Kā mainīt vietnes fonu uz Joomla 3
Cienījamie lasītāji, mēs turpinām publicēt jums materiālus par Joomla 3. Šodien mēs runāsim par to, kā mainīt savas vietnes fonu. To ir diezgan viegli izdarīt Joomla.
Mainiet fonu Joomla vietnē
Pirmkārt, jums ir jāatver sava vietne jebkurā pārlūkprogrammā, piemēram, mēs izmantojam pārlūkprogrammu Google Chrome.
1) Ar peles labo pogu noklikšķiniet tās vietnes vietā, kur vēlaties mainīt fonu, un atlasiet vienumu "Skatīt kodu"(citās pārlūkprogrammās nosaukums var atšķirties).

Piemēram, mēs nolēmām mainīt mūsu vietnes fonu uz sarkanu. Tāpēc mēs noklikšķinām ar peli vietnes labajā vai kreisajā pusē.
2) Mūsu priekšā parādīsies logs, kurā tiks norādīts lapas avota kods.

Šeit mūs interesē vērtībafona krāsa... Kā redzat, vietnei ir pelēcīga nokrāsa. Nomainīsim to uz spilgti sarkanu. Lai to izdarītu, noklikšķiniet uz kvadrāta ar krāsu un izvēlieties vajadzīgo toni. Atcerieties šīs krāsas digitālo apzīmējumu (piemēram, baltā krāsāf000000 ).

Tagad, aizverot avota logu, mēs redzēsim, ka fona krāsa vietnē patiešām ir mainījusies.

Izvēlieties vajadzīgo toni un pārejiet pie nākamās darbības.
3) Izvēloties vajadzīgo opciju, šīs vietnes administrācijas panelī ir jāiestata šīs krāsas iestatījums. Lai precīzi uzzinātu, kur atrodas fona krāsā atbildīgais fails, vēlreiz atveriet logu "Skatīt kodu".
Tagad virziet kursoru virs virsraksta, kas atrodas pretī atzīmeiķermenis un jūs redzēsit, kurā failā atrodas kods, kas ir atbildīgs par fona krāsas maiņu. Starp citu, skaitļi aiz kolu norāda rindas numuru, kurā atrodas šis kods.

Mēs palaižam jūsu vadības paneli un atrodam šo failu.

Šajā rakstā mēs apskatīsim, kā rediģēt veidnes izskatu. Joomla.
Jebkura persona, kas izveido vietni, vēlas padarīt savu vietni unikālu vai vismaz ne līdzīgu citām.
Tagad gandrīz visas Joomla veidnes ir publiski pieejamas, ikviens var tās lejupielādēt un instalēt vietnē.
Ņemsim piemēru par standarta veidnes modificēšanu. Beez5.
Veidnes fona maiņa (fons)
Es izmantoju pārlūku Chrome, nospiediet F12 vai ar peles labo pogu noklikšķiniet uz vēlamās atrašanās vietas un noklikšķiniet uz Skatīt vienuma kodu.
Kā redzat attēlā, tags ir atbildīgs par veidnes fonu. ķermenis ar stilu fons.
Stiliem ir fona krāsa #EEE un fona attēlu (ceļš uz to). Tieši šie parametri dod mums priekšstatu par vietni.

Lai tos mainītu, jums vienkārši jāaizstāj šie parametri (norādiet jaunu krāsu un ceļu uz jaunu attēlu).

Visas izmaiņas tiek veiktas failā, kas norādīts izstrādātāja panelī, šeit tas ir beez5.css, pēc resnās zarnas ir rinda, kurā jāmaina parametrs, mums ir šī 19. rinda.
Ceļu uz failu var apskatīt, virzot kursoru virs nosaukuma ar kursoru.
Vietnes logotipa maiņa
Logotipa maiņa ir ļoti vienkārša, un to var izdarīt vairākos veidos.
1. metode:
Tāpat kā pirmajā metodē, virziet kursoru virs logotipa, ar peles labo pogu noklikšķiniet un noklikšķiniet uz Skatīt elementa kodu. Viss, kas mums jānoskaidro, ir adrese (ceļš) uz logotipu. Tagad mēs izgatavojam savu logotipu, piešķiriet tam tādu pašu nosaukumu (augļi.gif) un vienkārši nomainiet ar to veco logotipu.

2. metode:
Šī metode ir vienkāršākā, bet ne visās veidnēs. Iet uz: Veidņu pārvaldnieks - Beez5 (stils) - norādiet logotipu.

3. metode:
Mēs visu darām vienādi, tikai nomainām nevis failu, bet ceļu uz logotipu. Kā redzat attēlā, attēls tiek ievietots caur html, nevis cauri css... Tāpēc jums ir jāmaina veidnes avota kods. Tas tiek darīts viegli: Veidņu pārvaldnieks - Beez5 - mainiet galvenās lapas veidni. Mēs meklējam līniju ar
un mainiet ceļu uz logotipu uz vēlamo. Šajā veidnē ceļš ir rakstīts uz php, jo ir 2. variants. Tāpēc labāk ir izmantot opciju # 1 vai # 2.

Mainiet veidnes un bloku platumu
Atrodiet galveno bloku - div... Kā redzat attēlā, šis Atsevišķi bloki tiek rediģēti tādā pašā veidā. Atrodiet bloku, apskatiet to un mainiet stilu. Tas viss tiek darīts vienādi. Ar peles labo pogu noklikšķiniet uz teksta un noklikšķiniet uz Skatīt vienuma kodu. Mums tiks parādīts bloku un bloku stils, kas ir atbildīgs par teksta parametriem. Teksta un saišu krāsu nosaka parametrs - color. Visus failus var rediģēt, izmantojot tādus redaktorus kā piezīmju grāmatiņa ++ vai izmantojot standarta Joomla "redaktoru". Veidņu pārvaldnieks - vēlamā veidne. Šeit jums tiek dots failu saraksts (index.php, 404 lappuses veidne, drukātas lapas veidne, stili). Tas ir viss. Jūsu viedoklis mums ir svarīgs. Rakstiet savus komentārus. Šī apmācība sniedz ātru ceļvedi darbam ar arhivētiem rakstiem Joomla 3.x. Rakstu arhivēšana ļauj tos saglabāt savā Joomla vietnē turpmākai izmantošanai, bet padara tos mazāk redzamus jūsu vietnes apmeklētājiem, jo šādi raksti vairs netiek rādīti kopā ar pārējo vietnes saturu. Pēc arhivēšanas šos rakstus var apskatīt tikai no Joomla izvēlnes sadaļas "Arhivētie raksti", moduļa "Arhivētie raksti" vai meklējot pēc raksta nosaukuma, izmantojot Joomla vietnes iebūvēto satura filtru. Rakstus var viegli arhivēt rakstu pārvaldniekā. Lai to izdarītu, jums jāveic šādas darbības: Jūs varat konfigurēt arhivēto rakstu moduli, lai tiktu parādīts arhivēto rakstu saraksts, kas sakārtots pēc mēnešiem. Rīkojieties šādi: Varat arī izveidot izvēlnes pogu Arhivētie raksti, lai parādītu vietnē arhivēto rakstu sarakstu. Rīkojieties šādi: Joomla administratora panelī dodieties uz sadaļu Izvēlne (izvēlnes), izvēlieties izvēlni, kurai pievienojat jaunu vienumu, un nospiediet pogu Izveidot jaunu) augšējā labajā stūrī rīkjoslā: Tuvu parametram Izvēlnes vienuma veids nospiediet pogu Izvēlieties (Atlasīt)... Parādītajā uznirstošajā logā atveriet cilni Raksti un izvēlieties veidu Arhivētie raksti no nolaižamā saraksta: Tagad jūs varat iestatīt galvenos izvēlnes vienuma iestatījumus: Šeit beidzas apmācība. Tagad jūs zināt, kā pārvaldīt arhivētos rakstus Joomla 3.x. Sveiciens emuāra No Zombies Allowed lasītājiem. Šodien es vēlos jums pastāstīt, kā aizstāt vietnes fonu... Jūsu fons padarīs jūsu vietni unikālu un izceļas no kopēšanas un ielīmēšanas veidņu pelēkās masas. Vietnes fona maiņa nav pietiekami grūta, un to var izdarīt 10 minūtēs. Un tagad es jums pastāstīšu, kā nomainīt fonu populārākajiem dzinējiem - Ucoz, Joomla, WordPress. Mēs mainīsim vietnes fonu, izmantojot CSS stilus. Fonu var iestatīt vairākos veidos: Protams, jums ir jāizvēlas tikai viena metode no piedāvātajām. #FAFAFA un citu tamlīdzīgu vietā - ielieciet savu krāsu. Tālāk CSS pamattekstā jāievieto jūsu vietnes fona stils. Lai mainītu vietnes fonu uz Ucoz, jums jādodas uz: Vadības panelis - dizains - dizaina vadība (CSS) - stila lapa (CSS)... Pēc tam atrodiet kodu pēc veida: Pamatteksts (fonts: 13 pikseļi Arial, bez serifa; līnijas augstums: 1,5; fona krāsa: #FFF;) Pēc tam mainiet uz savu fonu vienu no iepriekš ieteiktajām metodēm. Ekrānuzņēmumā es ar sarkanu līniju pasvītroju, kurp doties un kādu stilu mainīt. Ieteicams nemainīt neko, izņemot fonu. Tie. neaiztieciet polsterējumu, līnijas augstumu, fontu un tamlīdzīgi - tas var mainīt ne tikai vietnes fonu :) Lai mainītu vietnes fonu Joomla, jums jāiet uz administrācijas paneli Paplašinājumi - Veidņu pārvaldnieks un atlasiet cilni Veidnes Jūs redzēsit visus veidnes CSS failus. Parasti CSS, kurā tiek glabāti fona stili, ir template.css vai main.css. Ja tomēr nezināt, kurš CSS fails jums jāizmanto. Kad esat izvēlējies vēlamo CSS failu, noklikšķiniet un rediģējiet. Atrodiet pamattekstu šajā failā un mainiet fonu Pamatteksts (fons: #fff; krāsa: # 000000; fonta lielums: 100%; polsterējums: 0 pikseļi; teksta līdzināšana: centrā;) Vai nepieciešams mainīt savu WordPress fonu? - to izdarīt nebūs grūtāk nekā jebkuru citu. Lai mainītu fonu, dodieties uz administratora paneli Izskats - redaktors. Tādējādi tiks atvērts jūsu veidnes galvenais CSS fails. Viss, kas jums jādara, ir atrast ķermeņa stilus (parasti tie ir faila sākumā) un aizstāt fonu ar savējo. Es centos pēc iespējas īsāk izskaidrot, kā mainīt vietnes fonu... Ja es kaut ko esmu palaidis garām un jūs kaut ko nesaprotat, tad rakstiet komentāros. Paldies par uzmanību :) Ar cieņu, zombiji nav atļauti. Es tūlīt rezervēšu, šī nodarbība ir paredzēta tiem, kas pārzina Photoshop.< и css. Tātad, mums vienkārši jāmaina vietnes veidne. Lai mainītu veidni, mums jāzina, no kādiem elementiem sastāv mūsu lapas, t.i. viņu html iezīmēšana un stili. Faili, kas mūs interesē, atrodas mapē veidnes (veidnes) \ siteground-j15-1 (mūsu veidne). Tie. pilns ceļš ir jūsu vietne.com/templates\siteground-j15-1. Šajā mapē mēs redzam vairākus failus un mapes: veidnes attēli tiek saglabāti mapē attēli, stila lapas tiek saglabātas mapē css, par lapu parādīšanu ir atbildīgs fails index.php. Tātad, atveriet failus index.php un template.css (no mapes css) Notepad vai Notepad. Apskatīsim failu index.php. Tajā html marķējums ir atbildīgs par elementu izkārtojumu lapā. Viss, kas ir ietverts Izpētījuši html marķējumu, mēs precīzi zināsim, no kādiem elementiem ir veidotas mūsu lapas, un attiecīgi varam mainīt to izskatu. Bet jūs droši vien jau pamanījāt, ka ir ārkārtīgi grūti (lai gan iespējams) attēlot lapas izskatu pēc koda. Protams, ir veids, kā to atvieglot, un tā nosaukums ir Firebox pārlūka Firebug spraudnis. Pēc pārlūkprogrammas restartēšanas tā apakšējā labajā stūrī parādīsies spraudņa ikona (kļūda): Noklikšķiniet uz tā, pārlūkprogrammas loga apakšdaļā tiks atvērts panelis: Mums ir nepieciešama šī paneļa cilne HTML. Tas parāda pārlūkprogrammā atvērtās lapas html kodu. Novietojot peles kursoru virs koda elementa, tas tiek iezīmēts lapā. Pašlaik mēs redzam tikai divas lapas atzīmes - galva un ķermenis. Ja noklikšķināsim uz pluszīmes blakus pamattekstam, tiks atvērts tā saturs (ligzdoti tagi). Tāpēc mēs atveramies, līdz sāk iezīmēt mūs interesējošos tagus. Pirmā šāda atzīme ir Kā redzat, viņš ir atbildīgs par vietnes galvenes augšdaļu. Tagad mēs meklējam šo identifikatoru lapā template.css Mēs redzam, ka šim divam ir fona attēls header_top_middle.jpg (atrodas attēlu mapē), kas tiek atkārtots horizontāli. Dodieties uz attēlu mapi, atrodiet header_top_middle.jpg attēlu, atveriet to Photoshop, palieliniet to 3 reizes (lai būtu vieglāk redzēt), atlasiet zilo krāsu, aizpildiet to ar brūnu, kā parauga vietnē (šī krāsa heksadecimālais kods ir # 671700) un saglabājiet. Mēs ejam uz mūsu vietni, atsvaidzinām lapu un redzam, ka ir parādījusies brūna josla: Tagad mums arī jāaizstāj attēli šīs divvietas kreisajā un labajā pusē, jāatgriežas FireFox, noklikšķiniet uz pluszīmes blakus Tātad, kreisais stūris ir attēls header_top_left.jpg, labais - header_top_right.jpg attēls. Atveriet tos Photoshop, palieliniet tos 3 reizes (lai būtu vieglāk saskatīt), atlasiet zilo krāsu, aizpildiet to ar brūnu, kā parauga vietnē, un saglabājiet. Mēs ejam uz mūsu vietni, atsvaidzinām lapu un redzam rezultātu: Vēlreiz noklikšķiniet uz tagiem Firebug panelī, atrodiet tagu, kas ir atbildīgs par vietnes galveni, un atrodiet to - Mēs noklikšķinām uz pluszīmes blakus un redzam, no kā sastāv vietnes galvene. Tātad vietnes galvene ir Mēs redzam, ka patiesībā mūsu galvene ir piepildīta ar zilu krāsu (# 06569d), gar galvenes apakšējo malu (apakšā) horizontāli (atkārtojiet x) atkārtojas attēla header_top_middle_shadow_bg.jpg, kas ir zils kvadrāts ar tumšāku apakšā (ēnas efekts). Ja paskatāmies uz parauga vietni, mēs redzēsim, ka galvenes apakšā ir balta svītra, un galvenes fona krāsa ir # 671700. Tātad, pārtaisīsim attēlu Photoshop (mainiet zilo kvadrātu ar tumšumu apakšā uz brūnu kvadrātu ar baltu svītru apakšā): Un stilu lapā mainiet zilo fona krāsu uz brūnu: Mēs saglabājam un atjauninām mūsu vietni pārlūkprogrammā: Bet parauga vietnē mums ir attēls. Pirmkārt, pieņemsim to. Lai to izdarītu, dodieties uz parauga vietni, ar peles labo pogu noklikšķiniet uz attēla un atlasiet vienumu - Atvērt fona attēlu: Mēs saglabājam šo attēlu kā header.jpg (ar peles labo pogu noklikšķiniet - Saglabāt attēlu kā). Tagad dodieties uz stilu lapu un mainiet attēla nosaukumu tagā Mēs skatāmies uz rezultātu un redzam, ka ievietotais attēls ir plašāks par mūsu galveni. Patiešām, mūsu attēla augstums ir 181 pikseļi, kas nozīmē mūsu tagus Tagad mēs tiksim galā Lapā index.php mēs to redzam Lai pievienotu to, kas nepieciešams, lai index.php lapas marķējumam pievienotu pāris papildu divus: viens būs atbildīgs par kreiso pusi, bet otrs - par labo pusi, sauksim tos attiecīgi par logo_left un logo_right, un pievienosim vēl viens div viņiem logo_left_text un logo_right_text, kurā mēs ierakstīsim nepieciešamo tekstu: Apskatīsim rezultātu: Viss ir parādījies, mums vienkārši jāpievieno stili mūsu divs uz template.css lapu, lai tie parādītos kā parauga vietnē: Lūdzu, ņemiet vērā, ka mēs nedaudz mainījām div-e logotipa saišu stilus (samazinājām izmēru un pievienojām citu fontu). Tas izrādījās diezgan līdzīgs parauga vietnei: Tikai brūnā svītra augšpusē sabojā visu. Noņemsim to, kā jūs atceraties, tags ir atbildīgs par tā izvadi. Viss, sakārtojot vietnes galveni. Tagad mēs vienādi rīkojamies ar galveno izvēlni un produktu kataloga izvēlni. Nekā principiāli jauna nebūs, tāpēc īsi paskaidrošu. Tags ir atbildīgs par galveno izvēlni Tagad tas pats ar produktu kataloga izvēlni, birka ir atbildīga par to Un tās pašas izmaiņas tieši zemāk izvēlnes vienumiem, uz kuriem mēs noklikšķinājām: Viss ir ēdienkartē. Tagad mums ir jānoņem teksts zem produktu kataloga izvēlnes. Šis uzraksts atrodas lapā index.php: Kā redzat, tas ir php kods, pieņemsim vienīgo izņēmumu šajā gadījumā un noņemiet to: Tagad mums ir tāda pati situācija Mēs arī noņemsim šo kodu, bet tagā ar id = "sgf" mēs ierakstīsim uzņēmuma nosaukumu un autortiesību ikonu: Un, protams, mainīsim krāsu uz brūnu stilos: Mūsu vietne tagad izskatās šādi: Ļoti līdzīgs oriģinālam. Mums vienkārši jāiziet stilu lapa un jāmaina virsrakstu stili (h1, h2, h3 ...) un saites. Es ceru, ka jūs jau esat sapratis veidnes pielāgošanas principus un darīsit to pats. Kā jūs saprotat, ja labi zināt html un css, tad veidni var mainīt līdz nepazīšanai, tas viss ir atkarīgs no jūsu iztēles. Trenējieties, un jums izdosies.

Mainiet teksta un saišu krāsu


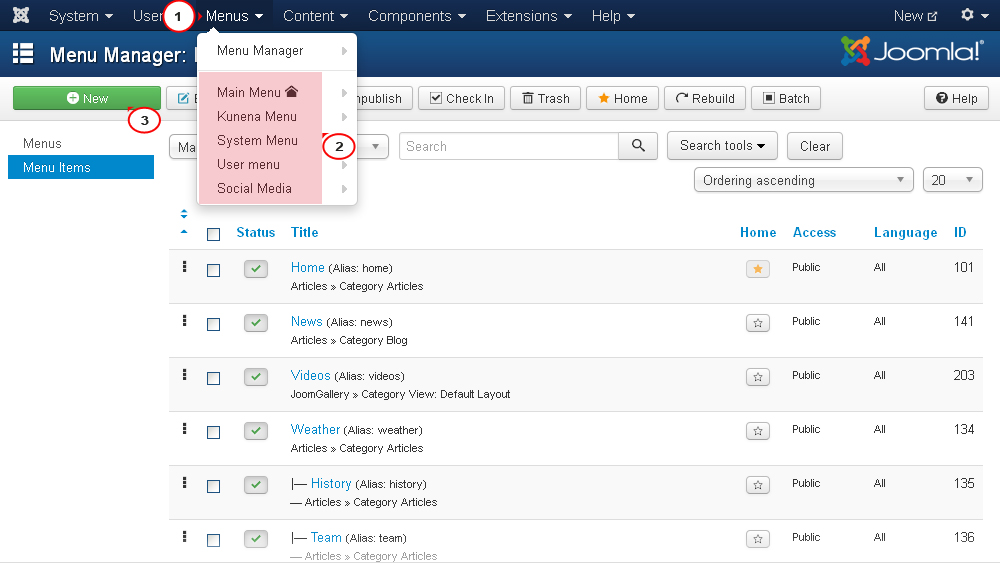
Rakstu arhīvs
Arhivēto rakstu saraksta parādīšana, izmantojot moduli

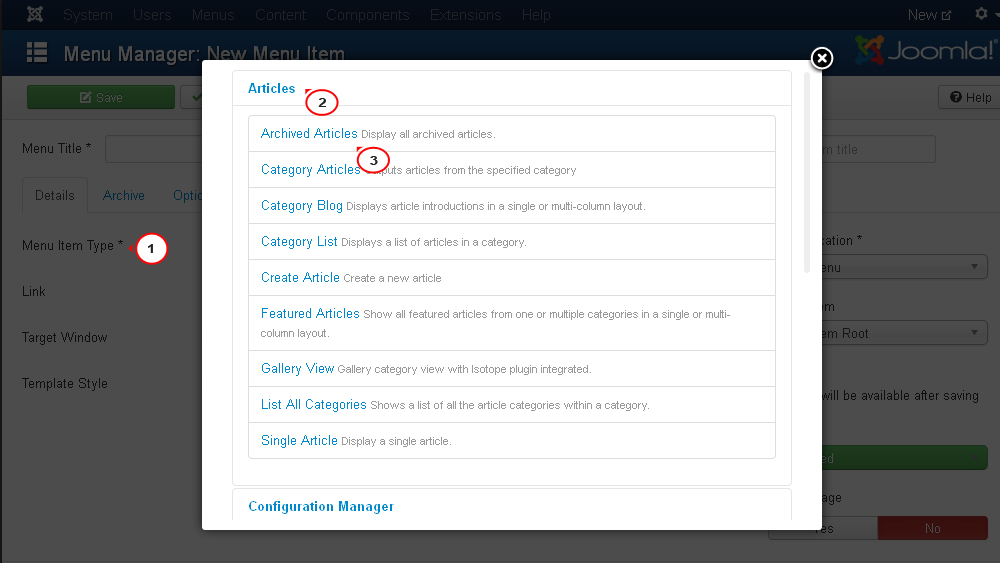
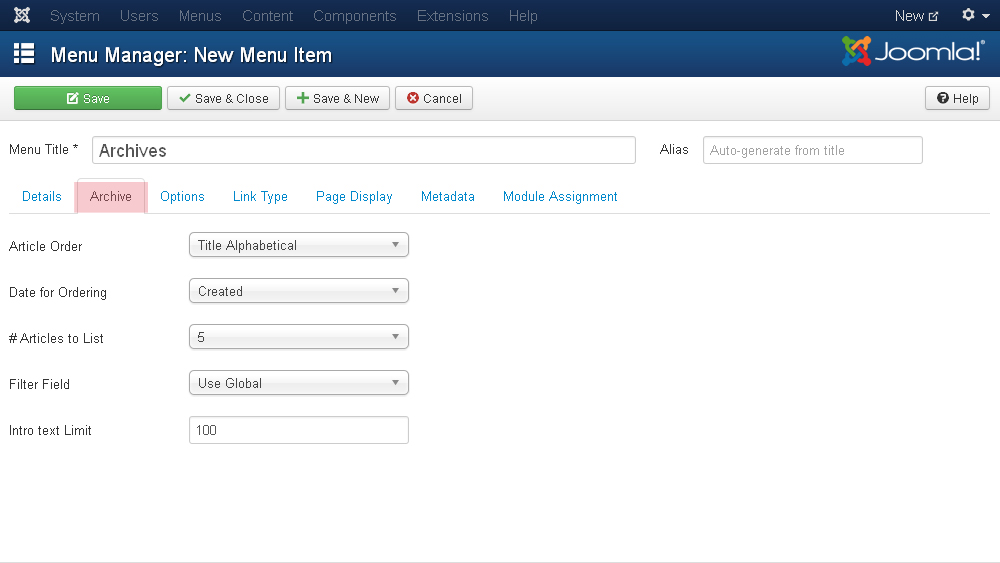
Arhivēto rakstu saraksta parādīšana, izmantojot izvēlnes pogu



body (// Tikai fona krāsa: #FAFAFA; / * Fona krāsa * / // Gradients visu veidu pārlūkiem. background: # 1e5799; / * Vecās pārlūkprogrammas * / background: -moz-linear-gradient (top, # 1e5799 0%, # 7db9e8 100%; , # 7db9e8)); / * Chrome, Safari4 + * / fons: -webkit -linear -gradient (top, # 1e5799 0%, # 7db9e8 100%); / * Chrome10 +, Safari5.1 + * / fons: - o-linear-gradient (top, # 1e5799 0%, # 7db9e8 100%); / * Opera 11.10+ * / fons: -ms-linear-gradient (top, # 1e5799 0%, # 7db9e8 100%); / * IE10 + * / fons: lineārs gradients (uz leju, # 1e5799 0%, # 7db9e8 100%); / * W3C * / filtrs: progid: DXImageTransform.Microsoft.gradient (startColorstr = " # 1e5799", endColorstr = " # 7db9e8 ", GradientType = 0); / * IE6-9 * / // Atkārtota attēla fons: url (images / bg.jpg) Repeat-x / * Fona attēls * / // Caurspīdīgs attēls + krāsa / * Šī priekšrocība metode ir tāda, ka jūs varat izvēlēties tekstūru un pēc tam ātri mainīt krāsu ar CSS * / fona attēlu: url (attēli / bg.png); / * Attēla ceļš * / fona krāsa: # c7b39b; / * Fona krāsa * / // Statiskā attēla fona attēls: url (images / bg.jpg) no-pakartot / * Fona attēls * / / * Statisks attēls, parasti liels * /) Kā mainīt Ucoz vietnes fonu

Kā mainīt Joomla vietnes fonu



Kā mainīt WordPress vietnes fonu




















(menu_t.jpg) taga iekšpusē








































