თემა 8. ვებ გვერდების შექმნა სიტყვით
Microsoft Office პროგრამები - Word, Excel, PowerPoint და ა.შ. შეიძლება გამოყენებულ იქნას როგორც რედაქტორები, რომლებიც ამარტივებს ვებსაიტების შექმნას. ამ შემთხვევაში, მომხმარებელმა შეიძლება არ იცოდეს HTML ენა და ჰქონდეს ნაცნობი გარემო დოკუმენტის ფორმატირებისთვის - WYSIWYG (რასაც მე ვხედავ რასაც მე ვიღებ) უამრავი ადამიანი, ვინც იყენებს Word– ს ყოველდღიურ საქმიანობაში, არის HTML დოკუმენტის პოტენციური შემქმნელი.
Word– ში ვებ გვერდის შესაქმნელად ორი გზა არსებობს: ოსტატის ან შაბლონის გამოყენებით, ან უკვე არსებულის გარდაქმნით. Word დოკუმენტი HTML ფორმატში. თუმცა, თავად სიტყვა ქმნის HTML ტეგებს, თუმცა არა ოპტიმალური გზით.
პირველი გზა HTML დოკუმენტების შექმნა საკმაოდ მარტივია - თქვენ უნდა დაიწყოთ დოკუმენტის შექმნა "ნულიდან" და მხოლოდ მიჰყევით ოსტატის რჩევას და გამოიყენეთ ინსტრუმენტები, რომლებიც ხელმისაწვდომია პროგრამის მენიუში.
მეორე გზა- გადააკეთეთ არსებული Word დოკუმენტი HTML ტეგებად შენახვაზე Word ფაილი HTML ფორმატში. გარდაქმნა ბუნებრივად იწვევს იმ ფაქტს, რომ დოკუმენტის დიზაინის ზოგიერთი ელემენტი დაიკარგება ან შეიცვლება.
HTML დოკუმენტების ერთ -ერთი განმასხვავებელი თვისება ის არის, რომ დოკუმენტი თავისთავად შეიცავს მხოლოდ ტექსტს, ხოლო ყველა სხვა ობიექტი არის ჩასმული დოკუმენტში იმ დროს, როდესაც ის ბრაუზერის მიერ არის ნაჩვენები სპეციალური ტეგების გამოყენებით და ინახება ცალკე. როდესაც თქვენ შეინახავთ HTML ფაილს დოკუმენტის ადგილას, Word ქმნის საქაღალდეს დისკზე, რომელშიც ათავსებს თანმხლები გრაფიკული დიზაინის ელემენტებს. მაგალითად, ფაილის სურათებით შენახვისას შემწვარი. htm Word ქმნის საქაღალდეს შემწვარი. ფაილები, რომელშიც ის განათავსებს ყველა ნახატს.
შესაბამისად, საიტის შექმნისას - ერთმანეთთან დაკავშირებული ვებ გვერდების ჯგუფი - რეკომენდირებულია რომ განათავსოთ საიტი ცალკე საქაღალდეში და, საიტის გადატანის ან გამოქვეყნებისას, მკაცრად შეინარჩუნოთ საქაღალდის მთელი შიდა სტრუქტურა.
Word– ში შექმნილი მასალების ინტერნეტში პუბლიკაციის მომზადებისას სასარგებლოა იცოდეთ HTML ფორმატში გადაყვანის სპეციფიკა. ზოგიერთი მათგანი მოცემულია ქვემოთ (ცხრილი 8.1).
ცხრილი 8.1
დიზაინის ელემენტების HTML ფორმატში გადაყვანა
დოკუმენტის ელემენტარული სიტყვა | კონვერტაცია Word ® HTML |
შრიფტის ზომები | Word აჩვენებს შრიფტებს 9 -დან 36 წერტილამდე. ზომები (რედაქტირება) HTML შრიფტებიმერყეობს 1 -დან 7 -მდე და ემსახურება ბრაუზერის შრიფტის ზომის მითითებას |
ტექსტის ეფექტები: | ტექსტის ეფექტები არ არის შენახული, მაგრამ თავად ტექსტი რჩება |
მონახაზები: | ტიპაჟები რჩება, მაგრამ ზოგიერთი ხაზგასმა მყარ ხაზად გარდაიქმნება |
ტექსტის ანიმაცია | ანიმაცია არ არის შენახული, მაგრამ ტექსტი რჩება. თქვენ შეგიძლიათ გამოიყენოთ მცოცავი ხაზი ტექსტის ანიმაციისთვის (ვებ კომპონენტების პანელი) |
სურათები გარდაიქმნება GIF ან JPEG ფორმატში, თუ ისინი ადრე არ იყო შენახული ასეთ ფორმატებში. ხაზები გარდაიქმნება ჰორიზონტალურ ხაზებად |
|
გრაფიკა: ავტოშაფები, ხვეული ტექსტი, სტიკერები და ჩრდილები | ობიექტები გარდაიქმნება GIF ფაილებად. ვებ გვერდის რედაქტირების გარემოში შეგიძლიათ ჩადოთ გრაფიკული ინსტრუმენტები "ჩასმა" - "სურათი" |
ცხრილები გარდაიქმნება, მაგრამ პარამეტრები, რომლებიც არ არის მხარდაჭერილი HTML– ით, არ არის დაცული (მაგალითად, ფერადი საზღვრები და ცვლადი სიგანის საზღვრები) |
|
გვერდების ნუმერაცია და სათაურები და ქვედა კოლონტიტული | ვინაიდან HTML დოკუმენტი განიხილება როგორც ერთი ვებ გვერდი, არ არსებობს სათაურებისა და ქვედა კოლონტიტული კონცეფცია და გვერდების დაცვა არ არის დაცული. |
გვერდის მინდვრები და მრავალ სვეტიანი ტექსტი | |
მომხმარებლის მიერ განსაზღვრული სტილი გარდაიქმნება პირდაპირ ფორმატირებად, თუ მას აქვს HTML მხარდაჭერა |
თუ თქვენ გჭირდებათ ჩანაწერების ჩასმა HTML გვერდზე, Word გთავაზობთ HTML კოდის პირდაპირი რედაქტირება... ეს შეიძლება გაკეთდეს რედაქტორის ფანჯრის გამოძახებით "View" - "HTML Source" მენიუს საშუალებით. ამ რეჟიმში გადასვლამდე, თქვენ უნდა შეინახოთ ფაილი. ფანჯრის დახურვამდე რედაქტირების დასრულების შემდეგ, ფაილიც უნდა იყოს შენახული.
HTML რედაქტირების რეჟიმში გადასვლის კიდევ ერთი შესაძლებლობა არის დოკუმენტის გახსნა ბრაუზერში და მენიუს გამოძახება "View" - "As HTML". სტანდარტულად, რედაქტირება ხდება Notepad– ში.
მიუხედავად იმისა, რომ Word აჩვენებს დოკუმენტს იმავე ფორმით, როგორც მოგვიანებით გამოჩნდება ბრაუზერში, თქვენ შეგიძლიათ გადახედოთ ვებ დოკუმენტს Word- ის დატოვების გარეშე.
მენიუში "ნახვა" მითითებულია Word დოკუმენტის ჩვენების გზები (სურ .8.1). როდესაც ირჩევთ "ვებ დოკუმენტს", ფაილი გამოჩნდება ისე, როგორც ჩანს თქვენს კომპიუტერში დაყენებულ ბრაუზერში. მენიუს "ნახვა" საშუალებით შეგიძლიათ დაბრუნდეთ ნორმალური რეჟიმიდოკუმენტთან მუშაობა.
https://pandia.ru/text/78/284/images/image002_81.gif "width =" 32 "height =" 32 src = "> ავტობიოგრაფია" href = "/text/category/avtobiografiya/" rel = "სანიშნე "> ავტობიოგრაფია).
ჩემი ჰობი
Ჩემი მეგობრები
4. შექმენით Word დოკუმენტი, რომელიც ეძღვნება თქვენს ინტერესებს. შეინახეთ დოკუმენტი, როგორც ჰობი დოქტორითქვენს საქაღალდეში. დოკუმენტი უნდა იყოს ფორმატირებული, ჰქონდეს ქვედა კოლონტიტული და ტექსტის გარდა, შეიცავდეს სურათებს.
5. შექმნა Excel სამუშაო წიგნიქვემოთ მოყვანილი ცხრილით, შეინახეთ სახელის ქვეშ მეგობრები. xls
https://pandia.ru/text/78/284/images/image004_38.jpg "width =" 464 "height =" 164 src = ">
საშუალო მნიშვნელობების გამოსათვლელად უნდა იქნას გამოყენებული ფორმულები.
5.1 აშენება სქემებიასახავს ინფორმაციას თქვენი მეგობრების შესახებ. დაალაგეთ გრაფიკები, დაარეგულირეთ ცხრილის ზომა და გრაფიკები მაგიდის ქვეშ.
5.2 მოამზადეთ ფურცელი დასაბეჭდად: დააკონფიგურირეთ პარამეტრების "გვერდი ..." ჩანართი რეჟიმში გადახედვა, შექმენით სათაურები და ქვედა კოლონტიტული.
6. დაამყარეთ კავშირები დოკუმენტებს შორის ჰიპერბმულების გამოყენებით.
6.1 გახსენით ძირითადი დოკუმენტი main. doc და თანმიმდევრულად მონიშნეთ განყოფილების სათაურები, მიამაგრეთ მათ ჰიპერბმულები ("მენიუ - ჩასმა") შესაბამის დოკუმენტებს.
8. შექმენით ჰიპერბმულები თითოეული დამხმარე დოკუმენტის ბოლოს მთავარ დოკუმენტში დასაბრუნებლად.
8.1 მოამზადეთ ნახატი, რათა უზრუნველყოთ დაბრუნება დამხმარე დოკუმენტებიდან მთავარზე. მაგალითად, სურათის ბუფერი "href =" / text / category / bufer / "rel =" bookmark "> ბუფერი (Alt + PrintScreen) და სურათის შემდგომი რედაქტირება Paint რედაქტორში.
8.2. თითოეული დოკუმენტის ბოლოს ჩადეთ სურათი და მიამაგრეთ ჰიპერბმული მის უკან არსებულ მთავარ დოკუმენტზე. დოქტორი ფაილში ჰობი დოქტორიჰიპერბმულმა უნდა უზრუნველყოს გადასვლა "ჰობი" ჩანართზე.
10. შექმენით დაკავშირებული ვებ გვერდების ჯგუფი რენდერირებული დოკუმენტის კონვერტაციის მეთოდის გამოყენებით.
10.1. მოამზადეთ საქაღალდე ვებ დოკუმენტებისთვის My_Web.
10.2. თანმიმდევრულად გახსენით ადრე მომზადებული დოკუმენტები, შეინახეთ ისინი საქაღალდეში My_Webმითითებით:
Ფაილის ტიპი: ვებ გვერდი ( * .htm; * .html)
10.3. დახურეთ ყველა დოკუმენტი, გაანალიზეთ ცვლილებები საქაღალდის სტრუქტურაში.
11. იხილეთ ვებ დოკუმენტები დაწყებული მთავარი htm... გააანალიზეთ დოკუმენტების რომელი ელემენტები შეიცვალა ან საერთოდ გაქრა. შეეცადეთ მიჰყევით ჰიპერბმულს. დარწმუნდით, რომ ვებ გვერდებს შორის ბმულები საჭიროებს რედაქტირებას.
12. ვებ – დოკუმენტების რედაქტირება, ჰიპერბმულების შეცვლა, დამატებითი დიზაინის შესრულება.
ყურადღება!ბრაუზერიდან რედაქტირების რეჟიმში გადასასვლელად გამოიყენეთ მენიუ "ფაილი" - "რედაქტირება Microsoft word Windows- ისთვის "ან ინსტრუმენტთა პანელზე არსებული ღილაკი.
II შექმენით ახალი ვებ დოკუმენტები MS Office პროგრამების გამოყენებით
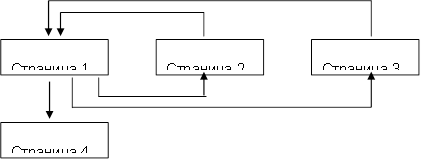
1. გაეცანით მრავალგვერდიან ჰიპერტექსტის დოკუმენტის სტრუქტურასა და შემადგენლობას, რომელიც აერთიანებს ოთხ გვერდს (იხ. დანართი 8.1).
2. შექმენით საქაღალდე სახელწოდებით პრეზენტაციადა მასში - საქაღალდე თქვენი ნახატებისთვის გალერეა.
3. მოამზადეთ ფიგურები შესაბამის გვერდებზე ჩასართავად. შეინახეთ ისინი საქაღალდეში გალერეაროგორც ცალკეული ფაილები bmp, gif ან ინტერნეტში გამოყენებული ნებისმიერი სხვა ფორმატით. ყურადღება მიაქციეთ სურათების ზომას და ფაილების ზომას. ფაილები არ უნდა აღემატებოდეს 3-10 კბ -ს.
4. შექმნა ცალკე ფაილითითოეული გვერდისთვის სიტყვა დამუშავების სიტყვა (გვერდები 1, 2, 4). გამოიყენეთ გვერდი 3 მზა ფაილი მეგობრები. htm... შეინახეთ ფაილები htm ან html ფორმატში საქაღალდეში პრეზენტაცია.
4.1. გაუშვით სიტყვა პროცესორი Word და გამოიყენეთ იგი მთავარი გვერდის შესაქმნელად, შეინახეთ ფაილი html ფორმატში სახელის ქვეშ ინდექსი. htm
4.1.1. სტრუქტურირებული დოკუმენტის შექმნისას რეკომენდებულია ცხრილის გამოყენება. ობიექტების განთავსების შემდეგ, ამოიღეთ ცხრილის საზღვარი.
4.1.2. შეასრულეთ დოკუმენტის შესრულება. მთავარი სათაურისთვის გამოიყენეთ WordArt ობიექტი, სხვებისთვის - სათაურის სტილი.
4.1.3. ფონის გასაფორმებლად გამოიყენეთ ტექსტურის შევსების ერთ -ერთი მეთოდი (მენიუ " ფორმატი" – "ფონი" – "შევსების მეთოდები") ან თემატური დიზაინი (მენიუ" ფორმატი" – "თემა").
4.1.4. ბრაუზერში იხილეთ ცვლილებები საქაღალდის სტრუქტურაში, რომელიც მოხდა ვებ გვერდის შენახვისას. გახსენით შექმნილი გვერდი, შეცვალეთ საჭიროების შემთხვევაში.
4.2. შექმენით საიტის მეორე გვერდი რედაქტორის Word- ის გამოყენებით.
4.2.1. დოკუმენტის შესაქმნელად გამოიყენეთ მენიუს პუნქტი " ფაილი"-"Შექმნა", გახსნილ დიალოგურ ფანჯარაში" დოკუმენტის შექმნა"აირჩიეთ ჩანართი" ვებ გვერდები"და პიქტოგრაფი" ახალი ვებ გვერდი". შეინახეთ ცარიელი ვებ გვერდი საქაღალდეში პრეზენტაციაგვერდის ინგლისურ ენაზე სახელის მიცემით ბავშვობა. htm
4.2.2. სათაურისთვის "ჩემი ბავშვობა" გამოიყენეთ გადახვევის ხაზივებ კომპონენტების პანელის პირველი ჩვენებით. გაეცანით მცოცავი ხაზის პარამეტრებს, დააკონფიგურირეთ ისე, რომ გამოჩნდეს არა უმეტეს 2 -ჯერ.
4.2.3. გააკეთეთ მარკირება ობიექტების განთავსებისთვის ცხრილის გამოყენებით. ჩადეთ სურათი საქაღალდიდან გალერეა.
4.2.4. შექმენით გვერდის ფონი ორი ფერის გრადიენტის შევსების გამოყენებით. შეარჩიეთ ფერები, რომლებიც ახლოს არის საწყისი გვერდის ტექსტურის ან თემის ფერს.
4.3. შექმენით მესამე გვერდი I ნაწილში შექმნილი ფაილის საფუძველზე მეგობრები. htm
4.3.1. დააკოპირეთ ფაილი და მისი თანმხლები საქაღალდე საქაღალდეში პრეზენტაცია.
4.3.2. გახსენით ფაილი ბრაუზერში, დარწმუნდით, რომ დოკუმენტი სწორად არის ნაჩვენები. საჭიროების შემთხვევაში შეცვალეთ.
4.4. შექმენით საიტის მეოთხე გვერდი რედაქტორის Word- ის გამოყენებით.
4.4.1. მოამზადეთ ნახატი - SPbSUT შენობის ხედი. შეინახეთ სურათი საქაღალდეში გალერეა.
4.4.2. შექმენით ფაილი პრეზენტაციის საქაღალდეში სახელწოდებით უნივერსიტეტი. htm
4.4.3. ჩადეთ სურათი ფაილში - SPbSUT შენობის ხედი, რომელიც ადრე იყო შენახული საქაღალდეში გალერეა... დააკოპირეთ ან შეიყვანეთ ელექტრონული მისამართიუნივერსიტეტი. დაწერეთ რამდენიმე ფრაზა თქვენი ფაკულტეტის შესახებ და ჩადეთ ჰიპერბმული ფაკულტეტის ვებგვერდზე.
5. დაამყარეთ ბმულები საიტის დოკუმენტებს შორის.
5.1 გახსენით შიგნით სიტყვადოკუმენტი ინდექსი. htmდა "შინაარსის" პუნქტების თანმიმდევრულად ხაზგასმა, შესაბამისი დოკუმენტების ჰიპერბმულების ჩასმა.
6..gif "width =" 32 "height =" 32 src = "> MsoNormalTable">
გამარჯობა
Შესრულება -
მოკლე რეზიუმე
ნახატი ან
ფოტო
გამომიგზავნე ელ
(ელექტრონული მისამართი)
გვერდი 2 (ჩემი ბავშვობა)
გვერდი 3 (ჩემი მეგობრები). გამოიყენეთ ადრე შექმნილი ვებ -დოკუმენტი მეგობრები. htm,შექმნილია Excel- ით.
გვერდი 4 (ჩემი უნივერსიტეტები)მიუთითეთ უნივერსიტეტის სრული სახელი, SPbSUT ვებსაიტის მისამართი, სურათი SPbSUT– ის მთავარი შენობის ფოტოსურათით. დაწერეთ რამდენიმე სიტყვა თქვენი ფაკულტეტის შესახებ, მიეცით ბმული თქვენი ფაკულტეტის ვებსაიტზე.
საკონტროლო კითხვები
რა გზებით შეგიძლიათ შექმნათ ვებ გვერდი Word- ში? როგორ ცვლის Word დისკს საქაღალდის სტრუქტურას ახალი ვებ გვერდის შენახვისას? რა ახალი ტექნიკა გამოჩნდება დოკუმენტების დიზაინში ვებ გვერდებთან მუშაობისას? რომელი მათგანი მიუწვდომელი ხდება? როგორ ჩავრთო ჰიპერბმული სხვა დოკუმენტში? როგორ ჩავსვა სურათი? როგორ ნახოთ, შეცვალოთ Word– ში შექმნილი HTML დოკუმენტის ტეგები?
შესავალი
გამოთვლითი პრაქტიკის მსვლელობისას:
· შეიმუშავა პედაგოგიური სცენარი ინდივიდუალური დავალების თემაზე;
· შეიმუშავა ვებ გვერდი, რომელიც ახორციელებს შემუშავებულ პედაგოგიურ დამწერლობას;
პროგრამის გამოყენებით შექმენით და შეამოწმეთ შემუშავებული ვებ გვერდი Internet Explorer;
· ანგარიშის მომზადება გამოთვლითი პრაქტიკის შესახებ;
ვორდის გამოყენება ვებ გვერდების შესაქმნელად
სტაჟირების დროს ვისწავლეთ:
· შეინახეთ Word დოკუმენტები ვებ გვერდებზე;
· ვებ გვერდების ნახვა მარკირების რეჟიმში;
· ვებ გვერდების შენახვა ვებ საქაღალდეში;
· ვებ გვერდების შექმნა ვებ გვერდის ოსტატის გამოყენებით.
და მსოფლიო ქსელი
მსოფლიო ქსელი არის ერთმანეთთან დაკავშირებული დოკუმენტების სისტემა ჰიპერბმულები.ჰიპერბმულები საშუალებას გაძლევთ ნავიგაცია მოახდინოთ ერთი დოკუმენტიდან მეორეზე. დოკუმენტები შეიძლება შეიცავდეს ტექსტს, სურათებს, აუდიო და ვიდეო ფაილებს. დოკუმენტების HTML ფორმატში (ძირითადი ფორმატი მსოფლიო ფაილებიინტერნეტი) არის გარკვეული შეზღუდვები. მაგალითად, ამ დოკუმენტებში, სპეციალური შესწორებების გარეშე, თქვენ ჩვეულებრივ ვერ განათავსებთ ტექსტს მრავალ სვეტში და ასევე არ შეგიძლიათ მისი გასწორება გვერდის ორივე მხარეს.
თითოეული ვებ გვერდი არის რეგულარული ტექსტური ფაილიტექსტის, გრაფიკისა და ჰიპერბმულებისთვის ბრძანების სპეციფიკური ფორმატირების ვარიანტებით. ამ ფაილს ეწოდება HTML წყარო, რადგან ბრძანებები დაწერილია ჰიპერტექსტის მარკირების ენის (HTML) ფორმატში. ბრაუზერი (პროგრამული უზრუნველყოფა, რომელიც საშუალებას გაძლევთ წაიკითხოთ ინფორმაცია მსოფლიო ქსელში დოკუმენტებში) ამოიცნობს ვებ გვერდს და აჩვენებს მას ეკრანზე ისევე, როგორც Word აკეთებს ვებ გვერდის რეჟიმში.
ჩვენ ამას ვნახავთ რეჟიმში ვებ გვერდების დათვალიერებატექსტი ადვილად იკითხება, რადგან ის დიდი ასოებით არის ნაჩვენები და სტრიქონები ავტომატურად იკეტება, რათა მოერგოს გვერდის სიგანეს. ამ თვალსაზრისით, ტექსტის რედაქტირება და ფორმატირება შესაძლებელია.
ვორდ დოკუმენტის შენახვა ვებ გვერდად
Word 2000 – ში ინტერნეტ ფაილის ფორმატი (HTML) გამოიყენება როგორც Word– ის ერთ – ერთი ფორმატი. ეს ნიშნავს, რომ თქვენ შეიძლება არ დაგჭირდეთ Word დოკუმენტების სპეციალურად გადაკეთება ვებ ფორმატი... თუ გახსნით მზა ვებ გვერდს, მაშინ Word ავტომატურად შეინახავს მას იმავე ფორმატში. თუ თქვენ იწყებთ დოკუმენტთან მუშაობას Word– ში, მაშინ მისი გადასაყვანად ვებსაიტისთვის შესაფერის ფორმატში, დაგჭირდებათ სპეციალური გუნდიკონსერვაცია ახლა ჩვენ შევქმნით დოკუმენტს, შევიტანთ მასში ცვლილებებს და შევინახავთ როგორც ვებ გვერდს.
1. გახსენით Book Review.doc ფაილი, რომელიც შევქმენით ერთ -ერთ წინა გაკვეთილზე.
2. აირჩიეთ ნახვა> გვერდის განლაგება.
თქვენ იხილავთ რამდენიმე სვეტში ფორმატირებულ დოკუმენტს (სურ. 1)
ეკრანზე გამოჩნდება დოკუმენტის შენახვის დიალოგი, როგორც ეს ნაჩვენებია ნახატზე. 2. მასში შეგიძლიათ შეარჩიოთ კომპიუტერი, დისკი ან საქაღალდე დოკუმენტის შესანახად.
ნახ. 1

ბრინჯი 2
გარდა ამისა, შეგიძლიათ მიუთითოთ ფაილის სახელი და ფორმატი. ვებ გვერდების სათაურების დასაყენებლად გამოიყენეთ ღილაკი სათაურის შეცვლა. შევინახოთ ვებ გვერდი ჩვენს სამუშაო საქაღალდეში.
სათაური არის დოკუმენტის სახელი, რომლის მიხედვითაც იგი გამოქვეყნდება ინტერნეტში. მრავალფეროვანი საძიებო სისტემებიგამოიყენეთ ასეთი სათაურების შინაარსი მაღალი პრიორიტეტული ძიებისთვის. თუ გსურთ, რომ თქვენი დოკუმენტები ადვილად მოიძებნოს ინტერნეტში გამოქვეყნებულ მასალების უზარმაზარ რაოდენობაში, შეეცადეთ მიანიჭოთ მათ მნიშვნელოვანი სათაურები.
4. დააჭირეთ ღილაკს ჩემი დოკუმენტები. ამ საქაღალდის შინაარსი გამოჩნდება ეკრანზე.
5. ორჯერ დააწკაპუნეთ სამუშაო ხატულაზე.
6. ფაილის სახელის ველში მონიშნეთ ფაილის სახელი.
7. შეიყვანეთ სახელი My Web Document.
Word გადააქცევს დოკუმენტს HTML ფორმატში. მისი ნახვა შესაძლებელია ინტერნეტში (სურათი 3).

ბრინჯი 3
გაითვალისწინეთ, რომ დოკუმენტი ახლა ეკრანზე გამოჩნდება სვეტების გარეშე. მათი ჩვენება შესაძლებელია გვერდის განლაგების რეჟიმში, მაგრამ ისინი არ გამოჩნდება ბრაუზერის ფანჯარაში ნახვისას (სურათი 4).

ბრინჯი 4
როდესაც თქვენ ინახავთ დოკუმენტებს HTML ფორმატში, Word ინახავს გრაფიკას და სხვა ობიექტებს ამ დოკუმენტიდან ცალკეულ ფაილებში.
ყველა ვერ ხვდება, თუ რამდენად მძლავრ ინსტრუმენტებს გვთავაზობს ტექსტთან მუშაობისთვის Microsoft Word. ამ რედაქტორის წყალობით, ჩვენ შევქმნით ჩვენს პირველ ფუნქციურ ვებსაიტს ინტერნეტში უფასოდ. ამავე დროს, თქვენ არ გჭირდებათ რაიმე კონკრეტული ცოდნის ფლობა. საკმარისია გქონდეთ მინიმალური ცოდნა ამ ცნობილ ტექსტურ რედაქტორთან მუშაობისთვის.
პირველი ნაბიჯები ვებ – გვერდის შესაქმნელად Word– ში
ჩვენ ვქმნით ჩვენს ვებ – გვერდს Word– ში (შემდგომში ვგულისხმობთ Microsoft Word– ს), როგორც ამბობენ, ნულიდან. თქვენ შეგიძლიათ დაიწყოთ უკვე კლასიკური ფრაზით "გამარჯობა სამყარო", რომელიც რუსულ ენაზე ითარგმნება: "გამარჯობა სამყარო". მიუხედავად იმისა, რომ მე დავწერ ინტერნეტში ჩემს პირველ გვერდზე ასე: ”ეს არის ჩემი პირველი გვერდი ინტერნეტში. ჰორაი! ". ჩვენ ვწერთ ამ (ან ნებისმიერ სხვა) ფრაზას Word- ში ახლადშექმნილ გვერდზე, ვირჩევთ მენიუს "ფაილი" (Word 2003 -ში), ან "ოფისის" ღილაკზე (ზევით მარცხნივ Word 2007 -ში) დაჭერის შემდეგ, "შენახვა როგორც "ბრძანეთ და შეინახეთ დოკუმენტი როგორც" ვებ გვერდი ( * .htm; * .html) ". თავად იფიქრეთ სახელზე, მაგრამ ის უნდა იყოს ლათინურად, მაგალითად "stranitsa", მე გირჩევთ მას უწოდოთ "ინდექსი" - მაშინ ის ჩვენთვის ძალიან სასარგებლო იქნება საიტის ინტერნეტში განთავსებისას. ვებ გვერდებს ასევე უწოდებენ html გვერდებს (html ენის სახელიდან - ჰიპერტექსტის მარკირების ენა, რომლის საფუძველზეც დაფუძნებულია ინტერნეტში არსებული ყველა საიტი).
ამ გზით თქვენ შექმენით თქვენი პირველი გვერდი: index.htm. დააწკაპუნეთ ფაილზე (რა თქმა უნდა, ორჯერ) და თქვენ იხილავთ თქვენს ვებ გვერდს ვებ ბრაუზერში ან ბრაუზერში (ინგლისურიდან "ბრაუზერიდან" - ბრაუზერიდან) ნაგულისხმევად დაინსტალირებული თქვენს კომპიუტერში.
დღეს არის რამდენიმე პოპულარული ბრაუზერი. ესენია Internet Explorer, Firefox, Opera, Chrome და სხვა. რომელი ბრაუზერი გამოიყენოთ დამოკიდებულია მხოლოდ თქვენს პრეფერენციებზე.
არ აქვს მნიშვნელობა სიტყვის რომელ ვერსიაში იმუშავებთ. ვებ გვერდები შეინახება დღეს ინტერნეტში მიღებული სტანდარტების შესაბამისად და თანაბრად კარგად იქნება ნაჩვენები ნებისმიერ ბრაუზერში.
მცირე გადახვევა. თქვენ შეგიძლიათ დაწეროთ ნებისმიერი ტექსტი Word- ში ახალი გვერდიდა ზუსტად იგივე ფორმით ის ნახავს თქვენს საიტს ნებისმიერ მნახველს (ჩვენ გამოვაქვეყნებთ ჩვენს გვერდს ინტერნეტში სტატიების სერიის მეორე ნაწილში Word– ში საიტის შექმნის შესახებ). სინამდვილეში, ყველაფერი არც ისე ღრუბელია, რადგან ყველა ბრაუზერი არ არის 100% ერთმანეთთან თავსებადი (იგივე სიტუაციაა გვერდების ჩვენების ინტერნეტ სტანდარტების მხარდაჭერით) და ხდება ისე, რომ გვერდის ჩვენება ბრაუზერში და Word- ში სრულად არ ემთხვევა არსებობს, საბედნიეროდ, ძალიან მარტივი და უნივერსალური გზაამ პრობლემის გადაწყვეტა - ჩვენი გვერდის შენახვის შემდეგ, ჩვენ ვნახავთ მას სხვადასხვა მწარმოებლის ბრაუზერებში, მაგალითად, Internet Explorer (ნაგულისხმევად დაინსტალირებული) და Firefox. საბედნიეროდ, ყველა ბრაუზერი უფასოა. ამრიგად, ჩვენ დარწმუნებული ვიქნებით, რომ ნებისმიერი მომხმარებელი ინტერნეტში დაინახავს იმავეს, რასაც ჩვენ. ჩვენ დაუყოვნებლივ გამოვასწორებთ ბრაუზერში და Word დოკუმენტში არსებულ შეუსაბამობებს (მაგალითად, გასწორება), როგორც წესი, ეს ხდება Word გვერდის ელემენტის თვისებების შეცვლით (ხაზები, სიტყვები, ცხრილები). დოკუმენტის შენახვის შემდეგ, ჩვენ დავრწმუნდებით, რომ ჩვენთან ყველაფერი კარგადაა და ვაგრძელებთ შემდგომ მუშაობას.
მნიშვნელოვანია, რომ Word- ს შეუძლია შეამოწმოს ჩვენი ტექსტი ორთოგრაფიული და გრამატიკული შეცდომებისთვის, რაც დიდი პლუსია. ცუდი ფორმაა შეცდომები თქვენს საიტზე.
ახლა დაიწყეთ ექსპერიმენტები სიტყვის ყველაზე ძირითადი ელემენტებით. დახაზეთ ნებისმიერი სირთულის ცხრილი, ჩასვით ნებისმიერი სურათი, კლიპი, ფორმა (ხელმისაწვდომია მენიუში "ჩასმა"), შეცვალეთ გვერდის ფონი და ფერები ინდივიდუალური ელემენტები(მაგალითად, თითოეული უჯრედის ფერი შეიძლება განსხვავებული იყოს). გააკეთე ის, რაც შენს გულს სურს. Word გთავაზობთ უამრავ მზა გადაწყვეტილებას თქვენი დოკუმენტის დიზაინისთვის (ჩვენს შემთხვევაში ვებ გვერდი).
Word– ის ცხრილებთან მუშაობა ბევრად უფრო სწრაფი და მოსახერხებელია, ვიდრე ნებისმიერ თანამედროვე ვებ რედაქტორში.
საქმე იმაშია, რომ ინტერნეტში ვებ გვერდების შექმნის ერთ -ერთი ყველაზე პოპულარული გზაა გვერდზე რთული ცხრილის განთავსება, ხოლო სხვადასხვა ელემენტების (სურათები, მენიუები, ნებისმიერი ტექსტი) მოწყობა ხდება ცხრილის უჯრედებში. ჩვენ მივყვებით იმავე გზას და დავრწმუნდებით Word– ში ცხრილებთან მუშაობის უკიდურესი სიმარტივით.
გთხოვთ გააკეთოთ შემდეგი. დახაზეთ Word- ში 6 × 6 უჯრედის ცხრილი, თქვენთვის მოსახერხებელი ნებისმიერი ფორმით. შეღებეთ უჯრედები გამშვები დაფის წითელი ფერით. სიმარტივისთვის, თქვენ შეგიძლიათ მიუთითოთ წითელი უჯრედის თვისებებში და დააჭიროთ "F4" (ასლის ფორმატი) თითოეულ უჯრედზე, რომელიც უნდა იყოს შეღებილი. ცხრილის მაგალითი ქვემოთ მოცემულ ფიგურაში.
თქვენ უკვე შეგიძლიათ გამოიყენოთ პრაქტიკაში მზა ფაილებიმაგალითებით სიტყვაში. ჩამოტვირთეთ zip არქივი ამ და სხვა მაგალითებით. შეარჩიეთ ცხრილი მარცხნივ დაწკაპუნებით კვადრატზე მარცხნივ ჯვრით ზედა კუთხემაგიდაზე და მაუსის მარჯვენა ღილაკით დააწკაპუნეთ თაგვის შესარჩევად "Borders and Fill". "საზღვრის" ჩანართში, რომელიც იხსნება, დააყენეთ "ტიპი": არცერთი.
თქვენს მაგიდას ექნება უხილავი საზღვარი და სხვა ხაზები. შემდეგი, შეინახეთ თქვენი დოკუმენტი ვებ გვერდის სახით და დაათვალიერეთ იგი ბრაუზერში. ამ მაგალითმა აჩვენა ცხრილების გამოყენებით გვერდებთან მუშაობის ძირითადი პრინციპი, ე.ი. ჩვენ ვავსებთ უჯრედებს საჭირო ინფორმაციით და შემდეგ ცხრილის ყველა სტრიქონი უხილავი ხდება.
როდესაც ჩვენ ვიწყებთ მუშაობას გვერდზე არსებულ ძირითად მასალაზე, მე მკაცრად გირჩევთ, რომ შეინახოთ Word ფაილი როგორც ვებ გვერდი ცალკე ფაილში !!!, იგივე index.htm, მაგალითად. იმ. გექნებათ 2 სამუშაო ფაილი. ერთი სიტყვა, .doc გაფართოებით (ან .docx, Word- ის ვერსიიდან გამომდინარე) არის მთავარი ფაილი, რომელსაც თქვენ შეასწორებთ, ხოლო მეორე არის ვებ გვერდის ფაილი .htm გაფართოებით. ჩვენ გავხსნით ვებ გვერდს ბრაუზერში და შესაძლო შეუსაბამობების შემთხვევაში შევადარებთ მის დიზაინს Word– ის ორიგინალურ დიზაინს.
რატომ ჯობია ამის გაკეთება? რადგან როდესაც Word ინახავს დოკუმენტს ვებ გვერდზე, ზოგიერთი ობიექტი შეიძლება გადაკეთდეს სურათად, რომლის რედაქტირებაც შეუძლებელია.
გაფართოებული Word ინსტრუმენტები ვებ გვერდის გაფორმებისთვის
ვებ გვერდის დიზაინის ყველაზე საინტერესო ეფექტები და მის გარეშე ვერსად წახვალ, ხელმისაწვდომია "ხატვის" ინსტრუმენტთა პანელში. თუ ეს პანელი არ არის თქვენთვის აქტიური, მაშინ დააწკაპუნეთ მარჯვენა ღილაკით სადმე იმ ადგილას, სადაც მდებარეობს პანელის პანელები და განათავსეთ გამშვები ნიშანი სიტყვის "ნახატის" გვერდით.
თქვენ შეგიძლიათ აირჩიოთ ბევრი ავტომატური ფორმა, რომელიც ხელმისაწვდომია Draw ინსტრუმენტთა პანელის AutoShapes მენიუში.
ნახატის პანელში შემავალი ნებისმიერი ინსტრუმენტი შეიძლება მოიძებნოს სხვადასხვა გზები... პირველი მეთოდი თქვენთვის უკვე ცნობილია, ხოლო მეორე მეთოდი არის მთავარ მენიუში შეარჩიოთ "ჩასმა" და გადადით ქვემენიუში "სურათი" (Word 2003 -ისთვის). სიტყვაში შემდეგი ვერსიები(Word 2007 წლიდან) ინტერფეისი უფრო ინტელექტუალურია და უკვე ბევრად უფრო ადვილი და სწრაფია იქ მუშაობა, აქ როდესაც ირჩევთ მენიუს "ჩასმა" ზედა პანელიინსტრუმენტის ყველა ხატი უკვე არის.
მოდით ვაჩვენოთ სიტყვის ინტელექტუალურობის მცირე მაგალითი, დაწყებული 2007 წლის ვერსიით და უფრო ძველით. მაგალითად, ჩვენ ვხატავთ ნებისმიერ ავტომატურ ფორმას Word 2007 -ში და დაუყოვნებლივ იხსნება დამატებითი ჩანართი Drawing Tools \ Format, სადაც შესაძლებელია გამოიყენოთ ნებისმიერი ხელმისაწვდომი ეფექტი ფორმაზე. უფრო მეტიც, ეფექტის გამოყენების შედეგები მყისიერად ჩანს Word 2003 -ისგან განსხვავებით. მაგრამ, მიუხედავად ამისა, საბოლოო შედეგი იგივე იქნება. ექსპერიმენტი საკუთარ თავს.
აქ არის მხოლოდ მცირე მაგალითი Word– ში სხვადასხვა ავტომატური ფორმებით, რაც შეიძლება სასარგებლო იყოს ვებგვერდზე მუშაობისას.
თქვენ შეგიძლიათ ჩაწეროთ ტექსტი ნებისმიერ ავტომატურ ფორმაში და შეცვალოთ იგი როგორც ჩვეულებრივ დოკუმენტში. მაგალითისთვის კონკრეტული ფორმის გამოყენებით, ქვემოთ მოყვანილი ფიგურა გვიჩვენებს ფორმის სხვადასხვა პარამეტრების შეცვლის მაგალითს.
თქვენ შეგიძლიათ შეცვალოთ ათობით პარამეტრი - ფორმის ფერი, მისი კიდეები, სასაზღვრო ხაზების სისქე, ტექსტის ნებისმიერი პარამეტრი. თქვენ შეგიძლიათ გამოიყენოთ Shadow და Volume ინსტრუმენტები თითქმის ნებისმიერ ობიექტზე. ასეთ ინსტრუმენტებს ხშირად იყენებენ ვებმასტერები ინტერნეტში ლამაზი ღილაკების შესაქმნელად, მაგრამ Word- ში ამას რამდენიმე წამი დასჭირდება. ალბათ ყველაზე საინტერესო ინსტრუმენტია WordArt ობიექტი. მისი დახმარებით, თქვენ შეგიძლიათ სიტყვასიტყვით, არაფერი, ნებისმიერი წარწერით. WordArt ობიექტების მაგალითები მოცემულია ქვემოთ.
ჩვენ ვქმნით სრულფასოვან ვებსაიტს
Word– ის ზოგიერთი შესაძლებლობის გათვალისწინებით, ჩვენ ვაგრძელებთ სრულფასოვანი ვებსაიტის შექმნას, რომელიც უკვე იქნება შესაფერისი ნახევარ განაკვეთზე სამუშაოდ, როგორც ბანკის ინტერნეტ აგენტი. ყველა წინა მოვლენების გამოყენების შემდეგ, ჩვენ ვიღებთ ჩვენი საიტის პირველ (მთავარ) გვერდს.
თქვენ შეგიძლიათ გადმოწეროთ და შეცვალოთ ეს მაგალითი თქვენი ტექსტის დამატებით. მოხერხებულობისთვის, გვერდზე უკვე დაემატა Moscomprivatbank– ის ამჟამინდელი პროდუქტის ხაზის სურათები (პრივატბანკი რუსეთში). მოგვიანებით შეგიძლიათ შეცვალოთ ისინი სხვებით (მოძებნეთ თქვენი დახმარება).
რა არის ახალი ჩვენთვის ამ საიტის ნიმუშში:
1) agentbankanew.doc ფაილების ცხრილის პირველ სტრიქონში არის 3 ჰიპერბმული.
რუქის სურათი და ტექსტი "მეტი რუქის შესახებ ..." ბმული არსებულ გვერდზე kreditka.htm. და "შეკვეთის" ღილაკი უკვე არის გასაყიდი ბმული, რომელიც გადამისამართებს დაინტერესებულ სტუმარს ბანკის ვებსაიტზე. ეს ბმული მოიცავს შენი პირადობა, რომელიც გეძლევათ ბანკის აგენტის მიერ რეგისტრაციის შემდეგ. ადვილია ჰიპერბმულის ჩასმა. შეარჩიეთ ნებისმიერი ტექსტი ან ობიექტი და, მაუსის მარჯვენა ღილაკზე დაჭერით, აირჩიეთ "ჰიპერბმული". თქვენ ასევე შეგიძლიათ იპოვოთ ჰიპერბმულის ღილაკი ყოველთვის ხილული სტანდარტული ინსტრუმენტთა პანელზე (Word 2003) ან ზედა მენიუს ჩასმა (Word 2007). ზედა მარჯვენა კუთხეში დააწკაპუნეთ "მინიშნებაზე" და შეიყვანეთ ტექსტი, რომელიც ნაჩვენები იქნება მინიშნების სახით, როდესაც თაგვის მაჩვენებელი ბმულზე გადაიტანეთ. თავად ნახეთ.
ამრიგად, როდესაც ჩვენ ვუკავშირდებით ჩვენს სამუშაო დირექტორიაში არსებულ ფაილს, ჩვენ უბრალოდ მივუთითებთ ამ ფაილს. თქვენ იღებთ ბმულს "შეკვეთის" ღილაკს აგენტის საიტიდან აგენტის მიერ რეგისტრაციის შემდეგ და ჩასვით "მისამართის" ველში "ჰიპერბმულის დამატების" ფანჯრის ბოლოში.
გაყიდვის ბმულში http://agent.privatbank.ru/branches/product/21/XXXX/, უახლესი XXXX იცვლება თქვენი საიდენტიფიკაციო ნომრით (ID). როგორ მივიღოთ საიდენტიფიკაციო ნომერი დეტალურად არის აღწერილი სტატიაში სტატიების სერიიდან "სახელმძღვანელო დამატებითი შემოსავლის მოსაპოვებლად Moscomprivatbank- ში სამი ნაბიჯი».
ახალი ბმულის დასამატებლად თქვენ ირჩევთ ტექსტს ან ობიექტს მაუსის მარცხენა ღილაკით, შემდეგ კი მაუსის მარჯვენა ღილაკზე დაჭერით აირჩიეთ "ჰიპერბმული". არსებული ჰიპერბმულის მისამართის შესაცვლელად ან გადასატანად, თქვენ გადაიტანთ მასზე მაუსის მაჩვენებელს მარცხენა ღილაკზე დაჭერის გარეშე, და დაუყოვნებლივ დააწკაპუნეთ მარჯვენა მაუსის ღილაკზე და აირჩიეთ "ჰიპერბმულის შეცვლა ...".
2) გვერდის ზედა ნაწილში, ჩვენ ვქმნით მენიუს, სადაც ვუკავშირდებით გვერდის ყველა საბანკო პროდუქტს. ეს კეთდება გვერდზე ნავიგაციის გასამარტივებლად და თქვენი გვერდის ვიზიტორებისთვის დამატებითი მოხერხებულობისთვის. ნავიგაციის სიმარტივისთვის, Word რედაქტორი (როგორც გვერდის შიგნით, ასევე სხვადასხვა დოკუმენტებსა თუ ვებ გვერდებს შორის) გთავაზობთ ნავიგაციის ზოლს "ვებსაიტს", სადაც შეგიძლიათ გამოიყენოთ ისრები სწრაფად ნავიგაციისთვის, როგორც ბრაუზერში მუშაობისას. ინტერნეტი.
დოკუმენტის შიგნით ადგილის მითითების მიზნით, ჩვენ ვქმნით სანიშნეს დოკუმენტში ნებისმიერი ადგილის ხაზგასმით (სიტყვა, ხაზი, სურათი და ა.
3) ჩვენ ვამატებთ დამატებით გვერდებს პროდუქტის უფრო დეტალური აღწერილობით, რადგან მთავარ გვერდზე მოკლე აღწერა აშკარად არ არის საკმარისი და ცუდი ფორმაა ერთდროულად ყველა პროდუქტის გრძელი აღწერის ტექსტის დაწერა. დეტალური გვერდების დიზაინი შეიძლება დარჩეს მთავარი გვერდის მსგავსი - ყველაფერი თქვენი შეხედულებისამებრ. თქვენ შეგიძლიათ გამოიყენოთ მზა გვერდი სტატიიდან სტატიების სერიაში "სახელმძღვანელო დამატებითი შემოსავლის მისაღებად Moscomprivatbank– ში სამ ნაბიჯში" პრივატბანკის ფლაგმანი პროდუქტის აღწერილობით - მხოლოდ ამ საქმესაუცილებელია ვებ გვერდის გადარქმევა საკრედიტო ბარათის აღწერით (index.htm– დან kreditka.htm– მდე), რადგან ჩვენ მივმართავთ საკრედიტო ბარათის დეტალურ აღწერას ფაილის სახელი kreditka.htm. დეტალური აღწერათქვენ თვითონ დაამზადებთ დანარჩენ პროდუქტს, ვინაიდან მათზე საკმარისი ინფორმაციაა.
4) აუცილებელია ყურადღება მიაქციოთ გვერდის შინაარსს (შინაარსს). აქ ღირს დაიცვან საყოველთაოდ მიღებული სტანდარტები, და თუ ეს უფრო მარტივია, მაშინ კარგი ფორმის წესები. დაე ეს იყოს მისალმება გვერდის დასაწყისში, მოკლე აღწერაორგანიზაცია (ჩვენს შემთხვევაში, ბანკი). სხვათა შორის, თქვენ შეგიძლიათ შექმნათ ცალკე გვერდი ბანკის შესახებ ინფორმაციის მისაღებად. გვერდის ბოლოში უნდა იყოს თქვენი საკონტაქტო ინფორმაცია, რადგან ვიზიტორებს აუცილებლად ექნებათ შეკითხვები. და მათ შეეძლებათ სთხოვონ თქვენს მიერ მითითებულს ელფოსტა, ICQ ან ტელეფონი. ალბათ თქვენ დაამატებთ საინტერესო ბმულებს ან სხვა რამეს ინფორმაციას გვერდის ბოლოს - თქვენი შეხედულებისამებრ (მთელი ინტერნეტი თქვენს თვალწინ არის, როგორც მაგალითი). უაღრესად მნიშვნელოვანი წერტილი: კარგი პრაქტიკაა გქონდეთ იმ საიტის ბმული, საიდანაც მიიღეთ (ან ნაწილობრივ) მიიღეთ მასალები თქვენი საიტისთვის. და რა თქმა უნდა, უნიკალური მასალა მნიშვნელოვანია ნებისმიერი საიტისთვის, რაც დადებითად იმოქმედებს საძიებო სისტემების მიერ თქვენი საიტის ინდექსირებაზე, მაგრამ ეს ცალკე ვრცელი თემაა არა ამ სტატიისათვის.
დოკუმენტის საბოლოო შენახვა ვებ გვერდის სახით
საიტის შექმნისას საბოლოო შეხების შემდეგ აუცილებელია ჩვენი დოკუმენტის კომპეტენტურად გადაკეთება ვებ გვერდზე. აქ არის რამდენიმე ნიუანსი, რომ ძალიან სასურველია არ დაივიწყოთ - უზრუნველყოს Word– ში ორიგინალური დოკუმენტის სრული ვიზუალური შესაბამისობა შენახულ ვებ გვერდზედა ვებ გვერდის შესაბამისობა საყოველთაოდ აღიარებულ სახელმძღვანელო მითითებებთან მიმართებაში, როდესაც განთავსებულია ინტერნეტში. ფაილის ვებ გვერდის შენახვისას ჩვენ ვირჩევთ ფაილის ტიპს: "ვებ გვერდი ფილტრით" - ეს კეთდება ფაილის ზომის შესამცირებლად (მისგან ამოღებულია არასაჭირო ინფორმაცია, რაც აუცილებელია მხოლოდ Word- ში რედაქტირებისთვის) და არ აქვს მნიშვნელობა ბრაუზერისთვის). შემდეგი, დარწმუნდით, რომ მოიძიეთ ვებ გვერდის სწორი სათაური. ეს არ არის ფაილის სახელი, არამედ ვებ გვერდის სახელი, რომელიც გამოჩნდება ბრაუზერის სათაურის ზოლში.
მას შემდეგ რაც საბოლოოდ შეინახეთ დოკუმენტი როგორც ვებ გვერდი, კიდევ ერთხელ გადახედეთ შექმნილ ვებ გვერდს მრავალ ბრაუზერში. თუ ხედავთ შეუსაბამობებს (ყველაზე ხშირად გასწორების პრობლემები), მაშინ შეასწორეთ Word დოკუმენტი. თქვენ უკვე გაქვთ მზა ვებ გვერდი, რომელიც შეიძლება განთავსდეს ინტერნეტში, მაგრამ არის ერთი გაფრთხილება. სიტყვა არ შეიცავს ერთ კონკრეტულ ელემენტს ვებ გვერდზე (ე.წ.). ერთი შეხედვით, ეს არ არის კრიტიკული, მაგრამ მიუხედავად ამისა, ბრაუზერებს შეიძლება ჰქონდეთ პრობლემები ჩვენი ვებ გვერდის ინტერპრეტაციაში (პრობლემები შეიძლება წარმოიშვას საძიებო სისტემებთან - გარეშე ამ ელემენტისსაძიებო სისტემამ შეიძლება განიხილოს თქვენი გვერდი არასაიმედოდ, გამოცდილია ჩემი გამოცდილებით). წაიკითხეთ ნაწყვეტი სახელმძღვანელოდან:
ელემენტიმიზნად ისახავს მიუთითოს მიმდინარე დოკუმენტის ტიპი - DTD (დოკუმენტის ტიპის განსაზღვრება, დოკუმენტის ტიპის აღწერა). ეს აუცილებელია იმისათვის, რომ ბრაუზერმა გაიგოს, თუ როგორ უნდა განიმარტოს მიმდინარე ვებ გვერდივინაიდან HTML არსებობს რამდენიმე ვერსიაში, ასევე არსებობს XHTML (გაფართოებული ჰიპერტექსტის მარკირების ენა), რომელიც ჰგავს HTML- ს, მაგრამ განსხვავდება სინტაქსით. ისე, რომ ბრაუზერი არ "დაიბნა" და გაიგოს რომელი სტანდარტის მიხედვით უნდა აჩვენოს ვებ გვერდი და აუცილებელია კოდის პირველ სტრიქონში დაყენება.
ამრიგად, ამ ინფორმაციის საფუძველზე, ჩვენ ჩავსვამთ დაკარგული ხაზს ჩვენი ვებ გვერდის ზედა ნაწილში (html დოკუმენტი) ნებისმიერში ტექსტის რედაქტორი... ხაზი ასეთია:... ფიგურა გვიჩვენებს მის ადგილმდებარეობას (ძალიან მაღლა). იმავე ფიგურაში თქვენ შეგიძლიათ ნახოთ ნებისმიერი ვებ გვერდის ძირითადი ელემენტები ცარიელი html დოკუმენტის მაგალითის სახით.
ჩვენ არ გავაანალიზებთ ყველა ელემენტის მნიშვნელობას, თუ თქვენ გაქვთ ამის გაგების დიდი სურვილი, მაშინ ჰკითხეთ ნებისმიერ საძიებო სისტემას. მთავარი ის არის, რომ ამ ხაზით ჩვენ არ გვექნება პრობლემები ბრაუზერებთან და საძიებო სისტემებთან. არ დაგავიწყდეთ ამ სტრიქონის ჩასმა ყოველი ვებ გვერდის დასაწყისში. Სულ ეს არის!
მოდით შევაჯამოთ
საიტზე მუშაობის დასრულების შემდეგ (დამატებითი და ძირითადი გვერდების მასალით შექმნა და შევსება), ჩვენ ვიღებთ სრულფასოვან საიტს უფასოდ- ინტერნეტში თქვენი საქმიანობის აღწერას, რომლის გარეშეც არ შეიძლება რაიმე ნორმალურ ნაწილზე საუბარი- დროის მუშაობა. რამდენიმე მარტივი ნაბიჯი, აღწერილი სტატიების სერიის მე -2 ნაწილში, საიტის შექმნის შესახებ, საშუალებას მოგცემთ ნახოთ თქვენი საიტი არა მხოლოდ საკუთარ კომპიუტერზე, არამედ თქვენი საიტის ყველა ვიზიტორზე (პოტენციურ მომხმარებელზე). წაიკითხეთ ვებგვერდზე და ველით პირველ ონლაინ გაყიდვებს!
სლაიდი 2
ჩვენ გადავხედავთ ვებ გვერდების შემუშავების მარტივ ინსტრუმენტებს და ტექნიკას. ავიღოთ მაგალითი იმისა, თუ როგორ შევქმნათ კინოს რეპერტუარის შემცველი საიტის ფრაგმენტი. უპირველეს ყოვლისა, თქვენ გჭირდებათ: შეიმუშაოთ ვებსაიტის პროექტი; გააცნობიეროს მისი სტრუქტურა და შინაარსი. იმ. აშენება ინფორმაციის მოდელისაიტი. საიტის სტრუქტურა. კინოთეატრი "ოქტომბერი" გვთავაზობს დრამებს კომედიებს დეტექტივებს დრამის კომედიები დეტექტივები ფოტოები პირველი (მთავარი) ვებ გვერდი მეორე ვებ გვერდი მესამე ვებ გვერდი მეოთხე ვებ გვერდი
სლაიდი 3
პირველზე ( ზედა დონე) არის პირველი (მთავარი) გვერდი. მასპინძლობს ზოგადი ინფორმაციაკინოს და ჰიპერბმულებს მეორე დონის გვერდების გასახსნელად. მეორე (ქვედა) დონე შეიცავს გვერდებს, რომლებიც ეძღვნება ფილმების გარკვეულ ჟანრს. ფილმის ჟანრი სიუჟეტის ფოტო სათაური, ქვეყანა რეჟისორები მსახიობები: შემაჯამებელი სესიები: ბილეთის ფასი: მეორე დონის გვერდები.
სლაიდი 4
რასაკვირველია, საიტის სტრუქტურა შეიძლება კიდევ უფრო გართულდეს შემდგომი დონის გვერდების დამატებით. მაგალითად, გვერდები, რომლებიც ეძღვნება რეჟისორებს, მსახიობებს და ა. ყველა დონის ერთი და იგივე გვერდი ხშირად ერთნაირად არის სტილიზებული. თუმცა, მათი დიზაინი შეიძლება განსხვავებული იყოს. ვებ გვერდების ძირითადი ელემენტებია: ტექსტი ბლოკავს გრაფიკულ ობიექტებს ტექსტის ბლოკები მოიცავს: გრაფიკულ ობიექტებს მიეკუთვნება: ძირითადი ტექსტი, სათაურები, სიები, ტექსტის ჰიპერბმულები და ა. სურათები (ნახატები, ფოტოები, ანიმაცია), "ფონი" - ფონის სურათები, სურათები-ჰიპერბმულები, გამყოფი ხაზები.
სლაიდი 5
ცხრილები ხშირად გამოიყენება ელემენტების გვერდზე კონკრეტულ ადგილას. ტექსტის სტილი და გრაფიკული ელემენტების სტილი განსაზღვრავს ვებ გვერდის სტილს. ტექსტის სტილი ეხება შრიფტის ტიპს, ზომას, სტილს, ჩაღრმავებას, გასწორებას, ინტერკარტაქსს და სტრიქონებს შორის მანძილია.შ. გრაფიკული ელემენტების სტილი განისაზღვრება მასალის ფორმით, ზომით, ფერით, ტექსტურით, ასევე სხვადასხვა ეფექტებით. სტილისტურად კომპეტენტური საბუთებისთვის მოსახერხებელია მზა შაბლონების გამოყენება - თემები. თემა არის დიზაინის ელემენტებისა და ფერადი სქემების კომპლექტი დოკუმენტისთვის, რომელიც სპეციალურად შემუშავებულია კომპიუტერის დიზაინერის მიერ. თემა ადგენს სტილს თითოეული გვერდისთვის და მთელი საიტისთვის: ძირითადი ტექსტის სტილი, სათაურები, ჰიპერბმულები და ა.
სლაიდი 6
თემები შემოთავაზებულია ყველა საოფისე პროგრამაში. ვებსაიტის შექმნა იწყება არჩევანით დასრულებული თემებიან შეიმუშავეთ საკუთარი დიზაინის შაბლონი. ამის შემდეგ იქმნება ცალკეული გვერდები. შემდეგ იქმნება ჰიპერბმულები, რომლებიც განსაზღვრავენ ნავიგაციას საიტზე. ვებგვერდის ყველა გვერდის ფაილები მოთავსებულია ცალკე საქაღალდეში. ეს აადვილებს საიტის მასპინძლობას ვებ სერვერზე. ჩვეულებრივია დაასახელოთ მთავარი ვებ გვერდის ფაილის ინდექსი ან მთავარი გაფართოებით htm ან html. "დაბომბვის" თემა "გზატკეცილის" თემა
სლაიდი 7
გაუშვით WORD პროგრამა. შეასრულეთ ბრძანება ფაილი ახალი. ამოცანების პანელში აირჩიეთ ვებ გვერდი. შეარჩიეთ დიზაინის თემა: თემის ფორმატირება. მაგალითად: "ნაზავია". გვერდზე ფოტოებისა და ტექსტის არეების განთავსებისთვის ჩვენ გამოვიყენებთ ცხრილს 6 სტრიქონით და 2 სვეტით. სასურველი უჯრედებიგაერთიანება ჩვენ გამოვაქვეყნებთ საჭირო ინფორმაციას. ჩვენ შევინახავთ ამგვარად შექმნილ ვებ გვერდს დისკზე DRAMA.HTML სახელწოდებით. დავიწყოთ ვებგვერდის შექმნა მეორე დონის გვერდების შემუშავებით. როდესაც შეინახავთ WORD დოკუმენტს ვებ გვერდად, დოკუმენტში გამოყენებული ყველა სურათი განთავსდება ცალკეულ საქაღალდეში ვებ გვერდის სახელით და გაფართოების. ფაილებით.
სლაიდი 8
ნაბიჯების შედეგი 1 - 4.
სლაიდი 9
დანარჩენი ნაბიჯების დასრულების და ბრაუზერში შექმნილი ვებ გვერდის ნახვის შედეგი.
სლაიდი 10
მნიშვნელოვანი ეტაპივებ გვერდის განვითარება - ჰიპერბმულების შექმნა. ამისათვის თქვენ გჭირდებათ: 1. შეარჩიეთ ტექსტი, რომელიც გახდება ტექსტის ჰიპერბმული; 2. ბრძანების ჩასმა ჰიპერბმულის ან ხატულა 3. ფაილის ბმული, ვებ გვერდი 4. აირჩიეთ სასურველი ფაილი, რომლის შინაარსი უნდა გაიხსნას ჰიპერბმულით და დაადასტუროს შერჩევა. სამუშაოს დასასრულს, თქვენ უნდა ნახოთ ბრაუზერში შექმნილი გვერდები და შეამოწმოთ ბმულების მუშაობა.
სლაიდი 11
თქვენ შეგიძლიათ გაზარდოთ ვებ გვერდის მიმზიდველობა მასზე დინამიური და ინტერაქტიული ელემენტების განთავსებით. მოდით "გავაცოცხლოთ" საიტის ჩვენი მთავარი გვერდი მასზე მცოცავი ხაზის დაყენებით. დავალების შესრულების თანმიმდევრობა: ინსტრუმენტთა პანელის ვებ კომპონენტების ხედი გახსენით ფანჯარა "მცოცავი ხაზი". ჩაწერეთ ტექსტი "გვთავაზობს", გააკეთეთ საჭირო პარამეტრები და დაადასტურეთ შერჩევა.
სლაიდი 12
WORD რედაქტორიგაძლევთ საშუალებას დაუკავშიროთ ვიდეო და ხმოვანი ფაილები ვებ გვერდს. ამისათვის გახსენით დიალოგური ფანჯარა ხმის ან ფილმის ხატის დაჭერით, დააწკაპუნეთ დათვალიერების ღილაკზე, იპოვეთ საჭირო ვიდეო ან ხმის ფაილი, დაკვრის პარამეტრების დაყენება.
ყველა სლაიდის ნახვა
თემა 8
შემოქმედება
ვებ-გვერდები HELP
სიტყვა
როგორც რედაქტორები, რათა გაადვილდეს შექმნავებ -საიტები, შეგიძლიათ გამოიყენოთ პროგრამები Microsoft Office - Word, Excel, PowerPoint სხვა ამ შემთხვევაში, მომხმარებელმა შეიძლება არ იცოდეს ენა Html და აქვს ნაცნობი გარემო დოკუმენტის ფორმატირებისთვის - WYSIWYG (რასაც ვხედავ, რასაც ვიღებ). უამრავი ადამიანი იყენებსსიტყვა გახდნენ პოტენციური დეველოპერები ყოველდღიურ საქმიანობაში HTML დოკუმენტები.
შექმენით ვებ გვერდი Word- ში შეუძლია ორი გზა: ოსტატის ან შაბლონის გამოყენებით, ან არსებული დოკუმენტის გადაკეთებასიტყვა HTML ფორმატში. ამ შემთხვევაში, Word თვითონ ქმნის ტეგებს Html , თუმცა არა ოპტიმალური გზით.
პირველი გზა HTML შექმნა - დოკუმენტები საკმაოდ მარტივია - თქვენ უნდა დაიწყოთ დოკუმენტის შექმნა "ნულიდან" და მხოლოდ მიჰყევით ოსტატის რჩევას და გამოიყენეთ ინსტრუმენტები, რომლებიც ხელმისაწვდომია პროგრამის მენიუში.
მეორე გზა- არსებული დოკუმენტის კონვერტაციასიტყვა HTML HTML ტეგებზე ფაილის შენახვისასსიტყვა HTML ფორმატში ... გარდაქმნა ბუნებრივად იწვევს იმ ფაქტს, რომ დოკუმენტის დიზაინის ზოგიერთი ელემენტი დაიკარგება ან შეიცვლება.
ერთ -ერთი განმასხვავებელი თვისება Html -დოკუმენტები ის არის, რომ დოკუმენტი თავისთავად შეიცავს მხოლოდ ტექსტს, ხოლო ყველა სხვა ობიექტი არის ჩასმული დოკუმენტში იმ დროს, როდესაც ის ბრაუზერის მიერ არის ნაჩვენები სპეციალური ტეგების გამოყენებით და ინახება ცალკე. დაზოგვისას Html -შეიტანეთ დოკუმენტის ადგილმდებარეობასიტყვა ქმნის საქაღალდეს დისკზე, რომელშიც ათავსებს თანმხლები გრაფიკული დიზაინის ელემენტებს. მაგალითად, ფაილის სურათების შენახვისას -შემწვარი. htm, Word ქმნის შემწვარ. ფაილების საქაღალდეს , რომელშიც ის განათავსებს ყველა ნახატს.
ამიტომ, საიტის შექმნისას - ურთიერთდაკავშირებული ჯგუფივებ -გვერდები, მიზანშეწონილია მოათავსოთ საიტი ცალკე საქაღალდეში, ხოლო საიტის გადატანისას ან გამოქვეყნებისას მკაცრად შეინარჩუნოთ საქაღალდის მთელი შიდა სტრუქტურა.
ინტერნეტში შექმნილი მასალების პუბლიკაციის მომზადებისასსიტყვა , სასარგებლოა ვიცოდეთ ფორმატზე გადაყვანის მახასიათებლები Html ... ზოგიერთი მათგანი მოცემულია ქვემოთ (ცხრილი 8.1).
ცხრილი 8.1
| დოკუმენტის ელემენტი სიტყვა | ტრანსფორმაციასიტყვა® Html |
| შრიფტის ზომები | სიტყვაში შრიფტები ნაჩვენებია 9 -დან 36 წერტილამდე. შრიფტის ზომები Html მერყეობს 1 -დან 7 -მდე და ემსახურება ბრაუზერის შრიფტის ზომის მითითებას |
| ტექსტის ეფექტები: | ტექსტის ეფექტები არ არის შენახული, მაგრამ თავად ტექსტი რჩება |
| მონახაზები: | დარჩით, მაგრამ ზოგიერთი ხაზგასმა მყარ ხაზად გარდაიქმნება |
| ტექსტის ანიმაცია | ანიმაცია არ არის შენახული, მაგრამ ტექსტი რჩება. ტექსტის ანიმაციური ეფექტის მისაცემად შეგიძლიათ გამოიყენოთ მცოცავი ხაზი (პანელი "ვებ კომპონენტები ") |
| გრაფიკა | სურათები გარდაიქმნება ფორმატში GIF ან JPEG თუ ისინი ადრე არ იყო შენახული ასეთ ფორმატებში. ხაზები გარდაიქმნება ჰორიზონტალურ ხაზებად. |
| გრაფიკა: ავტოშაფები, ხვეული ტექსტი, სტიკერები და ჩრდილები | ობიექტები გარდაიქმნება ფორმატის ფაილებად GIF ... რედაქტირების გარემოშივებ - გვერდების ჩასმა შესაძლებელია გრაფიკული ინსტრუმენტები "ჩასმა" - "სურათი" |
| მაგიდები | ცხრილები გადაკეთებულია, თუმცა პარამეტრები არ არის მხარდაჭერილი Html არ არის შენახული. მაგალითად, ფერადი საზღვრები და ცვლადი სიგანის საზღვრები |
| გვერდების ნუმერაცია და სათაურები და ქვედა კოლონტიტული | მას შემდეგ, რაც დოკუმენტი Html ითვლებოდა ერთივებ -გვერდი, მაშინ სათაურების და ქვედა კოლონტიფულის კონცეფცია არ არსებობს და ნუმერაცია არ არის შენახული |
| გვერდის მინდვრები და მრავალ სვეტიანი ტექსტი | |
| სტილები | მომხმარებლის მიერ განსაზღვრული სტილები გარდაიქმნება პირდაპირ ფორმატირებაში, თუ მხარდაჭერილია Html |
საჭიროების შემთხვევაში, ჩადეთ Html -გვერდის საკუთარი ტეგები, inსიტყვა პირდაპირ გათვალისწინებული რედაქტირება Html-კოდი... ეს შეიძლება გაკეთდეს რედაქტორის ფანჯრის დარეკვით მენიუს "ნახვა" - "წყარო Html ". ამ რეჟიმში გადასვლამდე, თქვენ უნდა შეინახოთ ფაილი. ფანჯრის დახურვამდე რედაქტირების დასრულების შემდეგ, ფაილიც უნდა იყოს შენახული.
კიდევ ერთი შესაძლებლობაა გახსნათ დოკუმენტი ბრაუზერში და დარეკოთ მენიუ "View" - "სახით Html ". სტანდარტულად, რედაქტირება ხდება Notepad– ში.
მიუხედავად იმისა, რომ სიტყვა აჩვენებს დოკუმენტს თითქმის იმავე ფორმით, როგორც მოგვიანებით გამოიყურება ბრაუზერში, გადახედვისასვებ -დოკუმენტის შესრულება შესაძლებელია გაუსვლელადსიტყვა.
ძირითადი პირობები
ASCII ( ამერიკული სტანდარტული კოდი ამისთვის ინფორმაცია გაცვლა- ინფორმაციის გაცვლის ამერიკული სტანდარტული კოდი) - შვიდ ბიტიანი კოდი ტექსტური ინფორმაციის წარმოსადგენად.
GIF ( გრაფიკა გაცვლა ფორმატი- გრაფიკული გაცვლის ფორმატი) - გამოიყენება დაბალი ფერის მკვეთრი სურათებისთვის, მხარს უჭერს გამჭვირვალე ადგილებს და ანიმაციას.
Html ( ჰიპერ ტექსტი მარკირება Ენა) - ჰიპერტექსტის მარკირების ენა.
ჯეპეგ ( ერთობლივი Ფოტოგრაფია ექსპერტები ჯგუფი- ერთობლივი საექსპერტო ჯგუფი ფოტო დამუშავების აპარატზე) არის ჩვეულებრივი რასტრული გრაფიკული ფორმატი, რომელიც იდეალურია დასკანერებული ფოტოებისთვის.
ვებ- გვერდი ( ვებ-გვერდი)- ელექტრონული დოკუმენტი, რომელიც განკუთვნილია ინტერნეტში განთავსებისათვის (განთავსებული).
ვებ- საიტი ( ვებ-საიტი)- ვებ კოლექცია -ერთმანეთთან დაკავშირებული გვერდები თემის, ჰიპერბმულებისა და ინტერნეტთან სიახლოვის მიხედვით.
ვებ სერვერი (ვებ სერვერი - სერვერი, რომელიც განკუთვნილია მასპინძლობისთვისვებ - საიტები ინტერნეტში და მომსახურების გაწევა მომხმარებლების მოთხოვნით.
WYSIWYG ( Რა შენ ნახე არის Რა შენ მიიღეთ- რასაც ვხედავ ის არის რაც მაქვს) - რედაქტორების ტიპი, რომელშიც დოკუმენტი ნაჩვენებია ისე, როგორც დაიბეჭდება ან წარმოდგენილი იქნება ინტერნეტში.
ამოცანა ნომერი 8
თემა: შექმნა
ვებ
-საიტზე დაფუძნებული პროგრამული უზრუნველყოფა
ᲥᲐᲚᲑᲐᲢᲝᲜᲘ
ოფისი
(
სიტყვა
და
Excel
)
ნაწილი 1. ჯგუფის შექმნა
ვებ-გვერდები კონვერტაციის მეთოდით
დოკუმენტები
ᲥᲐᲚᲑᲐᲢᲝᲜᲘოფისი
1. მოამზადეთ საქაღალდე სამუშაო დისკზე თქვენი დოკუმენტების განთავსებისთვის.
2. შექმენით Word დოკუმენტი შემდეგი შინაარსით.
მთავარი სათაური, როგორიცაა WordArt:
![]()
შემდეგ განათავსეთ ტექსტი:
და შექმენით შინაარსის ცხრილი, მაგალითად, 2 ერთეულისგან.
ჩემი ჰობი
Ჩემი მეგობრები
3. შეასრულეთ დოკუმენტი და შეინახეთ იგი თქვენს საქაღალდეში თქვენს მყარ დისკზე სახელწოდებითმთავარი.დოკ.
4. შექმენით Word დოკუმენტი, რომელიც ეძღვნება თქვენს ინტერესებს. შეინახეთ დოკუმენტი, როგორცჰობი .დოქ თქვენს საქაღალდეში. დოკუმენტი უნდა იყოს ფორმატირებული, ჰქონდეს ქვედა კოლონტიტული და ტექსტის გარდა, შეიცავდეს სურათებს.
5.
შექმენით Excel სამუშაო წიგნი ცხრილით მოცემული ნიმუშის მიხედვით (სურ. 8.2), შეინახეთ იგი სახელის ქვეშმეგობრები .xls.
საშუალო მნიშვნელობების გამოსათვლელად უნდა იქნას გამოყენებული ფორმულები.
| Ჩემი მეგობრები |
|||
| სახელი | ასაკი | სიმაღლე | Წონა |
| ვასია | |||
| ზინა | |||
| კოლია | |||
| ლენა | |||
| საშუალო | 27,5 | 176 | 71,75 |
ბრინჯი 8.2. ნიმუშის ცხრილი ფაილისთვისმეგობრები .xls
5.1. აშენება სქემებიასახავს ინფორმაციას თქვენი მეგობრების შესახებ. მოათავსეთ გრაფიკები ცხრილის ქვეშ, დაარეგულირეთ ცხრილის ზომა და გრაფიკები.
5.2. მოამზადეთ ფურცელი დასაბეჭდად:
5.2.1. რეჟიმი "გვერდი ..." ჩანართის პარამეტრების კონფიგურაციაგადახედვა, შექმენით სათაურები და ქვედა კოლონტიტული.
6. დაამყარეთ კავშირი დოკუმენტებს შორის ჰიპერბმულების გამოყენებით.
6.1. გახსენით მთავარი დოკუმენტი main.doc და თანმიმდევრულად მონიშნეთ განყოფილების სათაურები, მიამაგრეთ მათ ჰიპერბმულები ("მენიუ - ჩასმა") შესაბამის დოკუმენტებში.
7. მონიშნეთ სათაური მთავარ დოკუმენტშიჩემი ჰობი ... მიეცი მას სახელი "ჰობი". შეინახეთ დოკუმენტი.
8. შექმენით ჰიპერბმულები თითოეული დამხმარე დოკუმენტის ბოლოს მთავარ დოკუმენტში დასაბრუნებლად.
8.1. მოამზადეთ ნახატი, რათა უზრუნველყოთ დაბრუნება დამხმარე დოკუმენტებიდან მთავარზე. მაგალითად, სურათის მიღება შესაძლებელია ბუფერში აქტიური ფანჯრის გრაფიკული ასლის შექმნით (Alt + PrintScreen) და სურათის შემდგომი რედაქტირებით Paint რედაქტორში.
8.2. თითოეული დოკუმენტის ბოლოს ჩადეთ სურათი და მიამაგრეთ ჰიპერბმული მის უკან. ფაილშიჰობი .დოქ ჰიპერბმულმა უნდა უზრუნველყოს გადასვლა "ჰობი" ჩანართზე.
10. შექმენით დაკავშირებული ჯგუფი ვებ-გვერდები, მომზადებული დოკუმენტების გადაკეთებით .
10.1. მოამზადეთ საქაღალდე ამისთვისვებ -დასახელებული დოკუმენტებიჩემი _ ვებ.
10.2.
თანმიმდევრულად გახსენით ადრე მომზადებული დოკუმენტები, შეინახეთ ისინი საქაღალდეშიჩემი _ ვებ მითითებით
Ფაილის ტიპი:ვებ გვერდი ( *. Htm; *. Html)
10.3. დახურეთ ყველა დოკუმენტი, გაანალიზეთ ცვლილებები საქაღალდის სტრუქტურაში.
11. ვების ნახვა -დოკუმენტები, რომლებიც იწყებამთავარი htm ... გააანალიზეთ დოკუმენტების რომელი ელემენტები შეიცვალა ან საერთოდ გაქრა. შეეცადეთ დაიცვას ჰიპერბმული. დარწმუნდით, რომ შორის კავშირებივებ -გვერდებს რედაქტირება სჭირდება.
12. რედაქტირებავებ -დოკუმენტები, შეცვალეთ ჰიპერბმულები, შეასრულეთ დამატებითი დიზაინი.
ყურადღება:ბრაუზერიდან რედაქტირების რეჟიმში გადასასვლელად, თქვენ უნდა გამოიყენოთ მენიუ "ფაილი" - "რედაქტირება Microsoft Word Windows- ისთვის "ან ღილაკი ინსტრუმენტთა პანელზე.
13. შეინახეთ და დახურეთ ყველა დოკუმენტი, დააკოპირეთ საქაღალდეჩემი _ ვებ მართავს A: ... სამუშაოს წარდგენავებ -გვერდი მასწავლებლისთვის.
Მე -2 ნაწილი. ახლის შექმნა
ვებ-დოკუმენტების გამოყენებით
აპლიკაციები
ᲥᲐᲚᲑᲐᲢᲝᲜᲘოფისი
1. ოთხ გვერდიანი ჰიპერტექსტის დოკუმენტის სტრუქტურისა და შემადგენლობის გაცნობა (იხ. დანართი).
2. შექმენით საქაღალდე სახელწოდებითპრეზენტაციადა მასში არის თქვენი ნახატების საქაღალდე -გალერეა.
3. მოამზადეთ ფიგურები შესაბამის გვერდებზე ჩასართავად. შეინახეთ ისინი საქაღალდეშიგალერეაროგორც ფორმატის ცალკეული ფაილები bmp, gif ან ნებისმიერი სხვა ფორმატი, რომელიც გამოიყენება ინტერნეტში. ყურადღება მიაქციეთ სურათების ზომას და ფაილების ზომას. ფაილის ზომა არ უნდა აღემატებოდეს 3 - 10 KB.
4. შექმენით ცალკე ფაილი თითოეული გვერდისთვის სიტყვის პროცესის გამოყენებითსიტყვა (გვ. 1,2,4). გამოიყენეთ გვერდი 3 მზა ფაილიმეგობრები. htm შეინახეთ ფაილები როგორც htm ან html საქაღალდეში პრეზენტაცია.
4.1. გაუშვით სიტყვა პროცესორისიტყვა და გამოიყენეთ იგი მთავარი გვერდის შესაქმნელად, შეინახეთ ფაილი ფორმატში html სახელის ქვეშ ინდექსი. htm.
4.1.1. სტრუქტურირებული დოკუმენტის შექმნისას რეკომენდებულია ცხრილის გამოყენება. ობიექტების განთავსების შემდეგ, ამოიღეთ ცხრილის საზღვარი.
4.1.2. შეასრულეთ დოკუმენტის შესრულება. მთავარი სათაურებისათვის გამოიყენეთ ობიექტი WordArt სხვებისთვის - სათაურის სტილი
4.1.3. ფონის გასაფორმებლად გამოიყენეთ ტექსტურის შევსების ერთ -ერთი მეთოდი (მენიუ "ფორმატი "-" ფონი "-" შევსების მეთოდები ") ან თემატური დიზაინი (მენიუ"ფორმატი" - "საგანი").
4.1.4. ბრაუზერში იხილეთ ცვლილებები საქაღალდის სტრუქტურაში, რაც მოხდა შენახვისასვებ -გვერდები. გახსენით შექმნილი გვერდი, შეცვალეთ საჭიროების შემთხვევაში.
4.2. შექმენით საიტის მეორე გვერდი რედაქტორის გამოყენებითსიტყვა.
4.2.1. დოკუმენტის შესაქმნელად გამოიყენეთ მენიუს პუნქტი"ფაილი" - "ახალი", გახსნილ დიალოგურ ფანჯარაში"დოკუმენტის შექმნა"აირჩიეთ ჩანართი"ვებ გვერდები" და ხატი "ახალი ვებ გვერდი" ... შეინახეთ სუფთავებ -გვერდი საქაღალდეშიპრეზენტაციაგვერდის სახელის მიცემით ინგლისური ენა ბავშვობა. htm
4.2.2. სათაურისთვის "ჩემი ბავშვობა" გამოიყენეთ გადახვევის ხაზიპანელის წინასწარ ჩვენებითვებ -კომპონენტები. გაეცანით მცოცავი ხაზის პარამეტრებს, დააკონფიგურირეთ ისე, რომ გამოჩნდეს არა უმეტეს 2 -ჯერ.
4.2.3.
გააკეთეთ მარკირება ობიექტების განთავსებისთვის ცხრილის გამოყენებით.
ჩადეთ სურათი საქაღალდიდანგალერეა.
4.2.4. შექმენით გვერდის ფონი ორი ფერის გრადიენტის შევსების გამოყენებით. შეარჩიეთ ფერები, რომლებიც ახლოს არის ძირითადი გვერდის ტექსტურის ან თემის ფერს.
4.3. შექმენით მესამე გვერდი, რომელიც დაფუძნებულია 1 ნაწილში შექმნილ ფაილზემეგობრები. htm
4.3.1. დააკოპირეთ ფაილი და მისი თანმხლები საქაღალდე საქაღალდეშიპრეზენტაცია.
4.3.2. გახსენით ფაილი ბრაუზერში, დარწმუნდით, რომ დოკუმენტი სწორად არის ნაჩვენები. საჭიროების შემთხვევაში შეცვალეთ.
4.4. შექმენით საიტის მეოთხე გვერდი რედაქტორის გამოყენებითსიტყვა.
4.4.1. მოამზადეთ ნახატი - GUT შენობის ხედი მოიკას მხრიდან (იპოვეთ ძველი GUT საიტი). შეინახეთ სურათი საქაღალდეშიგალერეა.
4.4.2. შექმენით ფაილი საქაღალდეშიპრეზენტაცია, სახელით უნივერსიტეტი. htm.
4.4.3. ჩადეთ სურათი ფაილში - GUT შენობის ხედი, რომელიც ადრე იყო შენახული საქაღალდეში გალერეა... დააკოპირეთ ან შეიყვანეთ უნივერსიტეტის ელ.ფოსტის მისამართი. დაწერეთ რამდენიმე ფრაზა თქვენი ფაკულტეტის შესახებ და ჩადეთ ჰიპერბმული ფაკულტეტის ვებგვერდზე.
5. დაამყარეთ ბმულები საიტის დოკუმენტებს შორის.
5.1 გახსენით შიგნით სიტყვადოკუმენტი ინდექსი. htm, და თანმიმდევრულად მონიშნეთ "შინაარსი" პუნქტები, ჩადეთ ჰიპერბმულები შესაბამის დოკუმენტებში.
6. თითოეული დოკუმენტის ბოლოს ჩადეთ სურათი (). შექმენით ჰიპერბმულები, რომლებიც უზრუნველყოფენ მთავარ დოკუმენტზე დაბრუნებას, სურათის მიმაგრებას.
ყურადღება! მთავარ გვერდზე გადასვლის სურათი ასევე უნდა იყოს საქაღალდეშიგალერეა.
8. იხილეთ თითოეული ახლად შექმნილი ფაილის შინაარსი ფორმატში HTML
8.1. იპოვეთ ტეგები, რომლებიც უზრუნველყოფენ ჰიპერბმულების, სურათების ჩასმას.
9. დააკოპირეთ საქაღალდეპრეზენტაცია მთელი თავისი შინაარსით დისკზე A: ან დისკზე C: Temp საქაღალდეში ... შეამოწმეთ საიტი ახალი მდებარეობიდან ხედის გაშვებით.
10. წარუდგინეთ თქვენი საიტი მასწავლებელს, დაიწყეთ მისი ნახვა მთავარი გვერდიდან.
განაცხადი
საიტის სტრუქტურა
|
Გვერდი 1 (საწყისი გვერდი)
| გამარჯობა |
||
| ჩემი ბავშვობა ჩემი ჰობი ჩემი უნივერსიტეტები | შესავალი - მოკლე შინაარსი | ტექსტი (კომენტარი ფოტოზე) |
| ტექსტი (რამდენიმე სტრიქონი მოცემულ თემაზე) |
||
გვერდი 3 (ჩემი მეგობრები) - გამოიყენეთ ადრე შექმნილი ვებ-დოკუმენტიმეგობრები. htm ერთად შეიქმნა Excel
გვერდი 4 (ჩემი უნივერსიტეტები)
უნივერსიტეტის სრული სახელი, GUT ვებსაიტის მისამართი, სურათი GUT– ის მთავარი შენობის ფოტოსურათით