I have prepared a fresh selection of twenty of the most interesting premium WordPress themes that are perfect for creating presentation websites, landing pages for mobile games and applications.
Global development of mobile telecommunications, accessibility mobile internet formed a completely new, dynamically developing market for mobile applications. Which in just a few years has grown into a huge industry. It's hard to count how many interesting mobile-focused startups have popped up in recent years. The market is large and profitable, many companies and developers understand this and strive to conquer it.
The development of mobile technologies, the growth of smartphone performance contributes to the improvement, enhancement of the functionality and quality of mobile applications. Top smartphones are already almost equal in performance to personal computers. And the office has already bypassed, probably. Against this background, the widespread growth of mobile traffic is no longer so surprising. Google turned off its "live search" last week, for example. Motivated by a huge share of mobile traffic and features mobile search. I think the mobile app market is very promising. At least in the coming years there will be only growth, development, improvement, deeper penetration into everyday life, in the so-called. internet of things.
As in any other field, any mobile application needs a bright, beautiful package in the form of a presentation website. Where it would be possible to demonstrate its capabilities, talk about the merits, advantages, etc.

A modern one-page theme with a clean design for presenting mobile applications, easy to customize, has 12 ready-made display options, web fonts, icons, parallax, lightboxes, built-in Visual Composer, Slider Revolution and much more.
Download Demo
One-page landing page with extensive customization options, a built-in visual page builder, support for Google Fonts, WooCommerce powered e-commerce, Slider Revolution and more.
Download Demo
A great responsive mobile app presentation theme built on Bootstrap with support for Google Fonts and Google Maps.
Download Demo
Multi-purpose modern theme with clean design, can work in single-page and multi-page modes, has 4 homepage layout options, supports multilingual mode based on WPML plugin, Visual Composer builder, Mailchimp mailing lists, etc.
Download Demo
A multi-purpose theme to demonstrate the capabilities of mobile applications based on Bootstrap, 2 options for displaying the main page, support for high-definition displays, built-in Visual Composer, one-click import of demo content and all the traditional ammunition.
Download Demo
A WordPress landing page template with a clean, modern design focused on showcasing mobile apps for three major platforms: Android, iOS, and Windows. Well documented, easy to customize.
Download Demo
Another adaptive landing page for WordPress on Bootstrap with 24 design options, also designed for presentations of mobile applications, startups. There is a visual page builder and over 80 built-in design elements, contact forms, Mailchimp newsletter integration and more.
Download Demo
New responsive template Landing page based on Warp 7 Framework for lovers of lightweight, modular sites. Suitable not only for mobile applications, it is quite suitable for other areas.
Download Demo
Simple Modern Demo Theme mobile application with two main page design options, support for Retina displays, a built-in Visual Composer designer, Slider Revolution, one-click content import, mega menu, over 600 fonts and more.
Download Demo
Multi-purpose one-page WordPress theme for showcasing mobile applications, startups, personal websites. Built on Bootstrap, built-in Visual Composer builder, Revolution Slider, contact forms, shortcodes, icons, etc.
Download Demo
Mobile app landing template with 3 main page options, 20 design options, easy customization, Visual Composer visual page builder, WPML multilingual plugin support.
Download Demo
Inexpensive multi-purpose responsive WordPress theme with 23 ready-made designs.
Download Demo
A modern multi-purpose theme with a professional responsive design for presenting mobile applications and games. On board Visual Composer, support for the WPML multilingual plugin, Mailchimp newsletters, Contact Form 7 feedback forms.
Download Demo
Multi-purpose optimized landing page template for developers of mobile applications, software products, startups, creative and design agencies. 4 homepage design options, easy customization with built-in WordPress customizer, visual page builder with 40+ design elements, Revolution Slider, 50+ shortcodes, 500+ icons optimized for Retina displays.
Download Demo
One of the fastest one page responsive themes on ThemeForest, great for startups. 12 pre-made designs, one-click demo content import, easy customization, clean code, Visual Composer page builder, Revolution Slider, WooCommerce e-commerce support and more.
Download Demo
The developer claims that with the help of the Helium theme, your landing pages will turn into a powerful marketing weapon. It's hard to argue - the theme is very modern, built on Bootstrap, SEO-optimized, has 10 options for displaying the main page, slider, 1000+ fonts, built-in Visual Composer with 50+ design elements, support for WooCommerce, Mailchimp, Google Map, Google Fonts, Contact Form 7, portfolio and much, much more.
Download Demo
Very stylish theme with 7 home page layouts, 6 header display options, 5 footer options, built-in Visual Composer with Ultimate Addons, Slider Revolution, WooCommerce, One Page Navigator, WPML support and one click demo content import.
Download Demo
A modern responsive theme with clean Bootstrap design for software distribution sites. 9 homepage options, 8 color schemes, 3 website header designs, support for Twitter, YouTube, Font Awesome, etc.
Download Demo
Creative one-page theme with responsive design, 17 ready-made designs, Retina display support, built-in Visual Composer, Slider Revolution, Google Fonts support, various parallaxes and animations.
Download Demo
Responsive landing page template with clean modern design and high customization options, perfect for mobile apps, products, startups. Built-in Visual Composer, one-click import, multi-language support on WPML, contact contact forms Form 7, Revolution Slider and more.
Download Demo
Highly beautiful pattern, which will give the mobile app site a professional look without making it boring. You will be able to choose among three homepage options, each of which looks just great. The color scheme of the future online project can be changed as you wish. In addition, drag-and-drop functionality will allow you to work with content without delving into the code.
Download DemoPaPay

An excellent template that will allow you to build the desired online project without spending a lot of money on it. It offers a wide range of options to personalize the look and feel of the site. And the Elementor builder will allow you to forget about the code and everything connected with it. Remember to use a mega menu to make it much easier for users to navigate the site.
Download DemoMomex

Momex is a modern template that, like all the other ready-made solutions in this collection, allows you to build an impressive online project. Users are offered a huge selection of options that can be used to improve both the appearance of the site and its functionality. For example, among the four blog layouts, anyone can find one that will definitely appeal to you. And the package of Cherry plugins will please those who want to present services in a way that will convince the target audience to choose them.
Download Demo
Consor is a wonderful template that can present any business in the most memorable way. Therefore, I can advise him for creating mobile application sites. In its package, you can find a variety of header options, with the help of which the very uniqueness of the online project is also achieved. And WordPress Live Customizer will make it possible to work with the colors and fonts of the future online project without additional effort.
Download Demo
A fully functional and flexible template that will surely attract a lot of attention. It includes many pre-made pages to help you present services, create a gallery of projects, and much, much more. Together with the Elementor builder, creating a website will turn into a real pleasure. After all, it allows you to simply drag the selected content to the right place on the site.
Download DemoFinally
As you can see, there are plenty to choose from. You can also look at the topics in the Software category on TemplateMonster. The choice there is not as wide as on ThemeForest, but something interesting is also found. Let me remind you that when choosing a premium theme for your site, you should not get hung up on its theme. The main thing is design, structure, and any theme can be “pulled”. I talked more about how and not to screw up in one of my previous articles.
Subscribe to my telegram and be the first to receive new materials, including those that are not on the site.
All presented templates for their site are built on modern versions of HTML5 and CSS3. In addition, the authors use such trendy features as flat design, responsive design, adaptive layout, jQuery sliders, CSS3 animations, etc. That is, if you are looking for a mobile site template, you can choose any of the presented ones. Beautiful html5 templates 2017, though free, but look at the premium level.
Here you will find over 50 free high quality HTML5 and CSS3 responsive website templates that can be used for both new websites and redesigns of existing ones. Stylish html5 website templates- This is what you need!
Updated 03/12/2019: Since the article was written 2 years ago, many links have become broken. Either the template owners merged, or the status of the templates changed from free to paid, or the aliens screwed everything up. A request to you, dear readers, if you find such a link, throw it in the comments, I will correct it.
1. Snow - Free HTML5 and CSS3 Landing Page Template
The Snow landing page html5 css3 template is built on the Bootstrap framework. The template is very stylish and cool! A fixed background and a huge Jumbotron is the thing that shows the main content of the site. And what is the most important thing on the landing page? That's right, a call to action. Naturally, the template is fully adapted for mobile devices. You can even use it as the basis for your own templates.

2. Sima - chic commercial website template
This html5 css3 template is also built on the Bootstrap framework. You can use this template to create a unique site with a portfolio, your team, prices, reviews and everything else that will be needed. For example, this template is perfect for a cleaning services website. The animation in this template is smooth and effective, fonts are clean and easy to read. Just the perfect template!

3. White is a great one page template!
A distinctive feature of the White website template is two background options at the top. Your choice of either an image slider or a video background. Very high quality and spectacular template for the site!

4. Platz - Free HTML5 Grid Website Template
A modern, visually appealing HTML5 website template designed around a grid (read more about grid). Beautiful and responsive template design for a blog or website.

5. Mart eCommerce - Beautiful HTML5 and CSS3 eCommerce Website Template
The fresh and stylish design of the website template is best for all kinds of fashion websites selling shoes, clothing, watches, accessories, sportswear, and more. PSD file which you can adjust to suit your needs.

6. Nava - a spectacular HTML5 and CSS3 template for creative websites
Nava is a modern HTML5 website template primarily used by creative professionals who want to showcase their work in all its glory. Many variations of template settings allow you to make your site unique. Lightweight, beautiful and responsive website template.

7. Box Portfolio - Unique Creative HTML5 & CSS3 Website Template
The Box Portfolio website template has a clean and modern minimalist design. Perfect for professionals who want to effectively show their work online. As the name suggests, the site template is ideally tailored for portfolios.

8. Mountain King - Popular and Functional HTML5 and CSS3 Website Template
The mountain theme in website design is very popular lately. The Mountain King website template is no exception. Includes 336 vector icons from Typicons. Plus great CSS3 animation. The template is perfect for travel and portfolio websites.

9. Beauty Spa - Cool HTML5 and CSS3 Website Template for Spa Salons
Beauty Spa is a responsive website template with many features ideal for spa, health or fitness centers, yoga websites or even hair salons. Excellent readability of fonts and unobtrusive minimalism.

10. Bent - Stylish and Effective Landing Page for HTML5 and CSS3 Websites
Bent is a great free html5 and css3 website template. Responsive design, CSS3 animation, parallax scrolling, customizable navigation and other goodies. This is a clean template design for sites that want to use a balanced design to ensure that visitors enjoy appearance site, and at the same time clearly see its main content.

11. Triangle - Free Responsive Multipurpose HTML5 & CSS3 Template
Triangle is an exclusive creative HTML5 and CSS3 website template especially for those who want to kick their cool design without making it worse. The template has over 40 pre-designed pages that let you customize your site to your heart's content.

12. Future Imperfect - a brilliant website template for creative people!
Experience a genuine sense of pleasure with this website template, perfect for writers, authors, copywriters and other pen and paper workers. The template can also be used for personal blog, blogs about travel, creativity, etc. The creative design and adaptive layout of the template will appeal to many.

13. Bodo is a great personal website template
Bodo is a beautiful HTML5 and CSS3 website template that is perfect for a personal website. Especially for portfolio organization. Clean and crisp typography, carousel slider, popups to showcase your work, and more.

14. Lens is the perfect HTML5 website template for photographers
Photographers are always looking for the perfect template for their site to showcase their work in all its glory, spectacularly, and most importantly - big! Rare site template meets these requirements. Lens is one such photographer website template.

15. Spectral - Unique Handcrafted HTML5 & CSS3 Website Template
If you are looking for free auto website templates, then Spectral will be ideal solution. Here is a completely unique one page website template design handmade. The design can be changed as you wish. With this template, you can make a stunning site on absolutely any topic, whether it's an impressive travel blog or photo gallery, an automotive site or a hosting provider.

16. Oxygen - One Page HTML5 & CSS3 Website Template
Oxygen is a convenient and unique business website template. Modern flat design, responsive layout. For example, this template is ideal for a site about mobile applications or mobile technology.

17. Mobirise Bootstrap - Perfect Free HTML5 & CSS3 Website Template
If you're looking for a free website template, then Mobirise Bootstrap is the perfect place to get started. This is a multifunctional template with a lot of add-ons included. Three pre-made homepage and blog layouts will help you with this. Mobirise Bootstrap is also 100% SEO optimized and responsive to all screen sizes.

18. La Casa - Beautiful and Free HTML5 Real Estate Website Template
The Brandy template is perfect for organizing a commercial real estate website. Responsive and very beautiful design will appeal not only to the site owner, but also to visitors.

19. Drifolio - Stylish HTML5 Portfolio Website Template
Stylish and animated HTML5 and CSS3 portfolio website template. Clean design, great typography, beautiful icons and more.

20. Pluton - bright and stylish one-page website template
Pluton is a bright and eye-catching Bootstrap website template. A modern website template with its unique one page layout and responsive design that is great for studios, photographers and creative designers.

21. SquadFree - Professional HTML5 One Page Website Template
The SquadFree template is perfect for creating a commercial one-page website. The template looks not only professional, but also adapted to all types of screens. The template is based on Bootstrap.

22. Sublime - mesmerizing HTML5 and CSS3 website template
Sublime is a clean and stunningly beautiful HTML5 and CSS3 website template perfect for a startup, creative agency or portfolio website. Responsive design and two page options to choose from.

23. Timber - unusual and beautiful HTML5 and CSS3 website template
Timber is a fresh, stylish and unusual one page website template theme. The diagonal is the main design feature of this template. The template is perfect for a business website or portfolio. There is a built-in gallery, map and contact information that you can easily customize for yourself.

24. E-Shopper - Best Ecommerce Website Template
E-Shopper is a great e-commerce site template. Built on top of bootstrap with an amazing feature set for a complete and efficient online store.

25. Magnetic - Free HTML5 & CSS3 Photo Website Template
An absolutely stunning HTML5 and CSS3 template for creating a photo site or portfolio for a designer, illustrator or artist. This template raises the bar for professional templates to the next level! Responsive design, excellent support for all kinds of display devices, easy and convenient navigation and much more.

26. Mabur Portfolio - Beautiful Minimalist HTML5 & CSS3 Website Template
The flat design of this minimalist website template is perfect for creating a portfolio. In the template, all the details are verified perfectly!

27. Modern Bootstrap HTML5 - Free One Page Website Template
This free Bootstrap-based one-pager is perfect for corporate websites, both for small companies and large ones. Flat design, responsive layout, all high quality design elements. The template comes in 4 different colors.

28. Infusion - Stylish One Page Website Template in HTML5 and CSS3
Infusion is a great example of a HTML5 and CSS3 website template that is specifically designed for building a business portfolio. The rich functionality of this template allows you to work effectively with customers and attract new ones.

29. Yebo - corporate website template in HTML5 and CSS3
This high quality flat style website template is perfect for any corporate website. Responsive design, lots of settings and editing options.

30. Twenty - Spectacular HTML5 and CSS3 Parallax Website Template
This unique and very beautiful website template with parallax effect will not leave anyone indifferent. The one page template is built on pure HTML5 and CSS3 with responsive layout, impressive backgrounds, social media support and more.

31. Urbanic - Great HTML5 & CSS3 Bootstrap Website Template
Urbanic is a fresh and cool HTML5 and CSS3 website template built on the Bootstrap engine. Perfect to start building your site right away without too much trouble. The template is perfectly adapted to any screen size.

32. Design Showcase - HTML5 Portfolio Website Template
Visually harmonious and effective HTML5 website template for organizing your portfolio. The template is perfectly adapted for mobile devices, which is very difficult to do for sites of this format.

33. Mamba One - simple and stylish HTML5 and CSS3 website template
Mamba One is an example of a simple yet stylish one page website template. Compatible with all modern browsers and everywhere will be displayed adequately.

34. KreativePixel - Free Website Template for Photographers
Another great website template for photographers. Responsive design and very convenient sorting of photos in portfolios and galleries will appeal to many photography lovers. The template also uses a parallax effect, which also impresses viewers when viewing photos.

35. Retina Ready Responsive App - Free HTML5 and CSS3 Landing Page Template
As the name suggests, this amazing website template is not only perfect for landing pages, but also meets the new mobile trends, especially in terms of clarity on Retina devices.

36. Brushed - Responsive HTML5 and CSS3 Website Template powered by Bootstrap
Brushed is a responsive, free HTML5 and CSS3 website template based on the Bootstrap engine. Also optimized for Retina displays (iPhone, iPad, iPod Touch and Macbook Pro retina).

37. Big Picture HTML5 and CSS3 Website Template
Welcome to Big Picture! This responsive HTML5 website template is perfect for all creative people who have something to show and show it big and spectacular on their website. In addition, the template used great animation.

38. Tesselatte - Free HTML5 & CSS3 Responsive Template
A simple one-page template that takes everything into account necessary tools for a successful site. Ideal for a personal blog of a writer, copywriter and just a lover of the printed word.

39. Overflow - unique HTML5 and CSS3 website template
This unique pure HTML5 and CSS3 website template is perfect for any creative person. It is fully responsive and completely free.

40. Runkeeper - responsive and very beautiful website template
Runkeeper is a free, responsive and very beautiful website template. It can be used for any site. Brilliant style and crisp fonts, responsive design and impressive template details. Everything works for you!

41. Pinball Responsive Grid Style - Great Grid Based Website Template
This amazing professional grid based website template is perfect for a corporate website. Modern flat design and responsive structure of the template is perfectly displayed both on the screens large monitors and mobile devices.

42. Prologue - Pure HTML5 & CSS3 Single Page Website Template
This clean, simple and crisp HTML5 and CSS3 website template is perfect for building a landing page. Minimalistic design does not distract from the main thing. An eye-catching scrolling side navigation bar and clean page lines are just the perfect combination!

43. Helios - Modern Website Template with Pure HTML5 and CSS3
Another website template in the style of minimalism and clean forms. Specially designed to take advantage of large display screens, but is also perfectly adapted to the small screens of mobile devices.

44. Telephasic - Free and Responsive HTML5 Website Template
This modern, responsive and completely free website template has one big advantage - it is simple and concise, but this is exactly what many lack.

45. Strongly Typed - very beautiful semi-retro website template
New website template with a minimalistic semi-retro style. It's just that retro is no longer in fashion, but a slight hint of it is very welcome. This website template is fully responsive, built with pure HTML5 and CSS3, and includes all the necessary basic page elements. The Strongly Typed template is ideal for creative websites. For example, for a website about home decor.

46. Striped - Clean, Beautiful and Functional HTML5 & CSS3 Website Template
Fresh and clean, beautiful and functional, new website template in HTML5 and CSS3. It has all the necessary page elements in its arsenal, including decorated quotes, tables and lists, as well as an adapted sidebar (on the right or left - as you wish).

47. Parallelism - unusual and stylish website template on HTML5 and CSS3
Parallelism is a stylish website template for organizing portfolios or photos. Its unusualness is that the scrolling here is not vertical, as usual, but horizontal. This gives the site a special glamor and memorability.

48. Miniport - Fully Responsive Minimalist HTML5 Website Template
A great minimalist HTML5 website template. Perfect for a personal site / blog, as well as for a small corporate one-page site or as a business card site.

49. Verti - Spacious and Free Responsive HTML5 Website Template
The clean and spacious design of this website template is perfect for small corporate websites or commercial projects. Responsive and convenient for both the author and users.

50. ZeroFour - Impressive and Stylish HTML5 & CSS3 Website Template
And the last in the list, but not the last in terms of quality and external showiness, is the ZeroFour website template. Stylish design, very beautiful menu, perfectly adjusted forms and buttons, beautiful icons and much more. And all this is absolutely free!

I hope you have found something suitable among these wonderful HTML5 and CSS3 website templates. Good luck!
Bookmark it so you can quickly find it later.
PS: If you can’t decide on a choice, read the article “I don’t know what I want”. It will be helpful.
I adapted this template for standard browsers of such platforms as IOS(3.1+), Android(2.1+), Blackberry(6.0+), Windows Phone 7, as well as Opera mobile for Android, which is gaining popularity. I want to note that all standard browsers (with the exception of Windows Phone 7 which has IE9) are based on webkit.
What is the difference between developing desktop sites and sites for mobile devices? Next, I will talk about some tricks that will help get around many problems.
What resolution to choose, and the viewport meta tag
It would seem that we should have a question about what permission to take as the basis of our site? After all, now devices are relevant as with 230x340 (for example HTC Wildfire S), and about 800x480.960x640 (HTC Incredible S, Iphone 4), and even 1280x720 (HTC One X). The viewport meta tag comes to the rescue, which will solve the problem with resolution and scaling.
- width=device-width - the value is set by the device itself
- initial-scale=1 - initial scale is set to 1 (i.e. 1:1)
- maximum-scale=1.0, user-scalable=no - scaling is disabled (I want to note that even with these settings, HTC will still scale stubbornly, and the developers said that this is not a bug, but a feature)
A little about graphics
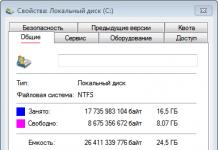
Even with this range of resolutions, it should be noted that most mobile devices, having high resolution they use it not to expand their workspace, but to increase clarity (more on this). In other words, their pixel saturation (DPI) is several times higher than smaller resolutions. Where does the conclusion come from that devices with a large PDI actually compress the site by 2 times in order to get the same dimensions as in devices with a lower resolution (for example, in Apple devices with a retina display, there are 4 times more dots on the same screen area, which increases definition). We can see the result better in the picture below.
Now that we know how screens with high DPI work, it is worth thinking about the correct display of all elements of our Web site.
Let's start with such elements as fonts, borders and other similar elements. All of these elements are essentially vector objects that the browser can scale without problems, so we won't dwell on that.
Another thing is with pictures and background images. After all, if we save the background image based on the fact that we have 320x480, then devices with a denser DPI will not be able to appear in all their glory in front of us, and all efforts to convey the clarity and beauty of the picture will come to naught, since they will actually increase it by 2 times (and no matter how well the browser scales - the quality is always lost when the software increases the size). This is where ingenuity comes in! I'll try to explain with an example. We have a site, in the header of which there is a certain background that occupies 320px in width. So, in order for our super clear screens to display this image at 100%, the original image should not be 320x50 but 640x100 (exactly 2 times larger) , and already using css set background-size: 320px 50px;. We do similar shamanism with pictures in the form of img.
Optimizing queries
Due to the fact that Android, BlackBerry, IOS and Windows Phone 7 fully support Data-url, we can significantly reduce the number of requests by introducing all background pictures in css. In addition to query optimization, we have a huge gain due to css caching.
Problems with sprites and pictures
Due to the fact that our browser compresses the content and scales to one or another size, it may incorrectly round the sizes during calculations, and therefore, when sprites are glued pixel by pixel, a strip of the next element will come out. In order to avoid this, it is worth making a gap when gluing a couple of pixels.
Small problem with image formats
I also encountered an unpleasant problem on some devices related to image formats. Again, I will give an example: there are 2 pictures saved using Save for Web in Photoshop (one of which is a linear gradient that stretches along the Y axis, and the second is some kind of image that is cut out with a piece of the gradient, and in fact should fit into repeated gradient) but in different formats (png and jpg). So on some devices, one picture is lighter, and the second is darker. So to solve this problem, I had to save both pictures in the same format.
Hiding the URL bar
Since we don’t have much space on our device, it won’t hurt us to win an extra couple of dozen pixels. And we can find them by hiding our URL bar. For this we have a simple script:
AddEventListener("load", function() ( setTimeout(hideURLbar, 0); ), false); function hideURLbar() ( window.scrollTo(0, 1); )
But I note that this script can interfere with us if our link leads to one of the anchors new page(in this case, we will be scrolled to our element, and after loading the page it will return to the top), but this can easily be avoided by making an additional check of our URL.
Visual effect of clicking on an element
For example, on IOS we can achieve a click effect with the :active pseudo-class. But it will work even if our element is in focus when scrolling the page, which is not very nice. Therefore, I decided to write a small script that will emulate a click and cancel it when scrolling the page.
var scroller=false; $("a").live("touchstart",function(event)( var elem=$(this); clickable=setTimeout(function () ( elem.addClass("active");), 100); )) ; $("a").live("touchmove",function(event)( clearTimeout(clickable); scroller=true; )); $("a").live("touchend",function(event)( var elem=$(this); clearTimeout(clickable); if(!scroller) ( elem.addClass("active"); setTimeout(function ( ) ( elem.removeClass("active");), 50); ) else ( elem.removeClass("active"); ) ));
Removing borders and highlights from links and buttons
Probably every user noticed that when you click on a link, it is framed and highlighted. Such an effect can greatly spoil the designer's idea. Here a kind of reset of styles comes to the rescue (tested in all webkit browsers, and these are native browsers IOS, Android, BlackBerry)
*( -webkit-text-size-adjust: none; /*fix bug in IOS with scaling in landscape*/ outline: none; /*remove border around links and buttons*/ -webkit-touch-callout: none; /* if necessary, disable text highlighting*/ -webkit-tap-highlight-color:rgba(0,0,0,0); /*remove background highlighting of links and buttons*/ )
fixed support
Since mobile technologies are now moving forward very quickly, and at the time of writing, the percentage of browsers that do not support fixed tends to zero, I will not delve too deeply into the description. I'll just say that for these browsers we should use iscroll . I will also describe a little trick regarding the dynamic connection of scripts (it will be needed in order not to connect extra file for normal browsers)
//old IOS version detecting var OSName="Unknown OS"; if (navigator.appVersion.indexOf("Mac")!=-1) OSName="MacOS"; var bversion=parseInt(jQuery.browser.version,10); if((OSName=="MacOS")&&(bversion
In this example, I checked that if it is an Iphone and the browser version is less than 534 (it does not support fixed). I dynamically include the fixing.js script
CSS3
Also, do not forget that we can already use some css3 properties to the fullest (just do not forget about the moz-, webkit-, o- prefixes). For WP7, feel free to include pie.htc.
IOS desktop link
Probably for IOS users it will not be a secret that in Safari you can place a link to the site on the desktop.
Here is an example of such a link to Forismatic.

Below HTML example code for the icon (IOS itself will scale it, add rounding of the corners), an announcement that this link should be opened as an application (runs in full-screen), as well as a code that hides the URL bar. If desired, you can even show a splash window.
- announces what would open in full-screen, hide the URL bar - change the status bar color to black (available values are default, black, black-translucent). default - link to the icon that is displayed on the desktop.
We can see a living example of all of the above.
A mobile site template is an indispensable solution for a modern site that must meet the highest requirements. Any quality web resource must have a design that adapts to mobile devices, and for this the template must be adaptive or responsive. This feature, in particular, have WordPress templates. The websites of many global brands run on this platform, such as the Harvard Business Review magazine, singer Katy Perry, the fantasy saga Star Wars and Mercedes-Benz. All these sites are adapted to mod mobile devices, which is a significant plus.
Now it is very important that the site is optimized not only for search engines but also adapted for mobile devices. This is primarily due to the increasing popularity of smartphones and tablets among ordinary users. If your site isn't mobile-friendly, it will look ugly to say the least: small fonts, text that doesn't fit on the screen and you have to scroll to the right, huge images, and a lot of other problems. A mobile user will simply leave such a site for your competitor's site. The importance of adapting to mobile sites is also dictated by the fact that mobile traffic in the total share can reach up to 50%. Initially forgetting that the site should have a responsive or adaptive design, you risk not only losing a huge part of your potential audience, but also reducing your chances of success in principle.
Premium WordPress templates provide a complete solution that will become a solid foundation for your website of any type: blog, magazine, online store, corporate website, gym website, cinema, non-profit organization and so on. In addition to the fact that the design of such templates is made on highest level and does not contain any flaws either in the code or in the layout, it is also responsive.
By choosing a WordPress template and this site, you can be sure that your site will not only be aimed at attracting visitors, but will also work well on any device and browser. To save your time, we decided together with our experts to make a small selection of such templates for various purposes. Choose what you like and create a successful website right now.
Mobile website template
Flatsome - Multipurpose and Responsive WordPress Theme
Flatsome will be a great choice for creating any type of website, be it a blog, a store, a portfolio, etc. The versatility of this theme is also expressed in its excellent adaptability to devices various types and to all screen extensions. The theme will look and work great on both mobile devices and laptops and personal computers. Simple page editor Drag and Drop allows you to create and edit the pages of your website the way you want. The theme also comes with a WooCommerce plugin so you can create your own online store.
Porto is a great and colorful WordPress theme
Porto is a versatile and fully responsive WordPress theme WooCommerce for business, which is also suitable for creating any website. Porto gives you the opportunity to take advantage of many elements and powerful features that will help you customize everything you want. Compared to the features of other universal themes, Porto features advanced WooCommerce features, exclusive page layouts, design customization features, and more. Porto guarantees super fast performance on all devices, which is very important for any business and online stores.
Puca - Mobile Optimized WordPress WooCommerce Theme
Puca is an extremely flexible and highly customizable WP WooCommerce theme that can be installed and modified to your liking in minutes with a quick demo layout import. Puca can be used for various purposes: Fashion stores, furniture stores, electronics stores, etc. The theme is fully compatible with all SEO standards, which will help your business rank in the top Google search. All Puca pages are fully responsive, so they can be viewed regardless of device type and display extension.
Mobile Website Templates for Business
Lawyer & Attorney - a template for a website for a lawyer, lawyer and notary office


This is a universal legal template that can be used in the financial sector as well. To create a site on it, you need to import a ready-made site or create it yourself through the builder's drag-and-drop interface. A ready-made site with a target design has standard sections with areas of legal practice, examples of successfully completed cases, team members and working hours. You can add a form to sign up for a free legal consultation.
In addition to being responsive and working well with touch devices, it also supports SEO plugins and has a fast loading speed despite the use of CSS animations. You can add beautiful icons (1200+ pieces) and a slider with amazing effects to the site.
Houzez - real estate agency mobile website template


This is not just a template for a realtor or real estate agency. On its basis, you can get a full-fledged system for managing real estate objects with the possibility of placing them in the catalog. This will increase the flow of customers to your site. There are several demos to import. You can use the parallax effect and add video to the background.
The catalog supports several layouts for displaying objects in a list or grid, as well as page layouts for individual objects. The search is carried out by different criteria: size, type, cost, location and amenities. When searching for property, the user can see objects that are nearby. You can view the object in detail using the "Virtual tour 360 °" function. The template supports professional plugins iHomeFinder and dsIDXpress.
Total is a universal website template for mobile devices for any business


One of the best selling templates on ThemeForest for use in various fields of activity: interior design, development, SEO, service industry, construction, medicine and so on. You can install one of the demo themes for your application, but if you have time, go ahead and use the Visual Composer builder's drag-and-drop tool to get a really unique design. For this, there are special modules for portfolios, reviews, staff, galleries and other sections.
The template supports the functions of the store, forum and slider. With the Events Calendar plugin, you can schedule, add and invite to events, and with Contact plugin Form 7 can be added to the site convenient contact form. Support for the Yoast SEO plugin.
Mobile Website Templates – Blog & Magazine
Soledad - Conceptual WordPress Mobile Website Template for Blog and Magazine


This is the best selling template in the Blog & Magazine category in 2016. To configure it, the Live Customizer tool is used, which works in real-time mode and supports more than 300 options. Also, to customize or create a site from scratch, there is a Visual Composer plugin. Over 900+ homepage options for magazines and blogs on various topics (travel, music, videos, games, movies, food, health, cars, fashion, etc.) and 300+ slider layouts. Five post layouts, three sidebar layouts, and six portfolio layouts. Stunning gallery grids.
Caress is a complete WordPress mobile blog template.


The Caress theme has a clean and fresh design that can be easily customized to your liking. To do this, the Live Customizer tool has 70+ different options. The template is especially suitable for bloggers who upload a lot of graphic content - it provides support for uploading high-resolution photos, organizing galleries and adding videos that will look very harmonious in posts.
There are 14 layouts available for blog and category design. Two types of slider with sticky posts. Sidebar you can also make it sticky and add a WooCommerce store products section and nine widgets for social networks and posts. The footer also has areas for widgets, including an Instagram photo carousel.
Vlog - Vlog or Magazine WordPress Template


This expertly designed template is strictly focused on the presentation of videos on various topics. It could be a video blog, a video tutorial site, or a viral video magazine. To do this, it has full compatibility with well-known video services YouTube, Vimeo and Dailymotion.
The template supports over 200 exquisite layouts and features to beautifully present text and video content in the way you want. Using the Series plugin, you can group and create playlists from articles and videos, which is very convenient for training videos. The Video Thumbnails plugin will help you customize the thumbnail image for your video. Similar to YouTube, visitors can expand the video to full screen or watch it later. By placing banners, you can earn on advertising.
Website templates for mobile devices - Online stores
Oxygen - Customizable WooCommerce Store Theme


Oxygen Customized Mobile Website Template will help you get a store with a sophisticated design and support for the main functions for selling goods. For pages, you can create your own layouts absolutely free of charge using Visual Composer. A slideshow will help attract potential buyers to hot products, promotions and special offers. Navigation can be arranged with a fixed side menu, which can be very convenient.
With the help of an interactive module, buyers will be able to quickly view the product of interest without leaving the catalog page. The best products can be added to the wishlist or to the shopping cart, which is always available at the top of the site. Some products can also be issued as a lookbook. The theme has a responsive design and fully supports all gestures from mobile devices.
Savoy - a minimalist online store template based on AJAX


The Savoy theme has a simple yet beautiful design that allows you to focus on the products you sell. The AJAX functionality will be convenient both on stationary PCs and on mobile devices. Its advantage is that the user does not need to go to a separate page to perform some action. In particular, a simple Ajax search for products is supported.
To optimize the performance of the store, the lazy loading feature of product photos is used. Support for a full-screen product gallery with the ability to zoom in. Support for quick view, wishlist and login/registration popup form.
There are several blog page layouts. Sliders and galleries respond freely to mobile touch gestures.
Different templates for sites that support mobile devices
Bellevue - hotel mobile website template with booking service support


In this theme, there are seven demos for various variations of the site, including one page. The premium version of the WP Booking System plugin will give visitors the ability to easily book a room at your hotel. With Events Calendar you can add important events to your calendar with support for Apple's iCal and export to Gmail. There is also a MasterSlider with support for mobile gestures.
The parallax effect will make the site visually more attractive. The blog is available in two layouts: Standard and Masonry. Stunning page layouts for rooms and suites. A set of 1300+ clear and scalable vector icons, as well as CSS3 animations, will help to decorate the site. For conversion, you can add any form to the site. Support for seasonal discounts and payment via WooCommerce.
Sport - sports club WordPress template


Sport is a specialized mobile site template for a sports club, center or community. The design is simple and clean, so it will be convenient to sit on your site both from a regular PC and from mobile devices, including iPhones and iPads with high image quality requirements.
The kit includes two ready-made sites with two color schemes, which are easily configured through the admin panel. To create a header, there is a special builder with support for 40 options for advertisements and links to social networks. Four gallery types: Isotope, Masonry, Slider and Singles. Support for forum, social network, event calendar and online store plugins is very useful for a sports club website.
Choose only a high-quality mobile website template for your purposes, and you will definitely not regret it. Even more themes for mobile sites can be found in our reviews - and.
Alexander is the founder of the Web Lab of Success website project, created to support beginners and continuing Internet entrepreneurs. A convinced workaholic, behind whom professional experience managing the editorial office of an online magazine, creating and managing your own online store. Main occupation: promotion of businesses (including online stores) through Facebook and Google Adwords. Main passion: website monetization through affiliate marketing tools and Google Adsense. Personal verified records: 3 million blog visitors per month.
Today, most people go online through mobile gadgets- tablets, phones, in this regard, website optimization is also reaching a new level. If a user comes in and sees that the site is not optimized for mobile devices: the image cannot be viewed, the buttons have moved out, the fonts are small and unreadable, the design is skewed - 99 out of 100% that he will exit and start looking for another more convenient one. A will check the box that the resource is irrelevant, that is, it does not match the search query. Therefore, the design of the page must be adapted to various mobile devices. What is a mobile version of the site, how to make it, and what is the best way to apply it? Read more in this article.
So, there are four key ways to adapt the site for the mobile version.
Method One - Responsive Design
Responsive templates change the site image depending on the screen size. As a rule, they are set to standard 1600, 1500, 1280, 1100, 1024 and 980 pixels. Queries are used for implementation. It does not change itself.
The advantages of this method include:
- convenient development, since the structure itself adapts to the screen parameters, and any update does not require design development from scratch, it is enough to tweak CSS and HTML;
- one URL address- the user does not need to remember several names, there is no need for a redirect (redirect from one address to another), which can complicate the work of a webmaster, and it is easier for a search engine to sort and rank a resource with a single address.
Of course, adaptive templates have their drawbacks, which, by the way, are more than advantages. Nevertheless, many developers adhere to this concept, for example, Google Corporation, whose mobile version of the site has an adaptive design. So, disadvantages:
- Responsive design does not support the same tasks on mobile as it does on desktop. If this is, for example, a mobile version of a bank's website, where information about the exchange rate or the nearest ATMs is more likely to be important to the user, then this design is quite enough. But if it is a complex structured resource with many sections and subsections, then visitors are unlikely to like it.
- Slow loading turns a favorite site into a hateful one. This is especially true for resources where animations, videos, pop-ups and other active elements are abundant. Due to the high weight, the page will simply “slow down”, the user will get angry and leave, and the site’s search positions will fall.
- Can't disable mobile version- another significant drawback. If some element is hidden by such a layout, you cannot do anything to open it, unlike sites where you can turn it off and switch to a regular domain.
Nevertheless, such a mobile version of the site quickly, without special skills and costs, allows you to adapt the resource to any gadgets. But, in view of the listed shortcomings, it will suit small, simple resources with a minimum of information and multimedia, without complex navigation and animation. For a complex site, 2 other methods are suitable.

Method two - a separate version of the site
This method is very common and is often successful in making the site more readable on a mobile device. Its essence is to create a separate version of the page, drawn for the application and located on a separate URL or subdomain, for example, m.vk.com. At the same time, the main functionality is preserved, the site design just looks different. The advantages of this method are obvious:
- user-friendly interface;
- it is easy to change and make edits, since the version exists separately from the main resource;
- due to low weight separate version the site works much faster than an adaptive template;
- most often it is possible to go to the main version of the page from the mobile.
But even here it was not without drawbacks:
- Several addresses - desktop and mobile version of the site. How to make the user remember two options? Web masters often prescribe from the desktop version to the mobile version, but if this page does not exist in the mobile version, the user will receive an error. Here, difficulties arise with search engines, which find it difficult to rank 2 identical resources, and this directly affects promotion.
- The mobile version of the site from a computer, if the user visits it by mistake, will look ridiculous, which can also affect traffic.
- This version is often heavily curtailed, desktop, so the user will receive very limited functionality. But at the same time, if something is missing, the visitor can go to full version pages.
In general, a separate mobile site justifies itself and is the most common way to adapt a resource for mobile devices. It is popular with large online stores such as Amazon.

The third way - RES-design
Google search engine actively supports this direction of mobile design. This is the most complex, costly, but effective method to adapt the site to a phone or tablet. It's called RESS. This is resource targeting in a mobile application that can be downloaded for each device separately. For android - with GooglePlay, and for Apple - with iTunes.
Such applications are fast, free, convenient, have the ability to accommodate various types of information, while the phone's memory and Internet traffic are not eaten up like when visiting a site through a browser. They are easy to visit, as the link will always be on the screen at hand, and there is no need to enter a complex name in the browser address bar.
Of course, there are also disadvantages here, such as complexity in development, high labor costs for a large number of programmers, and the need to make several layout options. Sometimes the mobile device is not recognized by the application. Regular technical support, correction of deficiencies. Nevertheless, this option is considered the best of the three proposed due to its productive, uninterrupted operation.

The cheapest way to make a mobile website
All of the above methods involve, albeit not always long and complicated, but still paid work of a webmaster. If you do not see an urgent need for such development, a simple and free mobile version of the site will suit you. What is the easiest way to make it?
Download special templates (plugins) for responsive design. For example, WP Mobile Detector, WordPress Mobile Pack, WPSmart Mobile and others. They will help to display the site more correctly on the phone, while you will receive a few tips on what needs to be corrected to better adapt the page to the mobile version.
Of course, this method is hardly suitable for serious resources. Rather, this free feature is intended for small and simple sites, blogs, news feeds. Do not forget that the Google search engine, as well as Yandex, today makes serious demands on mobile versions, so there is a huge chance to lower your positions using this method.
With this method, most likely, ads and pop-up banners will be cut off, but the page will load quickly and without “lags”.

Principles of creating mobile versions
It doesn't matter if the mobile version of the site was created for free or with the help of a staff of webmasters, it was made on the RESS system or using an adaptive template. Most importantly, for its effective operation, it is required to adhere to several extremely important principles. So, what should be the mobile version of the site? How to make it productive, efficient and productive?

We remove all unnecessary
Minimalism is what the developer of the mobile version of the site should strive for. Imagine how hard it is to perceive information that is replete with colors, buttons, banners, and which you have to endlessly scroll through in search of the right material. Mobile design should be simple and clean. Choose 2-3 colors to divide the space (for example, branded). Better if one of them is white. Divide the space of a small screen into understandable and readable zones. Virtual keys should be visible so that the user clearly knows where to press and sees - here is the product, here is the form for filling in the data, here is the information on delivery and payment.
All the additional options that would be useful in the desktop version and make life easier for the user will only bring difficulties here. Leave only the most important elements. Animation, advertising banners, multimedia, most likely, will only slow down the work of the site or application and distract from the main thing.
alignment
The issue of alignment is no less acute, because if done incorrectly, the user will only get the endings of important words. Left-aligned and vertical alignment is generally accepted. Imagine yourself scrolling through the news feed on your phone. You do it from top to bottom, but not to the left or right.
Union
When there is no possibility of a long chain of transitions, try to combine several steps into one. For example, the site requires data entry in several stages - a name, then an address, where each individual cell contains a separate house, street, apartment, etc. In order not to force the user to try to hit many small cells, ask him to fill in only 2 - name and address.
And disconnection
Sometimes, on the contrary, it is required to disconnect too a large number of information. For example, in the drop-down menu you have a list of more than 80 cities where delivery is carried out. Group them by region so that the user does not have to scroll through this huge list. When he hover over the regional center or region, another list of cities will drop out.
Lists
By the way, about lists. There are two of them - fixed in alphabetical or other order and with substitution. Their choice depends on what will be listed.
Fixed is useful if the user knows exactly what they are looking for. For example, city, number or date. The second option is suitable for long complex names or for cases where there are many variations of the same name, and each brings the user one step closer to the goal. The auto-substitution option is more often used when a visitor needs help. For example, a knitting site offers to buy knitting needles. User enters search query“Metal knitting needles”, but in the tooltip he sees “5 mm knitting needles”, “4.5 mm knitting needles”, etc.
Autocomplete
This point is especially true for sites where something is sold online, and you have to fill out standard forms of payment, delivery, etc. If a person makes a purchase from a phone, then most likely he does not have time to get to a computer, which means that the process purchases should be made as quickly and conveniently as possible.
To do this, the forms may contain already filled data, you can resort to the most popular answers. For example, insert today's date, cash payment method, city if you work in the same region. They can be changed, but if you hit the target, the user's time will be saved.
Everything is read, everything is viewed
When creating the design of the mobile version of the site, remember that everyone's phones are different, and so is their eyesight. Perhaps your site will be viewed from a small screen, so the fonts should be simple and readable, the buttons should be large enough so that they can be clicked without being taken to another page, and the images should open separately, large, especially when it comes to the Internet. -shop.
Some statistics
Speaking about the adaptation of the site to mobile devices, one cannot help but resort to statistics in order to understand how important this process is for online promotion.
The numbers are as follows. Today, gadgets are used by 87% of the population, apparently, except for the smallest children and some elderly people. Economists predict mobile commerce will grow 100 times over the next 5 years. At the same time, only 21% of sites are adapted to work with mobile devices. This means that Internet traffic and the e-commerce market are only occupied by a small 5th part.
Think about these numbers. Does it make sense to adapt your resource? Of course yes. Moreover, while there is so much free space in this market, you can carve out your own segment in it.

Where is the mobile version needed?
Using the mobile version makes sense for any platform that aims to get a high ranking. After all, this is a direct impact on the user, creating comfortable conditions for him to stay on your site.
Without a mobile version cannot exist:
- news portals, since most of them are viewed from the phone on the way to work or study;
- social networks - for the same reason, plus there is an online communication factor, which means that a convenient, understandable chat should be created for this;
- reference, sites with navigation, etc., where people go when they are looking for something;
- online shopping - an opportunity to attract customers who do not waste time shopping, but buy everything via the mobile Internet.
Instead of a conclusion
Today, mobile technologies are in the stage of active growth and development, therefore, striving for market leadership, any company must ensure that its Internet resource meets the requirements. Due to the growing demands of the user, sites have to be constantly upgraded and adapted to different devices. It is clear that if a person is inconvenient to be on a particular resource, he cannot get information about a product or price there, place an order, find out about delivery, then he will find the site where all this will become possible. Therefore, in order to win the competition, it is important to have a flexible, convenient, functional and interesting resource.
The mobile version of the site Android or Ios will help to do this. To do this, you need to choose one of the above redesign methods - an adaptive template, creating a new site on a subdomain and going to it by redirecting, using free templates, or creating a mobile application that will make it easier for the user to enter and be on the page.