Those who are new to Photoshop are probably wondering why it provides two types of saving their work - "Save As" and " Save for Web & Devices? In addition, there is a whole list of graphic formats ... This will be discussed below.
Let's start with graphic formats. Consider the most common of them and for what situations they are best adapted.
PSD (Photoshop Document)
PSD is Photoshop's proprietary format, its calling card. It is developed simply comprehensively, because: it supports the “layered” structure of finished or not quite graphic works, clipping paths, information about the channels and the changes made in them without loss of quality when resaving multiple times.
As a rule, this format is chosen if the work has not yet been completed, or if you want to save the sequence of operations performed, individual elements located on layers, effects, etc. however, the size of such a file is much larger than a similar picture, but saved in "jpg". It will be discussed further…
JPG (JPEG, Joint Photographic Experts Group)
The most common and popular image format. I'm not afraid to say, but most of all users of photographic equipment are kept in it, starting from simple amateurs and continuing with "advanced" amateurs. Pros also use it, but mostly only at the final stage of creating a photograph, after their photograph at all stages of processing has repeatedly migrated from one graphic format to another. Pictures in the "jpg" format also have absolute superiority in the vastness of the World Wide Web.
Regarding this format, I would recommend the following. If you are saving a photo that also has a bright color palette, then feel free to choose "jpg". Just remember that “jpg” has nothing to do with layers, moreover, with further resaving of the image, its quality will gradually deteriorate, due to the fact that once in a while the compression algorithm provided in it will constantly “clean up” the image from the available colors. Once you save the final image as "jpg", don't edit it again.
The quality of the picture in the "jpg" format is controlled, and in close relationship with the "weight" of the picture. The higher the compression percentage you apply, the more colors will be omitted from the image, which in turn will significantly reduce the size of the saved image. The race to save on disk space does not go unnoticed and the image loses its attractiveness - noise appears, especially at the borders of color transitions, small details (fluttering hair, thin lines, etc.)
GIF (Graphics Interchange Format)
This format is useful when you are working with a file with non-critical color gamut, i.e. we are talking about 256 colors. In the case of "gif", I would recommend using it for images where the drawn elements are represented predominantly in one color, without gradient midtones (black, green, blue, pink, etc.). True, you will not lose anything if you save your picture in 8-bit "png" format, but we will talk about it below. "gif" also supports transparency, but again, it's not meant to save layers. Together with that given format is the only tool for creating graphic animation.
PNG (Portable network graphics)
There are two options for saving in the "png" format - in 8-bit and 24-bit form. This operation is carried out through the File>Save for Web & Devices… menu.
Briefly about each option.
"png (8 bit)" as well as "gif" distinguishes only 256 colors, which already makes it the most unattractive means for saving photos. 8-bit "png" is optimal in cases with pictures that have gradient transitions, since the algorithm provided in this format compression is more tint-friendly.Like "gif", 8-bit "png" supports transparency, but is no longer suitable for creating animated pictures.
"png (24 bit)" compared to the 8-bit version, as well as "jpg" and "gif" has one important advantage - it is the only one that can preserve translucency, that is, if "gif" and "png (8 bit) " are capable of only two transparency values - transparent / opaque, then the 24-bit version provides for a much larger number of intermediate values. This quality is mainly in demand in the field of web design. In everyday work with images, it is unlikely to be useful to you.
And one more thing .. All of the listed formats, with the exception of "psd", can be opened in any standard image viewer, and uploaded to the Internet without any problems.
And now a few words about the saving methods offered in Photoshop. So, File>Save As… To save to “psd”, only this method is provided, in the same way you can save to “gif”, “jpg” and “png (24 bit)”, but it is advisable to resort to this type of saving only in cases when you don't care about the size of the final image.
The saving method via the File>Save for Web & Devices… menu, in turn, is not suitable for the “psd” format, but with other formats this operation runs like butter. The main advantage in this case is the ability to fine-tune the quality of the output image, and hence control the file size. Also a handy option preview the result of saving the image is still in the process of selecting the optimal compression parameters. And what's even more important in the case of the "gif" format is the File>Save for Web & Devices save method... you can save a gif-animated image!
Working with a graphic editor Adobe Photoshop for 5 years now, I was surprised to learn that not everyone knows about the importance and necessity of saving images correctly. Searching the internet, I really didn't find up-to-date and correct information on this topic. For this reason, I figured out the issue and want to tell you how to save images properly.
Who needs to know and why?
Everyone - who works with a graphic editor, not necessarily Adobe Photoshop. Illustrator, artist, graphic designer, web designer, interface designer, photographer, student, schoolboy - by learning how to save images correctly, reducing the file size, you save not only your own, but also other people's time.
What time are we talking about?
First, let's clarify one thing:
By using the internet you are wasting time - a lot of time
Loading pages on the Internet is not instantaneous and takes time, but over the years of being on the Internet, you are used to not noticing this. Let's say average page load speed 3 seconds, where 2 of them are for image uploads. Illustrations, interface elements, photographs, advertising banners, a PDF presentation, or even a picture of a cute cat, depending on the file size, it will take time for the browser to display the image on the screen.
Don't be fooled by "megabytes per second"
Chances are your ISP is promising you 100 Mbps- this is a brilliant advertising ploy (read as: deception) that has given rise to many misconceptions, including in the topic of site loading speed. I measured the connection speed with a server located in Moscow, the result is:
But the page loading speed from the site is much lower:
How many images per day do you view?
Dozens? Hundreds? As an active Internet user, I view several hundred images a day, and most of them high resolution. If you reduce the weight of these images and increase the download speed accordingly, at least by 1 second, multiplying by 500 images per day, we get about 8 minutes a day and 4 hours per month.
4 hours a month I wait for the picture to load
Everything you need to know about saving images
With rare exceptions, there is no need to save the final result in the same way as PSD, in this case, an additional and extra information from the date of creation and the name of the graphic editor to the weather and camera model.
It's a bad habit to set quality to value 100 , but compared to 80 differs visible quality almost zero, but the difference in weight palpable.

To place an image on a website, send it by mail, save it in the cloud, send it in a messenger, etc. - you must use Save for web.


JPEG or PNG?
JPEG - for images with large quantity colors and complex figures: illustrations, paintings, photographs.
PNG - for vector images or images containing text, simple geometric shapes with transparency and a small number of colors: logos, screenshots, stickers, icons.
What quality (Quality) to choose?
For most images optimal value will 80 , for some simple images where a clear transition between colors is not important. you can set the value 60 .
Optimization
The function includes an additional color conversion algorithm, it is recommended include always, except when the smallest details are important (for example, Pixel Art).
Convert to sRGB(Convert to sRGB)
Converting image colors to the appropriate sRGB table.
sRGB is the standard for the internet
Resolution(Image Size)
The most common screen resolution is: 1366×768- for computer and 720×1280- for smartphone. Keep this in mind and don't save images longer than 1920 in width.
Metadata
Extra information, which I already mentioned. There is no need to specify additional information about the image, which only increases the size of the file.
When was the last time you looked at the details of a downloaded image?
Using this method, I managed to reduce the weight of the image by half.
Of course, there are rare exceptions where you may need detailed information or increased detail, but in most cases these rules will be relevant and save hundreds of hours.
Thanks Vladislav.
Adobe Photoshop is a popular multifunctional graphics editor. Many users face it, especially when processing photos and pictures. How to save a document in Photoshop? This is one of the main functions of the graphic editor. In the following, all possible methods saving pictures. The tips offered to your attention will greatly facilitate the process of working with Photoshop. They are easy to learn and put into practice.
Regular save
How to save a photo in Photoshop? The first option available in the graphics editor is the "Save" command. It is usually used when processing a previously opened document. During the execution of the command, the previously existing object will be replaced by the edited image.
- Open the photo and edit it to your liking.
- Click on the "File" button. It is located on the toolbar at the top of the screen.
- Click the "Save..." button.
Important: if the user has created a graphic document from scratch, after the actions taken, a save log will appear on the screen. Here you have to specify the name of the document, its storage format and the intended location on the computer.
"Save as..." option
The second way to save graphic files is to use the "Save As..." command. This technique is similar to the previously studied algorithm of actions. It features a variety of save options. The method is great for duplicating pictures.

- Click on "File" after editing the document.
- Select "Save As..." from the menu that appears.
- Specify the name of the saved document.
- Select a save format. It's in the "File Type" line.
- Specify where to save the graphic document.
- Click on "Save".
- Specify photo options. Usually, the image quality and format type are selected here. You can specify standard or improved optimization, or with a gradual improvement in image quality as it loads.
- Click on the "OK" button.
It is done. We learned another way to save documents through Photoshop. For quick activation options can be pressed Ctrl + Shift + S.
With file close

- Go to the tab with the selected image.
- Move cursor to right top corner tabs with the corresponding document.
- Click on the cross with the left mouse button.
- Agree to save the document by clicking on "Yes".
Important: If you click No, Photoshop will close without saving changes to the document. "Cancel" will return the user to the editor without any changes.
For Web resources
Often "Photoshop" is used when creating graphics for Web sites. It remains only to correctly save the document. What is needed for this?
- Select "File" - "Save for Web...".
- Specify the graphic set and save format.
- Set background options.
- Specify the image quality and size.
- Click on the "Finish" button.
Quick access to the option is carried out using the keyboard shortcut Alt + Shift + Ctrl + S.
Saving the background and picture without it
How to save a background in Photoshop? It's pretty simple task. The thing is that the user can use any image as a background. It remains only to set it as the mentioned element of the picture.

Creating a background in Photoshop is done like this:
- Open or create a graphic document.
- Click on the "Add New Layer" button.
- Copy the image used as the background.
- Paste the picture on the created new layer.
Now it remains to make the necessary adjustments to the image, and then move the background layer to the very bottom.
How to save an image in Photoshop without background? To do this, you will need to create a .gif or .tiff document. It is preferable to work with the first option. To do this, you will have to activate the "Save for Web ..." option, and then in the save options put a checkmark next to "Transparent".
Saved on the computer, and learn the finishing touch - how to save a picture (image, photo) in photoshop.
The process of saving a picture is closely related to graphic file formats. Because a lot will depend on which format you choose (support for transparency, file size, and the number of colors displayed). I will not repeat myself and describe each format, since all this information is already detailed in the article on used by Photoshop.
File - Save (Ctrl+S)
Typically, this command is used when the user opened already existing image and is editing it. By executing this command, Photoshop will update this file in the same format as it was before. It can be said that this quick save, which does not require you to adjust any image parameters.
If you have created an image from scratch, then this command will work like Save as.
File - Save As... (Shift+Ctrl+S)
This command is the main one and is endowed with many "difficulties".
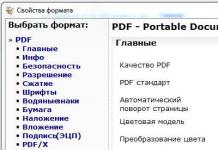
By choosing this command, you need to tell Photoshop where, with what name and in what format you want to save your photo. To do this, a dialog box will appear:

The green arrows indicate the navigation control buttons (to indicate where the file is saved), and the blue arrow shows the menu for selecting the format of the future image. After that, click the Save button.
But that is not all. Photoshop will show another window − Options. The contents of this window will directly depend on the file format you have chosen.

The most important thing that can be configured here is image quality. In the field with numbers, you can enter a quality value from 1 to 10, or select it text designation in the drop-down list, or by moving the slider. The resulting file size is displayed in the right half of the window.
The quality of the image directly affects its size, and hence the speed of downloading on the Internet and opening on a computer.
There are also three different formats available:
- Basic (“standard”) is the display of images on the screen line by line. That is the most common way to display the contents of a JPG file.
- Base Optimized is an image with optimized Huffman encoding.
- Progressive is a format that progressively improves the quality of images as they are downloaded.
The process of preservation can be viewed from the other side - the preservation of intermediate stages of work. For this there are PSD format, a format created specifically for Photoshop.
Select it from the window format drop-down list Save as, to be able to return the photo to editing again, because the entire palette of layers, all the filters and effects that you applied will be saved. All this can be reconfigured and supplemented. .
The third way to save in Photoshop
Click on the cross of this image (red arrow) if you want to close the image but stay in Photoshop, or on the cross of Photoshop itself (blue arrow) if you want to completely finish your work.. Thank you!