengan deskripsi produk unggulan Privatbank - hanya di kasus ini perlu mengganti nama halaman web dengan deskripsi kartu kredit (dari index.htm ke kreditka.htm), karena kita simak penjelasan detail kartu kredit dengan nama file kreditka.htm. deskripsi rinci Anda akan membuat sisa produk sendiri, karena ada informasi yang cukup tentang mereka.
4) Perlu memperhatikan isi halaman (content). Di sini ada baiknya mengikuti standar yang diterima secara umum, dan jika lebih sederhana, maka aturan bentuk yang baik. Biarkan ini menjadi salam di awal halaman, Deskripsi Singkat organisasi (dalam kasus kami, bank). Omong-omong, Anda dapat membuat halaman terpisah untuk informasi tentang bank. Di bagian bawah halaman, harus ada informasi kontak Anda, karena pengunjung pasti akan memiliki pertanyaan. Dan mereka akan dapat meminta mereka untuk yang ditentukan oleh Anda surel, ICQ atau telepon. Mungkin Anda akan menambahkan tautan menarik atau sesuatu yang lain ke informasi di akhir halaman - atas kebijaksanaan Anda (sebagai contoh, seluruh Internet ada di depan Anda). Sangat poin penting: Merupakan praktik yang baik untuk memiliki tautan ke situs dari mana Anda mendapatkan (atau mendapatkan sebagian) materi untuk situs Anda. Dan tentu saja, materi unik penting untuk situs mana pun, yang akan memiliki efek positif pada pengindeksan situs Anda oleh mesin pencari, tetapi ini adalah topik ekstensif yang terpisah, bukan untuk artikel ini.
Penyimpanan terakhir dokumen sebagai halaman web
Setelah sentuhan akhir dalam pembuatan situs selesai, perlu untuk mengubah dokumen kita menjadi halaman web secara kompeten. Ada beberapa nuansa di sini yang sangat diinginkan untuk tidak dilupakan - memastikan korespondensi visual penuh dari dokumen asli di Word dengan halaman web yang disimpan dan kepatuhan halaman web dengan pedoman yang diterima secara umum untuk konten situs ketika ditempatkan di Internet. Saat menyimpan file sebagai halaman web, kami memilih jenis file: "Halaman web dengan filter" - ini dilakukan untuk mengurangi ukuran file (informasi yang tidak perlu dihapus darinya, yang hanya diperlukan untuk mengedit di Word dan tidak masalah untuk browser). Selanjutnya, pastikan untuk membuat judul yang benar untuk halaman web. Ini bukan nama file, tetapi nama halaman web yang akan muncul di bilah judul browser.
Setelah akhirnya menyimpan dokumen sebagai halaman web, perhatikan lagi halaman web yang dihasilkan di beberapa browser. Jika Anda melihat inkonsistensi (paling sering masalah perataan), maka perbaiki dokumen Word. Anda sudah memiliki halaman web siap pakai yang dapat diposting di Internet, tetapi ada satu peringatan. Word tidak memasukkan satu elemen tertentu ke dalam halaman web (yang disebut,). Sepintas, ini tidak kritis, tetapi bagaimanapun, browser mungkin memiliki masalah dalam menafsirkan halaman web kami (masalah mungkin timbul dengan mesin pencari - tanpa dari elemen ini mesin pencari mungkin menganggap halaman Anda tidak aman, diuji berdasarkan pengalaman saya sendiri). Baca kutipan dari buku pegangan:
Elemendimaksudkan untuk menunjukkan jenis dokumen saat ini - DTD (definisi jenis dokumen, deskripsi jenis dokumen). Hal ini diperlukan agar browser memahami cara menginterpretasikan halaman web saat ini karena HTML ada dalam beberapa versi, ada juga XHTML (EXtensible HyperText Markup Language), yang mirip dengan HTML tetapi berbeda dalam sintaks. Agar browser tidak “bingung” dan mengerti menurut standar yang mana untuk menampilkan halaman web dan perlu diatur pada baris kode pertama.
Jadi, berdasarkan informasi ini, kami memasukkan baris yang hilang di bagian paling atas halaman web kami (dokumen html) di mana saja editor teks... Garisnya adalah sebagai berikut:... Angka tersebut menunjukkan lokasinya (di bagian paling atas). Pada gambar yang sama, Anda dapat melihat elemen dasar dari setiap halaman web menggunakan dokumen html kosong sebagai contoh.
Kami tidak akan menganalisis arti dari semua elemen, jika Anda memiliki keinginan besar untuk memahami ini, maka tanyakan pada mesin pencari mana pun. Hal utama adalah bahwa dengan baris ini kita tidak akan memiliki masalah dengan browser dan mesin pencari. Jangan lupa untuk menyisipkan baris ini di awal setiap halaman web. Itu saja!
Mari kita simpulkan
Setelah menyelesaikan pekerjaan di situs (membuat dan mengisi halaman tambahan dan utama dengan materi), kami menerima situs lengkap secara gratis - deskripsi aktivitas Anda di Internet, yang tanpanya tidak ada pertanyaan tentang bagian normal- waktu kerja. Beberapa langkah sederhana, yang dijelaskan di bagian 2 dari rangkaian artikel tentang membuat situs web, akan memungkinkan Anda untuk melihat situs Anda tidak hanya di komputer Anda sendiri, tetapi juga untuk semua pengunjung situs Anda (pelanggan potensial). Baca terus situs webnya dan nantikan penjualan online pertama!
Geser 2
Kami akan melihat alat dan teknik sederhana untuk mengembangkan halaman web. Mari kita ambil contoh cara membuat fragmen situs yang berisi repertoar bioskop. Pertama-tama, Anda perlu: mengembangkan proyek situs web; memahami struktur dan konten yang dimaksudkan. Itu. membangun model informasi lokasi. Struktur situs. Bioskop "Oktober" menawarkan Drama Komedi Detektif DRAMAS COMEDIES DETEKTIF FOTO Halaman web pertama (utama) Halaman web kedua Halaman web ketiga Halaman web keempat
Geser 3
Pada yang pertama ( tingkat atas) adalah halaman (utama) pertama. Ini menjadi tuan rumah informasi Umum tentang bioskop dan hyperlink untuk membuka halaman tingkat kedua. Tingkat kedua (bawah) berisi halaman yang didedikasikan untuk genre film tertentu. Genre film Foto plot Judul, negara Sutradara Aktor: Ringkasan Sesi: Harga tiket: Halaman tingkat kedua.
Geser 4
Tentu saja, struktur situs dapat lebih rumit dengan menambahkan halaman tingkat berikutnya. Misalnya, halaman yang didedikasikan untuk sutradara, aktor, dll. Semua halaman dengan level yang sama sering kali ditata dengan cara yang sama. Namun, desain mereka mungkin berbeda. Elemen utama halaman web adalah: blok teks objek grafis Blok teks meliputi: Objek grafis meliputi: teks utama, judul, daftar, hyperlink teks, dll. gambar (gambar, foto, animasi), "wallpaper" - gambar latar belakang, gambar-hyperlink, garis pemisah.
Geser 5
Tabel sering digunakan untuk menempatkan elemen di lokasi tertentu pada halaman. Gaya teks dan gaya elemen grafis menentukan gaya halaman web. Gaya teks mengacu pada jenis font, ukuran, gaya, lekukan, perataan, antarkarakter, dan spasi baris dll. Gaya elemen grafis ditentukan oleh bentuk, ukuran, warna, tekstur material, serta berbagai efek. Untuk dokumen yang kompeten secara gaya, akan lebih mudah untuk menggunakan templat yang sudah jadi - Tema. Tema adalah seperangkat elemen desain dan skema warna untuk dokumen yang dikembangkan secara khusus oleh seorang desainer komputer. Tema mengatur gaya untuk setiap halaman dan seluruh situs: gaya teks utama, header, hyperlink, dll.
Geser 6
Tema ditawarkan di semua program perkantoran. Pembuatan situs web dimulai dengan pilihan Tema selesai atau mengembangkan template desain Anda sendiri. Setelah itu, halaman terpisah dibuat. Kemudian hyperlink terbentuk yang menentukan navigasi di situs. File semua halaman situs web ditempatkan di folder terpisah. Ini membuatnya lebih mudah untuk meng-host situs di server web. Merupakan kebiasaan untuk menamai file halaman web utama index atau main dengan ekstensi htm atau html. Tema "Pemboman" Tema "Jalan Raya"
Geser 7
Jalankan program WORD. Jalankan perintah File Baru. Di panel tugas, pilih Halaman Web. Pilih Tema desain: Format Tema. Misalnya: "Campur". Untuk menempatkan foto dan area teks pada halaman, kita akan menggunakan tabel dengan 6 baris dan 2 kolom. Sel yang diinginkan bersatu. Kami akan memposting informasi yang diperlukan. Kami akan menyimpan halaman web yang dibuat dengan cara ini pada disk dengan nama DRAMA.HTML. Mari mulai membangun situs web dengan mendesain halaman tingkat kedua. Saat Anda menyimpan dokumen WORD sebagai halaman web, semua gambar yang digunakan dalam dokumen akan ditempatkan di folder terpisah dengan nama halaman web dan ekstensi .file.
Geser 8
Hasil dari langkah 1 - 4.
Geser 9
Hasil menyelesaikan sisa langkah dan melihat halaman web yang dibuat di browser.
Geser 10
Tahap penting pengembangan halaman web - membuat hyperlink. Untuk melakukan ini, Anda perlu: 1. memilih teks yang akan menjadi hyperlink teks; 2. Masukkan perintah Hyperlink atau ikon 3. Tautan ke file, halaman web 4. Pilih file yang diinginkan, yang kontennya harus dibuka dengan hyperlink dan mengonfirmasi pilihan. Di akhir pekerjaan, Anda perlu melihat halaman yang dibuat di browser dan memeriksa tautannya berfungsi.
Geser 11
Anda dapat meningkatkan daya tarik halaman web dengan menempatkan elemen dinamis dan interaktif di atasnya. Mari "menghidupkan kembali" halaman utama situs kita dengan menempatkan garis merayap di atasnya. Urutan pelaksanaan tugas: Tampilan Komponen Web Bilah Alat Buka jendela "Garis merayap". Ketik teks "Saran", buat pengaturan yang diperlukan dan konfirmasikan pilihan.
Geser 12
editor kata memungkinkan Anda untuk menghubungkan file video dan suara ke halaman web. Untuk melakukannya, buka kotak dialog dengan mengklik ikon Suara atau Film, klik tombol Telusuri, temukan video yang diperlukan atau berkas suara, atur parameter pemutaran.
Lihat semua slide
TOPIK 8
PENCIPTAAN
WEB-HALAMAN DENGAN BANTUAN
KATA
Sebagai editor untuk membuatnya mudah dibuat Web -situs, Anda dapat menggunakan aplikasi Microsoft Office - Word, Excel, PowerPoint lainnya. Dalam hal ini, pengguna mungkin tidak tahu bahasanya html dan memiliki lingkungan yang akrab untuk pemformatan dokumen - WYSIWYG (apa yang saya lihat adalah apa yang saya dapatkan). Sejumlah besar orang menggunakan Kata menjadi pengembang potensial dalam pekerjaan sehari-hari mereka dokumen HTML.
Buat Halaman Web di Word bisa dua arah: menggunakan wizard atau template, atau mengonversi dokumen yang ada Format Word ke HTML. Dalam hal ini, Kata menghasilkan tag itu sendiri html , meskipun tidak secara optimal.
Cara pertama pembuatan HTML -dokumen cukup sederhana - Anda harus mulai membuat dokumen "dari awal" dan hanya mengikuti saran dari Wizard dan menggunakan alat yang tersedia di menu program.
Cara kedua- mengonversi dokumen yang ada Kata ke tag HTML saat menyimpan file Kata dalam format HTML ... Transformasi secara alami mengarah pada fakta bahwa beberapa elemen desain dokumen akan hilang atau diubah.
Salah satu fitur yang membedakan html -documents adalah bahwa dokumen itu sendiri hanya berisi teks, dan semua objek lain disematkan dalam dokumen pada saat ditampilkan oleh Browser menggunakan tag khusus dan disimpan secara terpisah. Saat menyimpan html -file di lokasi dokumen Kata membuat folder pada disk, di mana ia menempatkan elemen desain grafis yang menyertainya. Misalnya, saat menyimpan file dengan gambar - goreng. htm, Word membuat folder frieds .files , di mana ia akan menempatkan semua gambar.
Karena itu, saat membuat situs - sekelompok yang saling berhubungan Web -pages, disarankan untuk menempatkan situs di folder terpisah, dan saat memindahkan atau menerbitkan situs, pertahankan seluruh struktur folder internal dengan ketat.
Saat menyiapkan publikasi di Internet materi yang dibuat di Kata , berguna untuk mengetahui fitur konversi ke format html ... Beberapa di antaranya diberikan di bawah ini (Tabel 8.1).
Tabel 8.1
| elemen dokumen Kata | TransformasiKata® html |
| Ukuran font | Dalam Kata font dari 9 hingga 36 poin ditampilkan. Ukuran font html berkisar dari 1 hingga 7 dan berfungsi sebagai indikasi ukuran font ke Browser |
| Efek Teks: | Efek teks tidak disimpan, tetapi teks itu sendiri tetap ada |
| Garis besar: | Tetap, tetapi beberapa garis bawah diubah menjadi garis padat |
| Teks animasi | Animasi tidak disimpan, tetapi teks tetap ada. Untuk memberikan efek animasi pada teks, Anda dapat menggunakan garis merayap (panel “ Komponen Web ") |
| grafis | Gambar dikonversi ke format GIF atau JPEG jika belum pernah disimpan dalam format tersebut. Garis diubah menjadi garis horizontal. |
| Gambar: Bentuk Otomatis, Teks Keriting, Stiker, dan Bayangan | Objek dikonversi ke file format GIF ... Di lingkungan pengeditan Web -halaman dapat dimasukkan alat grafis "Sisipkan" - "Gambar" |
| Tabel | Tabel dikonversi, namun opsi tidak didukung html tidak disimpan. Misalnya, batas berwarna dan batas lebar variabel |
| Penomoran halaman dan header dan footer | Sejak dokumen html dianggap satu Web -halaman, maka konsep header dan footer tidak ada dan penomoran tidak disimpan |
| Margin halaman dan teks multi-kolom | |
| Gaya | Gaya yang ditentukan pengguna dikonversi ke pemformatan langsung jika didukung html |
Jika perlu, masukkan pada html tag -halaman sendiri, di Kata dibayangkan langsung mengedit html-kode... Ini dapat dilakukan dengan memanggil jendela editor melalui menu "Lihat" - "Sumber html ". Sebelum beralih ke mode ini, Anda harus menyimpan file. Setelah selesai mengedit sebelum menutup jendela, file juga harus disimpan.
Kemungkinan lain adalah membuka dokumen di Browser dan memanggil menu "Lihat" - "Dalam bentuk html ". Secara default, pengeditan dilakukan di Notepad.
Meskipun Kata menampilkan dokumen dalam bentuk yang hampir sama seperti yang nanti akan terlihat di Browser, pratinjau Web -dokumen dapat dieksekusi tanpa meninggalkan Kata.
SYARAT DASAR
ASCII ( Amerika Standar Kode untuk informasi Pertukaran- Kode Standar Amerika untuk Pertukaran Informasi) - kode tujuh bit untuk merepresentasikan informasi teks.
GIF ( grafis Pertukaran Format- format pertukaran grafik) - digunakan untuk gambar tajam berwarna rendah, mendukung area transparan dan animasi.
html ( Hiper Teks Markup Bahasa) - Hyper Text Markup Language.
jpeg ( Persendian Fotografi Pakar Kelompok- Kelompok Ahli Gabungan pada Mesin Pemroses Foto) Adalah format grafik raster umum yang ideal untuk foto yang dipindai.
Web- halaman ( Web-halaman)- dokumen elektronik yang dimaksudkan untuk ditempatkan (diposting) di Internet.
Web- lokasi ( Web-lokasi)- Koleksi web -halaman terkait satu sama lain berdasarkan topik, hyperlink, dan kedekatan dengan Internet.
Server web (Web -server) - server yang dimaksudkan untuk menjadi tuan rumah Web - situs di Internet, dan menyediakan layanan atas permintaan pelanggan.
WYSIWYG ( Apa Anda Lihat Adalah Apa Anda Mendapatkan- apa yang saya lihat adalah apa yang saya miliki) - jenis editor di mana dokumen ditampilkan seperti yang akan dicetak atau disajikan di Internet.
TUGAS nomor 8
Topik: Penciptaan
Web
-aplikasi perangkat lunak berbasis situs
NONA
Kantor
(
Kata
dan
Unggul
)
Bagian 1. Membuat grup
Web-halaman dengan metode konversi
dokumen
NONAKantor
1. Siapkan folder pada disk kerja untuk menempatkan dokumen Anda.
2. Buat dokumen Word dengan konten berikut.
Judul utama, seperti WordArt:
![]()
Kemudian tempatkan teks:
Dan buat daftar isi, misalnya, dari 2 item.
Hobi saya
Teman-temanku
3. Jalankan dokumen dan simpan di folder Anda di hard drive Anda dengan nama utama.doc.
4. Buat dokumen Word yang didedikasikan untuk hobi Anda. Simpan dokumen dengan nama hobi .doc di folder Anda. Dokumen harus diformat, memiliki footer dan, selain teks, berisi gambar.
5.
Buat buku kerja Excel dengan tabel sesuai dengan contoh yang diberikan (Gbr. 8.2), simpan dengan nama teman .xls.
Untuk menghitung nilai rata-rata harus digunakan rumus.
| Teman-temanku |
|||
| Nama | Usia | Tinggi | beratnya |
| Vasya | |||
| Zina | |||
| Kolya | |||
| lena | |||
| Berarti | 27,5 | 176 | 71,75 |
Beras. 8.2. Contoh tabel untuk file teman .xls
5.1. Membangun grafik mengilustrasikan informasi tentang teman Anda. Tempatkan grafik di bawah tabel, sesuaikan ukuran tabel dan grafik.
5.2. Siapkan lembar untuk dicetak:
5.2.1. Konfigurasikan parameter tab "Halaman ..." dalam modePratinjau, buat header dan footer.
6. Membangun link antar dokumen menggunakan hyperlink.
6.1. Buka dokumen utama main.doc dan sorot judul bagian secara berurutan, lampirkan hyperlink padanya ("Menu - Sisipkan") ke dokumen yang sesuai.
7. Tandai judul di dokumen utama Hobi saya ... Beri nama "Hobi". Simpan dokumen.
8. Buat hyperlink di akhir setiap dokumen pendukung untuk kembali ke dokumen utama.
8.1. Siapkan gambar untuk memastikan pengembalian dari dokumen pendukung ke yang utama. Misalnya, gambar dapat diperoleh dengan membuat salinan grafis dari jendela aktif di buffer (Alt + PrintScreen) dan mengedit gambar lebih lanjut di editor Paint.
8.2. Sisipkan gambar di akhir setiap dokumen dan lampirkan hyperlink ke dokumen main.doc di belakangnya. dalam file hobi .doc hyperlink harus menyediakan transisi ke tab "Hobi".
10. Buat grup terkait Web-halaman, dengan mengonversi dokumen yang disiapkan .
10.1. Siapkan folder untuk Web -dokumen bernama Web _ saya.
10.2.
Membuka dokumen yang telah disiapkan sebelumnya secara berurutan, simpan dalam folder _ Web saya dengan menentukan
Jenis berkas: Halaman web (*.html; *.html)
10.3. Tutup semua dokumen, analisis perubahan struktur folder.
11. Lihat Web -dokumen dimulai dengan utama. htm ... Analisis elemen dokumen mana yang telah berubah atau hilang sama sekali. Cobalah untuk mengikuti hyperlink. Pastikan bahwa hubungan antara Web -halaman perlu diedit.
12. Sunting Web -dokumen, ubah hyperlink, lakukan desain tambahan.
Perhatian:Untuk beralih dari Browser ke mode pengeditan, Anda perlu menggunakan menu "File" - "Edit in Microsoft Word untuk Windows "atau tombol pada bilah alat.
13. Simpan dan tutup semua dokumen, salin folder _ Web saya ke drive A: ... Kirim pekerjaan Web -halaman untuk guru.
Bagian 2. Pembuatan baru
Web-dokumen menggunakan
aplikasi
NONAKantor
1. Kenali struktur dan komposisi dokumen hypertext multi-halaman yang menyatukan empat halaman (lihat lampiran).
2. Buat folder bernamaPresentasi, dan di dalamnya ada folder untuk gambar Anda -Galeri.
3. Siapkan angka-angka untuk dimasukkan dalam halaman yang sesuai. Simpan di folderGalerisebagai file terpisah dari format bmp, gif atau format lain yang digunakan di Internet. Perhatikan ukuran gambar dan ukuran file. Ukuran file tidak boleh melebihi 3 - 10 KB.
4. Buat file terpisah untuk setiap halaman menggunakan pengolah kata Kata (hal. 1,2,4). Untuk Halaman 3 gunakan file yang sudah jadi teman-teman. htm. Simpan file sebagai htm atau html di folder Presentasi.
4.1. Luncurkan pengolah kata Kata dan gunakan untuk membuat halaman utama, simpan file dalam format html dengan nama indeks. htm.
4.1.1. Disarankan untuk menggunakan tabel saat membuat dokumen terstruktur. Setelah menempatkan objek, hapus batas tabel.
4.1.2. Jalankan eksekusi dokumen. Untuk header utama, gunakan objek Seni Kata , untuk orang lain - Gaya judul
4.1.3. Untuk menghias background, gunakan salah satu metode texture fill (menu “Format "-" Latar Belakang "-" Metode Isi ") atau desain tematik (menu"Format" - "Subjek").
4.1.4. Lihat di browser perubahan struktur folder yang terjadi saat menyimpan Web -halaman. Buka halaman yang dibuat, edit jika perlu.
4.2. Buat halaman kedua situs menggunakan editor Kata.
4.2.1. Untuk membuat dokumen gunakan item menu"Berkas" - "Baru", di kotak dialog yang terbuka"Pembuatan dokumen"pilih tab"Halaman WEB" dan ikon "Halaman WEB baru" ... Hemat bersih WEB -halaman dalam folderPresentasidengan memberi nama pada halaman tersebut bahasa Inggris masa kanak-kanak. htm
4.2.2. Untuk judul "Masa kecilku" gunakan Garis bergulir dengan menampilkan panel terlebih dahulu Web -komponen. Kenali parameter garis perayapan, konfigurasikan agar muncul tidak lebih dari 2 kali.
4.2.3.
Buat markup untuk menempatkan objek menggunakan tabel.
Sisipkan gambar dari folderGaleri.
4.2.4. Rancang latar belakang halaman menggunakan isian gradien dua warna. Pilih warna yang mendekati warna tekstur atau tema halaman utama.
4.3. Buat halaman ketiga berdasarkan file yang dibuat di Bagian 1 teman-teman. htm.
4.3.1. Salin file dan folder yang menyertainya ke folderPresentasi.
4.3.2. Buka file di Browser, pastikan dokumen ditampilkan dengan benar. Sunting jika perlu.
4.4. Buat halaman keempat situs menggunakan editor Kata.
4.4.1. Siapkan gambar - pemandangan gedung GUT dari sisi Moika (temukan situs GUT lama). Simpan gambar dalam folderGaleri.
4.4.2. Buat file di folderPresentasi, Dengan nama Universitas. htm.
4.4.3. Masukkan gambar ke dalam file - tampilan gedung GUT, yang sebelumnya disimpan di folder Galeri... Salin atau masukkan alamat email universitas. Tulis beberapa frasa tentang fakultas Anda dan masukkan hyperlink ke situs web fakultas.
5. Membangun link antara dokumen situs.
5.1. Buka di Kata dokumen indeks. htm, dan secara berurutan menyorot item "Isi", masukkan hyperlink ke dokumen yang relevan.
6. Sisipkan gambar di akhir setiap dokumen (). Buat hyperlink yang memberikan pengembalian ke dokumen utama dengan menyematkan dari gambar.
Perhatian! Gambar untuk menuju halaman utama juga harus ada di folderGaleri.
8. Lihat konten setiap file yang baru dibuat dalam format HTML.
8.1. Temukan tag yang menyediakan penyisipan hyperlink, gambar.
9. Salin folderPresentasi dengan semua isinya di disk A: atau di disk C: ke folder Temp ... Uji situs dengan meluncurkan tampilan dari lokasi baru.
10. Presentasikan situs Anda kepada guru, mulailah melihatnya dari halaman utama.
Aplikasi
Struktur situs
|
Halaman 1 (halaman rumah)
| Salam pembuka |
||
| Masa kecilku Hobi saya Universitas saya | Pendahuluan - ringkasan singkat | Teks (komentar di foto) |
| Teks (beberapa baris pada topik tertentu) |
||
Page3 (Teman-temanku) - gunakan yang dibuat sebelumnya Web-dokumen teman-teman. htm dibuat dengan Unggul.
Halaman 4 (Universitas Saya)
Nama lengkap Universitas, alamat website GUT, foto dengan foto gedung utama GUT